Slider Mega Pack adalah kumpulan lima puluh tata letak slider untuk Divi yang dapat Anda gunakan dalam proyek desain web berikutnya. Semua penggeser dibuat dengan modul Divi , dan Anda dapat dengan mudah menambahkan konten dan desain Anda sendiri ke dalamnya. Dalam sorotan produk ini, kita akan melihat tata letak yang ditawarkan Slider Mega Pack dan membantu Anda memutuskan apakah itu solusi yang tepat untuk Anda.

Mari kita mulai!
Instal Slider Mega Pack
Slider Mega Pack adalah paket ZIP yang berisi file .json untuk Divi Builder. Untuk menginstal layout slider, unzip file terlebih dahulu. Selanjutnya, buka halaman yang Anda inginkan di Divi Builder.

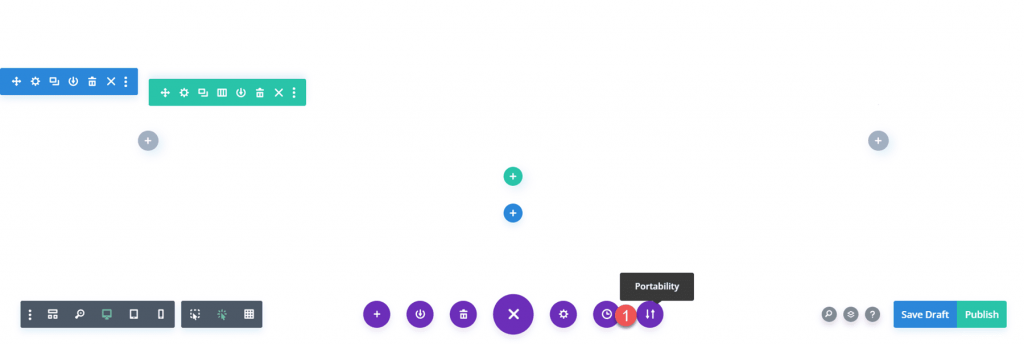
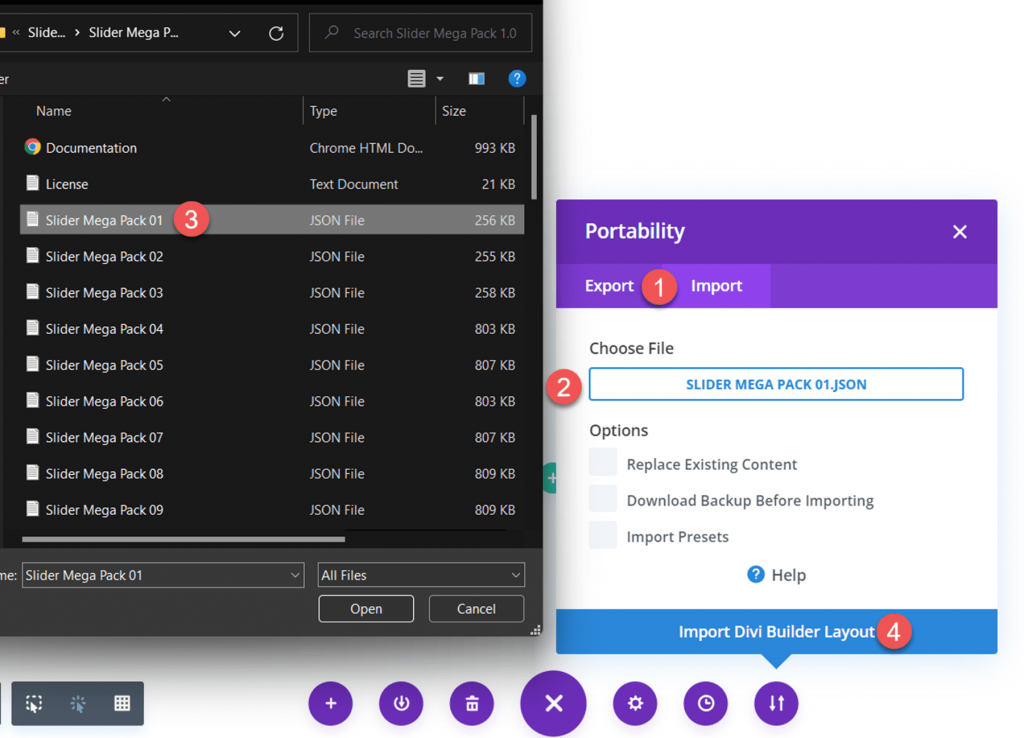
Pilih tab impor dengan mengklik opsi portabilitas yang terletak di bagian bawah halaman. Pilih file.json untuk tata letak penggeser yang Anda inginkan, lalu impor tata letak. Setelah mengimpor tata letak, Anda hanya perlu memodifikasi teks dan foto untuk memiliki penggeser cantik di situs web Anda!
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Slider Lebar Penuh Pada Slider Mega Pack
Slider Mega Pack mencakup 32 desain slider lebar penuh. Tata letak penggeser lebar penuh cocok untuk menampilkan foto besar di samping teks dan bisa menjadi metode yang bagus untuk menarik perhatian pengunjung Anda. Ini juga merupakan peluang bagus untuk menawarkan informasi atau menyoroti beberapa manfaat layanan Anda. Masing-masing slider ini memiliki tata letak dan tampilan yang unik, jadi Anda pasti akan menemukan yang sesuai dengan kebutuhan Anda! Mari kita periksa masing-masing dari 32 desain penggeser lebar penuh.
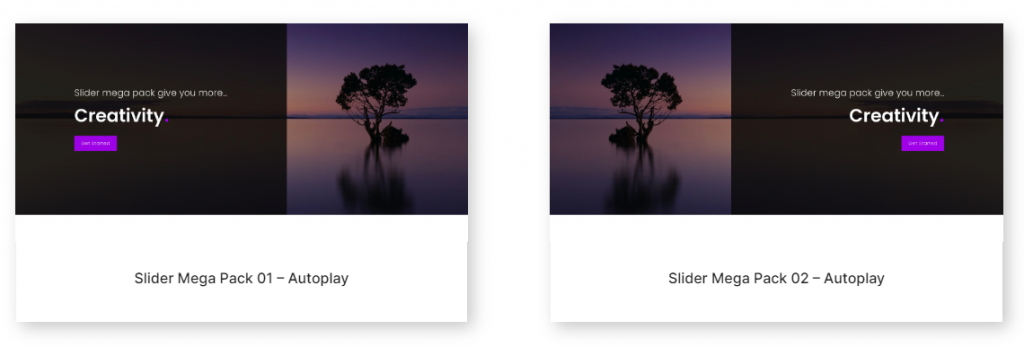
Desain penggeser awal adalah penggeser teks dengan latar belakang foto dan overlay hitam di sisi kiri foto. Pada setiap slide, teks dan tombolnya berbeda. Tata letak penggeser kedua identik dengan tata letak sebelumnya, kecuali hamparan hitam dan teks terletak di sebelah kanan.

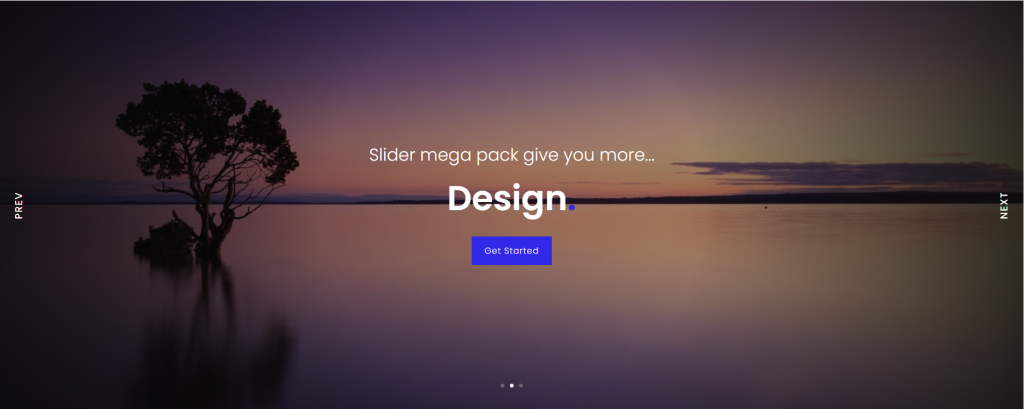
Tata letak slider ketiga memiliki gambar dengan efek sketsa serta teks dan tombol yang berubah di tengah. Selain itu, ada tombol sebelumnya dan selanjutnya di setiap sisi.

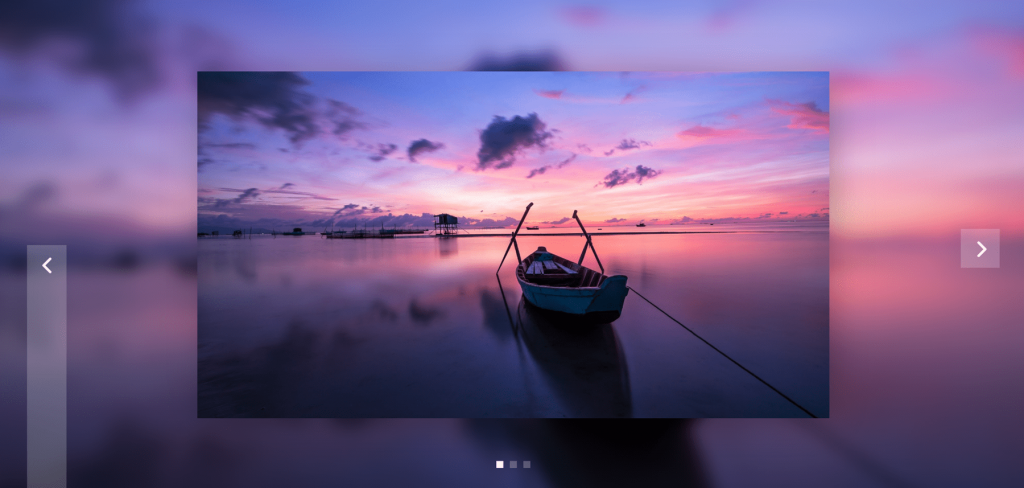
Penggeser ini menampilkan banyak foto dengan latar belakang gambar buram, dengan panah navigasi di kedua sisi dan titik navigasi di bagian bawah.

Tata letak kelima penggeser juga memiliki berbagai foto dengan latar belakang buram dari gambar yang sama. Ini menampilkan panah navigasi di kiri bawah dan titik navigasi di kanan.

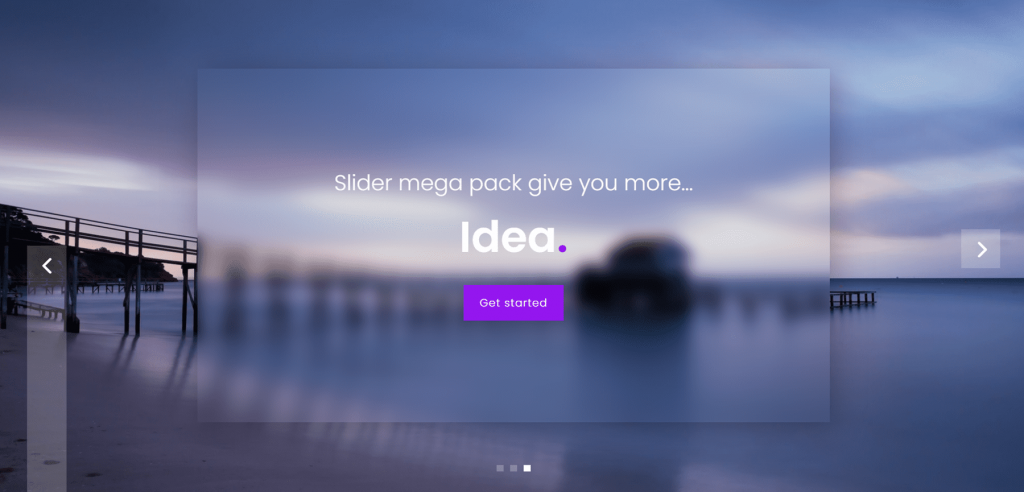
Tata letak penggeser keenam menawarkan untuk mengubah teks pada kotak buram dan tembus pandang di atas latar belakang foto dengan efek paralaks. Ada panah navigasi di kedua sisi dan titik navigasi di bagian bawah.

Mirip dengan gaya 6, tata letak 7 menampilkan latar belakang paralaks dan slide teks. Panah navigasi terletak di pojok kiri bawah, sedangkan titik navigasi ada di sebelah kanan.

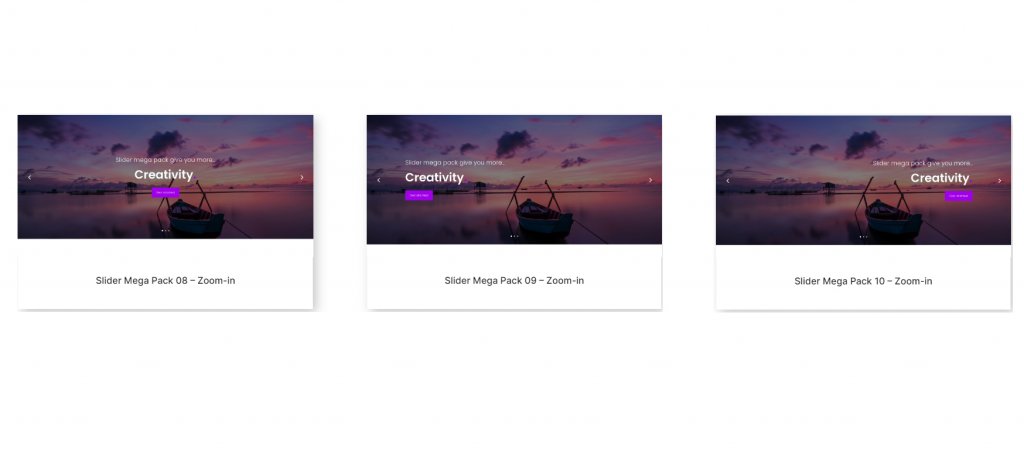
Tata letak slide 8, 9, dan 10 menampilkan teks di atas banyak gambar yang diperbesar. Dalam tata letak ini, panah navigasi terletak di setiap sisi penggeser, dan titik navigasi terletak di bagian bawah. Teks dipusatkan di Tata Letak 8. Teks di Tata Letak 9 diposisikan ke kiri. Dan teks di Layout 10 diorientasikan ke kanan.

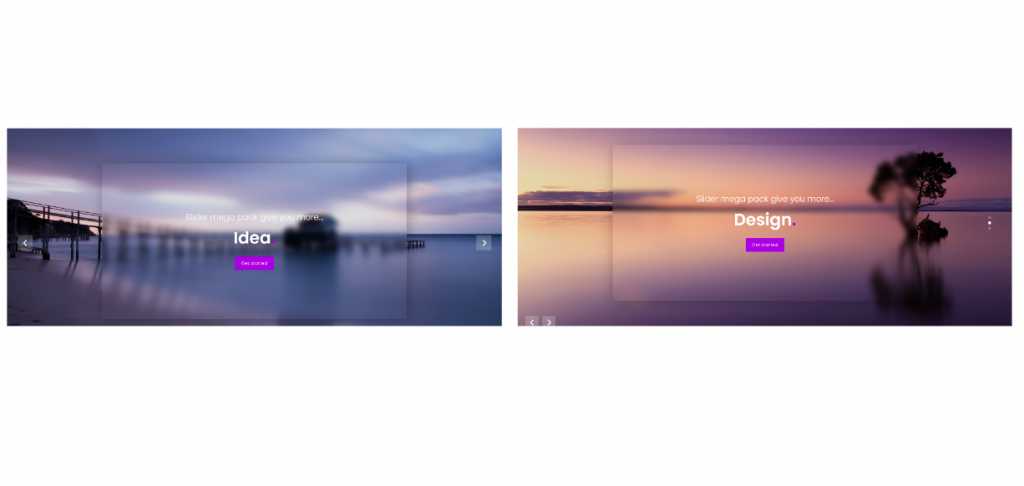
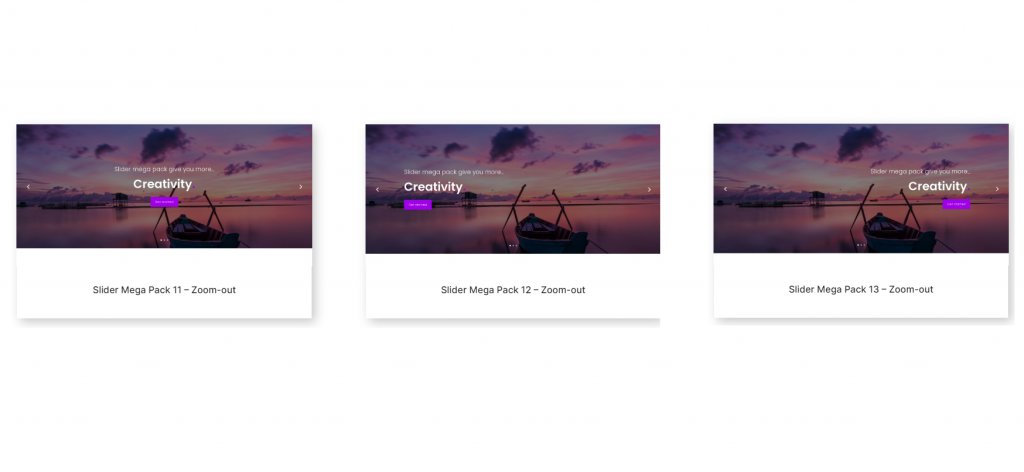
Pada setiap slide Desain 11, 12, dan 13, terdapat gambar besar dengan teks dan tombol, serta panah navigasi di samping dan titik navigasi di bagian bawah. Tata letak 11 berada di tengah. Slider 12 rata kiri. Dan slider 13 diposisikan ke kanan.

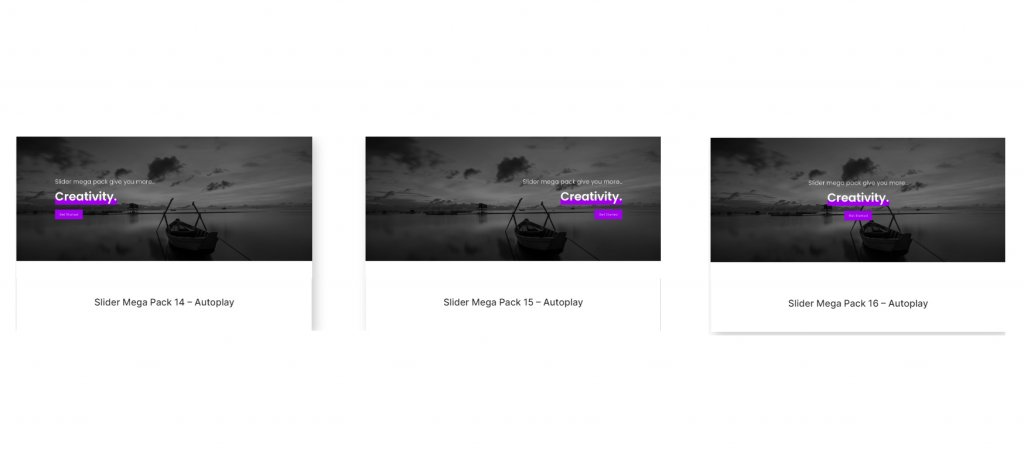
Tata letak 14, 15, dan 16 ini semuanya memiliki efek skala abu-abu pada foto dan efek pengguliran paralaks. Konten header digarisbawahi dengan huruf tebal. Teks diratakan di tengah untuk layout 14. Slider 15 diposisikan di kanan. Dan penggeser 16 rata kiri.

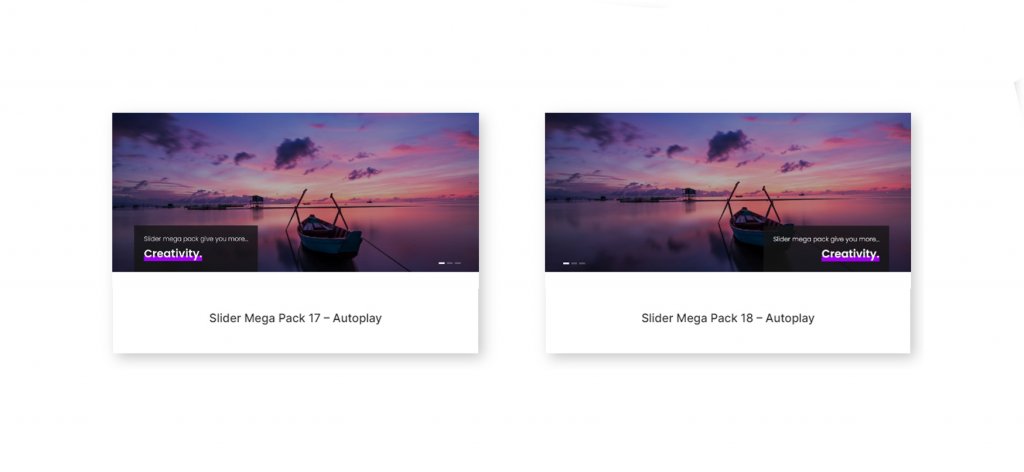
Tata letak ke-17 dan ke-18 berisi gambar besar dengan teks slide dalam kotak hamparan gelap. Layout 17 memposisikan teks di sebelah kiri dan navigasi di sebelah kanan. Navigasi ada di sebelah kiri, dan teks ada di sebelah kanan untuk tata letak 18.

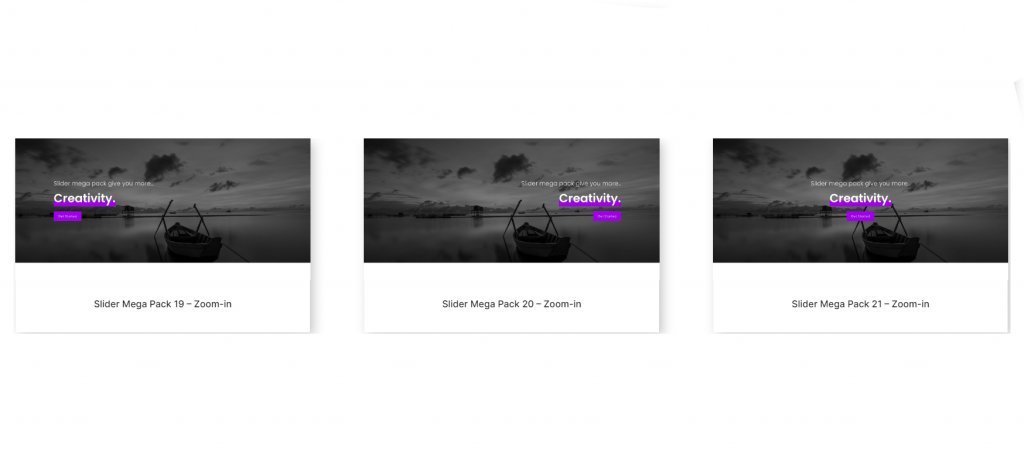
Penggeser ke-19, ke-20, dan ke-21 semuanya berisi overlay foto skala abu-abu dengan efek pembesaran. Tidak ada tombol navigasi. Slider 19 rata kiri. Slider 20 rata kanan. Dan teks pada slide ke-21 berada di tengah.

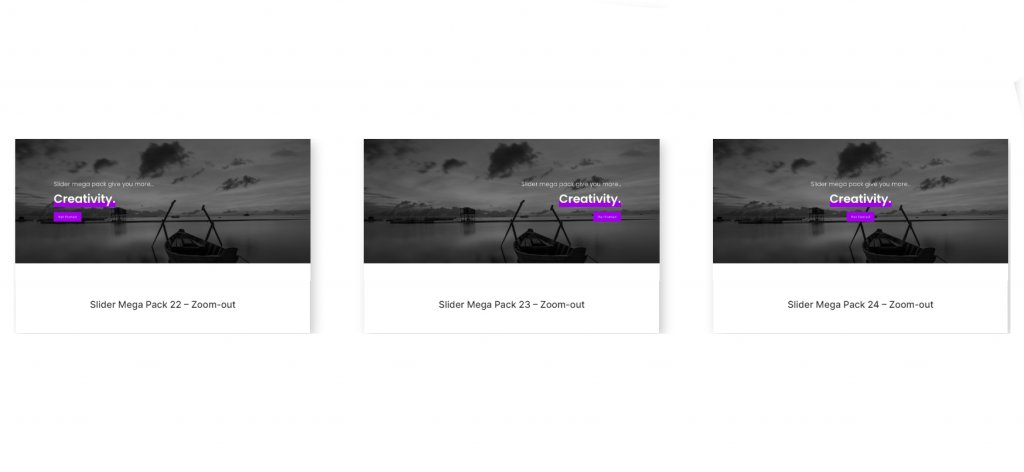
Tata letak ini identik dengan tiga tata letak sebelumnya, dengan pengecualian foto memiliki efek zoom-out. Teks pada Tata Letak 22 diposisikan di sebelah kiri. Teks pada Layout 23 diposisikan di sebelah kanan. Dan Layout 24 menampilkan teks yang berada di tengah.

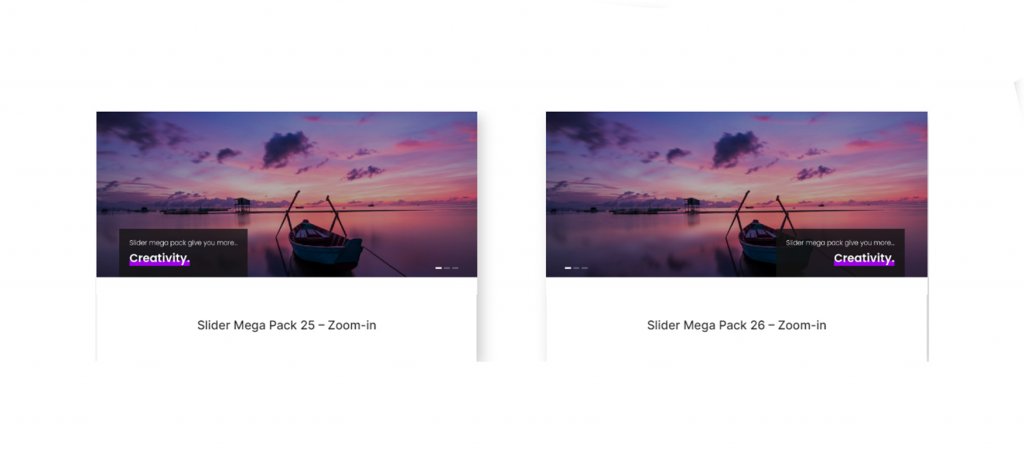
Tata letak penggeser ke-25 dan ke-26 menampilkan gambar dan teks yang diperbesar di atas kotak hamparan gelap. Teks diposisikan di sebelah kiri di Layout 25, sedangkan ikon navigasi di sebelah kanan. Teks diorientasikan ke kanan sedangkan simbol navigasi diratakan ke kiri di Slider Layout 26.

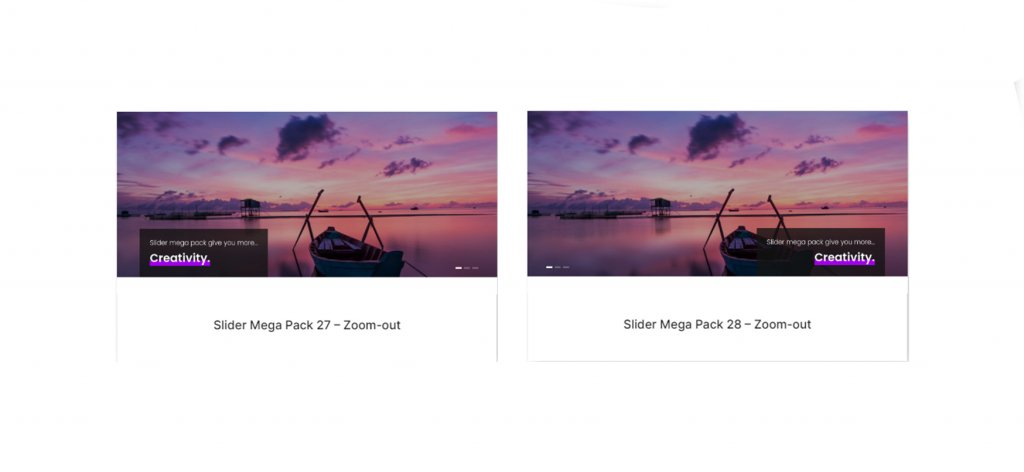
Dua tata letak berikutnya identik dengan dua tata letak sebelumnya, tetapi gambarnya diperkecil. Ikon teks dan navigasi diorientasikan ke kanan di Slider Layout 27. Layout 28 menampilkan ikon navigasi rata kiri dan teks rata kanan.

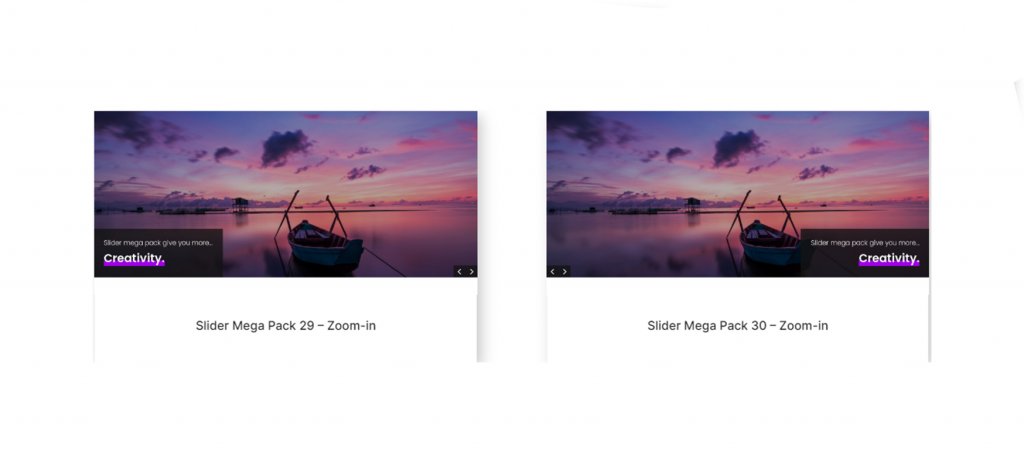
Kedua penggeser ini masing-masing menyertakan gambar besar yang dapat diperbesar, serta beberapa gaya ikon navigasi. Teks ada di sebelah kiri sedangkan ikon navigasi ada di sebelah kanan pada Layout 29. Teks muncul di sebelah kanan sedangkan ikon navigasi muncul di sebelah kiri pada Layout 30.

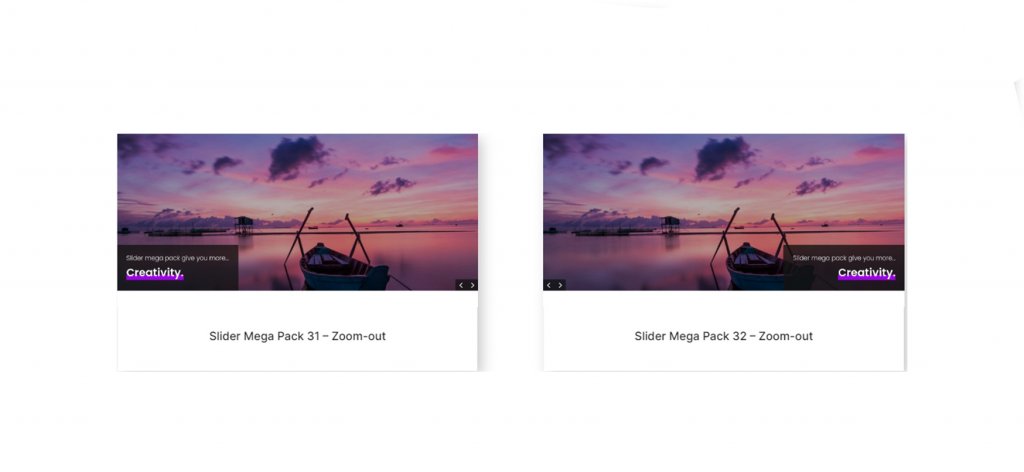
Pola selanjutnya ini identik dengan tata letak 29 dan 30, kecuali gambar diperbesar. Teks ada di sebelah kiri pada Layout 31, sedangkan navigasi ada di sebelah kanan. Teks ada di sebelah kanan Layout 32, sedangkan navigasi ada di sebelah kiri.

Posting Slider Fullwidth Pada Slider Mega Pack
Selain itu, Slider Mega Pack menyertakan 18 slider pos. Penggeser ini menampilkan postingan blog dan menampilkan informasi tentang postingan beserta tombol untuk membacanya. Gambar unggulan dari postingan digunakan sebagai gambar latar untuk slide. Anda dapat memilih kategori postingan mana yang akan ditampilkan, atau Anda cukup menampilkan postingan terbaru Anda. Semua penggeser pos sepenuhnya dapat disesuaikan dan tersedia dalam berbagai tata letak, perataan, dan gaya, mirip dengan penggeser yang tercantum di atas.
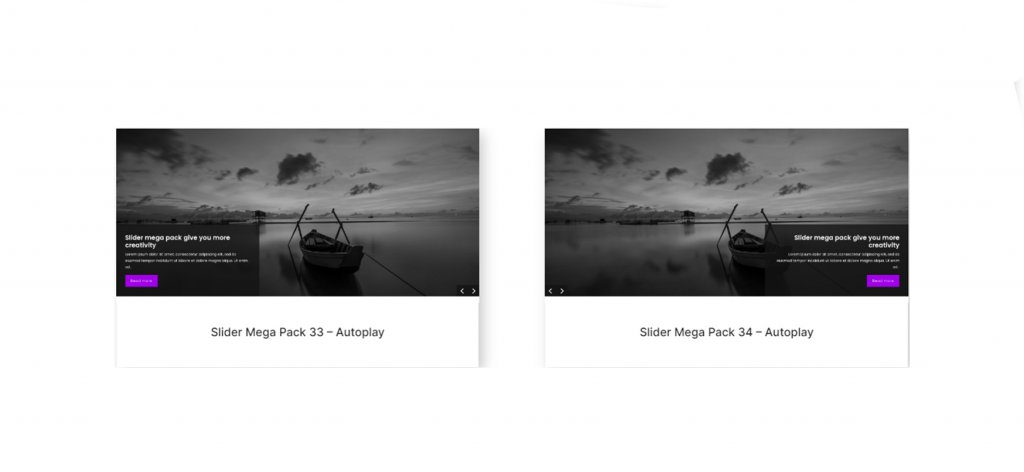
Efek gambar skala abu-abu dan paralaks digunakan dalam bilah geser ini. Dengan tata letak 33, teks di sebelah kiri dan navigasi di sebelah kanan. Dengan tata letak 34, navigasi di sebelah kiri dan teks di sebelah kanan.

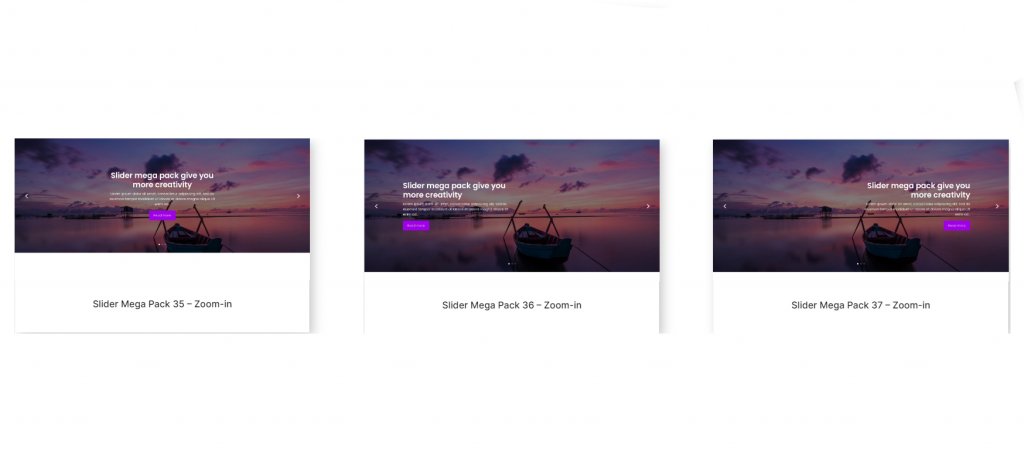
Tata letak 35, 36, dan 37 menyertakan gambar berfitur besar dengan panah navigasi di kedua sisi dan titik navigasi di bawah. Gambar telah diperbesar. Teks di Layout 35 berada di tengah. Dan pada 36 dan 37, teks diposisikan ke kiri dan ke kanan, secara bersesuaian.

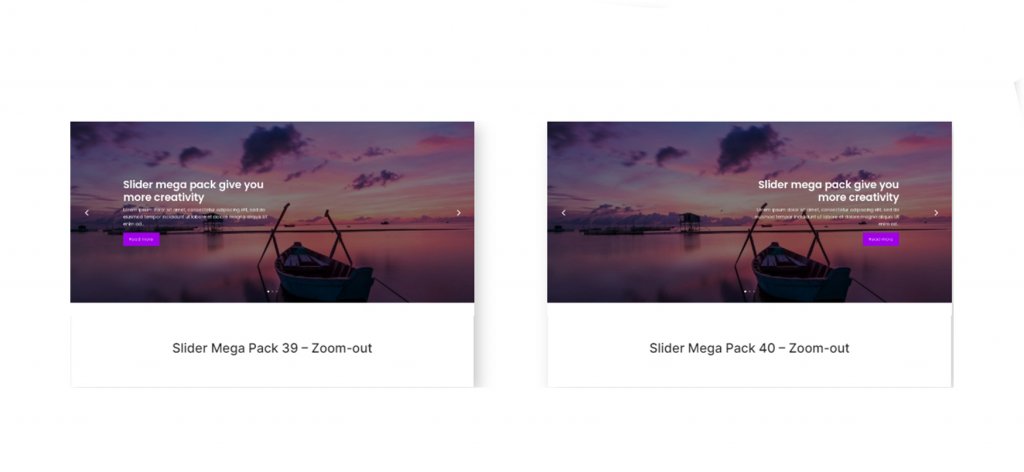
Tata letak penggeser ini identik dengan tiga tata letak sebelumnya, kecuali gambar diperkecil. Susunan 38 terpusat. Tata letak 39 rata kiri. Dan tata letak 40 diposisikan di sebelah kanan.

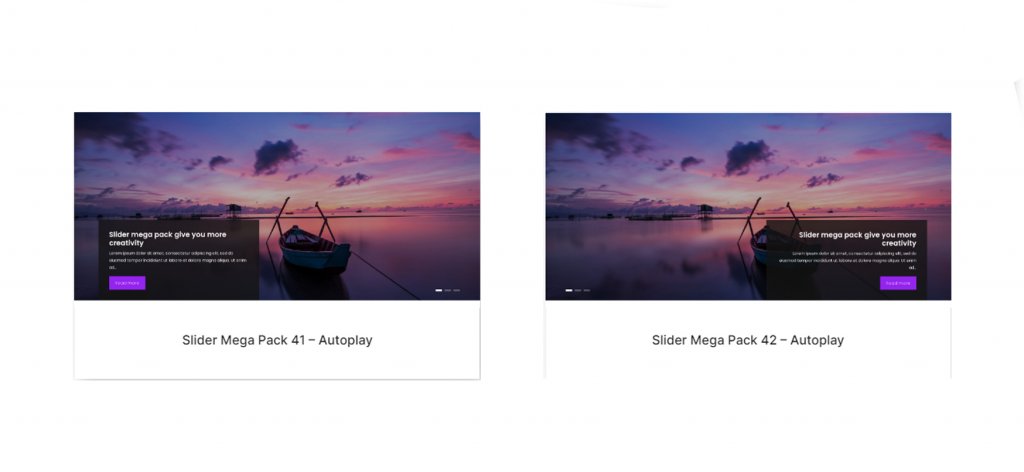
Pada penggeser 41 dan 42, tata letak ini memiliki gambar paralaks di bagian bawah dengan teks di satu sisi dan panah navigasi di sisi lain.

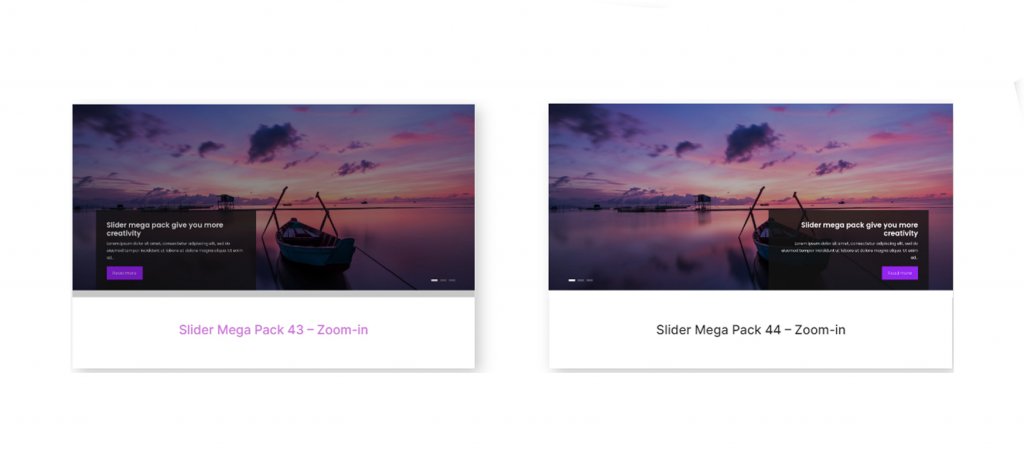
Tata letak 43 dan 44 menyerupai tata letak di atas, kecuali gambar diperbesar. Di tata letak 43, teks diorientasikan ke kiri. di 44 itu di sebelah kanan.

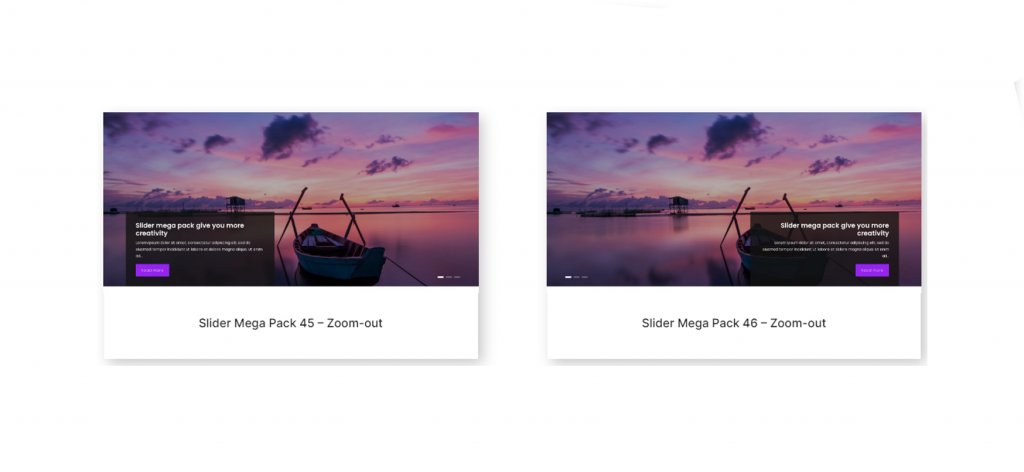
Sekali lagi, tata letak 45 dan 46 serupa dengan yang di atas, tetapi gambar malah diperkecil. Teks pada baris 45 diorientasikan ke kiri. Dan tata letak 46 memiliki teks yang diposisikan di sebelah kanan.

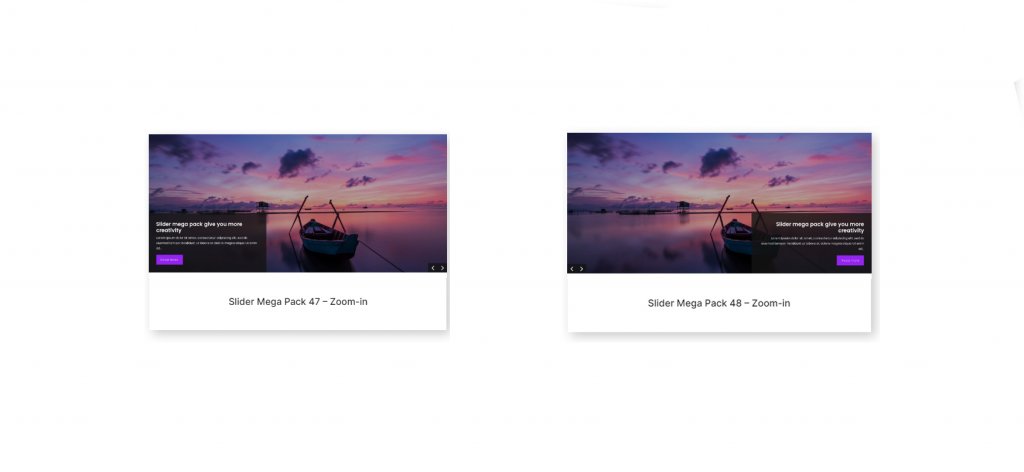
Untuk judul postingan dan panah navigasi, tata letak 47 dan 48 berisi overlay persegi gelap. Gambar diperbesar. Teks ada di kiri, dan panah ada di kanan di Layout 47. Di Layout 48, teks ada di kanan.

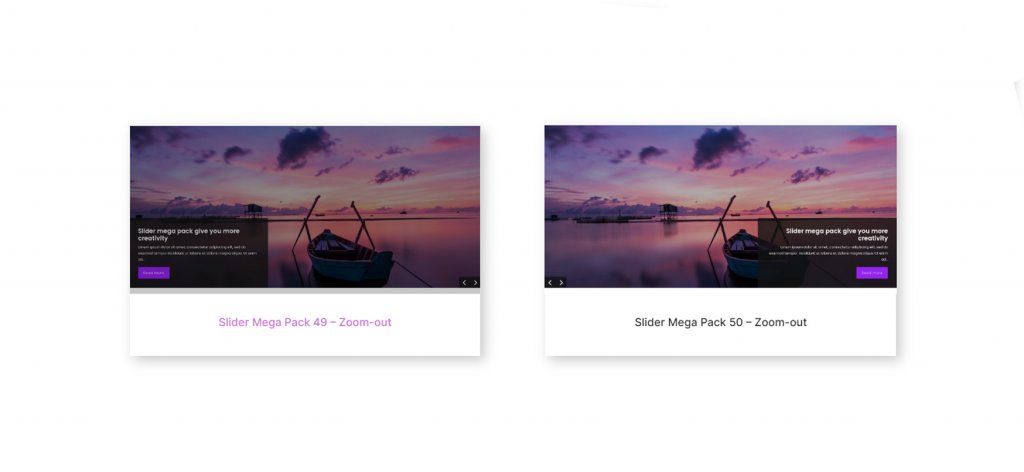
Terakhir, tata letak penggeser 49 dan 50 mirip dengan tata letak 47 dan 48, hanya saja fotonya diperbesar. Teks terletak di sisi kiri Desain 49. Dan tata letak 50 memiliki teks yang disejajarkan ke kanan.

Membungkus
Slider Mega Pack mencakup 50 tata letak penggeser pra-bangun dengan transisi, efek, dan tata letak navigasi yang indah yang dapat dimodifikasi dengan mudah menggunakan Divi Builder . Solusi ini mungkin cocok untuk Anda jika Anda mencari tata letak penggeser yang disesuaikan di luar kemungkinan Divi normal. Kami sangat ingin mendengar dari Anda. Pernahkah Anda menggunakan Slider Mega Pack? Beri tahu kami di komentar apa pendapat Anda tentangnya!




