Beberapa pengguna WordPress tidak tahu apa gunanya Headings sebenarnya …, di seluruh struktur HTML (kode situs web Anda – hal besar). Mengetahui apa itu heading tag dan bagaimana menggunakannya di WordPress membuat perbedaan besar dalam kualitas konten.

Dengan menggunakan tag heading, kita dapat memisahkan konten pada halaman web kita. Tag heading seharusnya tidak hanya digunakan untuk membuat teks lebih besar atau lebih tebal. Ketika digunakan dengan benar, mereka menambah makna, membuat situs Anda lebih mudah digunakan, dan dapat membantu peringkat mesin pencari Anda. Tetapi jika Anda salah menggunakannya, mereka dapat menyebabkan masalah bagi pengguna Anda dan merusak peringkat mesin pencari Anda.
Apa itu Heading Tags?

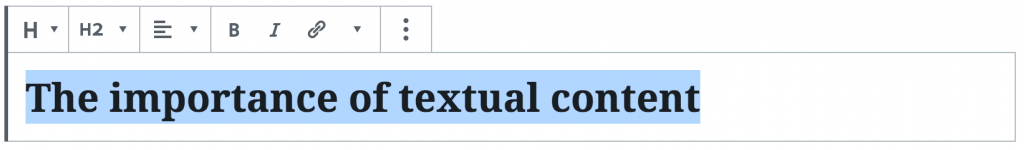
Judul pada halaman web diatur dengan melalui tag. W3Schools mengatakan bahwa </h1> adalah judul pertama, yang penting untuk setiap dokumen web, dan </h6> adalah judul yang paling tidak penting, yang tidak sepenting tag judul lainnya dalam dokumen web. Tag h1 harus menjadi tajuk utama, dan tag h2, h3, dan seterusnya harus muncul setelahnya. Sering kali, <h1> adalah yang paling tebal, dan <h6> memiliki ukuran font terkecil. Saat Anda mengedit postingan atau halaman blog di WordPress, cukup tambahkan blok Heading untuk menambahkan heading. Anda juga dapat mengubah blok yang sudah ada menjadi blok heading.
Bagaimana Efek Tajuk
Hal-hal kecil terkadang dapat menyebabkan perubahan besar. Saya telah melihat beberapa hal lucu akhir-akhir ini saat mengoptimalkan beberapa situs web Anda. Kalian membuat beberapa kesalahan sederhana; di sini mereka:
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMenggunakan tag heading karena ukuran fontnya sama. Ya, itu yang paling penting. Ini kesalahan yang dilakukan banyak orang yang baru mengenal WordPress dan CSS. Orang yang tidak cukup tahu tentang tema dan CSS mereka mungkin tidak menggunakan tajuk tertentu karena tidak sesuai dengan tampilan yang mereka inginkan dalam desain mereka. Biasanya ini karena h1 terlalu besar untuk yang mereka inginkan, jadi mereka menggunakan h2 atau h3.
Menggunakan lebih dari satu h1 pada satu halaman. Tag h1> harus digunakan untuk menandai judul halaman, yang seharusnya berada di bagian atas konten halaman. Jika Anda memiliki halaman dengan informasi tentang fotografi pernikahan di London, masuk akal untuk menggunakan h1 Anda dengan teks ini:
<h1>Fotografi pernikahan di London</h1>
Namun jika Anda memiliki konten lain yang lebih mendalam tentang fotografi pernikahan di Liverpool, Anda harus meletakkan teks tersebut sebagai h1> dalam dokumen terpisah. Jika Anda hanya menyentuh setiap topik secara singkat dan tidak ada cukup informasi untuk membaginya menjadi beberapa halaman terpisah, akan lebih masuk akal untuk menyusun dokumen seperti ini:
<h1>Fotografi Pernikahan di UK</h1>
<h2>Fotografi Pernikahan di London</h2>
<p>Konten tentang fotografi pernikahan di London<p>
<h2>Fotografi Pernikahan di Liverpool<h2>
<p>Konten tentang fotografi pernikahan di Liverpool<p>

Juga, kami telah melihat situs web di mana orang tidak menggunakan tag heading sama sekali, alih-alih menggunakannya dengan cara yang salah. Hal ini sering terjadi ketika pengguna tidak tahu untuk apa elemen heading, tetapi ini adalah masalah sederhana untuk diperbaiki. Semua konten harus memiliki tag h1 di bagian atas, jadi meletakkannya di awal adalah tempat yang bagus untuk memulai.
Tag Tajuk Memberikan Nilai SEO
Pengunjung situs web bukan satu-satunya yang mendapat manfaat dari tajuk. Judul di situs Anda juga dilihat oleh mesin telusur. Menggunakan tag H1–H6 menunjukkan kepada mereka bagaimana berbagai blok konten terkait satu sama lain dan bagaimana mereka cocok satu sama lain. Ini juga mengapa tajuk biasanya diatur agar semakin kecil seiring bertambahnya nomor. Google juga akan mencoba mencari tahu tentang apa tulisan Anda dengan melihat kata-kata di judul Anda. Karena itu, plugin SEO seperti All In One SEO sering memeriksa untuk melihat apakah kata kunci atau frase Anda ada di tag heading. Alasannya sederhana: mesin telusur ingin Anda membuat konten yang menyenangkan untuk dibaca oleh orang yang mereka kirimkan ke situs Anda. Google dan para pesaingnya akan menghargai Anda jika situs Anda mudah dibaca dan masuk akal.
Membungkus
Setiap blogger atau pemilik website perlu mengetahui cara menggunakan tag heading WordPress dengan benar. Ini adalah bagian penting dalam pembuatan konten karena memudahkan orang untuk membaca dan memberikan informasi penting kepada pencari laba-laba.
Dengan menggunakan tag header, posting dan halaman Anda akan terlihat terstruktur dan teratur. Ini akan menunjukkan kepada Google dan mesin telusur lain bahwa Anda memiliki konten yang bagus. Selalu pertimbangkan pembaca Anda terlebih dahulu, lalu Google.
Bagaimana Anda menggunakan judul di dalam konten Anda ? Apa pendapat Anda tentang itu ? Bagikan pemikiran Anda di komentar.




