Dengan Elementor 3.7 , Anda dapat melokalkan ruang kerja, menambahkan ikon khusus ke widget tambahan, mengubah eksperimen Flexbox Container, menambahkan penggosok angka untuk data numerik, dan banyak lagi.

Dengan dirilisnya versi baru Elementor , kini Anda dapat mengedit preferensi, meningkatkan alur kerja, dan mempersonalisasi desain Anda lebih lanjut. Anda kemudian dapat berkonsentrasi untuk membangun situs web dengan gangguan paling sedikit.
Versi ini juga menawarkan peningkatan penting dan perbaikan bug yang memindahkan eksperimen Flexbox Container ke keadaan stabil.
UI Ramah Bahasa

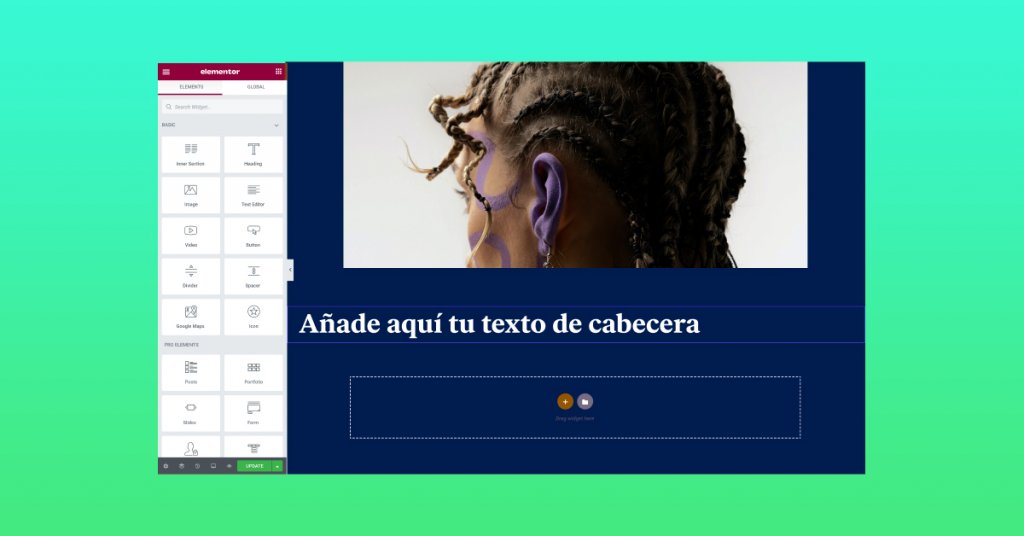
Bekerja dalam bahasa asli Anda membantu Anda bekerja lebih cepat dan efisien karena Anda tidak perlu terus-menerus menerjemahkan kata dan frasa di kepala Anda, atau, lebih buruk lagi, Google mereka. Karena itu, Anda kadang-kadang dapat menemukan diri Anda bekerja di situs web yang tidak menggunakan bahasa ibu Anda. Sampai sekarang, jika itu masalahnya dan Anda mengubah bahasa situs web Anda di WordPress, misalnya, ke bahasa Spanyol, seluruh ruang kerja Anda di Elementor juga akan berbahasa Spanyol.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDengan versi ini, terlepas dari bahasa situs web Anda, Anda dapat mengatur Editor Elementor ke bahasa apa pun yang Anda inginkan dan bahkan mengubah cara situs web dari RTL ke LTR dan sebaliknya tanpa memengaruhi Editor. Lebih baik lagi, teks placeholder untuk widget akan menggunakan bahasa yang sama dengan situs web yang Anda buat. Ini tidak hanya memberi Anda konteks spasial tetapi juga mempermudah penyediaan situs web kepada klien atau anggota tim yang ingin bekerja dalam bahasa situs web dan memungkinkan berbagai editor untuk beroperasi dalam bahasa mereka sendiri.
Penggosok Nomor

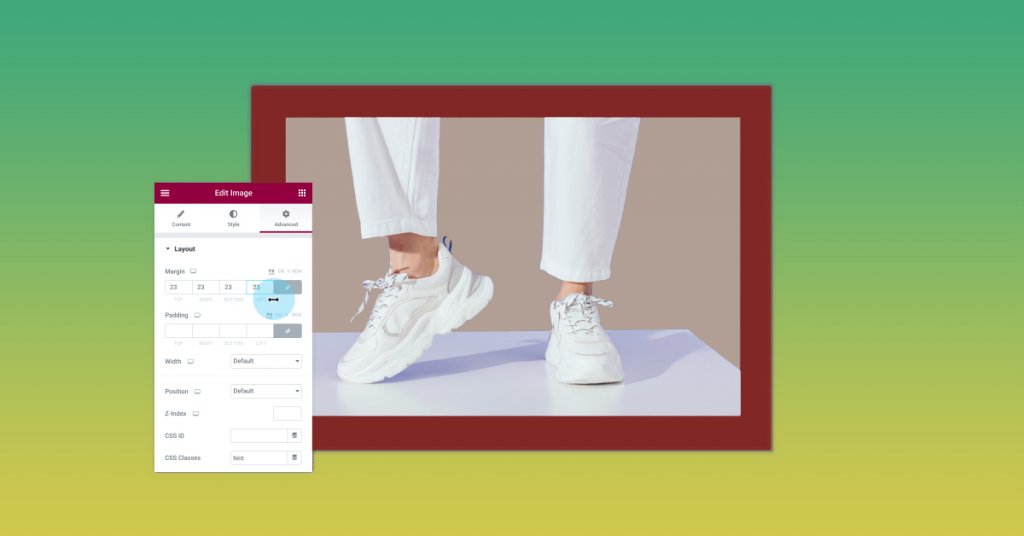
Anda mungkin mengetahui fitur penggosok angka dari alat desain lain seperti Adobe XD atau Figma, yang dirancang untuk menyederhanakan proses perubahan nilai numerik dalam program ini. Number scrubber adalah cara yang lebih mudah dan nyaman untuk mengubah padding, margin, Z-Index, dan variabel numerik lainnya di Elementor 3.7.
Melayang di atas label bidang angka atau mengklik bidang angka itu sendiri sambil menahan tombol mouse untuk menampilkan "Kursor Pengubah Ukuran Objek" horizontal dan menggeser mouse ke kiri atau kanan akan menampilkan penggosok angka. Anda juga dapat mengubah nilainya dengan menekan ctrl atau tombol perintah pada keyboard Anda untuk pengalaman yang lebih baik.
Transisi Lebih Mudah Antara Editor dan WordPress

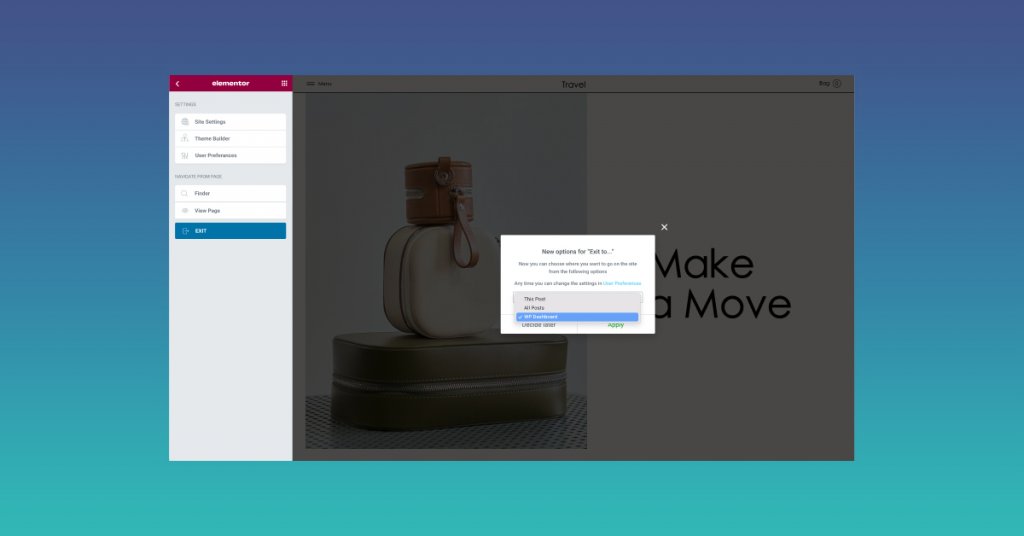
Setelah memperbarui ke Elementor 3.7, Anda akan menerima popup yang meminta Anda untuk memilih lokasi pengaturan Keluar default saat berikutnya Anda ingin keluar dari Editor. Pilihan segarnya adalah:
Memilih "Posting Ini" akan membawa Anda ke halaman atau posting yang tepat yang Anda perbarui di backend WordPress.
Menurut apa yang Anda edit, mengklik "Semua Posting" akan mengarahkan Anda ke daftar setiap posting atau halaman di WordPress.
Anda akan langsung dibawa ke Dashboard WordPress dengan mengetikkan "WP Dashboard."
Selain itu, bagian Preferensi Pengguna dari Elementor memungkinkan Anda untuk mengubah pengaturan ini kapan pun Anda mau.
Ikon Kustom

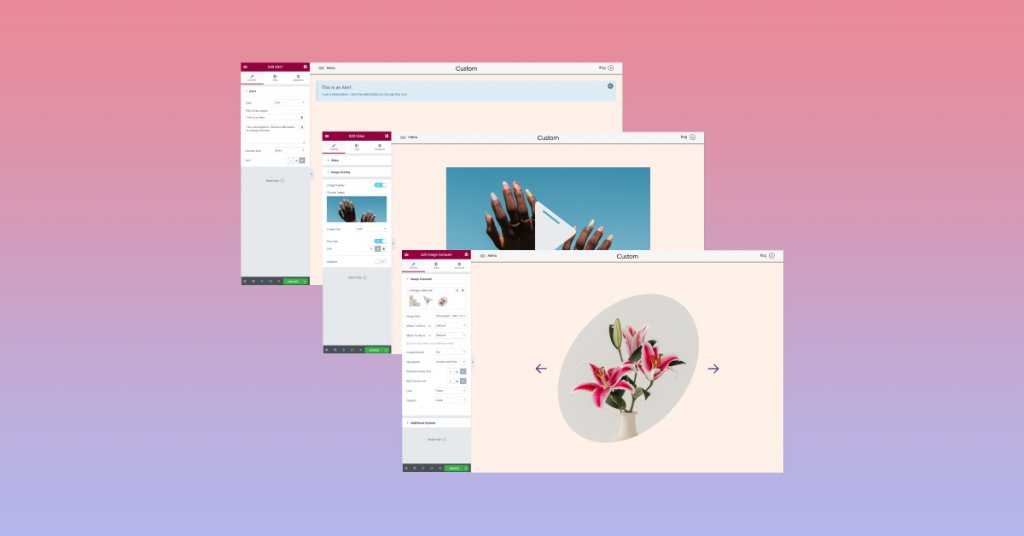
Batasan desain masih hilang di Elementor 3.7, dan ikon yang telah ditentukan sekarang dapat diedit. Sejak versi ini, ikon stok widget berikut dapat diubah dengan ikon unik Anda sendiri:
- Peringatan: Tekan 'X' untuk membatalkan peringatan
- Video: Ikon "putar" pada video overlay
- Gambar Carousel – panah sebelumnya dan berikutnya
Anda dapat memilih ikon apa pun yang Anda suka dari basis data ikon atau mengunggah SVG Anda sendiri, lalu menatanya agar sesuai dengan identitas situs web Anda. Kami akan terus mengizinkan penggunaan ikon khusus di lebih banyak widget di rilis mendatang.
Pembaruan Kontainer Flexbox
Karena Elementor terus mengumpulkan komentar Anda dan meningkatkan kegunaannya, Flexbox Containers, struktur tata letak baru di Editor untuk Elementor, masih dianggap sebagai versi Alpha eksperimental. Berikut adalah beberapa perubahan yang akan Anda lihat sebagai hasil dari pembaruan ini jika Anda telah mengaktifkan eksperimen:
- Di panel, tab layout telah diubah untuk mempermudah menemukan kontrol Container.
- Komentar tag 'a' pembungkus HTML telah diperbarui untuk mencegah kegagalan tata letak saat item bersarang dibungkus dengan tag 'a' yang berbeda.
- opsi klik kanan baru untuk menambahkan Container baru melalui widget Container.
- Untuk akses yang lebih mudah ke Container, komponen tata letak baru telah ditambahkan ke panel.
- Semua Container sekarang memiliki padding default 10px.
- Opsi untuk pengisi wadah seluruh situs telah ditambahkan ke kategori Tata Letak Pengaturan Situs (di mana mereka juga dapat digunakan untuk mengganti bantalan 10px default).
- Widget Elements Gap in Container sekarang menyertakan unit "EM", yang meningkatkan responsivitas.
- Pengguna tidak lagi dapat menarik wadah induk ke dalam wadah anak, yang merupakan masalah.
- Perbaikan bug yang menyebabkan widget menghilang saat orientasi Penampung disetel ke kolom.
- Perbaikan bug yang mencegah widget pengatur jarak dan pemisah berfungsi dengan baik dalam wadah.
Tweak Tambahan
Banyak penyesuaian dan perbaikan bug disertakan dalam setiap edisi Elementor. Modifikasi ini mungkin tampak tidak signifikan pada awalnya, tetapi beberapa di antaranya akan secara signifikan meningkatkan cara Anda menggunakan Elementor secara teratur, sementara yang lain bahkan mungkin tidak mendaftar.
Karena banyak perubahan dan perbaikan masalah dalam versi ini meminta alamat dari komunitas kami, kami ingin membaginya dengan Anda. Anda juga dapat melihat changelog lengkap.
- Peningkatan memori server selama pemuatan Editor untuk mencegah pemintal pemuatan Editor berputar.
- Beberapa opsi radius batas widget, pengaturan widget secara umum, dan gaya global sekarang menggunakan unit 'EM'.
- Infrastruktur untuk implementasi Elemen Bersarang
- Semua halaman web dilengkapi dengan CSS yang ditingkatkan yang diaktifkan secara default.
- Eksperimen Breakpoint Kustom Tambahan dan Peningkatan Pemuatan Aset telah ditingkatkan ke stabil.
- Dukungan PHP 5.6 tidak lagi direkomendasikan.
Rasakan Desain yang Lebih Baik
Ketika datang untuk membuat situs web, setiap pembuat web memiliki prosedur dan preferensi estetika mereka sendiri. Sebagian besar peningkatan ini tidak akan mengubah tampilan situs web Anda, tetapi akan mengubah cara Anda mengoperasikan, mengembangkan, membuat, dan mendesain karena Anda akan memiliki lebih banyak kemungkinan penyesuaian dan dapat menghasilkan lebih banyak situs web dengan lebih cepat.
Cobalah fitur baru yang disertakan Elementor 3.7 ini dan beri tahu kami di komentar.




