JavaScript telah menjadi bagian penting dari pengembangan web, memungkinkan pengembang membuat elemen interaktif dan efek dinamis pada situs web. Meskipun situs WordPress didukung oleh PHP, mungkin ada saatnya Anda perlu menambahkan beberapa kode JavaScript khusus ke situs WordPress Anda.

Menambahkan kode JavaScript langsung ke file tema atau plugin WordPress Anda tidak disarankan karena dapat ditimpa selama pembaruan. Solusi yang lebih baik adalah dengan menggunakan plugin JavaScript khusus yang memungkinkan Anda dengan mudah menambahkan kode JS khusus ke situs Anda.
Pada artikel ini, kita akan melihat beberapa plugin JavaScript terbaik untuk WordPress yang memudahkan untuk menambahkan kode JS khusus ke situs Anda tanpa mengubah file inti. Kami akan membahas apa itu JavaScript, mengapa Anda membutuhkannya, dan meninjau lima plugin penting untuk menambahkan JavaScript ke WordPress. Dengan plugin yang tepat, Anda akan dapat mengintegrasikan JavaScript ke situs WordPress Anda dengan lancar.
Apa itu JavaScript?

JavaScript adalah bahasa scripting yang dikembangkan pada tahun 1995 oleh Brendan Eich yang telah menjadi salah satu teknologi inti web. Ini paling dikenal sebagai bahasa skrip untuk halaman Web, menambahkan perilaku interaktif, animasi, visualisasi data, dan fungsi dinamis lainnya yang dipahami secara asli oleh browser web. Kode JavaScript dapat dimasukkan ke dalam halaman HTML dan berinteraksi melalui Document Object Model (DOM), memungkinkan program memanipulasi struktur halaman, gaya, dan konten sebagai respons terhadap tindakan pengguna.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSebagai bahasa yang ditafsirkan, JavaScript memproses instruksi secara langsung tanpa perlu kompilasi. Bersamaan dengan HTML dan CSS, JavaScript merupakan tiga pilar dasar pengembangan web, yang memungkinkan pengalaman pengguna dan aplikasi web yang kaya. Keserbagunaannya, sifatnya yang lintas platform, dan adopsinya yang luas telah memperkuat JavaScript sebagai bahasa penting untuk skrip sisi klien selama dua dekade terakhir.
JavaScript dapat melakukan banyak hal di situs web Anda. Misalnya -
- Elemen UI interaktif - JavaScript memungkinkan Anda membuat interaksi UI yang kompleks seperti menu drop-down, slider, modals, dll.
- Penataan gaya dinamis - Gunakan JavaScript untuk memperbarui gaya CSS secara dinamis untuk efek animasi atau untuk menyorot status aktif.
- Komunikasi asinkron - JavaScript memungkinkan komunikasi asinkron dengan server melalui permintaan AJAX untuk pembaruan konten dinamis.
- Validasi formulir - Validasi data formulir dan input sebelum dikirimkan ke server. Berikan pesan validasi waktu nyata.
- Animasi dan efek visual - Menganimasikan elemen halaman, memicu transisi CSS, dan mengembangkan efek visual kreatif untuk menyempurnakan UX.
- Pengembangan game - JavaScript biasanya digunakan untuk mengembangkan game interaktif berbasis browser.
- Aplikasi web - JavaScript mendukung aplikasi web full-stack dengan mengaktifkan logika sisi klien dinamis dan konektivitas dengan database/API backend.
- UX yang Lebih Baik - Secara keseluruhan, JavaScript dapat meningkatkan interaktivitas, estetika, dan UX situs secara signifikan bila digunakan secara efektif.
Cara Menambahkan JavaScript ke WordPress
Anda memiliki beragam alternatif untuk menambahkan JavaScript ke WordPress.
Meskipun menggunakan plugin JavaScript WordPress adalah pilihan termudah bagi sebagian besar pengguna, ada alternatif manual yang tersedia jika Anda menginginkan pendekatan yang lebih praktis.
Menggunakan File Functions.php dari Tema Anak
Dengan menggunakan file function.php di tema WordPress Anda dan sistem hook WordPress, Anda dapat menambahkan JavaScript ke WordPress secara manual.
Pendekatan ini sedikit lebih rumit. Intinya, sistem hook WordPress memungkinkan Anda memasukkan informasi apa pun, termasuk JavaScript, di header atau footer situs web Anda.
Anda dapat secara otomatis memasukkannya ke situs Anda dengan menggabungkan beberapa JavaScript dengan beberapa kode PHP sebagai pengaitnya. Berikut adalah ilustrasi kode yang akan Anda gunakan untuk memasukkan JavaScript di header situs web Anda:
function wpcom_javascript() {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
add_action('wp_head', 'wpcom_javascript');Selain itu, Anda dapat menggunakan PHP yang lebih rumit untuk membuat pernyataan IF bersyarat, seperti menambahkan JavaScript secara eksklusif ke halaman situs web atau postingan blog tertentu.
Berikut ilustrasi cara menargetkan ID halaman agar hanya menerapkan JavaScript pada satu halaman:
function wpcom_javascript() {
if (is_page ('42')) {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wpcom_javascript');Gunakan tema anak WordPress jika Anda menggunakan file function.php tema Anda untuk mencegah cuplikan JavaScript ditimpa saat Anda memperbarui tema.
Anda dapat membuat plugin unik Anda sendiri untuk menyimpan cuplikan ini sebagai alternatif menggunakan file fungsi.php dari tema anak Anda.
Cuplikan kode Anda menjadi tidak bergantung pada tema saat Anda menggunakan plugin khusus, bukan file function.php tema anak Anda. Dengan kata lain, meskipun Anda mengganti tema, semua cuplikan JavaScript Anda akan tetap digunakan.
Gunakan Plugin WordPress JavaScript
Penggunaan plugin JavaScript WordPress, sering dikenal sebagai plugin manajemen cuplikan kode atau sejenisnya, umumnya merupakan pilihan terbaik dan paling mudah.
Meskipun fitur spesifiknya berbeda-beda tergantung pada pluginnya, konsep umumnya adalah plugin ini memberi Anda antarmuka sederhana untuk menambahkan dan mengelola cuplikan JavaScript dari Admin WordPress Anda.
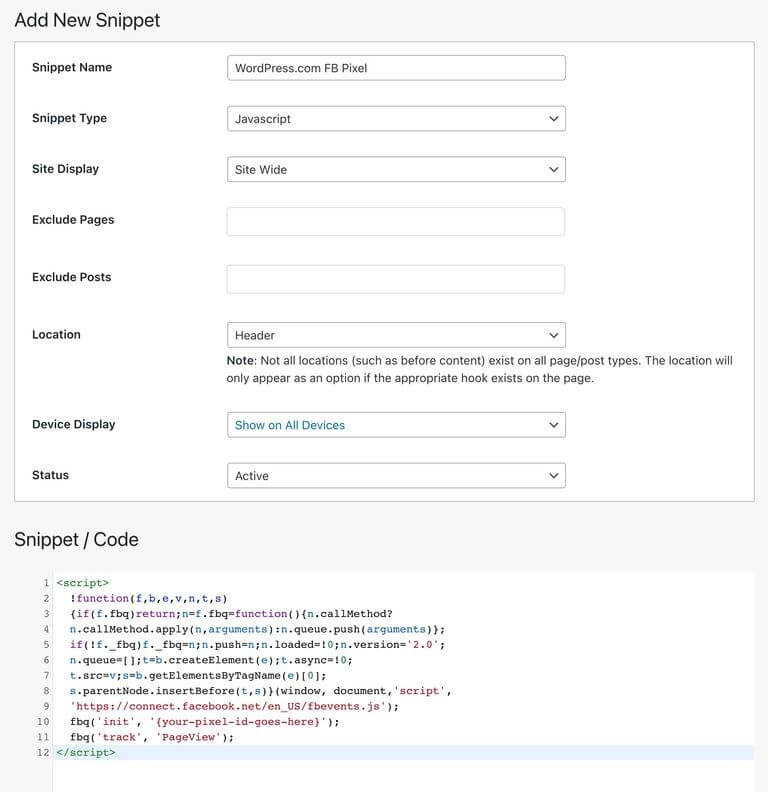
Berikut ilustrasinya:

Menggunakan plugin JavaScript khusus untuk WordPress memiliki beberapa keuntungan yang sangat berguna:
- Manajemen cuplikan lebih mudah - Dengan plugin ini, Anda dapat mengatur beberapa cuplikan JavaScript dengan memberinya judul dan menggunakan tag atau kategori. Hal ini memudahkan untuk menemukan, mengaktifkan, atau menonaktifkan cuplikan tertentu kapan pun Anda perlu.
- Bekerja dengan tema apa pun - Plugin menyimpan cuplikan secara terpisah dari file tema Anda. Jadi meskipun Anda mengubah tema yang benar-benar berbeda, semua cuplikan JavaScript Anda akan tetap berfungsi. Ini bagus jika Anda memiliki JavaScript yang tidak bergantung pada tema seperti menambahkan kode pelacakan Google Analytics.
- Pemuatan bersyarat - Plugin memungkinkan Anda menetapkan aturan tentang di mana dan kapan memuat cuplikan Anda. Misalnya, Anda dapat membuat cuplikan hanya dimuat di halaman tertentu, untuk beberapa pengguna, di seluler vs desktop, dll.
Secara keseluruhan, plugin JavaScript ini membuatnya sangat mudah untuk menambahkan JavaScript ke WordPress dengan cara yang fleksibel. Anda tidak perlu mengubah file tema, dan Anda mendapatkan kontrol penuh atas kapan dan di mana JavaScript khusus dijalankan di situs Anda.
3 Plugin WordPress Teratas Untuk Menambahkan JS ke Situs Web Anda
Berikut adalah plugin WordPress yang paling mudah digunakan untuk menambahkan JS khusus ke situs web Anda. Jangan ragu untuk menggunakan semua ini.
Kotak Alat CSS & JavaScript

Plugin CSS & JavaScript Toolbox memungkinkan pengembangan WordPress yang cepat tanpa menyentuh file tema. Ini menggunakan blok kode yang dapat disesuaikan untuk menambahkan skrip, widget, dan modifikasi di seluruh situs Anda. Tetapkan cuplikan dengan mudah ke halaman, postingan, dan lokasi tertentu menggunakan panel tugas. Editor canggih memungkinkan Anda mempercantik, memperkecil, dan mengelola semua kode Anda. Fitur utama termasuk kait header/footer, kode pendek, blok Gutenberg, dan lainnya untuk penargetan yang presisi. Dengan versi premium, manfaatkan kontrol lanjutan seperti pencocokan regex, hook tambahan, pencadangan kode, dan revisi. Jika Anda memerlukan cara mudah untuk memasukkan JavaScript, CSS, HTML, dan lainnya, ini adalah kotak alat cuplikan terbaik.
Fitur Utama
- 32 Tema Penyunting
- Pengeditan Lebar Penuh
- Pengeditan Layar Penuh
- Penyesuaian Ukuran Font
- Dukungan Skrip Eksternal
- Dukungan Tajuk/Footer
- Kode Pendek Blok Kode
- Blok Kode Metabox
CSS dan JS Kustom Sederhana

Plugin CSS dan JS Kustom Sederhana memberikan cara terbaik untuk menambahkan penyesuaian CSS dan JS khusus ke situs Anda tanpa mengedit file tema atau plugin. Ini menyediakan editor teks yang kuat dengan penyorotan sintaksis, memungkinkan Anda dengan mudah menyisipkan cuplikan kode di header atau footer. Anda dapat mencetak kode secara inline atau memuatnya secara eksternal untuk performa optimal. Targetkan kode dengan mudah ke sisi admin frontend atau backend sesuai kebutuhan. Plugin ini memungkinkan cuplikan CSS dan JavaScript tanpa batas, memastikan penyesuaian Anda tetap utuh bahkan saat berpindah tema WordPress. Jika Anda memerlukan metode efisien untuk menyesuaikan tampilan dan perilaku dengan kode, ini adalah plugin untuk Anda. Itu menjaga file inti Anda tetap bersih sambil menawarkan editor gaya IDE profesional untuk menyempurnakan situs dengan CSS dan JavaScript khusus.
Fitur Utama
- Penambahan Kode Frontend
- Penambahan Tanpa Batas
- Penyorotan sintaksis
- Mudah untuk disesuaikan
- Perbarui terus menerus
- Banyak bahasa
WP Coder – Injeksi HTML, CSS & JS yang Kuat

WP Coder adalah cara mudah untuk menambahkan kode HTML, CSS, dan JavaScript khusus ke seluruh situs WordPress Anda tanpa membuatnya membengkak dengan banyak plugin. Sisipkan pop-up, notifikasi, animasi, dan elemen dinamis lainnya dengan mudah dengan menghubungkan skrip dan lembar gaya eksternal atau menempelkan cuplikan kode secara langsung. Editor intuitif memudahkan penyesuaian halaman dan postingan individual dengan JavaScript, HTML, dan CSS. Selain itu, jaga kebersihan file inti Anda dengan menggunakan kode pendek langsung di HTML Anda. Baik Anda perlu memasukkan pustaka JavaScript dengan cepat, menata halaman tertentu, atau menambahkan penyesuaian seluruh situs, WP Coder adalah plugin ringan yang harus dimiliki. Tambahkan kode dengan presisi sambil mempertahankan kinerja situs yang ramping. Tingkatkan tampilan dan interaktivitas situs WordPress Anda dengan kotak alat pengkodean yang dapat disesuaikan ini.
Fitur Utama
- Mudah digunakan
- Editor Kode Multifungsi
- Sematkan Kode Pendek dengan Mudah
- Fungsi Impor/Ekspor
- Opsi CSS dan JS tingkat lanjut
- Perpustakaan Eksternal
Cara Menambahkan Kode JS di Elementor
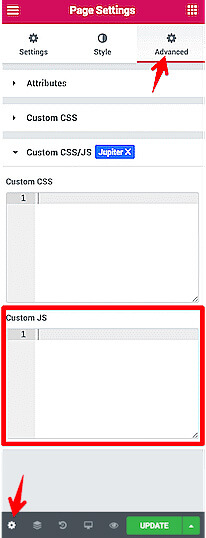
Untuk menambahkan JS khusus ke halaman Elementor tertentu:
- Edit halaman target di Elementor.
- Buka Pengaturan Halaman > Lanjutan > CSS/JS Khusus.
- Tempelkan kode JS Anda ke bagian Custom JS.

Untuk JS khusus halaman, gunakan kotak JS khusus di pengaturan halaman Elementor. Ini membuat JavaScript khusus Anda tetap terorganisir dengan rapi.
Membungkus
Menambahkan JavaScript khusus ke WordPress tidak harus memusingkan. Dengan plugin cuplikan yang tepat, Anda dapat mengintegrasikan JavaScript dengan lancar ke situs WordPress Anda untuk meningkatkan interaktivitas dan pengalaman pengguna. Plugin teratas yang kami bahas memungkinkan Anda dengan mudah menambahkan JS di seluruh situs atau menargetkan lokasi tertentu, sekaligus memberi Anda alat untuk mengatur, mengelola, dan mengontrol secara tepat kapan dan di mana skrip Anda dimuat.




