Memiliki konten berkualitas tinggi di situs web Anda sangatlah penting, namun yang tidak kalah pentingnya adalah bagaimana pengunjung terlibat dengan situs tersebut. Pengalaman pengguna dipengaruhi langsung oleh berbagai faktor, salah satunya adalah navigasi. Memastikan bahwa individu dapat dengan mudah menemukan halaman yang diinginkan adalah hal yang terpenting. Oleh karena itu, jarang sekali menemukan situs web dengan lebih dari beberapa halaman yang tidak memiliki menu. Namun kecukupan dan kegunaan menu ini menjadi pertimbangan penting.

Tujuan Anda harus berpusat pada pencapaian navigasi yang mudah dan intuitif. Terlepas dari halaman yang dikunjungi pengunjung, mereka seharusnya dapat bernavigasi hanya dengan beberapa klik. Jika mereka menemui kesulitan dalam menemukan apa yang mereka cari, rasa frustrasi dapat menyebabkan mereka keluar dari situs tersebut.
Cara Meningkatkan Navigasi Situs Web Anda
Jadikan Logo Anda Menonjol
Jika logo Anda menyatu dengan menu, logo tersebut mungkin luput dari perhatian, terutama jika logo tersebut tidak berada di posisi kiri atas seperti biasanya. Pastikan logo Anda menonjol dengan memisahkannya dari item menu. Hal ini meningkatkan visibilitas, meningkatkan eksposur merek, dan menyederhanakan navigasi situs dengan menggambarkan elemen di header secara jelas. Ini juga memfasilitasi pencarian dan klik logo bila diperlukan.

Tautkan Logo Ke Beranda
Banyak orang telah mengembangkan kebiasaan mengklik logo situs web untuk menavigasi ke beranda, karena desain ini lazim di banyak situs. Ini berfungsi sebagai metode paling mudah dan naluriah bagi pengunjung untuk mengatur ulang penjelajahan mereka, terlepas dari halaman mereka saat ini. Dalam kasus di mana situs web berisi banyak halaman, individu dapat dengan mudah mengalami disorientasi dan berusaha kembali ke beranda untuk orientasi, terutama ketika mengakses situs melalui perangkat seluler yang navigasinya lebih menantang.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Selain itu, memasukkan link ke halaman beranda dalam logo bermanfaat bagi pengguna yang membuka situs web melalui hasil mesin pencari dan membuka halaman dalam. Mengklik logo memberi mereka rute yang nyaman untuk kembali ke beranda jika mereka ingin mempelajari konten situs lebih dalam.
Menu Responsif
Memastikan menu Anda menarik secara visual di semua perangkat sangatlah penting. Mengingat sekitar setengah lalu lintas web global berasal dari perangkat seluler, sangat disarankan untuk menginvestasikan waktu atau sumber daya ekstra untuk menyewa desainer web yang terampil atau membeli plugin untuk mengoptimalkan navigasi bagi pengguna seluler.
Pertimbangkan untuk menerapkan menu hamburger bahkan pada versi desktop situs web Anda jika sesuai dengan desain dan fungsionalitas. Meskipun biasanya dikaitkan dengan antarmuka tablet dan ponsel cerdas, penggunaan gaya menu ini di semua resolusi terkadang dapat meningkatkan konsistensi tata letak secara keseluruhan. Pendekatan ini meminimalkan penyesuaian tata letak saat pengunjung beralih antara penjelajahan desktop dan seluler.
Ingat, seluruh situs web Anda harus ramah seluler. Jika pengaturan Anda saat ini tidak memenuhi aspek ini, lihat artikel kami untuk mendapatkan panduan dalam meningkatkan kompatibilitas seluler.
Perbaiki Tautan Rusak
Halaman web memburuk seiring berjalannya waktu, sehingga menyebabkan potensi kesalahan. Diperkirakan suatu halaman web biasanya bertahan sekitar 100 hari sebelum masalah muncul. Akibatnya, tautan dapat rusak seiring bertambahnya usia laman, baik tautan tersebut berada di situs Anda sendiri atau tertaut dari tempat lain. Kehadiran halaman kesalahan 404 membuat pengunjung frustrasi, seringkali mendorong mereka untuk keluar.
Sangat penting untuk mengatasi tautan yang rusak, terutama untuk situs web besar yang memiliki banyak halaman dan tautan sehingga pemeriksaan manual menjadi tidak praktis. WordPress menawarkan berbagai plugin untuk mendeteksi tautan rusak di seluruh halaman, postingan, komentar, dan direktori. Di antaranya, Pemeriksa Tautan Rusak menonjol sebagai salah satu solusi paling efektif.

Gunakan remah roti
Breadcrumbs berfungsi sebagai bantuan yang sangat berharga bagi pengunjung situs web untuk bernavigasi melalui banyak halaman, terutama di situs yang kaya konten. Namun, kegunaannya lebih dari sekedar menelusuri kembali langkah-langkah; mereka juga berfungsi sebagai indikator lokasi.
Baik situs web Anda memiliki beragam halaman atau hanya segelintir halaman, remah roti memandu pengunjung dalam memahami perjalanan mereka dan memfasilitasi kembali ke halaman sebelumnya dengan mudah.
Fungsi ini terbukti sangat bermanfaat untuk situs web yang luas dimana pelacakan jalur ke halaman saat ini mungkin melibatkan penelusuran melalui beberapa link.
Untuk pengguna WordPress, memasukkan remah roti ke dalam situs mereka mudah dilakukan melalui berbagai metode. Salah satu pendekatannya adalah dengan memanfaatkan plugin seperti All in One SEO , yang menawarkan fitur remah roti yang mudah digunakan.
Alternatifnya, penggunaan kode pendek memberikan cara mudah untuk mengintegrasikan fungsionalitas remah roti ke dalam situs WordPress tanpa memerlukan pengkodean ekstensif atau modifikasi file tema.
Untuk menerapkan remah roti menggunakan kode pendek di situs WordPress Anda, ikuti langkah-langkah berikut:
Untuk menyiapkan kode pendek untuk remah roti di WordPress, Anda dapat:
Akses dasbor WordPress Anda, navigasikan ke "Tampilan", dan pilih "Editor". Kemudian, buka file functions.php .
Alternatifnya, Anda dapat menggunakan FTP untuk mengakses instalasi WordPress Anda. Arahkan ke direktori tema (/wp-content/themes/your-theme-name/) dan cari file fungsi.php.
Setelah Anda membuka file functions.php , tambahkan kode yang disediakan untuk membuat kode pendek yang diinginkan untuk remah roti.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Ganti komentar placeholder "Kode runut tautan Anda di sini" dengan kode yang sesuai yang menghasilkan navigasi runut tautan untuk situs web Anda. Kode ini dapat dibuat khusus atau bersumber dari plugin runut tautan yang mendukung fungsionalitas kode pendek. Pastikan kode tersebut menghasilkan struktur HTML untuk remah roti.
Setelah melakukan perubahan yang diperlukan, simpan modifikasi tersebut ke file functions.php .
Anda sekarang dapat menggunakan kode pendek [remah roti] dalam postingan, halaman, atau widget Anda untuk menampilkan navigasi remah roti. Cukup masukkan [remah roti] di lokasi yang diinginkan di mana Anda ingin remah roti ditampilkan.
Ingatlah untuk memperbarui atau mempublikasikan postingan atau halaman Anda untuk menyaksikan navigasi runut tautan beraksi.
Item Menu Singkat
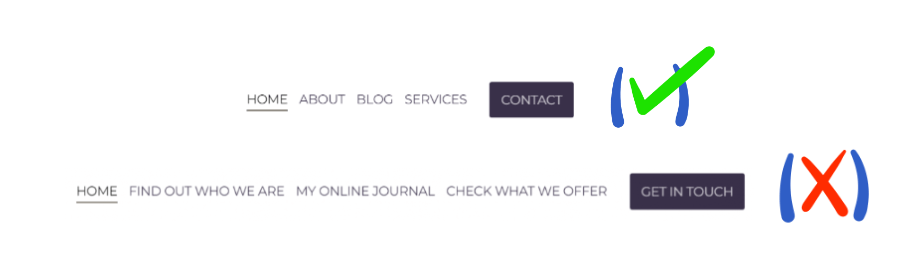
Navigasinya harus mudah digunakan, memungkinkan orang menemukan apa yang mereka perlukan dengan cepat. Oleh karena itu, sangat penting untuk menggunakan nama yang ringkas. Menu tidak boleh penuh dengan judul halaman yang panjang atau deskripsi rinci tentang produk/layanan.

Bahkan beberapa nama tambahan dapat membuat seluruh menu tidak dapat dibaca, terutama pada perangkat seluler. Lebih baik memilih istilah ringkas seperti "Kontak" daripada frasa panjang seperti "Hubungi kami". Nama yang panjang dapat membuat pengunjung frustrasi karena kesulitan menemukan pilihan yang diinginkan, sehingga membuat mereka meninggalkan situs Anda dan beralih ke situs pesaing. Nama item menu harus tetap relevan dan mudah dipahami pengguna.
Gunakan Menu Tarik Bawah

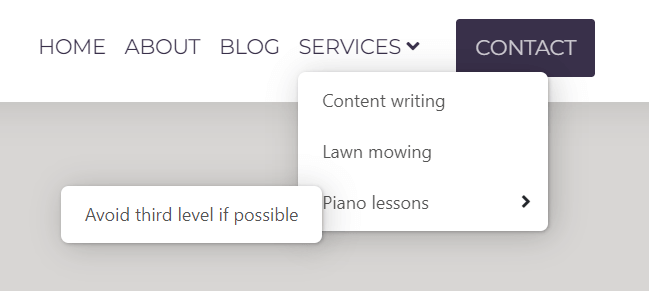
Pertimbangkan untuk memprioritaskan item dalam menu; Meskipun beberapa mungkin diinginkan, mereka mungkin tidak memerlukan penempatan tingkat pertama. Di sinilah menu drop-down terbukti bermanfaat. Dengan menggabungkan satu atau beberapa menu drop-down, situs mempertahankan tampilan yang rapi dan terstruktur sekaligus menawarkan pilihan yang lebih luas kepada pengunjung. Namun, berhati-hatilah dalam menggunakannya – biasanya, beberapa menu drop-down saja sudah cukup. Usahakan untuk hanya menggunakan menu tingkat kedua, karena menu tingkat ketiga dapat menghambat navigasi, khususnya dalam tampilan seluler.
Menu Lengket
Jika situs web Anda menawarkan konten yang luas dan mengharuskan pengguna untuk menggulir ke bawah beberapa kali pada halaman tertentu, penerapan menu tempel mungkin bermanfaat. Fitur ini memungkinkan pengunjung dengan cepat menavigasi ke bagian mana pun di situs tanpa perlu menggulir kembali ke atas. Dengan menyertakan menu tempel, pengguna dapat menelusuri halaman dengan lancar, mengurangi waktu yang dihabiskan untuk bernavigasi ke atas dan ke bawah. Selain itu, visibilitas item menu yang terus-menerus mendorong eksplorasi halaman lain, berpotensi meningkatkan keterlibatan dan, dalam kasus toko online, mendorong kemungkinan lebih tinggi untuk menyelesaikan pembelian dengan interaksi situs yang berkepanjangan.
Tambahkan Tombol "Kembali ke atas".
Meskipun tampaknya tidak signifikan, sungguh mengejutkan betapa sedikitnya situs web yang menampilkan tombol "Kembali ke atas". Saat ini, banyak situs web yang memuat informasi di berandanya, dan situs yang menggunakan pemuatan terus-menerus mungkin hanya terdiri dari satu halaman. Dalam skenario seperti itu, tombol "Kembali ke atas" menjadi sangat berharga. Meskipun mungkin tampak seperti tambahan kecil, kehadirannya dapat meningkatkan pengalaman pengguna situs web Anda secara keseluruhan secara signifikan.
Gunakan Footer Gemuk
Istilah ini mengacu pada footer yang berisi banyak tautan, yang berfungsi sebagai navigasi sekunder. Kadang-kadang, ada halaman yang ingin Anda tautkan tetapi lebih memilih menu utama untuk hanya menampilkan tautan penting, menghindari penggunaan menu tingkat kedua atau ketiga. Pemilik situs web sering kali mengabaikan footer mereka, namun ia menawarkan ruang yang cukup untuk tautan akses cepat tambahan. Apa pun yang ditambahkan di sana hanya dengan sekali klik dan ditampilkan dengan cara yang tidak mengganggu, tidak mengganggu penelusuran.

Selain halaman biasa seperti Kontak, Tentang, dan Ketentuan, Anda dapat menyertakan link ke produk atau layanan penting apa pun yang ditemukan di halaman dalam. Contohnya mencakup pemeriksa status pesanan, informasi sponsorship, atau dokumentasi layanan—konten tidak cocok untuk menu utama namun penting untuk penemuan cepat.
Penyorotan Halaman Kunjungan
Saat pengunjung membuka suatu halaman, Anda memiliki opsi untuk menekankan item menu dengan menggarisbawahi, menyorot, atau membuatnya tebal. Untuk halaman yang tidak tertaut secara langsung dalam menu, ada gunanya menunjukkan bagian menu yang sesuai. Hal ini memastikan pengunjung tetap berorientasi, terutama jika terdapat banyak halaman, dengan selalu mengetahui halaman atau bagian mereka saat ini.
Tambahkan Bilah Pencarian

Fitur ini terbukti sangat berharga untuk situs web luas yang penuh dengan konten. Baik itu mengintegrasikan bilah pencarian kompak yang berdekatan dengan menu utama atau tombol pencarian khusus di samping item menu, pengguna dapat dengan mudah menavigasi situs. Berfungsi sebagai komponen integral dari navigasi situs, opsi pencarian membantu pengguna dalam menemukan informasi yang diinginkan dengan cepat. Tergantung pada preferensi, hasil pencarian dapat menampilkan tautan langsung ke halaman tertentu atau paragraf komprehensif dari konten halaman. Dengan menyederhanakan proses pencarian, fitur ini meningkatkan efisiensi dan kepuasan pengguna
Cara Menguji Navigasi Situs Web
Tampilan navigasi situs mungkin tampak sempurna bagi Anda, namun mungkin kurang optimal bagi orang lain. Meskipun telah mengikuti saran-saran yang disebutkan di atas, mungkin masih ada masalah yang tidak diperhatikan. Oleh karena itu, sangat penting untuk segera mengidentifikasi dan mengatasi potensi masalah apa pun. Berikut adalah beberapa pendekatan untuk mencapai hal ini:
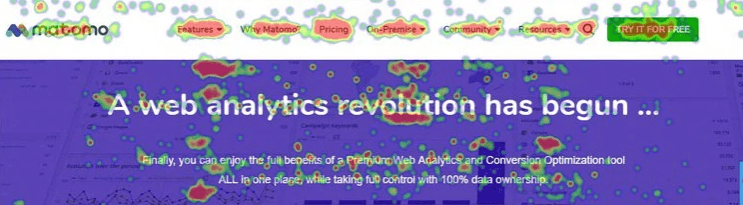
Gunakan perangkat lunak analitik
Dengan memanfaatkan alat analisis seperti Matomo, Anda dapat membuat peta panas untuk situs web Anda. Peta panas ini secara visual menampilkan area situs web Anda yang paling sering dan paling jarang dikunjungi.

Selain itu, Matomo dapat membuat peta Klik, yang menunjukkan dengan tepat lokasi persis di situs web Anda yang diklik pengguna. Jika Anda mengamati seringnya klik pada tautan menu tertentu dan sedikit aktivitas pada tautan menu lainnya, mungkin ada baiknya Anda mempertimbangkan untuk melakukan penyesuaian. Melalui peta panas, Anda juga dapat mengukur apakah pengguna menggulir ke bawah hingga footer. Jika ya, hal ini menunjukkan pentingnya menginvestasikan upaya tambahan untuk menciptakan footer yang komprehensif.
Gunakan pengujian A/B
Pada dasarnya, pengujian A/B melibatkan eksperimen dengan berbagai versi elemen untuk menentukan mana yang berkinerja lebih baik. Misalnya, Anda dapat menguji nama item menu, gaya, atau jumlah item menu yang berbeda. Dengan menganalisis metrik keterlibatan untuk setiap versi, Anda dapat menentukan pilihan optimal.
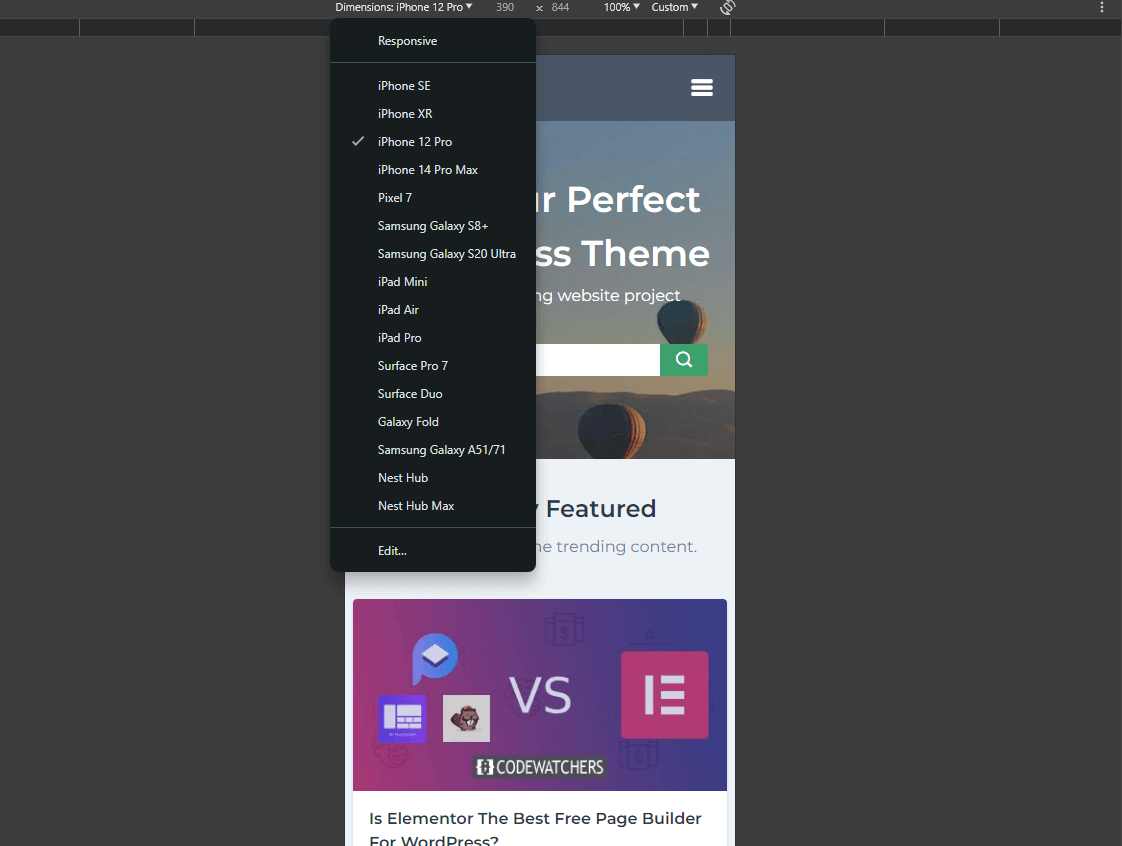
Pratinjau Situs Web di Perangkat Berbeda

Tata letak elemen navigasi mungkin terlihat memuaskan di komputer Anda, tetapi bagaimana dengan perangkat lain? Akses alat Pengembang di browser pilihan Anda (biasanya dengan menekan tombol F12 pada keyboard Anda atau Control + Shift + M) untuk beralih antara tampilan desktop dan seluler. Anda dapat dengan mudah memilih berbagai perangkat – seperti ponsel, tablet, laptop, atau bahkan TV – dan mengamati bagaimana navigasi situs akan muncul di masing-masing perangkat tersebut.
Membungkus
Saat menangani navigasi, banyak pemilik situs web cenderung hanya menyertakan beberapa item dalam menu dan yakin tugasnya telah selesai. Namun, pada kenyataannya, terdapat banyak peningkatan halus yang dapat meningkatkan keramahan pengguna situs web Anda secara signifikan. Menerapkan hal ini dapat memberi Anda keunggulan dibandingkan pesaing. Meskipun navigasi bukan satu-satunya penentu lalu lintas situs web, pengguna pasti akan menghargai kemampuan menjelajahi situs Anda dengan mudah dan menemukan apa yang mereka perlukan, apa pun perangkatnya. Memberikan pengalaman pengguna yang baik akan meningkatkan kemungkinan pengguna kembali ke situs Anda di masa mendatang.




