Anda mungkin sudah akrab dengan Stories yang tersedia di WhatsApp, Facebook, YouTube, atau Instagram. Fitur ini telah tersedia sejak tahun 2016 yang awalnya disediakan oleh Facebook di Messenger sebagai "Messenger Day".

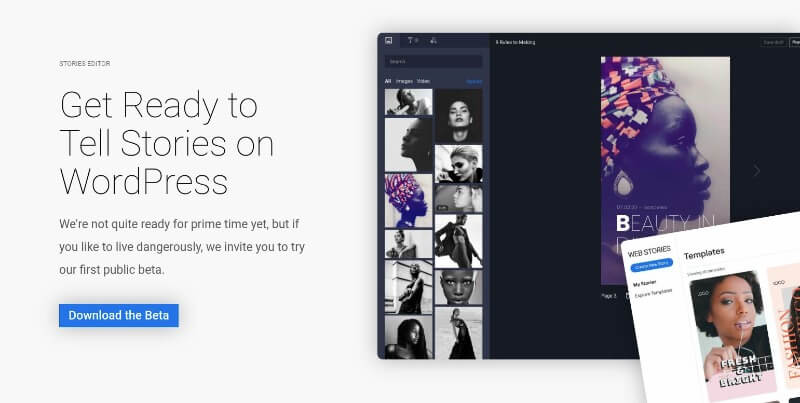
Cerita Web telah mendarat tahun ini di WordPress sebagai plugin beta yang disediakan oleh Google. Seperti apa tampilannya dan apa dampak fitur baru ini pada konten (dan lalu lintas) Anda? Mari kita cari tahu.
Apa itu Cerita Web?

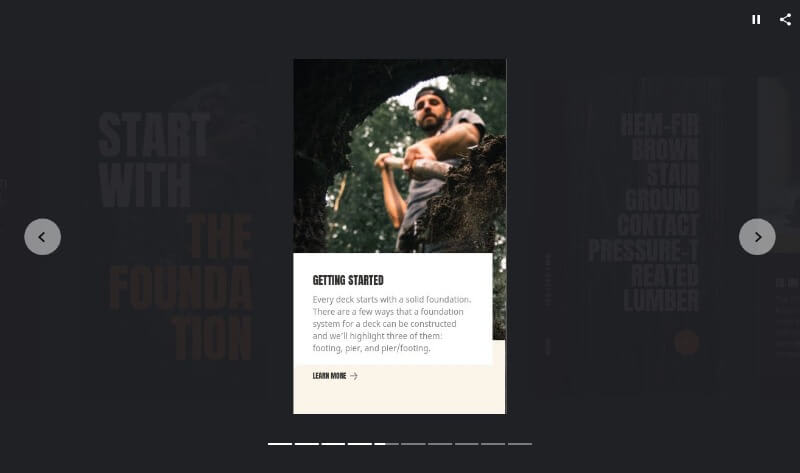
Cerita Web bekerja dengan cara yang sama seperti yang kami dapatkan di WhatsApp dan Facebook, Tujuannya adalah untuk membantu Anda berbagi konten (gambar, video, teks) yang berlangsung selama 24 jam tetapi di dalam situs web Anda. Karena ini didukung oleh teknologi AMP , dampak lalu lintas bisa luar biasa karena kita tahu bahwa Halaman AMP dimaksudkan untuk memuat dengan cepat ( meskipun ada peringatan yang mengelilinginya ).

Kami yakin orang yang menggunakan Cerita Web dapat membuat konten mereka disorot di Google, dan dapat dijangkau dengan cepat. Sama seperti hasil kaya, Cerita Anda akan muncul di Google dan karena itu merupakan cara baru untuk menarik lebih banyak lalu lintas ke situs web Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangJika Anda memiliki lalu lintas yang bagus di situs web Anda, ini bisa menjadi cara yang bagus untuk membagikan pengumuman, melalui tombol mengambang yang memuat cerita Anda di halaman yang dikunjungi.
Karena plugin ini cukup baru, kami tidak memiliki daftar lengkap kasus penggunaan, tetapi Anda dapat membayangkan berapa banyak kemungkinan yang tersedia dengan ini. Sekarang mari kita jelajahi plugin secara mendalam.
Konten yang Didukung untuk Cerita Web
Meskipun Anda sudah tahu bahwa Cerita Web memungkinkan Anda untuk berbagi konten secara online, tetapi jenis konten apa yang memungkinkan Anda untuk berbagi?
Gambar, video, dan GIF
Cerita Web dibuat dengan media yang kaya visual, dan apakah Anda menggunakan gambar, video, atau aset GIF terserah Anda. Gambar dan video diperluas untuk memenuhi layar pembaca secara visual, memberikan pengalaman yang mulus dan sepenuhnya menarik. AMP memungkinkan Anda menentukan jenis file untuk memperhitungkan koneksi jaringan dan kemampuan browser pengguna.
Teks dan audio
Sampaikan fakta dan angka melalui potongan kecil dari satu atau dua kalimat (ideal untuk perangkat seluler). Anda dapat memilih dari warna font yang berbeda untuk keterbacaan dasar, Atau menambahkan elemen visual seperti lapisan gradien transparan hitam halus untuk memastikan keterbacaan bahkan pada citra latar belakang acak. Selain itu, Anda dapat menggunakan file audio pendek di setiap halaman untuk memberikan informasi lisan atau musik latar.
Animasi dan interaksi
Sangat mudah untuk membuat efek visual dan interaksi yang dapat diketuk yang membuat pembaca tetap terlibat. Judul dapat terbang jatuh, memudar, atau bernyawa ke halaman. Konfigurasikan cerita Anda untuk maju secara otomatis ke halaman berikutnya saat cuplikan video selesai. Berikan berbagi sosial dan tautan terkait di akhir cerita Anda, sehingga pengguna dapat membagikannya atau menyelam lebih jauh ke konten lain di situs Anda.
Apa keuntungan menggunakan Cerita Web?
Meskipun ini terlihat seperti fitur yang mewah, apakah ada keuntungan menggunakannya? Jawabannya iya. Inilah yang dapat membantu Anda dengan Cerita Web.
Buat konten yang menarik dan bagus

Cerita Web membuat produksi cerita semudah mungkin dari perspektif teknis. Ini dimungkinkan dengan Editor yang disediakan didukung dengan antarmuka pengguna Drag and Drop.
Cerita yang Mudah Dibagikan dan Dapat Ditautkan
Cerita Web adalah bagian dari web terbuka dan dapat dibagikan serta disematkan di seluruh situs dan aplikasi tanpa terbatas pada satu ekosistem.
Lacak Dan Ukur Kinerja
Mendukung kemampuan analitik dan bookend untuk berbagi viral dan monetisasi.
Waktu pemuatan cepat
Cerita Web cepat sehingga audiens Anda tetap terlibat. Seperti yang telah kami katakan, ini adalah salah satu manfaat yang diberikan oleh AMP.
Mendongeng yang imersif

Cerita Web adalah cara baru dan modern untuk menjangkau pembaca yang sudah ada, dengan memberikan pengalaman yang unik dan menciptakan.
Memperkenalkan Plugin Cerita Web
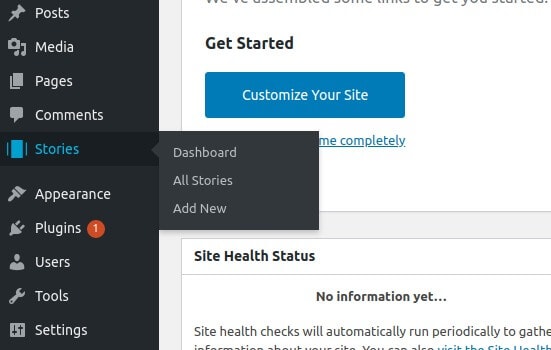
Setelah Anda menginstal dan mengaktifkan plugin beta di WordPress, Anda akan melihat Menu "Stories" ditambahkan di menu sisi admin.

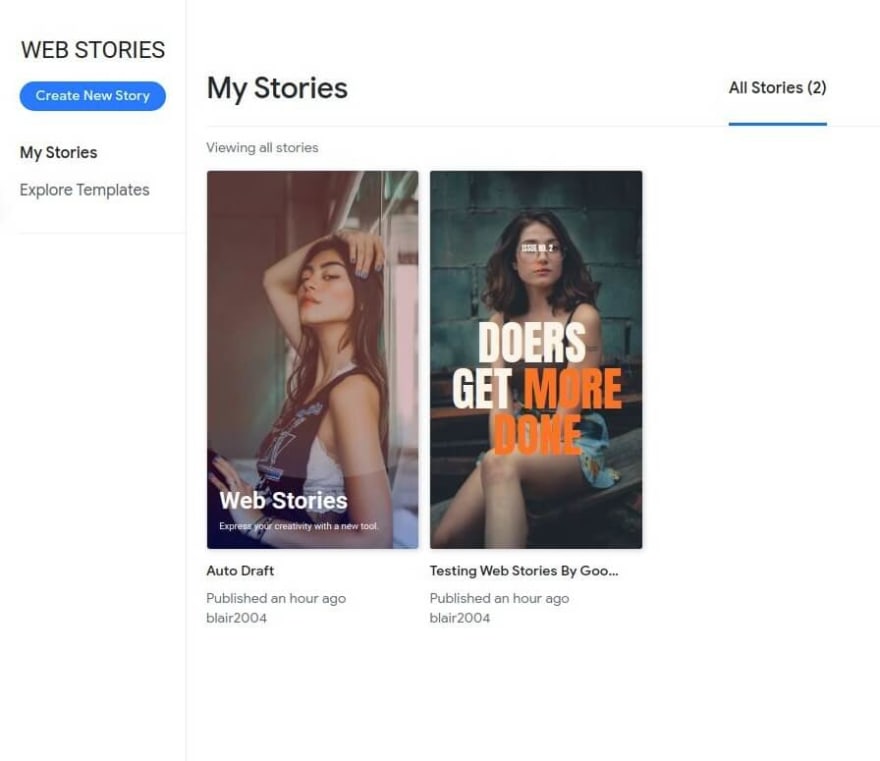
Dengan mengklik "Dasbor", Anda akan mencapai panel sebenarnya yang menampilkan semua cerita yang Anda buat serta berbagai bagian untuk:
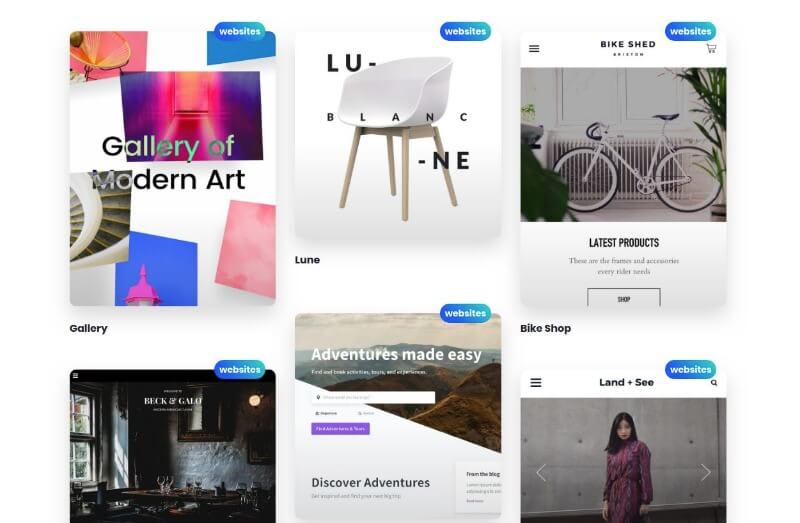
- Jelajahi template
- Buat dari awal

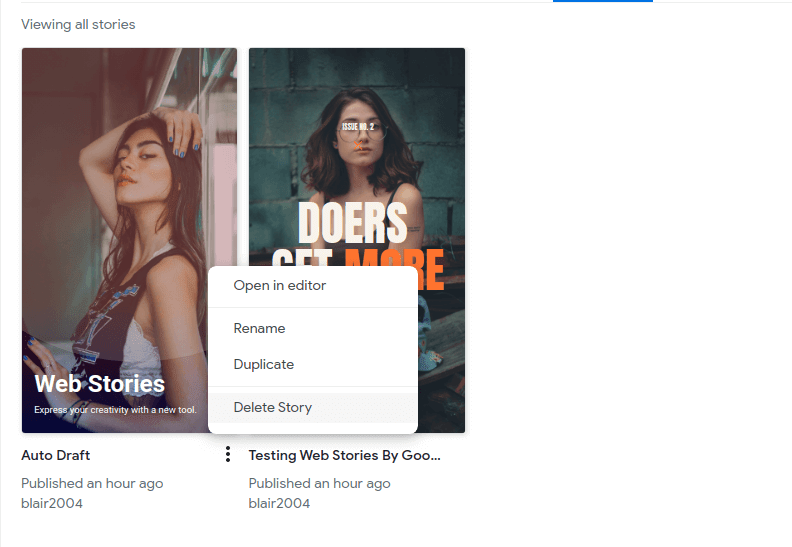
Dari dasbor, Anda dapat mengelola semua cerita dengan mengedit, mengganti nama, menghapus, atau menggandakannya.

Menjelajahi template memberi Anda beberapa cerita siap pakai yang tidak memerlukan banyak modifikasi.

Memperkenalkan Pembuat Cerita
Mari kita coba membuat contoh cerita dari UI yang disediakan oleh plugin Web Stories. Jika Anda berasal dari Dasbor Cerita Web, klik " Buat Cerita Baru " untuk menuju ke UI.
Sesampai di sana, Anda dapat melihat bahwa ui dibagi menjadi 3 bagian utama.
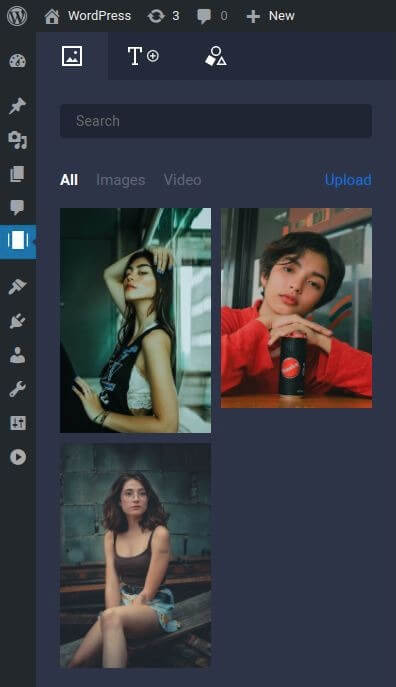
Bagian Komponen
Bagian komponen berisi materi yang akan Anda gunakan untuk membuat Cerita Anda. Secara materi, kami menyertakan:
- Gambar-gambar
- Video
- audio
- Teks
- Bentuk

ruang kerja
Di tengah, ada ruang kerja tempat konsepsi dibuat. Anda harus mencatat bahwa papan ini mendukung lapisan (sedikit seperti lapisan photoshop). Anda juga dapat menyusun ulang dari bagian Opsi komponen.

Di bawah setiap cerita, ada opsi untuk menghapus, menggandakan, dan membuat halaman baru. Kita harus mencatat bahwa ruang kerja memiliki penolong penyelarasan seret dan lepas. Ini akan sangat membantu untuk membuat cerita dengan keberpihakan yang akurat.
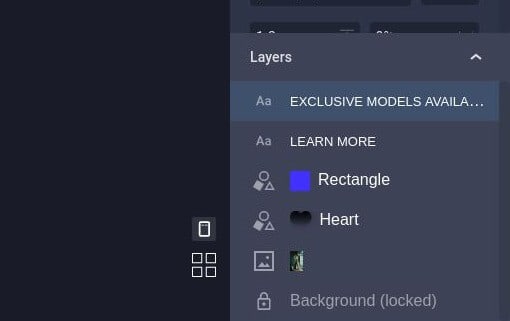
Opsi Komponen
Setiap komponen fokusnya adalah mengubah opsi komponen yang terletak di sebelah kanan layar. Oleh karena itu, opsinya mungkin tidak sama apakah Anda menggunakan gambar atau komponen bentuk.
Misalnya, jika Anda mengedit judul, bagian itu akan menampilkan opsi terkait tipografi untuk mengubah ukuran font, warna, perataan, opasitas, dll. Jika Anda mengedit gambar, Anda dapat menyesuaikan ukuran, link, opacity, posisi, dll.
Anda akan sering bekerja dengan lapisan karena mereka akan membantu Anda mengelola komponen yang ditambahkan ke ruang kerja. Perhatikan bahwa lapisan dapat disusun ulang dengan Drag and Drop.

Setelah selesai membangun, Anda dapat memublikasikan atau mempratinjau pekerjaan Anda. Plugin mungkin juga mengundang Anda untuk membuat posting blog baru dengan cerita yang Anda buat.

Ceritanya responsif. Itu berarti mereka ditampilkan dengan benar di seluler dan desktop.
Ringkasan di Plugin Cerita Web
Itu saja untuk posting perkenalan ini. Kami percaya semua opsi tersedia untuk membantu Anda membuat cerita yang mengesankan. Anda harus mencatat bahwa plugin belum selesai. Oleh karena itu, Anda diundang untuk menyampaikan masalah yang akan Anda hadapi saat menguji plugin ini. Ingat Anda dapat mengunduh plugin dari sini. Apa pendapat Anda tentang fitur Cerita Web ini? Apakah Anda akan menerapkannya di situs web Anda? Beritahu kami.




