Elementor mengeluarkan versi beta baru dari Elementor 3.8 dan Elementor 3.8 Pro, yang memiliki beberapa fitur yang telah ditunggu-tunggu orang. Ini adalah berita yang sangat menarik bagi pengembang web. Juga, mereka menggunakan waktu ini untuk menunjukkan kepada Anda proses rilis baru mereka, yang akan membuat rilis Elementor di masa depan jauh lebih dapat diprediksi dan dapat diandalkan.

Elementor 3.8 yang baru mencakup yang berikut:
- Pembuat Lingkaran (Pro)
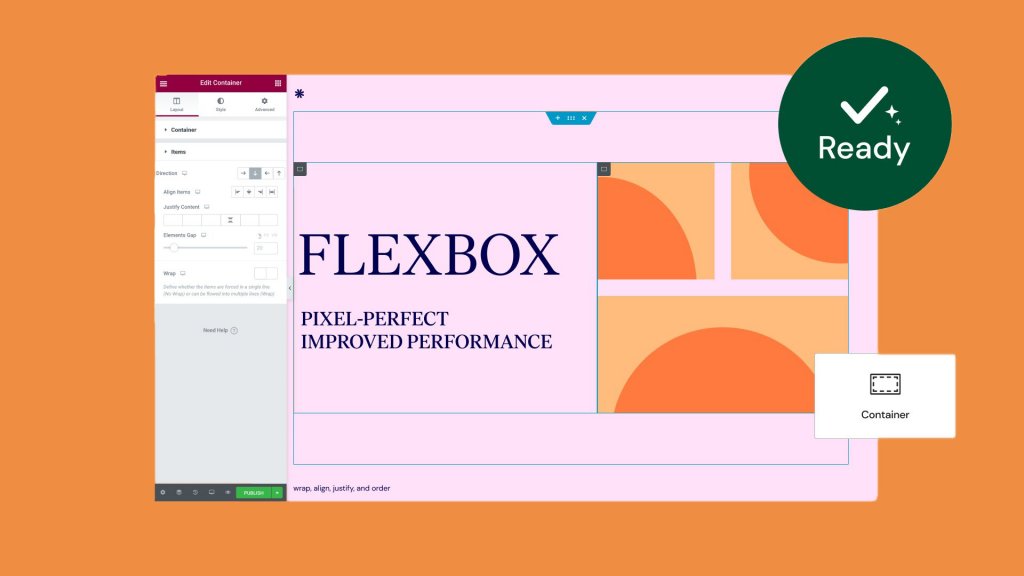
- Wadah Flexbox Beta – Ditandai sebagai Stabil
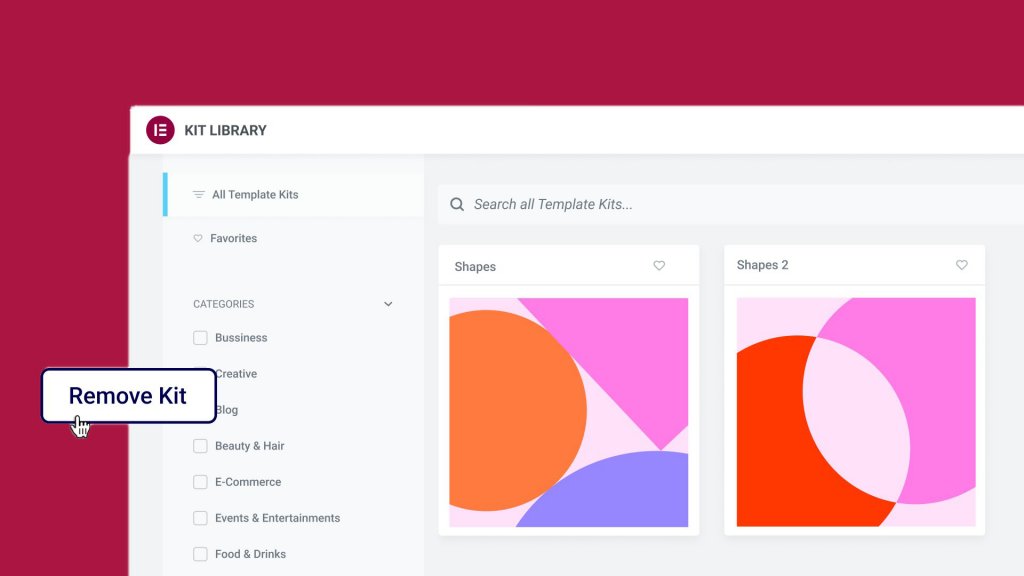
- Hapus Kit – Kembalikan kit ke kondisi sebelumnya
Pembuat lingkaran

Loop Builder akan diperkenalkan pada iterasi awalnya di Elementor 3.8. Anda dapat membuat item utama untuk konten berulang (yaitu, loop), seperti daftar, dan mengubah tampilannya di halaman menggunakan Loop Builder. Anda bisa mendapatkan lebih banyak desain dan fleksibilitas konten dinamis dengan template item utama dibandingkan dengan widget Posts.
Revisi mendatang untuk Loop Builder akan memberikan kompatibilitas WooCommerce yang lengkap di samping fitur lain yang akan meningkatkan situs web Anda. Fase pertama Loop Builder mencakup kemampuan untuk membangun item utama untuk posting dan jenis posting kustom.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMembuat Template Item Utama
Templat item utama Anda dapat dibuat dengan salah satu dari dua cara:
- Pengeditan di Tempat: Seret widget Loop Grid ke halaman, lalu klik tombol "Buat Template" untuk mengaktifkan pengeditan di tempat.
- Kanvas Hitam: Templat baru dapat ditambahkan dari menu Templat di admin WordPress atau dengan menambahkan templat Item Loop baru dari Pembuat Tema.
Hampir semua widget di Elementor dapat digunakan untuk membuat template item utama Anda. Anda dapat memberikan salah satu variabel dinamis di situs web Anda ke setiap widget yang Anda gunakan, atau Anda dapat membiarkannya statis dan menggunakannya untuk meningkatkan tampilan item utama Anda.
Menampilkan Loop
Dengan menggunakan widget Loop Grid, Anda dapat menggunakan template loop yang Anda buat di halaman mana pun. Dengan widget ini, Anda dapat memilih nama template, dan sumber data WordPress untuk menampilkan konten, dan menyesuaikan tata letak, gaya, dan pagination dengan preferensi Anda.
- Karena Loop bergantung pada Flexbox Containers, Anda harus mengaktifkan eksperimen Flexbox Containers untuk menggunakan Loop Builder di situs web Anda.
- Anda harus mengaktifkan eksperimen Loop setelah memulai eksperimen Flexbox Containers.
Apakah Anda memiliki situs web yang dihosting cloud?
Harap perhatikan bahwa nama template Loop telah diubah dari "Loop" menjadi "Loop Item" untuk menghindari kebingungan dengan plugin pihak ketiga lainnya. Akibatnya, template loop apa pun yang Anda buat dengan Elementor versi cloud sebelumnya akan dihapus. Kami dengan tulus menyesali masalah apa pun yang mungkin ditimbulkan oleh hal ini. Ini akan diperbaiki di versi baru, dan template akan disimpan dengan benar.
Buat Loop Di Tempat
- Pastikan situs web Anda memiliki minimal enam posting, yang masing-masing harus memiliki judul posting, foto unggulan, dan teks tambahan apa pun yang ingin Anda gunakan.
- Buat halaman baru, tambahkan widget Loop Grid menggunakan Elementor, lalu sesuaikan.
- Dalam mode edit Editor atau pada panel, pilih tombol Buat Template.
- Pastikan panel widget terlebih dahulu mengusulkan widget terkait Postingan saat Anda masuk ke mode pengeditan Di Tempat dalam wadah item utama.
- Setiap widget dinamis (dan statis) dapat dijatuhkan ke area template.
- Klik pegangan kuning "Simpan & Kembali" setelah desain item utama selesai.
- Pastikan Anda kembali ke halaman induk.
- Pastikan bahwa desain template utama digunakan untuk secara otomatis mengisi posting tambahan dalam loop.
- Untuk beralih ke desain template utama, klik tombol atau pegangan "Edit Template".
- Kemudian simpan perubahan Anda dan kembali ke halaman induk.
- Pastikan sekali lagi bahwa posting lain dalam loop dirancang sesuai dengan item utama yang diperbarui.
- Ubah pengaturan Kolom, Item Per Halaman, dan Batu di bawah kontrol tata letak.
- Pastikan semua kontrol berfungsi seperti yang diharapkan dengan mencentang bagian Query.
- Tinjau kontrol pagination dan coba berbagai pilihan.
- Mulailah dengan melihat opsi tata letak dan paginasi di bawah tab Gaya.
- Verifikasi bahwa Editor dan Frontend berfungsi sebagaimana dimaksud.
Buat Lingkaran Dari Pembuat Tema
- Buka Pembuat Tema (Tampilan UI dan Tabel WordPress Baru) dan klik tombol "Tambah Baru" untuk membuat templat item loop baru.
- Pastikan Anda dapat melihat widget yang ditautkan ke Postingan yang Disarankan.
- Setiap widget dinamis (dan statis) dapat dijatuhkan ke area template.
- Dengan memilih ikon opsi template, Anda dapat mengubah lebar Pratinjau (ikon roda gigi). Setelah itu, pilih area Pengaturan Pratinjau dan mainkan penggeser lebar.
- Di area Pengaturan Umum, ubah nama templat (dari ikon roda gigi).
- Klik "Terbitkan" setelah desain item utama selesai.
- Buat halaman baru, perbarui dengan Elementor, lalu tambahkan widget untuk kisi lingkaran.
- Di bawah opsi "Pilih template", pilih template baru.
- Pastikan loop ditampilkan dengan benar dalam mode edit dan posting lain dalam loop terisi sendiri berdasarkan tata letak template utama.
- Verifikasi bahwa Editor dan Frontend berfungsi sebagaimana dimaksud.
Kontainer Flexbox, Sekarang Stabil

Setelah melalui banyak pengujian dan dilihat dalam berbagai cara, versi eksperimen Flexbox Containers ini menunjukkan bahwa itu dalam versi beta dan sekarang dianggap stabil. Itu berarti Anda dapat menggunakannya di situs web Anda sendiri dengan percaya diri.
Kami akan mencoba memastikan bahwa setiap perubahan atau peningkatan yang kami lakukan pada container mulai sekarang juga kompatibel dengan versi sebelumnya. Artinya, mereka tidak boleh mengubah tampilan atau cara kerjanya di situs web yang telah memulai eksperimen. Karena beberapa dari Anda perlu mempelajari dan membiasakan diri dengan penampung Flexbox, terserah Anda, untuk saat ini, untuk memutuskan kapan harus mengaktifkan eksperimen dan menggunakan penampung di situs web Anda. [Ini juga mengapa mereka masih berada di bawah tab Eksperimen di Pengaturan Elemen untuk saat ini.]
Harap diingat bahwa jika Anda mengaktifkan eksperimen lalu menggunakan Penampung untuk mendesain tata letak, tetapi kemudian menonaktifkan eksperimen, semua bagian situs web yang Anda buat dengan Penampung mungkin hilang.
Hapus Kit

Pernahkah Anda mengunduh kit situs web tetapi kemudian memutuskan untuk tidak menggunakannya? Dengan pembaruan ini, Anda tidak perlu memulihkan seluruh situs web Anda ke versi sebelumnya, secara manual membatalkan semua gaya global yang ditambahkan oleh kit tersebut, atau menghapus halaman yang disertakan dengan.
Kit apa pun yang diunduh setelah versi ini dapat dengan mudah dihapus dengan masuk ke Pengaturan Elemen > Tools > Impor/Ekspor dan klik tombol "Hapus Kit". Ini dapat dilakukan dari dasbor WordPress. Tombol ini hanya akan muncul jika Anda mengunduh kit setelah memperbarui ke versi ini.
Cara Memeriksa
- Buka dasbor WordPress, klik Template, lalu klik Kit Library.
- Periksa untuk melihat bahwa semuanya berfungsi dengan baik di bagian depan dan kit mengunduh semua kontennya.
- Coba tambahkan halaman baru dan lihat bagaimana gaya global kit diterapkan ke halaman baru saat Anda melakukannya.
- Pergi ke Elementor > Tools > Import/Export Kit dan klik tombol "Remove Kit" baru di bagian bawah layar. Kemudian klik "Ya" pada popup tindakan. Ini akan mengembalikan situs web Anda seperti sebelum Anda menambahkan kit.
- Periksa posting dan halaman Anda untuk memastikan bahwa halaman yang disertakan dengan kit telah dihapus.
- Jika Anda telah membuat halaman baru, periksa kontennya untuk memastikan halaman tersebut sama dan gaya global halaman kembali seperti semula. Baru setelah itu Anda harus mengunduh kit.
Cara Menjadi Penguji Beta?
Jika Anda belum mengaktifkan pengujian beta di Elementor, lakukan hal berikut:
- Klik pada Elementor > Tools > Versions.
- Aktifkan fitur untuk penguji beta.
- Buka Dasbor > Pembaruan untuk mendapatkan versi beta dari versi terbaru.
- Ini akan membuat Anda siap untuk menguji Elementor versi terbaru.
Membungkus
Pengembang selalu berusaha untuk mempelajari lebih lanjut tentang orang-orang yang menggunakan Elementor . Siapa pun yang ingin berbagi ide, saran, dan ide untuk fitur baru dipersilakan untuk mendaftar waktu berkualitas bersama kami di sini. Atau Anda bisa mendapatkan Elementor Edisi Dev.




