Desain responsif sangat penting untuk memberikan pengalaman pengguna sebaik mungkin, dan Divi 5 Public Alpha memiliki penyempurnaan yang menyederhanakan implementasi. Desain ini memungkinkan peralihan yang lancar antar perangkat, menawarkan umpan balik waktu nyata, dan dapat menskalakan kanvas untuk mengoptimalkan tata letak di berbagai perangkat. Berkat kemampuan ini, membuat situs web yang sepenuhnya responsif menjadi jauh lebih mudah dengan Divi 5.

Pentingnya Desain Responsif

Desain web responsif merupakan pergeseran paradigma mendasar dalam arsitektur pengembangan web modern, yang mengatasi tantangan kritis fragmentasi perangkat dalam ekosistem digital kontemporer. Metodologi ini menggunakan jaringan yang fleksibel, elemen media yang fleksibel, dan kueri media CSS untuk secara dinamis mengadaptasi presentasi konten di berbagai dimensi viewport dan kapabilitas perangkat. Pendekatan ini sangat penting mengingat proliferasi eksponensial perangkat dengan berbagai resolusi layar, kepadatan piksel, dan modalitas interaksi.
Pengembang dapat memastikan pola konsumsi konten yang optimal dengan menerapkan prinsip desain responsif sekaligus mempertahankan struktur semantik dan integritas fungsional di semua breakpoint. Implementasi teknis biasanya melibatkan penggunaan unit relatif (seperti persentase, vw/vh, dan em/rem) alih-alih nilai piksel tetap, di samping implementasi strategis sistem flexbox dan grid untuk manajemen tata letak. Keputusan arsitektur ini berdampak signifikan pada metrik kinerja, menghilangkan kebutuhan pengalihan khusus perangkat, dan mengurangi beban server melalui manajemen basis kode yang terkonsolidasi.

Lebih jauh lagi, desain responsif selaras dengan algoritme pengoptimalan mesin pencari, terutama dengan mempertimbangkan paradigma pengindeksan Google yang mengutamakan perangkat seluler. Pendekatan ini memfasilitasi peningkatan pemeliharaan melalui manajemen basis kode terpusat, mengurangi utang teknis dan biaya pengembangan yang terkait dengan pemeliharaan beberapa versi khusus perangkat.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDari perspektif bisnis, desain responsif menawarkan ROI yang menarik dengan memastikan pengalaman pengguna yang konsisten di semua perangkat. Melalui pengiriman konten yang dioptimalkan, desain responsif berpotensi meningkatkan rasio konversi dan mengurangi rasio pentalan.
Bagaimana Pengeditan Responsif Divi 5 Berbeda dari Divi 4
Arsitektur Responsif Divi 4
Implementasi responsif di Divi 4 beroperasi pada paradigma peralihan perangkat tingkat modular, memanfaatkan antarmuka berbasis tab untuk tampilan desktop, tablet, dan seluler. Arsitektur ini memerlukan peralihan konteks yang sering antara tampilan perangkat, menerapkan modifikasi responsif melalui struktur navigasi hierarkis dalam modul individual.

Sistem ini menggunakan mekanisme pratinjau perangkat yang diposisikan bawah, terutama untuk tujuan visualisasi daripada kemampuan manipulasi langsung.
Kerangka Responsif Divi 5 yang Disempurnakan
Divi 5 memperkenalkan kerangka kerja pengeditan responsif yang direstrukturisasi secara mendasar, menerapkan panel kontrol perangkat terpadu yang secara signifikan mengurangi overhead interaksi.

Sistem ini menggabungkan titik henti visual waktu nyata dan kemampuan pratinjau instan, sehingga menghilangkan kebutuhan untuk beralih secara rekursif antara pengaturan khusus perangkat. Peningkatan arsitektur ini memungkinkan pengeditan multiperangkat secara bersamaan dalam konteks viewport tunggal.
Kemajuan Teknis di Divi 5
Iterasi baru ini menerapkan beberapa perbaikan teknis yang penting:
- Fungsionalitas penskalaan kanvas dinamis melalui manipulasi viewport terprogram
- Penargetan titik henti granular untuk kontrol tata letak yang tepat
- Penyesuaian parameter khusus perangkat terpadu dalam konteks interaksi tunggal
- Performa yang dioptimalkan melalui kerangka kerja Visual Builder yang dibangun kembali, secara signifikan mengurangi latensi dalam transisi responsif.
Integrasi dan Kinerja
Kerangka kerja responsif Divi 5 merupakan kemajuan arsitektur yang signifikan dalam efisiensi interaksi pengguna dan kinerja sistem. Penerapan peralihan perangkat yang lancar, mekanisme kontrol tata letak yang canggih, dan pemrosesan backend yang dioptimalkan menghasilkan alur kerja pengembangan yang lebih efisien. Evolusi teknis ini memungkinkan penerapan desain responsif yang lebih tepat sekaligus mengurangi beban komputasi yang terkait dengan modifikasi khusus perangkat.
Panduan Lengkap Pengeditan Responsif Divi 5
Memahami alat dan fitur penting untuk memodifikasi desain Anda agar sesuai dengan ukuran layar yang berbeda diperlukan untuk menjadi mahir dalam pengeditan responsif di Divi 5.
Mengenali antarmuka responsif Divi 5 sebelum menggunakan alat-alat ini sangatlah penting, karena antarmuka ini telah disempurnakan untuk meningkatkan produktivitas dan kualitas desain. Berikut tutorial terperinci tentang cara menjadi mahir menggunakannya.
Gunakan Editor Jendela Responsif

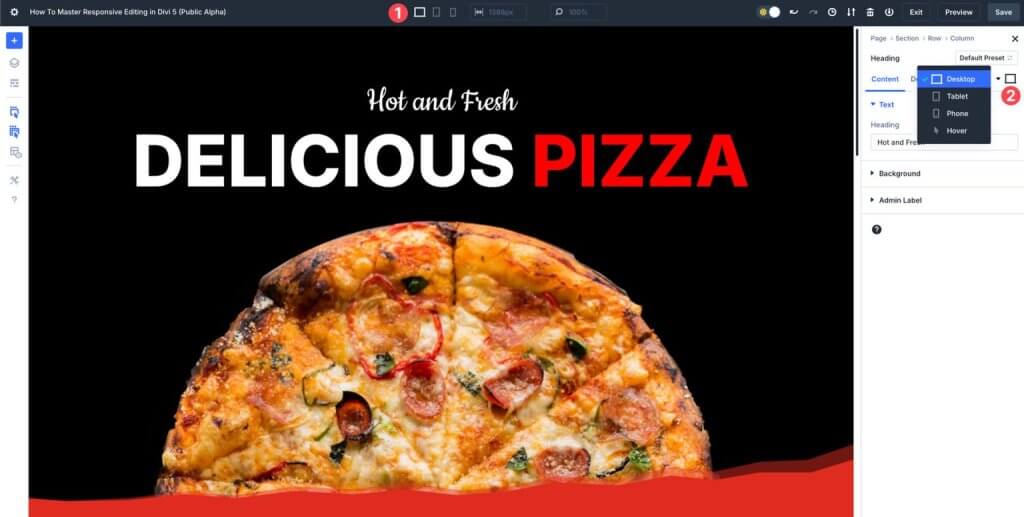
Divi 5 telah meningkatkan pengalaman pengeditan halaman web responsif secara signifikan. Langkah pertama adalah membiasakan diri dengan alat dan antarmuka. Divi 5 menawarkan dua opsi pengeditan responsif: kontrol khusus modul di setiap bagian, baris, dan ikon modul atau perangkat di bagian atas Builder. Kebanyakan orang merasa bahwa menggunakan ikon di bagian atas Builder adalah cara paling sederhana untuk mengedit desain. Namun, terkadang Anda mungkin perlu menyesuaikan diri dengan cepat ke satu modul.
Kebijakan Kontrol Khusus Perangkat
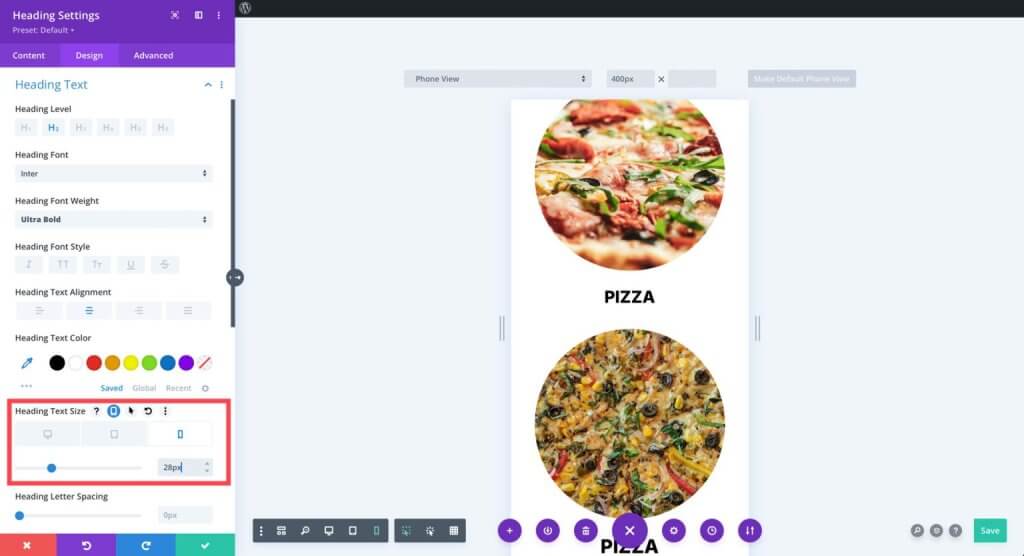
Divi 5 memungkinkan Anda menyesuaikan desain untuk berbagai ukuran layar dengan menggunakan kontrol khusus perangkat. Anda dapat mengubah tampilan setiap elemen modul untuk tampilan desktop, tablet, dan seluler tanpa mengubah desain aspek lainnya. Untuk menjamin bahwa tata letak sempurna pada tampilan yang lebih kecil, pelajari cara menyesuaikan padding, margin, dan perataan untuk setiap perspektif.
Gunakan pengaturan teks untuk menyesuaikan ukuran dan karakteristik font untuk berbagai ukuran layar. Misalnya, judul yang sangat besar untuk komputer desktop hampir selalu memerlukan pengubahan ukuran agar sesuai dengan layar yang lebih kecil. Saat bekerja dalam tampilan seluler, Anda dapat menghemat waktu dan menjaga konsistensi dalam desain hanya dengan menyalin gaya satu modul dan menerapkannya ke modul lain yang sebanding.
Penggunaan Titik Henti Visual
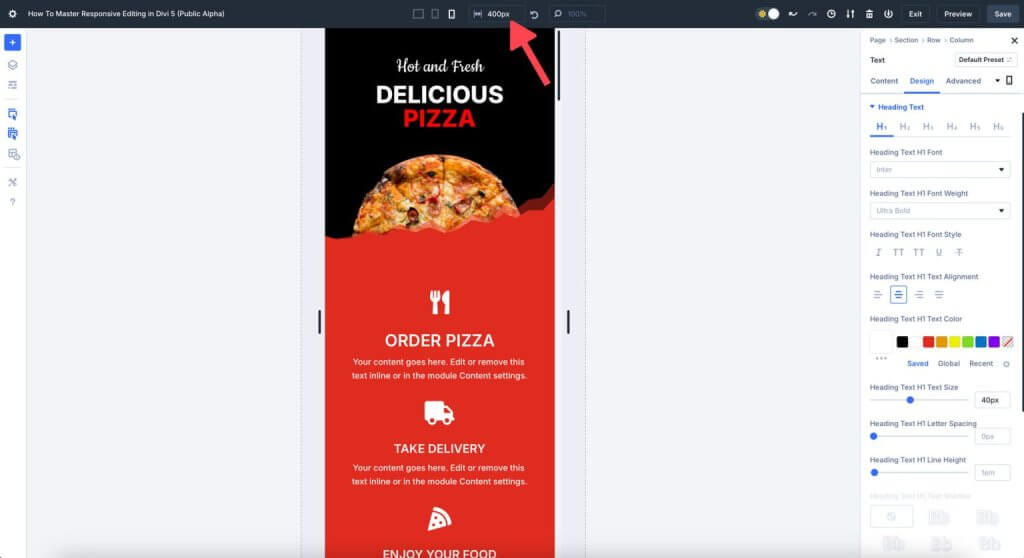
Divi 5 menyediakan titik henti visual yang memungkinkan Anda mengubah item sesuai dengan ambang batas lebar layar yang telah ditentukan sebelumnya. Titik henti ini tidak terbatas pada pengaturan tablet atau ponsel standar. Titik henti di Divi 5 memungkinkan Anda mengubah tata letak secara instan untuk layar yang lebih kecil atau lebih besar.
Misalnya, lebar layar Samsung Galaxy S7 (360 piksel) berbeda dengan lebar layar iPhone 14 (390 piksel). Oleh karena itu, untuk memastikan situs web Anda dapat diakses dan bebas kesalahan bagi semua orang, sebaiknya desain tata letak untuk ukuran layar terkecil. Titik henti seluler Divi 5 secara default adalah 467 piksel.
Skala Dinamis
Penskalaan dinamis menguntungkan untuk situs web responsif, dan Divi 5 memungkinkan pembuatan tata letak yang fleksibel. Cobalah skala bagian dan baris menggunakan persentase (%), lebar viewport (vw), dan tinggi viewport (vh) sebagai alternatif nilai piksel tetap. Dengan cara ini, saat ukuran layar berubah, elemen desain akan diskalakan dengan tepat.
Gambar di situs web Anda, misalnya, dapat terlihat bagus di komputer desktop tetapi terlalu besar di perangkat seluler. Untuk memastikan gambar Anda berukuran tepat dan memiliki cukup ruang di kanvas, Anda dapat menggunakan pengaturan Divi 5 untuk mengubah lebarnya.
Skala Kanvas
Penskalaan kanvas merupakan teknik desain responsif yang fantastis di Divi 5. Teknik ini memungkinkan Anda melihat integritas visual desain Anda di berbagai ukuran layar. Penskalaan kanvas meningkatkan pengalaman pengguna tanpa jeda dengan menskalakan item secara proporsional dan mempertahankan konsistensi desain.
Misalnya, Anda dapat mengambil contoh bagaimana situs web Anda akan muncul di perangkat seluler yang berbeda dengan menyeret tepi kanvas ke bawah hingga selebar 300 piksel saat bekerja dalam tampilan seluler.
Penutup
Tidak pernah ada cara yang lebih mudah untuk membuat situs web yang ramah seluler dan konsisten secara visual selain dengan Divi 5 , yang dilengkapi dengan kemampuan pengeditan responsif yang lebih luas. Divi 5 memberi desainer kemampuan untuk membuat situs web yang unik dan sepenuhnya responsif dalam waktu singkat dan tanpa usaha. Fitur-fiturnya meliputi peralihan perangkat yang lancar dan penskalaan kanvas yang canggih. Apakah Anda siap untuk maju ke tingkat berikutnya dalam desain web Anda? Dengan mencoba Divi 5 Public Alpha sekarang juga, Anda dapat melihat sendiri masa depan pengeditan responsif.




