Kadence Blocks adalah plugin WordPress yang menambahkan kumpulan blok serbaguna dan dapat disesuaikan ke editor Gutenberg. Dengan Kadence Blocks , Anda dapat membangun situs web yang menarik dan responsif tanpa keahlian pengkodean apa pun.

Dalam postingan blog ini, saya akan memperkenalkan Anda pada fitur dan penyempurnaan baru di Kadence Blocks 3.0 , dan mendemonstrasikan cara menggunakannya untuk membuat halaman dan postingan yang menakjubkan.
Yang Baru di Blok Kadence 3.0?
Kadence Blocks 3.0 adalah pembaruan besar yang menghadirkan banyak fitur dan peningkatan baru pada plugin.
Ada banyak fitur dan perubahan baru di Kadence Blocks versi baru. Mari fokus pada yang paling terkenal yang dapat Anda nantikan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangBerikut ini beberapa sorotannya:
1. Perpustakaan Blok Baru
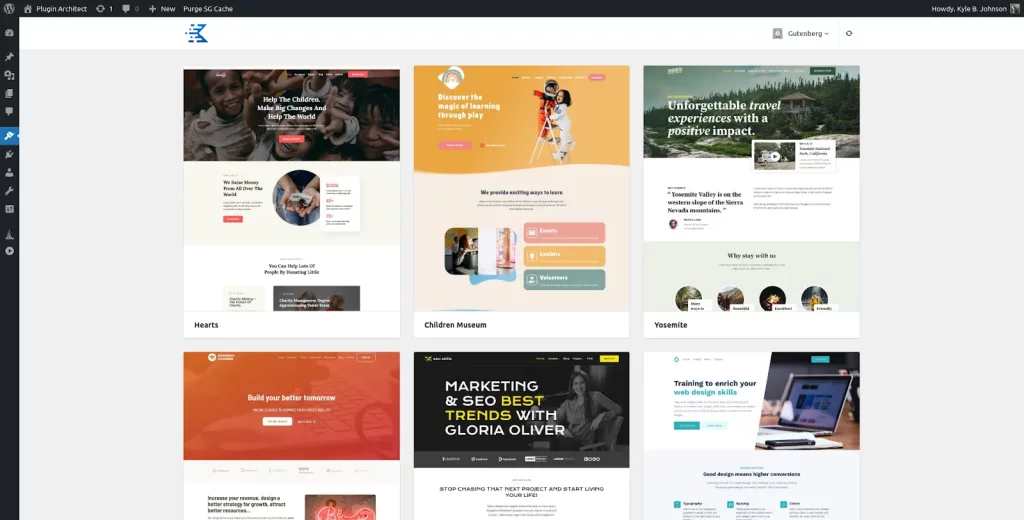
Kadence 3.0 memiliki pustaka blok baru yang memungkinkan Anda menelusuri dan menyisipkan blok dan templat yang telah dirancang sebelumnya ke dalam halaman dan posting Anda. Anda juga dapat menyimpan blok dan templat Anda sendiri ke perpustakaan untuk digunakan di masa mendatang.

2. Panel Pengaturan Global
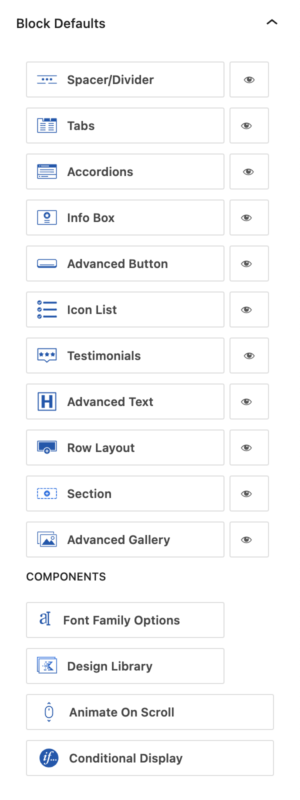
Kadence 3.0 memiliki panel pengaturan global baru yang memungkinkan Anda mengontrol gaya dan pengaturan default untuk semua blok Anda. Anda juga dapat mengganti pengaturan global untuk masing-masing blok atau bagian.

Misalnya, Anda ingin menggunakan pengaturan yang sama untuk blok “List dari Items” setiap kali Anda menambahkannya ke postingan blog Anda. Anda ingin menyesuaikan batas dan ukuran font dan mempertahankannya seperti itu.
Sekarang, setelah Anda mengatur blok Anda, Anda hanya perlu pergi ke tab “Advanced”, buka bagian “Block Defaults”, dan klik “Save as default.”

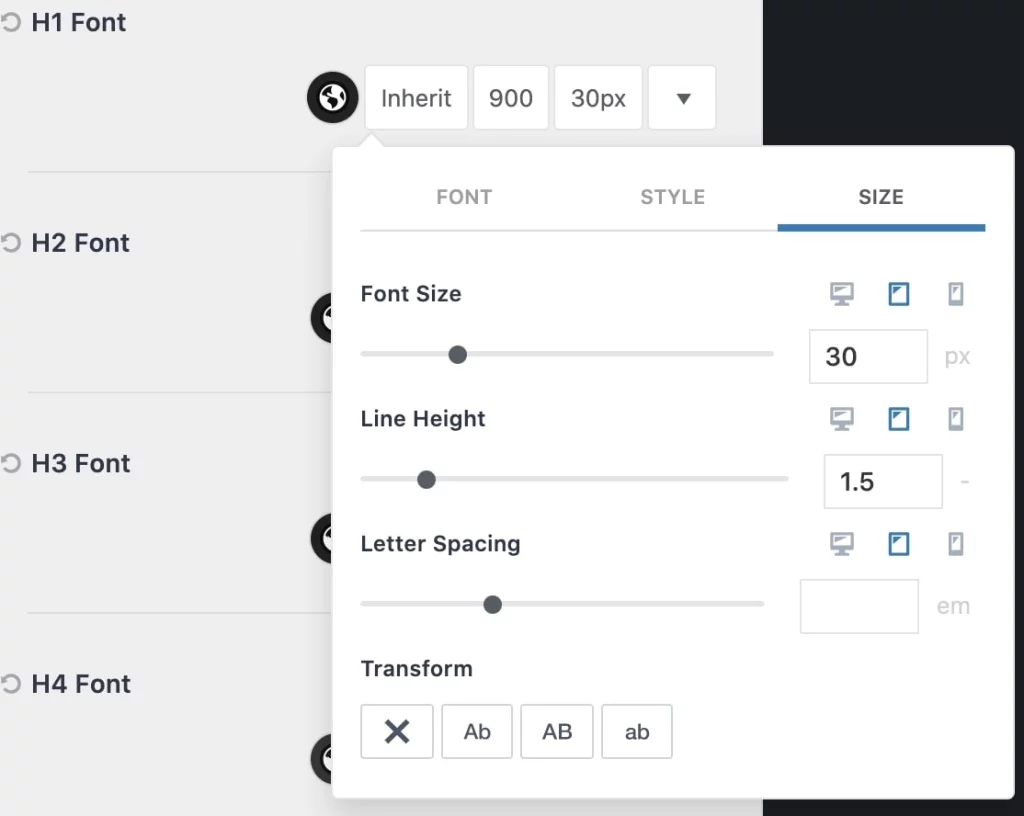
3. Tipografi
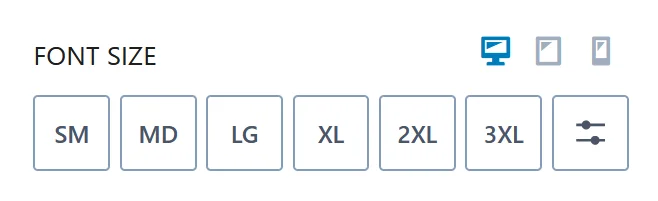
Kadence 3.0 juga hadir dengan sistem tipografi baru yang memungkinkan Anda menyesuaikan font, ukuran, warna, dan spasi elemen teks Anda. Anda juga dapat menerapkan gaya tipografi yang berbeda ke perangkat dan ukuran layar yang berbeda.


4. Sistem Palet Warna Baru
Versi Kadence ini juga hadir dengan sistem palet warna baru yang memungkinkan Anda membuat dan mengelola skema warna Anda sendiri untuk blok Anda. Anda juga dapat menggunakan pemilih warna untuk memilih warna apa pun dari spektrum atau memasukkan kode hex.
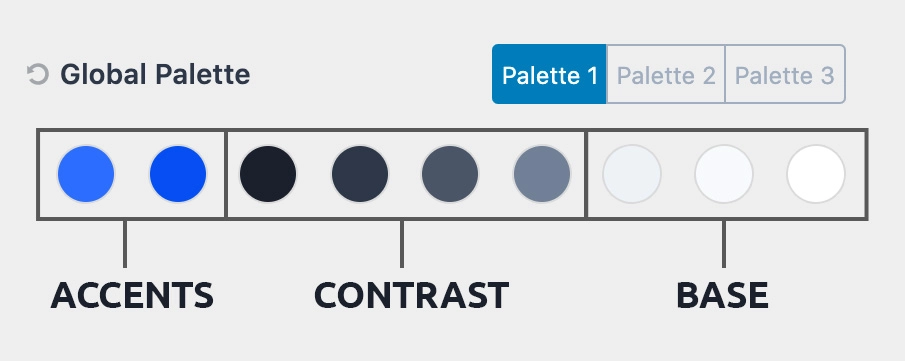
Anda dapat mengakses warna global Kadence di dasbor admin situs’s Anda dengan membuka Penampilan > Kustomisasi > Warna & Font > Warna.
Ada 9 warna. Anda dapat mengubah palet yang Anda gunakan di penyesuai tetapi itu hanya akan mengubah 9 warna yang digunakan. Urutan penting dan secara umum, Anda ingin mengikuti pola yang sama yang Anda lihat saat pertama kali memuat tema.
Ada tiga bagian warna, dua yang pertama adalah warna aksen, 4 berikutnya adalah warna kontras yang membantu menciptakan hierarki desain halus biasanya dalam teks, dan tiga terakhir adalah warna latar belakang yang membantu membedakan bagian halus dari halaman atau postingan.

5. Perpustakaan Ikon
Pustaka ikon baru yang memungkinkan Anda memilih dari ratusan ikon untuk blok Anda. Anda juga dapat mengunggah ikon Anda sendiri atau menggunakan file SVG.
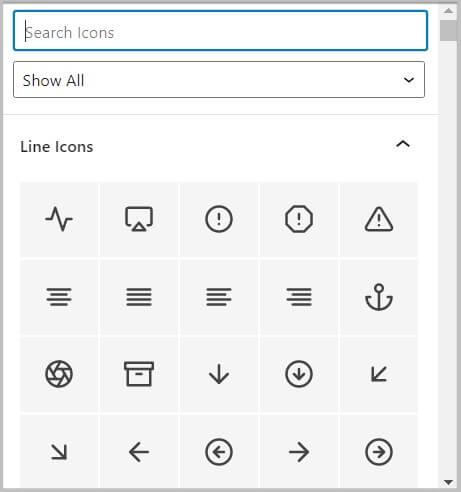
Di Kadence Blocks 3.0 , Anda dapat memilih ikon tanpa meninggalkan halaman pemilih ikon.
Sebelum Kadence Blocks 3.0, untuk memilih ikon, Anda harus berpindah dari satu halaman ke halaman lainnya di pemilih ikon.
Di Kadence Blocks 3.0, ini berbeda dan sekarang Anda dapat melihat semua ikon dengan menggulir.

6. Latar Belakang Gradien Baru
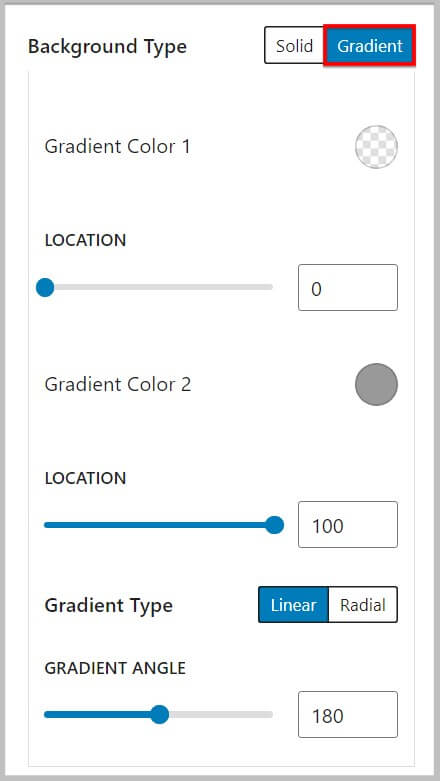
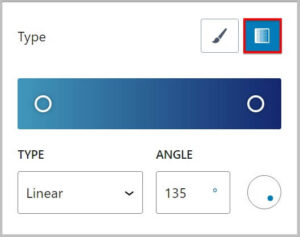
Opsi latar belakang gradien baru yang memungkinkan Anda menambahkan efek gradien yang menakjubkan ke blok Anda. Anda juga dapat menyesuaikan sudut, posisi, opasitas, dan mode campuran gradien.
Peningkatan selanjutnya di Kadence Blocks 3.0 adalah UI baru dari pengaturan gradien. Antarmuka baru sangat mirip dengan pemilih gradien di pemilih WordPress.
- Gradien Sebelum Kadence 3.0

- Gradien Setelah Kadence 3.0

7. Pembagi Bentuk
Opsi pembagi bentuk baru yang memungkinkan Anda menambahkan bentuk dan pola kreatif untuk memisahkan blok Anda. Anda juga dapat menyesuaikan tinggi, lebar, warna, dan posisi pembagi bentuk.
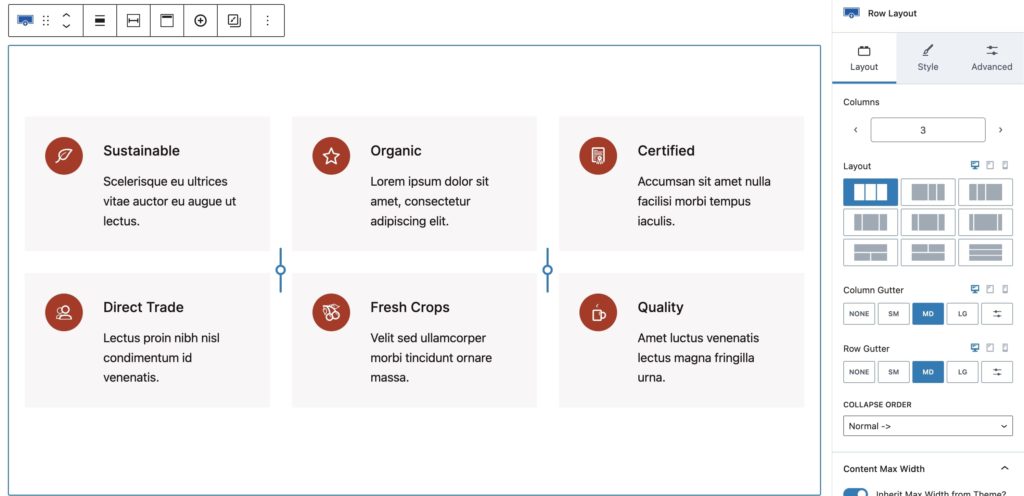
8. Blok Kontainer Baru
Blok kontainer baru yang memungkinkan Anda membuat tata letak dan bagian bersarang di dalam halaman dan postingan Anda. Anda juga dapat menambahkan gambar latar belakang, video, efek paralaks, hamparan, dan animasi ke wadah Anda.

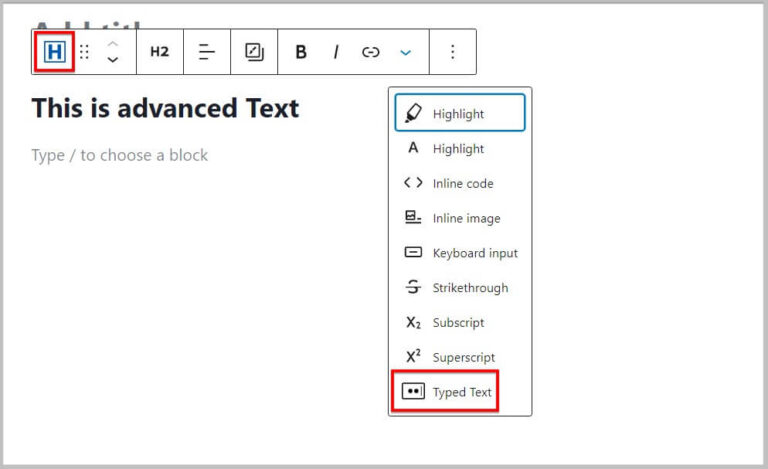
9. Blok Tajuk Tingkat Lanjut
Blok tajuk lanjutan baru yang memungkinkan Anda menambahkan judul yang menarik dengan beberapa lapisan teks, warna, font, dan gaya. Anda juga dapat menambahkan ikon, pemisah, lencana, dan animasi ke judul Anda.

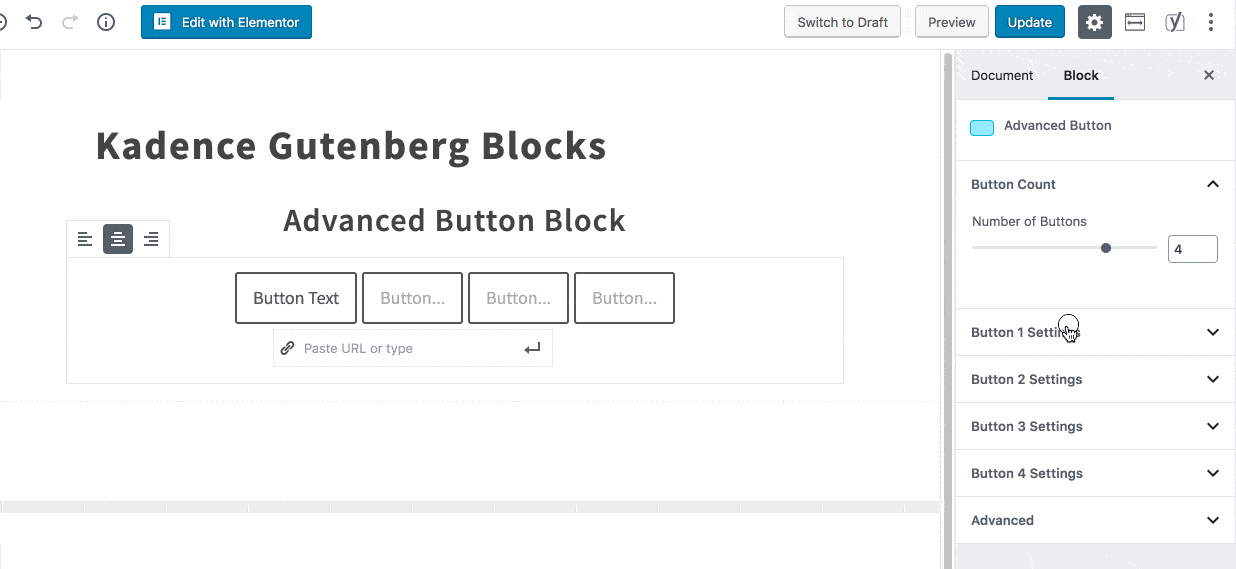
10. Blok Tombol Tingkat Lanjut
Blok tombol lanjutan baru yang memungkinkan Anda menambahkan tombol gaya dengan banyak lapisan, warna, font, dan gaya. Anda juga dapat menambahkan ikon, batas, bayangan, efek hover, dan animasi ke tombol Anda.

11. Blok Tab
Blok tab baru yang memungkinkan Anda membuat tab responsif dengan konten dan gaya khusus. Anda juga dapat menambahkan ikon, pemisah, batas, bayangan, dan animasi ke tab Anda.
12. Blok Akordeon
Kadence 3.0 memiliki blok akordeon baru yang memungkinkan Anda membuat panel yang dapat dilipat dengan konten dan gaya khusus. Anda juga dapat menambahkan ikon, pemisah, batas, bayangan, dan animasi ke akordeon Anda.

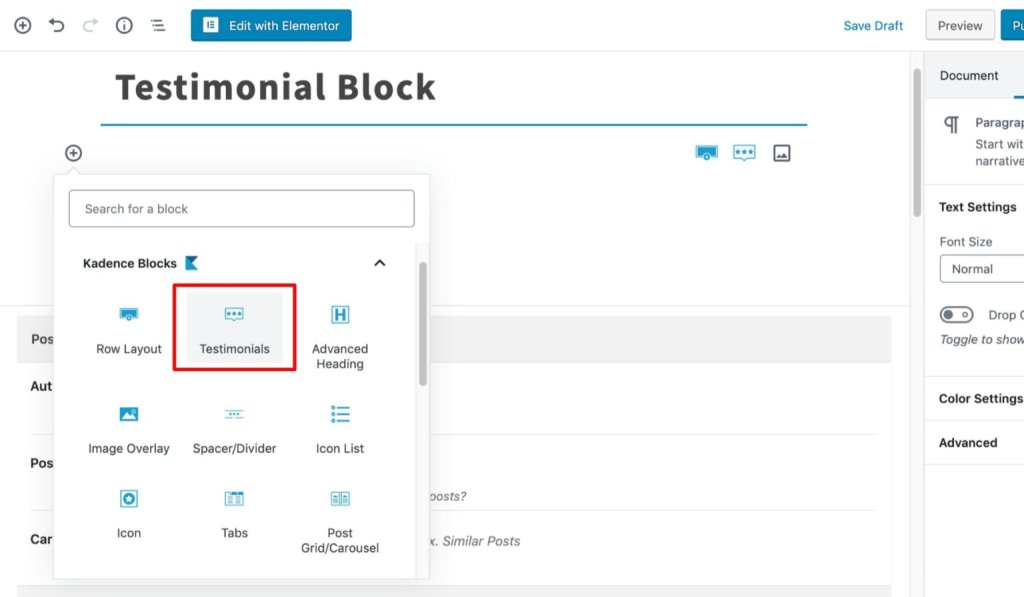
13. Blok Kesaksian
Blok testimonial baru yang memungkinkan Anda menampilkan ulasan pelanggan dengan konten dan gaya khusus. Anda juga dapat menambahkan gambar, peringkat, ikon, bingkai, bayangan, dan animasi ke testimonial Anda.
Langkah pertama untuk menggunakan blok testimonial adalah dengan memilihnya di editor blok Anda:

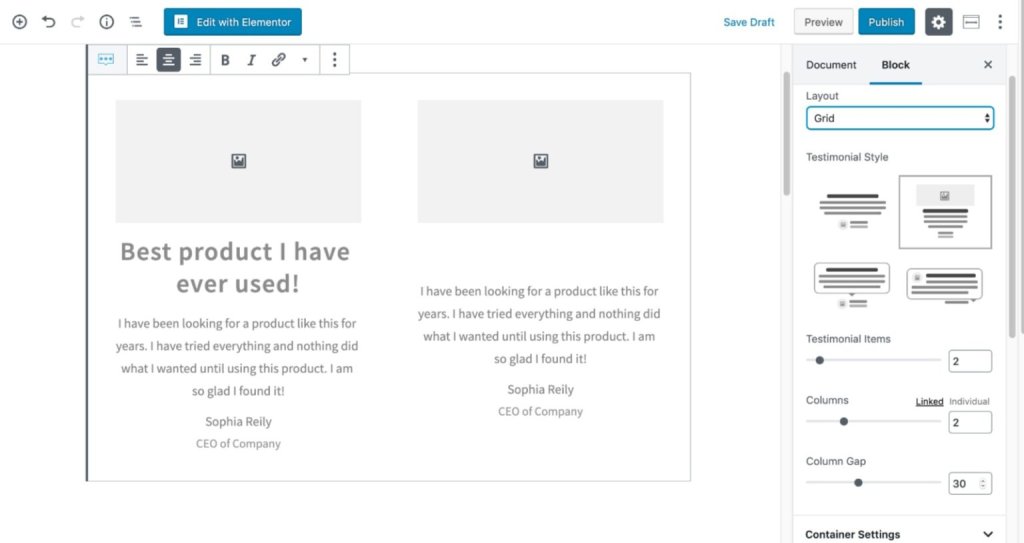
Setelah memilih blok testimonial, Anda dapat memilih tata letak testimonial.

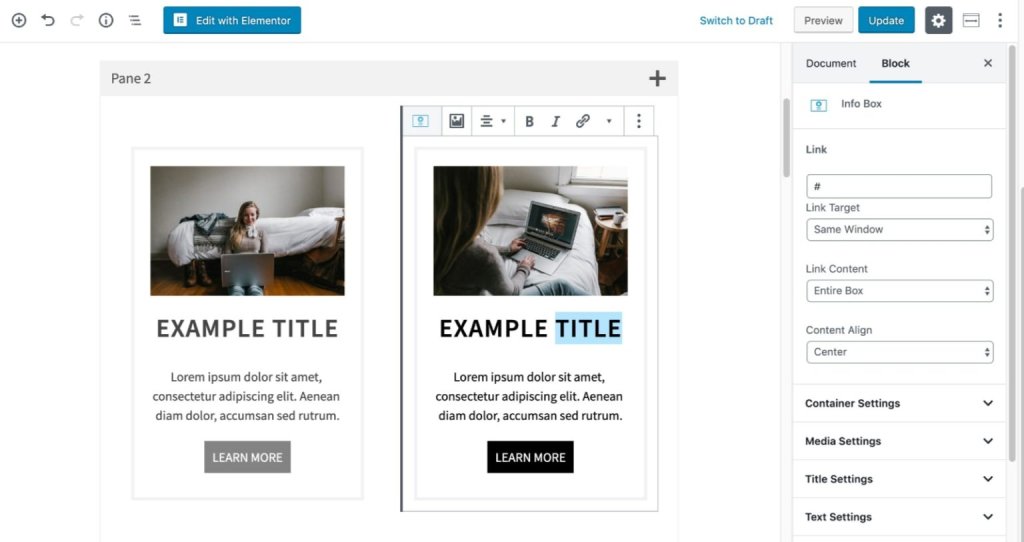
14. Kotak Info
Blok kotak info baru yang memungkinkan Anda menampilkan konten informatif dengan konten dan gaya kustom. Anda juga dapat menambahkan gambar, ikon, tombol, batas, bayangan, dan animasi ke kotak info Anda.
Cara Menggunakan Blok Kadence 3.0?
Untuk menggunakan Kadence Blocks 3.0 , Anda harus menginstal WordPress 5.0 atau lebih tinggi di situs Anda. Anda juga perlu mengaktifkan editor Gutenberg jika Anda menggunakan plugin editor klasik.
Untuk menginstal Kadence Blocks 3.0 di situs Anda:
- Pergi ke Plugins > Add New di dashboard WordPress Anda.

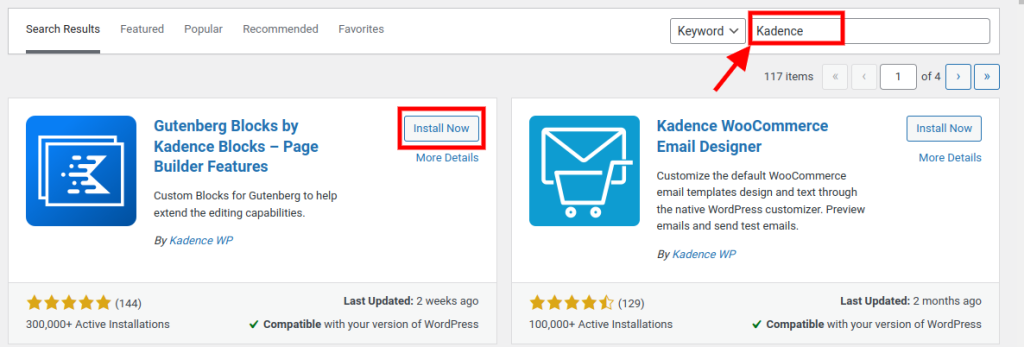
- Cari Blok Kadence di kotak pencarian.

- Klik Instal Sekarang dan kemudian Aktifkan .
- Buka Kadence Blocks > Settings di dasbor WordPress Anda untuk mengonfigurasi opsi plugin.
Untuk menggunakan Kadence Blocks 3.0 di halaman dan atau postingan Anda:
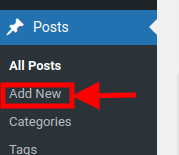
- Buka Halaman > Tambah Baru atau Posting > Tambah Baru di dasbor WordPress Anda.

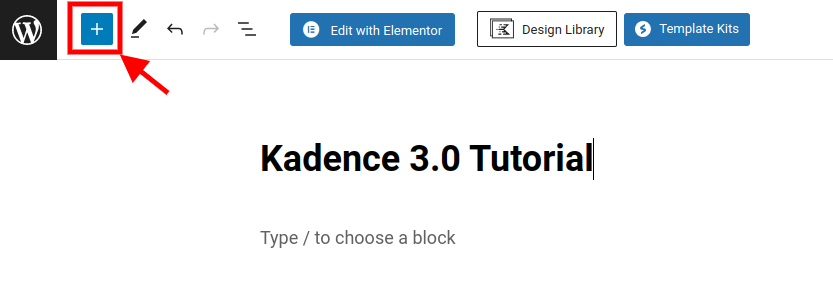
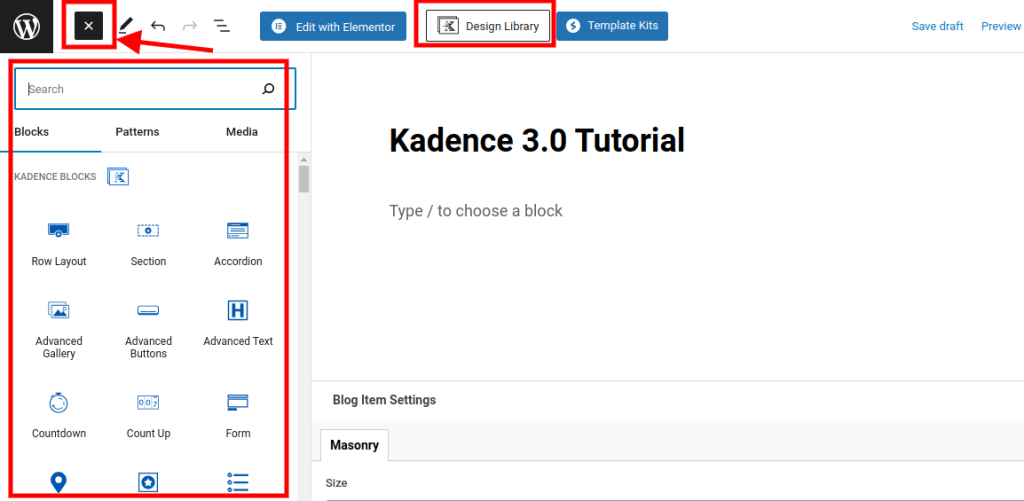
- Klik ikon plus (+) di pojok kiri atas editor untuk membuka panel penyisip blok.

- Jelajahi atau cari kategori Blok Kadence dan pilih blok yang ingin Anda masukkan.

Sesuaikan pengaturan blokir dan konten menggunakan bilah alat blokir dan opsi bilah sisi.
Ulangi langkah 2-4 untuk blok lain yang ingin Anda tambahkan.
Kesimpulan
Kadence Blocks 3.0 adalah plugin yang kuat dan serbaguna yang memungkinkan Anda membuat situs web yang menakjubkan dengan WordPress dan Gutenberg. Dengan fitur dan peningkatan barunya, Anda dapat mendesain tata letak dan gaya apa pun yang Anda inginkan dengan mudah.
Jika Anda ingin mempelajari lebih lanjut tentang Kadence Blocks 3.0 atau melihat beberapa contoh langsung dari apa yang dapat Anda buat dengannya, lihat situs web resmi mereka di https




