Anda baru saja meluncurkan situs WordPress baru setelah berminggu-minggu bekerja keras membuat konten dan mendapatkan desain yang tepat. Anda dengan bersemangat membagikan situs baru Anda kepada teman-teman untuk memamerkannya, namun saat mereka mengunjunginya melalui ponsel, mereka menyebutkan bahwa ada beberapa hal yang terlihat rusak atau tergencet. Jadi Anda membuka situs tersebut di perangkat seluler Anda sendiri, hanya untuk menemukan teks yang terlalu kecil untuk dibaca, gambar yang diregangkan dan diletakkan dengan canggung satu sama lain, dan menu navigasi yang sulit diakses.

Ini adalah masalah umum yang dihadapi banyak pemilik situs web - mengoptimalkan situs untuk desktop namun tidak memperhitungkan pengalaman seluler. Dengan penggunaan internet seluler yang kini melebihi penggunaan desktop secara global, situs web Anda perlu memberikan pengalaman menonton dan interaksi yang optimal bagi pengguna seluler. Namun, banyak situs web yang masih tidak ditampilkan dengan benar di layar seluler, sehingga menyebabkan pengalaman pengguna yang buruk dan membuat frustrasi sehingga dapat berdampak negatif pada lalu lintas dan konversi Anda.
Pada artikel ini, kita akan melihat alasan utama mengapa situs WordPress Anda mungkin tidak ditampilkan dengan benar di perangkat seluler dan bagaimana Anda dapat mengatasi masalah ini.
Apa itu Situs Web Responsif?
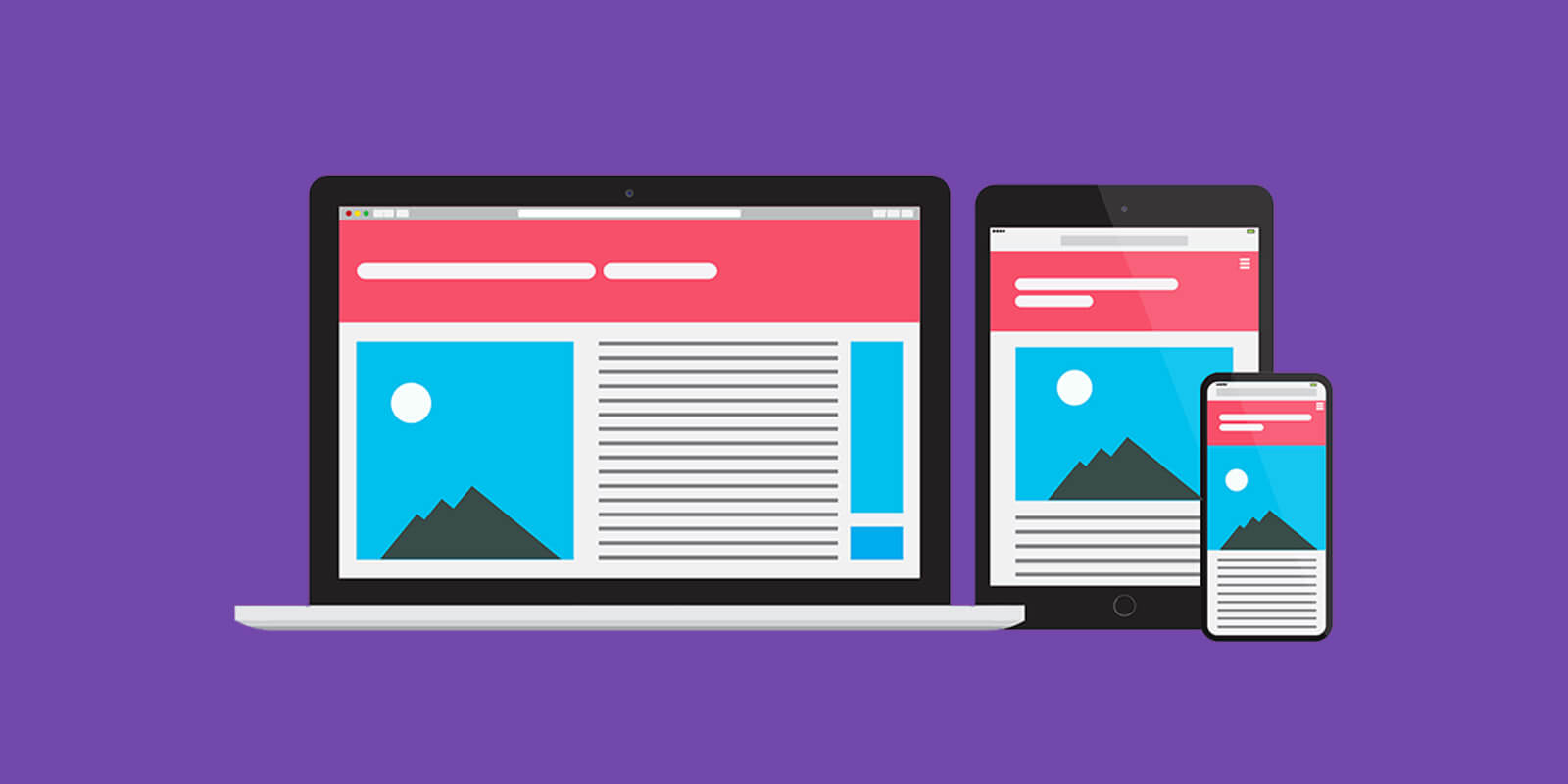
Situs web responsif adalah situs yang secara dinamis beradaptasi dan mengubah ukurannya agar sesuai dengan ukuran layar pada perangkat apa pun. Ini memberikan pengalaman menonton dan interaksi yang optimal baik diakses di komputer desktop, laptop, tablet, atau ponsel.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Hal ini dicapai melalui penggunaan kerangka desain web responsif dan gambar, tata letak, dan konten yang fleksibel. Situs ini mendeteksi ukuran dan orientasi layar pengunjung dan secara otomatis menyesuaikan elemen halaman untuk mengoptimalkannya untuk perangkat tertentu. Misalnya, di ponsel, menu navigasi mungkin beralih ke ikon yang mudah diketuk, sementara di desktop, menu tetap berupa menu horizontal.
Untuk membuat website WordPress yang responsif, diperlukan tema yang responsif. Tata letak tema akan diubah ukurannya dan diubah posisinya berdasarkan lebar layar menggunakan kueri media CSS. Ini menghilangkan pengguliran horizontal, membentuk ulang tata letak, dan mengubah ukuran teks dan gambar untuk mempertahankan proporsi dan keterbacaan yang tepat. Tema responsif memastikan konten situs web Anda tampak bagus dan berfungsi dengan mudah, apa pun perangkat yang digunakan untuk mengaksesnya.

Dengan penggunaan seluler yang kini melebihi penggunaan desktop untuk penjelajahan web, memiliki desain responsif sangat penting untuk memberikan pengalaman berkualitas kepada semua pengunjung situs web Anda. Menggunakan tema non-responsif yang kaku dan ukurannya tetap akan menghasilkan pengalaman pengguna seluler yang buruk sehingga menghambat keterlibatan. Menerapkan tema responsif menciptakan landasan fleksibel untuk membangun situs web yang memenuhi kebutuhan layar apa pun.
Mengapa Anda Harus Menggunakan Tema Responsif Untuk Situs Web Anda?
Menggunakan tema responsif sangat penting untuk memberikan pengalaman pengguna yang berkualitas di semua perangkat yang mengakses situs WordPress Anda. Dengan penggunaan internet seluler yang kini melebihi penggunaan desktop secara global, melayani pengunjung seluler melalui desain responsif sangatlah penting.

Tema responsif menciptakan situs yang secara dinamis mengadaptasi dan mengubah ukuran konten untuk memberikan pengalaman menonton dan interaksi yang optimal pada ukuran layar apa pun. Baik pengguna menjelajah menggunakan monitor 27 inci, tablet 10 inci, atau ponsel pintar 4 inci, situs akan mendeteksi lebar layar dan mengoptimalkan tata letaknya. Teks, gambar, menu, dan elemen lainnya akan diubah ukurannya dan diubah posisinya untuk menghilangkan pengguliran horizontal dan mempertahankan proporsi yang tepat.
Tanpa tema responsif, pengunjung yang menggunakan ponsel dan tablet akan menghadapi pengalaman buruk seperti harus mencubit dan memperbesar untuk membaca teks, menavigasi halaman yang tidak nyaman untuk digulir secara horizontal, atau kesulitan mengklik menu yang tidak dirancang untuk disentuh. Situs non-responsif memaksa pengguna seluler untuk mengakses tata letak berorientasi desktop yang memberikan visibilitas dan kegunaan di bawah standar.
Sebaliknya, situs responsif menyajikan pengalaman berkualitas tinggi yang sama, apa pun perangkat yang digunakan untuk mengaksesnya. Pengguna dapat membaca konten dengan mudah, mengetuk menu yang dirancang untuk sentuhan, dan menavigasi halaman yang dioptimalkan untuk layar yang lebih kecil. Kenyamanan dan kemudahan penggunaan ini menghasilkan keterlibatan dan kepuasan yang lebih tinggi di seluruh pengunjung.
Selain itu, dengan semakin banyaknya lalu lintas seluler dari pengunjung situs web, desain responsif menjadi penting untuk mengakses pasar yang berkembang ini. Google juga menyukai situs yang responsif dan ramah seluler dalam peringkat pencarian, sehingga memanfaatkan desain responsif dapat meningkatkan aksesibilitas untuk mesin pencari.
Dengan menerapkan tema responsif yang fleksibel, Anda dapat menghemat waktu dan sumber daya dengan menghindari pembuatan dan pemeliharaan situs seluler terpisah. Situs responsif juga menyediakan konsistensi fitur dan konten di seluruh perangkat untuk pengalaman pengguna yang lancar.
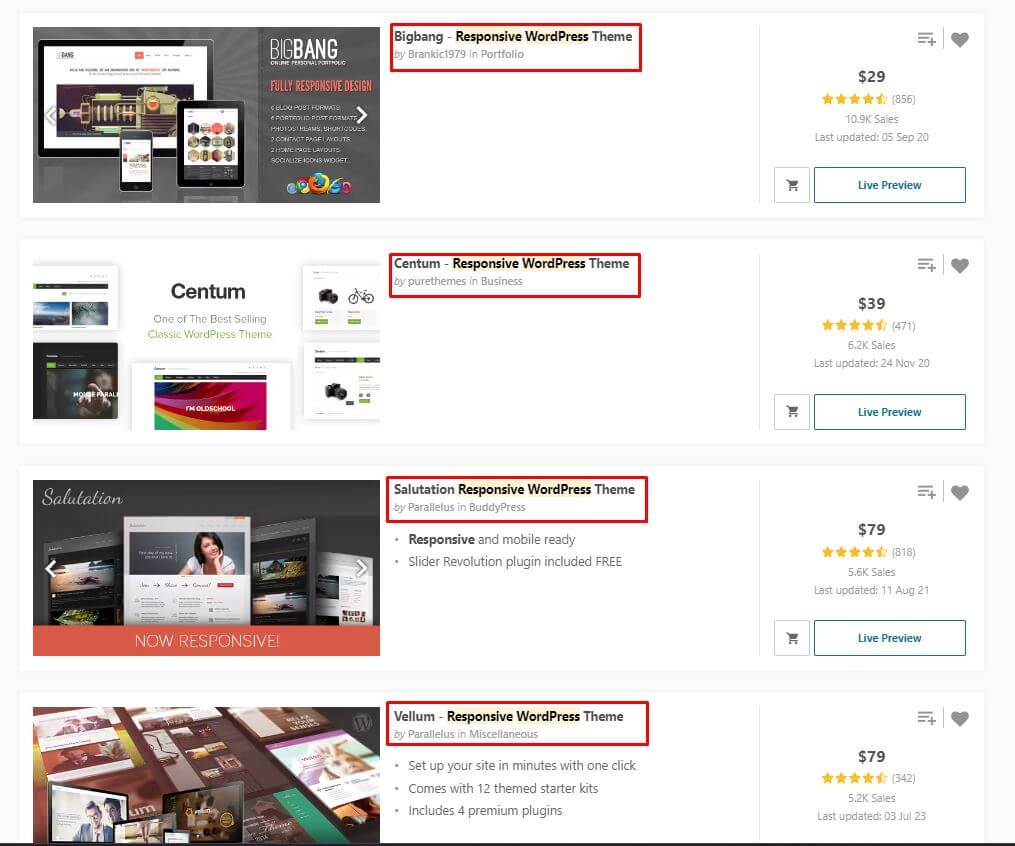
5 Tema WordPress Responsif Teratas
Karena Anda mengetahui pentingnya menggunakan tema responsif untuk situs web Anda, berikut adalah 5 tema responsif WordPress teratas yang dapat membantu Anda membuat situs web apa pun, apa pun jenis bisnis Anda.
Halo Elemen

Hello Elementor adalah tema WordPress gratis populer yang dioptimalkan untuk digunakan dengan plugin pembuat halaman Elementor . Tema ringan ini membantu Anda membangun situs web yang cepat dan responsif melalui antarmuka drag-and-drop. Ini berfokus pada menampilkan desain halaman Elementor Anda dan menyediakan kanvas bersih dengan template dasar. Tema ini menangani semua pengaturan dan penyesuaian tema langsung di dalam pembuat halaman itu sendiri. Ini memungkinkan Anda mendesain tata letak halaman yang berbeda secara visual dengan kolom responsif dan opsi gaya. Dengan integrasi yang kuat antara tema dan pembuat halaman, Elementor memudahkan pembuatan situs web yang elegan tanpa kode.
Fitur Utama
- 100+ Desain Siap Pakai
- Pembuat WooCommerce
- Performa Menakjubkan
- Header & Footer
- Dibangun untuk Kecepatan
- Memuat dalam 1/4 Detik
WoodMart- Tema WordPress WooCommerce Responsif

Tema WoodMart memberikan pengalaman berbelanja yang lancar dan berkecepatan tinggi melalui penggunaan teknologi AJAX yang kuat. Hal ini memungkinkan situs untuk diperbarui secara instan tanpa penyegaran halaman terus-menerus. Dukungan bawaan untuk WPBakery Page Builder dan Slider Revolution memungkinkan kemampuan pembuatan halaman yang fleksibel. Setelah meninjau temanya, jelas bahwa WoodMart menawarkan serangkaian fitur ekstensif yang dapat memberikan pengunjung pengalaman pengguna yang unik untuk daya tanggap.
Fitur Utama
- 45+ tata letak demo yang indah
- 15+ halaman beranda bawaan
- Ramah SEO
- Tata Letak Sepenuhnya Responsif
- WooCommerce didukung
- Dukungan login/daftar sosial
- Pembuat halaman WPBakery
- Penggeser Revolusi
- Sesuai dengan GDPR
- WPML Bersertifikat Resmi
Tema Divi

Tema Divi dari Elegant Themes sangat dapat disesuaikan dan sepenuhnya responsif, menjadikannya pilihan tepat untuk membangun situs web yang beradaptasi dengan perangkat apa pun. Divi menggunakan sistem grid responsif yang menyesuaikan hingga 12 kolom tergantung lebar layar. Hal ini memberikan kontrol penuh atas bagaimana konten disebarluaskan di tampilan desktop, tablet, dan seluler. Anda dapat menyesuaikan ukuran, jarak, dan pengaturan per perangkat. Divi juga memungkinkan Anda menyembunyikan dan menampilkan elemen untuk setiap area pandang. Dengan penggunaan seluler yang melebihi desktop, kerangka kerja responsif Divi memastikan konten situs Anda terlihat fantastis, apa pun perangkat pengunjungnya.
Fitur Utama
- Bangunan seret dan lepas
- Kontrol CSS Khusus
- Pilihan Desain Berlimpah
- Perpustakaan Templat Besar
- Pengeditan Visual Sejati
- Pengeditan Responsif
- Pengeditan Teks Sebaris
- Editor Visual Waktu Nyata
Astra

Astra adalah salah satu tema WordPress gratis paling ringan dan responsif yang tersedia. Ini menggunakan sistem grid fleksibel yang menyesuaikan hingga 5 kolom untuk perubahan konten yang lancar di seluruh ukuran perangkat. Anda dapat mengontrol lebar dan tata letak kolom melalui pengaturan khusus desktop dan seluler. Astra dirancang agar dapat disesuaikan untuk situs web responsif. Ini memungkinkan Anda menyesuaikan ukuran font, margin, warna, dan lainnya untuk tampilan desktop versus seluler. Dengan kinerja yang dioptimalkan dan kerangka kerja yang responsif, Astra memudahkan pembuatan situs web yang memuat cepat yang memberikan pengalaman pengguna luar biasa di perangkat apa pun. Desainnya yang ramping ideal untuk menampilkan konten Anda di perangkat seluler dan desktop.
Fitur Utama
- Situs Web Pra-Bangun
- Sesuaikan Tanpa Kode
- Dibuat untuk Pembuat Halaman
- Performa Super Cepat
- Warna & Tipografi
- Kompatibilitas Gutenberg
- Muat Hanya dalam 0,5 Detik
- Desain Web Responsif
Tema WooCommerce Toko Elektronik Elektro

Tema Electro WooCommerce menghadirkan platform yang kuat dan fleksibel untuk situs web e-niaga yang menjual produk elektronik dan teknologi. Dengan desain responsifnya, Electro beradaptasi secara mulus dengan ukuran layar apa pun untuk tampilan optimal di ponsel, tablet, atau desktop. Tema ini mengubah ukuran galeri produk, ilustrasi, menu, dan elemen lainnya untuk memberikan pengalaman terbaik di seluruh perangkat. Integrasi WooCommerce Electro memberdayakan toko dan pasar dengan fungsionalitas toko tingkat lanjut. Untuk vendor dan pemasar afiliasi di bidang elektronik, kerangka kerja responsif Electro yang dirancang dengan baik menampilkan produk secara efektif sekaligus memberikan perjalanan belanja yang lancar dan ramah pengguna. Mari kita jelajahi bagaimana tata letak Electro yang responsif dan dukungan WooCommerce yang mendalam dapat membantu bisnis elektronik membangun toko online yang dapat disesuaikan dan melibatkan pelanggan di perangkat apa pun.
Fitur Utama
- UI Seluler Khusus
- Dibangun di Bootstrap 4
- Kompatibel lintas browser
- Mesin pencari dioptimalkan
- Pembuat halaman WPBakery
- Revolusi penggeser
- Menambahkan menu Hamburger
- Tata letak Sepenuhnya Responsif
- Kompatibel dengan multivendor
- Kompatibel dengan WPML
Membungkus
Dengan penggunaan seluler yang terus meningkat, memiliki situs web yang ditampilkan dengan baik di seluruh perangkat sangatlah penting. Dengan menggunakan tema responsif dan pengoptimalan untuk seluler, Anda dapat memberikan pengalaman yang luar biasa kepada semua pengunjung. Seperti yang telah kita bahas, faktor-faktor seperti tata letak yang tidak responsif, gambar besar, dan format konten yang buruk sering kali menyebabkan masalah seluler. Untungnya, menerapkan prinsip desain responsif dan memilih tema yang fleksibel dapat mengubah situs WordPress Anda menjadi situs yang dapat beradaptasi secara mulus dengan ukuran layar apa pun. Dengan opsi responsif berkualitas seperti Hello Elementor, Astra, Divi, Electro, dan WoodMart, Anda dapat yakin bahwa situs Anda akan terlihat fantastis, apa pun perangkatnya. Desain yang ramah seluler dan responsif sangat penting saat ini dan untuk masa depan situs web Anda.




