Dari Elementor 3.8 , diperkenalkan fitur baru yang dapat memperkaya pengalaman pengembang dan desainer. Fitur baru tersebut adalah Loop Builder . Dalam tutorial ini, kita akan mengeksplorasi bagaimana Anda dapat memanfaatkan fitur ini untuk membangun situs web yang cepat dan modern. Misalnya, kita dapat membuat situs web eCommerce yang lebih baik dengan daftar produk khusus. Kami juga akan mendalami bagaimana Anda dapat membuat keduanya berfungsi dengan Flexbox Containers dan peningkatan alur kerja yang hadir dengan fungsi Hapus Kit yang baru. Dengan rilis ini, Elementor memulai mekanisme baru yang menjanjikan keandalan dan ketahanan situs web yang lebih baik. Jadi mari kita mulai.

Apa Itu Pembuat Lingkaran
Elementor 3.8 Pro telah membuat penambahan signifikan pada platformnya dengan memperkenalkan Loop Builder. Fitur baru ini memberdayakan pengguna untuk mendesain item utama untuk konten berulang, seperti listingan, postingan, dan produk, sehingga Anda dapat menyesuaikan tata letaknya di halaman. Menurut pakar pihak ketiga, membuat templat item utama memungkinkan fleksibilitas yang lebih besar dibandingkan dengan widget Postingan tradisional.

Pada fase pertama Loop Builder, pengguna dapat membuat item utama untuk postingan dan jenis postingan khusus serta menyertakan konten dinamis dari postingan mereka. Ini memberikan cara yang mudah dan efisien untuk mendesain tampilan postingan, portofolio, daftar, dan banyak lagi. Karena WooCommerce sudah didukung, Anda juga dapat memperkaya bagian eCommerce Anda.
Membuat Kotak Templat

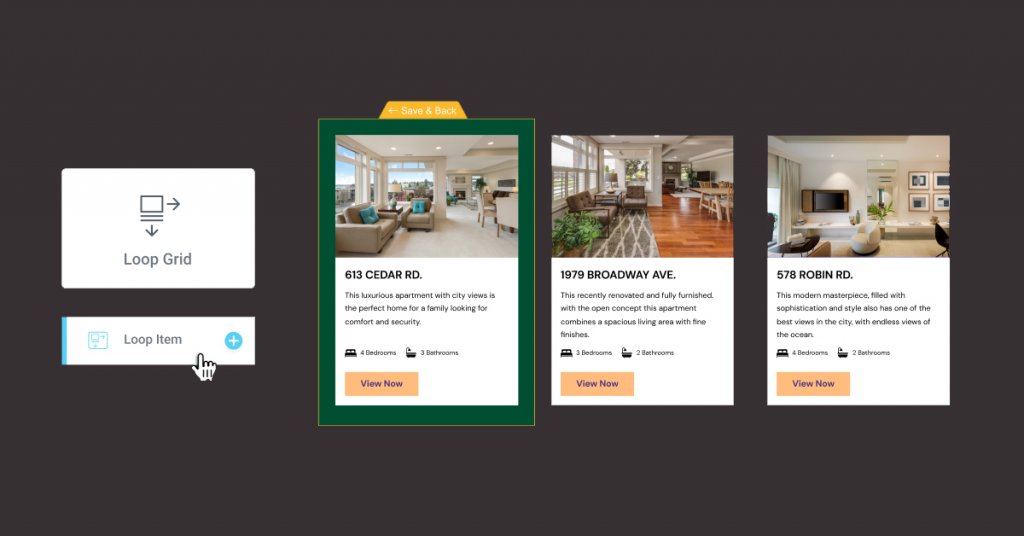
Untuk memulai, kami akan membuat halaman baru seperti yang biasa kami lakukan di Elementor. Sekarang Anda akan menyeret Loop Widget di kanvas.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
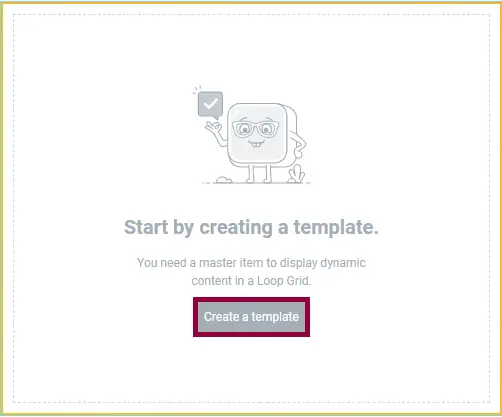
Perhatikan bahwa sebelum membuat Loop Grid, kita perlu membuat template terlebih dahulu. Itulah yang akan kami lakukan. Perhatikan bahwa, Anda juga dapat membuat Loop Grid dari templat yang ada.

Lanjutkan dengan mengklik " Simpan ". Dengan asumsi Anda ingin membuat kisi Loop khusus untuk artikel Anda, templat ini akan digunakan untuk setiap item loop.
Sesuaikan Item Lingkaran
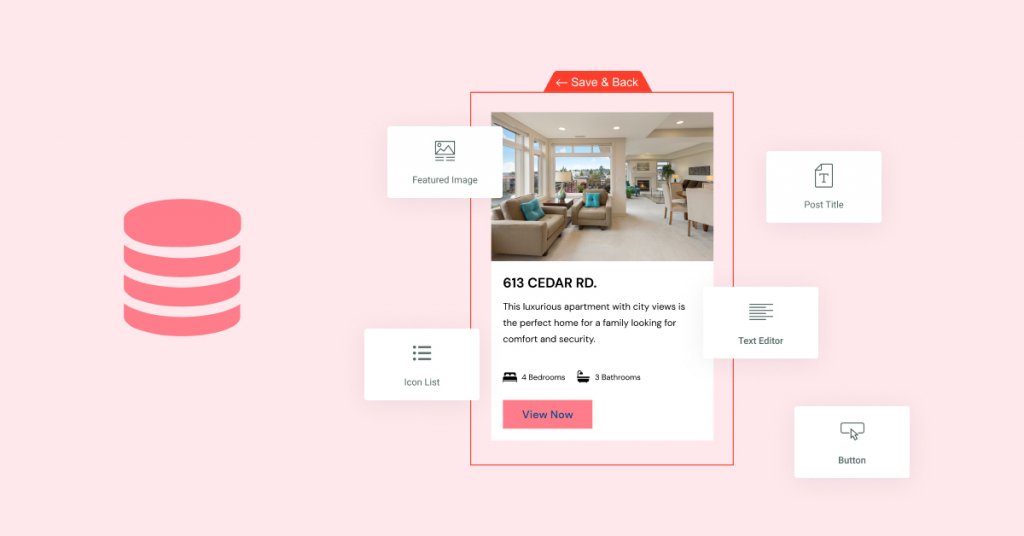
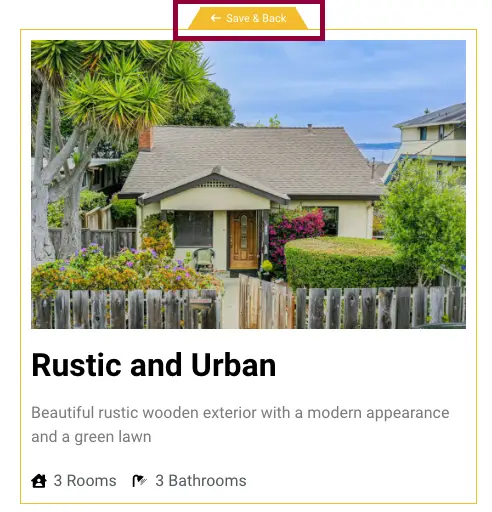
Untuk mendesain template item utama, Elementor menyediakan berbagai macam widget yang dapat digunakan. Widget ini dapat diberi kolom dinamis yang tersedia di situs web, atau dibiarkan statis untuk menyempurnakan desain item utama. Dengan mengingat hal tersebut, desainer dapat menyesuaikan template item utama agar sesuai dengan kebutuhan mereka, sehingga memudahkan pembuatan template yang menarik secara visual dan fungsional.

Ketika Anda selesai mendesain Item Loop Anda, klik Simpan & Kembali , untuk kembali ke halaman.
Memilih Sumber Konten
Saat mendesain situs web, penting untuk memiliki kendali atas bagaimana konten Anda ditampilkan. Di situlah Elementor's Loop Builder berperan. Setelah Anda membuat desain, Anda dapat memilih konten apa yang ingin Anda tampilkan di halaman. Anda dapat menggunakan template Loop Item tunggal yang kami buat dan menggunakannya pada halaman berbeda untuk menampilkan konten berbeda, atau Anda dapat membuat template berbeda untuk jenis postingan berbeda.

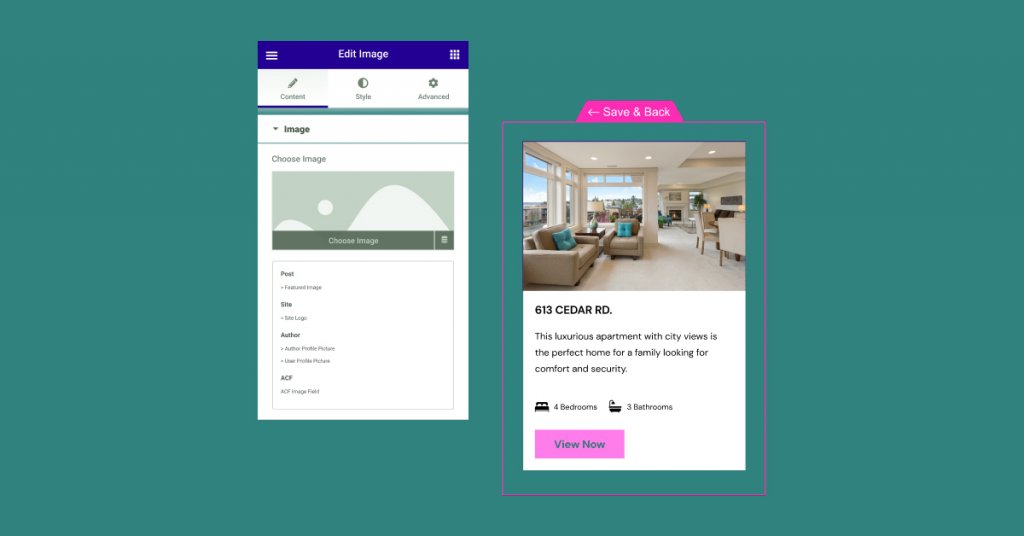
Bayangkan Anda sedang membuat situs web untuk agen real estat. Alat ini memungkinkan setiap listingan properti menonjol dengan desain khusus, menampilkan informasi unik seperti jumlah kamar tidur dan kamar mandi melalui kolom konten dinamis yang disesuaikan untuk setiap listingan. Alternatifnya, saat mendesain bagian untuk postingan blog, Anda dapat memilih untuk menampilkan perkiraan waktu membaca untuk setiap artikel, sehingga meningkatkan pengalaman pengguna dengan memberikan sekilas wawasan berharga.
Memasukkan konten dinamis ke dalam tata letak situs web Anda sangatlah mudah dengan fitur ini. Dengan memanfaatkan ikon Konten Dinamis dalam setiap widget pada templat Item Loop, Anda dapat mengintegrasikan bidang dinamis seperti detail properti atau waktu membaca dengan lancar. Untuk mengatur feed konten Anda, widget Loop Grid menawarkan fleksibilitas untuk memfilter postingan berdasarkan jenis, penulis, dan istilah langsung di halaman web Anda. Widget ini tidak hanya memungkinkan pemilihan konten yang tepat tetapi juga menyediakan opsi untuk mengatur postingan Anda dalam urutan menaik atau menurun, memberi Anda kendali penuh atas bagaimana konten Anda disajikan kepada audiens Anda.
Menyesuaikan Tata Letak Daftar
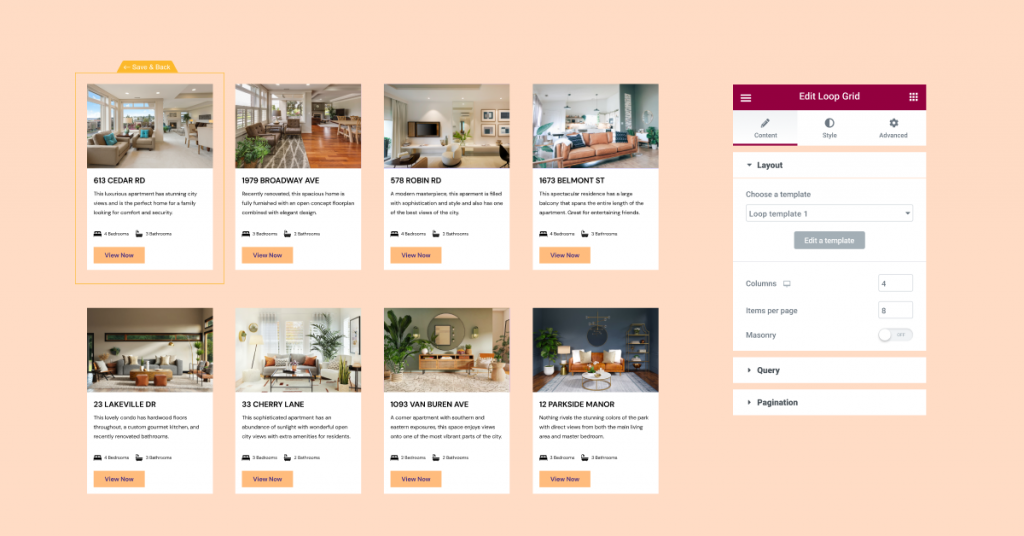
Dalam hal membuat templat loop, Loop Builder di Elementor 3.8 memberi pengguna perangkat yang fleksibel dan mudah digunakan. Setelah membuat template yang diinginkan, template tersebut dapat digunakan di halaman mana pun hanya dengan memanfaatkan widget Loop Grid. Dengan Loop Builder, seseorang dapat memilih jumlah kolom yang ingin ditampilkan, menyesuaikan jarak antara setiap item, dan memilih apakah akan menampilkan semua daftar dalam satu halaman atau membaginya menjadi beberapa halaman.

Selain tata letak, pengguna juga dapat menambahkan opsi gaya seperti gambar latar belakang atau efek gerakan. Namun, penting untuk dicatat bahwa saat ini, Loop Builder hanya dapat digunakan dengan Container. Oleh karena itu, mengaktifkan dua eksperimen, Flexbox Containers, dan Loop Builder diperlukan untuk menggunakan fitur ini. Dengan memanfaatkan Loop Builder, pengguna dapat menyesuaikan postingan dan koleksi produk mereka dengan mudah, menciptakan pengalaman yang lebih menarik secara visual dan memikat bagi audiens mereka.
Kontainer Flexbox: Semua yang Perlu Anda Ketahui

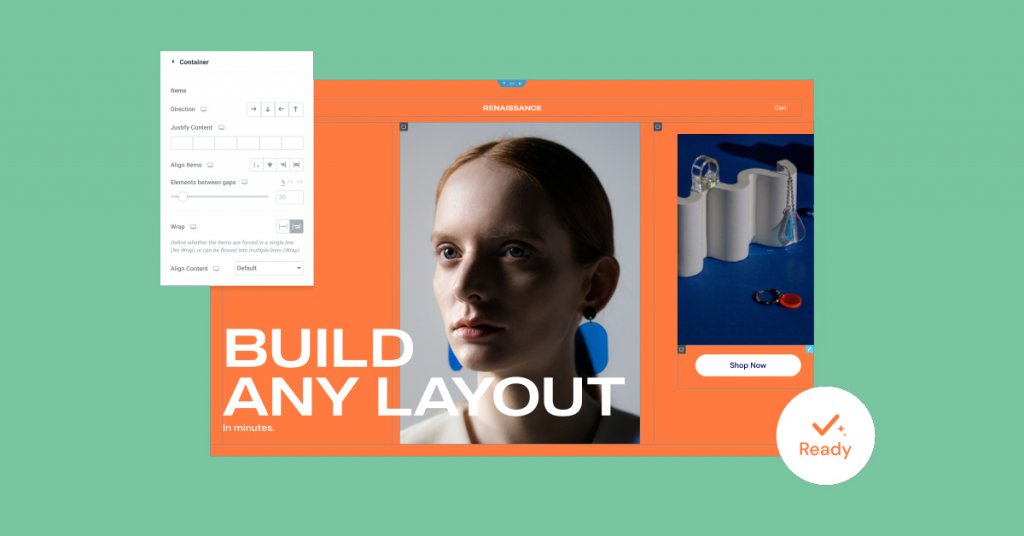
Sebagai reviewer ahli, telah dipastikan bahwa setelah menjalani pengujian dan review menyeluruh dalam berbagai kondisi dan kasus penggunaan, Flexbox Containers kini telah menjadi eksperimen beta, atau stabil tergantung pada versi WordPress yang Anda gunakan. Artinya, mereka telah mencapai tingkat stabilitas yang memungkinkan pengguna mengintegrasikannya dengan percaya diri ke dalam desain situs web mereka. Namun, saat Penampung bertransisi dari eksperimen Alfa ke Beta, penting untuk diperhatikan bahwa perubahan apa pun yang dilakukan pada Penampung dapat memengaruhi tampilannya di situs web. Oleh karena itu, disarankan untuk menguji secara menyeluruh setiap situs web aktif yang menggunakan penampung tersebut untuk memastikan semuanya terlihat dan berfungsi seperti yang diharapkan. Meskipun integrasi Flexbox Containers mungkin memerlukan pembelajaran dan pembiasaan, pengguna diberikan fleksibilitas untuk mengaktifkan eksperimen dan menggunakan Container di situs web mereka sesuai kebijaksanaan mereka sendiri.
Tambahan Baru: Hapus Kit
Kit Situs Web memberikan cara terbaik untuk menyiapkan situs web dengan cepat dengan menawarkan semua elemen yang diperlukan dan gaya global terkait. Namun, hingga saat ini, tidak ada cara mudah untuk memulihkan situs web Anda ke keadaan sebelumnya jika Anda ingin beralih ke kit lain atau menghapusnya sama sekali.

Untungnya, Website Kit versi terbaru kini menyertakan fitur baru yang disebut "Remove Kit". Tombol ini muncul pada tab Impor/Ekspor di dasbor WordPress di bawah Pengaturan Elemen → Alat, dan memungkinkan pengguna untuk menghapus kit terbaru dan gaya globalnya tanpa mengembalikan seluruh situs web ke versi sebelumnya.
Saat menggunakan fitur Hapus Kit, konten baru apa pun yang dibuat di halaman atau postingan baru akan tetap ada, namun akan mengadopsi gaya global situs web sebelumnya. Selain itu, semua halaman, postingan, dan aset yang ditambahkan ke situs web sebagai bagian dari kit akan dihapus, termasuk perubahan apa pun yang dilakukan pada konten kit. Oleh karena itu, disarankan untuk membuat halaman baru dan menyalin konten apa pun sebelum menghapus kit jika Anda ingin menyimpan perubahan tersebut.
Nikmati Lebih Banyak Fleksibilitas Desain Dengan Elementor
Kesimpulannya, pengguna Elementor kini dapat memiliki lebih banyak fleksibilitas dan kontrol atas desain situs web mereka dengan pembaruan terbarunya, Elementor 3.8 Pro . Dengan fitur-fitur baru ini, seperti opsi penyesuaian yang ditingkatkan untuk listingan dan kemungkinan tata letak tingkat lanjut dengan Containers, pengguna dapat mengharapkan pengalaman desain yang lebih baik. Disarankan untuk mengeksplorasi dan memanfaatkan pembaruan ini semaksimal mungkin dan berbagi umpan balik mengenai efektivitasnya di komentar.




