Menguasai seni mengatur gambar secara berdampingan dapat meningkatkan daya tarik visual situs web Anda secara signifikan. Baik Anda seorang blogger, fotografer, atau pemilik bisnis, mengetahui cara menyelaraskan dan menampilkan gambar dengan mudah dapat meningkatkan konten Anda.

Dalam panduan komprehensif ini, kita akan mempelajari seluk-beluk menempatkan gambar secara berdampingan di WordPress, menggunakan metode tradisional dan kekuatan plugin.
Dari meningkatkan pengalaman pengguna hingga mengoptimalkan estetika situs Anda, tutorial ini akan membekali Anda dengan keterampilan untuk membuat tata letak visual yang menawan yang meninggalkan kesan mendalam pada audiens Anda.
Tidak masalah jika Anda menggunakan pembuat halaman seperti Elementor atau Divi , trik ini akan berhasil dengan cara apa pun.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMengapa Menyusun Gambar Berdampingan di WordPress?
Meningkatkan daya tarik visual situs WordPress Anda semudah menggabungkan gambar berdampingan, memperkaya tata letak Anda dengan daya tarik yang menawan.
Gambar berdampingan tidak hanya mengoptimalkan efisiensi ruang, memaksimalkan konten visual Anda dalam area terbatas, namun juga meningkatkan presentasi estetika situs web fotografi Anda, menampilkan portofolio Anda dengan cara yang menarik secara visual.
Selain itu, memfasilitasi perbandingan gambar bagi pengguna di blog WordPress Anda menjadi lancar ketika gambar disandingkan secara berdampingan, memungkinkan analisis dan pemahaman perbedaan dengan mudah.
Mari selami proses sederhana menambahkan gambar secara berdampingan di WordPress, dengan menjelajahi dua metode berbeda:
- Metode 1: Memanfaatkan Editor Blok untuk Penataan Gambar Berdampingan
- Metode 2: Memasukkan Plugin untuk Tampilan Gambar Berdampingan yang Mudah
Metode 1: Memanfaatkan Editor Blok untuk Penataan Gambar Berdampingan
Jika Anda mencari pendekatan langsung untuk mengatur gambar secara berdampingan dalam editor blok Gutenberg, metode ini dibuat khusus untuk Anda.
Di dalam editor, blok Galeri khusus menyederhanakan proses menampilkan gambar dalam baris dan kolom dengan mulus.
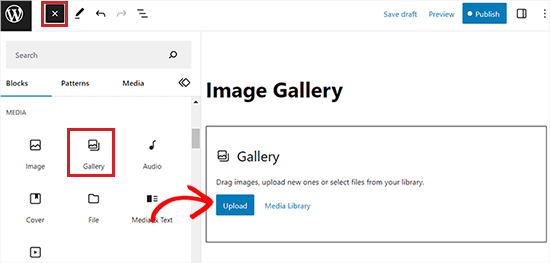
Untuk memulai, mulai postingan/halaman baru atau akses yang sudah ada untuk masuk ke antarmuka editor konten. Setelah masuk, navigasikan ke sudut kiri atas layar dan klik tombol 'Tambahkan Blokir' (+), yang akan membuka menu blok.
Selanjutnya, temukan dan integrasikan blok Galeri dengan mudah ke halaman atau postingan yang diinginkan dari menu ini.

Setelah itu, menambahkan gambar ke blok galeri Anda menjadi mudah. Cukup klik tombol 'Unggah' untuk menambahkan gambar langsung dari komputer Anda.
Alternatifnya, Anda dapat memilih gambar dari perpustakaan media WordPress Anda dengan memilih tombol 'Perpustakaan Media'.
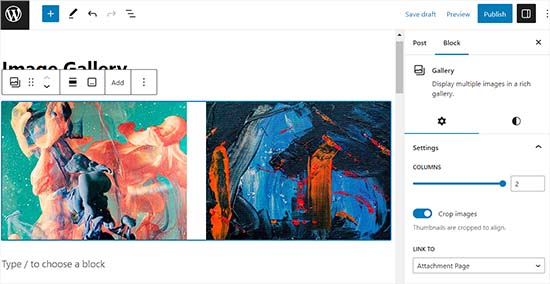
Seperti yang diilustrasikan, dua gambar telah diintegrasikan dengan mulus ke dalam blok Galeri kami, secara otomatis menyelaraskannya secara berdampingan dengan bantuan WordPress.

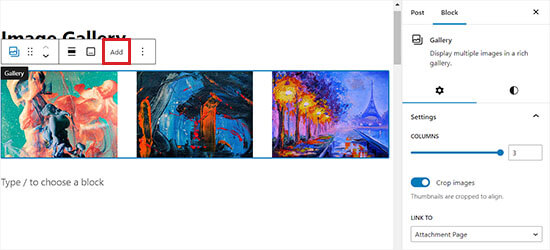
Jika Anda memilih untuk menyertakan gambar ketiga, klik tombol 'Tambah' yang terletak di toolbar blok di bagian atas.
Tindakan ini akan membuka perpustakaan media, memungkinkan Anda memilih dan menambahkan gambar ketiga ke blok Galeri Anda. Setelah ditambahkan, Anda akan melihat WordPress secara otomatis mengubah ukuran gambar, mengaturnya secara berdampingan untuk tampilan yang menarik secara visual.

Jika Anda memilih untuk memasukkan gambar keempat ke dalam blok Galeri, maka secara otomatis akan ditempatkan di bawah gambar yang ada.
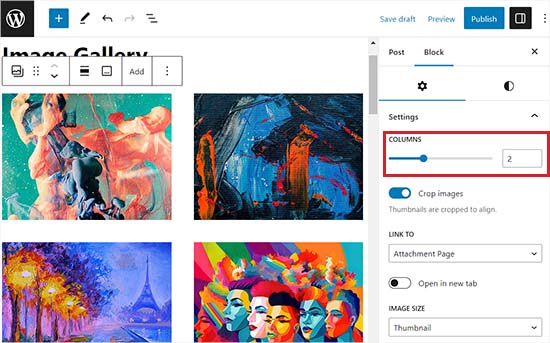
Untuk mengatasinya, Anda dapat menyesuaikan jumlah gambar yang ditampilkan WordPress secara berdampingan dalam satu kolom.
Misalnya, jika Anda lebih memilih dua gambar yang disejajarkan secara horizontal dan dua gambar lainnya ditumpuk secara vertikal di bawahnya, cukup atur opsi Kolom ke 2.
Penyesuaian langsung ini memastikan gambar Anda disusun persis seperti yang diinginkan, memungkinkan fleksibilitas dan kontrol yang lebih besar terhadap tata letak galeri WordPress Anda.

Selain itu, Anda memiliki opsi untuk memotong gambar agar sejajar dengan benar, mengubah ukurannya, menautkannya ke berbagai halaman, dan mengubah warna latar belakang melalui panel blok.
Setelah menyelesaikan penyesuaian ini, ingatlah untuk mengklik tombol 'Perbarui' atau 'Terbitkan' untuk menyimpan modifikasi Anda.
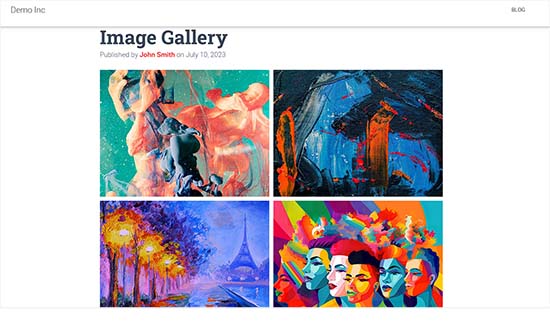
Sekarang, cukup navigasikan ke situs web Anda untuk mengamati gambar yang ditampilkan secara berdampingan.

Metode 2: Memasukkan Plugin untuk Tampilan Gambar Berdampingan yang Mudah
Jika Anda menggunakan editor WordPress klasik atau ingin membuat galeri yang lebih rumit di luar blok Galeri default, metode ini dirancang khusus untuk Anda.
Kami mendukung Galeri Envira sebagai plugin galeri WordPress utama, yang menawarkan fungsionalitas tak tertandingi. Meskipun Galeri Envira menawarkan versi gratis, kami akan menggunakan paket Pro dalam tutorial ini. Mulailah dengan menginstal dan mengaktifkan plugin Galeri Envira.
Setelah aktivasi, navigasikan ke dashboard WordPress Anda dan akses halaman Galeri Envira »Tambah Baru.
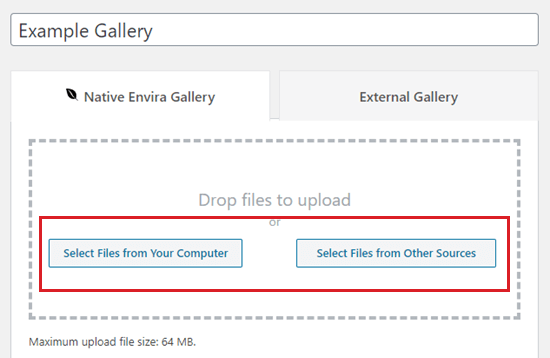
Di sini, tetapkan judul untuk galeri baru Anda; untuk tujuan demonstrasi, kami memberi label pada galeri kami sebagai 'Galeri Contoh'.

Selanjutnya, pilih gambar yang ingin Anda gunakan dari komputer Anda dengan mengklik tombol 'Pilih File Dari Komputer Anda'.
Untuk mengunggah gambar dari perpustakaan media, cukup klik tombol 'Pilih File dari Sumber Lain'.
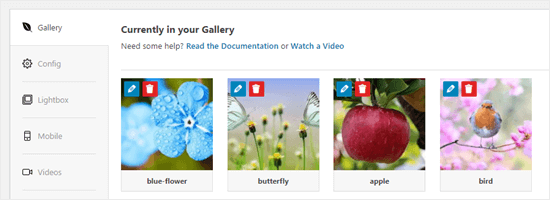
Setelah mengunggah gambar, navigasikan ke bawah ke bagian Galeri untuk mempratinjaunya.
Pada titik ini, Anda memiliki opsi untuk menetapkan judul dan teks alternatif pada gambar Anda. Judul akan ditampilkan di bawah gambar Anda saat pengguna mengarahkan kursor ke gambar tersebut.

Di bawah gambar dalam mode popup lightbox, Anda akan menemukan judul ditampilkan. Kami akan segera menyelidikinya lebih lanjut.
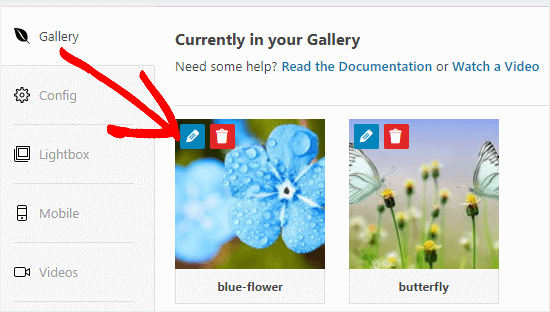
Untuk mengubah judul dan teks alternatif, cukup klik tombol 'Edit' pada gambar di dalam galeri.

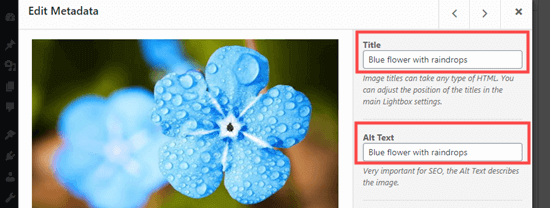
Di sini, Anda dapat menyesuaikan judul gambar dan memberikan teks alternatif, yang bermanfaat untuk SEO situs WordPress Anda.
Jika judul cukup menggambarkan gambar, Anda juga dapat menggunakannya sebagai teks alternatif.

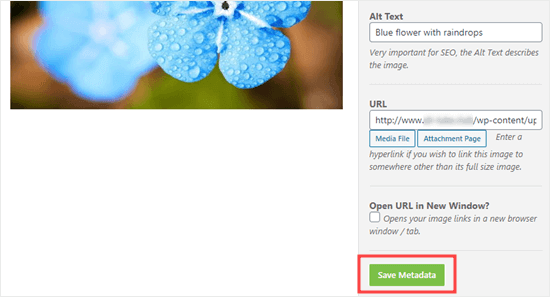
Setelah menyelesaikan pengeditan Anda, pastikan untuk mengklik tombol 'Simpan Metadata' sebelum menutup jendela. Mengabaikan langkah ini akan mengakibatkan perubahan Anda tidak disimpan di galeri.

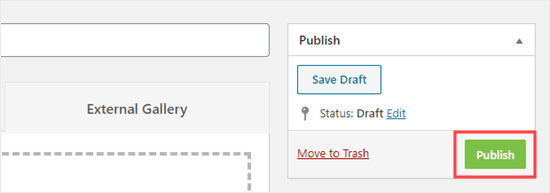
Selanjutnya, kembali ke bagian atas halaman dan pilih 'Terbitkan' untuk menyimpan galeri gambar yang baru dibuat. Kemudian, navigasikan ke halaman atau postingan WordPress yang diinginkan di mana Anda ingin menambahkannya.

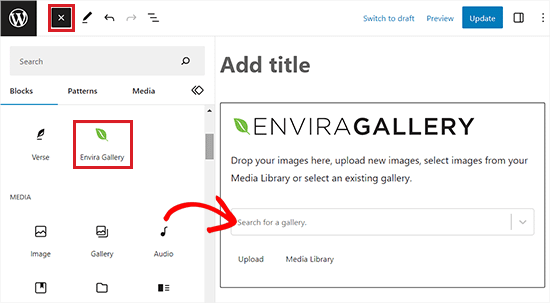
Setelah Anda menavigasi ke lokasi yang diinginkan, klik tombol 'Tambahkan Blokir' (+) yang terletak di sudut kiri atas layar untuk mengakses menu blok.
Dari sana, temukan dan masukkan blok Galeri Envira ke halaman atau postingan Anda.

Kemudian, pilih galeri yang Anda buat sebelumnya dari menu dropdown di dalam blok itu sendiri.
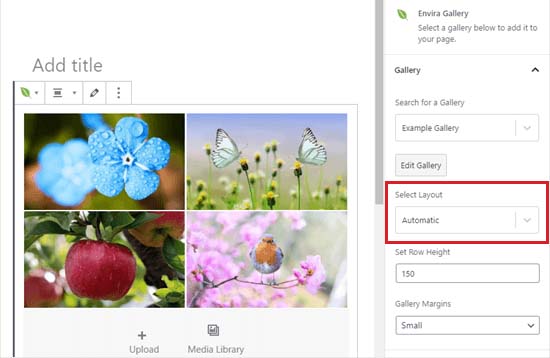
Untuk menyusun gambar dari galeri secara berdampingan, navigasikan ke panel blok yang terletak di sudut kanan layar.
Gulir ke bawah ke bagian 'Pilih Tata Letak' dan pilih jumlah kolom yang diinginkan dari menu tarik-turun. Gambar Anda sekarang akan muncul berdampingan di halaman WordPress Anda.

Selain itu, Anda memiliki opsi untuk menyesuaikan margin galeri, mengaktifkan Isotop, dan menyesuaikan pengaturan lightbox langsung dari panel blok.
Setelah melakukan penyesuaian ini, ingatlah untuk menyimpan pengaturan Anda dengan mengklik tombol 'Terbitkan' atau 'Perbarui'.
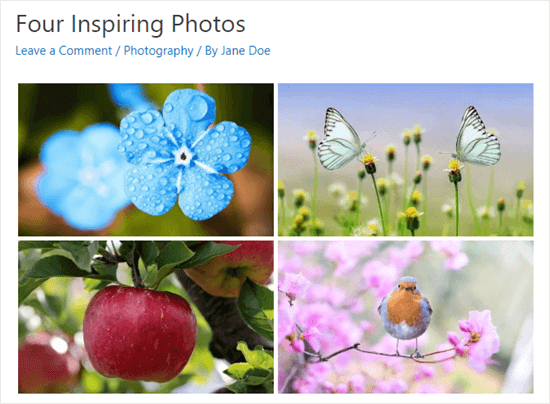
Sekarang, Anda dapat mengunjungi situs web Anda untuk melihat gambar-gambar yang disusun berdampingan dengan indah.

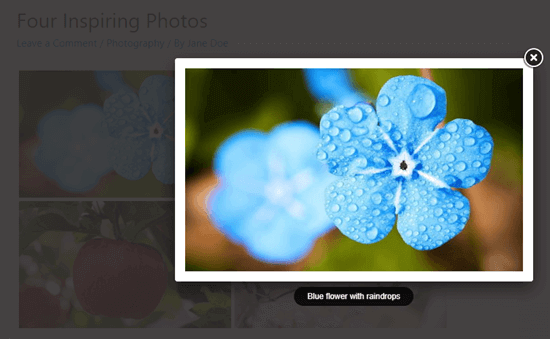
Pengguna sekarang dapat mengeklik gambar apa pun dan melihatnya dalam ukuran penuh di dalam lightbox. Selain itu, mereka dapat menavigasi gambar dengan mulus menggunakan fitur lightbox.

Untuk menambahkan lebih banyak gambar ke galeri Anda, akses halaman Galeri Envira »Semua Galeri di dashboard WordPress Anda. Dari sana, cukup pilih galeri yang diinginkan dengan mengklik namanya untuk memulai pengeditan.

Modifikasi yang dilakukan pada galeri Anda akan secara otomatis terlihat pada semua kejadian yang menyematkannya di postingan, halaman, atau sidebar Anda, sehingga tidak perlu lagi memasukkannya kembali.
Tip Pro: Jika Anda menggunakan editor klasik daripada editor blok, Galeri Envira tetap dapat diakses. Cukup temukan tombol 'Tambahkan Galeri' di atas editor klasik untuk memasukkan galeri yang ada ke dalam postingan Anda.

Setelah selesai, pastikan untuk mengklik tombol 'Terbitkan' atau 'Perbarui' untuk menyimpan konfigurasi Anda.
Bagaimana Menjaga Gambar Anda Sejajar di WordPress?
Saat memosisikan dua gambar secara berdampingan, penting untuk memastikan keduanya sejajar secara mulus untuk mendapatkan tampilan yang halus dan kohesif secara visual.
Bahkan saat memasukkan satu gambar ke blog WordPress Anda, menyelaraskannya dengan konten Anda akan menjaga keseimbangan visual.
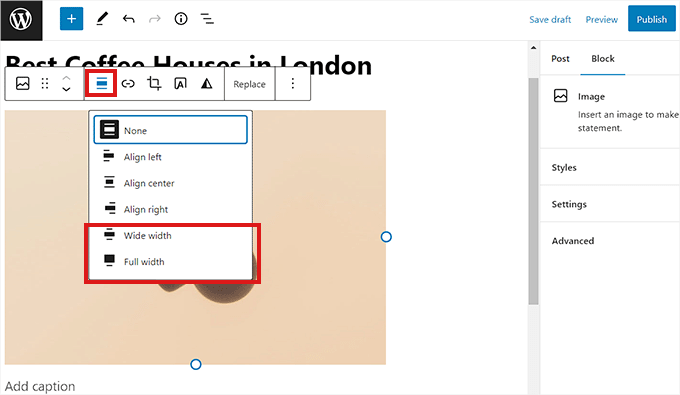
Di editor blok WordPress, mencapai penyelarasan sangatlah mudah: cukup klik tombol 'Sejajarkan' pada toolbar di atas blok.
Tindakan ini membuka menu dengan berbagai opsi yang memungkinkan Anda menyesuaikan posisi gambar—menggesernya ke kiri atau kanan, mencocokkannya dengan lebar penampung, atau memilih opsi lebar penuh untuk lebar yang konsisten di seluruh halaman.

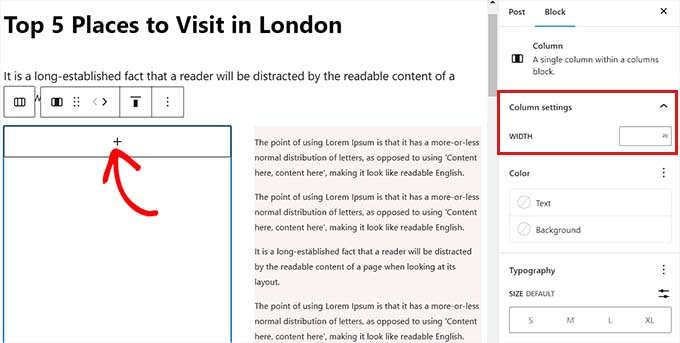
Selain itu, Anda dapat memanfaatkan blok Kolom untuk memposisikan gambar Anda di samping konten. Cukup pilih variasi 50/50. Setelah itu, masukkan blok gambar yang sejajar dengan konten Anda.

Selain itu, Anda memiliki opsi untuk membungkus teks di sekitar gambar, memanfaatkan blok grup, menggabungkan blok sampul, atau menjelajahi berbagai metode lain untuk menyelaraskan gambar secara bersamaan atau terpisah.
Membungkus
Dengan mengikuti panduan langkah demi langkah yang diuraikan dalam blog ini, Anda dapat dengan mudah membuat situs web atau blog secara visual menakjubkan yang menarik perhatian audiens Anda.
Baik Anda memamerkan produk, berbagi portofolio, atau sekadar menyempurnakan cerita Anda, kemampuan untuk mengatur gambar secara berdampingan menambah sentuhan profesional pada kehadiran online Anda.
Gunakan teknik ini, bereksperimenlah dengan tata letak, dan saksikan situs WordPress Anda berubah menjadi pengalaman visual yang menawan.




