Dengan banyaknya pilihan gaya yang tersedia di Modul Portofolio Filterable Divi , pengguna dapat mengubah setiap elemen modul satu per satu. Hamparan yang muncul saat pengguna mengarahkan kursor ke foto proyek adalah salah satu contohnya. Hamparannya mudah untuk ditata, dan Anda dapat menggunakan CSS untuk membuat perubahan tambahan. Untuk membantu Anda menciptakan gaya khas untuk proyek Anda, kami akan memandu Anda tentang cara mengubah overlay proyek di Portofolio Filterable Divi di postingan ini.

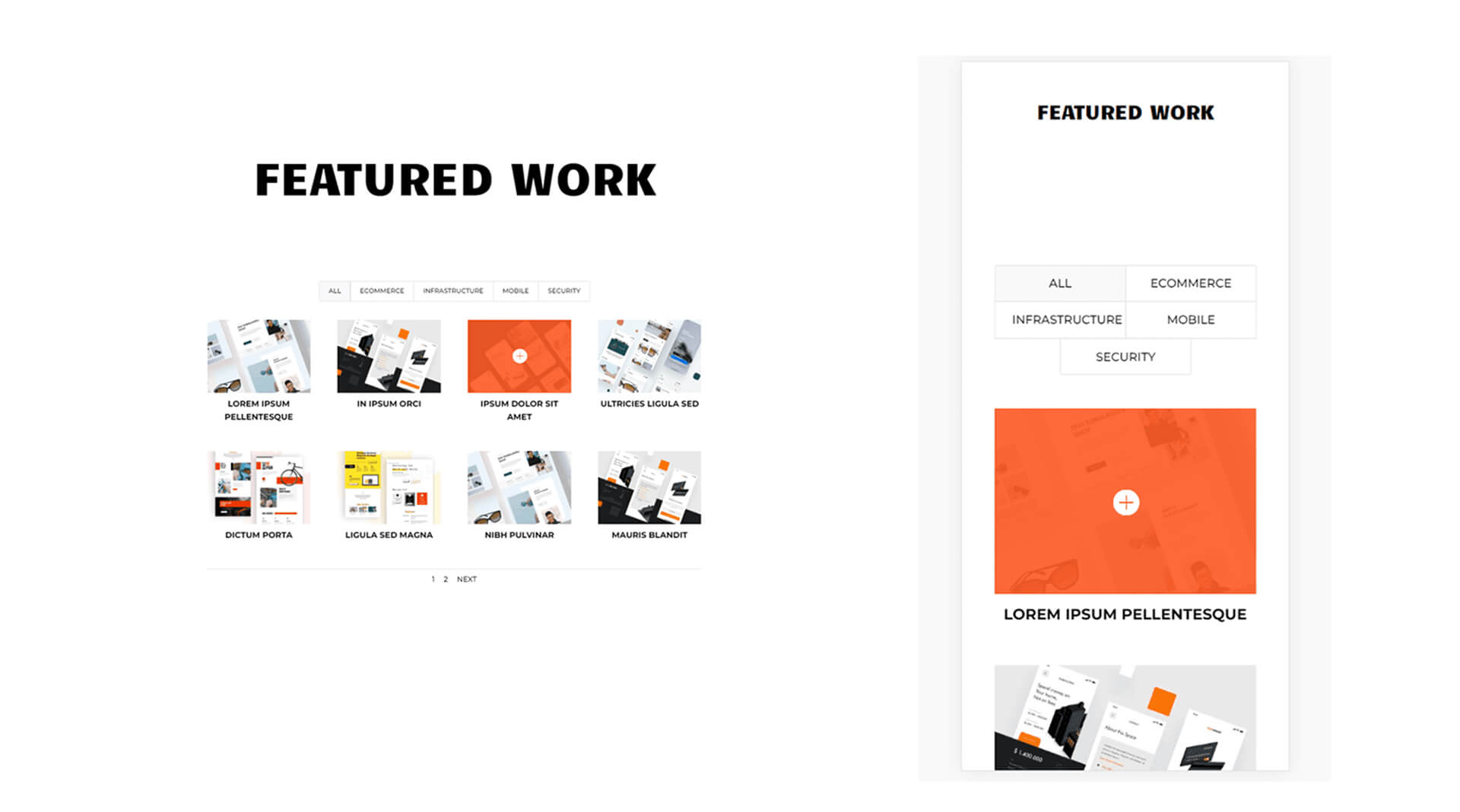
Pratinjau Desain
Sekilas tentang apa yang akan kita buat dalam tutorial ini Meskipun ponsel tidak memiliki mouse untuk mengarahkan kursor, saya telah memberikan contoh penggunaannya. Merupakan ide bagus untuk membuatnya dengan mempertimbangkan ponsel, karena overlay akan ditampilkan saat pengguna mengkliknya.

Aktifkan Overlay Pada Modul Portofolio yang Dapat Difilter
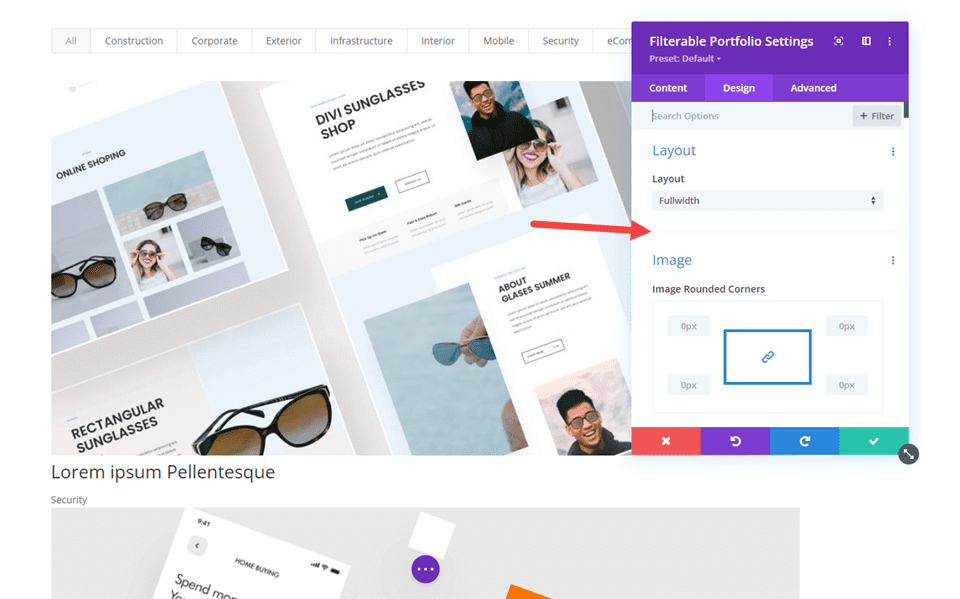
Modul Portofolio yang Dapat Difilter tidak disertai overlay yang diaktifkan secara default. Hal ini karena overlay terbatas pada tata letak Grid. Secara default, tata letak diatur ke Lebar Penuh. Untuk melihat overlaynya, kita harus mengaktifkan layout Grid.

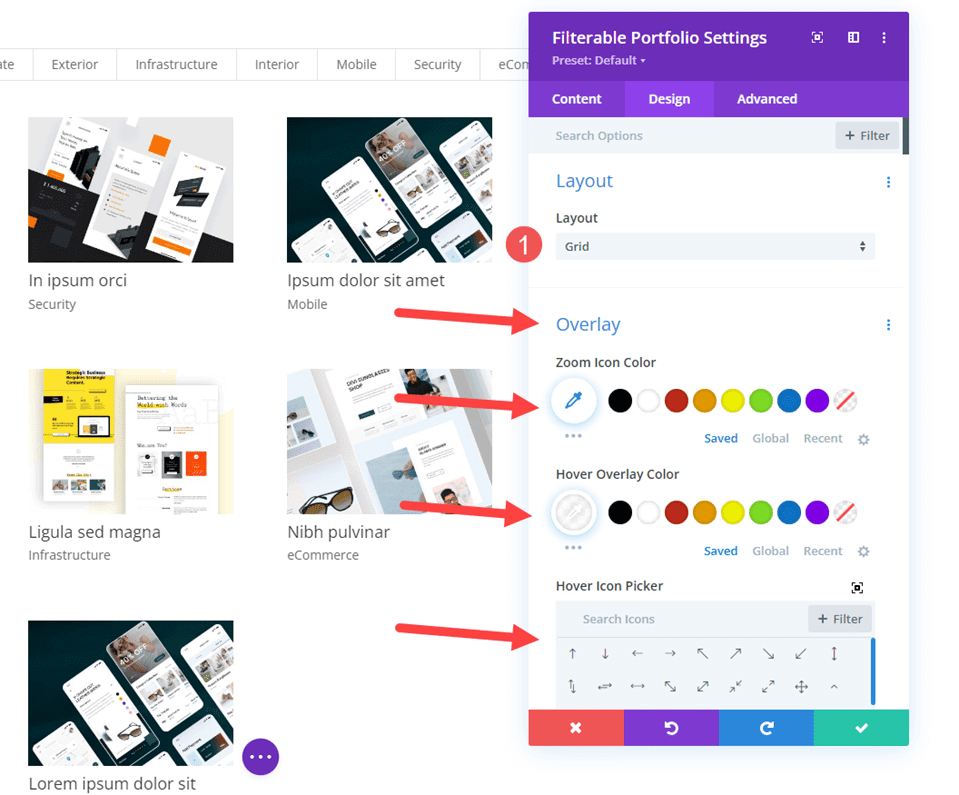
Pilih Grid sebagai opsi tata letak untuk membuat overlay terlihat. Navigasikan ke tab Desain di Modul Portofolio yang Dapat Difilter untuk mencapai hal ini. Tata letak adalah pilihan pertama. Tekan ikon menu dan pilih Grid. Selanjutnya, di bawah Overlay, Anda akan melihat serangkaian opsi tambahan. Ini terdiri dari Hover Icon Picker, Zoom Icon Color, dan Hover Overlay Color.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Menambahkan Modul Portofolio yang Dapat Difilter
Pertama-tama, kita perlu menambahkan bagian baru di bawah bagian pendengaran.

Kemudian, kita akan menambahkan satu baris kolom.

Sekarang saatnya menambahkan modul portofolio yang dapat difilter. Sekarang kita dapat memilih konten dan gaya modul.

Portofolio yang Dapat Difilter - Konten
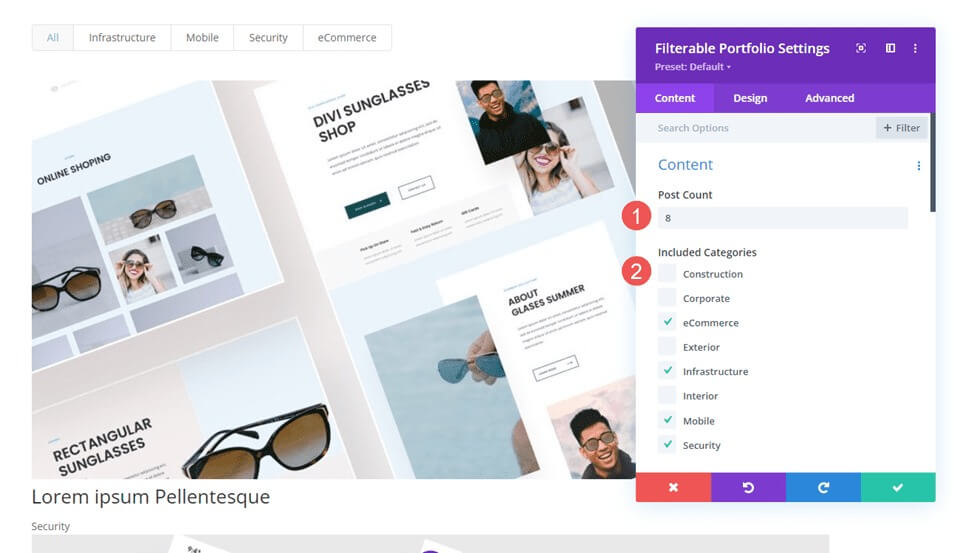
Atur Post Count ke 8 terlebih dahulu, sehingga terdapat dua baris proyek dalam empat kolom. Selanjutnya, pilih kategori Anda dari daftar Kategori yang Disertakan.
- Jumlah Postingan: 8
- Kategori yang Disertakan: pilihan Anda

Portofolio yang Dapat Difilter - Elemen
Selanjutnya, nonaktifkan Tampilkan Kategori dengan menggulir ke bawah ke Elemen; pengaturan lainnya akan tetap seperti semula.
- Tampilkan Kategori: Tidak

Portofolio yang Dapat Difilter - Tata Letak
Kemudian, pilih tab Design dan pilih Grid untuk Layout, yang mengaktifkan opsi Overlay. Untuk saat ini, kami akan mempertahankan overlay pada pengaturan default; di bagian berikut, kita akan membuat tiga overlay berbeda.
- Tata Letak: Kotak

Portofolio yang Dapat Difilter - Teks
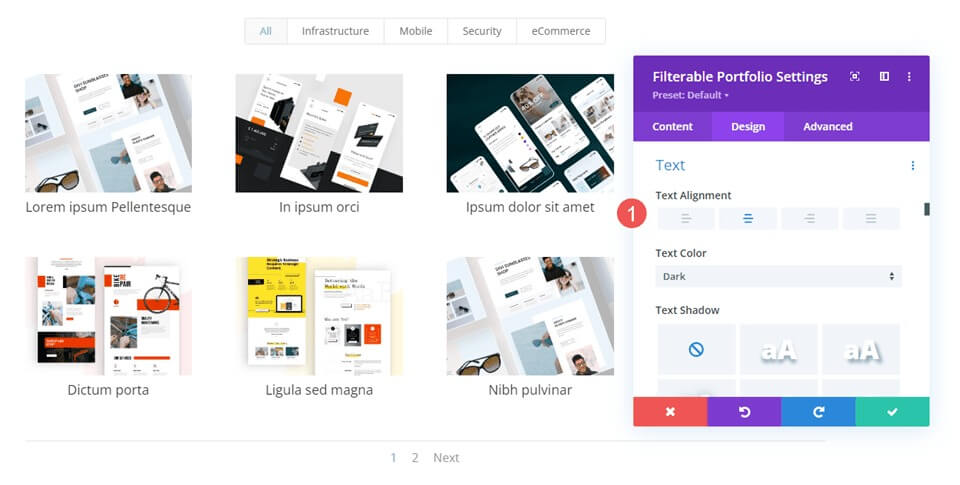
Pilih Teks dengan menggesek ke bawah dan menyelaraskannya ke tengah.
- Penjajaran: Tengah

Portofolio yang Dapat Difilter - Teks Judul
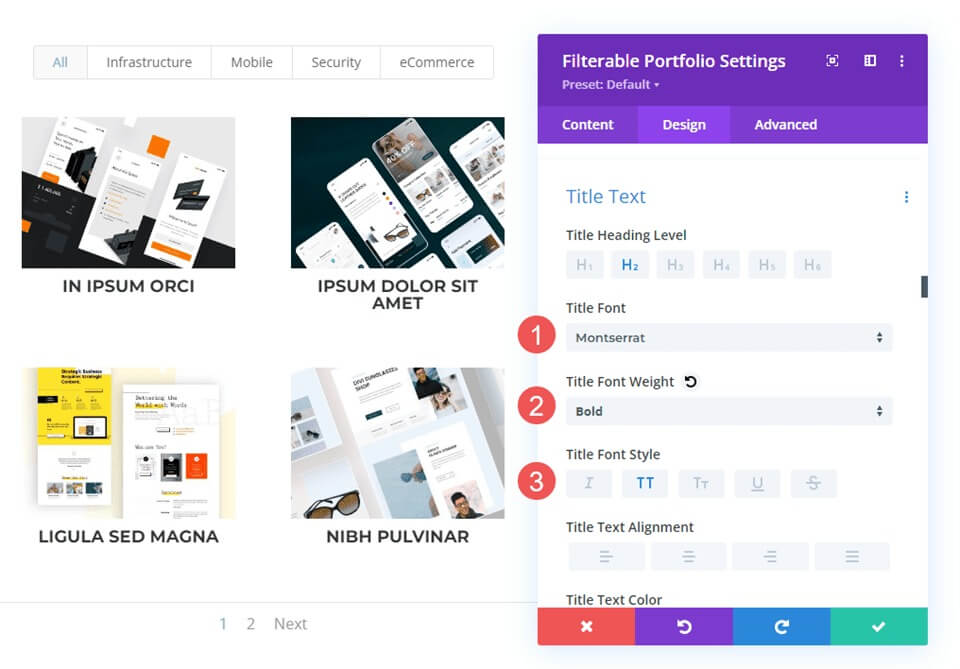
Arahkan ke Teks Judul, pilih Montserrat sebagai font, Tebal untuk Berat, dan TT untuk Gaya.
- Jenis huruf: Montserrat
- Berat: Tebal
- Gaya: TT

Selanjutnya, biarkan Ukuran Font pada nilai defaultnya, sesuaikan Tinggi Garis menjadi 1,6 cm, dan atur Warna menjadi hitam.
- Warna: #000000
- Tinggi Garis: 1,6em

Portofolio yang Dapat Difilter - Teks Kriteria Filter
Setelah itu pilih Filter Criteria Text dengan cara scroll ke bawah dan ubah Font menjadi Montserrat, Style menjadi TT, Color menjadi black, dan Line Height menjadi 1.6em.
- Jenis huruf: Montserrat
- Gaya: TT
- Warna: #000000
- Tinggi Garis: 1,6em

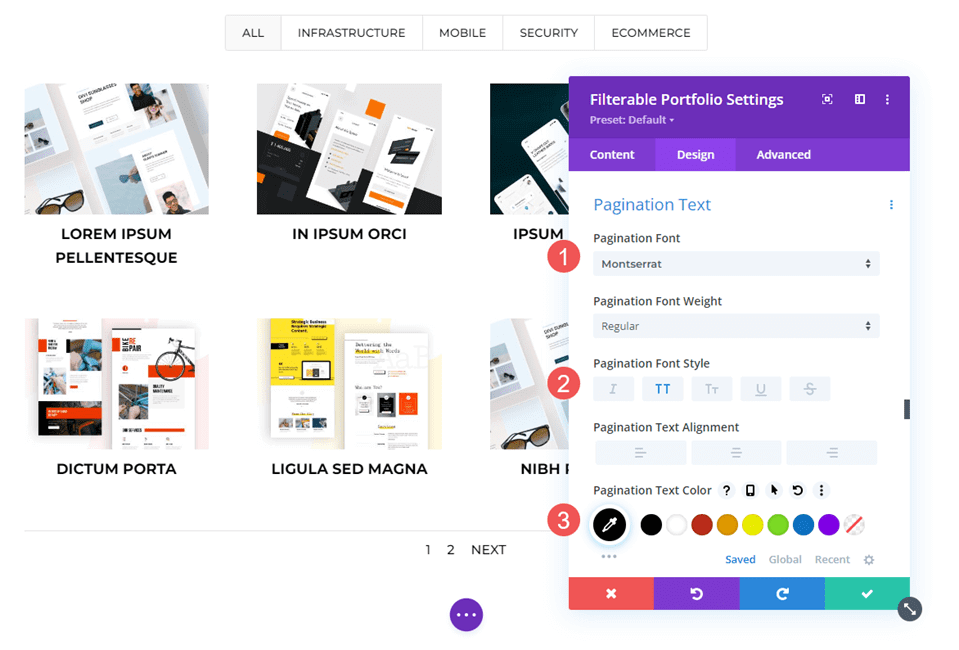
Portofolio yang Dapat Difilter - Teks Paginasi
Pada akhirnya, pilih Montserrat sebagai font, atur Style ke TT, dan atur Color menjadi hitam. Simpan pekerjaan Anda, dan kami akan melanjutkan membuat tiga overlay unik.
- Jenis huruf: Montserrat
- Gaya: TT
- Warna: #000000

Pembuatan Hamparan Proyek Kustom
Untuk contoh ini, kita akan membuat overlay menjadi sangat hitam sehingga gambar hampir tidak terlihat. Yang ini menampilkan ikon putih yang dilapis dengan hamparan oranye.
Pilih warna putih untuk Ikon Zoom. Masukkan rgba(254,90,37,0.9) sebagai pengaturan Warna Overlay. Kami akan menggunakan ikon hover standar untuk yang satu ini. Setelah menutup modul, simpan preferensi Anda.
- Warna Ikon: rgba(254,90,37,0.9)
- Warna Hamparan: #ffffff

CSS khusus
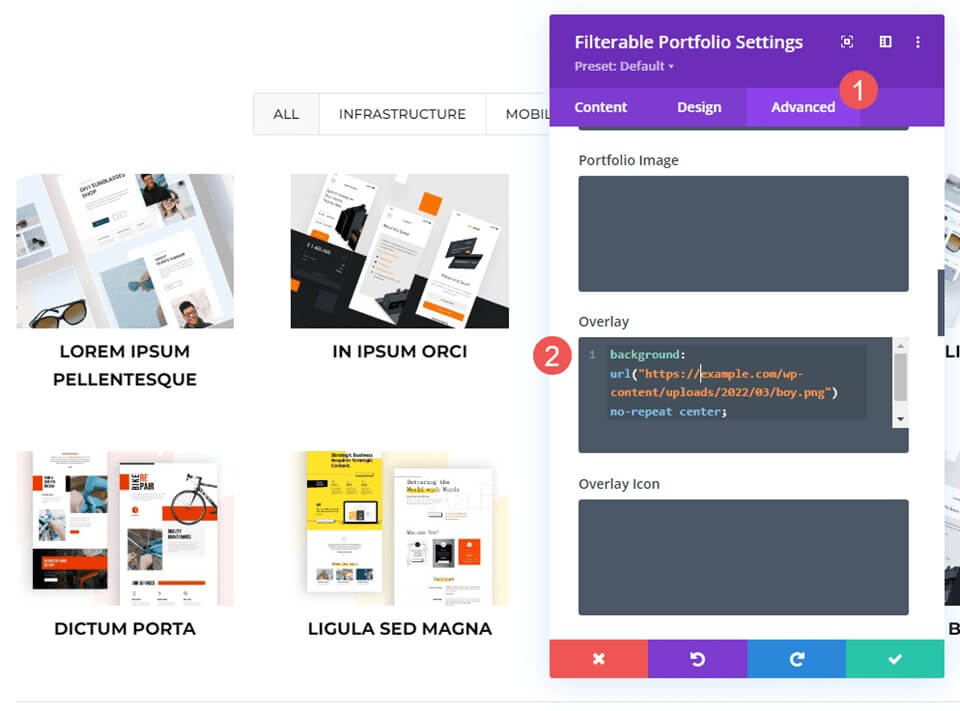
Selanjutnya, kita akan mengubah posisi ikon dan menukar gambar unggulan menggunakan beberapa CSS dasar. Buka Ikon Hamparan dan Hamparan dengan memilih opsi Tingkat Lanjut dan gulir ke bawah.
Isi kolom Overlay dengan CSS ini. Hal ini memungkinkan pengguna untuk mengarahkan kursor ke gambar unggulan dan melihat gambar dari perpustakaan media Anda. Pengaturannya terpusat dan tidak boleh diulang. Letakkan gambar yang ingin Anda tampilkan sebagai pengganti URL.
Hamparan CSS -
background: url("") no-repeat center;

Kami kemudian akan mengubah posisi simbol tersebut. Di area Overlay Icon CSS, masukkan CSS ini. Selain itu, kami akan menyertakan CSS untuk ponsel dan tablet. Arahkan kursor biasanya tidak ditampilkan di tablet atau ponsel karena pengguna mengklik dengan jari daripada menggunakan mouse untuk mengarahkan kursor. Saat pengguna mengklik gambar, hamparan hover akan muncul. Mengingat hal ini, lebih aman untuk memasukkan pengaturan tablet dan ponsel daripada tidak.
Gambar sekarang akan menampilkan gambar dari perpustakaan kami dan ikon akan bergeser ke sudut kanan bawah.
CSS desktop
margin:50px 86px;Tablet CSS
margin:40px 60px;CSS telepon
margin:70px 100px;
Kata-kata Terakhir
Ini menyimpulkan pandangan kami tentang kustomisasi overlay proyek Modul Portofolio Filterable Divi . Desain modul dapat sangat dipengaruhi oleh pengaturan langsungnya. Dengan CSS, Anda dapat menyesuaikan lebih lanjut overlay dan ikon agar sesuai dengan tampilan situs web Anda. Dengan hanya beberapa konfigurasi sederhana atau baris CSS singkat, overlay proyek Anda mungkin terlihat fantastis pada tata letak Divi mana pun.




