Apakah Anda ingin menambahkan gambar latar belakang ke situs WordPress Anda? Gambar latar belakang dapat membuat situs web Anda terlihat lebih menarik dan semarak. Mereka memiliki kekuatan untuk menentukan suasana situs Anda, membangkitkan emosi, dan meningkatkan pengalaman pengguna secara keseluruhan.

Di era digital di mana daya tarik visual memainkan peran penting dalam menangkap dan mempertahankan perhatian pengunjung, menggabungkan gambar latar belakang yang menarik dapat menjadi pembeda antara situs web biasa dan situs yang meninggalkan kesan mendalam.
Baik Anda memperbarui situs yang sudah ada atau membuat situs baru dari awal, mengintegrasikan gambar latar belakang dapat memberikan kehidupan baru ke situs WordPress Anda. Namun, Anda mungkin bertanya-tanya bagaimana cara melakukan hal ini tanpa mempelajari pengkodean yang rumit atau menyewa pengembang.
Mari selami dan temukan bagaimana Anda dapat meningkatkan estetika situs WordPress Anda dengan gambar latar belakang yang menawan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangPentingnya Menambahkan Gambar Latar Belakang Ke Situs Web
Menambahkan gambar ke situs WordPress Anda dapat membuatnya lebih menarik bagi pengunjung. Ini adalah cara cepat untuk menarik perhatian pengguna dan membuat mereka tertarik dengan apa yang Anda katakan.
Ini juga memberi Anda kesempatan untuk membuat desain situs web sesuai dengan merek Anda. Misalnya, Anda dapat memasang gambar halus produk atau maskot merek Anda di latar belakang.
Anda juga dapat membumbuinya dengan menempatkan video YouTube sebagai latar belakang penuh atau membuat tayangan slide gambar untuk membuat konten Anda lebih dinamis.
Namun hati-hati jangan sampai memilih gambar background yang terlalu mengganggu atau menyulitkan pembacaan blog WordPress Anda. Latar belakang harus membuat pengalaman pengguna lebih baik dan membantu menyampaikan pesan Anda.
Penting juga untuk memilih gambar latar belakang yang berfungsi dengan baik di perangkat seluler dan tidak akan membuat situs web Anda lambat. Jika tidak, ini dapat memengaruhi SEO WordPress Anda.
Oleh karena itu, mari kita bahas berbagai cara untuk menambahkan gambar latar belakang WordPress. Kita akan membahas berbagai metode seperti menggunakan penyesuai tema WordPress, editor situs lengkap, plugin, pembuat tema, dan banyak lagi.
Cara Terbaik Untuk Menambahkan Gambar Latar Belakang Di Situs Web
1. Penyesuai Tema WordPress
Banyak tema WordPress populer menyertakan dukungan latar belakang khusus. Fitur ini memudahkan untuk mengatur gambar latar belakang, dan kami menyarankan untuk menggunakan metode ini jika tema Anda mendukungnya.
Namun, jika Anda tidak dapat menemukan opsi menu penyesuai, tema Anda mungkin mengaktifkan pengeditan situs penuh. Di bagian selanjutnya, kami akan menjelaskan cara menggunakan editor situs lengkap untuk mengubah gambar latar belakang Anda.
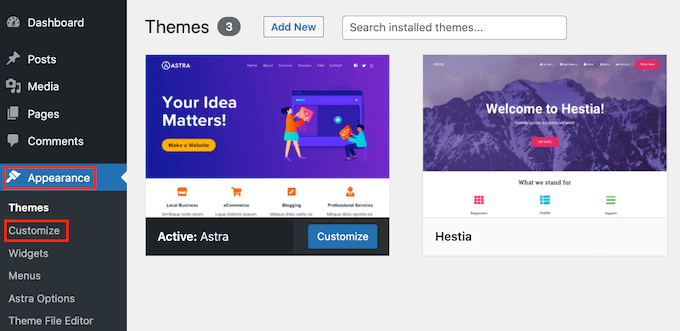
Untuk mengakses Customizer, buka halaman Appearance » Customize di admin WordPress Anda. Ini akan membuka penyesuai tema WordPress, tempat Anda dapat menyesuaikan berbagai pengaturan tema sambil melihat pratinjau langsung situs web Anda.

Penting untuk diingat bahwa pilihan yang tersedia untuk Anda akan bergantung pada tema WordPress yang Anda gunakan. Dalam panduan ini, kami menggunakan tema Astra.
Jika Anda menggunakan tema lain, Anda mungkin harus memeriksa dokumentasinya atau menghubungi pengembang tema untuk mempelajari cara menambahkan gambar latar belakang jika Anda tidak dapat menemukan opsi di penyesuai.
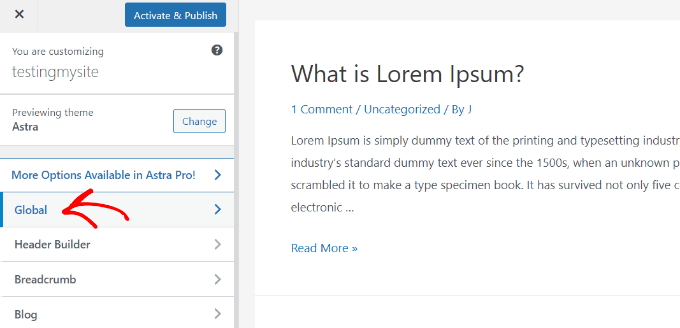
Di penyesuai tema Astra, buka panel di sebelah kiri dan klik 'Global'.

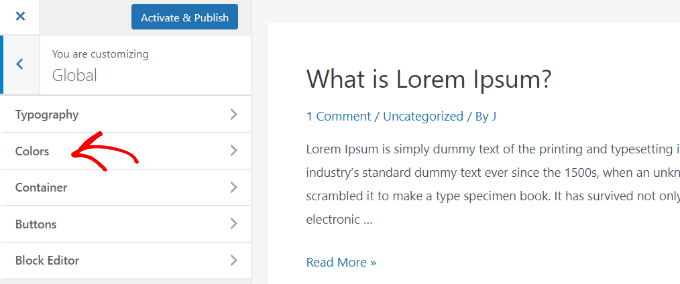
Temukan dan pilih 'Warna' di bawah opsi global di tema Astra Anda.

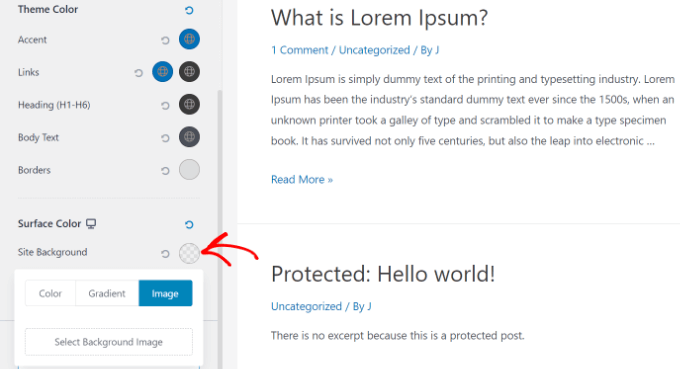
Sesuaikan warna tema situs Anda, termasuk latar belakangnya. Personalisasikan juga tautan, isi teks, judul, batas, dll. Untuk gambar latar belakang, buka 'Warna Permukaan', pilih 'Latar Belakang Situs', dan alihkan ke tab 'Gambar'.

Setelah itu, cukup klik tombol 'Pilih Gambar Latar Belakang'. Ini memungkinkan Anda memilih gambar dari komputer Anda atau memilih salah satu dari galeri gambar yang dimuat sebelumnya. Setelah Anda memilih gambar latar belakang yang diinginkan, klik 'Simpan' untuk menerapkannya pada proyek Anda.
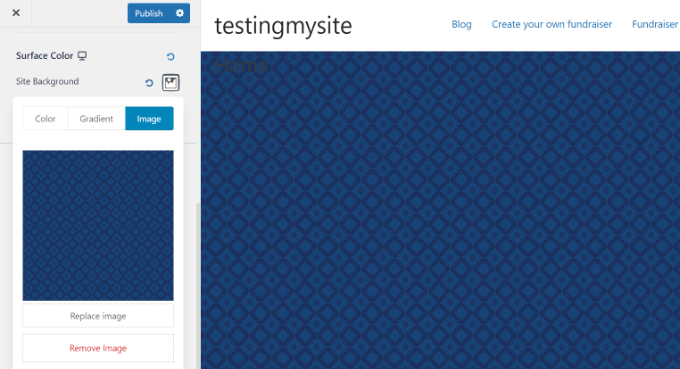
Ini akan membuka Perpustakaan Media WordPress, tempat Anda dapat dengan mudah mengunggah gambar dari komputer Anda atau memilih gambar yang sudah Anda unggah.
Pilih gambar latar belakang Anda dan klik 'Pilih' untuk mempratinjaunya di penyesuai.

Harap ingat untuk mengklik tombol 'Terbitkan' di bagian atas untuk menyimpan pengaturan Anda.
2. Editor Situs Lengkap
Jika Anda menggunakan tema WordPress berbasis blok, seperti Twenty Twenty-Two, Anda dapat menambahkan gambar latar belakang khusus menggunakan editor situs lengkap (FSE). Editor ini memungkinkan Anda mengedit desain situs web Anda menggunakan blok, mirip dengan mengedit postingan blog atau halaman dengan editor blok WordPress. Untuk mengaksesnya, buka Penampilan » Editor di dashboard WordPress Anda.

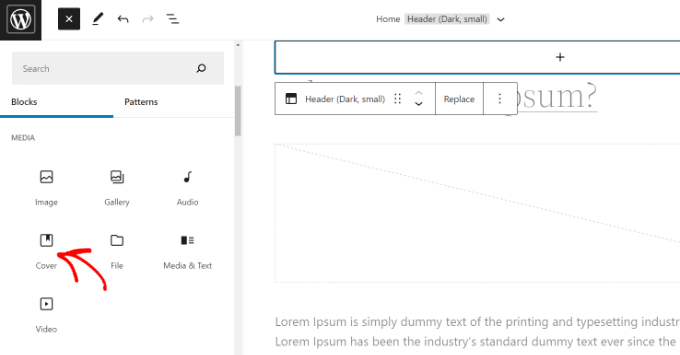
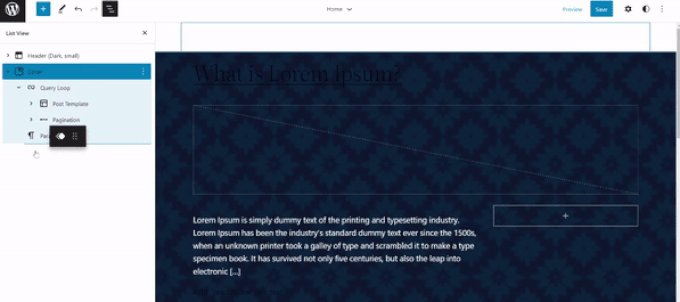
Di editor situs lengkap, tambahkan blok Sampul ke template Anda untuk gambar latar belakang. Klik tanda '+' di bagian atas dan pilih blok Cover.

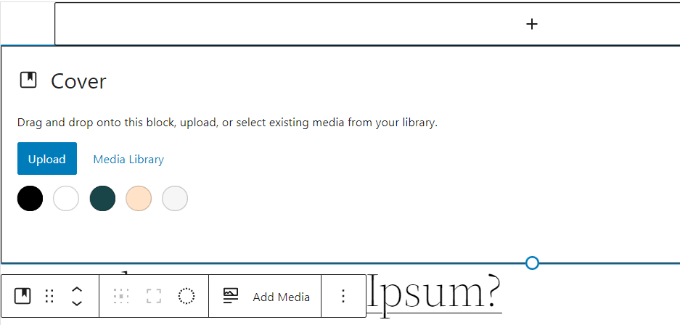
Klik 'Unggah' atau 'Perpustakaan Media' di blok Sampul untuk menambahkan gambar latar belakang. Ini akan membuka popup pengunggah media WordPress.

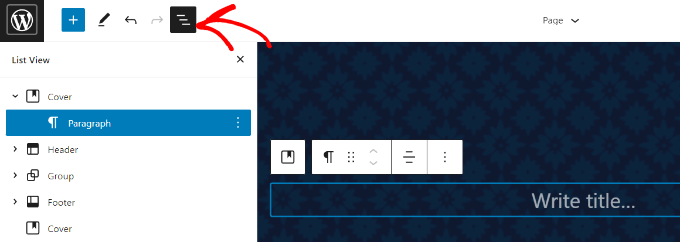
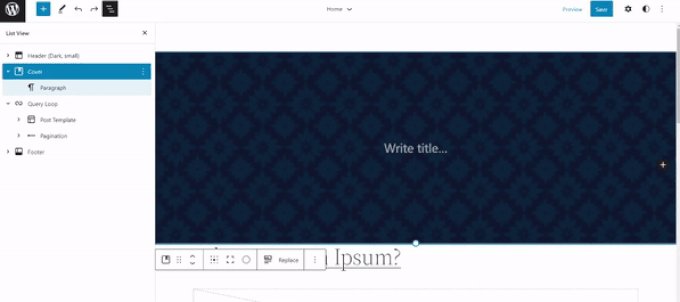
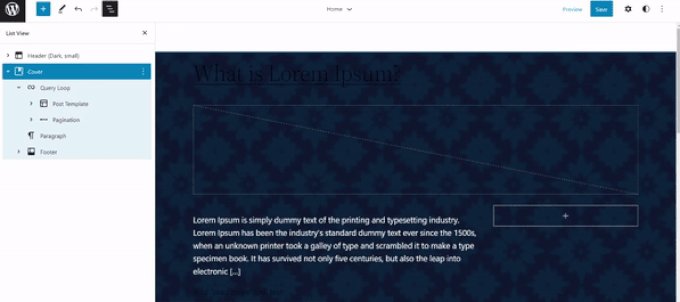
Pilih gambar untuk latar belakang situs web dengan mengklik tombol 'Pilih'. Untuk mengatur gambar sebagai latar belakang halaman, tambahkan gambar tersebut ke blok Sampul. Lalu, klik ikon Tampilan Daftar di bagian atas untuk membuka tampilan kerangka elemen tema, seperti header dan footer situs.

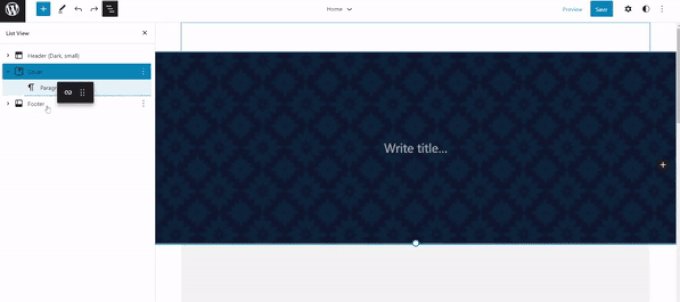
Ketika semuanya berada di bawah, gambar blok Sampul menjadi latar belakang situs.

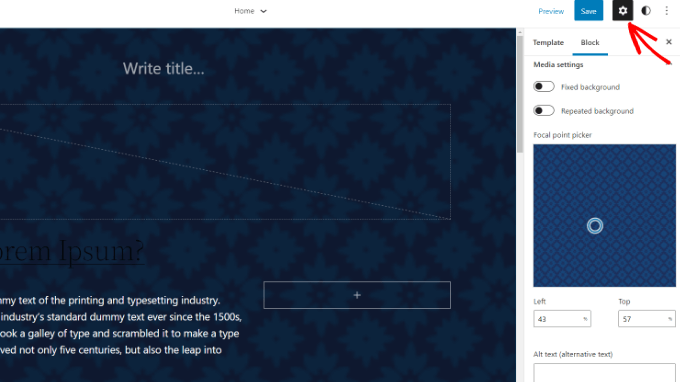
Untuk menyesuaikan gambar latar belakang, cukup klik pada blok Sampul lalu pilih ikon roda gigi yang terletak di sudut kanan atas layar. Ini akan membuka panel pengaturan tempat Anda dapat menyesuaikan berbagai opsi. Anda dapat mengatur gambar sebagai latar belakang tetap, memilih apakah gambar berulang atau tidak, menyesuaikan overlay, mengubah warna, dan banyak lagi.

Jangan lupa menekan tombol simpan.
3. Pembuat Tema WordPress
Anda dapat menyesuaikan gambar latar belakang di situs web Anda menggunakan pembuat tema WordPress seperti SeedProd . Ini menawarkan fungsionalitas drag-and-drop untuk penyesuaian desain yang mudah tanpa coding. Kami akan menggunakan versi Pro dengan pembuat tema dalam tutorial ini, tetapi ada juga versi Lite gratis yang tersedia untuk dicoba.
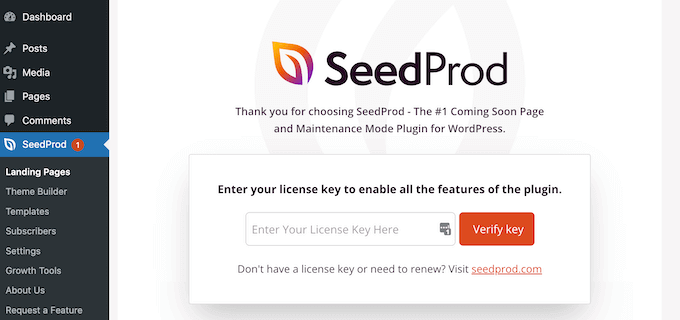
Setelah plugin diaktifkan, Anda akan menemukan layar selamat datang SeedProd di dashboard WordPress Anda. Masukkan kunci lisensi Anda dan klik 'Verifikasi Kunci', yang dapat ditemukan di area akun SeedProd Anda.

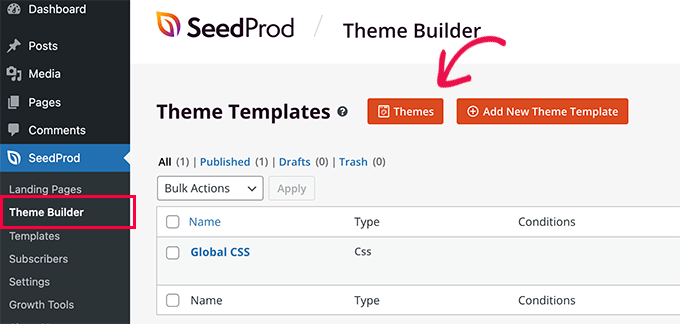
Buka SeedProd »Pembuat Tema di panel admin WordPress Anda.
Klik tombol bernama 'Tema' di bagian atas.

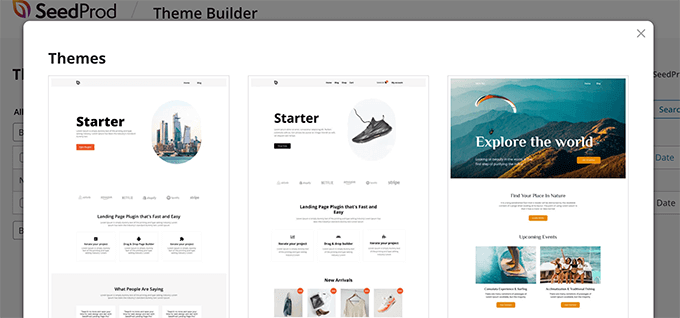
SeedProd memperkenalkan beberapa templat tema. Pengguna dapat mengarahkan kursor dan memilih template yang diinginkan, seperti tema 'Pemula'.

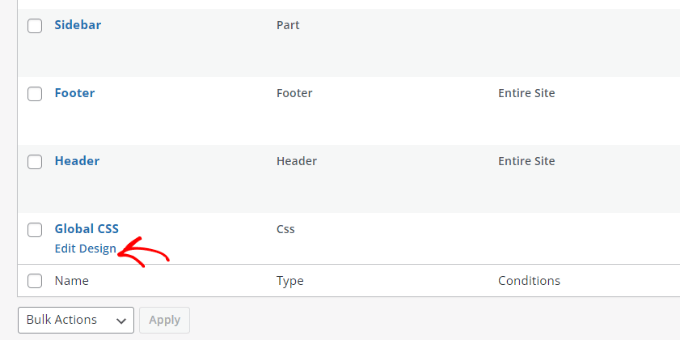
SeedProd kemudian akan menghasilkan berbagai template termasuk beranda, postingan tunggal, halaman tunggal, sidebar, header, dll. Untuk menambahkan gambar latar belakang di seluruh situs web dan di semua template tema, klik 'Edit Desain' di bawah CSS Global.

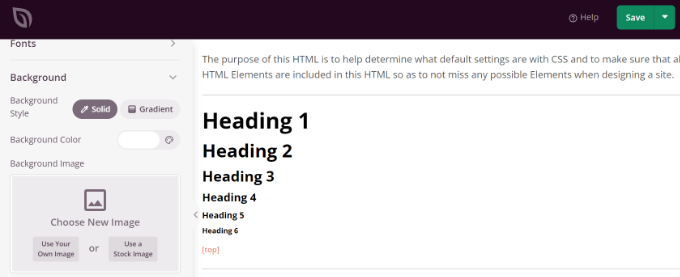
Di layar berikutnya, Anda dapat menyesuaikan pengaturan CSS global. Klik 'Latar Belakang', lalu pilih 'Gunakan Gambar Anda' untuk mengunggah gambar atau 'Gunakan Gambar Stok' untuk mencari gambar.

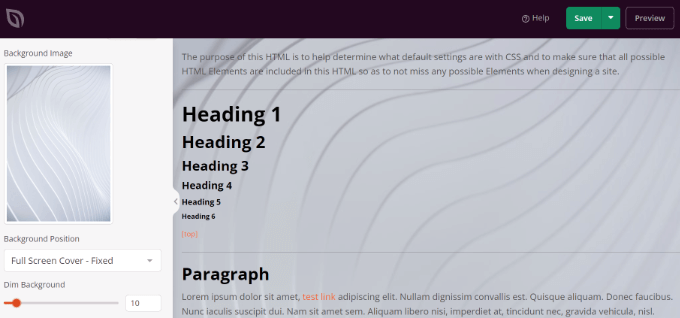
Setelah Anda mengunggah gambar latar belakang, pembuat SeedProd akan memberikan pratinjau langsung . Anda dapat menyesuaikan lebih lanjut latar belakang dengan opsi berikut:
- Posisi Latar Belakang :
- Pilih apakah Anda ingin gambar menutupi layar penuh atau berulang.
- Latar Belakang Redup :
- Gunakan penggeser 'Redupkan Latar Belakang' untuk menyesuaikan kegelapan gambar latar belakang.
- Skor yang lebih tinggi membuat gambar menjadi lebih gelap.
Fitur-fitur ini memungkinkan Anda membuat halaman arahan yang menarik secara visual dengan latar belakang yang dipersonalisasi.

Klik 'Simpan' setelah mengedit gambar latar belakang untuk menutup Pengaturan CSS Global. Anda dapat menyesuaikan gambar latar belakang untuk berbagai bagian situs web Anda di SeedProd .
Membungkus
Kesimpulannya, memasukkan gambar latar belakang ke situs WordPress Anda menjadi sederhana dengan berbagai opsi yang ditawarkan oleh plugin seperti SeedProd. Dengan pratinjau langsung dan pengaturan yang dapat disesuaikan untuk posisi latar belakang dan kegelapan, meningkatkan daya tarik visual situs Anda tidak pernah semudah ini.




