Gambar web muncul dalam berbagai format seperti JPEG, GIF, PNG, dan WebP, sehingga akronimnya cukup campur aduk untuk diuraikan. Mencari tahu format gambar yang ideal untuk situs web Anda sering kali terasa seperti labirin. Namun jangan takut, karena panduan ini bertujuan untuk menguraikan kerumitannya. Kami mempelajari manfaat format JPEG, PNG, GIF, dan WebP untuk menyederhanakan pilihan Anda.

Meskipun format ini mungkin tampak serupa, format gambar spesifik yang Anda gunakan berdampak signifikan terhadap kinerja situs web Anda. Beberapa jenis gambar tampak lebih tajam dan menggunakan lebih sedikit ruang penyimpanan, sehingga meningkatkan kinerja situs web tanpa mengurangi kualitas.
Artikel ini bertujuan untuk menekankan mengapa pilihan format file gambar Anda sangat penting. Kami akan menjelajahi setiap opsi dan membantu menentukan format gambar optimal untuk situs web Anda. Mari selami dan temukan pilihan terbaik untuk Anda
Pentingnya Memahami Format Gambar
Di antara berbagai format gambar yang tersedia, sebagian besar pembuat web cenderung mengandalkan beberapa format tertentu: JPEG, PNG, GIF, dan WebP. Masing-masing format ini memiliki ciri unik, yang akan segera kita bahas. Untuk saat ini, mari kita uraikan arti yang lebih luas dari format yang Anda pilih untuk situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangFormat gambar yang Anda pilih berdampak signifikan pada situs Anda dalam beberapa cara:
Kinerja: Format gambar yang berbeda menempati jumlah ruang yang berbeda-beda, sehingga memengaruhi kecepatan pemuatan situs Anda.
Penampilan: Format gambar tertentu menawarkan visual yang lebih detail, sehingga meningkatkan kualitas pengalaman menonton secara keseluruhan.
Skalabilitas: Pilihan format gambar menentukan seberapa baik gambar mempertahankan kualitasnya saat diubah ukurannya, hal ini penting untuk memastikan situs Anda terlihat bagus di layar dengan segala ukuran.
Kompatibilitas: Persyaratan platform, aplikasi, atau perangkat lunak mungkin menentukan format gambar yang Anda gunakan. Masing-masing mungkin mendukung format berbeda, sehingga memengaruhi tampilan gambar Anda di berbagai perangkat dan browser.
Untuk menjaga konsistensi, disarankan untuk tetap menggunakan satu atau dua format gambar di seluruh situs web Anda. Memilih format yang memberikan keseimbangan antara kualitas dan kinerja adalah kuncinya. Ini tidak hanya memastikan tampilan standar tetapi juga mengoptimalkan fungsionalitas situs Anda.
JPEG vs PNG vs GIF vs WebP - Ketahui Format Gambar
Seperti yang disorot sebelumnya, format gambar tertentu menonjol sebagai pilihan utama di dunia online. Di antara banyaknya opsi yang tersedia, keempat format yang diperkenalkan di bawah ini berkuasa sebagai format yang populer dan sangat serbaguna, menjadikannya pilihan ideal untuk hampir semua situs web.
jpeg
JPEG, singkatan dari Joint Photographic Experts Group, didirikan pada tahun 1986 dan memiliki beberapa keunggulan:
- Mampu menampilkan jutaan warna, ideal untuk gambar dengan palet warna yang kaya.
- Cocok untuk kompresi tinggi, menghasilkan ukuran file lebih kecil, pemuatan lebih cepat, dan penyimpanan efisien.
- Distandarisasi dan didukung secara luas di seluruh browser internet, pembuat situs, dan perangkat, memastikan aksesibilitas yang hampir universal.
- Mudah dikonversi ke format lain seperti PNG. Terutama direkomendasikan untuk menampilkan foto yang rumit dan penuh warna.

Namun, meskipun JPEG menangani kompresi dengan baik, sedikit penurunan kualitas mungkin terjadi, terutama bila gambar dikompresi secara signifikan. Biasanya, perubahan kualitas ini tidak terlihat jelas kecuali jika dilihat pada tingkat zoom ekstrim.
Apakah JPEG merupakan solusi terbaik untuk setiap gambar?
Belum tentu. JPEG mungkin bukan pilihan terbaik untuk gambar dengan data warna minimal, seperti tangkapan layar antarmuka atau grafik sederhana yang dihasilkan komputer. PNG, seperti yang akan kita bahas di bagian berikut, unggul dalam menangani gambar seperti itu.
PNG
Portable Network Graphics (PNG) berdiri berdampingan dengan JPEG sebagai pilihan favorit untuk tampilan web. Mereka mendukung jutaan warna, namun unggul khususnya dalam menangani gambar dengan data warna yang dikurangi. Untuk gambar seperti ini, PNG mengungguli JPEG, sehingga mencegah gambar Anda menjadi 'lebih berat' jika dibandingkan.
Keuntungan utama PNG meliputi:
- Ukuran file lebih kecil dari JPEG untuk gambar dengan data warna lebih rendah, seperti tangkapan layar antarmuka.
- Dukungan luas di seluruh browser utama, pembuat situs, dan perangkat, memastikan aksesibilitas luas.
- Kompresi lossless yang menjaga kualitas gambar lebih efektif dibandingkan metode kompresi lossy JPEG.
- Dukungan transparansi, memfasilitasi penghapusan latar belakang logo dan aplikasi serupa.
- Kemampuan untuk mengonversi ke PNG-24 untuk gambar dengan lebih dari 16 juta warna, peningkatan substansial dari batas 256 warna pada PNG standar.
- Tidak ada penurunan kualitas saat menyimpan gambar berulang kali.
Fleksibilitas dan kemampuan untuk menjaga kualitas di berbagai jenis gambar menjadikan PNG pilihan yang sangat baik untuk jenis visual web tertentu.
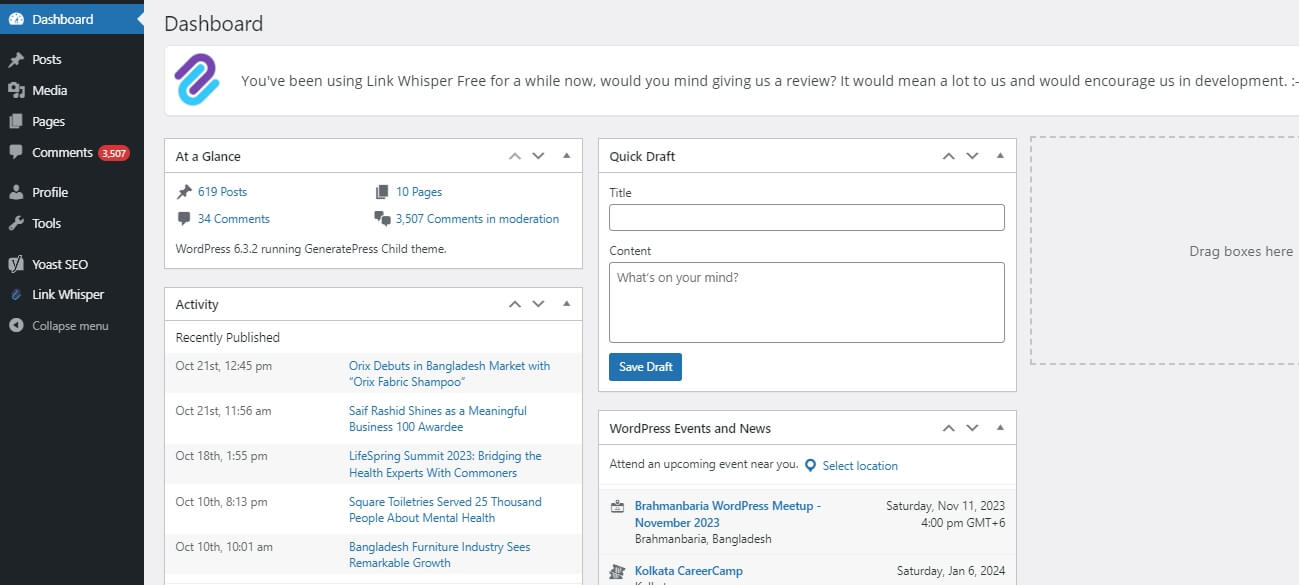
Ini adalah gambar PNG

Tangkapan layar dasbor WordPress ini menggambarkan kehebatan PNG dalam menangkap gambar dengan transisi warna cepat yang memerlukan pelestarian ketajaman.
Misalnya, ketika menangkap antarmuka pengguna di mana elemen-elemennya bertransisi dengan cepat antara latar belakang gelap dan terang, PNG bersinar. Hal ini terutama berlaku untuk komponen seperti tombol dan item menu, seperti yang digambarkan di bawah. Spektrum warna berpindah dengan mulus dari biru ke hitam, lalu ke putih untuk teks, dan selanjutnya ke nada abu-abu untuk area dasbor utama

Memilih untuk menyimpan gambar ini sebagai JPEG mungkin menyebabkan tepian menjadi buram dan distorsi keseluruhan dalam presentasinya.
Selain itu, format PNG menonjol sebagai pilihan terbaik karena dukungannya terhadap transparansi. Atribut ini membuat PNG sangat cocok untuk logo dan ikon. Sebagai ilustrasi, berikut adalah contoh singkat yang menampilkan logo Themeisle dalam format PNG, dengan latar belakang transparan

PNG terkompresi menunjukkan efisiensi yang lebih besar dalam menjaga kualitas, hal ini disebabkan oleh algoritma kompresi lossless yang digunakan oleh PNG, berbeda dengan algoritma lossy populer yang biasa digunakan dalam JPEG.
GIF
Tidak seperti JPEG dan PNG, Graphics Interchange Format (GIF) memiliki tujuan yang lebih spesifik, terutama dikenal untuk menampilkan animasi daripada gambar statis.

Meskipun JPEG dan PNG pada dasarnya tidak mendukung animasi (kecuali untuk format seperti Animated Portable Network Graphics - APNG), GIF mengisi kekosongan ini. Namun, karena banyaknya bingkai, ukuran GIF cenderung lebih besar.
Manfaat utama GIF meliputi:
- Menjelaskan ide atau tindakan kompleks yang memerlukan gerak.
- Bobot lebih ringan dibandingkan video dan tidak memerlukan tombol "Putar".
- Efektif dalam menarik perhatian dan terus mengulang isinya.
Mengoptimalkan file GIF sering kali memberikan hasil yang lebih rendah dibandingkan dengan format gambar lainnya. Oleh karena itu, sebaiknya gunakan GIF dengan hemat, sisakan untuk situasi di mana animasi tidak dapat dibuat menggunakan metode lain, seperti CSS.
Kendala lain dari GIF adalah dukungannya hanya hingga 256 warna dan transparansi, sehingga tidak cocok untuk menampilkan gambar yang rumit. Sebagai ilustrasi, berikut adalah grafik yang sama yang disajikan pada bagian sebelumnya, sekarang dalam bentuk GIF non-animasi:

Tidak hanya tampilannya di bawah standar, tetapi juga file berukuran 478 KB. Hal ini menekankan mengapa penggunaan GIF untuk gambar statis umumnya tidak disarankan.
WebP
Apa sebenarnya file WebP itu? Ini adalah jenis file gambar yang kurang dikenal dibandingkan dengan format terkenal seperti JPEG, PNG, dan GIF. Namun, popularitasnya terus meningkat, terutama karena dukungan Google dan dukungan luas dari browser-browser besar.
Diperkenalkan pada tahun 2010, WebP, yang sering diucapkan 'weppy', membutuhkan waktu untuk mendapatkan momentumnya. Namun, format ini telah muncul sebagai format file gambar favorit untuk penerbitan web, karena kemajuan substansial dalam kompresi tanpa mengurangi kualitas. WebP unggul dalam mengompresi gambar bahkan lebih kecil daripada PNG dan JPEG, dengan tetap mempertahankan resolusi yang patut dipuji.
Apa yang membedakan WebP adalah kemampuannya untuk menggabungkan fitur-fitur dari format seperti GIF (gerakan) dan PNG (transparansi), menjadikannya format yang sangat serbaguna dan semakin disukai untuk penerbitan web, melayani pengembang dan siapa saja yang mencari keuntungan dari berbagai format file gambar di satu.
Keuntungan utama WebP meliputi:
- Ukuran file jauh lebih kecil karena kompresi lossy, melebihi PNG dan JPEG.
- Dukungan untuk gambar berbasis gerakan beresolusi tinggi, fitur yang tidak ada di PNG dan JPEG, dan menawarkan kompresi yang lebih baik daripada GIF.
- Kemampuan transparansi mirip dengan PNG.
- Didukung oleh sebagian besar browser utama, dengan tingkat adopsi sekitar 97%, kecuali untuk browser yang sudah sangat ketinggalan jaman.
Fleksibilitas WebP menggabungkan transparansi PNG, kemungkinan gerakan GIF, dan peningkatan kompresi dibandingkan dengan format seperti JPEG dan PNG. Ini berdiri sebagai hal yang paling dekat dengan format gambar all-in-one. Namun, beberapa pembuat situs dan aplikasi mungkin membatasi pengunggahan file WebP.
WebP ideal untuk:
- Grafik yang ditujukan untuk tampilan online (kurang berguna untuk dicetak atau dilihat secara offline).
- Meningkatkan SEO, karena Google merekomendasikan format gambar modern seperti WebP.
- Membuat logo atau grafik transparan dengan kompresi lebih baik dari PNG.
- Menghasilkan gambar animasi tanpa GIF dalam jumlah besar.
- Menjaga kualitas gambar sambil mengompresi secara signifikan.
Format WebP unggul dalam tangkapan layar antarmuka, gambar resolusi tinggi, dan gambar animasi. Dalam perbandingan antara gambar WebP dan JPEG, WebP mempertahankan resolusi yang sedikit lebih tinggi sambil mengompresi menjadi 80,76 KB, sedangkan JPEG dikompresi menjadi hanya 120,78 KB sebelum kehilangan kualitas yang signifikan.

Rekomendasi kami untuk menggunakan format WebP sangatlah mudah:
Jika pembuat situs Anda mengizinkan pengunggahan WebP, pertimbangkan untuk memanfaatkan fleksibilitas, kekuatan kompresi, dukungan untuk gambar dan animasi transparan. Kompatibilitas browser tidak terlalu menjadi perhatian, mengingat adopsi yang luas oleh pemain-pemain besar, dan Google menyebut WebP sebagai format gambar masa depan.
Memilih Format Gambar yang Tepat
Saat memutuskan format gambar terbaik, hal ini sangat bergantung pada tujuan spesifik yang Anda pikirkan untuk gambar tersebut:
Untuk sebagian besar situs web, terutama jika Anda memprioritaskan kompresi optimal dan menginginkan jenis gambar lengkap yang mendukung gerakan dan transparansi, WebP adalah pilihan yang sangat baik . Ini unggul dalam memuat situs dengan cepat. Pertimbangkan untuk memeriksa apakah CMS atau pembuat situs Anda mendukung pengunggahan file WebP, lalu buat keputusan yang sesuai.
JPEG bagus untuk gambar yang kaya warna, terutama foto. Mereka menawarkan kompresi tinggi tetapi mungkin mengakibatkan sedikit penurunan kualitas gambar. Mereka sangat cocok untuk galeri fotografi atau foto individu secara online. Namun, sebaiknya hindari penggunaan JPEG untuk tangkapan layar antarmuka berwarna rendah atau tujuan pencetakan.
Jika prioritas Anda adalah kualitas tinggi, apa pun data warnanya, PNG adalah opsi yang direkomendasikan. Mereka mempertahankan kualitas bahkan ketika dikompresi dan berfungsi dengan baik untuk gambar yang kompleks dan sederhana. PNG sangat penting untuk tangkapan layar berbasis antarmuka dan terkadang lebih disukai daripada JPEG untuk fotografi karena retensi kualitas gambarnya yang konsisten.
Dicadangkan untuk tugas dinamis atau tutorial singkat, GIF paling cocok untuk menampilkan gerakan daripada gambar statis. Mereka berfungsi sebagai alternatif video untuk mengurangi ukuran besar atau gangguan dari video sebenarnya. Namun, penting untuk menggunakan GIF dengan hemat agar tidak berdampak negatif pada kinerja situs.
Membungkus
Pemilihan format gambar yang cermat dalam konteks tujuan situs web dan kompatibilitasnya dengan pembuat situs web modern seperti Elementor atau Divi dapat berdampak signifikan pada daya tarik visual dan kinerja situs, sehingga memastikan pengalaman pengguna yang lebih baik. Mengintegrasikan kekuatan setiap format secara harmonis dalam antarmuka Elementor memberdayakan pengguna untuk membuat konten web berperforma tinggi dan menawan secara visual.




