Dengan versi Divi baru, Anda memiliki kekuatan tertinggi dari pembuat halaman yang hebat. Sekarang Divi lebih ringan dan memiliki fitur bawaan untuk menghilangkan kembung. Anda dapat menggunakan fitur anti-bloat Divi untuk mempercepat situs web Anda. Ini adalah bagian kecil dari prosedur pengoptimalan kinerja besar-besaran Divi di mana Anda dapat mencapai skor kecepatan halaman Google tertinggi.

Hari ini akan membahas 4 fitur anti-bloat -
- Kerangka Modul Dinamis
- CSS Dinamis
- Ikon Dinamis
- Optimasi JavaScript dengan Pustaka JavaScript Dinamis
Jangan buang waktu lagi dan lihat berapa banyak lagi yang dimiliki Divi untuk kita.
Solusi Divi Untuk Masalah Kembung
Definisi Penggembungan Situs Web
Setiap halaman web statis yang terbuat dari HTML dan CSS umum dengan kode JavaScript kompleks yang membuat halaman lebih berat dari yang seharusnya - disebut web bloat. Karena halaman web hanyalah teks yang ditandai, mereka hanya membutuhkan beberapa kilobyte. Tetapi item halaman penting seperti pop-up, efek gerakan, dan animasi grafis membuat halaman menjadi berat.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangTema WordPress seperti Divi secara dinamis menggunakan halaman HTML yang dirender pada file PHP. Jadi di sini kita harus mempertimbangkan ukuran dan efisiensi file PHP sebagai web bloat.
Sederhananya, memuat lebih banyak file secara tidak efisien pada halaman yang tidak perlu dan membuat halaman kelebihan berat badan daripada yang dibutuhkan - berarti situs web membengkak.
Bagaimana Ini Mempengaruhi Kecepatan Situs Web
Jika halaman harus memuat lebih banyak file backend yang tidak biasa daripada yang ada di halaman, itu membutuhkan waktu lebih lama untuk memuat. Misalnya, ada halaman yang hanya membutuhkan 100 baris CSS tetapi halaman tersebut memiliki lebih dari 2000 baris kode, yang berarti waktu pemuatan 1800 baris adalah pemborosan total.
Misalkan lagi, Anda menggunakan 5 pustaka JavaScript untuk menjalankan halaman situs web Anda di mana Anda dapat melakukan semua pekerjaan dengan 1. Jadi tidak ada gunanya menggunakan 4 pustaka JavaScript yang tidak berguna. Perhatikan bahwa pustaka JavaScript berisi ribuan baris kode.
Selain CSS dan Js, halaman web Anda berjalan pada file PHP yang membawa banyak fungsi. Mari kita asumsikan, function.php Anda memiliki 20.000 baris kode dan ratusan fungsi. Jadi mengirimkan konten ke halaman tertentu menjalankan semua ini - itu sama sekali tidak perlu di mana hanya beberapa dari mereka yang diperlukan.
Pemecahan Masalah Kembung Di Divi
Desain Divi semakin hari semakin modern. Jadi, lambat laun masalah kembung juga meningkat. Untuk mengatasi ini, fitur baru yang disebut logika "Anti-Bloat" telah diterapkan yang dapat sepenuhnya menghapus masalah ini. Dengan fitur anti-bloat ini, Divi kini jauh lebih cepat dari sebelumnya dan pengguna dapat melanjutkan aktivitasnya dengan cara yang jauh lebih efisien.
Apa yang Ada Di Fitur Anti-Bloat Ini
Fitur "anti-bloat" Divi melakukan 4 peran utama untuk halaman tertentu -
Kerangka Modul Dinamis: Ini menyelesaikan masalah yang dibuat melalui file PHP dengan mengoptimalkannya. Dengan demikian, hanya fungsi dan kode yang diperlukan untuk menjalankan halaman yang berfungsi secara aktif untuk halaman tersebut.
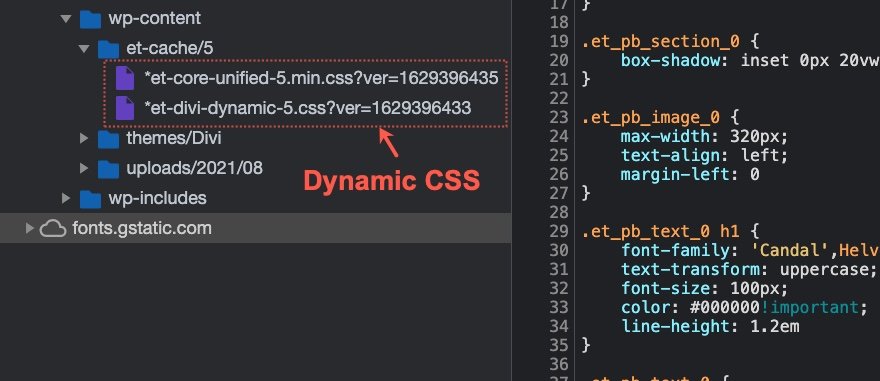
CSS Dinamis: Ini akan membuat lembar gaya khusus yang hanya terdiri dari kode CSS yang diperlukan untuk memuat halaman. Tidak ada waktu pemuatan untuk file CSS tambahan.
Perpustakaan Javascript Dinamis: Ini akan mengoptimalkan dan secara dinamis membuat file script.js yang akan memuat perpustakaan JS eksternal yang diperlukan untuk halaman tersebut.
Ikon Dinamis: Ini akan memuat subset ikon yang digunakan pada halaman, tidak semua ikon yang digunakan untuk situs web.
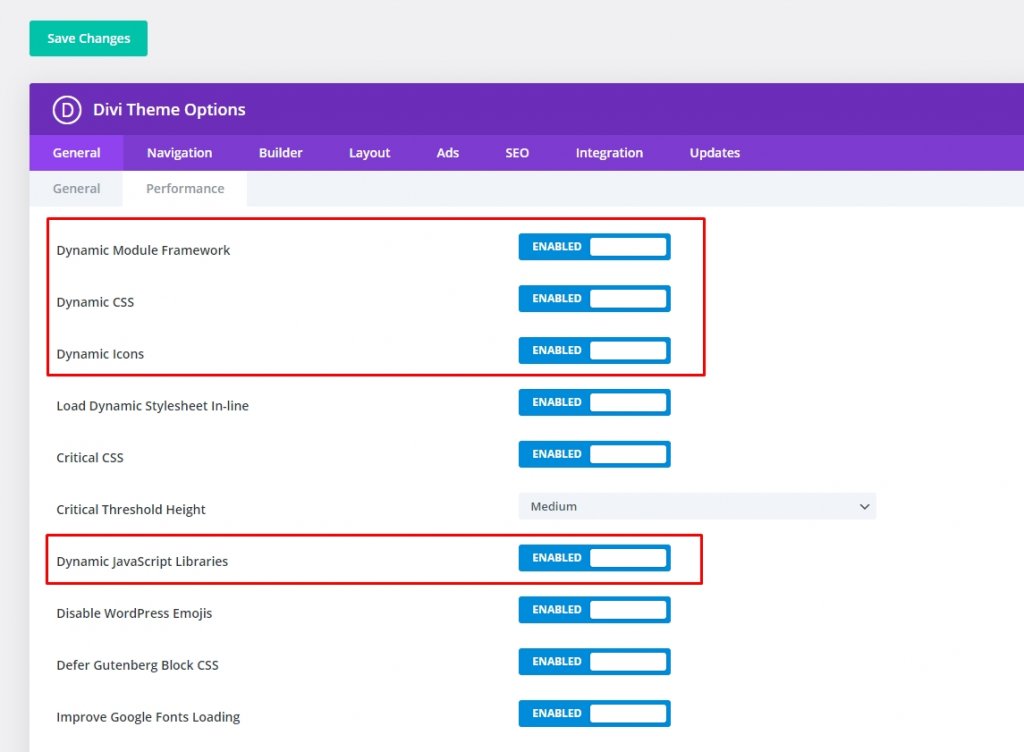
Aktifkan fitur ini dengan menavigasi Divi 
Bagaimana Fitur Anti Kembung Akan Bekerja
Seperti yang sudah kita ketahui Divi telah meluncurkan fitur baru yang disebut "anti-bloat" untuk mengurangi waktu pemuatan halaman yang terjadi melalui baris kode yang tidak relevan. Mari kita lihat bagaimana fitur ini bekerja.
Kerangka Kerja PHP Dinamis: Fungsi
Divi mengikuti aturan sederhana di sini yang hanya menjalankan fungsi-fungsi yang diperlukan. Ini adalah logika bukti penuh yang melakukan tindakan ini.
Pemeriksaan Pra-Pemrosesan
Mengirimkan data dari server Anda ke situs web Anda menggunakan PHP dinamis sangat mudah dan menghemat waktu. Jika menemukan bahwa komponen atau fungsi sedang digunakan, itu membuat pemeriksaan kecepatan pada sistem dan mendapatkan semua kode yang mendukung item ini dan mengirimkannya sesuai, dan tidak mengeksekusi sampai tindakan selesai.
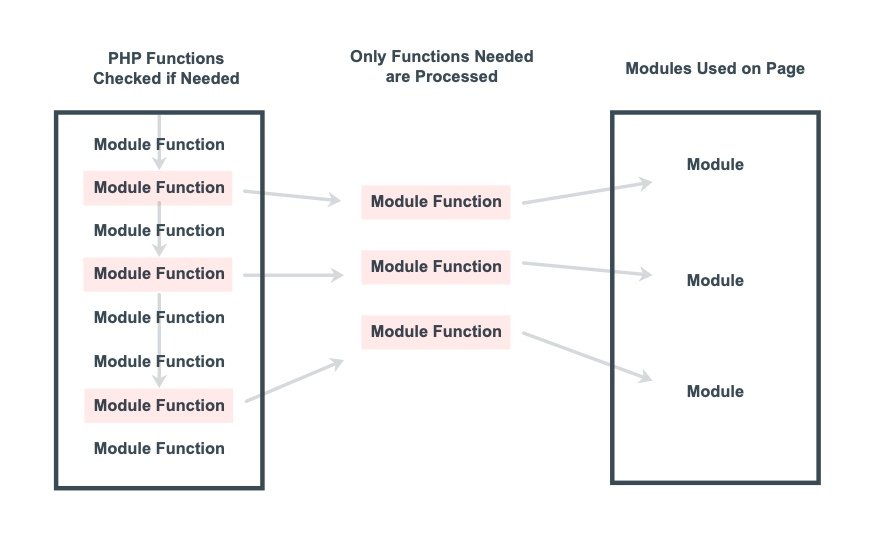
Modul Sesuai Permintaan
Dengan fitur baru ini, halaman dapat memuat modul secara fleksibel. Karena logika anti-kembung PHP, Divi hanya memproses kode pendek yang dibutuhkan halaman. Jadi misalnya, jika Anda memiliki 5 modul pada satu halaman, Divi hanya akan memproses lima modul tersebut, tidak semuanya, dan menampilkan dan mengeluarkan lima modul tersebut.

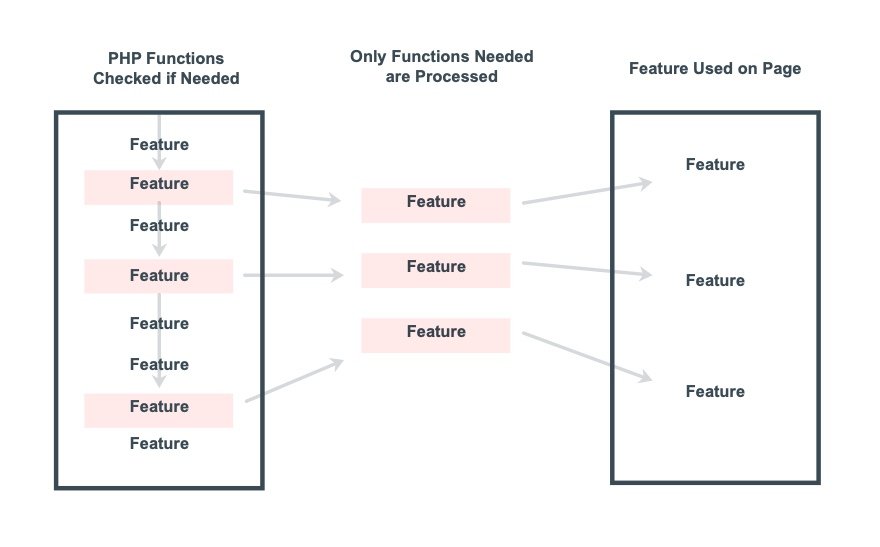
Fitur Sesuai Permintaan

Untuk setiap fitur pada halaman, Divi secara otomatis memproses dan memuat modul. Lebih tepatnya, sistem ini hanya memproses modul seperti efek gulir, animasi, batas, dan opsi tempel yang digunakan di halaman. Ini juga berlaku untuk bagian, baris, dan kolom.
CSS dinamis
Divi stylesheet juga mempertahankan logika anti-bloat yang digunakan dalam kerangka kerja PHP. Fungsionalitas Divi CSS cukup besar dan sering kali membuat kembung yang tidak perlu pada halaman.
Pemuatan CSS Berdasarkan Halaman
Inilah yang terjadi ketika halaman memuat CSS secara dinamis,
- Itu hanya memuat file CSS yang perlu menata tema Divi. Ukuran file tidak lebih dari 50kb.
- Kemudian memuat file CSS yang berisi diagram desain untuk halaman tersebut. Ini hanya akan membuka file-file secara dinamis yang sedang digunakan di berbagai bagian halaman. Misalnya, untuk beranda sederhana, hanya akan ada file 30kb.

Di sini, sekarang file CSS 80kb tanpa mengasapi. Sebelumnya, ukurannya 900kb dan hampir penuh dengan kembung.

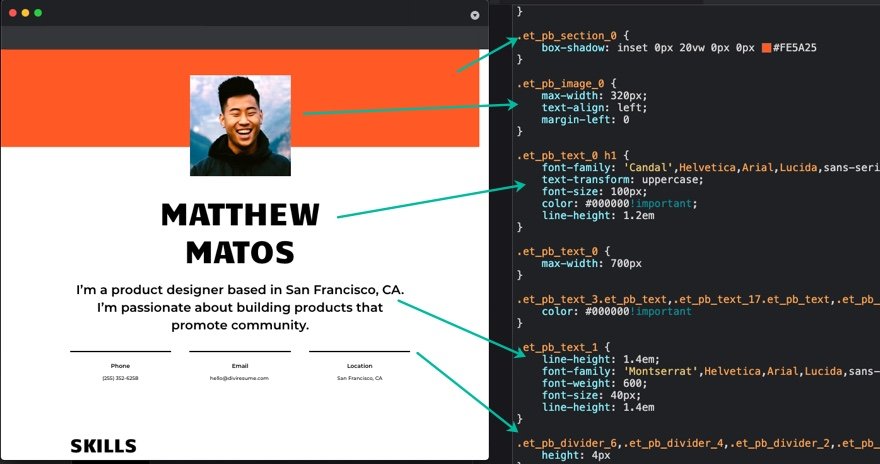
Di sini, beranda ini dibuat menggunakan Divi builder dan Anda dapat melihat bagaimana file CSS asli untuk halaman ini beraksi untuk menampilkan komponen halaman.
JavaSript Dinamis
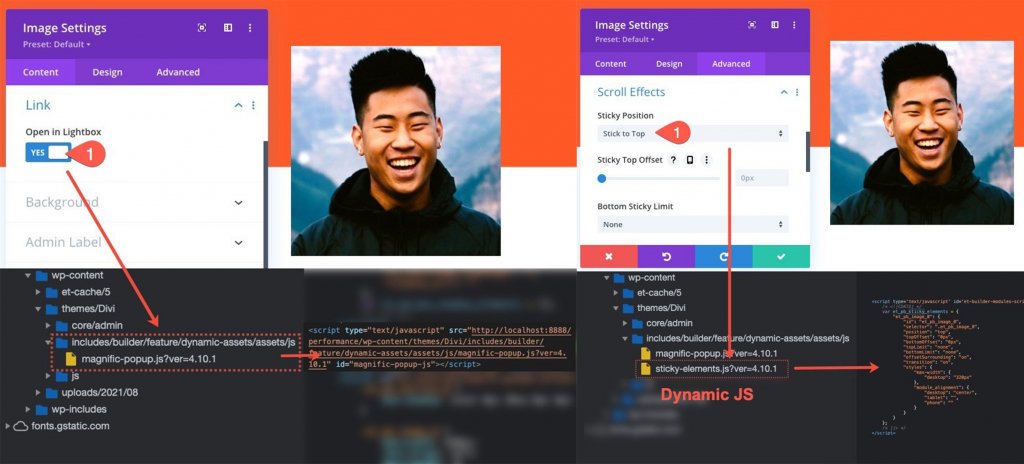
Kami biasanya menggunakan JavaScript untuk meningkatkan kinerja situs web, menyederhanakan dan memodernisasi desain kami. Menggunakan JavaScript dinamis, Divi dapat mengimpor fungsi Js dari perpustakaan eksternal. Jadi, pengkodean pada halaman akan lebih mudah dan tentunya halaman akan menjadi lebih ringan dan lebih cepat dari sebelumnya. Fitur anti bloat berfungsi per halaman, jadi Anda tidak perlu khawatir dengan kerusakan fungsionalitas, Divi akan menanganinya.

Berikut adalah sedikit contoh bagaimana fungsi lightbox dan sticky ditangani oleh fitur anti-bloat Divi.
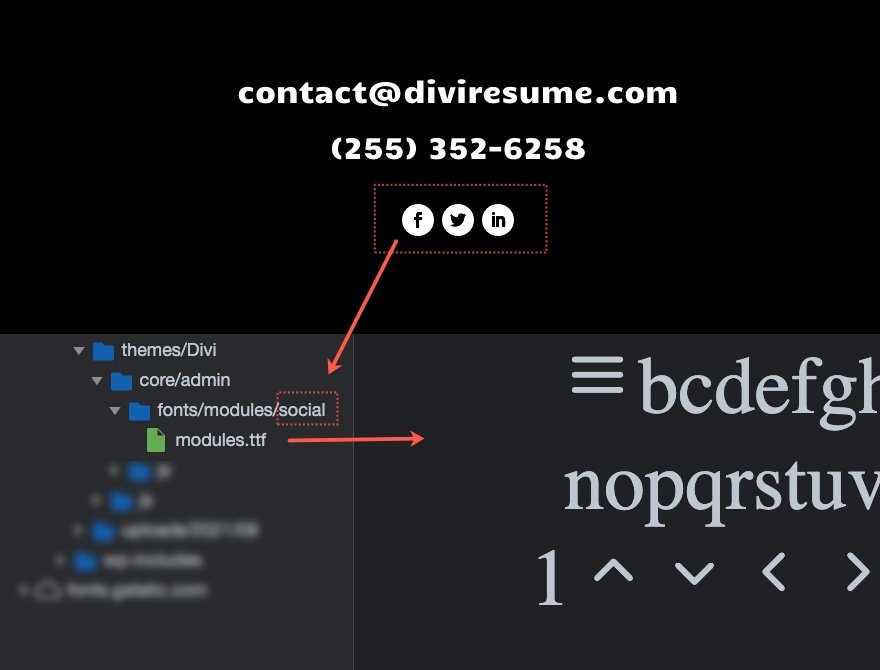
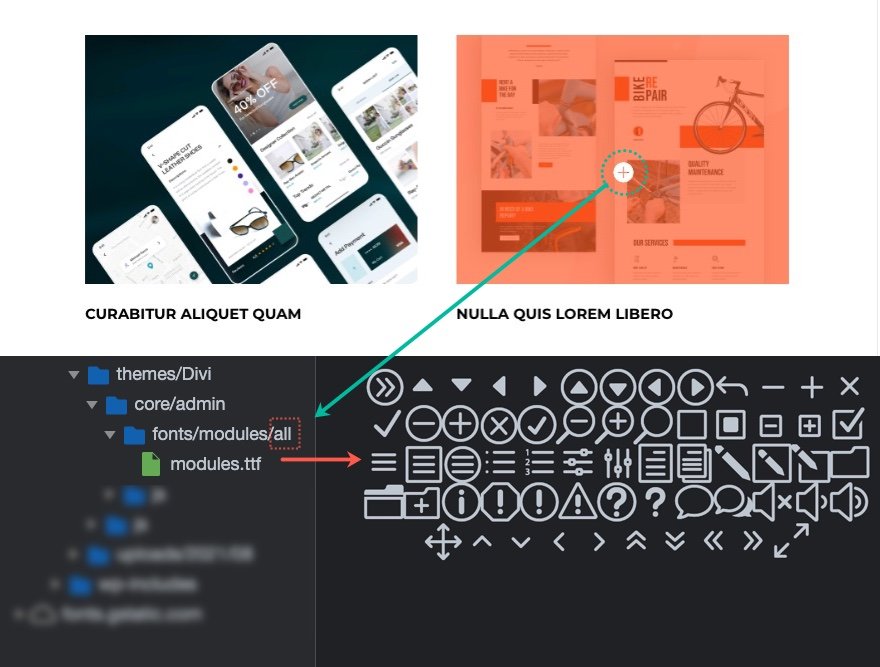
Ikon Dinamis
Ikon adalah bagian yang sangat penting dari sebuah halaman web. Divi memungkinkan cara cerdas untuk memuat subset font yang diperlukan untuk halaman itu alih-alih memuat semua ikon. Pada dasarnya, setiap halaman web memiliki tiga subset ikon,
- Basis - Ikon tuli tema Divi dari modul.
- Sosial - Media sosial mengikuti ikon dari set ikon dasar.
- Semua - Seluruh paket ikon di mana pemilih ikon dapat memilih dan menggunakan yang diinginkan.

Jika halaman mana pun tidak menggunakan modul media sosial atau ikon apa pun yang dipilih oleh pemilih ikon, maka halaman tersebut akan menggunakan kumpulan ikon dasar yang membutuhkan ruang 6kb. Ukurannya akan sedikit lebih tinggi jika kita menyertakan ikon media sosial.

Jika kita menggunakan modul ikon pick/blurb maka seluruh ukuran set ikon bisa mencapai 90kb.
Membungkus
Fitur anti kembung dari Divi pasti sangat berguna. Ini akan membuat situs web Divi lebih cepat dan banyak meningkatkan pengalaman pengguna. Dengan menghadirkan lebih banyak kekuatan dan kecepatan ke situs web Divi , pengguna terus mendapatkan dukungan yang lebih baik. Mudah-mudahan, upaya ini akan terus berlanjut. Jika Anda menyukai posting ini, bagikan dengan teman-teman Anda dan beri tahu kami pertanyaan Anda di bagian komentar.




