Satu hal yang mungkin ingin Anda lakukan adalah menyesuaikan margin jika Anda ingin menyesuaikan tampilan situs WordPress Anda. Ruang yang ada antara tepi situs web Anda dan kontennya disebut margin .

Anda dapat meningkatkan keterbacaan dan tampilan situs web Anda dengan memodifikasi margin untuk menambah atau menghapus spasi, memposisikan konten Anda di tengah atau samping, dan banyak lagi.
Dengan bantuan artikel ini, Anda akan dapat sepenuhnya mengelola gaya situs web Anda dengan mempelajari cara mengubah margin di WordPress selangkah demi selangkah.
Terlepas dari tingkat keahlian Anda, tutorial kami akan membantu Anda membuat penyesuaian yang diperlukan untuk meningkatkan tampilan situs WordPress Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangApa itu Margin?
Ruang yang ada antara batas suatu elemen dan konten di sekitarnya atau elemen lain disebut sebagai marginnya. Anda dapat menyesuaikan spasi dan susunan berbagai item di situs web Anda, seperti judul, foto, dan paragraf, dengan mengubah margin.
Dalam postingan blog ini, kami akan menunjukkan cara mengubah margin di WordPress menggunakan dua metode berbeda: menggunakan kode CSS dan menggunakan plugin . Kedua metode ini mudah diikuti dan tidak memerlukan keahlian pengkodean apa pun.
Mari kita mulai!
Metode 1: Menggunakan Kode CSS
CSS (Cascading Style Sheets) adalah bahasa yang mengontrol tampilan situs web Anda. Anda dapat menggunakan kode CSS untuk mengubah margin situs web Anda atau elemen tertentu di situs web Anda, seperti paragraf, gambar, judul, dll.
Untuk mengubah margin menggunakan kode CSS, ikuti langkah-langkah berikut:
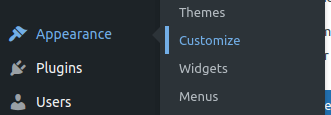
Langkah 1: Navigasikan ke Penyesuai
Masuk ke dasbor Anda dan buka Penampilan > Sesuaikan .

Langkah 2: Masukkan CSS Tambahan
Di penyesuai WordPress, klik CSS Tambahan di bagian bawah panel kiri dan tambahkan kode berikut:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Kode ini mengubah margin kiri, kanan, atas, dan bawah situs web.
Langkah 3: Publikasikan perubahan Anda
Klik " Publikasikan " untuk menyimpan perubahan Anda setelah itu.
Metode 2: Menggunakan Plugin
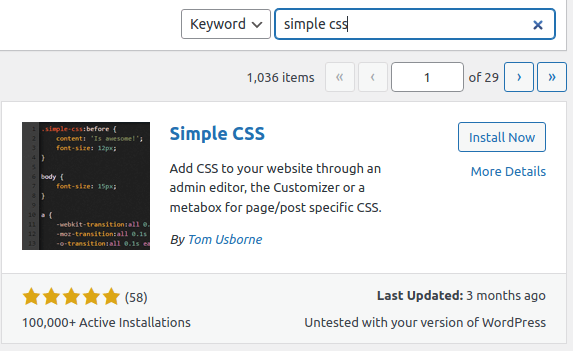
WordPress menyediakan sejumlah plugin yang memudahkan pengubahan margin bagi pengguna yang lebih memilih pendekatan langsung. " Simple CSS " adalah plugin yang populer untuk penggunaan ini. Inilah cara Anda menerapkannya:
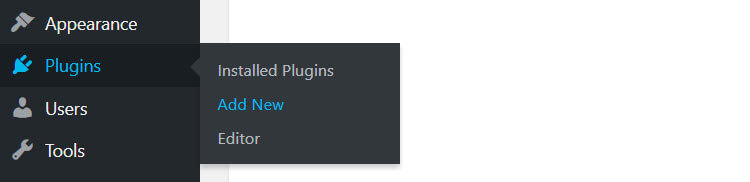
Langkah 1: Instal dan Aktifkan plugin
Buka Plugin > Add New Plugin , lalu cari nama pluginnya.


Langkah 2: Mengakses plugin
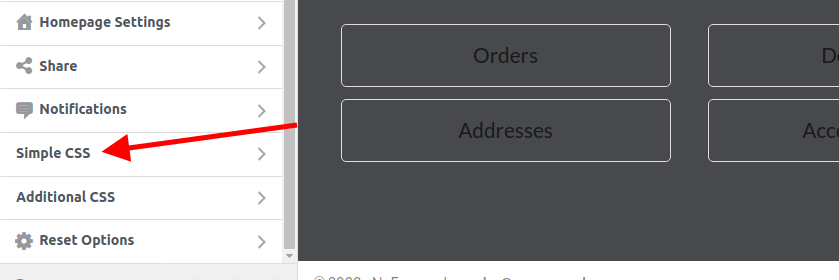
Setelah plugin diaktifkan, cari dan pilih " Penampilan " dari menu di sebelah kiri. Selanjutnya, pilih " CSS Sederhana ".

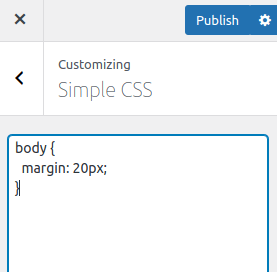
Langkah 3: Ubah margin
Setelah menu Simple CSS terbuka, Anda dapat mengubah margin Anda. Mari kita lihat contoh di bawah ini.

Catatan: "Pada gambar di atas, saya menambahkan margin ke seluruh isi situs web, namun Anda dapat menargetkan bagian tertentu menggunakan ID atau kelasnya.
Menerapkan nilai pada aturan Anda (margin: 20 piksel) berlaku pada bagian atas , kanan , bawah , dan kiri bagian yang Anda targetkan. "
Langkah 4: Simpan perubahan
Setelah menerapkan margin Anda, klik Publikasikan .
Kesimpulan
Salah satu pendekatan mudah untuk menyesuaikan tampilan dan nuansa situs web Anda dan membuatnya lebih menarik secara visual dan ramah pengguna adalah dengan menyesuaikan margin di WordPress.
Untuk mengubah margin elemen tertentu di situs web Anda atau tata letak situs web Anda secara keseluruhan, Anda dapat menggunakan plugin atau kode CSS.
Kami berharap postingan blog ini memberi Anda beberapa wawasan tentang perubahan margin WordPress dan memotivasi Anda untuk mencobanya di situs web Anda sendiri.
Selamat WordPress!




