Memperkenalkan WordPress 6.3 "Lionel", pembaruan besar kedua yang ditunggu-tunggu pada tahun ini, akhirnya memulai debutnya. Rilisan penting ini menandai sebuah tonggak sejarah karena mengintegrasikan 10 versi Gutenberg yang berbeda secara mulus ke dalam inti WordPress. Hasilnya adalah serangkaian fungsi baru, seperti pola tersinkronisasi dan revisi gaya yang disempurnakan. Atribut baru ini bekerja secara harmonis untuk meningkatkan efisiensi editor blok, mendorong alur kerja yang lebih intuitif, dan memperluas cakupan peluang penyesuaian.

Selain itu, hadirnya WordPress 6.3 memperkenalkan sejumlah peningkatan kinerja serta peningkatan yang ditargetkan untuk pengembang. Di antara perbaikan ini adalah penerapan inovatif sistem cache kueri basis data, yang bertujuan untuk memperkuat respons sistem secara keseluruhan. Selain itu, pengenalan API palet perintah mengantarkan era baru kemungkinan interaksi yang disederhanakan bagi pengembang.
Sekarang, mari kita selidiki penawaran yang dihadirkan WordPress 6.3 .
Pembaruan Editor Situs Di WordPress 6.3
Kontributor WordPress yang berdedikasi telah menetapkan tujuan mereka untuk menyelesaikan Editor Situs dalam versi ini, berusaha untuk menggabungkan semua fitur penting untuk penyesuaian berbasis blok. Tidak mengherankan jika WordPress 6.3 hadir dengan pembaruan yang disesuaikan untuk peningkatan editor. Mari selami eksplorasi komprehensif atas pembaruan ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPola Tersinkronisasi dan Tidak Tersinkronisasi
Dalam ranah WordPress, blok yang dapat digunakan kembali berbentuk blok individual atau kumpulan blok yang dapat disimpan dan digunakan di berbagai halaman atau postingan. Modifikasi apa pun yang dilakukan pada blok yang dapat digunakan kembali di satu lokasi akan berdampak seragam pada keseluruhan situs web.
Sebaliknya, pola blok bermanifestasi sebagai kelompok blok yang telah dirakit sebelumnya. Pola-pola ini dapat diintegrasikan dengan mulus ke dalam konten Anda, memberikan kebebasan untuk mempersonalisasikannya tanpa memengaruhi pola serupa yang digunakan di tempat lain.
Sebelumnya, membuat pola blok secara langsung di dalam Editor Situs tidak mungkin dilakukan, sehingga memerlukan intervensi plugin manajemen pola atau pembuatan file PHP khusus.
Masuk ke WordPress 6.3, di mana konsep blok yang dapat digunakan kembali menyatu dengan sistem pola, membuka jalan baru untuk penyesuaian. Susunan dinamis ini mencakup dua kategori pola yang berbeda: pola tersinkronisasi, yang meniru perilaku blok yang dapat digunakan kembali, dan pola tidak tersinkronisasi, yang berfungsi serupa dengan pola blok konvensional.
Sistem pola yang baru diperkenalkan siap untuk merevolusi alur kerja yang terkait dengan pola blok. Dengan hadirnya WordPress 6.3, pengguna diberdayakan untuk merumuskan pola langsung di dalam Editor Situs, yang mencerminkan proses pembuatan blok yang dapat digunakan kembali.
Memulai pembuatan pola tersinkronisasi atau tidak tersinkronisasi mengikuti langkah-langkah berikut:
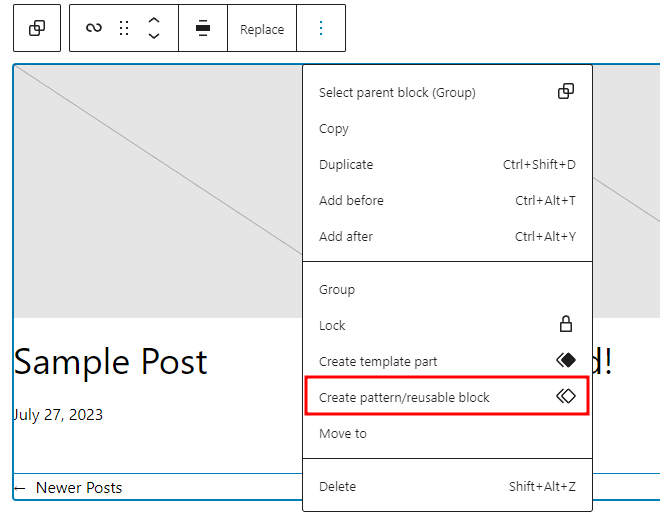
- Sesuaikan satu blok atau sekelompok blok, lalu pilih "Buat pola/blok yang dapat digunakan kembali" dari menu toolbar blok.

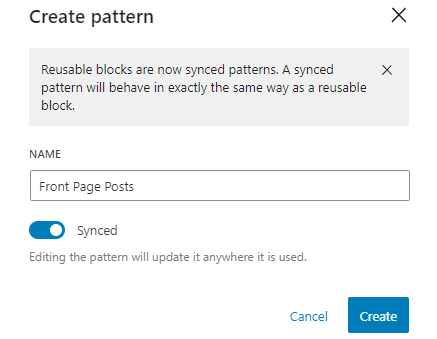
- Selanjutnya, pop-up untuk pembuatan pola akan muncul, memberikan kesempatan untuk memberi nama pada pola tersebut.

- Pengalih penting, berlabel "Disinkronkan", memengaruhi apakah pola yang dihasilkan tetap selaras atau independen.
- Aktifkan tombol untuk mencerminkan perilaku blok yang dapat digunakan kembali, atau biarkan blok tersebut tidak aktif untuk menghasilkan pola blok standar.

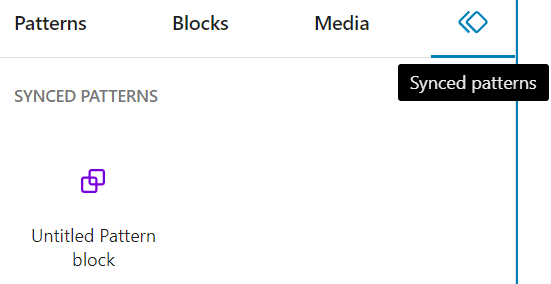
Penyelesaian proses memerlukan pemilihan "Buat." Editor Situs mengkategorikan pola tersinkronisasi dan tidak tersinkronisasi ke dalam repositori berbeda. Pola yang disinkronkan dapat ditemukan di tab "Pola tersinkronisasi" yang terletak di panel penyisip blok.
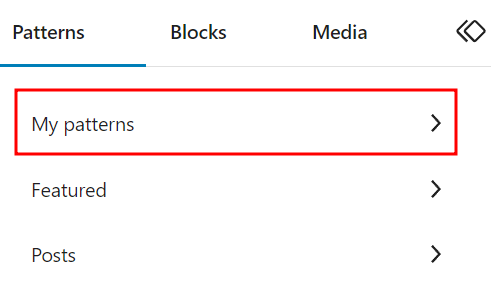
Sebaliknya, pola yang tidak disinkronkan berada di bagian "Pola saya" di panel penyisip blok.

Terbukti bahwa WordPress 6.3 telah menghadirkan kemungkinan-kemungkinan inovatif untuk penyesuaian berbasis blok, yang menggarisbawahi komitmen platform terhadap evolusi yang berpusat pada pengguna.
Bilah Sisi Navigasi yang Diperbarui
Bilah sisi navigasi dalam batas-batas Editor Situs dengan anggun muncul di sisi kiri layar dengan satu klik sederhana pada WordPress atau lambang situs yang ditempatkan di sudut kiri atas.
Di ranah WordPress 6.3, sidebar navigasi memperluas serangkaian pilihan yang diperkaya. Ini secara mulus mendorong alur kerja yang ditingkatkan, memberdayakan Anda untuk dengan lancar melintasi dan mengawasi spektrum komponen yang lebih luas yang berada dalam domain Editor Situs.

Berikut ini adalah pilihan baru yang menghiasi sidebar navigasi:
Navigasi : Menu ini berfungsi sebagai panduan Anda untuk mengamati dan mengatur ulang rangkaian tautan yang menghuni blok navigasi Anda. Dengan memanfaatkan fitur ini, tidak perlu lagi bergantung pada kanvas editor untuk menentukan blok navigasi; sekarang Anda dapat segera mengakses panel pengaturan blok.
Gaya : Benamkan diri Anda dalam dunia variasi gaya tema Anda melalui menu ini. Di sini, Anda diberikan kemampuan untuk melihat pratinjau dan memilih perubahan gaya pilihan Anda. Selain itu, menu ini mencakup tombol untuk membuka buku gaya dan panel gaya global, memberikan pengalaman gaya yang komprehensif.
Halaman : Menu halaman berfungsi sebagai katalog komprehensif dari semua halaman yang Anda inginkan di seluruh situs web Anda, yang juga mencakup draf. Hanya dengan mengklik salah satu halaman ini akan membuka peluang untuk mengeditnya dengan cekatan melalui Editor Situs.
Templat : Menu ini mencerminkan fungsionalitas pendahulunya, serupa dengan menu pendamping yang berpengalaman. Ini dengan anggun menampilkan keseluruhan templat yang tersedia sambil memperluas opsi untuk membuat templat baru.
Pola : Kehadiran transformatif yang menggantikan menu Bagian Templat sebelumnya. Di dalam wilayahnya terdapat harta karun berupa bagian-bagian templat, yang hidup berdampingan secara harmonis dengan pola-pola yang tersinkronisasi dan tidak tersinkronisasi.
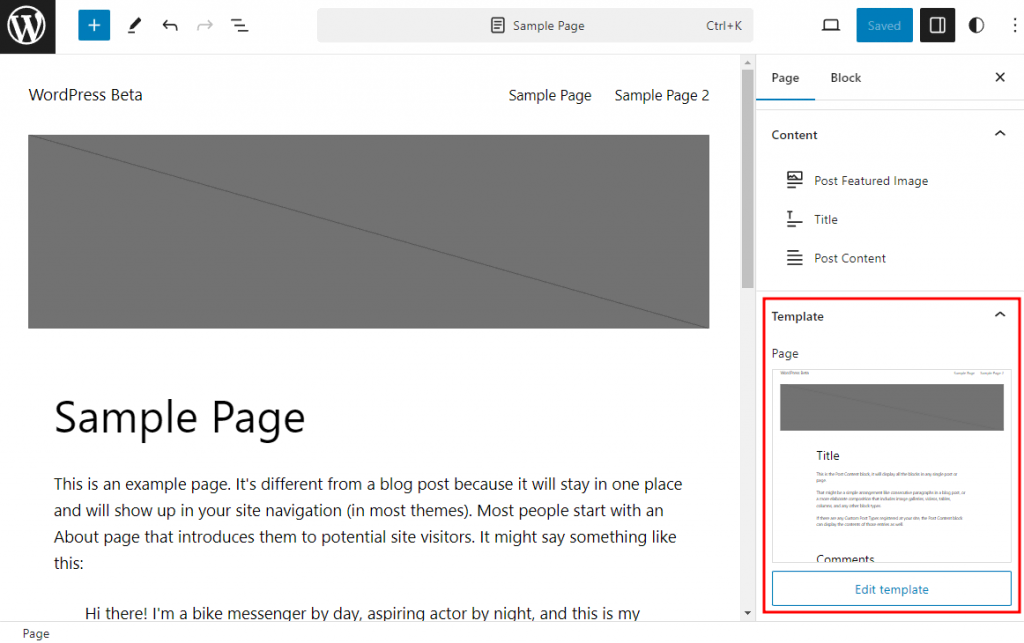
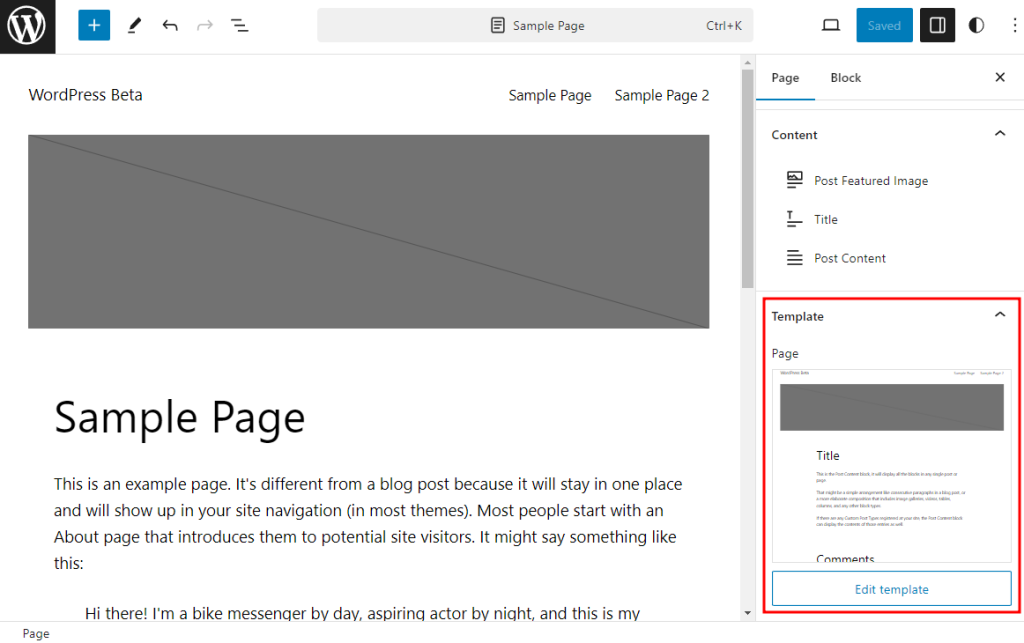
Beralih Cepat ke Pengeditan Templat
Saat terlibat dalam seni penyempurnaan halaman dalam Editor Situs, transisi mulus ke pengeditan template hanya berjarak beberapa klik saja. Fungsionalitas ini menjadi mercusuar kenyamanan, terutama ketika, selama proses pengeditan halaman, penyesuaian berorientasi tata letak menjadi jelas dan penting.
Menavigasi ke bidang pengeditan template diatur dengan mudah. Di dalam panel pengaturan halaman, Anda akan menemukan bagian drop-down Template, yang menampilkan template saat ini yang digunakan untuk halaman tersebut. Satu klik pada tombol "Edit template" akan membawa Anda ke dunia pengeditan untuk penyempurnaan lebih lanjut.

Ada peringatan penting - fitur luar biasa ini hanya berada dalam jangkauan Editor Situs. Sayangnya, jika Anda terlibat dalam proses penyempurnaan halaman menggunakan editor halaman, opsi ini tetap sulit dipahami.
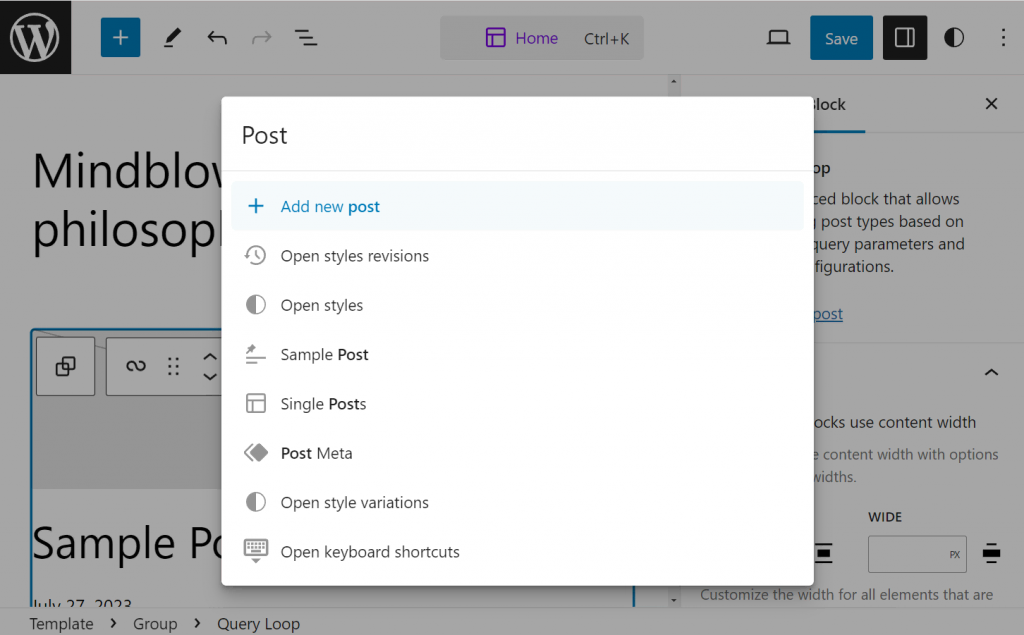
Palet Perintah
Palet perintah memperkenalkan cara cepat untuk bermanuver dengan mulus di antara templat, menampilkan panel tertentu, atau membuat postingan atau halaman baru. Alat ini memberikan kemudahan yang luar biasa, memberdayakan Anda untuk dengan mudah mencari panel yang diinginkan untuk diungkapkan atau tugas spesifik yang menunggu Anda selesaikan.

Diposisikan di bagian atas antarmuka Editor Situs atau mudah diakses melalui pintasan keyboard CTRL+K, palet perintah mengundang untuk menyederhanakan interaksi Anda.
Pertimbangkan skenario ini: Anda mendapati diri Anda bertransisi dari perubahan yang cermat pada templat beranda ke halaman yang berbeda. Bayangkan kesederhanaan mengetikkan nama halaman ke dalam palet perintah dan memberikannya satu klik. Hasil? Perjalanan mulus langsung ke tujuan yang Anda inginkan, tanpa jalan memutar.
Revisi Gaya
Sepanjang perjalanan evolusi WordPress, konsep revisi secara konsisten berdiri sebagai perwujudan kehebatan kolaboratif yang luar biasa. Namun, kegunaannya sebagian besar ditujukan untuk bidang penyempurnaan konten. Untungnya, pengenalan revisi gaya mengantarkan dimensi baru, memberikan kemampuan yang sangat berharga untuk mengembalikan perubahan desain dalam bidang estetika situs web.
Ikon Revisi baru hadir di panel gaya global, menandakan penambahan yang transformatif. Klik sederhana pada ikon ini akan membuka pintu gerbang ke riwayat Revisi. Di sini, seseorang dapat dengan cermat menelusuri jejak perubahan gaya, mendapatkan wawasan tentang garis waktu kronologis yang diperkaya dengan stempel waktu dan atribusi kepada kontributor modifikasi ini.

Memilih salah satu riwayat gaya yang diarsipkan memberikan kemampuan untuk mempratinjaunya di kanvas editor, memberikan gambaran nyata tentang evolusi desain. Di dasar panel ini, suar kontrol berbentuk tombol Terapkan, memungkinkan pengembalian tanpa hambatan ke setiap iterasi gaya yang dipilih.
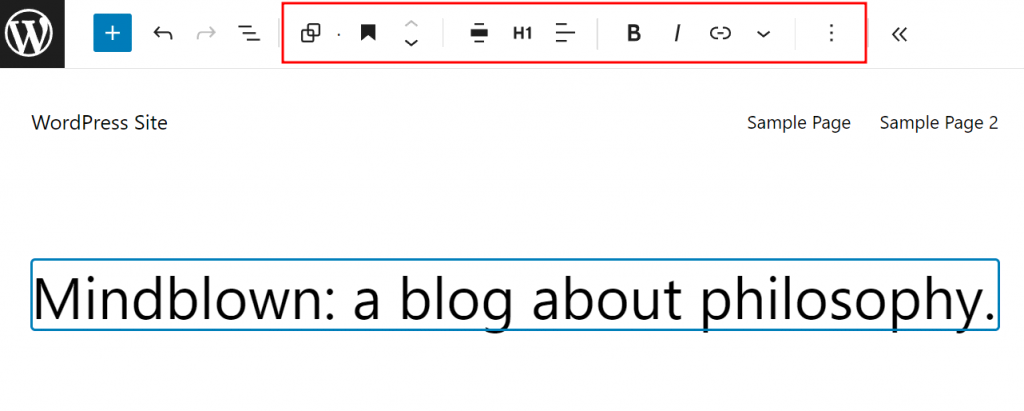
Mengurangi Gangguan di Editor Situs
Memulai perjalanan menuju peningkatan fokus, Editor Situs kini menggunakan mode bebas gangguan. Fitur terhormat ini, yang dikenal karena kemampuannya mempertajam konsentrasi selama penyempurnaan konten, kini telah memperluas jangkauannya. Meskipun asal-usulnya berasal dari bidang penyuntingan halaman dan postingan, kini pengaruh kebajikannya meluas ke Editor Situs yang lebih luas. Dengan menyembunyikan sidebar, panel atas, dan toolbar blok, mode ini berupaya meminimalkan gangguan dan menghadirkan antarmuka murni, sehingga menciptakan pengalaman pengeditan yang tenang.
Jika diperlukan panel untuk melengkapi perjalanan pengeditan Anda, solusi sudah siap dalam bentuk fitur toolbar bagian atas. Fitur ini mengatur relokasi toolbar blok ke bagian atas antarmuka editor, secara efektif mengurangi gangguan sambil tetap mempertahankan akses penting.

Dalam sejarah WordPress, masa lalu menyaksikan implementasi fitur ini memperkenalkan lapisan tambahan ke panel atas, mengakomodasi keberadaan toolbar. Namun, di ranah WordPress 6.3, sebuah fajar baru muncul. Toolbar blok terintegrasi dengan mulus ke panel atas, mendapatkan kembali ruang di kanvas editor Anda tanpa mengurangi fungsionalitas.
Blok Baru
Ciri khas evolusi berkelanjutan WordPress terletak pada komitmennya yang tiada henti untuk meningkatkan kemampuan penyesuaian melalui pengenalan blok asli baru, yang dirancang untuk meningkatkan daya tarik konten Anda. Dalam ranah WordPress 6.3, parade blok baru menjadi pusat perhatian:
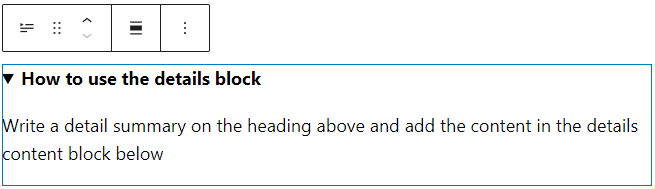
Detail Blok : Blok dinamis ini memiliki tajuk utama di atas strukturnya, diikuti oleh kumpulan blok bersarang yang dapat dilipat di bawahnya. Kegunaannya paling cemerlang ketika dipercayakan dengan tugas menyajikan konten yang luas, seperti cuplikan kode yang rumit, detail produk yang komprehensif, atau pengungkapan spoiler yang menggoda.

Setelah penambahan blok detail, Anda memiliki dua bidang untuk diisi – judul detail dan konten blok tersembunyi. Judulnya secara eksklusif mengakomodasi konten tekstual, namun desainnya tetap dapat disesuaikan sepenuhnya. Sebaliknya, segmen yang dapat dilipat menawarkan kanvas yang luas untuk berbagai blok agar dapat digabungkan dengan mulus, baik itu gambar, kutipan kode, atau daftar.
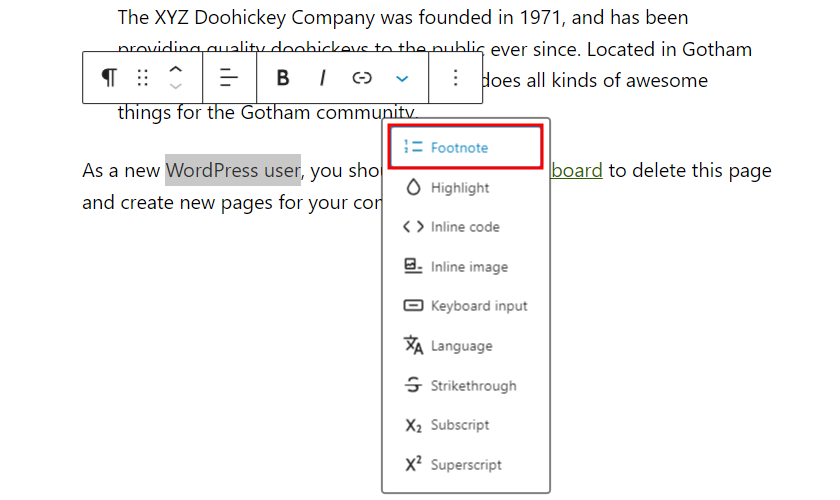
Blok Catatan Kaki : WordPress 6.3 memperkenalkan cara transformatif untuk mengatasi seluk-beluk tekstual, seperti kutipan atau informasi tambahan, melalui munculnya blok catatan kaki.

Proses untuk memperkenalkan catatan kaki sangat sederhana: Sorot teks tertentu yang memerlukan anotasi dan manfaatkan opsi "Lainnya" di bilah alat blok. Pilihan "Catatan Kaki" akan mengantarkan penambahan blok khusus di akhir konten Anda. Di dalam blok ini, kanvas menjadi milik Anda untuk memberikan esensi kutipan atau informasi informatif.
Patut dicatat bahwa blok catatan kaki saat ini menganut metode penggabungan yang eksklusif. Kehadirannya hanya dapat dipanggil melalui prosedur yang ditentukan dan tidak dapat diperkenalkan melalui panel penyisip blok standar.
Blokir Perbaikan
Meningkatkan pengeditan blok di WordPress lebih dari sekedar pengenalan blok baru. Dalam permadani WordPress 6.3, banyak penyempurnaan blok menghiasi suasana, mengatur simfoni pengalaman pengguna yang lebih baik.
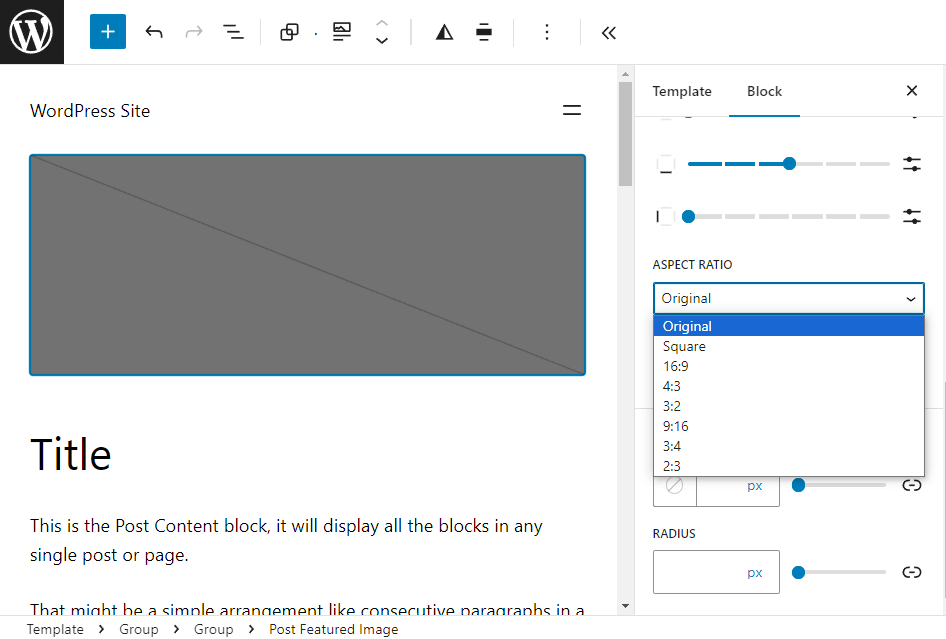
Rasio Aspek Gambar Unggulan : Blok gambar unggulan dalam postingan kini menawarkan tambahan yang sangat bagus pada persenjataannya: kontrol rasio aspek yang terintegrasi dengan mulus ke dalam perangkat desainnya. Peningkatan ini memperluas pengaruhnya tidak hanya pada postingan individual tetapi juga menembus template. Memanfaatkan fitur ini memberi Anda pilihan delapan rasio aspek berbeda, yang mencakup spektrum dari orientasi potret hingga lanskap:
- Rasio aspek asli
- Kotak (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

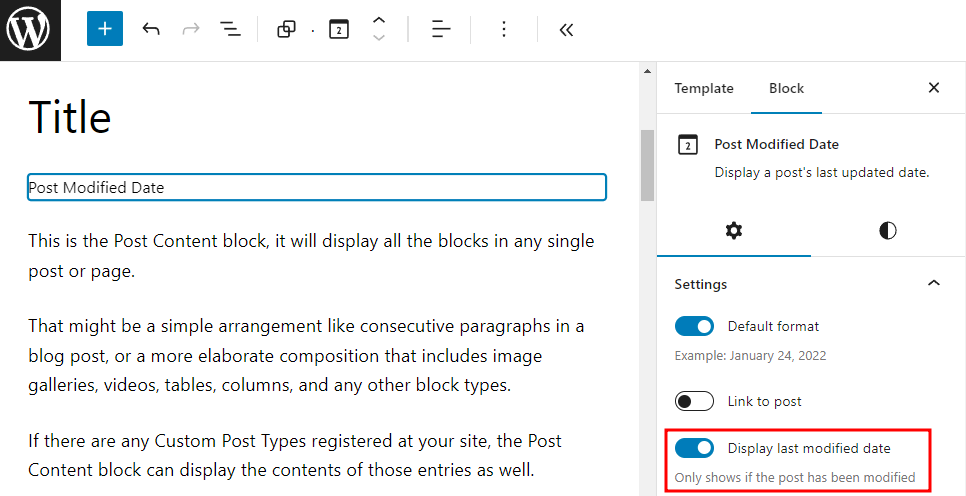
Variasi Tanggal Pasca Modifikasi : Nafas segar keserbagunaan menyapu blok tanggal pos, menawarkan rangkaian opsi presentasi untuk tanggal modifikasi terakhir. Mengonfigurasi blok ini sekarang diatur dengan mudah melalui panel pengaturan, di mana opsi sakelar "Tampilkan tanggal modifikasi terakhir" siap digunakan.
Setelah diaktifkan, placeholder blok tanggal postingan akan bertransisi dengan baik ke "Tanggal Posting Modifikasi".

Templat juga mendapat manfaat dari peningkatan ini. Anda sekarang memiliki kemampuan untuk menggabungkan dua blok tanggal posting yang berbeda – satu menerangi tanggal posting tampilan asli, sementara yang lain dengan bangga memamerkan tanggal terakhir diubah. Interaksi yang elegan ini menyampaikan kepada pembaca Anda bahwa meskipun sebuah postingan mungkin pernah lahir di masa lalu, namun postingan tersebut telah dipelihara dan diperbarui dengan rajin di masa sekarang.
Peningkatan Blok Sampul : Blok penutup, kanvas untuk ekspresi kreatif, menerima penyempurnaan yang bertujuan untuk menyederhanakan alur kerja dan memupuk kecerdikan desain. Harta karun berupa alat desain teks hadir, memberikan kemampuan untuk mengubah warna dan estetika tipografi secara harmonis di semua segmen teks pada blok sampul. Fungsionalitas ini mengurangi kebutuhan penyesuaian manual berdasarkan blok teks individual.
Selain itu, dimensi transformatif terbentuk saat blok sampul bertransisi dengan mulus menjadi blok media & teks dan sebaliknya. Ketika metamorfosis ini terjadi, mantel penyesuaian desain dengan mudah bergerak, meniadakan kebutuhan akan upaya desain ulang yang berlebihan.
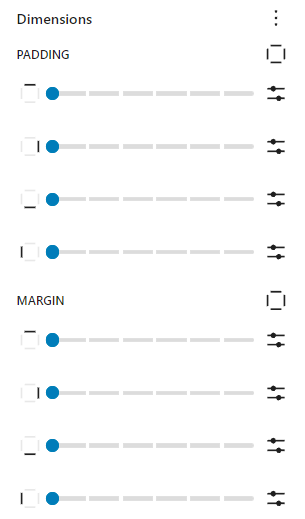
Kontrol Dimensi : Kontrol dimensi mengalami peremajaan visual dalam WordPress 6.3. Ketergantungan kuno pada deskripsi tekstual untuk menyampaikan nuansa latar – atas, bawah, kiri, dan kanan – menghasilkan pendekatan yang lebih intuitif. Ikon kecil kini mengambil kendali, diterjemahkan ke dalam interaksi yang lebih ramah pengguna, membentuk dan mencetak dimensi dengan mudah.

Membungkus
Sekarang setelah Anda memahami WordPress 6.3 dengan baik, sekarang saatnya menyiapkan situs web Anda untuk pembaruan.
Mulailah dengan membuat cadangan situs web Anda. Kemudian, gunakan tempat terpisah yang disebut staging environment untuk menguji WordPress 6.3 baru dengan salinan situs Anda. Hal ini membantu memastikan bahwa masalah apa pun tidak akan memengaruhi situs web Anda yang sebenarnya. Jika Anda menemukan masalah besar, berusahalah untuk memperbaikinya di area pementasan ini.
Jika Anda yakin bahwa situs web Anda berfungsi baik dengan versi baru, lanjutkan dan perbarui situs Anda yang sebenarnya.




