Elementor dan Bricks Builder adalah dua pembuat halaman populer yang memungkinkan pengguna membuat desain situs web yang rumit tanpa menulis kode. Salah satu fitur utama pembuat halaman ini adalah kemampuan untuk mengimplementasikan CSS Grid, alat yang ampuh untuk membuat tata letak yang responsif. Tetapi opsi CSS Grid mana yang lebih baik untuk situs web? Anda

Pada artikel ini, kami akan membandingkan Elementor CSS Grid dan Bricks Builder CSS Grid untuk membantu Anda membuat keputusan. Kami akan mengeksplorasi keuntungan dari setiap opsi, memberikan contoh situs web yang dibuat menggunakan masing-masing opsi, dan menawarkan rekomendasi berdasarkan kebutuhan situs web Anda. Ayo selami!
Apa itu CSS Grid?
CSS Grid adalah sistem tata letak dalam CSS yang memungkinkan pengembang membuat tata letak kisi yang kompleks dan responsif tanpa menggunakan float atau pemosisian. Ini adalah sistem tata letak dua dimensi yang memungkinkan Anda menentukan baris dan kolom untuk konten Anda, lalu menempatkan konten Anda di sel kisi tertentu. Ini memberi Anda kontrol yang tepat atas tata letak dan desain situs web Anda. CSS Grid didukung oleh semua browser utama dan dengan cepat menjadi metode pilihan untuk membuat tata letak kompleks dalam desain web. Dengan CSS Grid, Anda dapat membuat tata letak dinamis dan responsif yang bekerja dengan baik di perangkat apa pun, menjadikannya alat yang ampuh untuk desain web modern.
Elemen CSS Grid
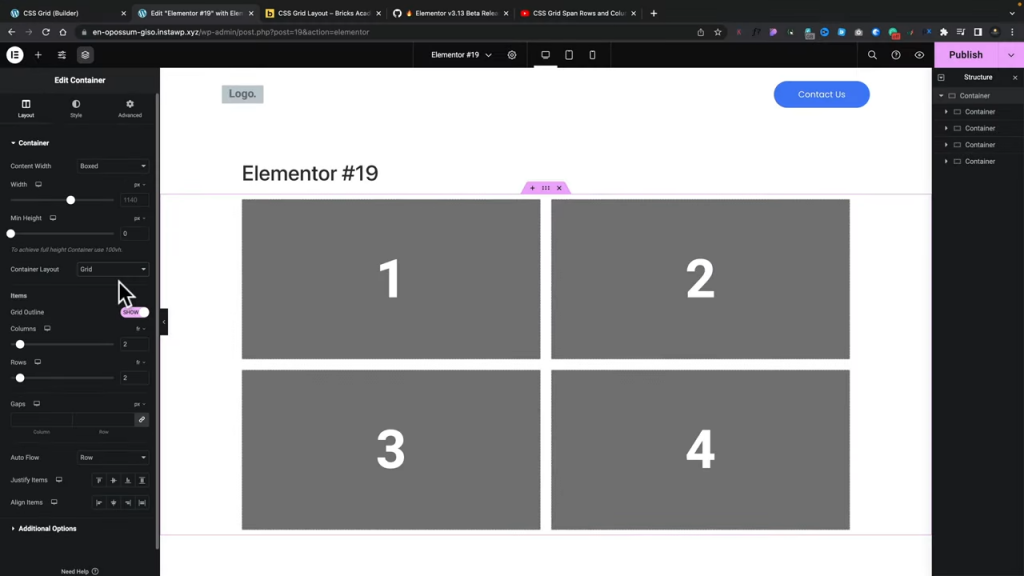
Elementor CSS Grid adalah alat canggih yang memungkinkan Anda membuat tata letak yang menakjubkan dan responsif untuk situs web Anda tanpa memerlukan pengkodean yang rumit. Fitur ini adalah bagian dari pembuat halaman Elementor, yang merupakan salah satu plugin WordPress terpopuler yang tersedia saat ini.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDengan Elementor CSS Grid, Anda dapat dengan mudah membuat kisi dengan berbagai ukuran dan kerumitan, dengan kemampuan untuk menyesuaikan jumlah kolom, tinggi baris, dan talang sesuai keinginan Anda. Grid sepenuhnya responsif, yang berarti secara otomatis menyesuaikan agar sesuai dengan ukuran layar apa pun, dari desktop hingga perangkat seluler.

Salah satu keuntungan utama menggunakan Elementor CSS Grid adalah fleksibilitasnya. Anda dapat menggunakannya untuk membuat berbagai tata letak, mulai dari desain dua kolom sederhana hingga tata letak multikolom yang rumit dengan elemen yang tumpang tindih melalui tampilan kisi.

Ini menjadikannya alat yang ideal untuk membuat segalanya mulai dari halaman arahan hingga situs eCommerce.
Keuntungan lain dari Elementor CSS Grid adalah kemudahan penggunaannya. Anda tidak perlu menjadi pengembang web berpengalaman untuk menggunakannya secara efektif. Antarmuka drag-and-drop memudahkan untuk membuat dan menyesuaikan tata letak, dan fitur pratinjau waktu nyata memungkinkan Anda untuk melihat dengan tepat bagaimana desain Anda akan terlihat pada perangkat yang berbeda.
Selain fleksibilitas dan kemudahan penggunaannya, Elementor CSS Grid juga menawarkan sejumlah fitur lanjutan, termasuk kemampuan untuk menambahkan CSS khusus ke masing-masing item kisi, mengontrol perataan elemen dalam kisi, dan membuat animasi dan transisi yang kompleks. Berikut adalah beberapa fitur terkuat dari Elementor CSS Grid -
- Bagian dari plugin pembuat halaman populer untuk WordPress
- Versi beta tersedia
- Komunitas besar pengguna dan pengembang
- Animasi dan transisi lanjutan
Kotak CSS Pembuat Batu Bata
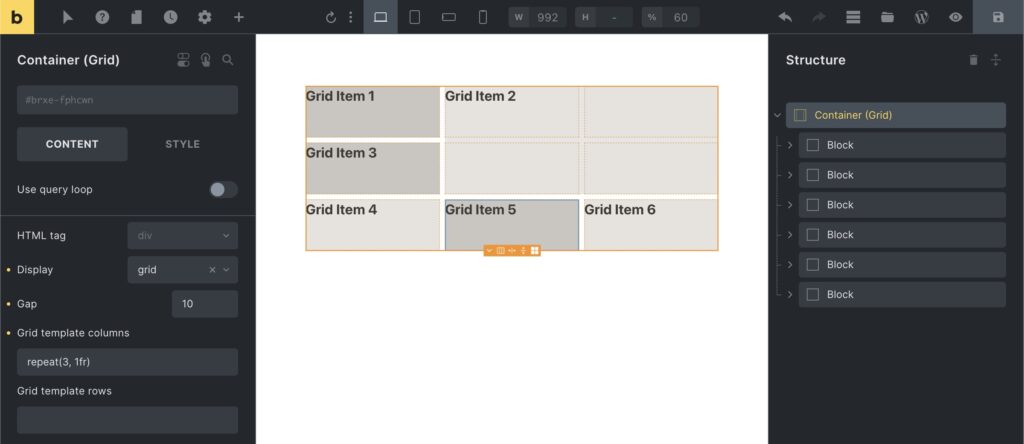
Bricks Builder adalah pembuat halaman populer yang menyediakan berbagai alat canggih untuk membuat desain situs web yang kompleks. Salah satu fitur menonjolnya adalah sistem CSS Grid, yang memungkinkan pengguna membuat tata letak responsif dengan mudah.
Bricks Builder CSS Grid adalah sistem fleksibel yang memungkinkan Anda membuat kisi dengan berbagai ukuran dan kerumitan. Anda dapat menyesuaikan jumlah kolom, tinggi baris, dan talang sesuai keinginan Anda, dan kisi sepenuhnya responsif, memastikan bahwa desain Anda akan terlihat bagus di perangkat apa pun.

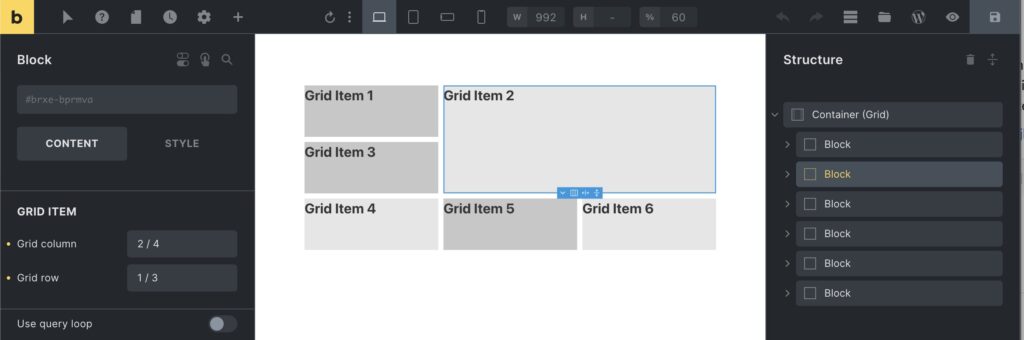
Salah satu keuntungan utama menggunakan Bricks Builder CSS Grid adalah tingkat kontrol yang ditawarkannya. Anda dapat menyesuaikan setiap aspek kisi Anda, mulai dari ukuran dan posisi elemen individual hingga jarak antar elemen. Ini memudahkan untuk membuat tata letak yang unik dan menarik yang menonjol dari yang lain.

Keuntungan lain dari Bricks Builder CSS Grid adalah kemudahan penggunaannya. Antarmuka drag-and-drop memudahkan untuk membuat dan menyesuaikan tata letak, dan fitur pratinjau waktu nyata memungkinkan Anda untuk melihat dengan tepat bagaimana desain Anda akan terlihat pada perangkat yang berbeda. Ini memudahkan untuk bereksperimen dengan tata letak yang berbeda dan menemukan desain yang sempurna untuk situs web Anda.
Selain fleksibilitas dan kemudahan penggunaannya, Bricks Builder CSS Grid juga menawarkan serangkaian fitur lanjutan, termasuk kemampuan untuk menambahkan CSS khusus ke item kisi individual, mengontrol penyelarasan elemen di dalam kisi, dan membuat animasi dan transisi lanjutan. Berikut adalah beberapa fitur terkuat dari Bricks Builder CSS Grid -
- Perangkat lunak pembuat halaman mandiri
- Opsi penyesuaian lebih lanjut
- Dukungan CSS khusus untuk masing-masing item kisi
- Animasi dan transisi lanjutan
Elementor CSS Grid vs. Bricks Builder CSS Grid
Bricks Builder dan Elementor adalah pembuat halaman populer yang menyediakan berbagai alat canggih untuk membuat desain situs web yang kompleks. Salah satu fitur menonjol dari pembuat halaman ini adalah sistem CSS Grid mereka, yang memungkinkan pengguna membuat tata letak responsif dengan mudah.
Baik Bricks Builder CSS Grid dan Elementor CSS Grid menyediakan antarmuka seret dan lepas untuk pembuatan tata letak yang mudah, dengan kisi yang sepenuhnya responsif yang dapat disesuaikan dengan kolom dan baris khusus. Keduanya mendukung CSS khusus untuk masing-masing item grid dan memungkinkan Anda melihat pratinjau perubahan secara real-time. Selain itu, keduanya menawarkan animasi dan transisi lanjutan untuk meningkatkan pengalaman pengguna.
Perbedaan utama antara keduanya adalah Bricks Builder CSS Grid adalah perangkat lunak pembuat halaman mandiri, sedangkan Elementor CSS Grid adalah bagian dari plugin pembuat halaman Elementor untuk WordPress. Elementor CSS Grid memiliki komunitas pengguna dan pengembang yang besar, dan tersedia versi gratis. Di sisi lain, Bricks Builder CSS Grid hanya memiliki versi premium yang tersedia dan memiliki komunitas pengguna dan pengembang yang lebih kecil. Namun, ini memberikan opsi penyesuaian yang lebih canggih daripada pesaingnya. Pada akhirnya, pilihan antara keduanya akan bergantung pada kebutuhan dan preferensi Anda.
Membungkus
Pilihan antara Elementor CSS Grid dan Bricks Builder CSS Grid akan bergantung pada kebutuhan dan preferensi pribadi Anda. Kedua sistem menawarkan alat canggih untuk membuat tata letak yang menakjubkan dan responsif, jadi penting untuk mempertimbangkan faktor-faktor seperti kemudahan penggunaan, opsi penyesuaian, dan dukungan komunitas saat membuat keputusan.




