Divi 4.17 sekarang menyertakan tampilan halaman depan, memungkinkan Anda melihat bagaimana situs web Anda dibangun langsung dari halaman beranda tanpa menavigasi ke modul. Fungsionalitas drag-and-drop Divi akan memungkinkan Anda untuk dengan mudah menambahkan gambar, teks, video, dan musik ke halaman. Anda dapat membuat situs web yang terlihat profesional tanpa mengetahui CSS, HTML, atau PHP. Ini adalah sumber yang bagus untuk siapa saja yang bukan pengembang tetapi ingin membuat situs web yang terlihat profesional. Untuk mempelajari lebih lanjut tentang apa yang menjadikan Divi pembuat halaman WordPress yang paling baik dan semua fitur baru yang disertakan dalam peningkatan, lihat Ulasan Divi kami.

Apa saja fitur Divi 4.17 baru terbaik?
Berikut adalah fitur terbaik dari Divi 4.17 yang akan membuat pengalaman pengembangan web Anda lebih menyenangkan.
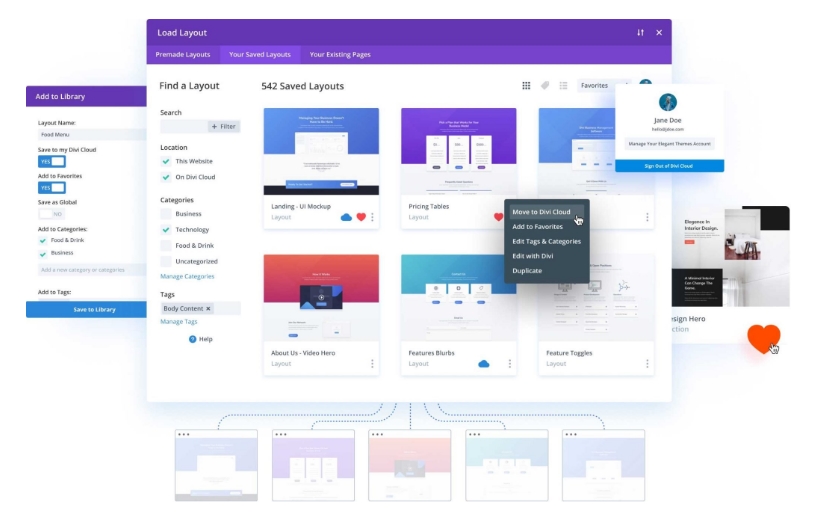
Sistem Penyimpanan Cloud Divi
Setiap tata letak dan bagian konten yang Anda simpan ke Divi Cloud langsung tersedia di Visual Builder di situs web apa pun yang Anda kembangkan. Dengan menggunakan suku cadang yang sudah jadi, Anda dapat membuat situs web baru lebih cepat dari sebelumnya. Tidak perlu mengekspor dan mengimpor tata letak Divi. Tidak perlu merencanakan. Simpan file JSON dan kirimkan melalui email atau obrolan. Lebih sedikit waktu yang dihabiskan di dasbor WordPress untuk mencari tata letak Divi. Tata letak Anda diatur, dapat diakses, dan siap saat dibutuhkan.

Visual Builder dapat menangani seluruh koleksi Divi Cloud Anda. Anda dapat menyimpan, memodifikasi, menghapus, memulihkan, mengganti nama, menyalin, mempratinjau, menandai, dan tata letak favorit dengan pembuatnya. Dengan struktur yang Anda pilih dikelompokkan ke dalam folder, mudah untuk menemukan dan mengimpornya segera ke halaman yang sedang Anda kerjakan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSaat Anda menyimpan tata letak ke Divi Cloud, Divi membuat gambar mini dan tangkapan layar ukuran penuh untuk Anda. Layanan cloud Divi menyediakan semuanya. Sekarang Anda dapat menelusuri Perpustakaan Divi Anda secara visual, daripada mengandalkan nama file dan judul posting. Ini bagus!
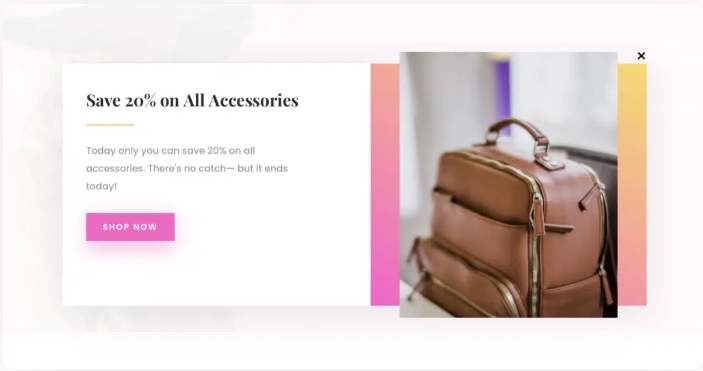
Modul Munculan Divi
Divi telah menyertakan Modul Popup baru. Pembuat visual memungkinkan pembuatan popup tepat di halaman Anda.

Untuk mengembangkan popup gaya modal sederhana tanpa harus meninggalkan Visual Builder, Modul Popup menampilkan kotak teks bawaan. Jika Anda ingin membuat popup Anda menonjol, alat desain bawaan Divi memudahkan untuk menambahkan batas kustom, bayangan jatuh, dan banyak lagi. Tentu saja, kotak teks bukan satu-satunya pilihan Anda. Kemungkinannya benar-benar tidak terbatas dengan Divi Library Layout (seperti Divi Overlay).
Anda dapat menggunakan semua modul dan alat desain bawaan Divi untuk membuat popup Anda.
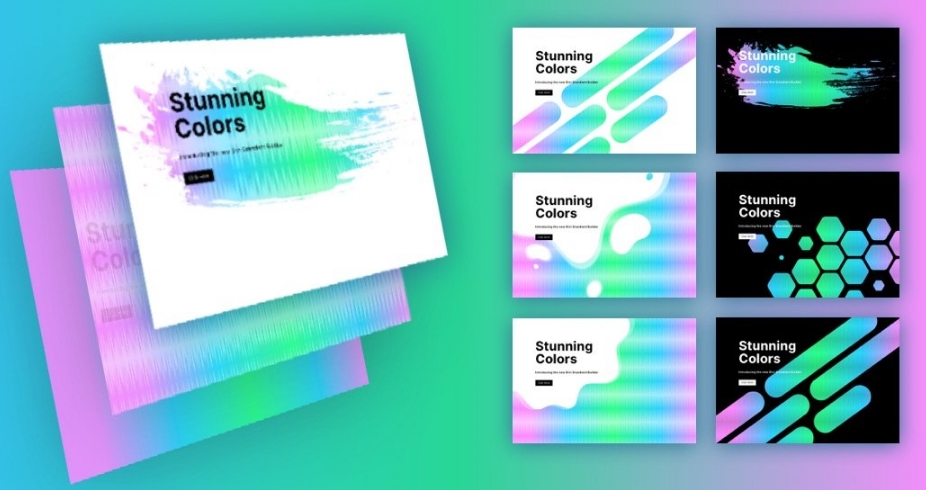
Pembuat Latar Belakang Gradien
Menggunakan opsi tampilan latar baru Divi telah membuka kemungkinan dunia baru bagi pengguna Divi! Gradien builder baru memudahkan untuk membuat jenis gradien apa pun yang kita inginkan dengan warna sebanyak mungkin. Tapi, itu tidak semua ada untuk menjadi kreatif. Gradient Builder dapat dikombinasikan dengan topeng dan pola latar belakang untuk membuat desain latar belakang yang menarik dalam jumlah tak terbatas untuk situs Anda.

Untuk membuat latar belakang yang menakjubkan, kita akan menggunakan Divi's Background Gradient Builder bersama dengan topeng dan pola latar belakang. Sekarang Divi telah menambahkan semua elemen latar belakang (gradien latar belakang, topeng, dan pola). Sebagai bonus tambahan, kami akan menunjukkan kepada Anda betapa cepat dan sederhananya mengubah pilihan desain.
Templat Produk Posting Seluruh Situs &
Selain itu, Anda dapat mendesain templat badan khusus di Pembuat Tema untuk mengubah struktur default posting situs web Anda, produk, dan jenis posting lainnya. Anda dapat menggunakan Pembuat Tema untuk membuat templat di seluruh situs alih-alih memperbarui setiap posting dan produk secara manual. Modul WooCommerce Divi memungkinkan Anda membuat templat produk khusus dengan menetapkan konten dinamis ke modul Divi di dalam templat ini. Ini memungkinkan Anda untuk menampilkan informasi tentang postingan saat ini, seperti judul, konten, dan gambar unggulannya, di mana pun Anda inginkan. Anda hanya perlu membuat satu perubahan pada mereka untuk mengamati efeknya pada sisa situs web Anda.
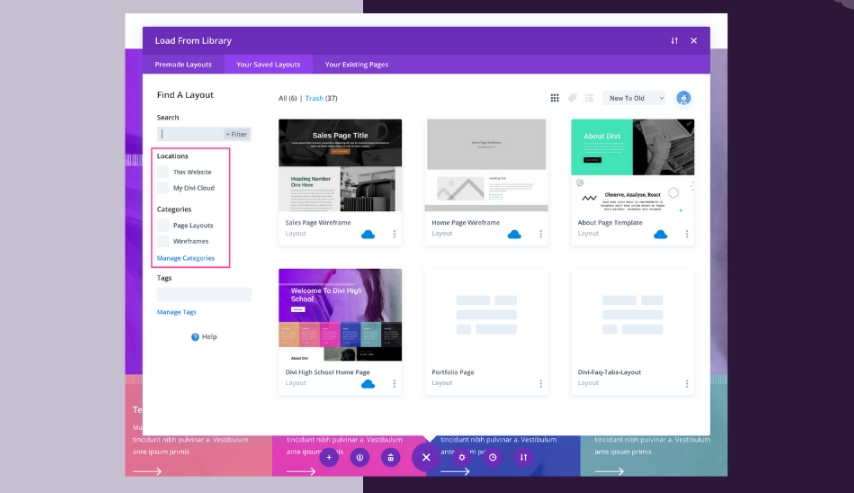
Atur Item Divi Cloud berdasarkan Kategori dan Tag
Dalam hal membuat situs web, organisasi adalah segalanya. Proses desain yang efisien menjadi lebih mudah dengan bantuan alat ini.

Membangun situs web tidak pernah semudah sekarang, berkat Divi Cloud. Ini seperti situs Dropbox untuk Divi. Elemen Pembuat Divi dapat disimpan di cloud dan diakses melalui kunci API anggota Anda di setiap situs web Divi yang Anda kembangkan. Jadi, Anda dapat menyimpan dan memuat tata letak halaman, bagian, dan baris pilihan Anda hanya dengan beberapa klik mouse. Bukankah itu yang terbaik part? Dengan keanggotaan Divi Anda, Anda memiliki akses langsung ke fitur ini.
Kekuatan Konten Dinamis
Sementara pembuat tema Divi adalah alat yang sangat baik dalam dan dari dirinya sendiri, itu meningkatkan beberapa kemampuan paling signifikan dari platform Divi. Misalnya, fungsi Konten Dinamis Divi memiliki arti yang sama sekali baru saat memperbarui tata letak Pembuat Tema. Template Pembuat Tema di seluruh situs dimungkinkan oleh Konten Dinamis, yang secara dinamis menarik setiap konten posting dan menerapkannya ke template yang Anda berikan ke jenis posting yang Anda pilih. Jika Anda ingin membuat templat posting Anda dengan Konten Dinamis, Anda dapat menggunakan ruang konten modul Divi mana pun.
Efek Gulir Gerakan 3D

Anda dapat dengan cepat memasukkan efek gulir gerakan 3D ke situs web Divi Anda dengan menggabungkan beberapa kemampuan Divi bawaan yang kuat, efek gulir – dan transformasi rotasi. Konsepnya sebenarnya cukup sederhana. Sebelum menerapkan efek gulir untuk menggeser elemen secara horizontal atau vertikal, transform rotate digunakan untuk memutar wadah elemen. Akibatnya, pengguliran dapat dilakukan pada bidang dalam ruang tiga dimensi.
Pengujian Terpisah A/B
Untuk menentukan versi halaman mana yang mengonversi sasaran khusus Anda dengan paling efektif, Divi Leads, sistem pengujian terpisah yang kuat untuk Divi Builder, memungkinkan Anda mengirimkan beberapa versi halaman Anda ke pengunjung yang berbeda secara real-time. Anda dapat menguji warna, tajuk utama, dan tata letak yang berbeda, dan Divi Leads akan memberi tahu Anda bagaimana setiap varian bersaing dalam pertempuran untuk lebih banyak klik, pembelian, dan peningkatan keterlibatan. Cukup pilih opsi berkinerja terbaik setelah tes selesai. Divi Leads Visual Builder sekarang memiliki kemampuan untuk membangun, mengelola, dan melacak pengujian terpisah menggunakan antarmuka front-end modern kami, yang kami luncurkan hari ini.
Changelog Penuh Divi 4.17
Anda dapat menemukan perubahan seperti perbaikan bug, fitur baru, dan nomor versi yang menyertainya di log perubahan Divi. Changelog Divi akan menampilkan semua pembaruan signifikan. Pengembang dan pengguna sama-sama mendapat manfaat dari melacak perubahan dalam proyek besar seperti Divi.
Anda dapat menemukan di sini semua pembaruan dan penyesuaian terbaru Divi. Setiap kali ada versi baru Divi, Anda dapat menjamin kami akan memiliki detailnya di sini. Selain itu, sekarang Anda dapat melihat catatan rilis dari versi sebelumnya dengan kembali ke masa lalu. Dengan menggunakan ini, Anda dapat dengan cepat menemukan perbaikan atau tambahan khusus pada perangkat lunak.
Mencari Sumber Daya Divi Terbaik?
Anda dapat mempelajari semua tentang Divi 4.17 dan mendapatkan efek dan ekstensi baru dari bagian tutorial Divi . Pembuat halaman Divi 4.17 akan memiliki banyak kemampuan baru pada tahun 2022, banyak di antaranya tercakup dalam tutorial dan materi lainnya. Selain itu, manual Divi menyertakan penjelasan langkah demi langkah tentang cara menggunakan perangkat lunak. Atau Anda dapat bergabung dengan pusat komunitas mereka, tempat Anda dapat mengajukan pertanyaan dan mendapatkan bantuan kapan saja.




