Dalam rilis terbarunya, Elementor 3.16 telah memperkenalkan beberapa peningkatan penting bagi pengembang web dan pemilik situs. Secara default, Kontainer Flexbox kini diaktifkan di semua situs web baru, sehingga secara signifikan meningkatkan kinerja dan fleksibilitas desain. Pembaruan ini juga memperkenalkan kontrol 'Kesenjangan antar elemen' yang ditingkatkan, memberikan pengguna lebih banyak fleksibilitas saat bekerja dengan Flexbox Containers.

Salah satu peningkatan utama dalam versi ini adalah perbedaan yang jelas antara Flexbox dan Widget Kontainer Grid dalam panel Widget. Diferensiasi ini menghasilkan widget terpisah untuk setiap jenis penampung, menyederhanakan proses desain dan meningkatkan pengalaman pengguna secara keseluruhan.
Selain itu, pengunjung situs akan mendapatkan keuntungan dari waktu pemuatan yang jauh lebih cepat, berkat pengoptimalan yang dilakukan pada metrik Time to First Byte (TTFB). Pembaruan ini juga sangat menekankan pada aksesibilitas, memastikan pengalaman yang lebih inklusif bagi pengguna yang mengandalkan pembaca layar dan teknologi pendukung lainnya.
Khususnya, Widget Menu dan Tab telah mengalami pembaruan infrastruktur penting, menyiapkan landasan untuk penerapan fitur-fitur canggih pada rilis mendatang. Peningkatan ini secara kolektif menjadikan Elementor 3.16 sebagai peningkatan yang berharga baik untuk situs web baru maupun yang sudah ada.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMembuka Kebebasan Desain Maksimum: Mengaktifkan Kontainer Flexbox untuk Situs Web Baru

Flexbox Containers sesuai dengan namanya dengan menawarkan tingkat fleksibilitas yang luar biasa. Mereka memberi desainer kemampuan untuk membuat situs web yang tidak hanya memiliki piksel sempurna tetapi juga berperforma tinggi dan responsif. Dengan opsi penempatan yang tepat, Flexbox Containers menyederhanakan tugas mengatur dan mendistribusikan item dalam sebuah kontainer, membuat tata letak yang fleksibel menjadi mudah untuk dibuat. Ambil contoh, kemampuan untuk menempatkan Widget Judul, Gambar, dan Editor Teks ke dalam satu wadah. Yang lebih mengesankan lagi adalah kemampuan untuk mengatur arah fleksibel yang berbeda untuk berbagai ukuran layar, memungkinkan elemen disusun ulang secara mulus berdasarkan perangkat.
Selain itu, Flexbox Containers dilengkapi dengan dukungan untuk widget bersarang, memungkinkan penempatan widget dalam area konten Carousel, Menu, Tabs, dan Accordion Widgets. Pertimbangkan kemungkinan menggunakan Accordion Widget untuk membuat tata letak yang rumit, menampilkan formulir kontak di satu item dan Widget Google Maps di item lainnya.
Perkembangan signifikan dalam hal ini adalah, mulai versi ini, Flexbox Containers akan diaktifkan secara otomatis untuk semua situs web baru. Perubahan ini tidak akan berdampak pada situs yang sudah ada yang dibangun menggunakan bagian dan kolom, yang dapat terus dimanfaatkan. Namun, sangat disarankan untuk menggunakan Kontainer untuk memanfaatkan sepenuhnya kemampuan desain baru. Jika Anda memulai pembuatan situs web baru dan ingin tetap menggunakan bagian dan kolom, Anda memiliki opsi untuk menonaktifkan fitur Kontainer Flexbox, meskipun ini berarti kehilangan akses ke fitur dan widget dengan kemampuan yang disarangkan.
Aktivasi Kontainer Flexbox juga membuka akses ke Kit dan templat berbasis Kontainer, yang mencakup Kit berbasis bagian populer yang telah disesuaikan dengan Kontainer, serta opsi desain baru. Sebaliknya, jika Anda lebih memilih untuk tetap menggunakan Kit dan templat berbasis bagian, cukup nonaktifkan fitur Flexbox Container.
Kontrol Kesenjangan yang Ditingkatkan
Dalam pembaruan terkini, pengembang telah menyederhanakan antarmuka pengguna dengan menyederhanakan terminologi. Kontrol yang sebelumnya dikenal sebagai "Kesenjangan antar elemen" kini hanya disebut sebagai "Kesenjangan". Perubahan ini memudahkan pengguna untuk memahami tujuannya. Selain itu, ada peningkatan penting dalam cara Anda menyesuaikan jarak antar elemen dalam Kontainer.
Sebelumnya, kontrol rentang tunggal dapat melakukan tugasnya, namun sekarang, Anda akan menemukan dua input angka yang berbeda—satu untuk celah horizontal dan satu lagi untuk celah vertikal. Perubahan ini membuka dunia yang presisi, karena Anda dapat menyempurnakan posisi setiap elemen dengan sangat akurat. Lewatlah sudah hari-hari kesenjangan yang seragam; kini, Anda memiliki fleksibilitas untuk menetapkan nilai berbeda untuk celah horizontal dan vertikal, sehingga menyesuaikan desain Anda dengan sempurna.
Fitur menarik lainnya adalah kemampuan untuk menyesuaikan unit tempat Anda menentukan kesenjangan ini. Baik Anda memilih piksel, persentase, EM, REM, atau VW, Anda memiliki kemampuan untuk mengatur celah sesuai dengan kebutuhan desain Anda. Ini semua tentang memberi Anda kebebasan berkreasi dan kendali yang Anda perlukan untuk membuat proyek Anda menonjol.
Widget Kontainer Grid
Dalam bidang desain web dan manajemen tata letak, Grid Containers muncul sebagai alat yang tangguh, menawarkan sarana untuk membuat pengaturan multi-elemen yang rumit dalam satu wadah seperti grid. Iterasi terbaru memperkenalkan peningkatan yang memberikan Grid Containers kehadirannya sendiri di dalam Panel Widget. Integrasi yang baru ditemukan ini memberi pengguna kemudahan akses langsung ke Grid Containers, meniadakan kebutuhan untuk menggunakan proses yang lebih berbelit-belit yaitu menyeret Flexbox Container dan kemudian memodifikasi jenisnya.
Alur kerja telah disederhanakan untuk kenyamanan pengguna. Saat pengguna memasukkan Kontainer Flexbox ke dalam editor, sistem akan secara mulus membuat instance-nya, sementara pengenalan Kontainer Grid akan dipenuhi dengan manifestasi langsung dari tata letak grid. Namun, penting untuk dicatat bahwa fleksibilitas ini lebih dari sekedar seleksi awal. Pengguna mempertahankan kapasitas untuk mengonversi salah satu jenis kontainer ke alternatif melalui menu tarik-turun Tata Letak Kontainer di bagian Tata Letak. Kemampuan beradaptasi seperti itu memastikan bahwa desainer memiliki kebebasan berkreasi untuk menyesuaikan tata letak mereka secara tepat dengan spesifikasi mereka.
Akselerasi Lebih Cepat Dengan TTFB

Pembaruan terkini pada pembuat halaman WordPress populer, Elementor, menjanjikan peningkatan besar dalam waktu pemuatan situs. Versi 3.16, dirilis pada Kamis, 21 September 2023, meningkatkan waktu hingga byte pertama (TTFB) sebesar 5-20% untuk situs yang menggunakan Elementor Core gratis dan hingga 40% untuk situs yang menggunakan Elementor Pro sesuai dengan kompleksitas halaman . Pembaruan ini akan memberikan pengalaman yang lebih cepat dan lancar bagi pengunjung situs dengan mengirimkan konten lebih cepat dari sebelumnya.
Peningkatan kinerja frontend yang signifikan dicapai dengan memodifikasi kondisi tampilan dalam editor Elementor. Perubahan pada cara Elementor merender konten di antarmuka editor menghasilkan TTFB yang ditingkatkan, yang merupakan metrik utama untuk mengukur seberapa cepat situs mengirimkan byte pertama data ke pengguna. Dengan menyederhanakan editornya, Elementor memungkinkan situs mengirimkan konten lebih cepat sambil tetap menyediakan semua fungsionalitas desain yang kaya yang menjadikan pembuatnya begitu populer.
Peningkatan Aksesibilitas

Rilis terbaru dari pembuat halaman WordPress Elementor yang populer berisi beberapa peningkatan penting pada aksesibilitas dan inklusivitas situs web. Berdasarkan pengumuman pada Kamis 21 September 2023, versi 3.16 memudahkan pengunjung yang menggunakan pembaca layar dan teknologi pendukung lainnya untuk mengakses konten situs.
Misalnya, penyempurnaan dilakukan pada widget seperti Kotak Ikon dan Kotak Gambar yang berisi banyak elemen dan tautan. Kini ketika pembaca layar memindai widget ini, ia akan membaca setiap tautan unik sekali saja, bukan mengulangi tautan yang sama berulang kali. Pembaruan ini mencegah terbuangnya waktu pengguna pembaca layar dengan informasi duplikat.
Widget Postingan juga menerima peningkatan aksesibilitas. Pembaca layar kini hanya akan berfokus pada judul postingan dalam widget ini, mengabaikan konten tambahan apa pun yang tidak perlu seperti CTA "Baca selengkapnya" dan teks alternatif gambar unggulan. Menyederhanakan pengalaman membaca dengan cara ini meningkatkan aksesibilitas situs bagi pengunjung tunanetra yang menjelajahi postingan dengan teknologi bantu.
Secara keseluruhan, peningkatan yang bijaksana pada Elementor ini memberdayakan pembuat konten untuk membangun situs web yang lebih inklusif dan menyenangkan bagi semua pengguna, apa pun kemampuannya. Penyempurnaan ini membantu memastikan bahwa konten situs dikirimkan secara efisien dan efektif kepada pengunjung yang mengandalkan pembaca layar dan teknologi pendukung lainnya.
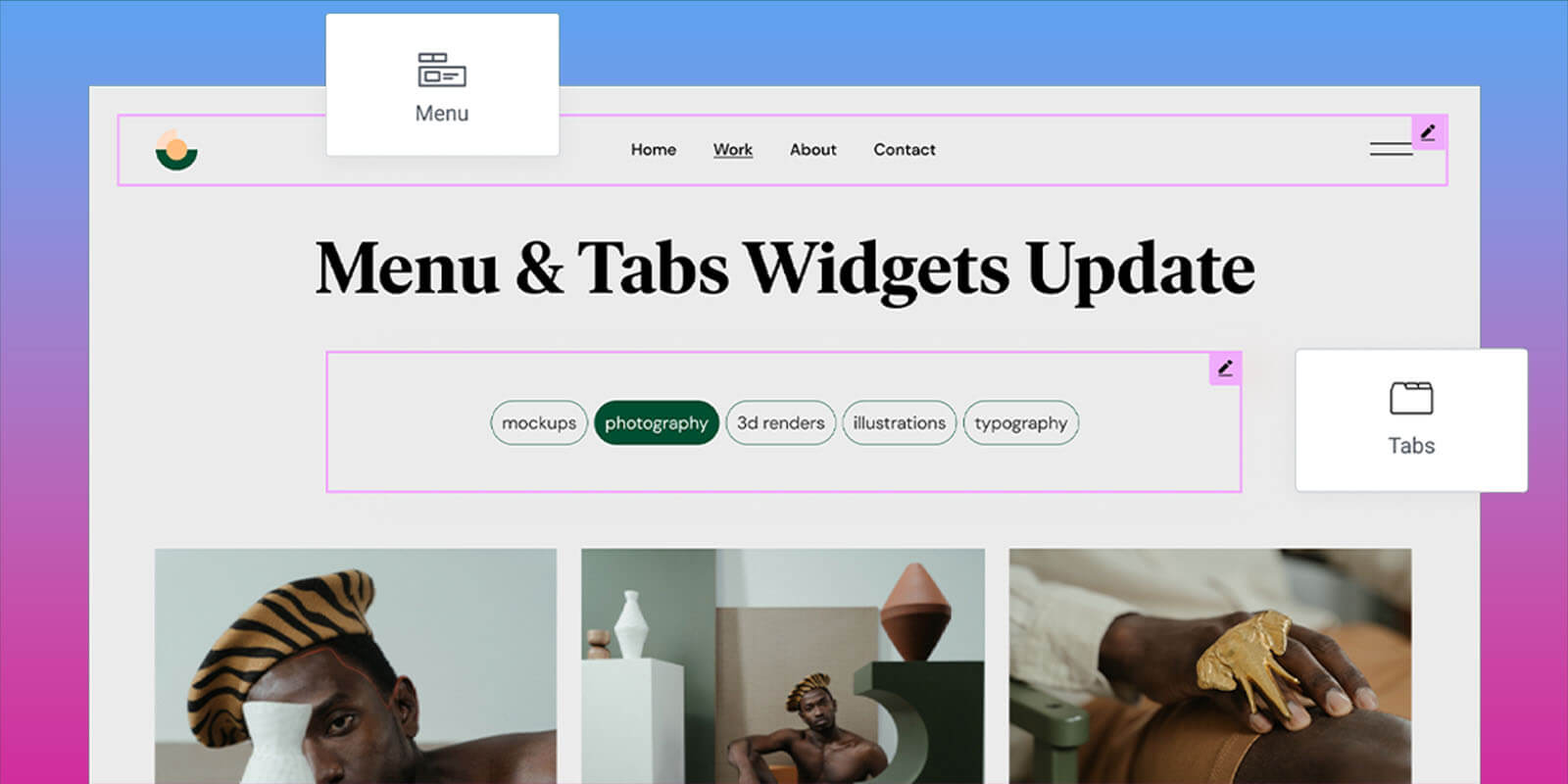
Widget Menu & Tab yang Diperbarui

Rilis terbaru Elementor mencakup perbaikan menyeluruh pada infrastruktur yang mendukung widget Menu dan Tab. Menurut pengumuman pada Kamis, 21 September 2023, versi 3.16 memperbarui widget ini untuk menghasilkan kode terpadu untuk item menu dan judul tab di semua ukuran layar.
Peningkatan ini menghilangkan kode duplikat yang mungkin terjadi saat menerapkan pengaturan responsif pada widget ini di versi sebelumnya. Mengkonsolidasikan basis kode backend juga membuka jalan bagi penerapan fitur-fitur canggih untuk widget ini di masa mendatang.
Selain peningkatan pengkodean, widget Menu dan Tab kini lebih mudah diakses secara keseluruhan. Namun, penyatuan kode judul berpotensi merusak desain widget yang ada jika CSS khusus telah diterapkan pada judul di masa lalu.
Peningkatan pada widget yang umum digunakan ini menunjukkan komitmen Elementor untuk selalu memperbarui widget intinya. Meskipun perubahan ini mungkin mengharuskan pengembang untuk memeriksa ulang CSS khusus, perubahan ini memberikan dasar bagi perilaku responsif dan aksesibilitas yang lebih baik di masa mendatang. Bagi sebagian besar pengguna, pembaruan harus berjalan lancar dan menghasilkan pengalaman yang lebih baik di berbagai ukuran layar.
Membungkus
Secara keseluruhan, versi terbaru ini mewakili kemajuan signifikan dalam menciptakan situs web yang lebih cepat, responsif, dan mudah diakses. Saat Elementor terus menyempurnakan fitur intinya, pengembang harus mempertimbangkan peningkatan untuk membuka potensi container, meningkatkan kinerja, dan meningkatkan aksesibilitas. Menjelajahi tambahan mutakhir pada pembuat halaman populer ini dapat membantu situs tetap menjadi yang terdepan dalam desain sekaligus memberikan pengalaman luar biasa bagi semua pengunjung.




