Divi MadMenu adalah modul yang dirancang oleh pengembang pihak ketiga yang terintegrasi sempurna dengan Divi Builder . Itu menambahkan dua modul baru yang memungkinkan pengguna membuat desain menu yang unik dan menarik secara visual. Modul-modul ini hadir dengan berbagai fitur, termasuk kemampuan untuk menambahkan Calls to Action (CTA), membuat formulir login popup, dan menu slide-in. Selain itu, pengguna dapat membuat menu vertikal, memberi mereka lebih banyak fleksibilitas dalam mendesain situs web mereka. Pada artikel ini, kita akan melihat lebih dekat modul Divi MadMenu , memeriksa fitur dan kemudahan penggunaannya. Di akhir ulasan ini, pembaca akan lebih memahami apakah produk ini cocok untuk kebutuhan desain situs web mereka.

Modul Divi MadMenu
MadMenu memperluas Divi Builder dengan dua modul baru. Setiap modul dijelaskan di bawah ini:
- Modul asli dengan fitur utama adalah Divi MadMenu. Ini memiliki tombol, popup, slide-in, dan berbagai opsi tata letak.
- Modul Menu Vertikal Divi MadMenu adalah modul baru yang menambahkan opsi menu vertikal ke tema Divi.

Fitur Divi MadMenu
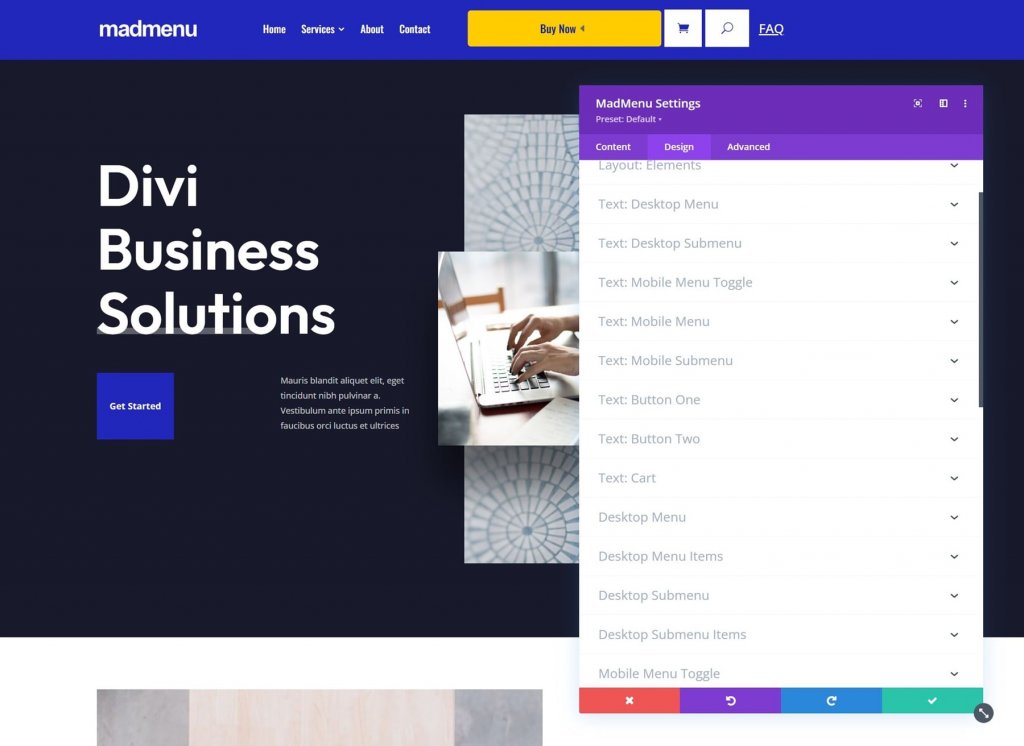
Dalam posting ini, kita akan melihat Modul MadMenu secara umum. Modul ini menambahkan banyak fitur baru. Berikut ikhtisar tab Konten dan alat yang ada di dalamnya.
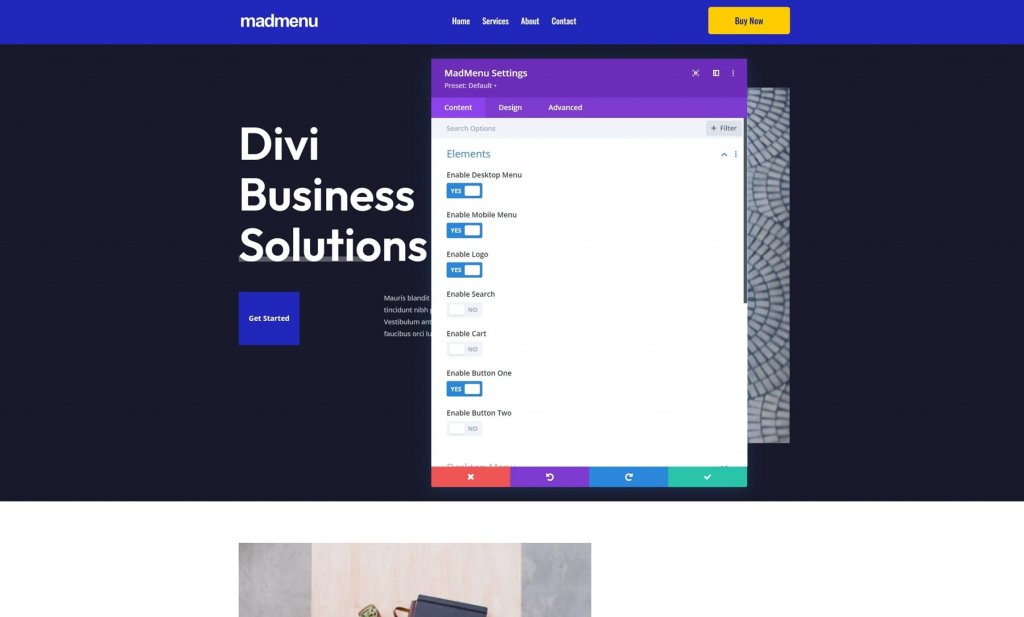
Elemen
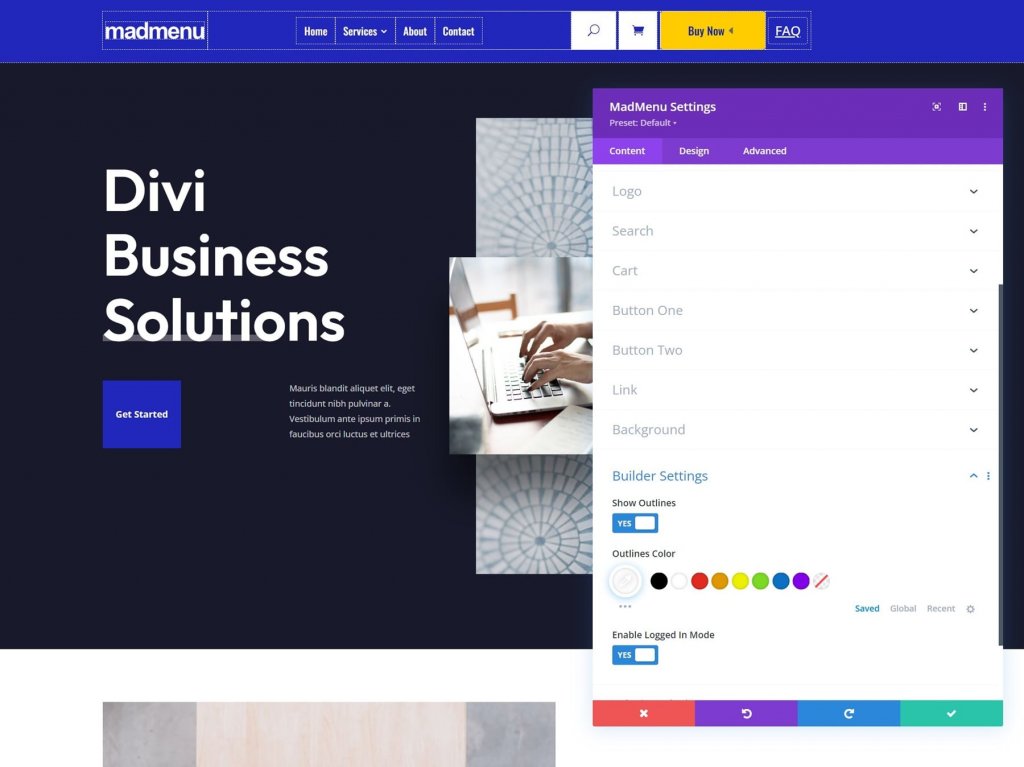
Elemen adalah semua item yang dapat ditambahkan ke menu. Ini termasuk memutuskan apakah akan menggunakan menu desktop atau seluler, serta mengaktifkan logo, pencarian, keranjang, tombol satu, dan tombol dua. Di tab Konten, setiap elemen dipilih dan disesuaikan di bagiannya sendiri. Anda akan mengaktifkannya di sini dan kemudian mengonfigurasinya di bawah.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
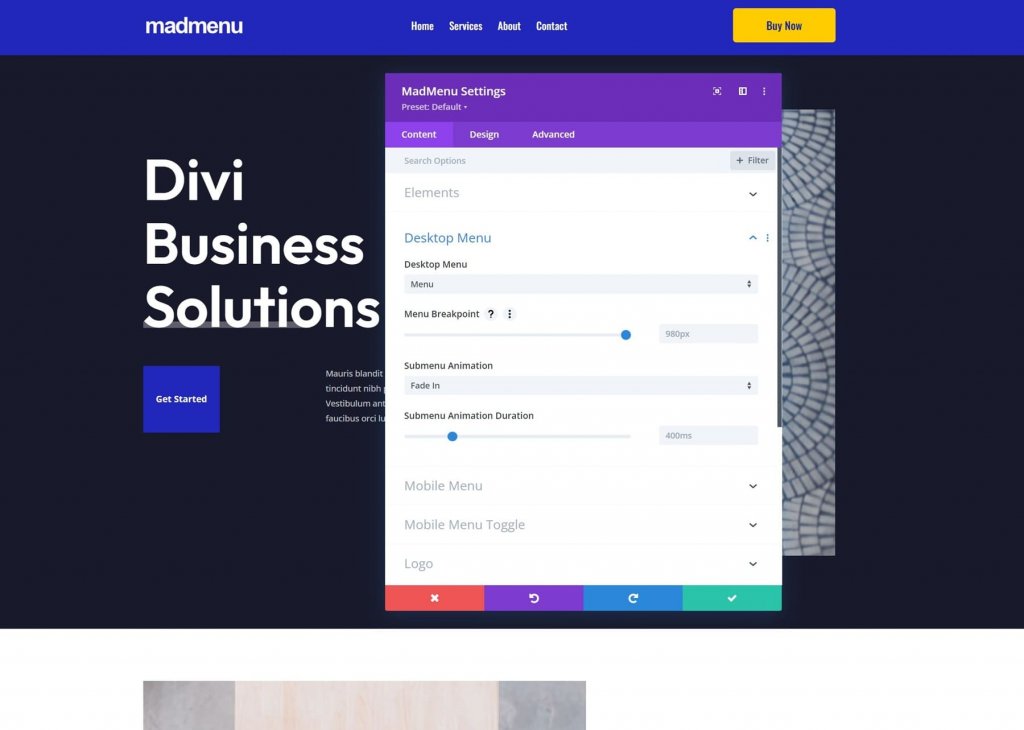
Menu Dekstop
Pilih menu yang akan ditampilkan, breakpoint yang mengubah menu Anda menjadi versi menu seluler, animasi submenu, dan durasi animasi.

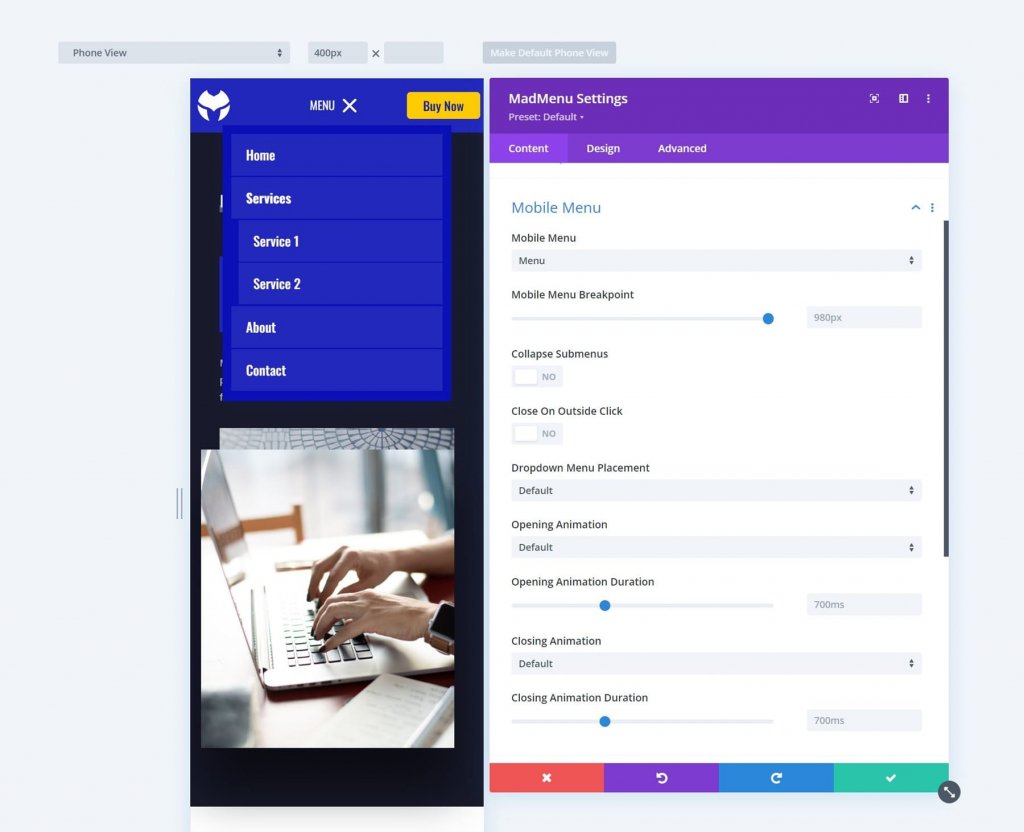
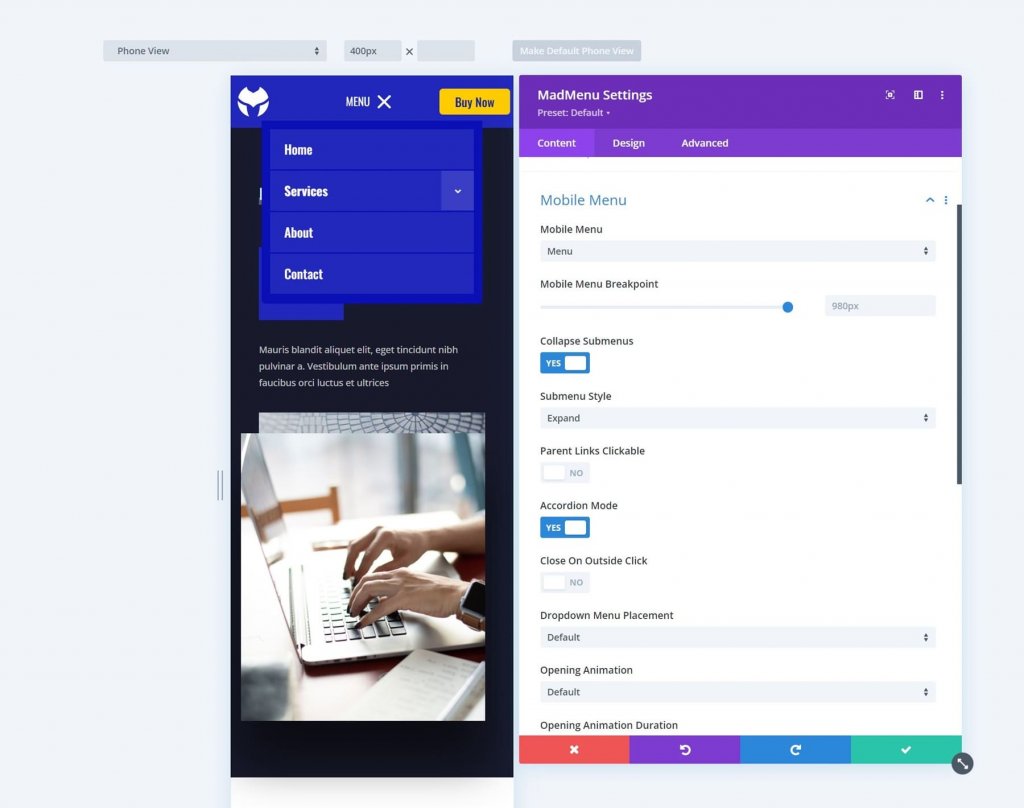
Menu Seluler
Menu seluler memungkinkan Anda untuk membedakan versi seluler menu dari versi desktop. Pilih menu seluler untuk ditampilkan, atur breakpoint, pilih apakah akan diciutkan, tutup di luar klik, posisikan menu dropdown, dan sesuaikan pengaturan animasi.

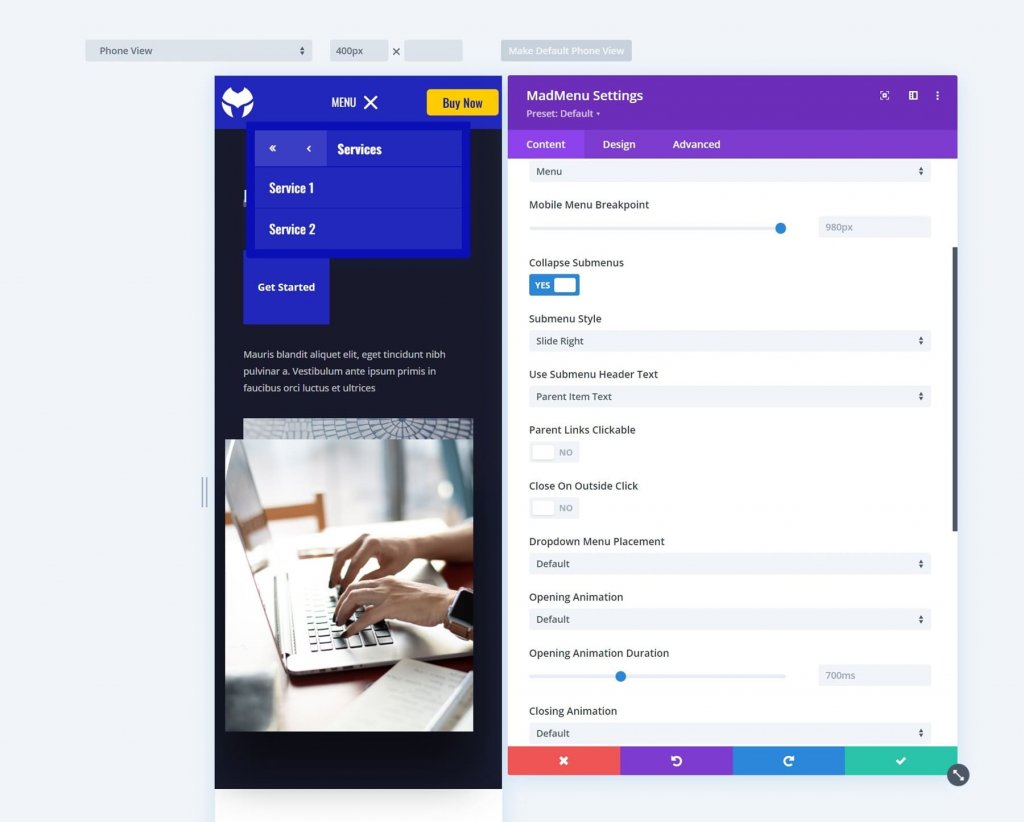
Ciutkan Submenu menutup submenu secara default. Saat Anda menciutkannya, Anda akan dapat memilih cara membukanya saat Anda mengekliknya. Pilih Perluas, Geser ke Kanan, atau Geser ke Kiri. Ini juga mencakup opsi Use Submenu Header Text, yang memungkinkan Anda memilih dari Teks Item Induk, Teks Khusus, atau Tanpa Teks.

Geser Kanan dan Geser Kiri masing-masing memindahkan panah ke kanan dan kiri. Dengan mengkliknya, Anda dapat memindahkan menu ke arah itu. Slide Right adalah nama slide. Ini menampilkan submenu sebagai terbuka, dengan panah yang menunjukkan bahwa itu adalah submenu. Teks Item Induk digunakan untuk Teks Submenu Header.

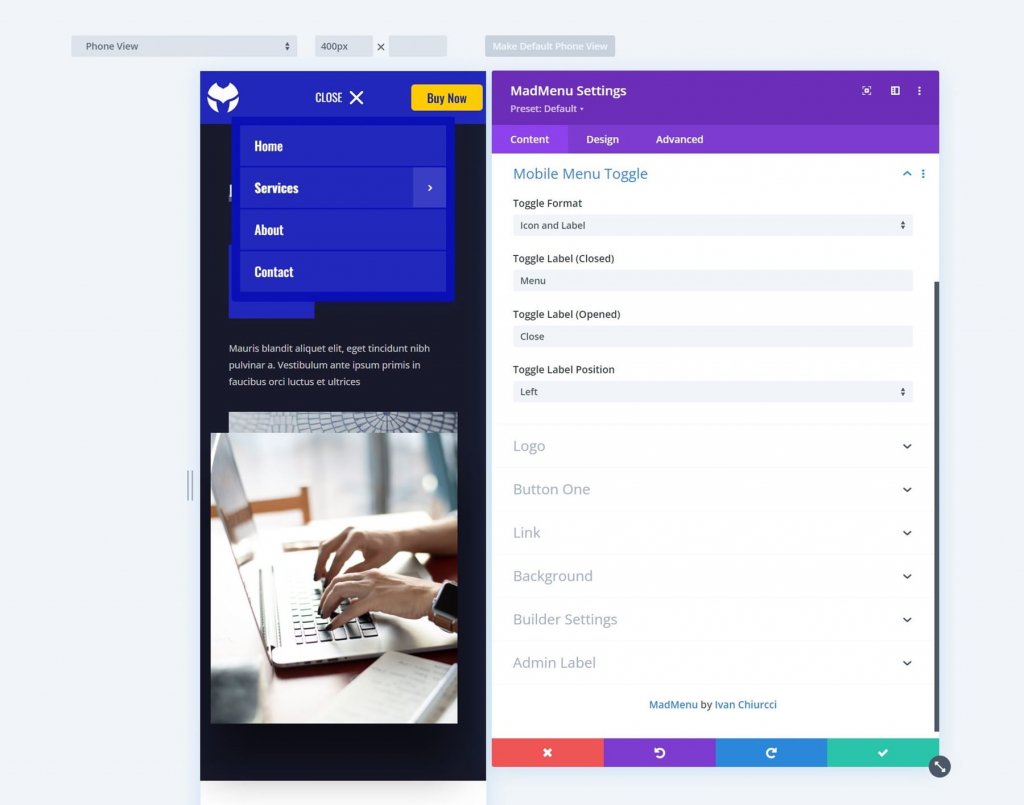
Beralih Menu Seluler
Aktifkan ini untuk hanya menampilkan ikon, label, atau ikon dan label sekaligus. Pilih format, buka dan tutup label, dan posisi label. Posisi menentukan apakah label harus berada di sisi kanan atau kiri ikon menu.

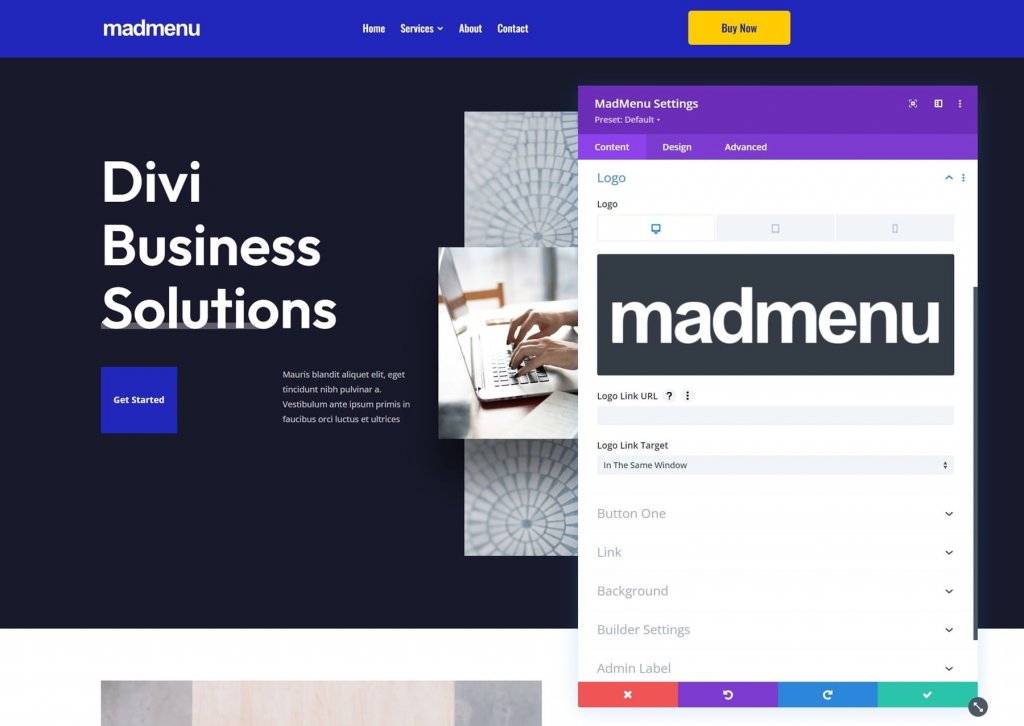
Logo
Pilih logo, masukkan URL, dan tentukan apakah tautan harus dibuka di jendela yang sama atau di jendela lain.

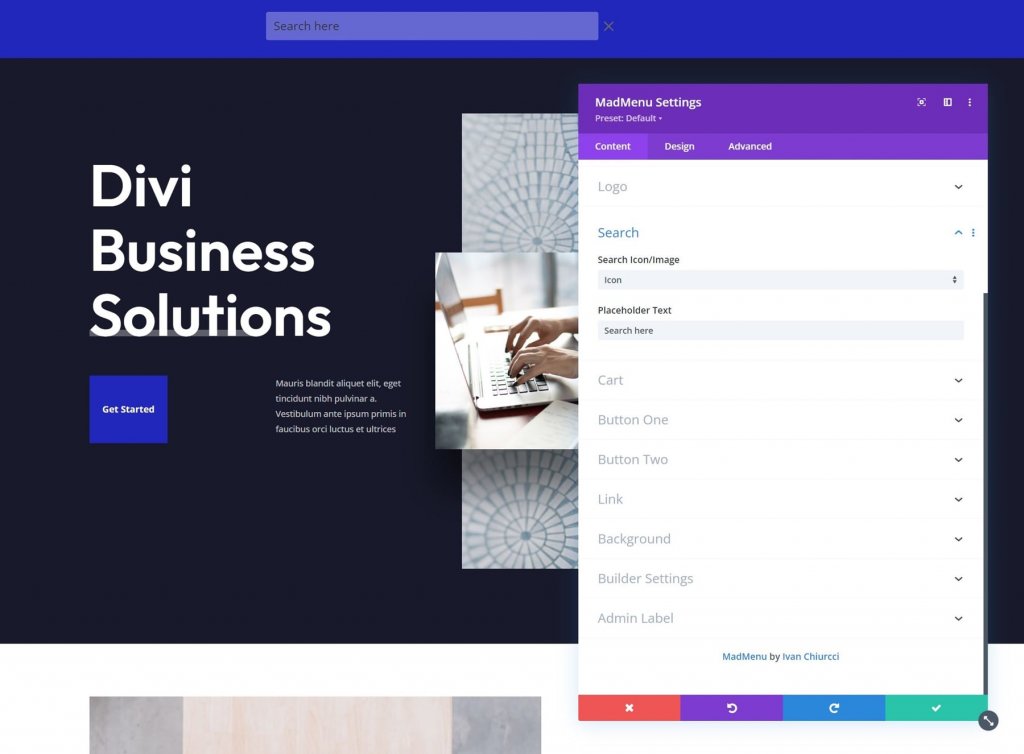
Mencari
Pilih ikon atau gambar dan masukkan teks placeholder. Saat ikon pencarian diklik, teks placeholder muncul di dalam kotak pencarian.

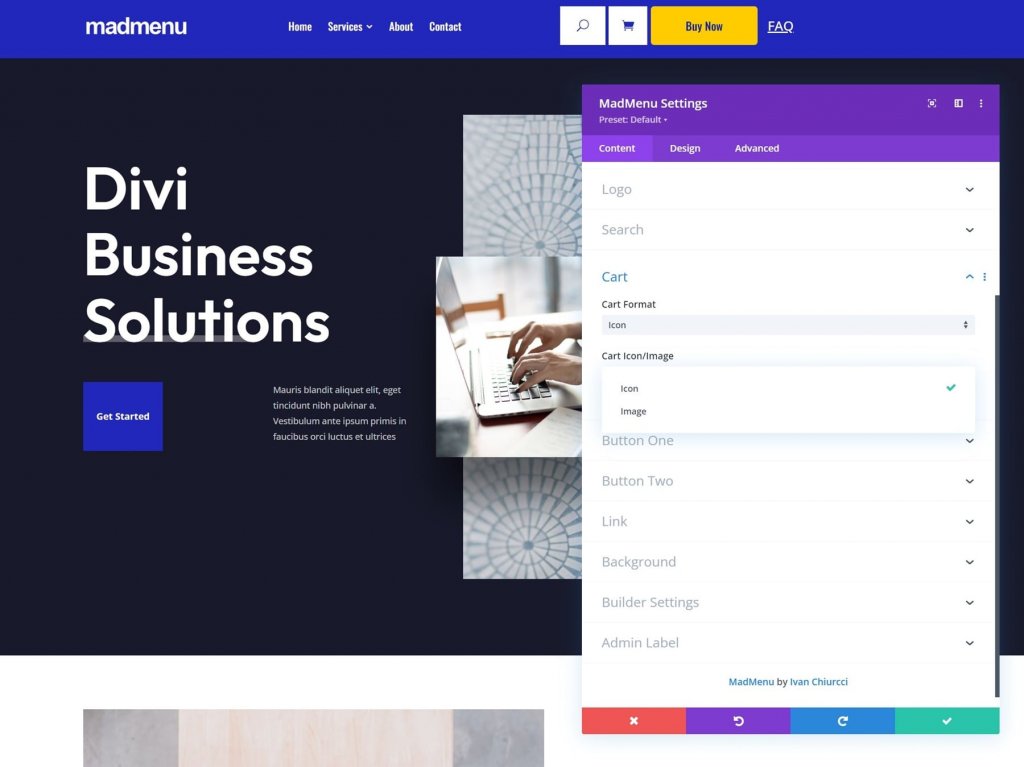
Keranjang
Pilih format keranjang dan ikon atau gambar. Ini kompatibel dengan WooCommerce dan menampilkan jumlah item di keranjang. Opsi gambar menyertakan pemilih Gambar Keranjang, memungkinkan Anda untuk menggunakan gambar apa pun di perpustakaan media Anda sebagai tautan keranjang belanja Anda. Ukurannya telah diubah agar sesuai dengan menu, tetapi Anda dapat mengubahnya di pengaturan Desain jika diinginkan.

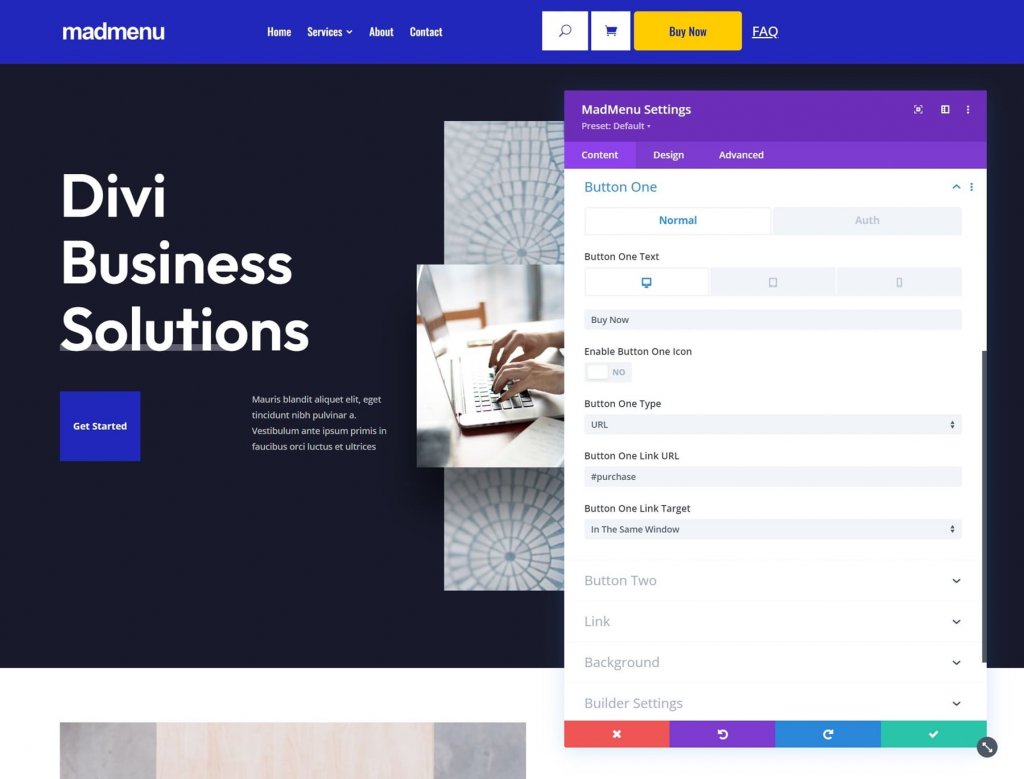
Tombol Satu dan Tombol Dua
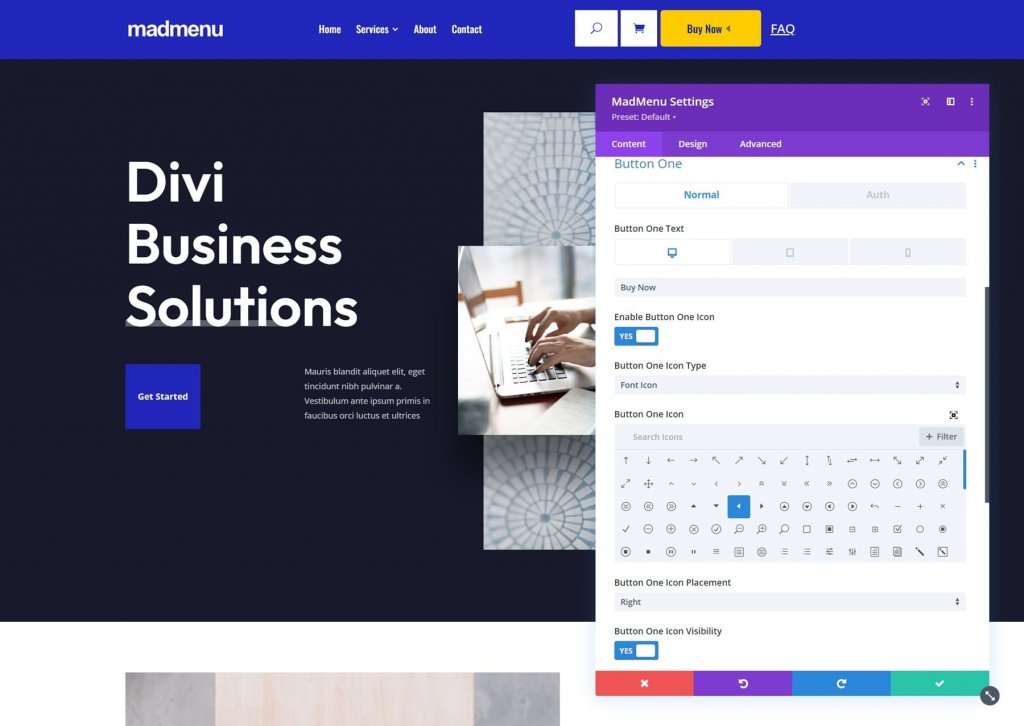
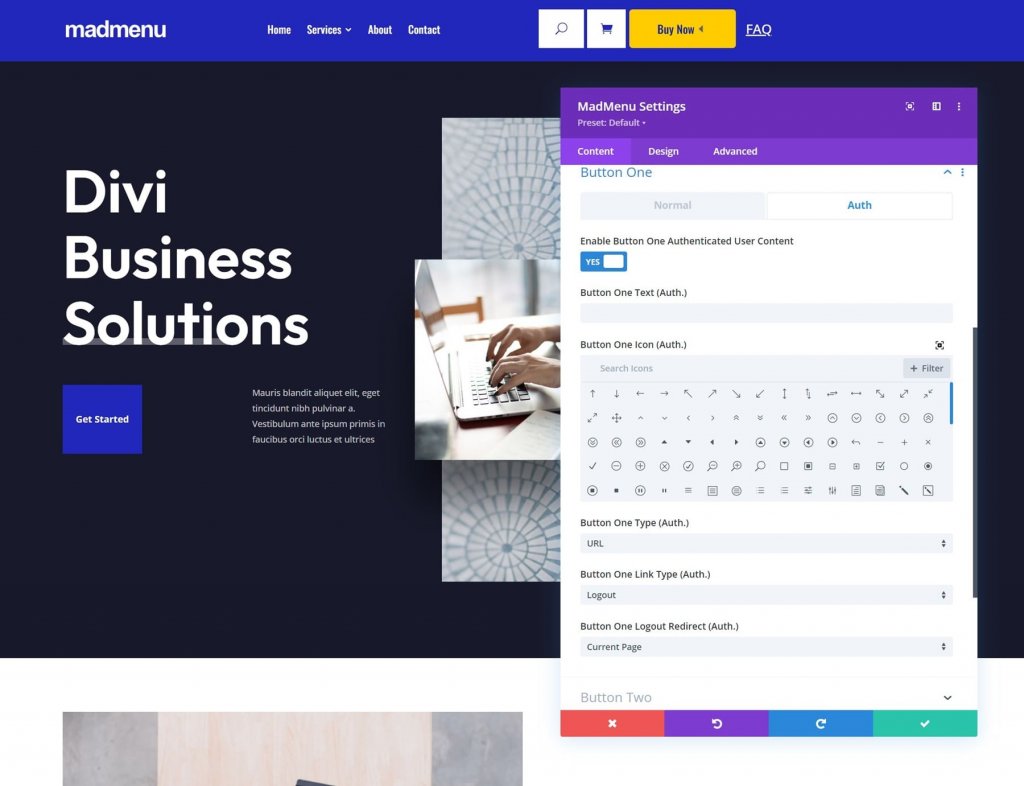
Divi MadMenu memperluas menu dengan dua tombol CTA. Anda dapat menyertakan salah satu atau kedua tombol. Tambahkan teks ke tombol, aktifkan ikon, dan pilih antara URL dan sembulan. Tombol Satu dan Tombol Dua memiliki fungsi yang sama.

Anda dapat menggunakan ikon atau gambar sebagai ikon tombol. Anda juga dapat menentukan apakah ikon harus ditampilkan saat melayang atau tidak.

Untuk mengaktifkan konten pengguna yang diautentikasi, buka tab Otorisasi. Mengaktifkan konten pengguna memunculkan serangkaian opsi baru di mana Anda dapat memilih antara URL dan formulir login untuk otorisasi. Setel jenis tautan dan URL untuk pengalihan logout.

Pengaturan Pembangun
Show Outlines menggambar batas di sekitar setiap elemen. Anda dapat mengubah warna garis luar. Mengaktifkan Mode Masuk akan memunculkan Tombol Satu dan mengubah teks menjadi Keluar, menunjukkan bahwa mereka masuk.

Opsi Tata Letak Untuk Divi MadMenu
Tab Desain berisi banyak pengaturan khusus untuk menyesuaikan tata letak menu.
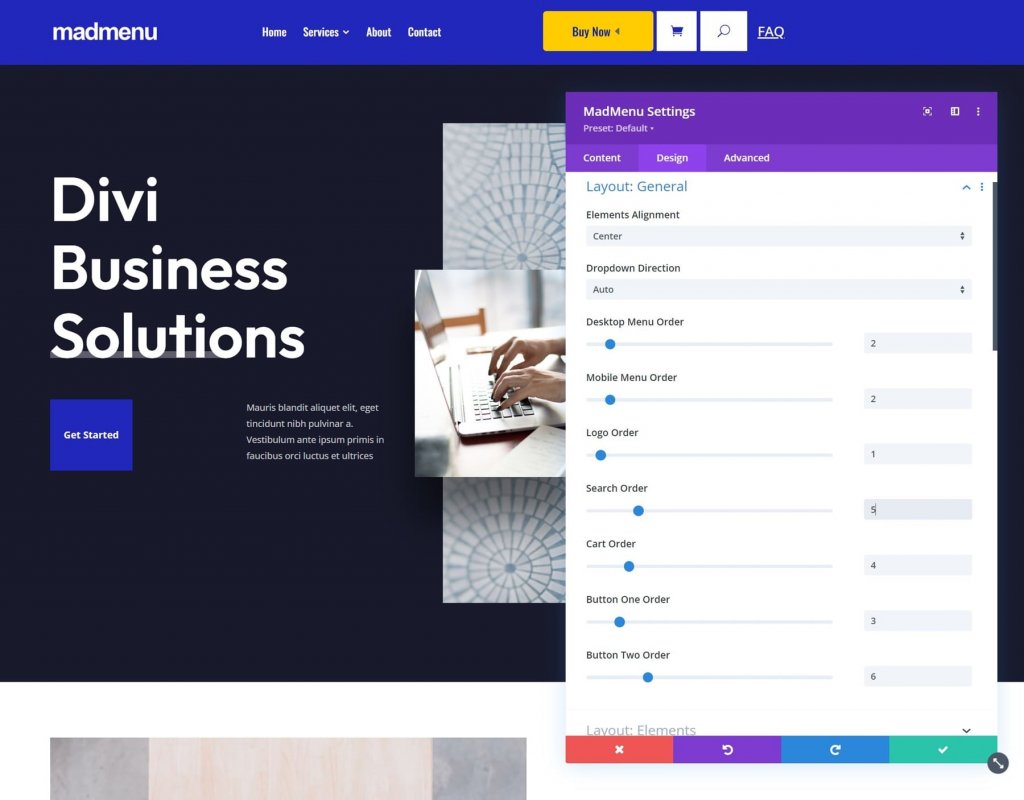
Tata Letak Divi MadMenu Umum
Penyelarasan Elemen, Arah Dropdown, Urutan Menu, Urutan Logo, Urutan Pencarian, Urutan Keranjang, dan Urutan Tombol adalah semua opsi. Menggabungkannya membuka banyak kemungkinan tata letak.

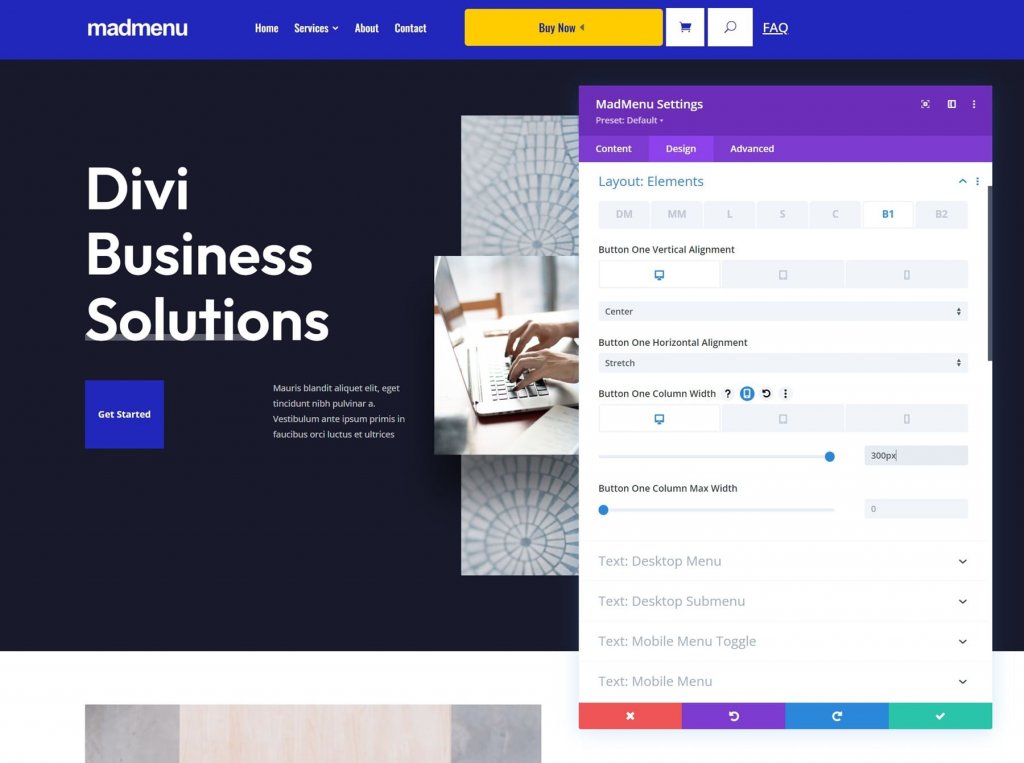
Elemen Tata Letak
Opsi ini memungkinkan Anda menyempurnakan setiap elemen satu per satu. Ubah perataan vertikal dan horizontal, lebar, dan lebar maksimum. Saat digunakan bersama, mereka dapat menghasilkan beberapa tata letak yang menarik.

Opsi Gaya
Pengaturan Desain Menu Gila menyertakan semua opsi modul Divi yang Anda harapkan. Gaya teks, warna, batas, dan lainnya semuanya tersedia.

Divi MadMenu Demo Tiga Belas
Untuk membantu Anda memulai, Divi MadMenu menyertakan 13 demo. Mari kita lihat demo nomor tiga belas untuk mendapatkan gambaran yang lebih baik tentang apa yang dapat dilakukan Divi MadMenu. Yang ini dipilih secara acak, tapi bagus. Itu menggunakan beberapa Modul Divi MadMenu untuk membuat desain yang menarik. Kami akan melihat versi desktop dan seluler.
Demo Tiga Belas Wireframe
Untuk pengaturan utama, Demo tiga belas menggunakan dua Modul Divi MadMenu, Modul Login, dan Modul Pencarian. Modul digambarkan dalam gambar rangka di bawah ini.

Itu juga dilengkapi dengan lima Modul Divi MadMenu lagi untuk membuat elemen slide-in, serta Modul Ikuti Sosial.

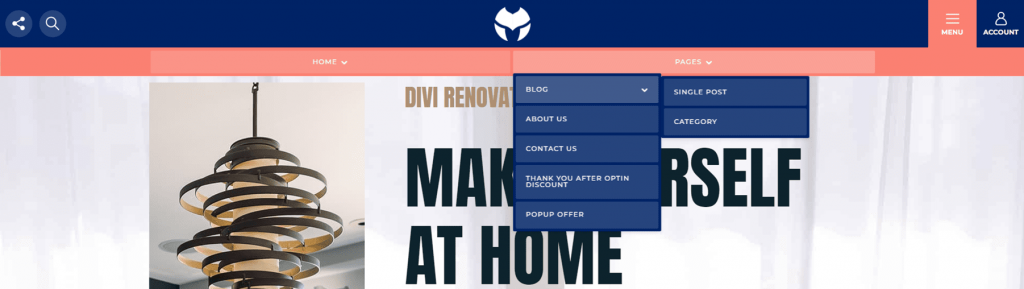
Demo Tiga Belas Tampilan Desain
Berikut adalah tampilan demo front-end. Menu hamburger membuka menu di bagian bawah. Ini biasanya ditutup dan akan ditutup ketika menu lain dipilih.

Dari kanan, ikon akun membuka menu slide-in. Ini memiliki tombol tutup, tombol keluar, dan tautan ke halaman akun orang tersebut.

Dari kiri, ikon media sosial membuka menu slide-in. Ikon pencarian menampilkan kotak pencarian di bawah header. Ini adalah dua item menu yang akan muncul secara bersamaan.

Kata Akhir
Ini menyimpulkan analisis kami tentang Divi MadMenu untuk Divi . Dalam posting ini, kami baru saja mulai menggores permukaan. Kedua modul mudah digunakan dan menawarkan banyak pilihan desain dan tata letak untuk menu Divi. Opsi slide-in menarik secara visual, dan opsi popup memudahkan untuk membuat login unik. Untuk membuat CTA, tambahkan hingga dua tombol per modul. Buat beberapa tata letak dengan satu Modul Divi MadMenu atau tambahkan lebih banyak untuk membuat tajuk unik. Demo terlihat fantastis dan berfungsi sebagai titik awal yang bagus untuk desain Anda sendiri, atau Anda dapat menggunakannya apa adanya.




