Sejak dirilisnya Tema Kadence, header bersyarat telah menjadi salah satu fitur yang paling sering diminta di komunitas Kadence.

Dengan header bersyarat, Anda dapat membawa situs web yang dibuat dengan Tema Kadence ke tingkat yang benar-benar baru. Header bersyarat Kadence biasanya digunakan dalam skenario berikut:
- Tampilkan header berbeda di situs blog Anda berdasarkan kategori postingan blog apa pun yang dibaca pengguna.
- Untuk situs keanggotaan, tampilkan header untuk pengguna yang logout dan header berbeda untuk pengguna yang login.
- Sederhanakan header selama proses checkout untuk situs WooCommerce sehingga pengguna tetap fokus pada pembelian.
Dalam tutorial ini, saya akan menunjukkan cara menerapkan header bersyarat Kadence di situs web Anda untuk memberikan pengalaman unik kepada pengunjung Anda.
Mari kita mulai.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang1. Aktifkan Header Bersyarat Kadence
Pertama dan terpenting, Anda harus mengaktifkan header kondisional Kadence.
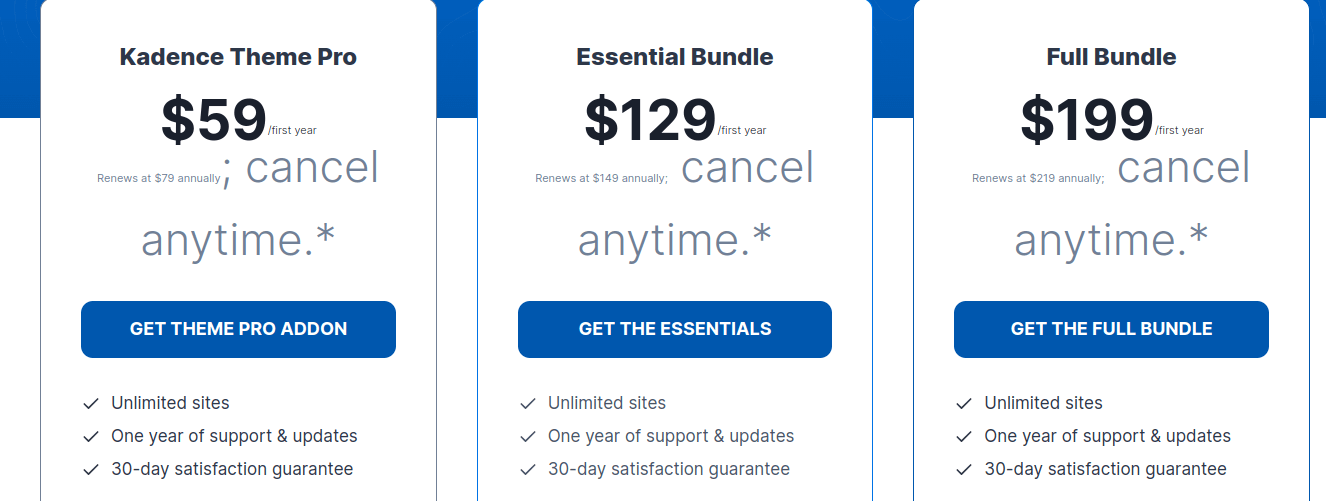
Fitur header bersyarat di Kadence mengharuskan Tema Kadence Pro diaktifkan, oleh karena itu pastikan untuk membeli dan mengaktifkan Kadence Pro jika Anda belum melakukannya agar "Header Bersyarat" ditampilkan di pengaturan konfigurasi Kadence Anda.

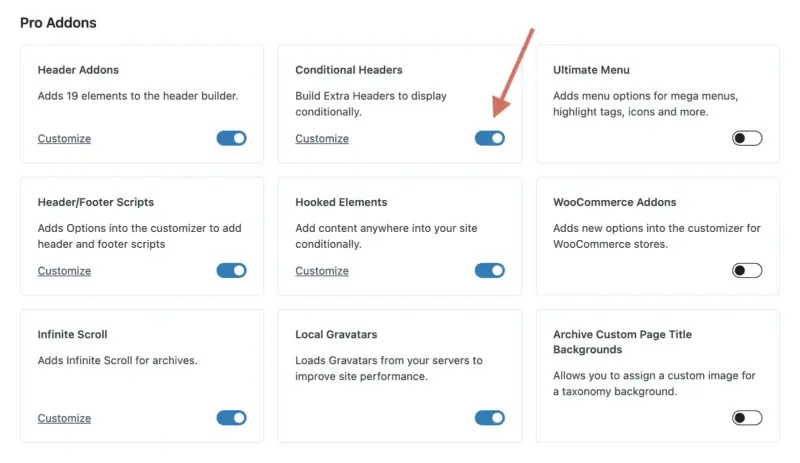
Dengan Kadence Pro diaktifkan, navigasikan ke Appearance > Kadence untuk melihat daftar semua Pro Addons yang dapat diaktifkan.
Untuk mengaktifkan Header Bersyarat, cari sakelar dan klik.

2. Tambahkan Header Bersyarat Baru
Sekarang setelah Anda mengaktifkan fitur Kadence Conditional Headers, Anda dapat membuat conditional header baru untuk digunakan di situs web Anda.
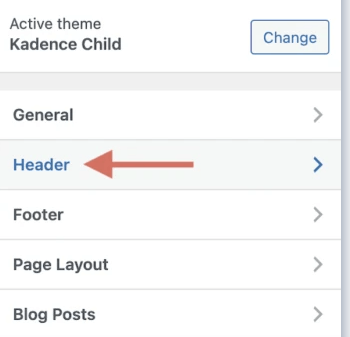
Untuk mengakses penyesuai WordPress, buka Appearance > Customize. Saat penyesuai Kadence aktif, klik "Header" untuk mengakses opsi modifikasi header.

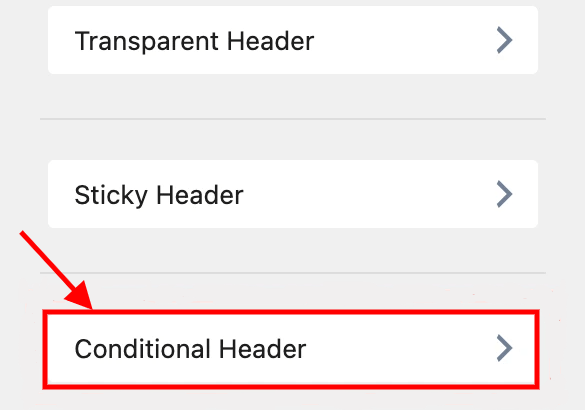
Gulir ke bawah ke bagian bawah bagian header untuk menemukan item baru bernama " Header Bersyarat " di bawah "Header Transparan" dan "Header Lengket". Pilih opsi itu.

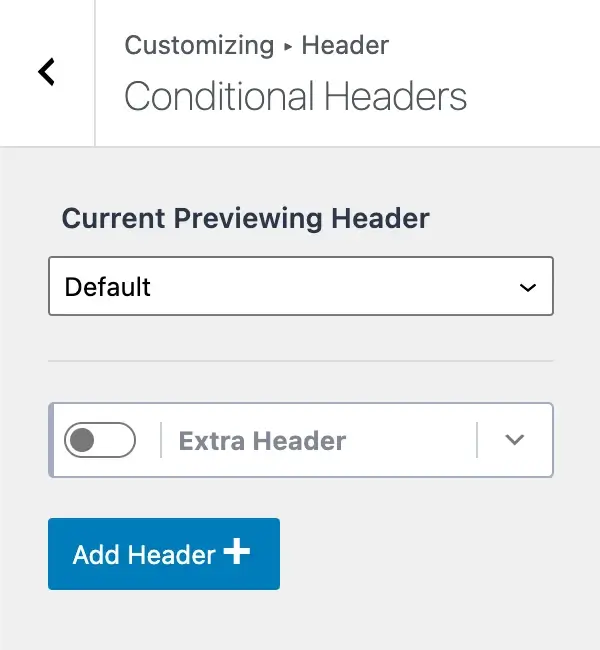
Layar baru akan muncul, tempat Anda dapat melakukan semua konfigurasi untuk header kondisional Kadence Anda.

Mari kita bahas apa yang sedang kita lihat dengan cepat.
Ada label yang bertuliskan " Current Previewing Header " dan menu dropdown dengan opsi " Default " di dalamnya. Ini berarti Anda sedang melihat header default situs web Anda (yang pertama kali Anda atur dan gunakan di seluruh situs web Anda).
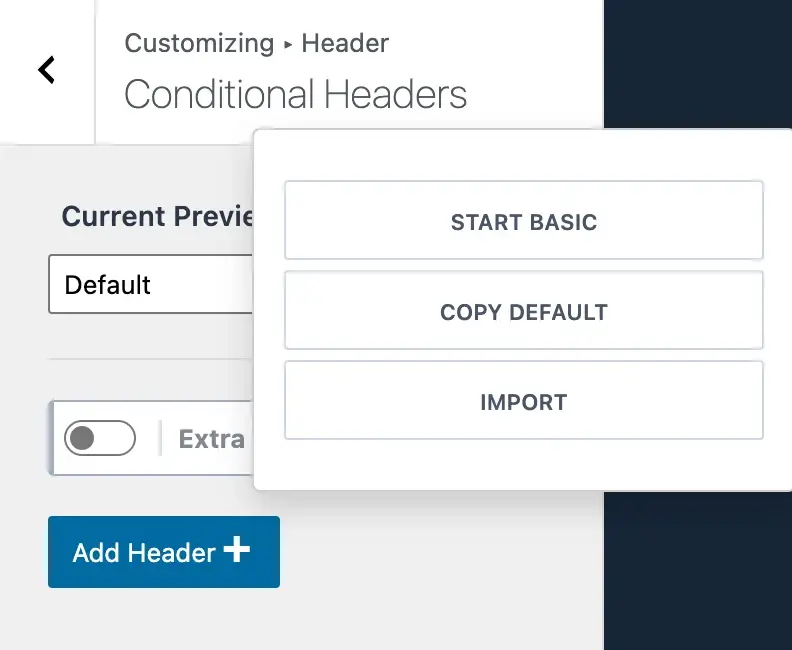
Untuk menambahkan header bersyarat Kadence baru, klik tombol " Tambahkan Header " dan Anda akan disajikan dengan tiga opsi:

- Mulai Dasar : Opsi ini memungkinkan Anda memulai dengan header sederhana dan membuat header baru seiring berjalannya waktu. Ini adalah pilihan ideal jika Anda ingin mendesain header baru yang sangat berbeda dari header default Anda.
- Salin Default : Dengan opsi ini, Anda dapat menyalin seluruh header default dari situs web Anda dan menggunakannya sebagai templat awal. Opsi ini cocok jika Anda ingin mendesain header yang sangat mirip dengan header biasa namun dengan beberapa perbedaan, seperti tombol CTA baru, item menu baru, dan sebagainya.
- Impor : Opsi ini memungkinkan Anda mengimpor header. Opsi ini berguna jika Anda ingin dengan cepat mengimpor header yang telah dirancang sebelumnya ke situs web Anda.
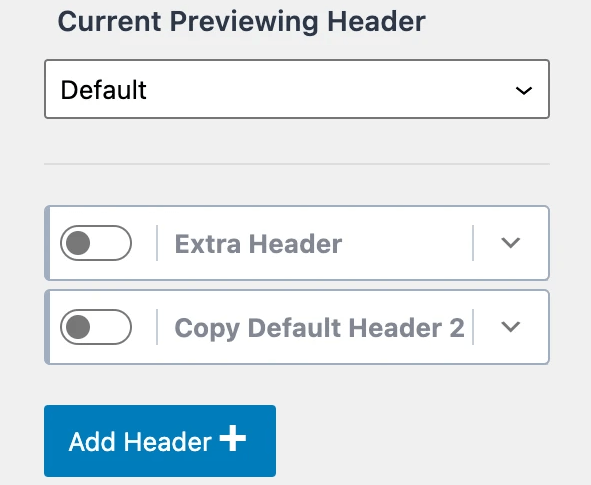
Untuk tutorial header bersyarat Kadence ini, saya akan memilih "Salin Default" untuk menduplikasi header default situs saya. Di penyesuai Anda, Anda akan melihat judul bersyarat baru yang disebut " Salin Header Default 2 ."
Nama ini mungkin sedikit berbeda tergantung pada apakah Anda memilih untuk memulai dasar atau mengimpor header, namun tampilannya akan serupa.

Sekarang kita telah mempelajari cara membuat header kondisional Kadence baru, mari kita lihat cara menyesuaikannya.
3. Ganti Nama Header Bersyarat Baru
Setelah Anda menambahkan header bersyarat baru ke penyesuai Anda, langkah selanjutnya adalah mengganti namanya menjadi sesuatu yang lebih ramah pengguna. Ketika Anda mengklik simbol panah dropdown di sebelah header Anda, serangkaian pilihan akan muncul.
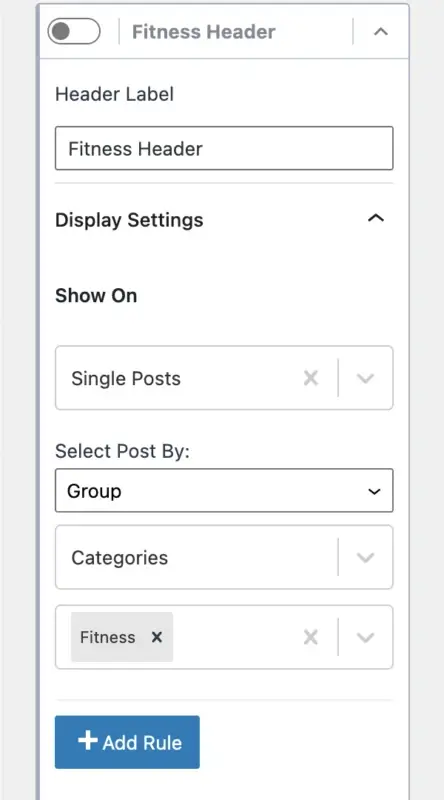
Bagian pertama yang muncul diberi label " Label Header ". Di sinilah Anda dapat mengubah nama header bersyarat Kadence Anda menjadi sesuatu yang lebih ramah.
Asumsikan Anda memiliki situs web pelatihan kesehatan dengan postingan blog di berbagai bidang, seperti nutrisi dan kebugaran .
Salah satu kasus penggunaan yang ideal adalah mengembangkan header dengan dua tombol CTA: satu untuk memesan panggilan pelatihan nutrisi jika postingan blog termasuk dalam kategori nutrisi dan satu lagi untuk memesan panggilan pelatihan pribadi jika artikel blog termasuk dalam kategori kebugaran. .
Dengan header bersyarat Kadence, ini sekarang menjadi sangat sederhana dan membuka banyak kemungkinan untuk memberikan pengalaman yang lebih disesuaikan kepada pengguna Anda.
Untuk pelajaran ini, saya akan memberi nama header bersyarat baru saya " Fitness Header " sehingga muncul di halaman mana pun dengan kategori " Fitness " (yang akan saya jelaskan sebentar lagi).

Saat Anda memasukkan kotak "Label Header" untuk mengganti nama header bersyarat Anda, judulnya akan berubah.
Jelasnya, Anda harus memberi nama header Anda apa pun yang masuk akal untuk aplikasi Anda.
4. Konfigurasikan Pengaturan Tampilan
Anda seharusnya sudah menambahkan header bersyarat Kadence baru dan mengganti namanya menjadi sesuatu yang lebih ramah pengguna saat ini.
Langkah selanjutnya adalah menyesuaikan pengaturan tampilan, yang memungkinkan Anda menentukan di mana Anda ingin header baru Anda muncul di situs web Anda. Di sinilah letak kekuatan sebenarnya. Header dapat ditampilkan pada kategori WordPress tertentu, halaman arahan tertentu, halaman beranda, situs lengkap Anda, dan banyak lagi.
Untuk mengakses opsi tampilan header bersyarat Kadence, klik panah dropdown di sebelah kanan " Display Settings [UNSET] ".
Perlu diingat juga bahwa label "[UNSET]" menunjukkan bahwa Anda masih memiliki opsi untuk dikonfigurasi sebelum header dapat berfungsi dengan baik.
Label "[UNSET]" itu akan dihapus setelah kita berhasil mengonfigurasi pengaturan tampilan kita. Mengikuti opsi pengaturan tampilan, akan ada bagian berlabel "Show On" dengan dropdown.
Pilihan "Show On" ini memungkinkan Anda menentukan halaman mana yang akan menampilkan header baru Anda.
Kembali ke contoh saya yang menginginkan tajuk baru ini muncul hanya di postingan blog dengan kategori "Kebugaran", saya akan memilih "Postingan Tunggal" dari tarik-turun "Tampilkan Di", yang mengacu pada semua postingan blog.

Namun, kami tidak ingin header kami muncul di setiap entri blog. Header ini seharusnya hanya muncul pada artikel blog dengan kategori "Fitness". Di sinilah kami dapat melakukannya dengan sangat khusus dan menampilkan tajuk Anda pada postingan Grup atau Individu tertentu.
Untuk mengatasi masalah ini, cukup pilih opsi " Grup " dengan judul " Pilih Posting Oleh ".
Kemudian, menu " Pilih Taksonomi " akan muncul, lalu Anda dapat memilih "Kategori" atau "Tag". Dalam hal ini, saya akan memilih "Kategori".
Terakhir, menu lain akan muncul di mana Anda dapat mengklik dan memilih kategori mana yang Anda inginkan untuk menampilkan header ini. Saya memilih kategori "Fitness".
Pernyataan yang sangat kuat! Anda dapat turun dan memilih halaman atau postingan mana yang Anda inginkan untuk menampilkan header baru ini.
Jika Anda ingin menambahkan ketentuan lainnya, klik tombol " Tambah Aturan ". Asumsikan Anda ingin menampilkan header ini pada entri blog dengan kategori "Kebugaran" DAN tag "pelatihan". Anda dapat melakukan hal yang sama dengan menambahkan lebih banyak aturan.
Setelah Anda menetapkan pengaturan tampilan header bersyarat, penting untuk memutuskan pengguna mana yang akan melihat header Anda.
5. Konfigurasikan Pengaturan Pengguna
Sekarang mari kita putuskan siapa yang dapat melihat header bersyarat Kadence yang baru Anda buat.
Area "Pengaturan Pengguna" memungkinkan penyesuaian lebih lanjut.
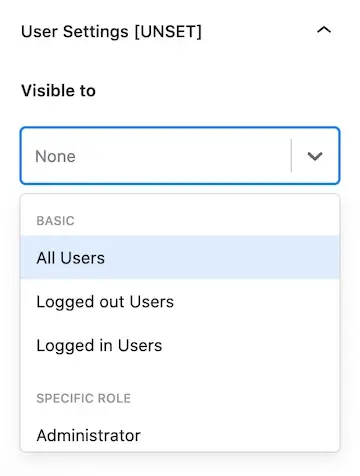
Saat Anda membuka tarik-turun " Terlihat oleh ", Anda akan melihat daftar pengguna dan peran yang dapat Anda tampilkan header bersyaratnya.
- Dasar
- Semua pengguna
- Pengguna yang Keluar
- Pengguna yang Masuk
- Peran Tertentu
- Administrator
- Editor
- Pengarang
- Penyumbang
- Pelanggan
Pengguna akan dapat masuk dan keluar dari situs web Anda jika Anda menggunakan fungsi Akun dari Kadence Pro di header Anda, misalnya.
Anda dapat menampilkan elemen tertentu ke Semua Pengguna, Pengguna yang Keluar, atau Pengguna yang Masuk .

CATATAN: Jika Anda belum mengkonfigurasi "Pengaturan Pengguna", Anda akan melihat [UNSET] di sebelah Pengaturan Pengguna, yang menunjukkan bahwa Anda harus memilih opsi sebelum header kondisional Anda dapat beroperasi. Bila Anda memilih opsi, label [UNSET] akan dihapus.
Anda juga dapat memilih peran mana di situs Anda yang akan melihat header bersyarat Anda, seperti Administrator, Editor, Penulis, Kontributor, atau Pelanggan.
Ini adalah fitur yang luar biasa, terutama jika Anda memiliki situs keanggotaan di mana pengguna harus masuk, termasuk peran keanggotaan spesifik apa pun yang Anda buat.
Misalnya, Anda dapat menggunakan plugin keanggotaan WordPress untuk membuat beberapa tingkat keanggotaan dan kemudian menampilkan header berbeda berdasarkan tingkat pengguna.
6. Atur Pengaturan Kedaluwarsa (opsional)
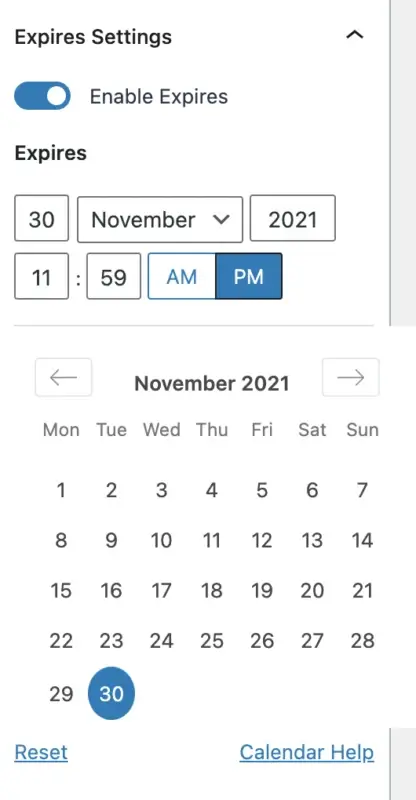
Bagian "Set Expires Settings" benar-benar opsional, meskipun fungsinya sangat kuat.
Asumsikan Anda mengembangkan header bersyarat Kadence dengan informasi sensitif terhadap waktu tertentu. Misalnya banner dengan penawaran, tombol CTA dengan tanggal kadaluwarsa, dan lain sebagainya. Anda dapat menentukan tanggal dan waktu untuk masa berlaku header Anda dengan menggunakan pengaturan masa berlaku.
Ketika saatnya tiba, seluruh header Anda akan kedaluwarsa, mengembalikannya ke header "default" yang digunakan oleh situs Anda.
Untuk menggunakan Pengaturan Kedaluwarsa untuk tajuk bersyarat Kadence Anda, cukup aktifkan opsi " Aktifkan Kedaluwarsa " lalu pilih tanggal dan waktu agar tajuk Anda kedaluwarsa.

Header kemudian akan dihapus dari situs Anda setelah habis masa berlakunya. Semudah itu!
7. Buat Header Bersyarat
Oke, sekarang setelah Anda menentukan pengaturan header bersyarat Kadence, termasuk pengaturan tampilan, pengguna, dan kedaluwarsa opsional, sekarang saatnya untuk benar-benar membuat header agar tampil sesuai keinginan Anda.
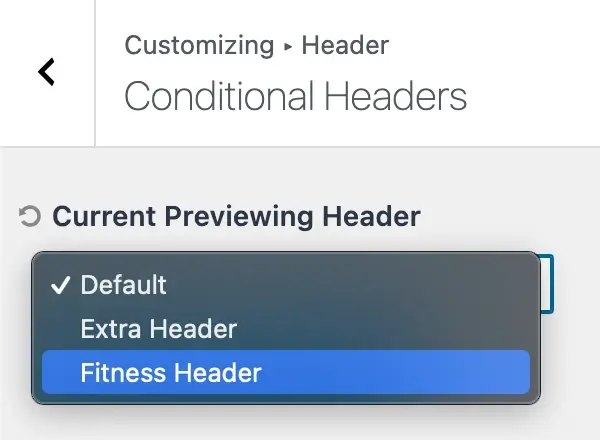
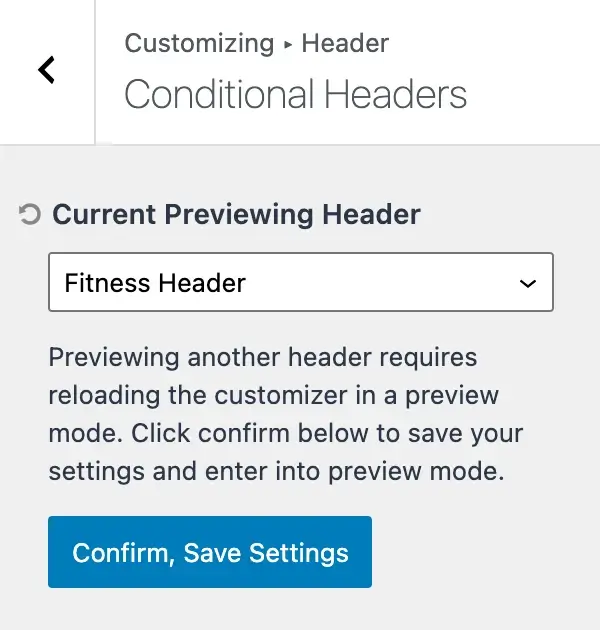
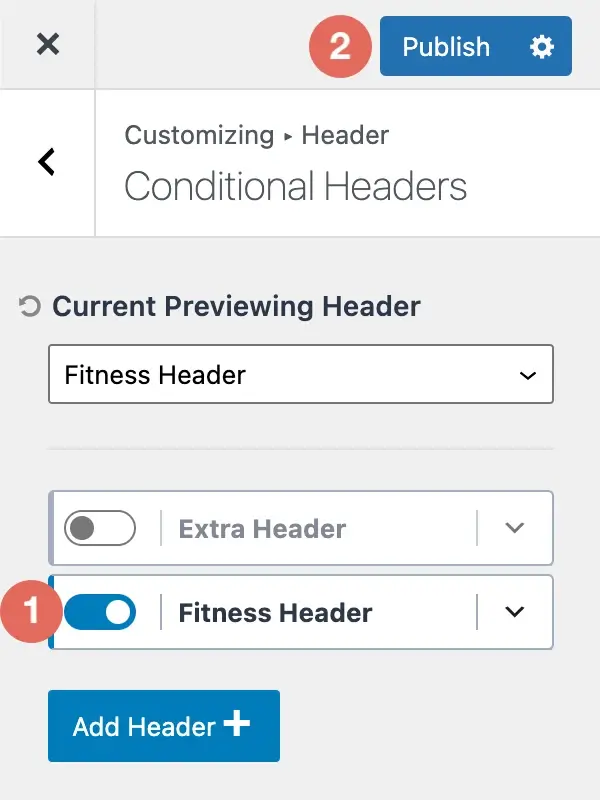
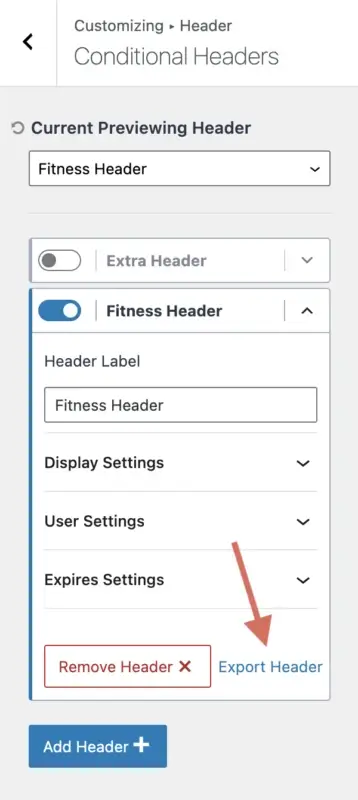
Hal pertama yang perlu kita lakukan sebelum kita dapat mengubah judul bersyarat Anda adalah mempratinjaunya. Untuk melakukannya, navigasikan ke bagian atas pilihan header bersyarat di penyesuai Kadence Anda dan cari area berlabel "Header Pratinjau Saat Ini".
Pilih judul bersyarat baru Anda dari menu tarik-turun. Dalam kasus saya, saya akan memilih "Fitness Header".

Saat Anda memilih untuk melihat pratinjau header yang bukan header saat ini yang sedang Anda pratinjau, Anda akan menerima pesan berikut:
“Mempratinjau header lain memerlukan memuat ulang penyesuai dalam mode pratinjau. Klik konfirmasi di bawah untuk menyimpan pengaturan Anda dan masuk ke mode pratinjau.”

Tekan tombol " Konfirmasi, Simpan Pengaturan ".
Ini akan menyimpan pengaturan Anda dan memuat ulang halaman, sehingga Anda dapat mengedit header bersyarat baru Anda.
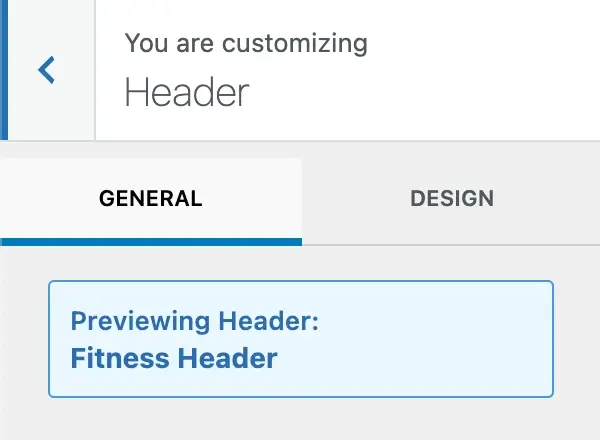
Untuk memvalidasi bahwa Anda sekarang memodifikasi header bersyarat Kadence yang tepat, pemberitahuan penjelasan akan muncul di bagian atas penyesuai Anda yang menyatakan " Pratinjau Header: [Nama Header] ."

Besar! Kami sekarang melihat header bersyarat baru Anda dan dapat mendesainnya sesuai keinginan Anda.
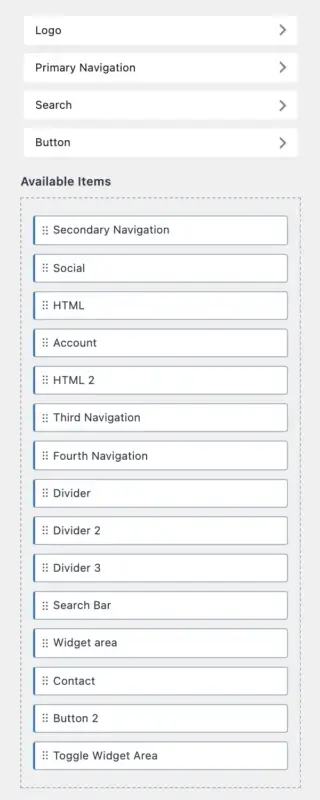
Semua elemen header dapat diakses untuk digunakan di penyesuai Anda.
Selain itu, pastikan fungsionalitas "Header Addons" dari langkah 1 diaktifkan.
Kadence Pro memungkinkan Anda memasukkan lebih banyak elemen tajuk ke dalam tajuk Anda, memungkinkan Anda membuat tajuk yang sangat dipersonalisasi dan kompleks untuk disajikan kepada pengunjung Anda.

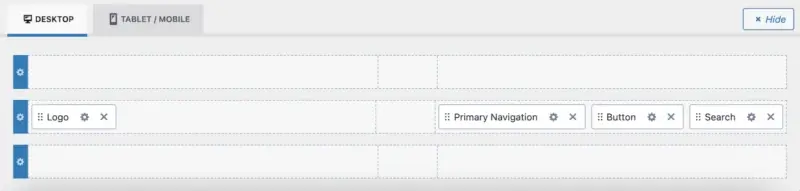
Dengan semua elemen tajuk ini yang Anda inginkan, Anda dapat menggunakan pembuat tajuk Kadence untuk menarik dan melepas elemen Anda dan membuat tajuk bersyarat baru sesuai keinginan Anda.

Ingatlah bahwa ada halaman untuk membuat versi desktop dari header bersyarat Kadence Anda, serta satu untuk tablet/ponsel.
Setelah Anda selesai menyesuaikan header Anda, pastikan untuk mengklik tombol biru " Publikasikan " di sudut kanan atas penyesuai Anda untuk menyimpan perubahan Anda.
Kita hampir selesai! Hanya tinggal satu langkah cepat lagi sebelum header bersyarat baru kami beroperasi penuh.
8. Aktifkan Header Bersyarat di Customizer
Langkah terakhir sebelum header bersyarat baru Anda ditayangkan di situs Kadence Anda adalah mengaktifkannya di penyesuai. Dengan asumsi Anda baru saja selesai membuat header baru dengan pembuat header Kadence, Anda dapat kembali ke area "Header Bersyarat" tempat kami sebelumnya mendefinisikan header bersyarat Anda.
Yang tersisa hanyalah kami mengaktifkan header di situs Anda dengan mengklik tombol pada header baru Anda dan kemudian mengklik tombol "Terbitkan".

Selamat! Header bersyarat Kadence baru Anda telah diaktifkan dan dipublikasikan di situs web Anda!
Cara Menghapus Header Bersyarat Kadence
Jika Anda bertanya-tanya bagaimana cara menghapus header bersyarat Kadence dari penyesuai Anda, Anda beruntung.
Untuk menghapus header bersyarat Kadence, ikuti langkah-langkah di bawah ini:
- Di penyesuai Kadence Anda, buka area " Header Bersyarat ".
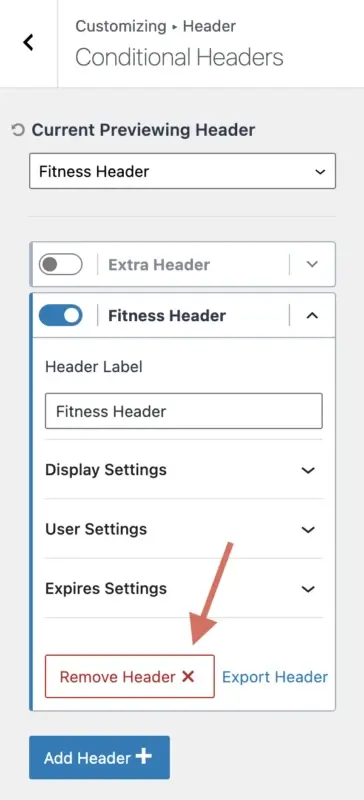
- Perluas pengaturan tajuk bersyarat untuk tajuk yang diinginkan.
- Pilih opsi " Hapus Header ".

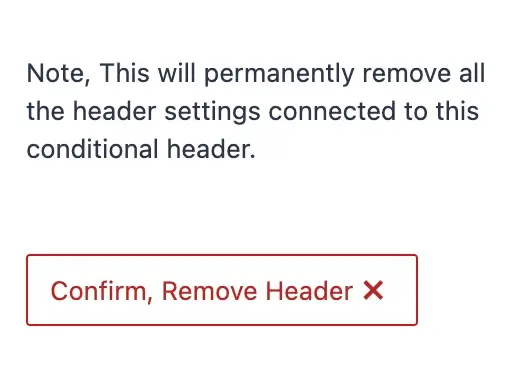
Saat Anda memilih untuk menghapus header bersyarat Kadence, Anda akan menerima pesan konfirmasi berikut:
“Catatan, ini akan menghapus secara permanen semua pengaturan header yang terhubung ke header bersyarat ini.”

Selama Anda menyetujui penghapusan header bersyarat dan semua pengaturannya, klik "Konfirmasi, Hapus Header."
Cara Mengimpor/Mengekspor Header Bersyarat Kadence
Saya akan menunjukkan cara mengimpor dan mengekspor header bersyarat Kadence di bagian ini.
Untuk mengimpor header bersyarat Kadence, ikuti langkah-langkah di bawah ini:
- Di penyesuai Kadence Anda, buka area " Header Bersyarat ".
- Pilih opsi " Tambahkan Tajuk ".
- Pilih opsi " Impor ".
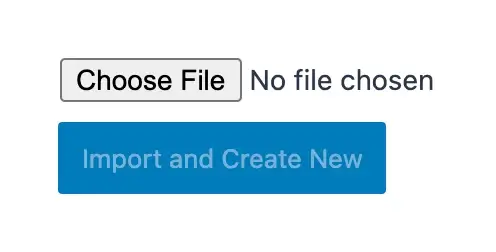
- Pilih file header bersyarat Kadence Anda menggunakan pengunggah file.
- Opsi " Impor dan Buat Baru " harus dipilih.

Untuk mengekspor header bersyarat Kadence, ikuti langkah-langkah di bawah ini:
- Di penyesuai Kadence Anda, buka area "Header Bersyarat".
- Perluas pengaturan tajuk bersyarat untuk tajuk yang diinginkan.
- Pilih opsi "Ekspor Header".

Sebuah file akan diunduh ke komputer Anda, yang selanjutnya dapat Anda impor ke situs web Anda yang lain atau kirim email ke orang lain sehingga mereka dapat mengimpor header bersyarat Anda ke situs mereka.
Kasus Penggunaan dan Konfigurasi Header Bersyarat Kadence
Mari kita bahas beberapa skenario penggunaan header bersyarat Kadence dan apa yang Anda pilih untuk "Pengaturan Tampilan" dan "Pengaturan Pengguna" untuk mengonfigurasinya dengan benar:
- Tampilkan header bersyarat Anda ke semua pengguna yang logout
- Pengaturan Tampilan: Seluruh Situs
- Pengaturan Pengguna: Pengguna Keluar
- Tampilkan header bersyarat Anda ke semua pengguna yang masuk
- Pengaturan tampilan: Seluruh Situs
- Pengaturan Pengguna: Pengguna yang Masuk
- Tampilkan header kondisional Anda di semua postingan blog dengan kategori “Kebugaran”
- Pengaturan tampilan: Postingan Tunggal → Grup → Kategori → Kebugaran
- Pengaturan Pengguna: Semua Pengguna
- Tampilkan header bersyarat Anda di semua halaman dengan tag “pemasaran”
- Pengaturan tampilan: Halaman Tunggal → Grup → Tag → pemasaran
- Pengaturan Pengguna: Semua Pengguna
- Tampilkan header bersyarat Anda di halaman depan situs Anda saja
- Pengaturan tampilan: Halaman Depan
- Pengaturan Pengguna: Semua Pengguna
Contoh-contoh ini akan membantu Anda memahami cara memanfaatkan "Pengaturan Tampilan" dan "Pengaturan Pengguna" untuk menampilkan header kondisional Kadence Anda di halaman yang sesuai di situs web Anda.
Kesimpulan
Header bersyarat Kadence adalah fitur canggih yang memungkinkan Anda membuat header berbeda untuk halaman, pengguna, dan situasi berbeda di situs WordPress Anda.
Dengan header bersyarat Kadence, Anda dapat menyesuaikan tampilan dan fungsionalitas situs agar sesuai dengan kebutuhan dan tujuan Anda. Dalam tutorial ini, saya telah menunjukkan kepada Anda cara menggunakan header kondisional Kadence langkah demi langkah, mulai dari mengaktifkan fitur, menambahkan header baru, mengonfigurasi tampilan dan pengaturan pengguna, mengatur tanggal kedaluwarsa, membuat header, dan mengaktifkannya di penyesuai. .
Anda juga mempelajari cara menghapus, mengimpor, atau mengekspor header bersyarat Kadence jika perlu.
Saya harap tutorial ini membantu Anda memahami cara menggunakan header bersyarat Kadence di situs web Anda.




