Divi adalah tema WordPress yang kuat dan fleksibel yang memungkinkan pengguna membuat situs web yang menakjubkan dengan mudah. Salah satu alasan utama popularitasnya adalah banyaknya plugin yang tersedia yang dapat digunakan untuk meningkatkan fungsionalitasnya. Salah satu plugin tersebut adalah Woo Essential, yang dirancang khusus untuk pengguna Divi yang menjalankan toko online menggunakan WooCommerce.

Woo Essential adalah plugin penuh fitur yang menawarkan berbagai alat untuk membantu Anda menyesuaikan toko WooCommerce dan menjadikannya lebih ramah pengguna. Apakah Anda perlu menyesuaikan halaman produk, proses pembayaran, atau pemberitahuan email, Woo Essential siap membantu Anda. Dengan antarmuka yang ramah pengguna dan banyak opsi penyesuaian, plugin ini adalah pilihan yang sangat baik bagi siapa saja yang ingin meningkatkan toko online mereka.
Dalam artikel ini, kita akan melihat lebih dekat fitur dan manfaat Woo Essential, dan bagaimana hal itu dapat membantu Anda membuat toko online yang lebih sukses dengan Divi .
Modul Esensial Woo
Woo Essential memperluas Divi Builder dengan 8 komponen baru. Beberapa fungsi memerlukan penggunaan plugin YITH WooCommerce Bandingkan dan YITH WooCommerce Wishlist. Varian gratis cukup untuk tujuan ini. Jika Anda tidak memuat ini, Anda akan menerima pemberitahuan. Setelah mengaktifkan plugin Woo Essential, cukup pilih notifikasi untuk menginstal dan mengaktifkannya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
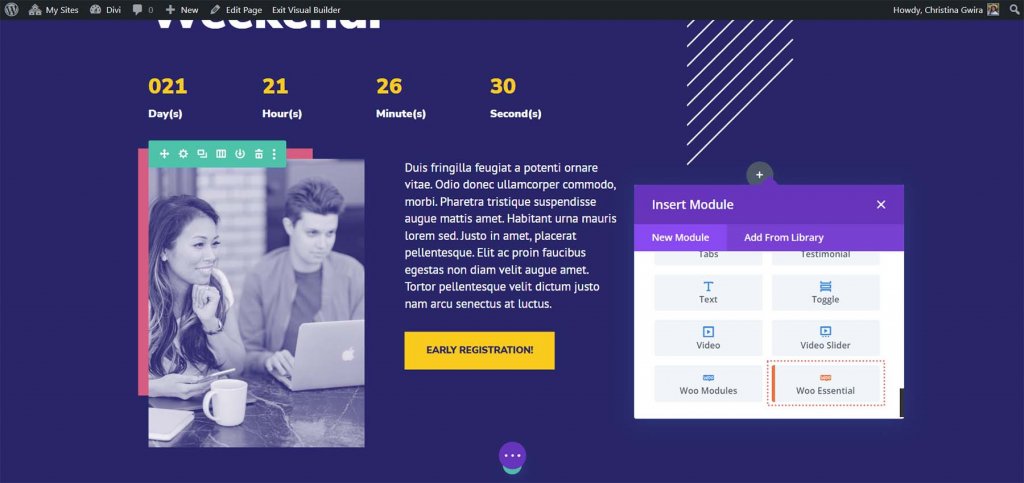
Mulai sekarangPada awalnya, Anda tidak akan melihat semua komponen di Divi Builder. Sebagai gantinya, akan ada satu modul bernama Woo Essential. Pilih bagian ini.

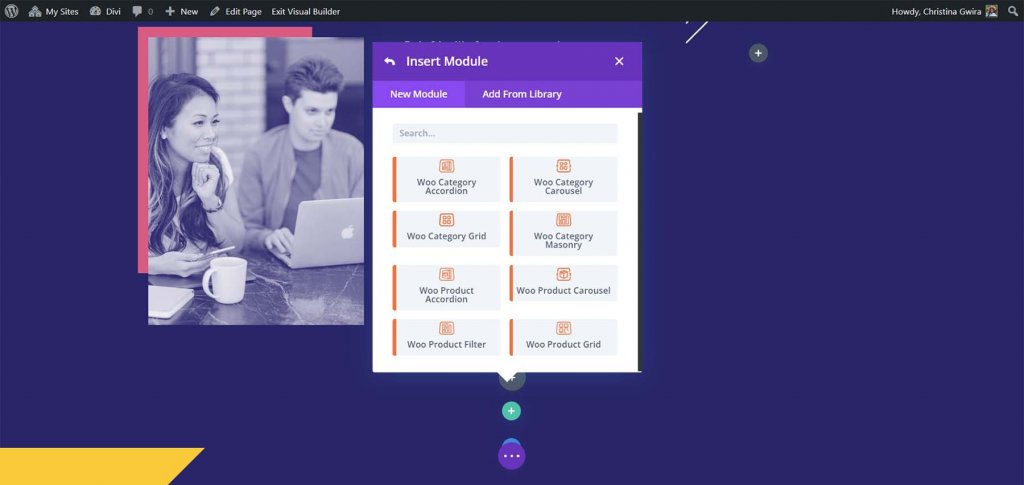
Modal kemudian akan menampilkan semua Woo Essential Modules. Untuk menampilkan produk WooCommerce, kini Anda dapat menambahkan modul ke tata letak Divi apa pun.

Mari kita telaah lebih dekat pada masing-masing Woo Essential Modules. Saya akan mendemonstrasikan pengaturan default terlebih dahulu, diikuti dengan contoh beberapa fitur desain.
Akordeon Kategori Woo
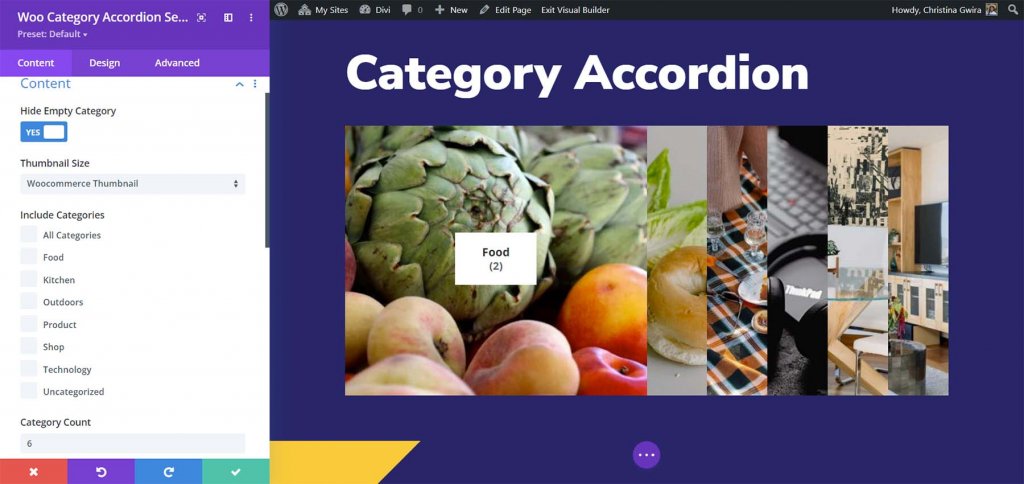
Modul Akordeon Kategori Woo menampilkan gambar kategori produk. Saat diarahkan, gambar akan diperluas untuk menampilkan deskripsi kategori serta jumlah item dalam kategori tersebut. Jika Anda telah menyiapkan gambar kategori, itu akan menampilkannya.

Anda memiliki kekuasaan penuh atas desain setiap elemen. Saya telah menambahkan bayangan kotak, membulatkan sudut, dan mengubah warna dan ukuran font untuk nama kategori, hitungan, dan deskripsi dalam contoh ini. Selain itu, saya telah menambahkan bantalan dan tinggi garis ke ringkasan.
Korsel Kategori Woo
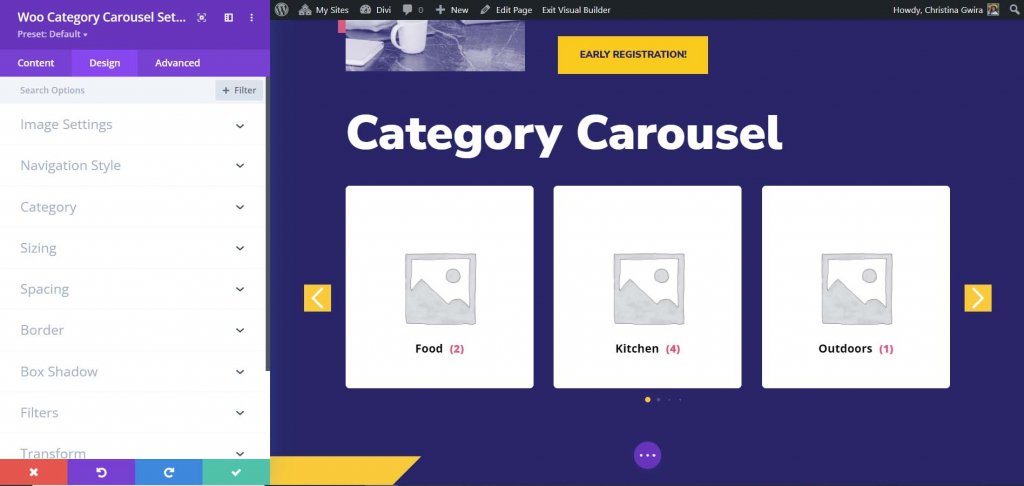
Korsel Kategori Woo menghasilkan tayangan slide dengan navigasi dan geser otomatis. Ada banyak opsi untuk menyesuaikan rotasi.

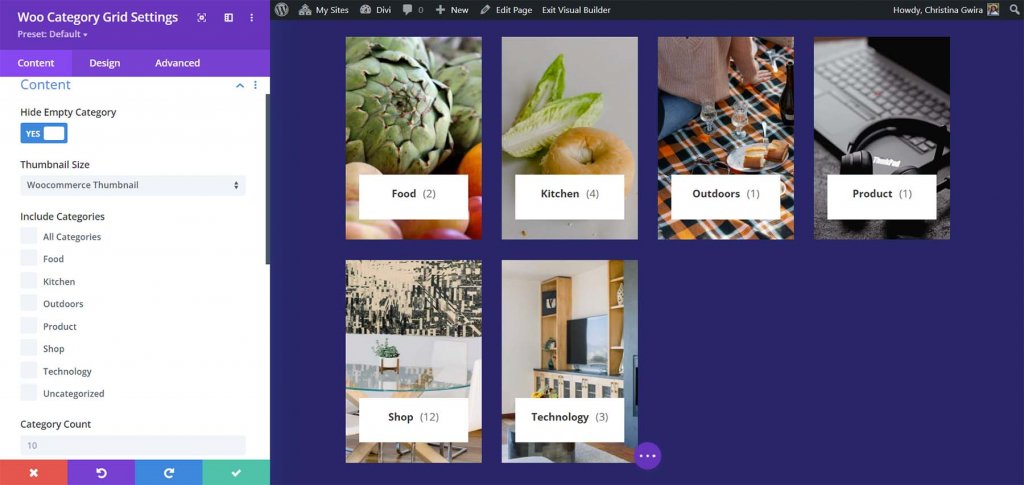
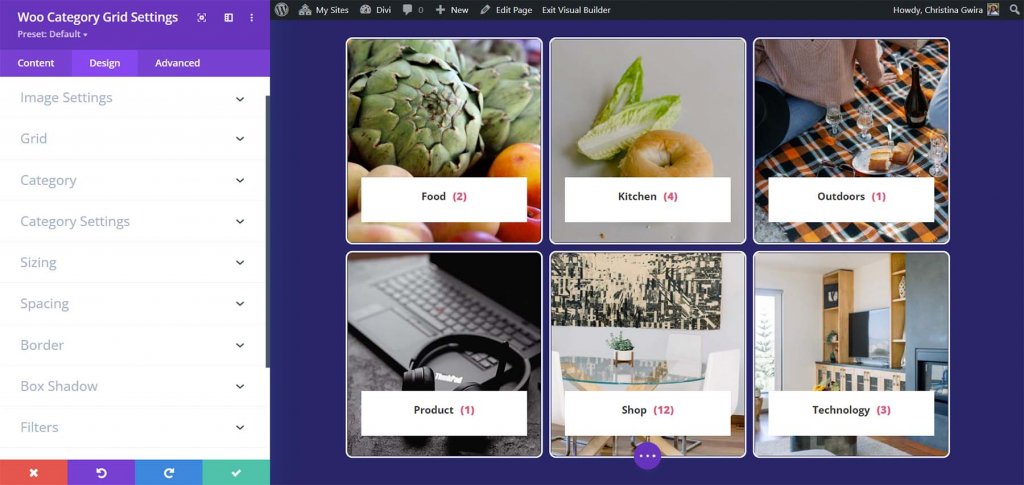
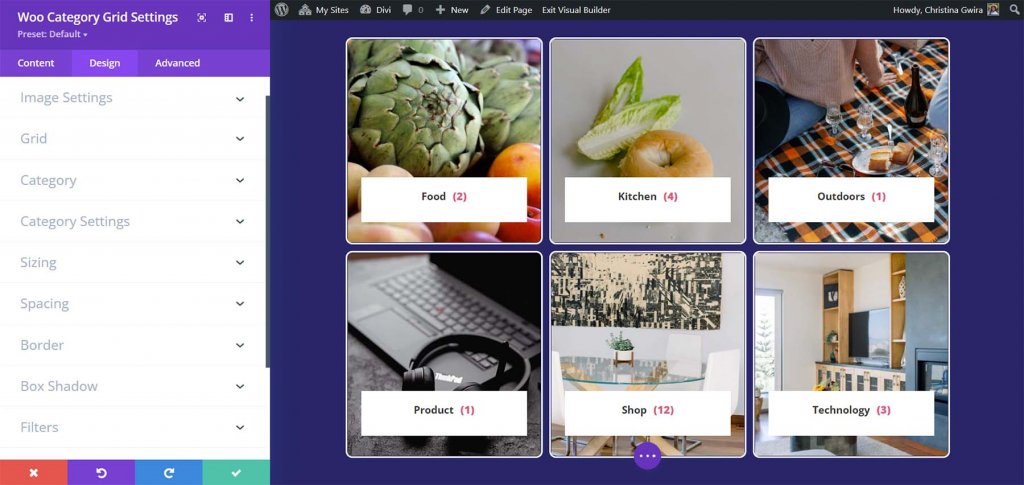
Kisi Kategori Woo
Kisi Kategori Woo mengatur grup menjadi kisi kartu. Anda dapat memodifikasi grid dengan mengubah jumlah kolom.

Saya menambahkan batas, membulatkan sudut, mengubah font, dan menyesuaikan jumlah kisi dan nilai celah untuk yang satu ini.

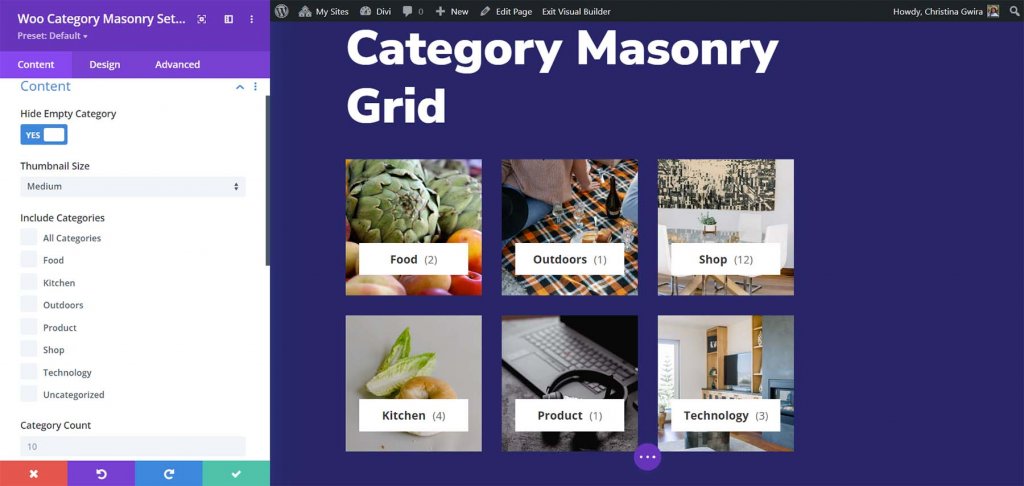
Woo Kategori Masonry
Modul Woo Category Masonry mengatur kategori dalam sebuah matriks.

Dalam hal ini, saya telah mengubah font dan menyesuaikan nomor grid dan gap.

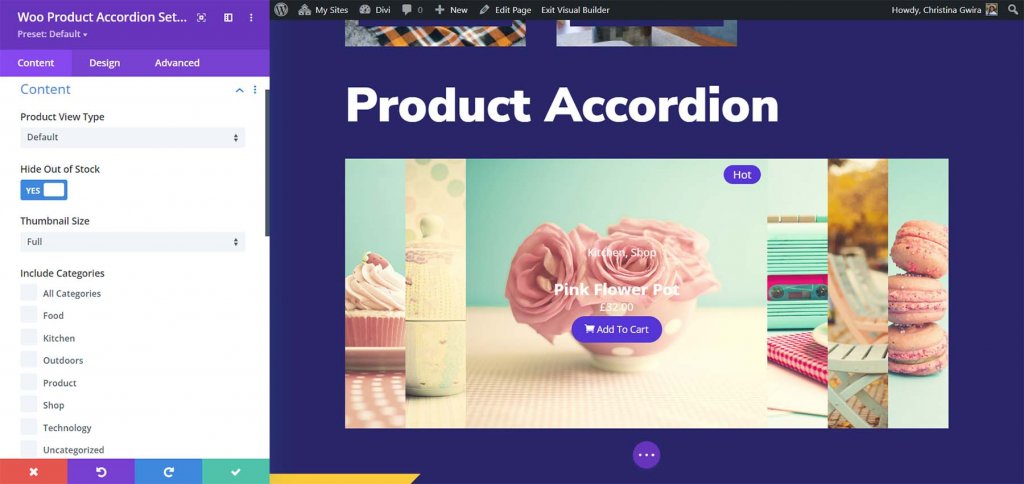
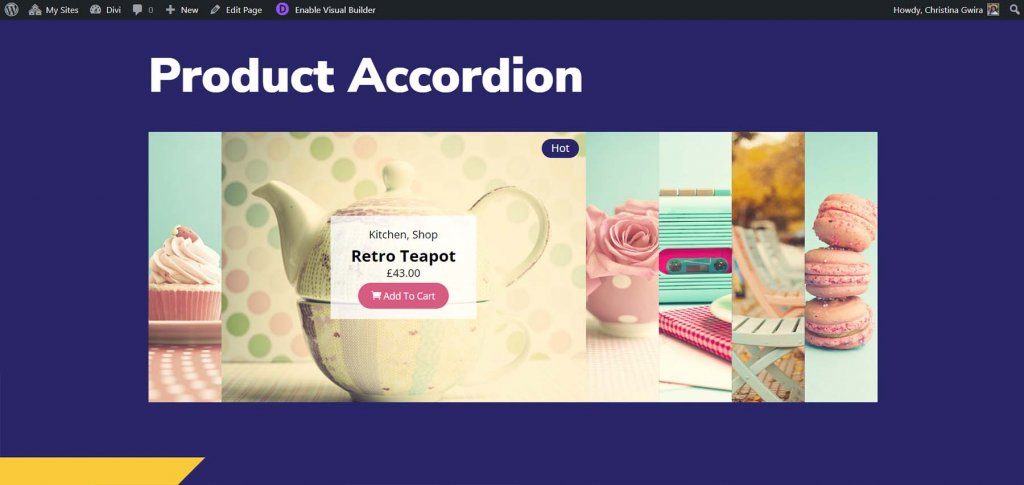
Akordeon Produk Woo
Fungsi Akordeon Produk Woo mirip dengan Akordeon Kategori Woo, tetapi menampilkan produk itu sendiri. Saat diarahkan, itu mengembang untuk mengungkapkan detail produk. Pilih tombol Tambahkan ke Keranjang, harga, peringkat bintang, deskripsi, Lencana Produk Unggulan, jenis Lencana Obral, dan teks Lencana Obral untuk ditampilkan. Anda juga dapat mengubah cara fungsi akordeon. Secara default, gambar unggulan ditampilkan di semua modul produk.

Dalam hal ini, saya telah mengubah latar belakang konten, warna font, warna lencana, ukuran font nama produk, dan warna tombol tambahkan ke keranjang.

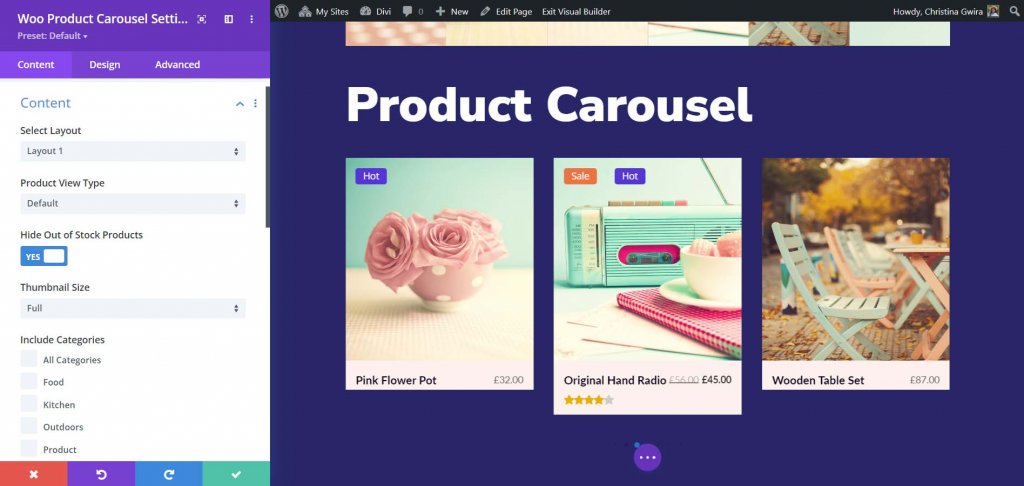
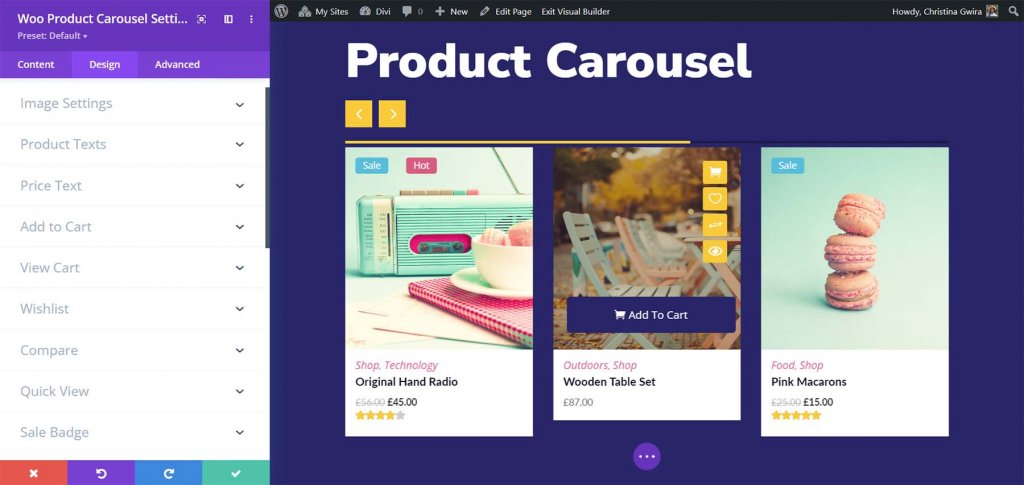
Korsel Produk Woo
Carousel Produk Woo menampilkan barang di salah satu dari enam tata letak yang berbeda. Masing-masing memiliki efek hover unik untuk tombol. Anda juga dapat memilih elemen mana yang akan ditampilkan, mengubah pengaturan carousel, dan sebagainya.

Setiap elemen dapat disesuaikan secara terpisah. Dalam contoh ini, saya telah mengubah sejumlah warna, batas, dan font. Saya juga menyertakan gerakan panah. Saat mengarahkan kursor, Layout 3 menempatkan keranjang dan tautan lainnya di bagian bawah gambar.

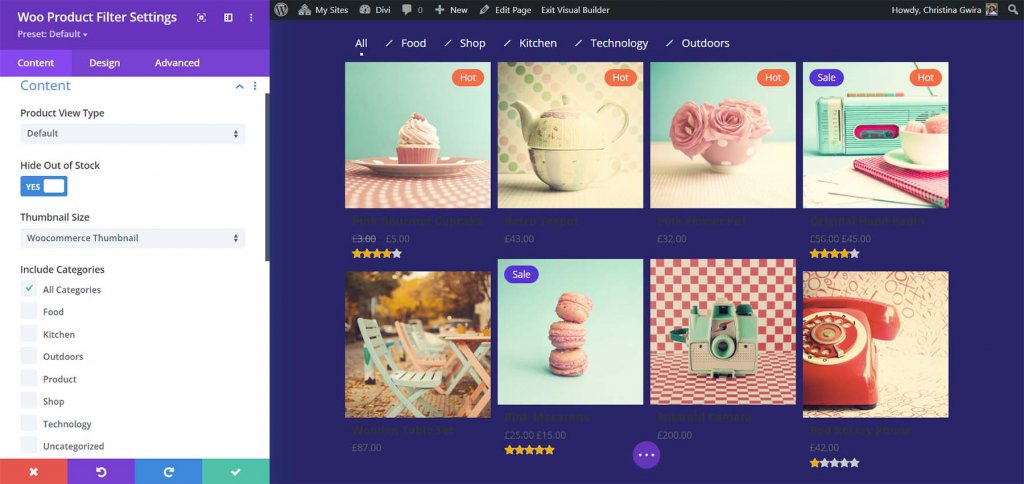
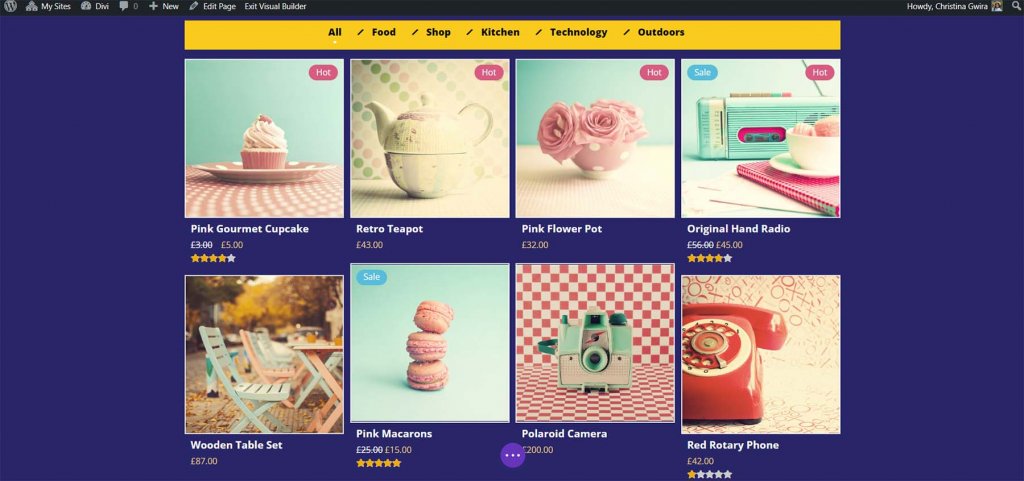
Filter Produk Woo
Filter Produk Woo memperluas kisi produk WooCommerce dengan filter yang dapat disesuaikan. Anda dapat memilih elemen mana yang akan ditampilkan.

Anda memiliki kekuatan penuh atas semua elemen, termasuk filter, kisi, font, warna, dan sebagainya. Dalam ilustrasi ini, saya telah mengubah beberapa warna, ukuran font, dan jumlah grid. Selain itu, saya telah menambahkan bayangan kotak ke filter dan kisi barang dagangan.

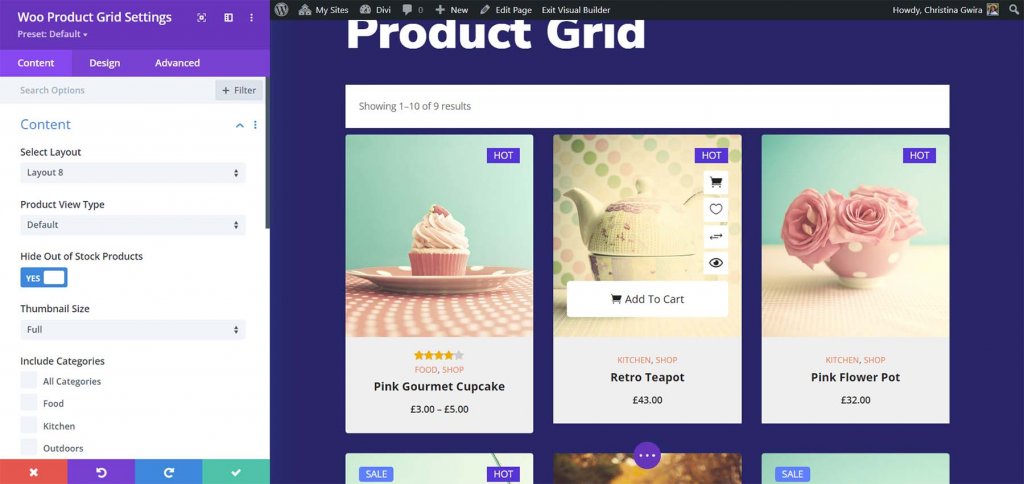
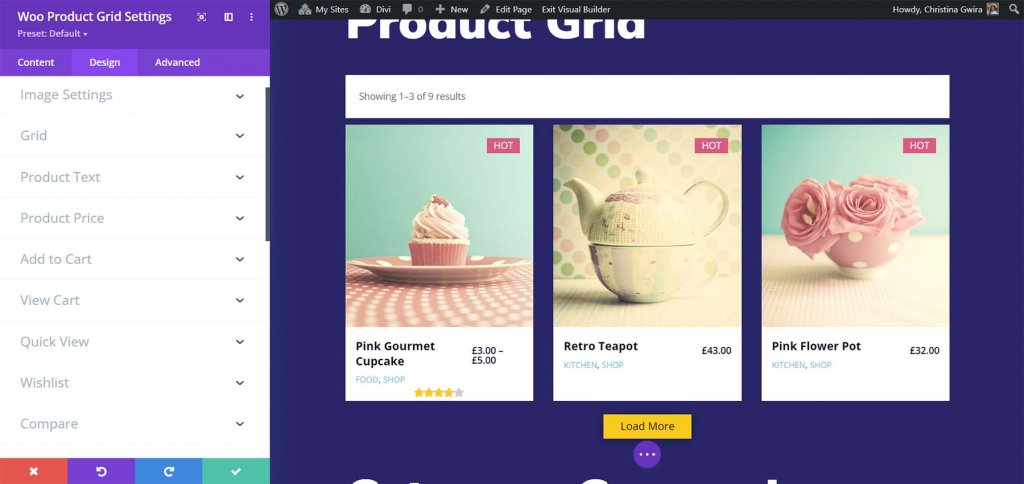
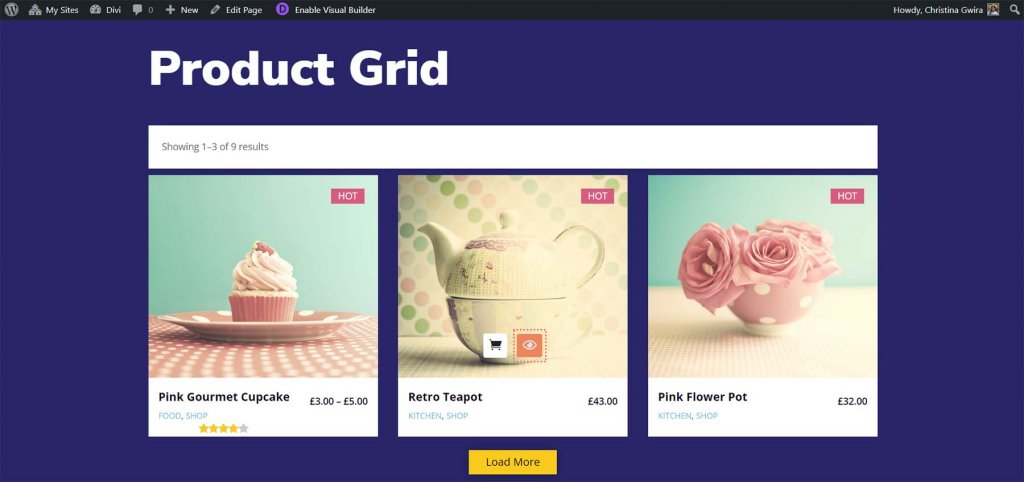
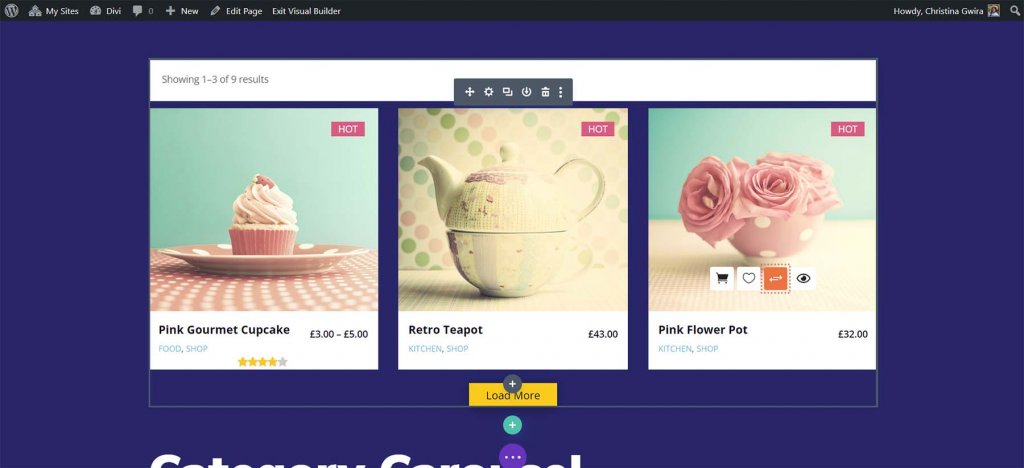
Kisi Produk Woo
Modul Kotak Produk Woo mengatur barang dalam kotak dan menampilkan jumlah produk dalam spanduk. Ini memiliki delapan opsi tata letak kisi, yang mengubah ukuran gambar dan memposisikan tombol pada hover. Anda dapat menyesuaikan komponen yang muncul. Saat melayang, tata letak 8 menempatkan ikon di sebelah kanan gambar dan tombol Tambahkan ke Troli di kaki gambar.

Anda dapat menambahkan paginasi ke setiap halaman dengan menambahkan tombol atau opsi Muat Lebih Banyak. Dalam hal ini, saya telah menata tombol Load More. Ini adalah tata letak 3, yang menyertakan keterangan dan harga di bawah gambar dan ikon di dekat bagian bawah.

Lebih Banyak Fitur Esensial Woo
Ada banyak fitur, yang sebagian besar disertakan dalam modul, yang menambahkan utilitas ke daftar WooCommerce. Berikut adalah ikhtisar singkat dari beberapa karakteristik tersebut.
Kereta Mini Woo
Fungsi Mini Cart menambah keranjang pembelian dengan menu popup. Itu segera disertakan di header WordPress. Ini hanya berfungsi dengan tajuk default, jadi Anda tidak akan dapat menggunakannya dengan tajuk Divi Builder. Ini berarti tidak serbaguna seperti fungsi plugin lainnya. Penyesuai Tema memungkinkan Anda menyesuaikan masing-masing dari ketiga elemennya secara terpisah.

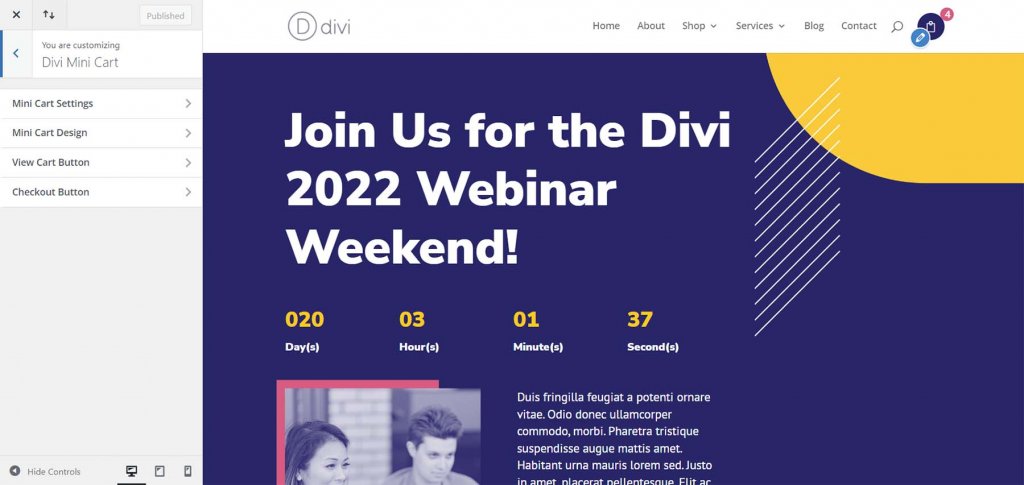
Ini memiliki empat bagian opsi: pengaturan keranjang utama, desain keranjang, tombol lihat keranjang, dan tombol checkout.

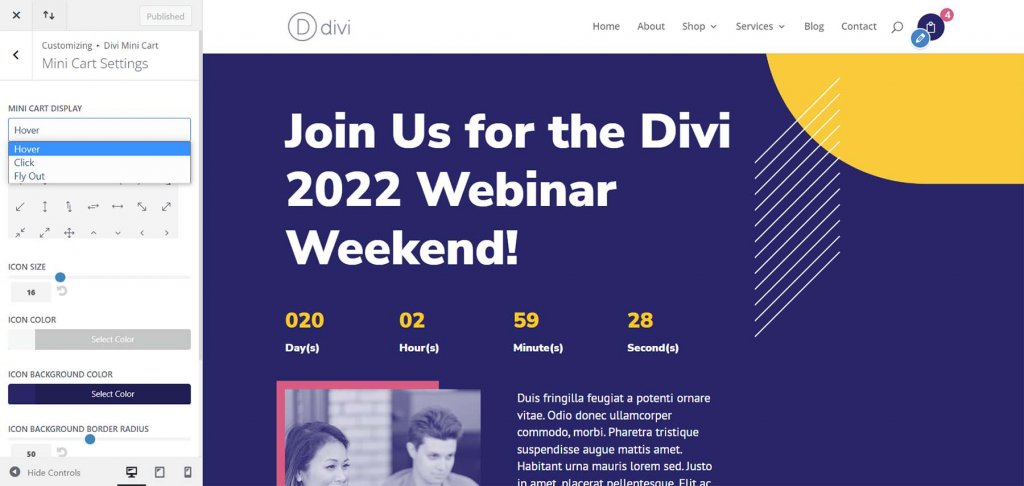
Ubah ukuran, bentuk, warna, font, ikon, dan aspek lain dari fungsinya. Biarkan terbuka saat disentuh, diklik, atau digeser ke kanan atau kiri.

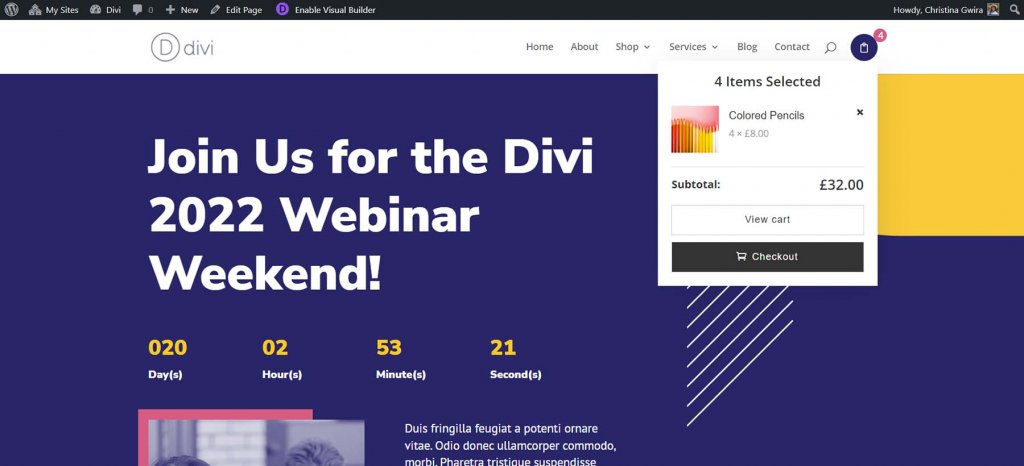
Mini Cart menampilkan barang-barang keranjang Anda dalam modal kecil. Bergantung pada preferensi Anda, itu juga dapat meluncurkan jendela ke kanan atau kiri. Saat melayang, modal muncul dalam kasus ini. Pilihan Fly-In, yang meluncur dari kanan atau kiri, memperluas modal untuk memenuhi seluruh layar.

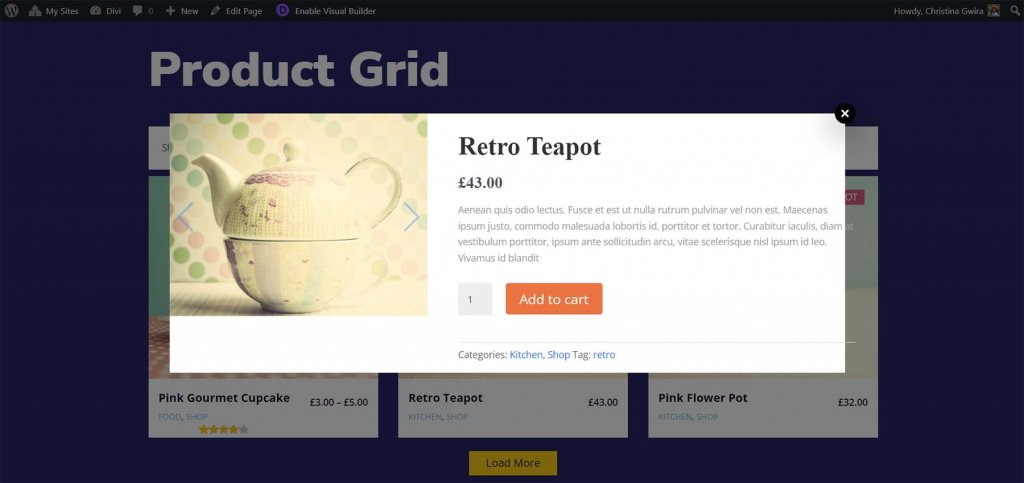
Munculan Tampilan Cepat
Detail item dapat dilihat tanpa meninggalkan situs web ini. Beberapa bagian kini menyertakan ikon quick view. Mengklik ikon ini menampilkan informasi di jendela modal. Munculan cepat dan memungkinkan Anda melihat detail produk tanpa harus membuka halaman lain.

Semua informasi produk, seperti ringkasan, galeri, tombol Tambahkan ke Troli, kategorisasi, dan sebagainya, disertakan dalam detail.

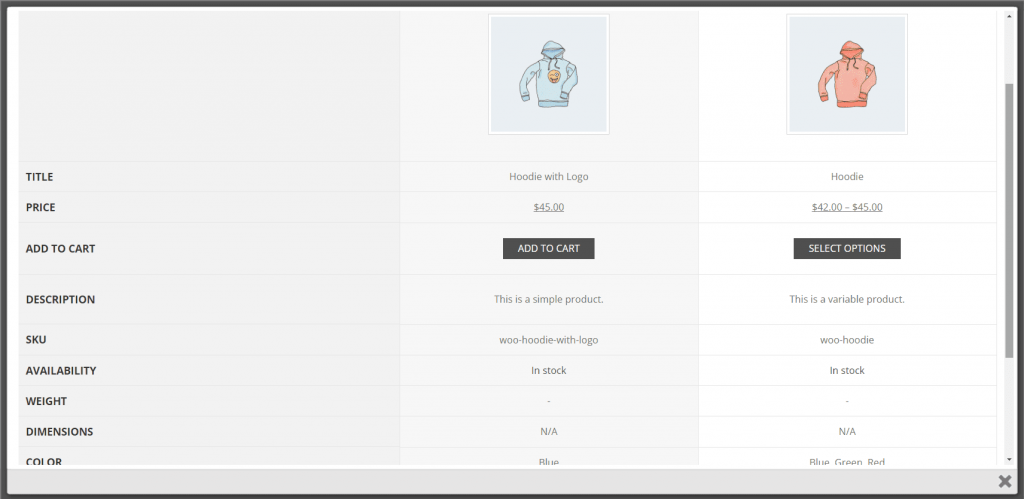
Bandingkan Produk
Dengan memilih ikon perbandingan, Anda dapat membandingkan banyak produk. Karena prosedur ini mungkin sedikit rumit pada awalnya, banyak pengguna mungkin tidak menyadari bahwa mereka dapat membandingkan produk.

Lihat produk yang ingin Anda bandingkan secara terpisah untuk memulai perbandingan. Kemudian, pada salah satu produk, pilih ikon bandingkan. Modal perbandingan akan ditampilkan, dengan item yang dibandingkan dalam sebuah tabel. Ini berhasil, tetapi tidak sejelas yang saya inginkan. Itu memang membutuhkan usaha untuk mencari tahu. Dokumentasi berisi detail yang saya butuhkan. Setelah selesai, Anda dapat menelusuri perbandingan dan menutup modal.

Woo Pengaturan Esensial
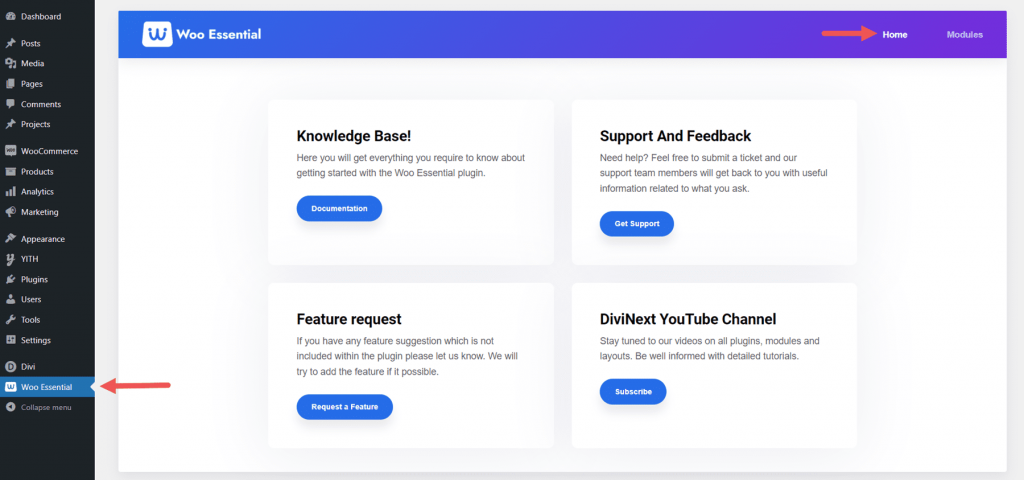
Woo Essential menyertakan koneksi ke panel admin WordPress. Untuk mengakses opsi, klik tautan ini. Basis Pengetahuan, Dukungan dan Umpan Balik, Permintaan Fitur, dan Saluran YouTube DiviNext semuanya dapat diakses dari tab pertama, Beranda.

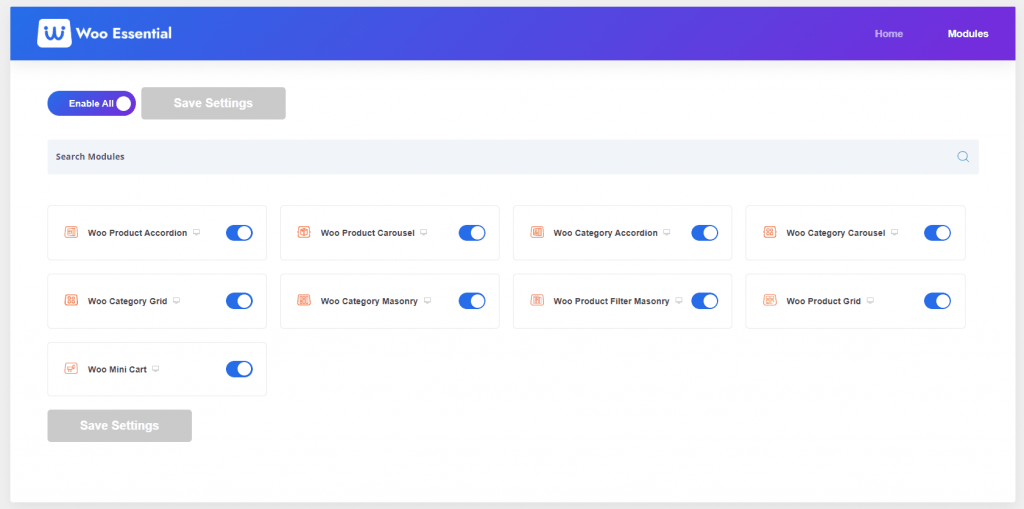
Untuk mengakses layar kedua, klik Modul. Anda dapat menonaktifkan atau mengizinkan salah satu Woo Essential Modules dari halaman ini. Ini berguna jika Anda ingin membatasi paket ke beberapa modul. Secara default, semua diaktifkan.

Templat Esensial Woo
Untuk membantu Anda memulai desain, situs web penerbit menawarkan delapan tata letak awal gratis. Mereka juga membutuhkan plugin Divi lain untuk berfungsi, membatasi kegunaannya bagi mereka yang memiliki kedua plugin tersebut. Mereka tampak hebat dan memiliki banyak bagian untuk dipilih.

Membungkus
Itu menyimpulkan ulasan kami tentang Woo Essentials untuk Divi . Kedelapan Modul Divi ini menawarkan banyak pilihan untuk kisi produk dan akordeon. Tampilkan dan gaya barang dan kategori individu dengan Divi Builder. Lihat isi keranjang, dan detail produk, serta bandingkan barang dengan mudah. Saya ingin melihat Kereta Mini sebagai Modul Divi sehingga dapat dilampirkan ke tajuk Divi Builder. Namun, berfungsi dengan baik jika Anda menggunakan header WordPress default. Woo Essentials layak untuk dilihat jika Anda ingin menambahkan banyak kisi menarik ke halaman produk WooCommerce Anda.




