Elementor 3.10 membanggakan banyak fitur yang ditunggu-tunggu yang akan menyempurnakan tampilan situs web Anda. Rilis ini mencakup pengenalan elemen bersarang pertama, Tab, unit khusus baru untuk kontrol ukuran, pustaka wadah baru, dan pemutakhiran tambahan.

Elementor dan Elementor Pro 3.10 menawarkan peluang desain inovatif, membuka kemungkinan tak terbatas dengan penyertaan elemen bersarang. Dengan unit kustom baru dalam kontrol ukuran, Anda dapat mendesain situs web dengan tingkat presisi yang belum pernah terlihat sebelumnya. Selain itu, perpustakaan berbasis wadah baru dan peningkatan kinerja membuat versi ini semakin diminati.
Elemen Bersarang - Tingkatkan Desain Situs Web’ Anda

Elemen Bersarang memperkenalkan metode revolusioner untuk membuat konsep desain situs web. Dengan fitur ini, pengguna dapat menyematkan elemen apa pun di dalam elemen lain menggunakan kekuatan Wadah Flexbox. Mirip dengan bagaimana wadah dapat disarangkan satu sama lain tanpa batas, Elemen Bersarang memungkinkan untuk menyarangkan elemen apa pun, apakah itu widget atau wadah.
Dengan Wadah Flexbox yang sekarang stabil, Elementor berencana untuk menggabungkan kemampuan bersarang ke dalam beberapa widget yang ada, seperti Korsel, Akordeon, Tab, dan lainnya, di rilis mendatang. Selain itu, Elementor juga akan memperkenalkan widget Bersarang baru, termasuk Menu Mega.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangWidget Tab
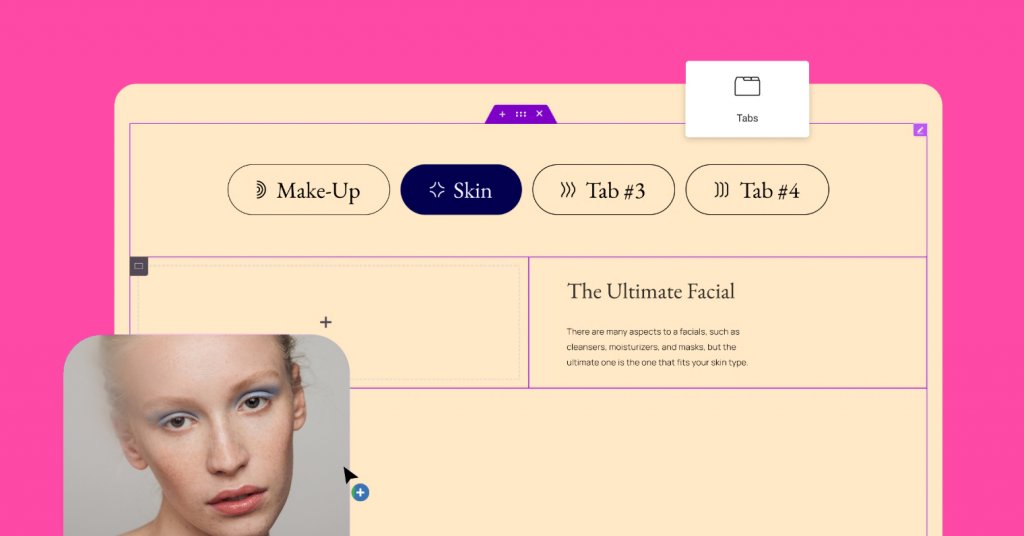
Dengan diperkenalkannya widget Tab baru, pengguna akan memiliki kesempatan untuk mengembangkan kreativitas desain mereka dan mencapai tingkat kecanggihan yang tinggi. Widget Tab baru, berbasis wadah, mencakup tiga peningkatan utama jika dibandingkan dengan widget Tab asli.
- Tab dan Judul – Widget Tab baru memungkinkan pengguna untuk menyesuaikan tata letak dan posisi tab, memungkinkan mereka menentukan lokasi tab dalam kaitannya dengan konten tab’ - di bagian atas, bawah, atau salah satu sisinya. Pengguna juga memiliki lebih banyak opsi gaya, termasuk kemampuan untuk menambahkan ikon ke judul tab.
- Area Konten Baru – Area konten setiap Tab akan menjadi wadah utama, berkat kekuatan Wadah Flexbox. Ini memungkinkan pengguna untuk menempatkan elemen apa pun, menyesuaikan tata letaknya, dan menampilkan konten apa pun yang mereka’d sukai - seperti kanvas kosong Editor.
- Pengaturan Responsif Baru – Untuk menyempurnakan desain dan pengalaman pengguna per ukuran perangkat, pengguna dapat memilih breakpoint di mana Tab akan ditampilkan secara otomatis sebagai Accordion. Ini menghilangkan kebutuhan untuk membuat konten yang berbeda untuk setiap perangkat dan meningkatkan kinerja.
Untuk menggunakan widget Tabs di situs web, eksperimen Flexbox Container dan Nested Elements harus diaktifkan. Setelah diaktifkan, widget Tab baru akan secara otomatis menggantikan widget yang ada di panel widget tanpa memengaruhi desain tab yang ada di situs web.
Unit Kustom – Pilih Unit yang Anda Inginkan

Kontrol numerik dalam Editor sedang mengalami peningkatan, memungkinkan pengguna untuk memilih unit apa pun pilihan mereka dan menggabungkan unit numerik, serta menjalankan kalkulasi fungsi CSS. Editor berisi berbagai elemen dengan pilihan ukuran, termasuk padding dan margin, ukuran font, dan lain-lain. Dengan menggunakan unit ukuran ini secara efektif, akurasi desain dan daya tanggap situs web akan ditingkatkan.
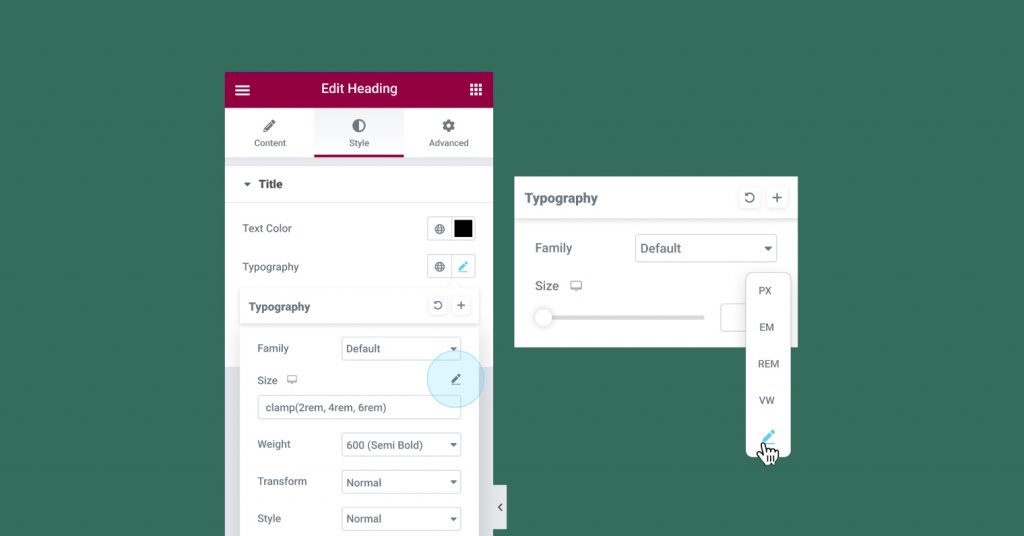
Sebelum pembaruan ini, pengguna dibatasi hanya untuk memilih salah satu dari jenis unit berikut: PX, EM, REM, %, atau VW saat menyesuaikan padding atau margin. Dengan pemutakhiran, opsi khusus telah ditambahkan, menawarkan lebih banyak fleksibilitas dalam pilihan unit. Misalnya, pengguna dapat memilih PX untuk bagian samping dan % untuk bagian atas dan bawah. Label unit juga telah dipindahkan ke daftar drop-down untuk menyertakan opsi khusus.
Memilih opsi Kustom juga memungkinkan pengguna untuk melakukan penghitungan untuk pengukuran nilai dalam bidang input nilai, yang mengarah ke akurasi desain yang lebih baik dan dukungan yang responsif.
Misalnya, saat menggunakan opsi kustom dalam kontrol ukuran tipografi, pengguna dapat menggunakan fungsi clamp() CSS untuk menyesuaikan ukuran tipografi ke ukuran perangkat yang berbeda, atau fungsi calc() CSS untuk menghitung dan menetapkan nilai yang menggabungkan satuan.
Dalam versi ini, opsi khusus akan ditambahkan ke kontrol ukuran berikut:
- Penampung, Bagian, dan Kolom – termasuk lebar khusus, batas, dan lainnya, jika memungkinkan.
- Tipografi mengontrol tinggi baris –, spasi huruf, dan spasi kata.
Lebih banyak area akan diperbarui di masa mendatang.
Container - Kit, Template, dan Blok Situs Web Lengkap

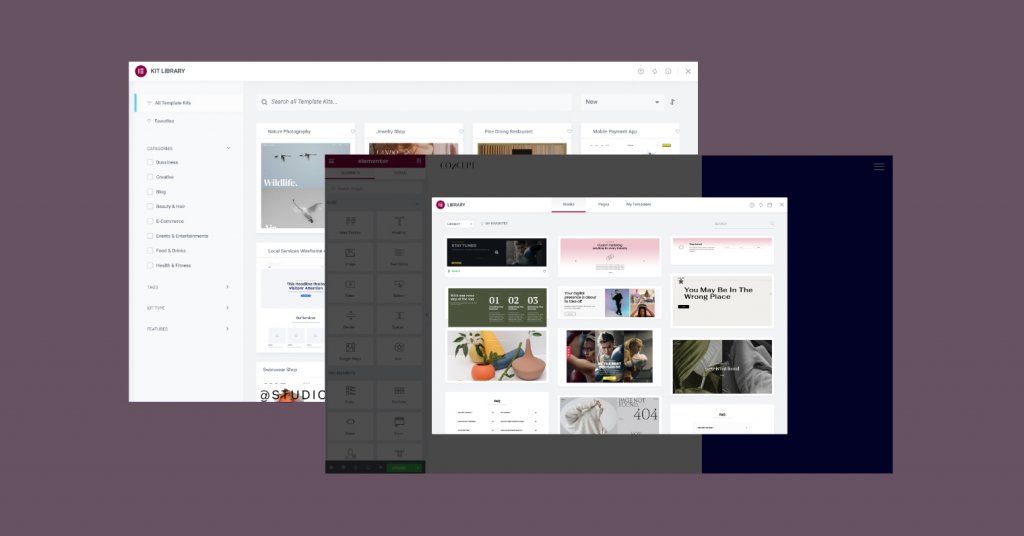
Wadah Flexbox, sekarang ditandai sebagai beta dan stabil untuk digunakan, mendorong tim Perpustakaan untuk menyediakan kit situs web lengkap berbasis wadah dan pustaka templat. Mereka bekerja keras dalam beberapa minggu terakhir untuk menghasilkan perpustakaan yang komprehensif, memberi pengguna lompatan awal dalam pembuatan dan desain situs web saat mereka mengaktifkan eksperimen Wadah Flexbox menggunakan tren desain terbaru.
Mengaktifkan eksperimen Wadah Flexbox di situs web memberikan akses ke kit baru dan pustaka template. Ini termasuk versi terbaru dari kit situs web lengkap dan templat halaman paling populer, semuanya dikonversi ke Wadah Flexbox, serta Kit Situs Web dan Templat Halaman baru.
Perpustakaan juga menghadirkan dua pembaruan penting. Pertama, toko mini diperkenalkan, kit situs web lengkap satu halaman untuk situs web e-niaga lengkap dengan tombol PayPal dan Stripe untuk pengumpulan pembayaran. Kedua, Blok sebelumnya, seperti halaman Kontak dan 404, telah diganti dengan desain yang benar-benar baru.
Widget Hitung Mundur

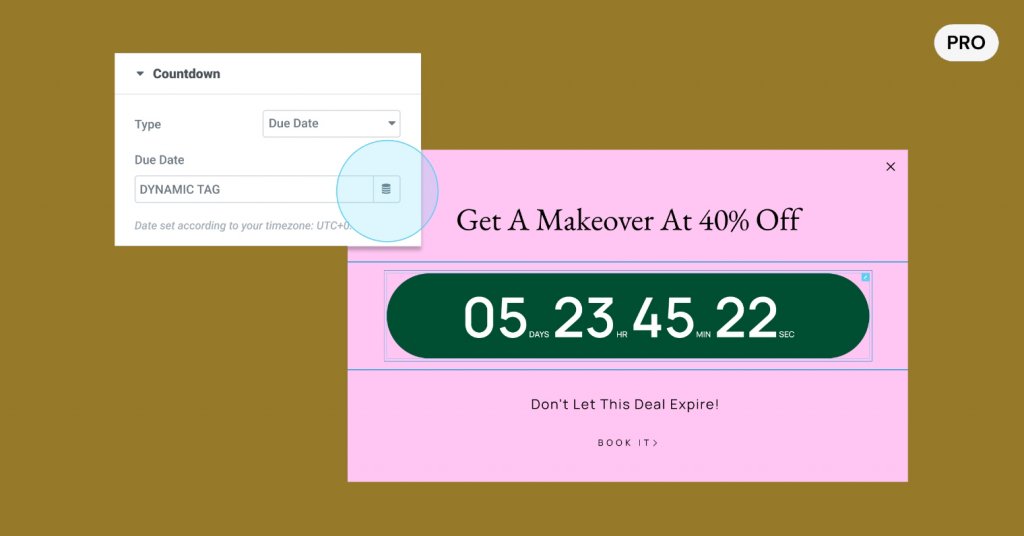
Widget Hitung Mundur, alat yang berguna untuk menghasilkan FOMO dan meningkatkan rasio konversi, kini memiliki fitur kontrol tag dinamis untuk tanggal jatuh tempo. Pembaruan ini memungkinkan pengguna untuk memanfaatkan kolom kustom WordPress asli, serta kolom kustom dari ACF dan PODS, untuk secara dinamis mengisi tanggal jatuh tempo di setiap halaman.
Dengan penambahan kontrol tag dinamis ini, pengguna dapat memanfaatkan widget Hitung Mundur di template Posting Tunggal dan menyertakan bidang khusus untuk tanggal jatuh tempo di setiap posting. Ini juga memungkinkan pembuat situs web untuk mengirimkan produk jadi kepada klien mereka, sambil tetap mengizinkan klien memperbarui tanggal jatuh tempo di WordPress tanpa memiliki akses ke Editor dan berpotensi mengubah desain.
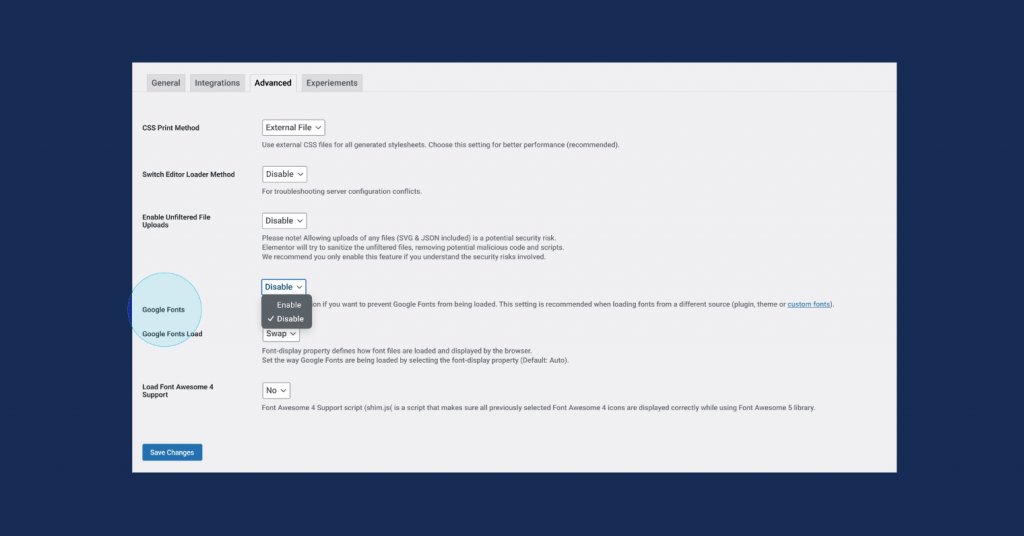
Nonaktifkan Google Font

Google Fonts, perpustakaan font online yang banyak digunakan, memungkinkan pengguna mengakses berbagai font untuk situs web mereka. Namun, baru-baru ini ditemukan bahwa Google Font telah melanggar GDPR dan peraturan privasi dalam beberapa kasus.
Untuk meminimalkan risiko ini, Elementor menawarkan opsi untuk menghapus font Google dari situs web. Saat menonaktifkan font Google, pengguna tidak akan lagi memiliki akses ke pustaka font Google online di dalam Editor, sehingga jumlah font yang dapat dipilih di Editor berkurang, terbatas hanya pada 7 opsi font. Jika pengguna telah menggunakan font Google di situs web mereka tetapi memilih untuk menonaktifkan font Google, semua font di situs web akan secara otomatis beralih ke salah satu opsi font yang tersedia. Bagi mereka yang masih ingin menggunakan font pilihan mereka, pengguna Elementor Pro memiliki opsi untuk mengunggah font yang dihosting secara lokal melalui fitur Font Kustom.
Peningkatan Kinerja dan Aksesibilitas

Elementor 3.10 terus menghadirkan peningkatan dalam hal kinerja dan aksesibilitas. Pembaruan ini mencakup tiga pembaruan peningkatan kinerja dan dua pembaruan peningkatan aksesibilitas.
Lazy Load Google Maps: Widget Google Maps di Elementor memungkinkan penempatan peta di mana saja di situs web, menyediakan cara yang nyaman bagi pengunjung situs web untuk mengakses informasi lokasi. Dengan pembaruan ini, pemuatan lambat iframe Google Map telah ditambahkan, berkontribusi pada waktu pemuatan halaman awal yang lebih cepat.
Lazy Loading Gambar dengan Ukuran Khusus: Ukuran gambar dapat sangat memengaruhi kinerja situs web. Dalam pembaruan sebelumnya, kemampuan memuat lambat sebagian besar gambar yang diunggah ke perpustakaan media telah diperkenalkan. Di Elementor 3.10, gambar berukuran khusus juga dapat dimuat dengan lambat.
Mengontrol Pramuat Video yang Dihosting Sendiri: Video, mirip dengan gambar, dapat memengaruhi kecepatan dan kinerja situs web, terutama dengan video yang dihosting sendiri. Dengan pembaruan ini, pilihan untuk pramuat video yang dihosting sendiri, metadatanya, atau tidak ada kontennya sebelum pengunjung menekan putar, tersedia.
Peningkatan Aksesibilitas untuk Navigasi Halaman: Widget Blokir Kutipan dan widget Posting Komentar, keduanya dari Elementor Pro, telah menerima pembaruan pada markup mereka untuk lebih meningkatkan aksesibilitas bagi pengguna penyandang disabilitas yang menggunakan teknologi bantuan untuk navigasi halaman.
Membungkus
Elementor 3.10 membuka berbagai opsi desain baru bagi pengguna untuk dimasukkan ke dalam situs web mereka. Penambahan widget Tab, fitur pertama yang memanfaatkan kemampuan Elemen Bersarang, memberi pengguna kemampuan untuk membuat tata letak yang sangat canggih dan inventif menggunakan semua widget Elementor dengan cara seret dan lepas yang mudah. Dengan mengaktifkan Flexbox Containers untuk menggunakan widget baru ini, pengguna juga akan memiliki akses ke pustaka template dan kit berbasis Container baru, untuk memulai proses desain mereka. Kami mendorong pengunjung kami untuk mencoba Elementor 3.10 dan membagikan pemikiran mereka di bagian komentar di bawah.




