Apakah Anda kesulitan membuat situs web Anda responsif?? Salah satu tantangan paling umum yang dihadapi pemilik situs web adalah mendapatkan lebar penampung yang tepat. Apakah Anda menggunakan tema siap pakai atau mendesain situs web Anda dari awal, memastikan bahwa konten Anda terlihat bagus di semua perangkat bisa jadi sulit.

Jika lebar penampung situs web Anda terlalu lebar, konten Anda akan sulit dibaca di layar yang lebih kecil. Di sisi lain, jika lebar wadah terlalu sempit, Anda mungkin akan menghabiskan banyak ruang kosong di layar yang lebih besar.
Kabar baiknya adalah ada banyak solusi yang tersedia untuk membantu Anda mengatasi tantangan ini. Apakah Anda sedang mencari tips untuk menyesuaikan pengaturan tema Anda atau ingin mempelajari lebih lanjut tentang praktik terbaik desain responsif, kami siap membantu.
Mengapa Penting Untuk Mengelola Lebar Kontainer Situs Web
Mengelola lebar wadah Anda di Elementor adalah aspek penting dalam membuat situs web yang responsif. Saat Anda mendesain situs web, Anda ingin agar terlihat bagus di semua perangkat, baik itu komputer desktop, tablet, atau ponsel cerdas. Namun, perangkat yang berbeda memiliki ukuran layar yang berbeda pula, yang berarti situs web Anda mungkin tampak berbeda bergantung pada perangkat yang digunakan untuk melihatnya.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSalah satu cara untuk memastikan bahwa situs web Anda terlihat bagus di semua perangkat adalah dengan mengelola lebar wadah Anda di Elementor. Elementor adalah pembuat halaman populer untuk WordPress yang memungkinkan Anda membuat tata letak dan desain khusus tanpa perlu tahu cara membuat kode.
Dengan mengelola lebar wadah Anda di Elementor, Anda dapat mengontrol bagaimana konten Anda ditampilkan pada ukuran layar yang berbeda. Misalnya, Anda mungkin ingin konten Anda ditampilkan dalam satu kolom di layar yang lebih kecil, tetapi dalam beberapa kolom di layar yang lebih besar. Dengan menyesuaikan lebar penampung, Anda dapat mencapainya tanpa harus membuat desain terpisah untuk setiap ukuran layar.
Mengelola lebar wadah Anda di Elementor juga dapat membantu Anda meningkatkan pengalaman pengguna situs web Anda secara keseluruhan. Jika konten Anda sulit dibaca atau dinavigasi di layar yang lebih kecil, pengguna mungkin lebih cenderung meninggalkan situs web Anda dan menemukan apa yang mereka cari di tempat lain. Dengan membuat desain responsif dengan lebar penampung yang dikelola dengan baik, Anda dapat memastikan bahwa situs web Anda mudah digunakan dan menarik bagi semua pengguna, apa pun perangkat yang mereka gunakan.
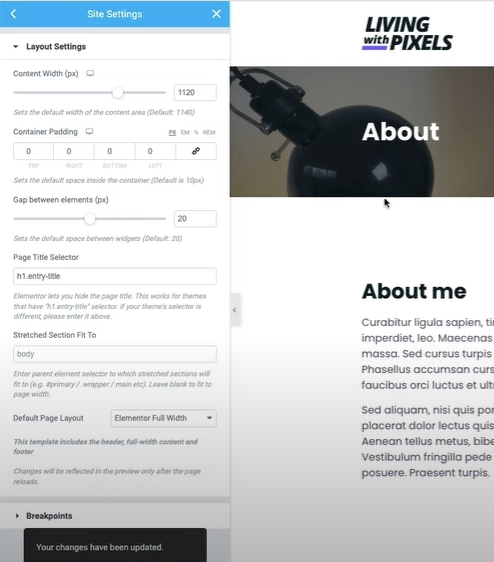
Nonaktifkan Padding
Buka pengaturan situs, lalu Tata Letak, dan matikan pengisi wadah. Kemudian perbarui, jika tidak, setelah Anda mengaktifkan kode, itu akan membuat masalah padding.

Kelola Lebar Kontainer Situs Web Di Elementor
Sebelumnya kami menggunakan piksel untuk ponsel dan tablet dan rasio persentase untuk tampilan yang lebih besar seperti laptop atau desktop. Tapi sekarang dimungkinkan untuk mengatur lebar semua dengan menggunakan persentase. Jadi, untuk mewujudkannya, inilah kode yang perlu Anda gunakan di situs web Anda -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Setelah Anda menyalin kode ini, Anda dapat menempatkannya dari tiga tempat berbeda.
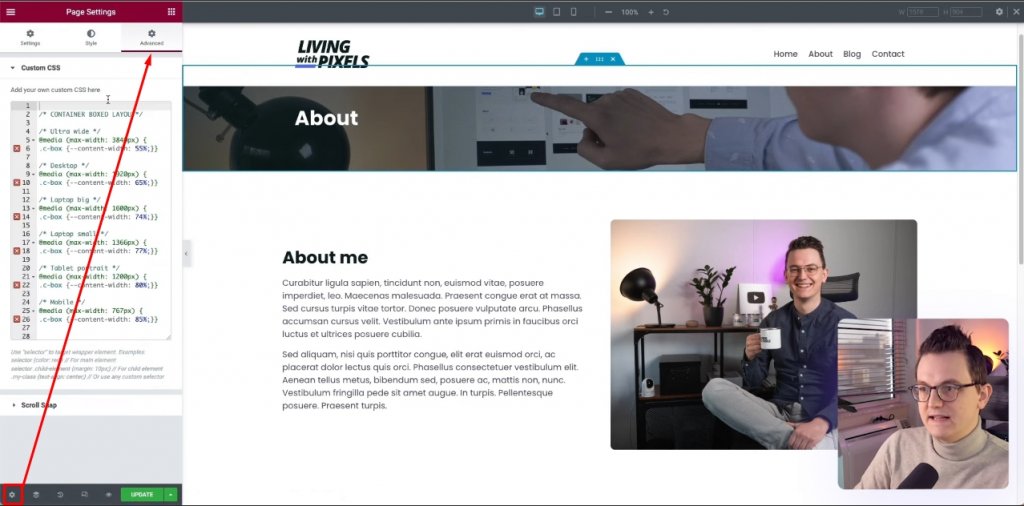
Pertama, Anda dapat pergi ke ikon pengaturan di panel editor elemen dan kemudian pergi ke bagian lanjutan untuk menempelkan kode.

Namun, ini ada di level halaman, jadi ini mungkin bukan metode terbaik.
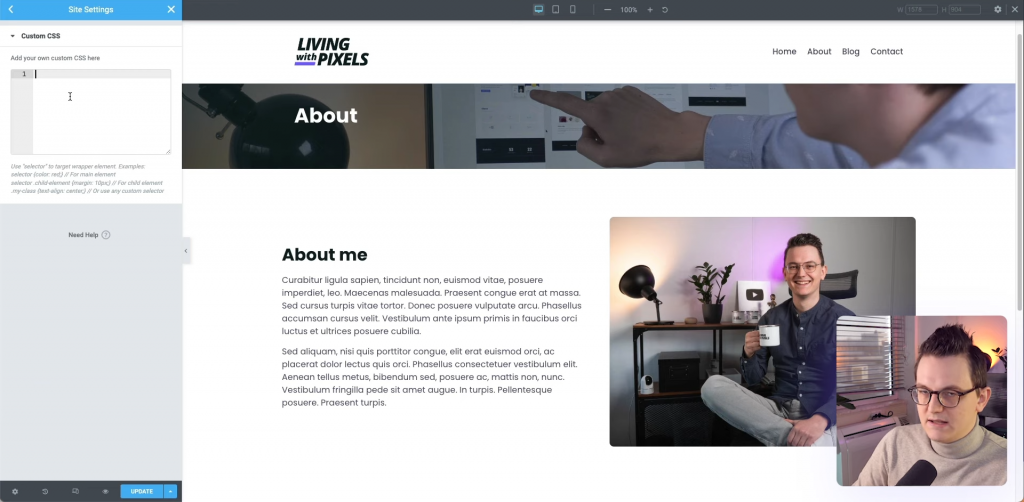
Selain itu, Anda cukup menavigasi ke pengaturan situs dan Anda akan melihat opsi CSS khusus di sana tempat Anda dapat menempelkan kode. Namun, saat meletakkan kode Anda dengan dua cara ini, hapus tag gaya dari kode karena, secara default, ini adalah lembar gaya.

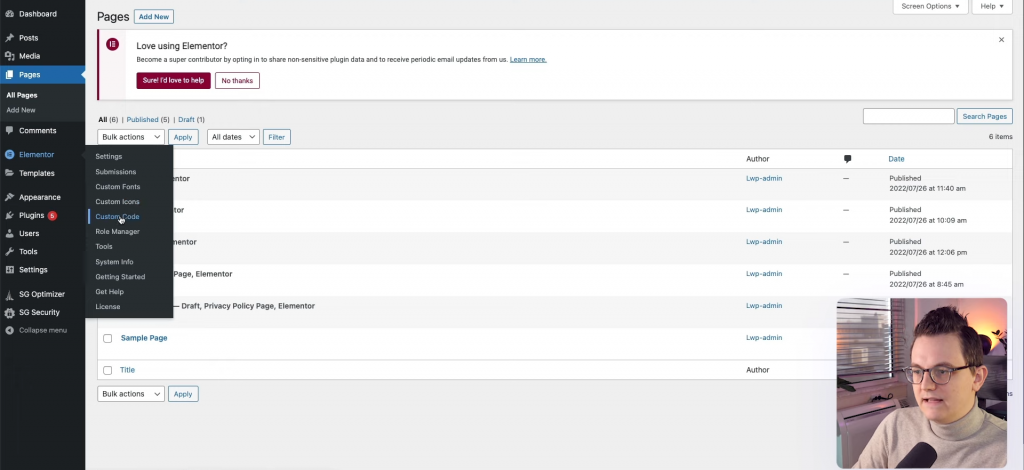
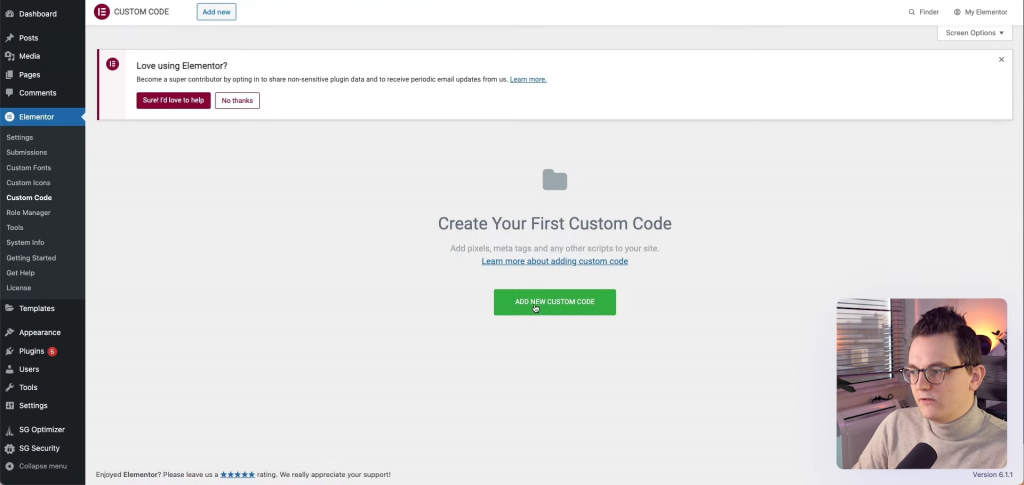
Cara lain adalah, dari dasbor WP Anda, navigasikan ke Elementor > Custom Code.

Sekarang klik tambahkan kode kustom baru.

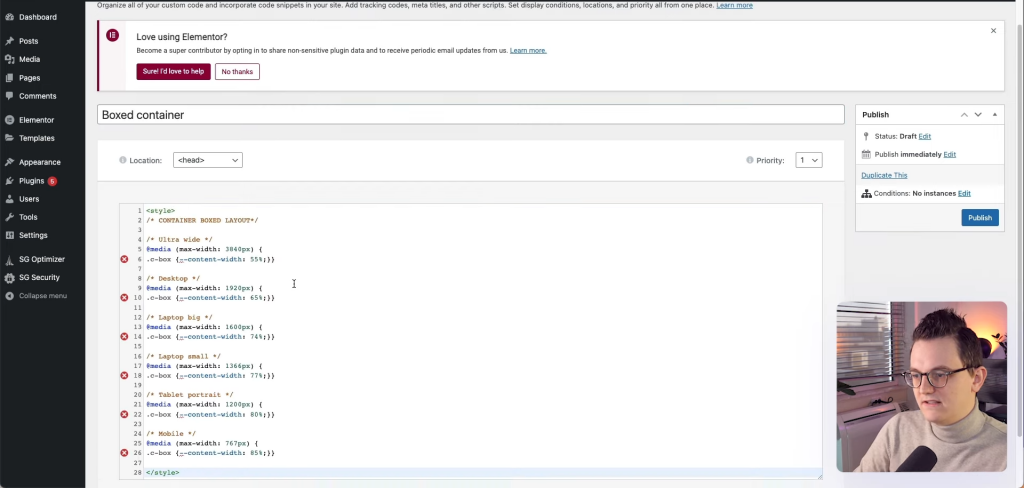
Sekarang beri nama kodenya, dan rekatkan di sana, sekarang tekan terbitkan.

Aktivasi Kode
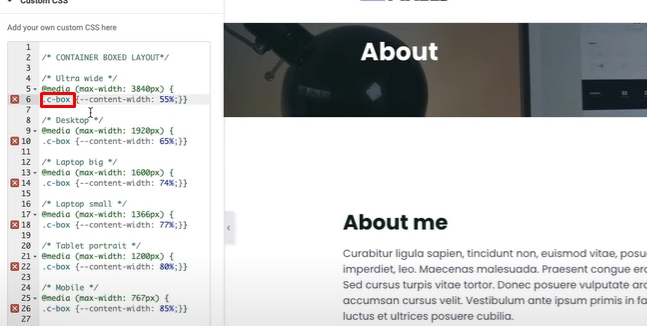
Anda telah menempelkan kode tetapi belum diaktifkan. Anda bisa lihat, ada kelas bernama C-box di dalam kode.

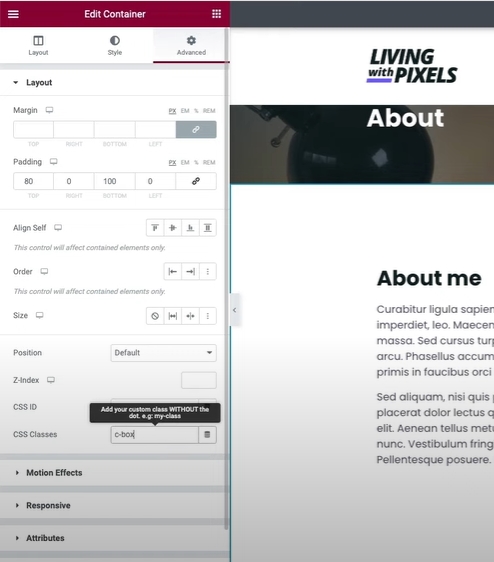
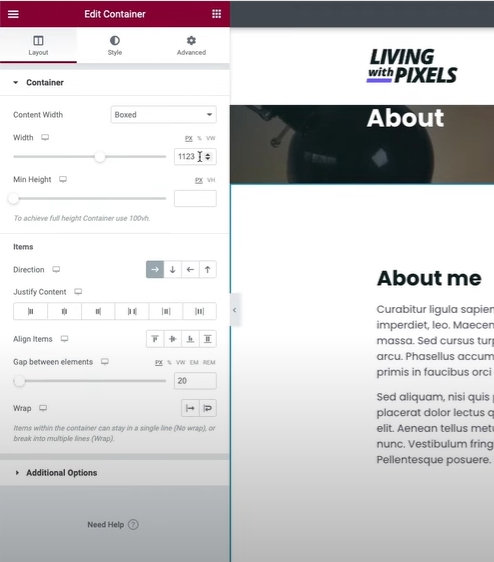
Untuk membuat kode berfungsi, buka bagian edit wadah dan ketik "c-box" di Kelas CSS.

Sekarang, hapus nilai lebar dari tab tata letak, agar kode berfungsi.

Membungkus
Kesimpulannya, mengelola lebar wadah situs web di Elementor dapat menjadi faktor penting dalam membuat situs web yang menarik secara visual dan terlihat profesional. Dengan menyesuaikan lebar penampung, Anda dapat memastikan bahwa konten situs web Anda diselaraskan dengan benar dan ditampilkan di berbagai perangkat dan ukuran layar.
Elementor menyediakan beberapa opsi untuk mengelola lebar wadah, termasuk tata letak tetap, lebar penuh, dan kotak. Setiap opsi memiliki kelebihan dan kekurangannya sendiri, dan Anda harus memilih salah satu yang paling sesuai dengan persyaratan desain dan fungsionalitas situs web Anda.
Ingatlah untuk selalu mengingat pentingnya desain responsif, karena semakin banyak pengguna yang mengakses situs web di perangkat seluler. Selalu uji situs web Anda di berbagai perangkat dan ukuran layar untuk memastikannya terlihat dan berfungsi sebagaimana mestinya.
Dengan mengikuti tip dan teknik yang diuraikan dalam panduan ini, Anda akan dapat dengan mudah mengelola lebar penampung di Elementor dan membuat situs web yang menarik secara visual dan ramah pengguna. Dengan sedikit latihan dan eksperimen, Anda dapat membuat situs web yang menonjol dari yang lain dan mengomunikasikan pesan Anda secara efektif kepada audiens Anda.




