Elementor versi 3.11 memperkenalkan fitur baru yang menarik yang memungkinkan pengguna menyesuaikan desain situs web mereka dan meningkatkan pengalaman pengguna. Fitur-fitur ini termasuk Loop Carousel dan Copy & Paste Between Websites.

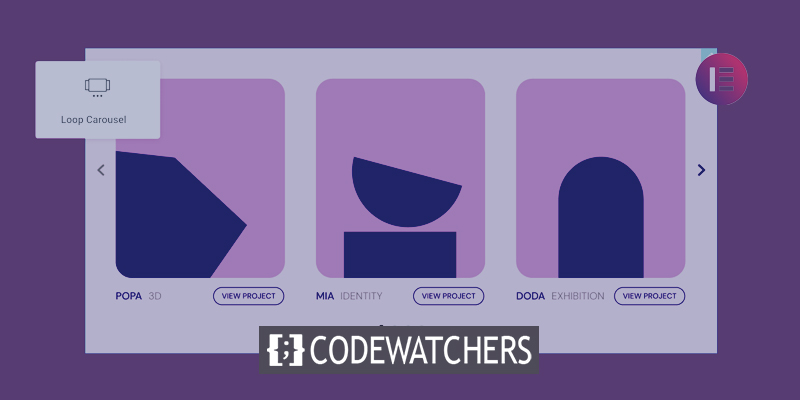
Loop Carousel memungkinkan pengguna untuk menampilkan postingan, postingan kustom, atau produk mereka dalam format looping carousel yang ramping dan menarik, meningkatkan desain situs web mereka ke level selanjutnya. Dengan fitur baru ini, pengguna dapat dengan mudah memamerkan konten mereka dan menarik lebih banyak pengunjung ke situs web mereka.
Selain itu, fitur Copy & Paste Between Websites merampingkan alur kerja penyalinan elemen dari satu situs web ke situs web lainnya. Fitur ini sangat berguna bagi pengguna yang mengelola beberapa situs web atau mereka yang ingin mereplikasi elemen dari satu situs web ke situs web lainnya tanpa harus membuat ulang dari awal.
Daftar Dinamis dalam Carousel
Widget Loop Carousel baru adalah fitur pro yang memperluas fungsionalitas Loop Builder, yang diperkenalkan di Elementor 3.8, dan memungkinkan Anda menempatkan Loop Carousel di mana saja di situs web Anda. Alih-alih kisi, Anda dapat menggunakan Loop Carousel untuk menampilkan daftar postingan, postingan kustom, atau produk Anda dalam format carousel perulangan tak terbatas.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMembuat Korsel Lingkaran kustom Anda sendiri memerlukan pembuatan (atau penggunaan) Template Item Utama, memilih kueri untuk menentukan konten mana yang akan ditampilkan, dan merancang korsel di Elemenor dengan cara yang sama seperti korsel lainnya.
Desain Templat Item Utama
Anda akan diminta untuk Membuat Template saat Anda menyeret widget Loop Carousel ke dalam Editor. Anda dapat membuatnya di tempat dengan mengklik tombol di Editor atau panel widget, atau Anda dapat memilih template yang ada. Anda juga dapat membuat template baru dengan masuk ke Theme Builder dan menambahkan Item Loop baru.
Rancang Template Item Utama sesuai keinginan Anda, menggunakan salah satu widget yang tersedia untuk Anda, menyesuaikan urutan, ukuran, tata letak, dan aspek lainnya untuk memenuhi persyaratan desain Anda. Widget dapat digunakan untuk menyempurnakan desain template Anda, atau dapat bersifat dinamis dan terisi berdasarkan konten yang Anda tetapkan dengan tag dinamis.
Menentukan Konten Tampilan
Tab Query memungkinkan Anda menentukan konten apa yang harus ditampilkan di Loop Carousel. Ini akan mengisi konten yang Anda pilih di setiap kartu carousel secara dinamis. Pada titik ini, Anda akan memutuskan apakah akan menampilkan posting Anda, jenis posting khusus, produk, halaman arahan, dan konten lainnya. Kemudian, dengan menggunakan sakelar sertakan/kecualikan, Anda dapat menyusun konten yang ingin ditampilkan berdasarkan berbagai taksonomi konten Anda.
Setelah Anda memutuskan jenis konten mana yang akan disertakan dalam Loop Carousel, Anda dapat mengubah urutan, tanggal, judul, urutan menu, dan parameter yang terakhir diubah untuk menampilkan cantuman seperti yang Anda inginkan.
Menyesuaikan Carousel Anda
Untuk menyesuaikan Loop Carousel, Anda dapat memilih berapa banyak kartu yang akan ditampilkan sekaligus dan menggunakan semua opsi gaya yang tersedia di widget carousel lainnya, seperti apakah harus diputar otomatis, berapa kecepatan gulir seharusnya, jeda saat mengarahkan kursor, dan tidak terbatas menggulir.
Selanjutnya, Anda dapat menggunakan pengaturan lanjutan carousel untuk menyertakan efek gerakan, menambahkan batas, topeng, dan lainnya.

Langsung Salin Tempel & Dari Satu Editor Situs Web ke Editor Lainnya
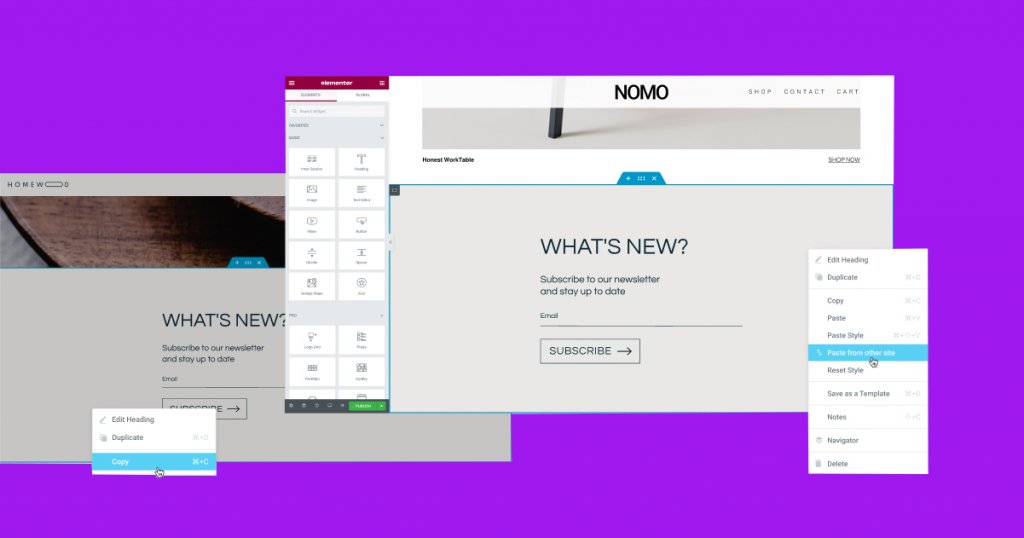
Sebagai ahli Elementor, Anda sekarang dapat dengan mudah menyalin dan menempelkan elemen apa pun yang telah Anda rancang di satu situs web ke situs web lainnya menggunakan fitur Salin & Tempel Antara Situs Web yang baru. Fitur baru ini memungkinkan Anda merampingkan alur kerja dan menghemat waktu dengan menghilangkan kebutuhan untuk membuat file JSON untuk elemen, mengekspornya, dan mengimpornya ke situs web lain.
Dengan pembaruan ini, Anda dapat menyalin elemen apa pun di Editor satu situs web menggunakan perintah Salin (CMD/CTRL + C, atau mengklik kanan elemen dan memilih salinan), lalu menempelkannya ke Editor situs web lain dengan benar mengklik di mana Anda ingin menempelkannya dan memilih ‘Paste from another site.’ Anda kemudian akan diminta untuk mengklik CMD/CTRL + V untuk mengonfirmasi bahwa Anda ingin menempelkan elemen tersebut.
Untuk memastikan konsistensi dalam desain di seluruh situs web Anda, elemen yang Anda tempelkan dari situs web lain akan mengadopsi gaya global (warna dan font) dari situs web target yang Anda tempelkan. Ini membantu Anda mempertahankan alur kerja yang lebih baik, karena Anda tidak perlu menyesuaikan sendiri gaya agar cocok dengan situs web Anda.

Kompatibilitas & Kecepatan Situs Web
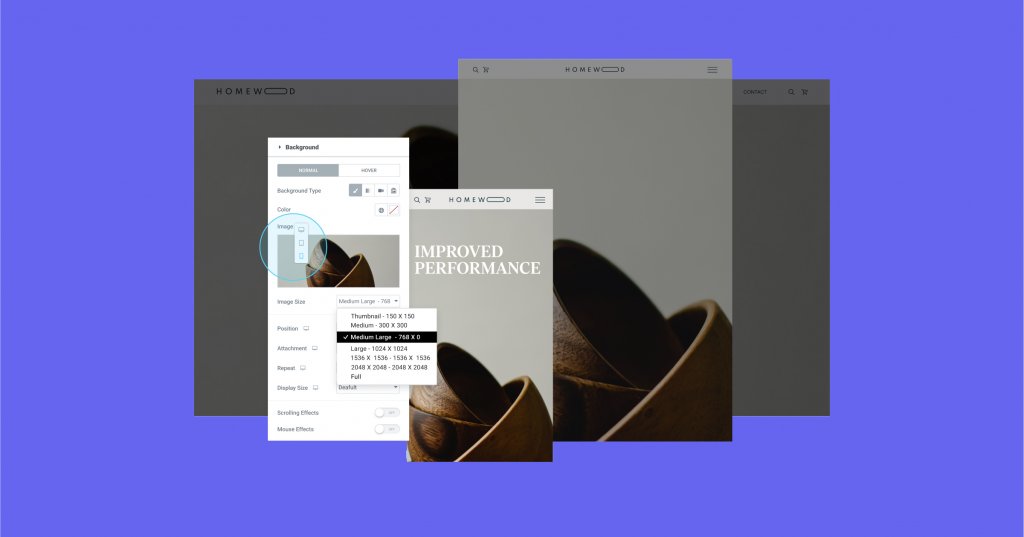
Sebagai spesialis Elementor, penting untuk mempertimbangkan dampak ukuran gambar pada tampilan dan kinerja situs web. Memilih ukuran gambar yang terlalu kecil dapat menghasilkan resolusi yang buruk pada layar yang lebih besar, sedangkan memilih gambar yang terlalu besar dapat berdampak negatif pada performa, terutama pada perangkat yang lebih kecil.
Untuk mengatasi masalah ini, WordPress secara otomatis memotong setiap gambar yang diunggah ke berbagai ukuran atau resolusi gambar, termasuk thumbnail, medium, medium large, full, dan lainnya. Fitur ini memungkinkan pemilik situs web menyesuaikan ukuran gambar ke breakpoint yang berbeda.
Pembaruan terbaru Elementor, versi 3.11, menyertakan fitur baru yang memungkinkan pengguna menyesuaikan ukuran gambar latar secara responsif. Artinya, pemilik situs web kini dapat memilih gambar yang lebih besar untuk desktop dan gambar yang lebih kecil untuk seluler, sehingga meningkatkan kinerja situs web tanpa mengurangi tampilannya.
Sebagai bagian dari pembaruan ini, kontrol ukuran di pengaturan Gambar Latar Belakang telah diubah namanya menjadi "Ukuran Tampilan". Kontrol ini menentukan pengaturan CSS dari ukuran gambar, termasuk opsi seperti Auto, Cover, Contain, dan Custom. Dengan Elementor 3.11, pemilik situs web memiliki kontrol lebih besar atas ukuran gambar mereka, memungkinkan mereka mengoptimalkan kinerja dan tampilan situs web mereka untuk semua ukuran layar.
Penjadwalan Aturan Lanjutan Baru &
Sebagai pakar Elementor, kini Anda dapat menjadwalkan tampilan sembulan selama jangka waktu tertentu, sehingga memudahkan untuk menampilkan promosi kepada pengunjung pada waktu yang tepat. Dengan fitur baru ini, Anda dapat menjadwalkan dengan tepat kapan popup akan muncul berdasarkan zona waktu situs web Anda atau zona waktu pengunjung.
Sebelumnya, mengaktifkan popup secara manual dan menonaktifkannya saat tidak diperlukan lagi merupakan proses yang membosankan. Dengan fitur baru, Anda dapat mengatur popup sebelumnya dan membuatnya berhenti ditampilkan secara otomatis setelah kampanye atau pesan berakhir.
Fitur rentang tanggal dan waktu yang baru dapat diakses di Aturan Lanjutan dalam kondisi tampilan popup. Anda juga dapat menyertakan pemicu, kondisi tampilan, dan aturan lanjutan apa pun untuk memastikan bahwa setiap pengunjung melihat pesan yang paling tepat pada waktu dan tempat yang tepat.
Apakah Anda sedang mempromosikan kampanye liburan atau acara lainnya, penjadwalan tampilan popup sekarang lebih mudah dari sebelumnya dengan Elementor. Fitur ini menghemat waktu dan tenaga sekaligus memastikan bahwa promosi Anda dilihat oleh orang yang tepat pada waktu yang tepat.
Pembaruan Tambahan
Elementor telah membuat beberapa pembaruan tambahan untuk meningkatkan pengalaman dan aksesibilitas pengguna. Salah satu perubahan termasuk mengganti nama halaman 'Eksperimen' di pengaturan Elementor menjadi 'Fitur'. Pembaruan ini dilakukan untuk memudahkan pengguna mengaktifkan atau menonaktifkan fitur tertentu berdasarkan preferensi mereka.
Selain perubahan ini, Elementor 3.11 juga menyertakan peningkatan aksesibilitas untuk beberapa fitur Pro. Fitur Munculan sekarang memungkinkan pengguna untuk menutup munculan menggunakan keyboard, sementara mode layar penuh widget Penelusuran kini dapat diakses dari papan ketik. Widget Post telah diperbarui dengan 'label aria' baru untuk meningkatkan aksesibilitas bagi pengguna, dan dukungan navigasi keyboard telah ditambahkan ke widget Flip Box.
Pembaruan ini menunjukkan komitmen Elementor untuk meningkatkan aksesibilitas situs web dan pengalaman pengguna untuk semua pengunjung. Dengan mempermudah pengguna untuk menavigasi dan berinteraksi dengan fitur situs web, Elementor terus menjadi pilihan utama bagi pengguna WordPress yang ingin membuat situs web yang memukau secara visual dan dapat diakses.
Membungkus
Sebagai pengembang web yang menggunakan Elementor , versi terbaru 3.11 memperkenalkan fitur-fitur baru yang menarik yang dapat meningkatkan desain situs web Anda. The Loop Carousel adalah tambahan luar biasa yang memungkinkan tampilan konten dinamis, yang secara signifikan dapat meningkatkan pengalaman pengunjung di situs web Anda. Selain itu, fitur Salin & Tempel Antara Situs Web yang baru adalah pengubah permainan untuk efisiensi alur kerja, karena menghemat waktu dan tenaga saat membuat situs baru.
Selain itu, Aturan Lanjutan Popup baru dan peningkatan aksesibilitas memberikan peluang untuk meningkatkan pengalaman pengunjung, memastikan bahwa situs web Anda inklusif dan dapat diakses oleh semua pengguna.
Dengan terus memperbarui dan berinovasi dengan konsep dan fitur desain baru, Anda dapat membuat situs web Anda tetap segar dan menarik, yang dapat berdampak signifikan pada kesuksesan bisnis Anda. Jadi, cobalah fitur Elementor baru ini, dan beri tahu kami cara kerjanya untuk Anda. Tinggalkan komentar dan bagikan pengalaman Anda dengan komunitas.




