Ikon dan teks, masing-masing dengan sendirinya, memiliki kelebihan dan kekurangan yang menjadikannya pasangan yang sempurna saat membuat situs web. Ikon saja mungkin terlalu ambigu, tanpa konteks atau makna tetap. Teksnya mungkin terlihat hambar, dan tentu saja tidak akan menarik banyak perhatian. Gabungkan keduanya, dan Anda akan mendapatkan yang terbaik dari kedua dunia. Sering kali, Anda akan melihat pasangan saat mencantumkan fitur, layanan, atau elemen lain yang perlu ditampilkan sebagai sesuatu yang berbeda, namun merupakan bagian dari grup.
Pasangan ini sangat lazim sehingga banyak tema premium dilengkapi dengan kode pendek untuk menyisipkan ikon dengan teks sebagai elemen desain dengan cepat. Jika tema Anda tidak ’t, jangan khawatir. Berkat Qi Addons for Elementor , koleksi tambahan Elementor gratis terbesar di web’, Anda akan dapat menambahkan semua ikon dengan teks yang Anda perlukan dalam waktu singkat. Yang Anda perlukan hanyalah Elementor dan Ikon dengan widget Teks.
Menambahkan Ikon dengan Teks
Untuk menggunakan plugin Essential Addons for Elementor untuk menambahkan ikon dengan teks di WordPress, Anda perlu melakukan beberapa langkah sederhana. Pertama, Anda perlu mengunduh dan mengaktifkan Elementor. Ini adalah pembuat halaman populer yang mungkin sudah Anda instal. Jika tidak, Anda dapat mengunduhnya dari repositori WordPress.
Setelah Anda menginstal Elementor, Anda dapat melanjutkan untuk menginstal Qi Addons for Elementor . Anda dapat melakukan ini dengan masuk ke repositori WordPress dan mencarinya, lalu mengklik instal dan aktifkan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
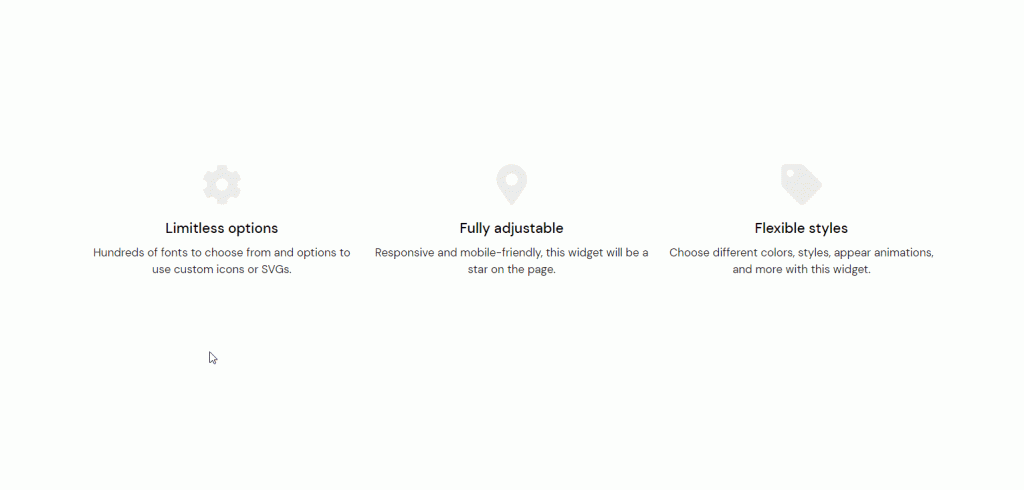
Setelah itu, cara terbaik untuk membiasakan diri dengan widget adalah dengan membuka halaman tempat Anda mungkin ingin menambahkan ikon dengan teks dan – membukanya. Sebaliknya, kami membuat bagian dengan tiga kolom karena kami akhirnya membuat tiga ikon dengan teks. Hanya menemukan widget dan menyeretnya ke kolom paling kiri berhasil. Ikon pertama kami dengan teks sekarang siap untuk diubah.

Mengedit Konten Ikon dengan Teks
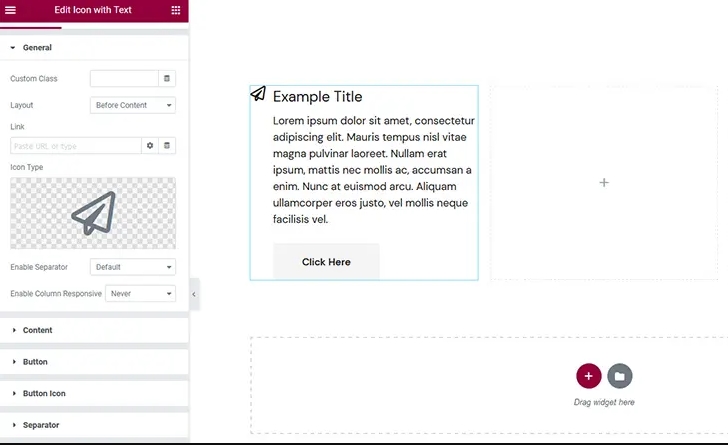
Ada banyak tab di bagian Konten dari opsi plugin, tapi jangan khawatir. Ini hanya berarti bahwa Anda akan dapat mengubah desain Anda dengan banyak cara kecil. Pada tab pertama, General , Anda dapat memilih bagaimana ikon dan teks ditata jika Anda ingin menambahkan tautan ke ikon tersebut, dan beberapa hal lainnya.
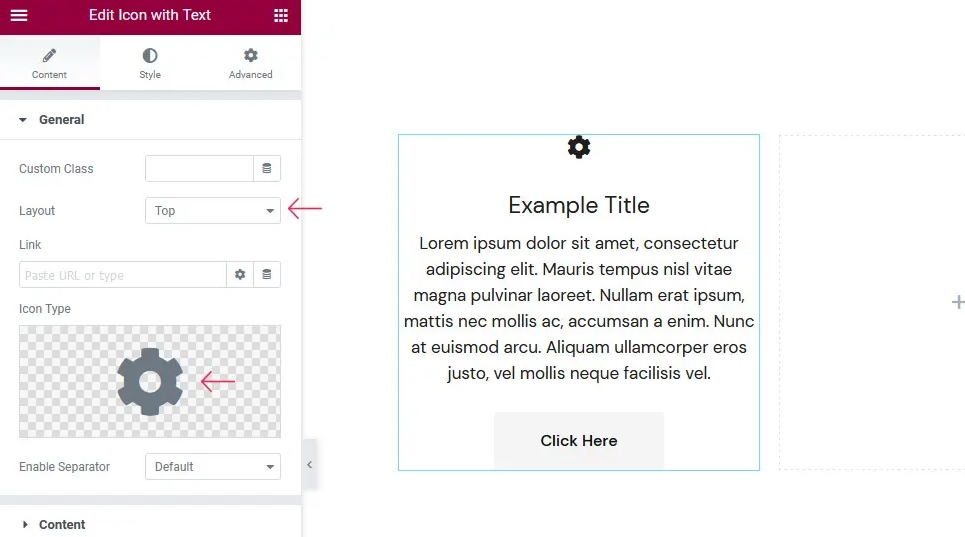
Ini juga di mana Anda memilih jenis ikon yang ingin Anda gunakan jika Anda ingin menggunakan pemisah, serta beberapa aturan respons untuk kolom. Kami beralih ke tata letak teratas sebagai perubahan pertama kami. Kami mengubah ikon menjadi roda gigi dari perpustakaan ikon, dan kemudian kami siap untuk melanjutkan.

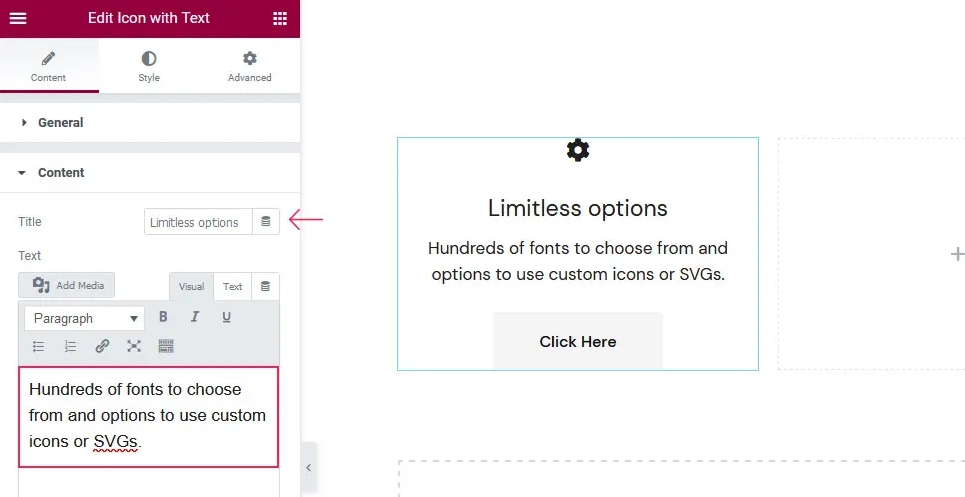
Pada tab Konten , Anda dapat mengubah tampilan teks di kolom, atau bahkan menghapusnya sama sekali. Anda juga dapat mengubah teks itu sendiri dan menggunakan beberapa opsi gaya terbatas. Anda juga harus memutuskan bagaimana teks disusun.

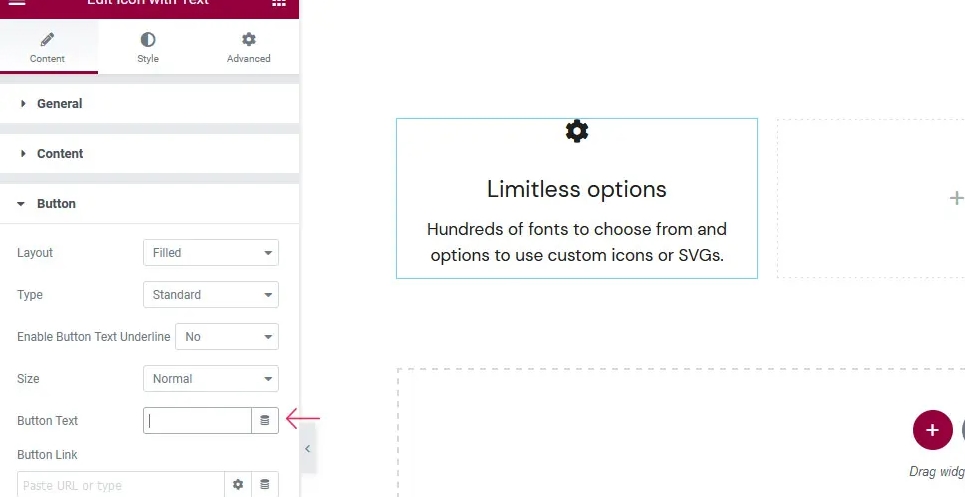
Pada tab Tombol dan Ikon Tombol , Anda dapat memilih bagaimana tampilan tombol Anda, seberapa besar seharusnya jika harus memiliki ikon, di mana seharusnya, dan tautan mana yang harus dituju.
Opsi Teks Tombol pada tab Tombol adalah hal yang paling menarik dari kedua tab ini. Jika Anda menghapus teks, Anda dapat menghapus tombol sepenuhnya.

Dua tab terakhir di opsi Konten adalah untuk pemisah dan animasi saat konten muncul. Anda dapat memilih tata letak, posisi, gambar batas, dan ikon untuk pemisah. Anda juga dapat memilih dari gaya animasi yang berbeda dan mengatur berapa lama waktu yang dibutuhkan masing-masing gaya.
Menata Ikon dengan Teks
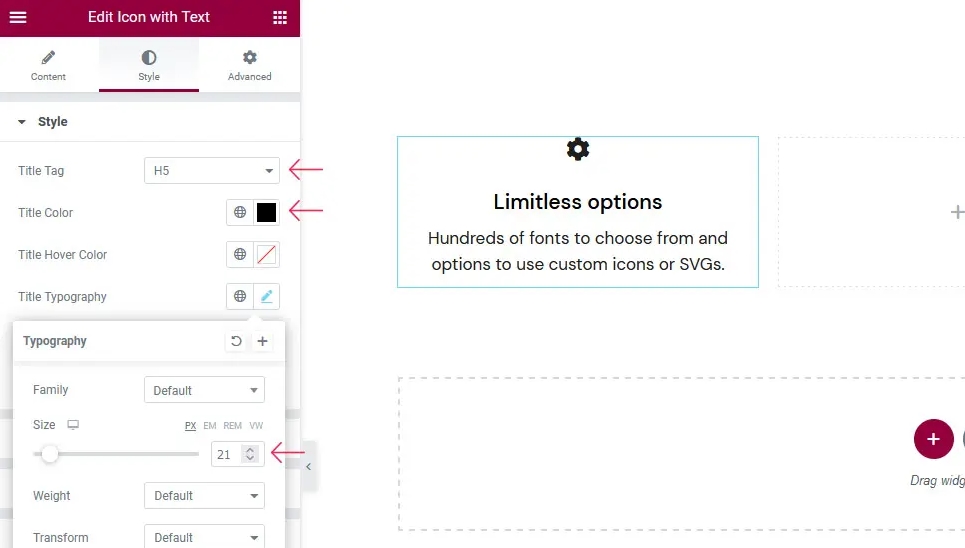
Saat Anda menggunakan teks untuk memberi gaya pada ikon Anda, tab Gaya akan menjadi yang pertama muncul. Di sana, Anda akan menemukan opsi yang memungkinkan Anda memilih tag judul, warna reguler judul, warna hover judul, dan font, ukuran, dan berat judul. Anda dapat memilih warna dan gaya font untuk teks.
Kami hanya membuat beberapa perubahan kecil pada pengaturan default di sini. Kami mengubah tag judul menjadi H5, mengubah warna judul menjadi hitam dengan kode hex #000000, dan membuat lebar judul menjadi 21 piksel.

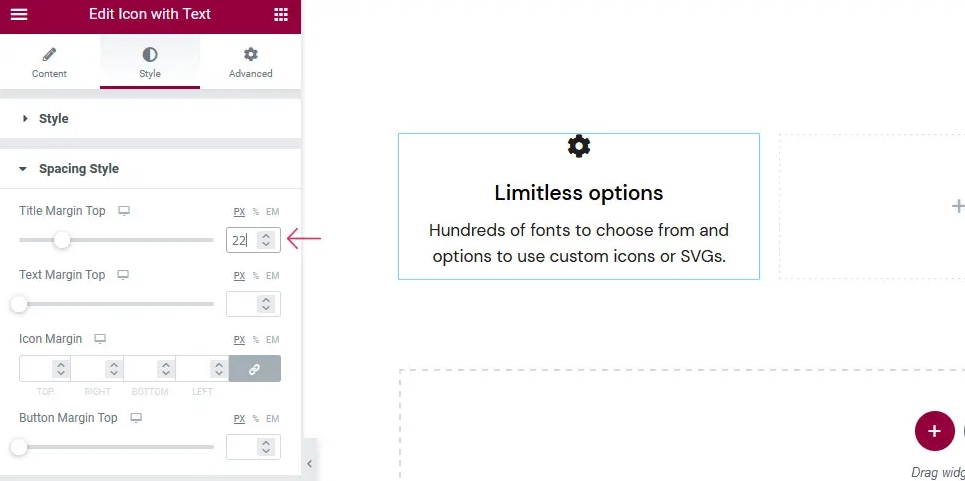
Pada tab Spacing Style , pengaturan margin menjadi hal utama yang harus dilakukan. Anda dapat memilih margin atas untuk judul, margin atas untuk teks, margin di sekitar ikon, dan margin atas untuk tombol jika ada.
Sekali lagi, kami memilih untuk membuat perubahan kecil saja dengan membuat margin atas judul menjadi 22 piksel.

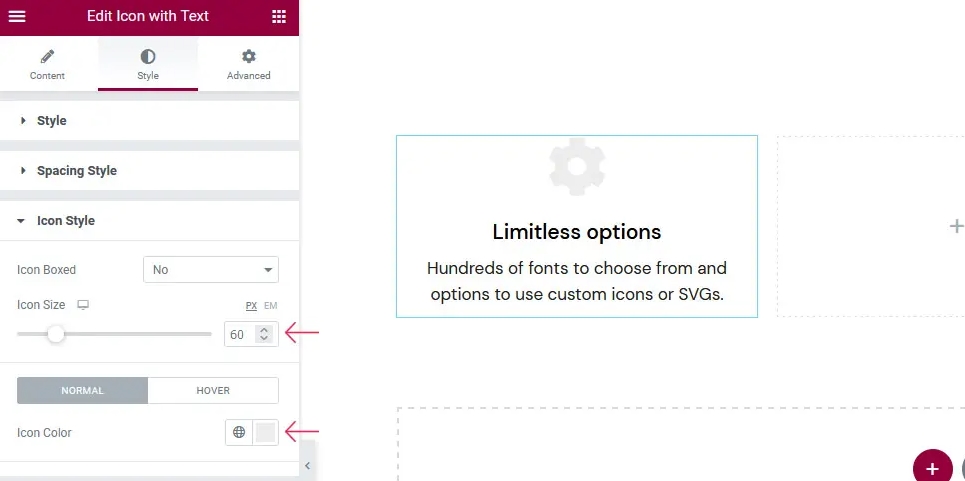
Apakah Anda ingin memasukkan ikon Anda ke dalam kotak atau tidak, opsi yang Anda lihat di tab Gaya Ikon akan sangat berbeda. Jika ya, Anda dapat memilih dari sejumlah opsi untuk bentuk, ukuran, dan warna kotak. Jika tidak, Anda hanya dapat mengubah ukuran, warna, dan animasi ikon saat mouse berada di atasnya.

Kami telah memilih untuk tidak memasukkan ikon kami ke dalam kotak. Tapi kami membuat ikon kami selebar 60 piksel dan mengubah warnanya menjadi #ececec. Kami telah memberinya sedikit gerakan naik-turun saat melayang.

Dengan tab lain, Anda dapat mengubah tampilan tombol, ikon tombol, batas, garis bawah, pemisah, dan ikon pemisah serta gayanya. Kami memilih untuk tidak menggunakan salah satu elemen tersebut dalam desain kami, tetapi jika Anda menggunakan cara yang berbeda, berikut adalah semua opsi ukuran, warna, margin, dan hover yang Anda perlukan untuk membuat tombol dan pemisah ikon dan teks berdiri keluar.
Membungkus
Dengan Qi Addons for Elementor , mudah dan menyenangkan untuk menambahkan desain yang menarik dan berguna ke situs web Anda, seperti ikon dengan teks. Anda dapat memilih dari banyak opsi berbeda, jauh lebih banyak daripada yang kami lihat di demo ini. Jangan ragu untuk memeriksa semuanya dan temukan cara terbaik untuk menggunakan fitur addon ini bersama-sama.




