Apakah Anda tertarik untuk mengetahui cara menyertakan markup skema di situs WordPress Anda tanpa bergantung pada plugin? Markup skema dapat secara signifikan meningkatkan Rasio Klik-Tayang (RKT) situs web Anda. Contoh utama efektivitasnya dapat dilihat pada Jobrapido, yang memperkenalkan markup skema Postingan Pekerjaan di situs web mereka dan menyaksikan lonjakan luar biasa sebesar 270% dalam pendaftaran pengguna baru dari lalu lintas organik. Dalam artikel ini, kami akan memandu Anda melalui proses penambahan markup skema ke situs WordPress Anda tanpa memerlukan plugin. Selain itu, kami akan memperkenalkan Anda pada metode yang lebih efisien dan mudah.

Haruskah Anda Menggunakan Plugin untuk Skema atau Tanpa Plugin?
Ada dua metode untuk menyertakan markup skema di situs WordPress Anda: satu melibatkan penggunaan plugin, dan yang lainnya tidak. Metode terakhir memerlukan keahlian pengkodean, sedangkan metode pertama tidak. Jadi, pendekatan mana yang lebih unggul? Biasanya disarankan untuk menggunakan plugin untuk menambahkan markup skema. Alasan utama di balik ini adalah bahwa plugin lebih cepat dan mudah digunakan. Selain itu, mereka membantu memastikan keakuratan kode skema. Itu sebabnya kami menyarankan untuk menggunakan plugin SEO yang kuat untuk memasukkan markup skema Anda.

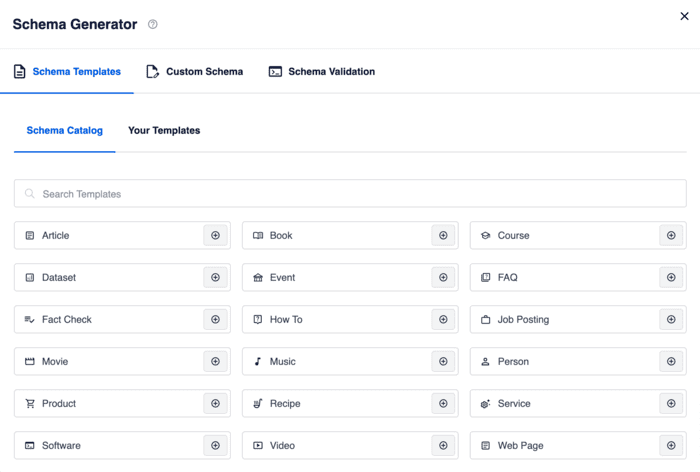
AIOSEO berdiri sebagai alat WordPress yang tangguh, diandalkan oleh lebih dari 3 juta pemasar cerdas untuk meningkatkan peringkat situs web mereka dan menarik pengunjung tertentu. Plugin ini mencakup banyak fungsi dan modul SEO yang kuat, yang dirancang untuk meningkatkan kinerja SEO situs Anda, bahkan jika Anda tidak memiliki keahlian pengkodean. Di antara fitur-fiturnya yang menonjol, Generator Skema Generasi Berikutnya sangat menonjol. Alat canggih ini menyederhanakan proses memasukkan markup skema ke dalam konten Anda. Yang diperlukan hanyalah memilih jenis skema dari Katalog Skema yang mudah digunakan.

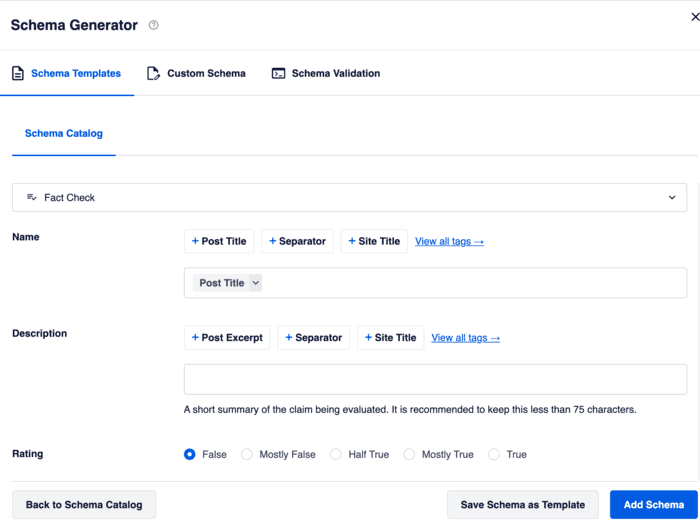
Selanjutnya, masukkan semua informasi yang diperlukan untuk skema keluaran.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Setelah Anda selesai, cukup klik tombol "Tambahkan Skema" – hanya itu saja! Alternatifnya, Anda dapat memilih untuk menyimpan skema Anda sebagai templat untuk digunakan di masa mendatang pada postingan atau halaman lain. Fitur praktis ini menyederhanakan proses penambahan skema ke halaman serupa, sehingga mudah dan cepat. Jika markup skema spesifik yang Anda perlukan tidak tersedia di Katalog Skema mereka, jangan khawatir. Anda masih dapat menambahkan markup skema kustom dengan mengklik tab "Skema Kustom". Untuk panduan mendetail tanpa kode tentang cara menerapkan markup skema di situs WordPress, Anda dapat merujuk ke tutorial mereka tentang menambahkan data terstruktur di WordPress. Sekarang , mari kita bahas mengapa memilih untuk menambahkan markup skema tanpa plugin mungkin bukan pilihan terbaik untuk situs WordPress Anda:
- Kompleksitas dan Memakan Waktu: Membuat skema tanpa plugin SEO dapat menjadi tantangan dan jauh lebih memakan waktu. Hal ini juga membutuhkan keakraban dengan kode PHP.
- Ketidakcocokan dengan Pembaruan Tema: Tidak disarankan untuk mengedit file tema secara langsung, karena perubahan apa pun yang dilakukan akan hilang saat tema diperbarui.
- Ketergantungan Tema: Kode khusus untuk markup skema hanya dapat berfungsi dengan tema tertentu, sehingga membatasi kemampuan Anda untuk beralih ke tema WordPress lain.
- Fitur SEO yang Terlewatkan: Menggunakan plugin SEO yang tangguh seperti AIOSEO menyediakan akses ke fitur-fitur canggih, termasuk validator skema.
Keuntungan Memasukkan Markup Skema ke WordPress
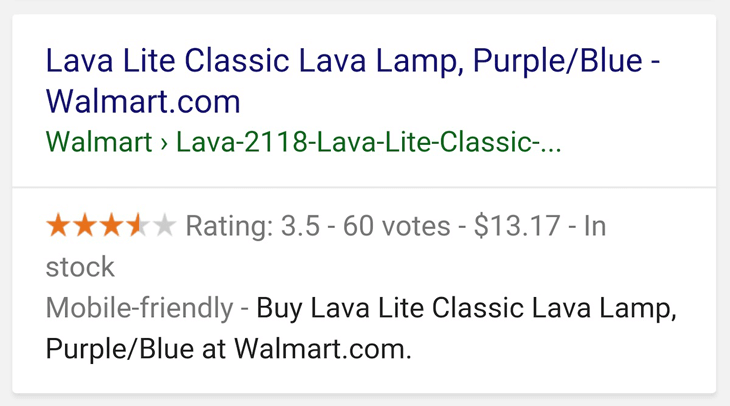
Ada banyak keuntungan memasukkan markup skema ke situs WordPress Anda. Misalnya, Anda mungkin menemukan hasil pencarian menarik yang menampilkan peringkat bintang dan harga, seperti yang ditunjukkan dalam contoh ini:

Ini dikenal sebagai "cuplikan kaya", dan Anda mendapatkannya dengan memasukkan markup skema ke halaman web Anda. Mereka memberikan informasi yang jelas kepada pengguna mengenai konten halaman dan meningkatkan tampilannya dalam hasil pencarian. Sederhananya, mesin pencari utama seperti Google, Bing, Yahoo, dan Yandex menggunakan markup skema untuk menampilkan detail tambahan dalam hasil pencarian mereka.
Selain itu, cuplikan kaya dapat meningkatkan Rasio Klik-Tayang (RKT) Anda karena membuat konten Anda terlihat lebih menarik ketika muncul di hasil mesin pencari. Peningkatan klik pada akhirnya akan menghasilkan peringkat yang lebih tinggi. Ini adalah metode yang berharga untuk meningkatkan SEO Anda dan menarik lebih banyak lalu lintas organik.


Memasukkan markup skema adalah metode terbaik untuk meningkatkan pengoptimalan mesin telusur situs web Anda, meningkatkan rasio klik-tayang (RKT), dan menarik lebih banyak pengunjung ke situs Anda.
Cuplikan Kaya Vs Markup Skema
Apakah cuplikan kaya dan markup skema sama? Tidak persis! Meskipun banyak orang menggunakan istilah-istilah ini secara bergantian, keduanya mempunyai arti yang berbeda. Mari kita perjelas perbedaan antara keduanya. Sederhananya, cuplikan kaya ditujukan untuk orang-orang, sedangkan markup skema dirancang untuk bot mesin telusur. Markup skema berfungsi sebagai kode yang memberi tahu Google tentang konten laman web Anda. Cuplikan kaya, di sisi lain, adalah cuplikan informasi yang ditampilkan Google di hasil penelusuran sebagai hasil markup skema. Ringkasnya, markup skema bertindak sebagai bahasa yang digunakan mesin telusur untuk memahami konten Anda, sedangkan cuplikan kaya adalah visualnya. representasi yang berasal dari markup skema. Ini juga dikenal sebagai data terstruktur karena menggunakan bahasa kode yang dikenali oleh mesin telusur utama. Anda dapat menerapkan markup skema untuk berbagai jenis konten, termasuk:
- Artikel
- Acara
- Ulasan
- Resep
- Buku
- Produk
- FAQ
- Dan banyak lagi
Seperti disebutkan sebelumnya, ada dua metode untuk menambahkan markup skema ke situs WordPress Anda. Pendekatan yang paling nyaman dan efektif adalah dengan menggunakan plugin SEO WordPress yang kuat seperti AIOSEO. Metode kedua melibatkan implementasi manual tanpa menggunakan plugin, dan itulah yang akan kami tunjukkan di bagian berikut.
3 Metode Memasukkan Schema Markup ke WordPress Tanpa Menggunakan Plugin
Untuk memulai, Anda dapat mengunjungi Schema.org untuk menemukan markup yang ingin Anda sertakan dalam konten Anda.

Kami akan menunjukkan cara memasukkan markup Artikel di situs WordPress Anda. Anda dapat menemukan semua markup skema yang didukung oleh mesin pencari di Schema.org. Markup ini menggunakan tiga bahasa kode yang berbeda:
- Mikrodata
- RDF
- JSON LD
Kami akan memilih JSON-LD karena Google lebih menyukainya dan tidak terlalu rentan menyebabkan masalah pada situs Anda dibandingkan dengan markup lainnya. Dengan mempertimbangkan hal tersebut, mari kita jelajahi cara menambahkan markup Artikel ke postingan atau halaman WordPress Anda menggunakan editor blok.
Editor Blokir
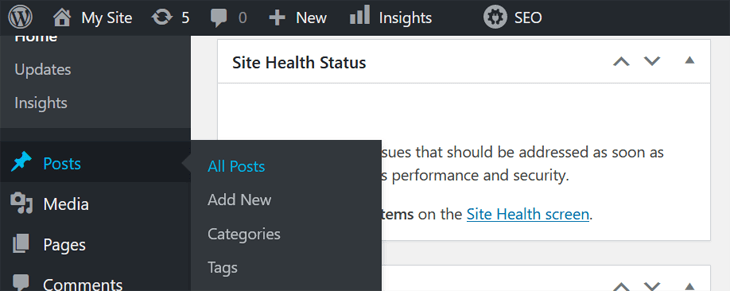
Untuk memulai, cukup masuk ke Dasbor WordPress Anda dan buka Postingan atau Halaman tempat Anda ingin menerapkan markup skema.

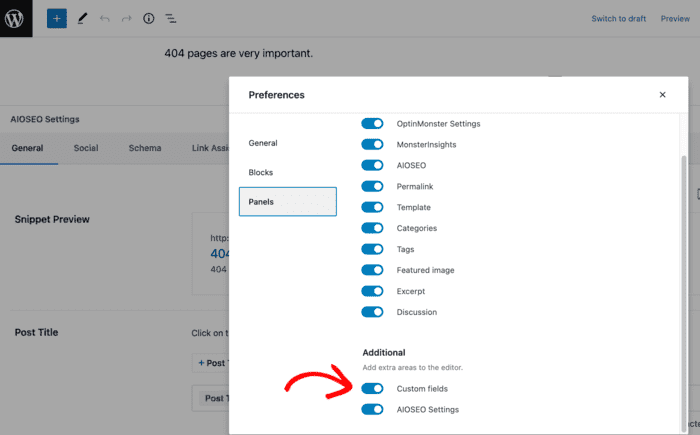
Sekarang, Anda harus mengaktifkan Bidang Kustom. Untuk mencapai hal ini, klik pada tiga titik yang terletak di sudut kanan atas. Tindakan ini akan menampilkan layar baru. Setelah itu, gulir ke bawah ke bagian "Preferensi" dan pilih "Panel". Dengan melakukan itu, jendela baru akan muncul, menampilkan berbagai pilihan panel. Tugas Anda di sini adalah mencentang kotak berlabel "Bidang Khusus".

Anda cukup kembali ke editor blok setelah itu dan gulir ke bagian bawah posting atau halaman Anda untuk melihat opsi Bidang Kustom.

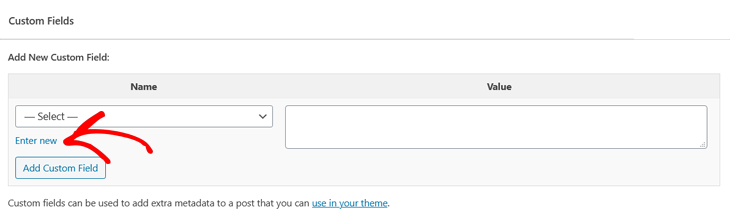
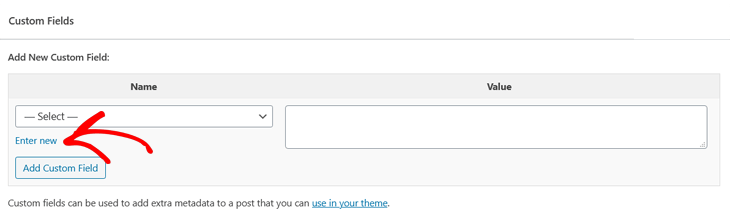
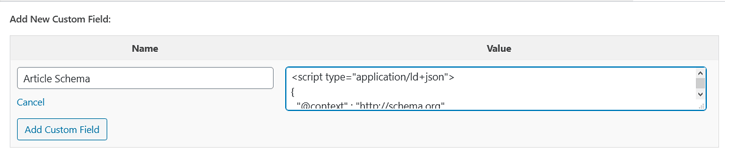
Di bagian "Tambahkan Bidang Kustom Baru", klik tab "Masuk baru". Sekarang, Anda perlu memberi nama pada markup skema Anda. Dalam contoh ini, kami memilih untuk menyebutnya "Skema Artikel" karena kami akan menambahkan markup untuk sebuah artikel.

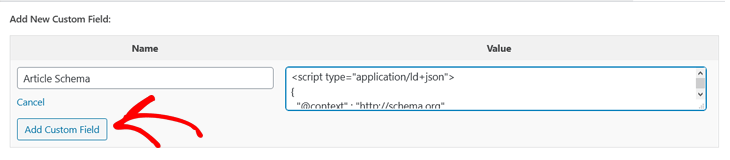
Setelah Anda memberi nama pada markup Anda, langkah selanjutnya adalah menyalin cuplikan kode yang disediakan di bawah ini lalu menempelkannya ke bagian "Nilai". Jika Anda tidak terbiasa dengan pengkodean tetapi ingin menggunakan jenis markup yang berbeda, Anda dapat mengandalkan alat seperti Google Structured Data Markup Helper atau JSON-LD Playground. Alat-alat ini akan menghasilkan kode yang diperlukan untuk Anda, meskipun Anda tidak memiliki pengalaman coding sebelumnya.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Anda hampir selesai. Langkah selanjutnya adalah copy dan paste kode berikut ke file header.php Anda:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Selanjutnya, kami akan mendemonstrasikan cara melakukannya. Catatan Penting: Sangat penting untuk menyadari bahwa bahkan satu kesalahan pun saat membuat perubahan pada file tema Anda berpotensi menyebabkan seluruh situs web Anda menjadi offline dan menampilkan halaman kosong. Oleh karena itu, penting untuk selalu membuat cadangan situs web Anda sebelum memulai.
File header.php
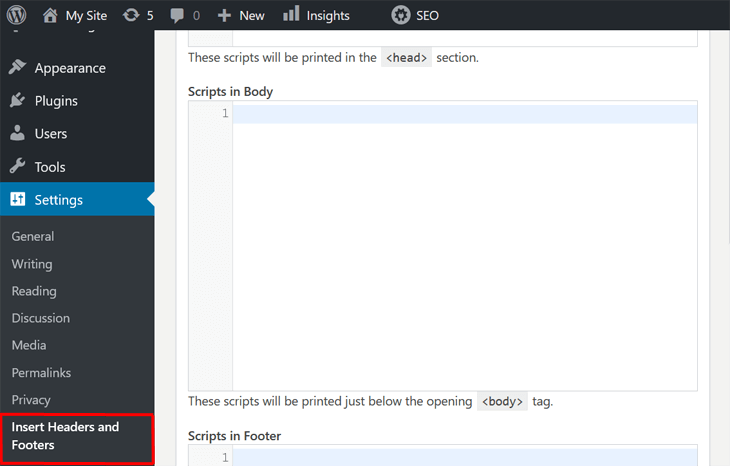
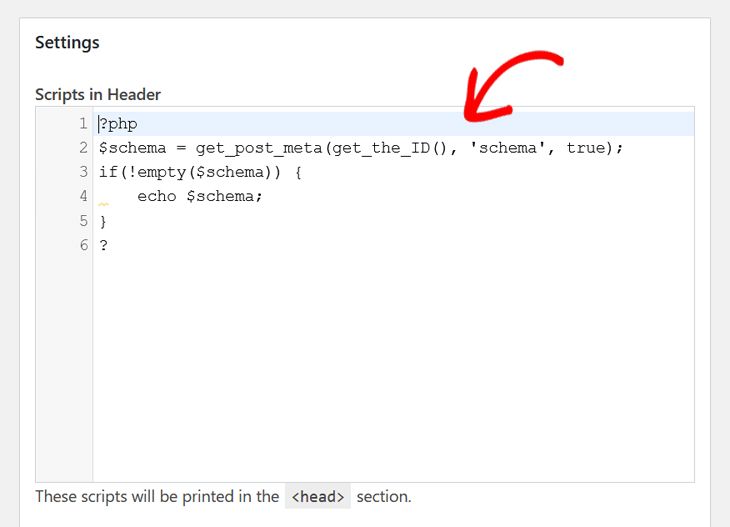
Pilihan yang paling andal dan aman biasanya adalah menggunakan plugin untuk memasukkan kode dan fitur khusus ke situs web Anda. Kami sangat menyarankan untuk menggunakan plugin "Insert Headers and Footers" khusus untuk WordPress. Sebelum kami mendemonstrasikan proses memodifikasi file tema secara langsung, pertama-tama kami akan mengilustrasikan betapa sederhananya memasukkan cuplikan kode Anda ke dalam file "header.php" menggunakan Plugin "Sisipkan Header dan Footer". Setelah Anda menginstal dan mengaktifkan plugin, yang perlu Anda lakukan hanyalah membuka Dashboard WordPress Anda dan memilih "Sisipkan Header dan Footer" dari menu Pengaturan.

Di bagian ini, Anda akan menemukan berbagai bagian tempat Anda dapat memasukkan kode ke Header, Body, dan Footer situs web Anda. Pastikan untuk menempatkan cuplikan kode Anda di bagian "Skrip di Header".

Cukup klik tombol Simpan, dan selesai! Ini sangat sederhana! Yang lebih baik lagi adalah ini jauh lebih aman daripada mengedit file tema secara langsung.
File Tema
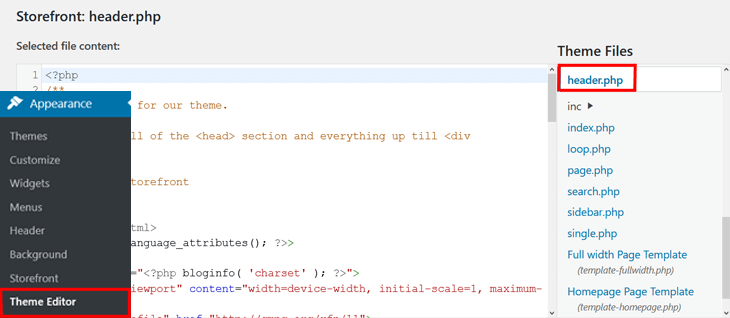
Dengan mengingat hal tersebut, mari kita lanjutkan mempelajari cara menyisipkan cuplikan kode langsung ke editor tema dan file header.php. Cukup navigasikan ke "Penampilan" » "Editor Tema" dan pilih file "header.php" di bawah "Tema File."

Tindakan ini akan meluncurkan jendela baru bagi Anda untuk memodifikasi file. Selanjutnya, cukup masukkan kode skema ke dalam editor file tepat sebelum tag </head>.
Sekarang setelah Anda mempelajari cara menambahkan skema tanpa plugin, kami akan memperkenalkan Anda pada metode yang lebih sederhana dan efisien untuk menerapkan markup skema ke situs WordPress Anda. Itu saja! Anda telah berhasil mengimplementasikan markup skema di WordPress tanpa memerlukan plugin.
Membungkus
Kami telah menjelajahi dunia Markup Skema yang menarik di WordPress, dan Anda telah mempelajari cara memanfaatkan kekuatannya tanpa bergantung pada plugin. Dengan mengambil pendekatan manual ini, Anda mendapatkan kontrol lebih besar atas data terstruktur Anda, membuka kemungkinan untuk meningkatkan SEO, meningkatkan visibilitas mesin pencari, dan pengalaman pengguna yang lebih baik. Saat Anda terus menyempurnakan situs WordPress Anda dan mencari cara baru untuk mengoptimalkannya , perlu diingat bahwa Markup Skema hanyalah salah satu bagian dari teka-teki. Teruslah belajar, bereksperimen, dan beradaptasi dengan dunia pemasaran digital dan SEO yang terus berkembang melalui alat seperti AIOSEO .
Dedikasi Anda untuk menguasai elemen-elemen penting ini pasti akan membuahkan hasil, memastikan situs web Anda menonjol dalam lanskap online yang kompetitif. Terima kasih telah bergabung dengan kami dalam perjalanan melalui Schema Markup di WordPress. Kami berharap panduan ini memberdayakan Anda untuk mengendalikan data terstruktur situs web Anda dan mengarahkannya menuju kesuksesan yang lebih besar. Selamat mengoptimalkan!




