Situs web yang ramah seluler dapat membuat perbedaan besar dalam menarik pelanggan. Penelitian menunjukkan bahwa sekitar 67% pengguna lebih cenderung membeli dari suatu perusahaan jika situs web mereka ramah seluler. Namun, yang menjadi masalah adalah meskipun situs WordPress Anda dirancang untuk berfungsi pada perangkat seluler, tampilannya mungkin tidak sesuai keinginan Anda. Beberapa pembuat halaman seperti Elementor atau Divi memiliki sistem default untuk mengedit halaman secara terpisah untuk seluler.

Dalam artikel ini, alasan umum mengapa situs WordPress Anda mungkin terlihat berbeda di perangkat seluler akan dieksplorasi. Hal ini dapat berkisar dari keanehan desain hingga gangguan teknis. Jadi, jika Anda ingin mengoptimalkan situs WordPress untuk pengguna seluler dan memastikan tampilannya sesuai keinginan Anda, teruslah membaca untuk mendapatkan wawasan dan tips meningkatkan kinerja seluler situs Anda. Audiens seluler Anda akan berterima kasih karenanya!
Apa itu Responsivitas Seluler?
Desain responsif menjadi penting ketika perangkat selain komputer desktop menjadi populer. Pengembang web memerlukan cara untuk membuat situs web terlihat bagus di layar yang lebih kecil seperti pada ponsel dan tablet.
Desain responsif membuat situs web Anda menyesuaikan diri agar tampak hebat di perangkat apa pun. Misalnya, jika seseorang melihat situs WordPress Anda di layar ponsel kecil, maka secara otomatis teks dan gambar akan pas dengan layar tersebut.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangKetika situs WordPress Anda responsif, pengguna tidak perlu terus-menerus memperbesar dan memperkecil atau menggulir terlalu banyak. Ini juga berarti Anda tidak perlu membuat situs web terpisah untuk perangkat berbeda.
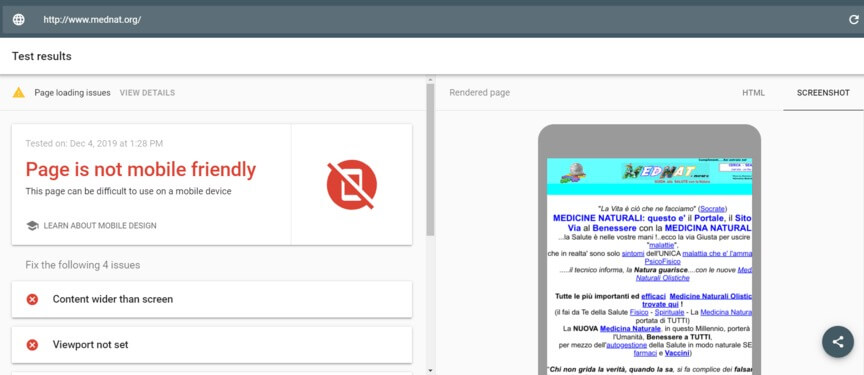
Alasan situs WordPress Anda mungkin tidak terlihat bagus di seluler adalah karena tidak responsif. Jika situs Anda tidak responsif, tampilannya mungkin sama seperti di desktop, namun tidak akan berfungsi dengan baik di perangkat seluler. Hal ini dapat membuat pengguna seluler menjauh, dan penelitian menunjukkan bahwa orang cenderung tidak berinteraksi dengan perusahaan jika situs seluler mereka tidak ramah pengguna.
Jadi, hal pertama yang harus dilakukan adalah memeriksa apakah situs Anda responsif .

Mengapa Sebuah Tema Terlihat Buruk Di Seluler
Jika seseorang tidak memiliki tema WordPress yang mobile-friendly, mereka harus mempertimbangkan untuk mendapatkannya. Tema untuk situs WordPress mereka adalah cara termudah untuk membuatnya berfungsi dengan baik di ponsel.
Tema non-responsif akan menampilkan situs web persis seperti yang terlihat di komputer, sehingga tidak berfungsi dengan baik untuk pengguna seluler. Hal ini menjadi masalah jika memikirkan perbedaan ukuran layar antara komputer dan ponsel.
Tata letak horizontal di komputer tidak cocok dengan layar ponsel vertikal. Karena perbedaan ukuran ini, situs web akan terlihat kecil di ponsel, sehingga pengalaman pengguna tidak terlalu bagus.
Meskipun tema ramah seluler tidak akan terlihat persis sama di komputer dan ponsel, karena tema tersebut mengatur ulang banyak elemen ke dalam satu kolom, perubahan ini bermanfaat. Ini secara signifikan meningkatkan pengalaman pengguna di perangkat seluler. Artinya, pengunjung akan lebih senang menjelajahi situs web di perangkat apa pun.
Gunakan Desain Responsif
Saat orang mencari tema di WordPress, mereka dapat melihat sekilas desainnya sebelum mengambil keputusan. Untuk melihat apakah tema dapat beradaptasi dengan baik pada perangkat yang berbeda, mereka cukup mengubah ukuran jendela browsernya.
Jika ingin lebih teknis, mereka dapat beralih ke mode pengembang dengan menekan Ctrl+Shift+I atau mengklik kanan dan memilih “Inspeksi.”
Jika tema yang dipilih tidak menyesuaikan dengan baik pada layar seluler, mereka harus mempertimbangkan untuk menemukan tema yang responsif dan memperbarui situs web mereka. Tema responsif memastikan situs WordPress terlihat bagus di desktop dan perangkat seluler.
Sama seperti tema, beberapa plugin mungkin tidak cocok untuk perangkat seluler. Untuk memeriksanya, mereka harus menyelidikinya.
Jika salah satu plugin tidak mobile-friendly, plugin tersebut mungkin mengacaukan tata letak situs WordPress versi seluler, sehingga terlihat berbeda dari versi desktop.
Dalam kasus seperti ini, ada baiknya untuk menukar plugin non-responsif dengan plugin responsif yang menjalankan fungsi yang sama.
Apakah Media Anda Berskala?
Jika media situs web Anda tidak menyesuaikan ukurannya, hal ini dapat membuat situs WordPress Anda di perangkat seluler tampak tidak menarik.
Sederhananya, gambar dan hal lainnya tidak akan sesuai dengan layar saat orang melihat situs Anda di perangkat yang berbeda. Media yang tidak menyesuaikan seringkali akan terlihat terlalu lebar untuk layar ponsel sehingga menimbulkan masalah bagi pengunjung dan membuat situs WordPress Anda terkesan tidak terorganisir dan tidak profesional.
Jika media situs Anda disesuaikan dengan benar, versi seluler situs WordPress Anda akan lebih ramah pengguna dan menarik, sehingga dapat membuat lebih banyak orang menunjukkan minat dan membeli dari Anda.
Anda dapat melihat bagaimana toko online pakaian pria, Stag Provisions, muncul di perangkat seluler sebagai contoh.
Bagaimana Membuat Konten Dapat Diskalakan?
Pastikan untuk memeriksa seberapa besar gambar dan video Anda. Jika terlalu besar, mereka dapat memperlambat situs web Anda dan bahkan mungkin tidak muncul ketika seseorang mengunjungi situs Anda, terutama pada ponsel karena tidak sekuat komputer desktop.
Anda dapat memperkecil file ini menggunakan situs web seperti Kraken.io atau ShortPixel, dan mereka juga memiliki alat khusus untuk WordPress. Memperkecil media Anda akan membuat situs web Anda memuat lebih cepat baik di komputer maupun ponsel.
Jika beberapa gambar dan video di situs web Anda tidak penting bagi pengguna seluler, Anda dapat menggunakan plugin WP Mobile Detect. Alat ini memungkinkan Anda memilih hal mana yang akan disembunyikan di perangkat seluler, yang membuat situs seluler Anda terlihat lebih bersih dan bagus, terutama jika Anda memiliki hal-hal seperti infografis atau formulir pop-up yang tidak terlihat bagus di perangkat seluler.
Manfaatkan AMP
AMP, atau Accelerated Mobile Pages, seperti versi super cepat situs web Anda yang muncul di ponsel. Mereka hanya mengambil hal-hal terpenting dari situs Anda dan membuatnya dimuat dengan sangat cepat di perangkat seluler.
Saat Anda menambahkan AMP ke situs WordPress Anda, ini bagus untuk orang-orang yang mengunjunginya melalui ponsel, dan juga dapat membuat situs Anda berfungsi lebih baik di komputer biasa. Namun, perlu diingat bahwa situs Anda akan terlihat sedikit lebih sederhana di seluler, dengan tata letak yang lebih mendasar.
Dengan membuat cache AMP untuk halaman Anda, Anda dapat:
- Buat situs Anda muncul lebih tinggi di Google saat orang menelusurinya.
- Jadikan situs Anda dimuat dengan sangat cepat di komputer seluler dan biasa.
- Berikan pengalaman yang lebih baik kepada pengguna saat mereka mengunjungi situs Anda.
Jadi, ada baiknya menggunakan AMP untuk situs WordPress Anda.
Plugin AMP resmi untuk WordPress dan plugin terkenal lainnya yang disebut AMP untuk WP keduanya merupakan pilihan populer untuk menambahkan AMP ke situs WordPress. Jika seseorang ingin mengembalikan situs webnya ke versi seluler biasa, mereka cukup mematikan salah satu plugin AMP ini.
Gunakan Plugin Tema Seluler
Plugin Jetpack adalah alat gratis untuk menjaga situs WordPress Anda tetap aman dan membuatnya berfungsi lebih baik. Ini lebih dari sekedar melindungi situs Anda seperti Sucuri ; ini juga membantu Anda membuat halaman Anda muncul di mesin pencari dan membuat konten yang menarik.
Namun berhati-hatilah karena ini mungkin membuat situs seluler Anda terlihat berbeda dari yang Anda siapkan untuk komputer. Jetpack memiliki bagian khusus yang mengubah tampilan situs web Anda di ponsel, dan ini sering kali menyebabkan situs seluler dan komputer Anda terlihat sangat berbeda.

Jetpack memiliki bagian ini untuk memastikan situs Anda terlihat bagus di ponsel, terutama jika desain dasar situs web Anda tidak dapat melakukan hal ini dengan sendirinya. Namun karena sebagian besar desain situs web saat ini sudah diatur agar terlihat bagus di ponsel, Anda biasanya tidak memerlukan bagian ini.
Selain itu, ada alat lain seperti WPtouch yang berfungsi seperti pengubah situs seluler Jetpack. WPtouch membuat desain terpisah untuk situs Anda ketika orang berkunjung melalui ponsel. Jadi, jika Anda mengaktifkan alat ini, situs seluler dan komputer Anda mungkin terlihat sangat berbeda.
Jika Anda ingin situs seluler dan komputer Anda terlihat sama, Anda dapat menonaktifkan alat ini. Begini caranya:
- Buka dasbor WordPress Anda.
- Temukan "Jetpack" dan klik di atasnya.
- Cari tab "Menulis" dan klik di atasnya.
- Gulir ke bawah ke "Peningkatan tema".
- Matikan "Aktifkan tema Jetpack Mobile".
Setelah melakukan ini, periksa situs Anda di ponsel untuk melihat apakah sekarang tampilannya sama seperti di komputer.
Membungkus
Untuk mengoptimalkan situs WordPress Anda bagi pengguna seluler dan memastikan tampilan yang konsisten, penting untuk memastikan respons seluler. Desain responsif menyesuaikan situs Anda dengan berbagai perangkat, sehingga meningkatkan pengalaman pengguna. Memeriksa kompatibilitas seluler tema Anda dan mengganti plugin yang tidak responsif dapat menyelesaikan banyak masalah. Menskalakan media dan menggunakan Accelerated Mobile Pages (AMPs) juga dapat meningkatkan kinerja seluler situs Anda. Selain itu, plugin tema seluler seperti Jetpack atau WPtouch dapat menyebabkan perbedaan tampilan antara versi seluler dan desktop, jadi pertimbangkan untuk menonaktifkannya jika Anda menginginkan tampilan yang konsisten.




