Divi 5 telah merilis antarmuka baru. Jangan khawatir akan terkejut dengan antarmuka baru ini—antarmuka ini berfungsi persis seperti biasa. Semuanya akan tampak sangat familier. Tidak ada yang berubah dari apa yang dapat Anda capai dengan Divi , tetapi kami yakin bahwa Anda akan lebih senang melakukan apa yang Anda lakukan dengan antarmuka yang lebih cepat dan tidak rumit.

Antarmuka Divi 5 Baru Fitur yang Disempurnakan
Ada banyak peningkatan pada antarmuka Divi 5 yang akan sangat membantu meningkatkan kualitas desain Anda, beberapa di antaranya akan kita bahas di bagian ini;
1. Peningkatan Kecepatan
Kecepatan Divi 5 yang luar biasa akan menjadi kesan pertama Anda. Ia dapat menangani halaman yang sangat besar seperti sebelumnya, dan tidak pernah ada jeda saat Anda mengarahkan kursor, mengklik, mengedit, dan mengatur ulang item.
Selain itu, Divi menghilangkan semua animasi karena kami tidak ingin apa pun menghalangi kecepatan Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang2. Jarak yang Lebih Baik

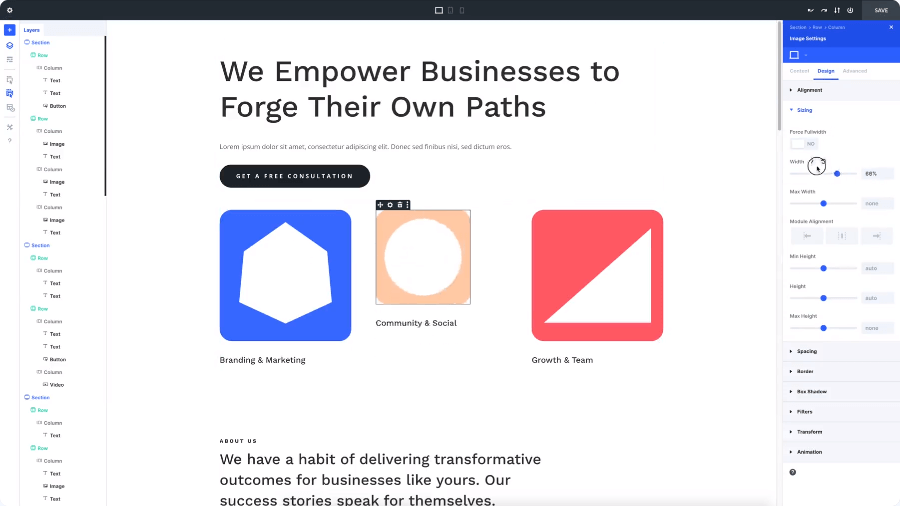
Untuk memberi ruang gerak yang lebih besar bagi konsep Anda, Divi 5 memperkecil ukuran antarmuka. Beberapa panel berukuran lebih kecil dapat ditambatkan ke sisi browser tanpa mengganggu pengalaman menonton atau menghalanginya.
Panel lapisan saya ditambatkan ke kiri dan panel pengaturan saya ditambatkan ke kanan pada contoh di atas. Saat halaman dinavigasi, panel opsi otomatis terisi, dan saat perubahan dilakukan, Anda akan mendapatkan umpan balik langsung.
3. Navigasi Mudah
Kini lebih mudah dari sebelumnya untuk menavigasi halaman berkat breadcrumb baru di setiap panel pengaturan, panel layer yang lebih kecil yang selalu dapat Anda biarkan terbuka, dan mode klik sebagai mode interaksi default. Tidak akan sulit bagi Anda untuk menemukan atau memilih apa pun yang ingin diubah.
4. Antarmuka yang Dapat Disesuaikan Sepenuhnya
Anda memiliki lebih banyak fleksibilitas atas tata letak pembangun dengan Divi 5. Panel dapat digabungkan menjadi jendela bertab, berlabuh, dan tidak berlabuh. Anda juga memiliki opsi untuk memiliki panel pengaturan mengambang Divi 4 dan semua jendela Anda tertutup.
Entri Changelog Divi 5 Terbaru
- Menambahkan modul Post Slider untuk Divi 5
- Menambahkan peningkatan yang ditandai fitur untuk bingkai aplikasi.
- Menambahkan modul Menu Lebar Penuh untuk Divi 5
- Menambahkan modul Judul Posting Lebar Penuh untuk Divi 5
- Menambahkan modul Blog untuk Divi 5
- Menerapkan advancedStyles pada deklarasi gaya modul PHP untuk kode, audio, penghitung lingkaran, kolom, penghitung waktu mundur, pembagi, tajuk lebar penuh, gambar lebar penuh, judul, ikon, ajakan bertindak, tombol, penghitung batang, akordeon, judul posting, portofolio, penghitung angka, peta
- Menambahkan modul Post Navigation untuk Divi 5
- Menambahkan modul Portofolio Lebar Penuh untuk Divi 5
- Menambahkan modul Portofolio yang Dapat Difilter untuk Divi 5
- Menambahkan peningkatan yang ditandai fitur untuk bingkai aplikasi.
- Menerapkan advancedStyles pada deklarasi gaya modul VB untuk modul bagian, peta lebar penuh, judul, menu, bilah sisi, ikuti media sosial, tab, anggota tim, testimonial, teks, sakelar, video, dan penggeser.
- Pengaturan modul yang dibuat secara otomatis dan terintegrasi untuk panel pengaturan untuk modul seperti penghitung waktu mundur, penghitung lingkaran, kode, tombol, uraian, pembagi, audio, uraian, kode, dan judul.
- TypeDocs: Menambahkan paket @divi/modal-library ke generator TypeDocs.
- Memperbarui ekspor 'SyncGlobalLayoutAttributes' menjadi tipe, bukan objek.
- TypeDocs: Dokumentasi yang diperbarui untuk fungsi penyimpanan data dalam paket @divi/modal-library.
- TypeDocs: Dokumentasi yang diperbarui untuk fungsi penyimpanan data dalam paket @divi/page-settings.
- Mengembangkan modul Portofolio Lebar Penuh dalam VB dan FE ke D5.
- TypeDocs: Menambahkan paket @divi/keyboard-shortcuts ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/object-renderer ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/mask-and-pattern-library ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/middleware ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/modal ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/modal-snap-indicator ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/draggable ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/numbers ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/error-boundary ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/events ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/help ke generator TypeDocs.
- TypeDocs: Dokumentasi yang diperbarui untuk fungsi penyimpanan data dalam paket @divi/help.
- TypeDocs: Menambahkan paket @divi/history ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/hooks ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/icon-library ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/global-layouts ke generator TypeDocs.
- TypeDocs: Dokumentasi yang diperbarui untuk fungsi penyimpanan data dalam paket @divi/global-layouts.
- TypeDocs: Menambahkan paket @divi/fonts ke generator TypeDocs.
- TypeDocs: Dokumentasi yang diperbarui untuk fungsi penyimpanan data dalam paket @divi/fonts.
- TypeDocs: Dokumentasi yang diperbarui untuk paket @divi/module.
- TypeDocs: Menambahkan paket @divi/data ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/divider-library ke generator TypeDocs.
- Menerapkan advancedStyles pada deklarasi gaya modul VB untuk … modul.
- TypeDocs: Dokumentasi yang diperbarui untuk paket @divi/field-library.
- TypeDocs: Menambahkan paket @divi/constant-library ke generator TypeDocs.
- TypeDocs: Menambahkan paket @divi/conversion ke generator TypeDocs.
- Menambahkan TypeDocs untuk paket @divi/context-library.
Segera Hadir: Tata Letak AI Divi
Saya sangat gembira mengumumkan bahwa Divi akan segera merilis fungsi AI Divi yang baru. Teknologi AI untuk pembuatan teks, gambar, dan kode telah dikembangkan sebelumnya. Divi akan menggabungkan semuanya sehingga Anda dapat menggunakan AI untuk membuat tata letak yang lengkap.
Cukup tentukan jenis halaman yang Anda inginkan agar dibuat oleh Divi AI, dan Divi AI akan mengurus tata letak, penulisan konten, pembuatan grafik, serta perubahan font dan skema warna.
Anda dapat dengan cepat menyiapkan seluruh halaman, dan Anda dapat memanfaatkan kemampuan AI Divi untuk lebih meningkatkan hasil atau masuk ke pengaturan desain untuk menambahkan sentuhan akhir.
Kesimpulan
Cara Anda membuat situs web dengan Divi akan sepenuhnya berubah dengan Divi 5, pembaruan yang signifikan. Teknologi inti Divi didesain ulang sepenuhnya untuk meningkatkan kinerja, stabilitas, skalabilitas, dan ekstensibilitas.
Ini bukan sekadar modifikasi permukaan. Divi 5 menawarkan antarmuka yang sepenuhnya disesuaikan dengan gaya Anda, antarmuka yang lebih cepat dan lebih efektif yang tidak menghalangi Anda, dan navigasi yang lebih mudah dari sebelumnya yang memudahkan Anda menemukan dan mengubah apa pun yang Anda inginkan.
Selain itu, API baru yang disertakan dalam Divi 5 akan memungkinkan pengembang membangun fitur dan modul Divi yang luar biasa.




