Masker dan pola latar belakang baru Divi memungkinkan Anda menambahkan minat pada latar belakang Anda tanpa menggunakan gambar. Divi memberi Anda banyak cara untuk mengubah tampilan latar belakang Anda, dan ada banyak pilihan. Hari ini, kita akan melihat bagaimana menggunakan background pattern mask dan pattern untuk meningkatkan desain header posting blog Anda dalam tiga cara berbeda. Mari kita mulai.

Perlunya Desain Header Posting Blog
Sebelum membaca posting Anda, pembaca akan disambut oleh konten di paro atas. Lipatan adalah bagian pertama layar yang terlihat sebelum menggulir. Bagian paro atas dalam desain kita harus menarik perhatian dan mendorong orang untuk menggulir ke bawah untuk membaca sisa laman. Dalam kasus kami, setelah berinteraksi dengan header posting blog kami, kami ingin orang-orang terus membaca posting blog kami. Kita tidak perlu lagi menghabiskan waktu berjam-jam di Canva dan Photoshop untuk membuat desain yang memukau dengan fitur latar belakang Divi yang baru. Kami memiliki semua yang kami butuhkan langsung di pembuat Divi.
Desain Untuk Tajuk Posting Blog Divi dengan Topeng dan Pola Latar Belakang
Dengan topeng latar belakang atau pola latar belakang, Anda dapat membuat beberapa desain yang sangat keren langsung dari kotaknya. Namun, kami ingin melangkah lebih jauh dan menggabungkan kedua fitur baru ini! Mari kita lihat apa yang akan kita kerjakan dalam tutorial ini.
Contoh Salah Satu Topeng dan Pola Latar Belakang

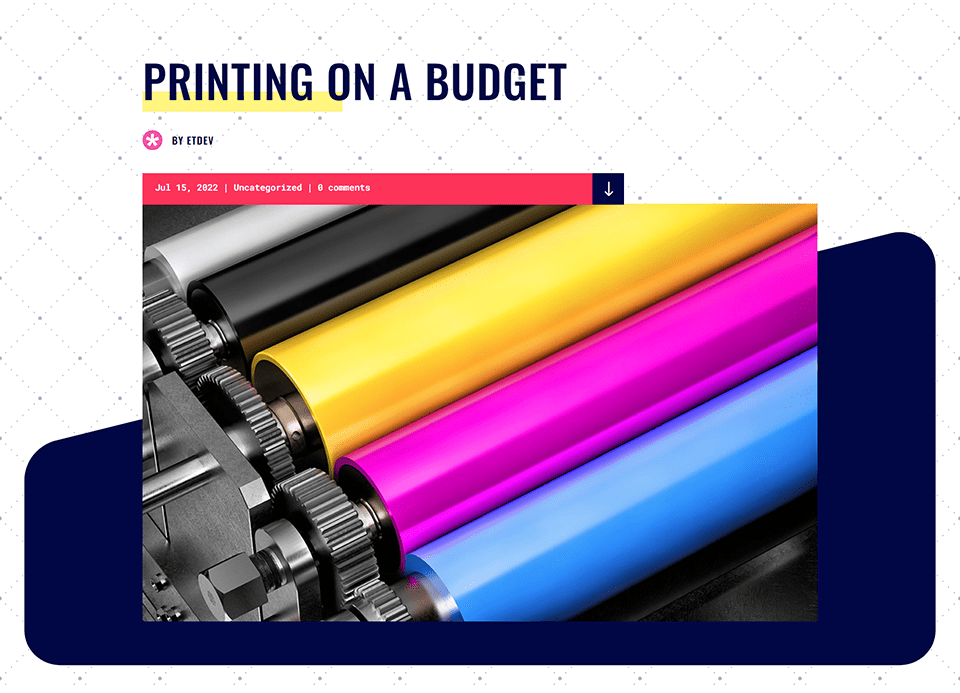
Topeng dan pola latar belakang ditata ulang di bagian tajuk Templat Halaman Blog Divi Print Shop kami.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangContoh Dua Topeng dan Pola Latar Belakang

Bagian tajuk Divi Fashion Designer Blog Page Template kami telah diperbarui dengan topeng dan pola latar belakang.
Contoh Tiga dari Topeng dan Pola Latar Belakang

Bagian header Template Halaman Blog Perusahaan Divi kami telah didesain ulang dengan topeng dan pola latar belakang.
Kami akan menggunakan tiga template postingan blog Divi GRATIS berbeda dari blog kami untuk tutorial ini. Mari kita mulai tutorialnya!
Toko Percetakan Divi
Untuk contoh ini, kami akan mencoba menjaga latar belakang sedekat mungkin dengan aslinya. Kami ingin menyalin tampilan template, tetapi kami akan sedikit mengubah tajuk dengan menggunakan fitur Divi Background Masks and Patterns. Untuk memulai, ambil template halaman blog dari Paket Tata Letak Divi Print Shop. Di sinilah kita akan mulai:

Instal Template Posting Blog Divi Print Shop
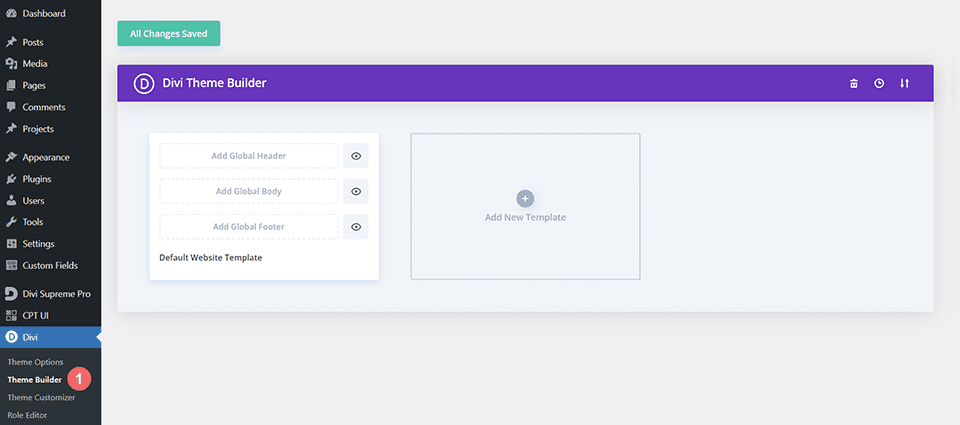
Untuk mengunggah template, buka Divi Theme Builder di bagian belakang situs WordPress Anda.

Unggah Templat Situs Web
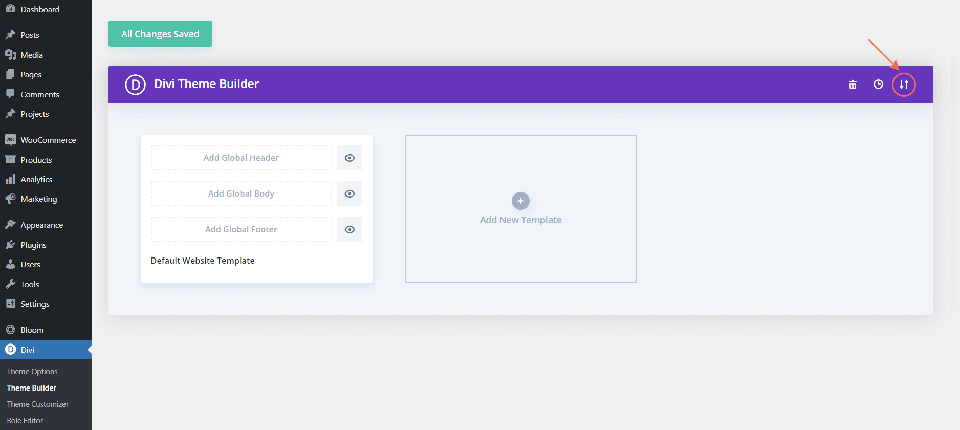
Kemudian, di pojok kanan atas, Anda akan melihat ikon dua panah. Pilih ikon.

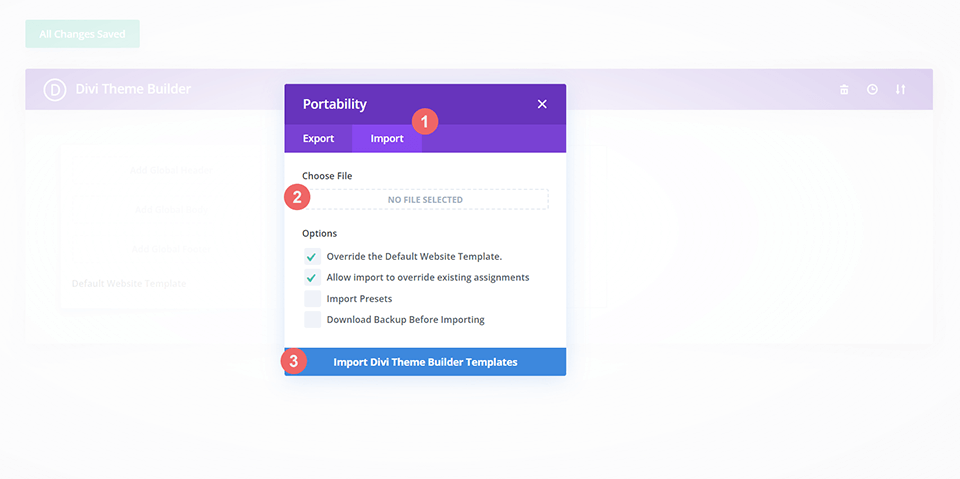
Arahkan ke tab impor, unggah file JSON dari pos ini, lalu klik 'Impor Template Pembuat Tema Divi.'

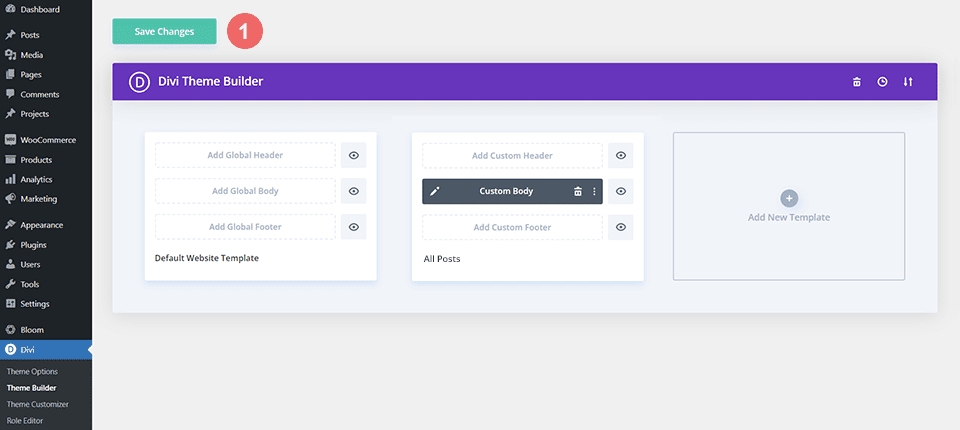
Simpan Perubahan Pembuat Tema Divi
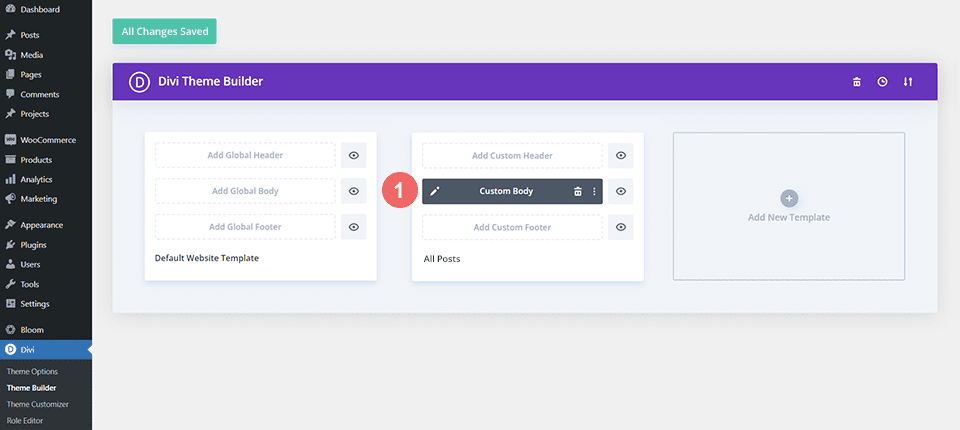
Setelah mengunggah file, Anda akan melihat template baru dengan area isi baru yang ditetapkan untuk semua postingan. Segera setelah Anda ingin templat diaktifkan, simpan perubahan Divi Theme Builder.

Cara Memodifikasi Desain Header Pada Template
Buka Templat Divi Print Shop
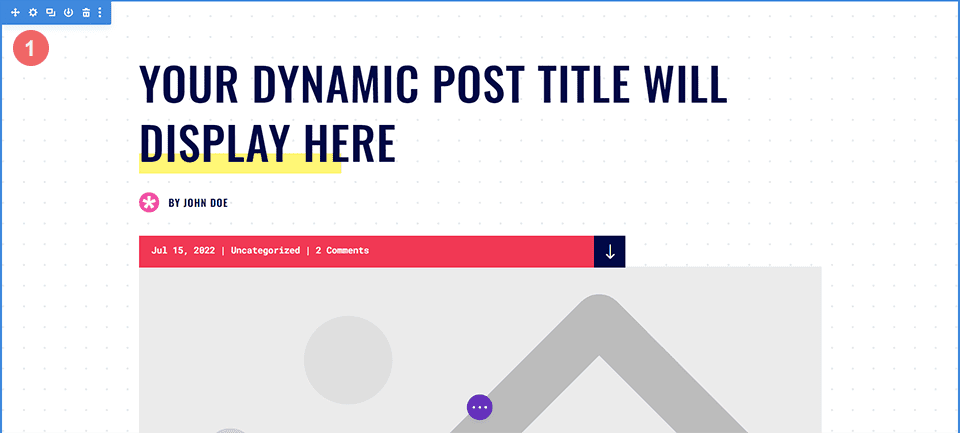
Mulailah dengan membuka template dan mengedit bagian header.

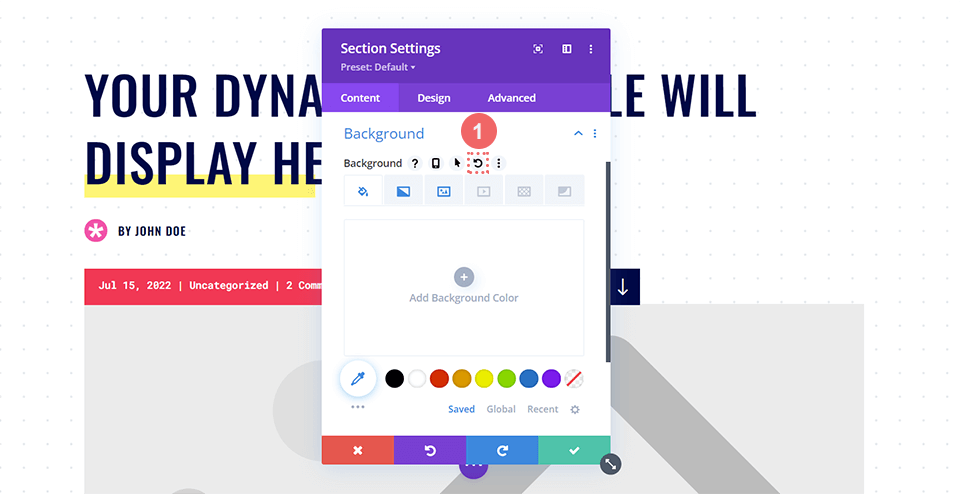
Masuk ke Pengaturan Bagian
Untuk mencocokkan pengaturan gambar dan gradien yang saat ini digunakan untuk membuat latar belakang asli untuk bagian header, kami akan menggunakan kombinasi topeng dan pola latar belakang. Untuk memulai pekerjaan kita, kita perlu membuka kotak modal pengaturan. Untuk mengakses pengaturan bagian, klik ikon roda gigi, yang muncul sebagai ikon kedua saat Anda mengarahkan kursor ke batas bagian berwarna biru.

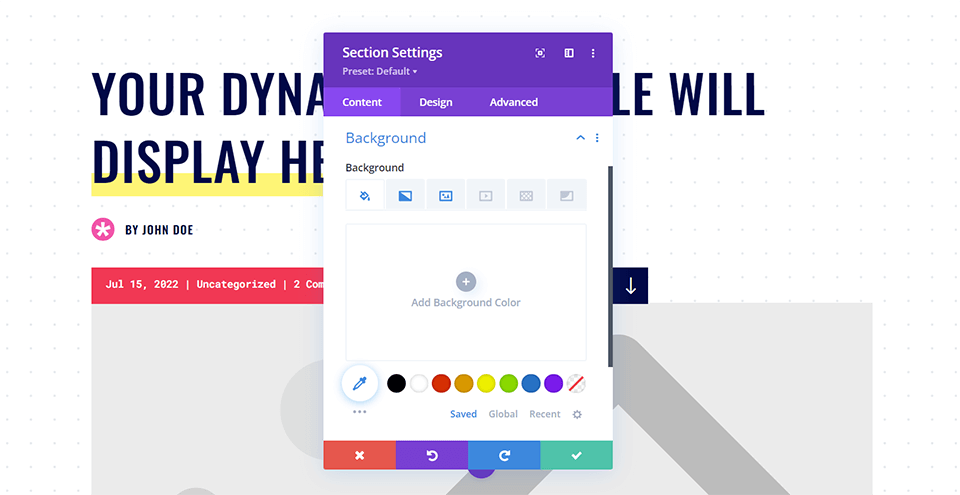
Arahkan ke Pengaturan Latar Belakang
Kami sekarang akan menggulir ke bawah hingga kami mencapai tab Latar Belakang di kotak modal pengaturan bagian. Dari sini, kami akan mengubah pengaturan saat ini dan menerapkan gaya baru kami dengan topeng dan pola latar belakang.

Hapus Gradien Latar Belakang dan Gambar
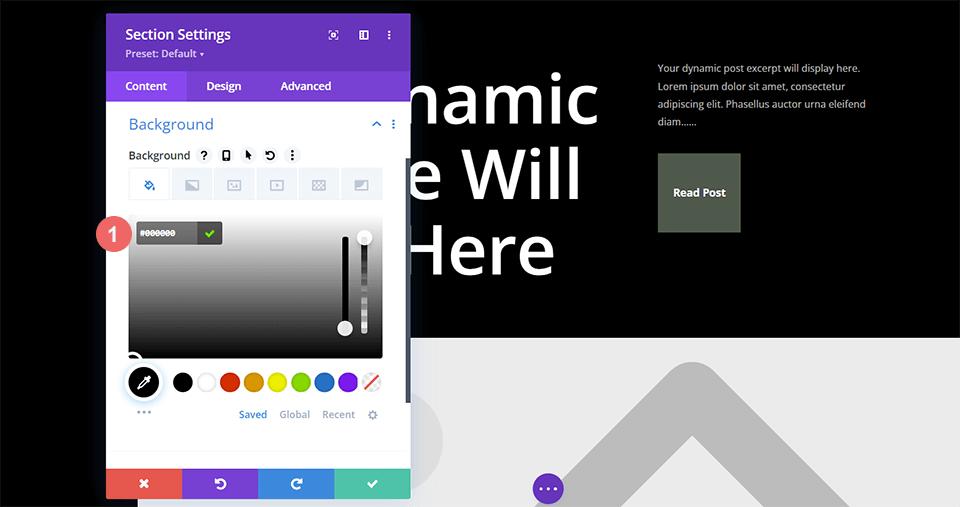
Untuk memulai, kita harus menghapus pengaturan latar belakang saat ini untuk memberi ruang bagi perubahan baru pada desain tajuk posting blog. Untuk memulai, arahkan kursor ke atas subtitle Latar Belakang. Menu ikon akan muncul. Untuk mengubah latar belakang bagian Anda, klik tombol Reset di menu baru ini.

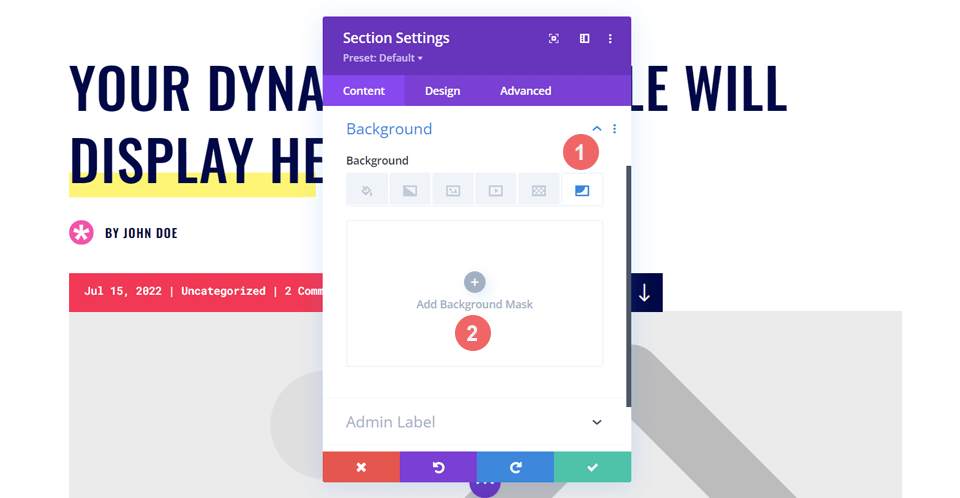
Tambahkan Topeng Latar Belakang
Sekarang kita telah tiba di tujuan kita, kita akan masuk dan menambahkan background mask ke bagian tersebut. Pertama, kita akan memilih icon Background Mask, diikuti oleh Add Background Mask.

Kami telah mengambil langkah pertama untuk meningkatkan desain tajuk posting blog kami.
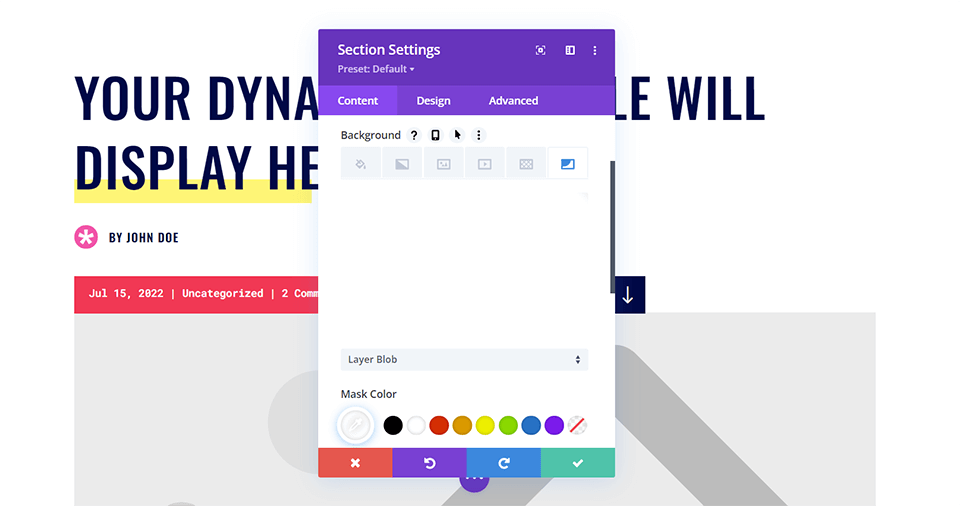
Gaya Topeng Latar Belakang Anda
Anda akan melihat bahwa topeng Anda sekarang berwarna putih setelah menyetel ulang gaya latar belakang. Jangan khawatir! Kami sekarang akan mulai memasukkan warna dan gaya ke dalam desain tajuk posting blog.

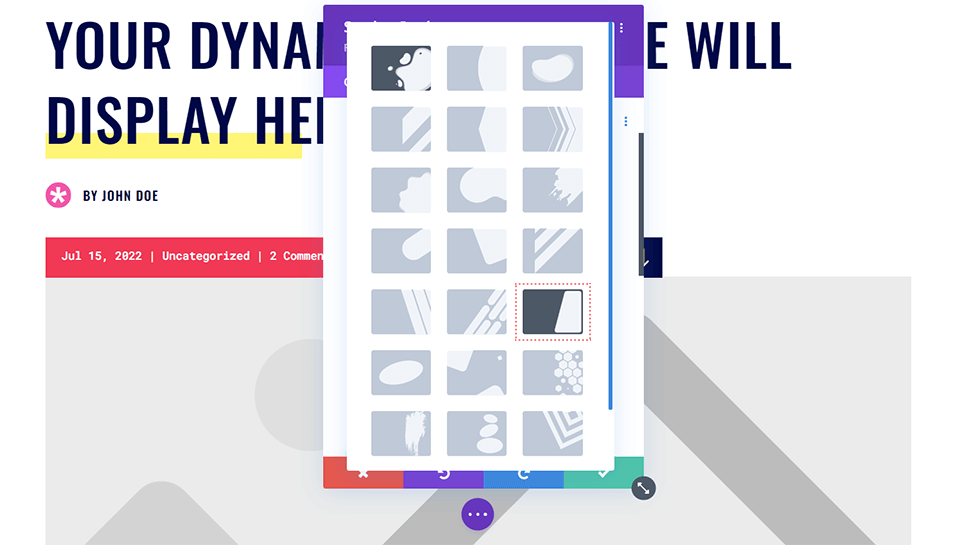
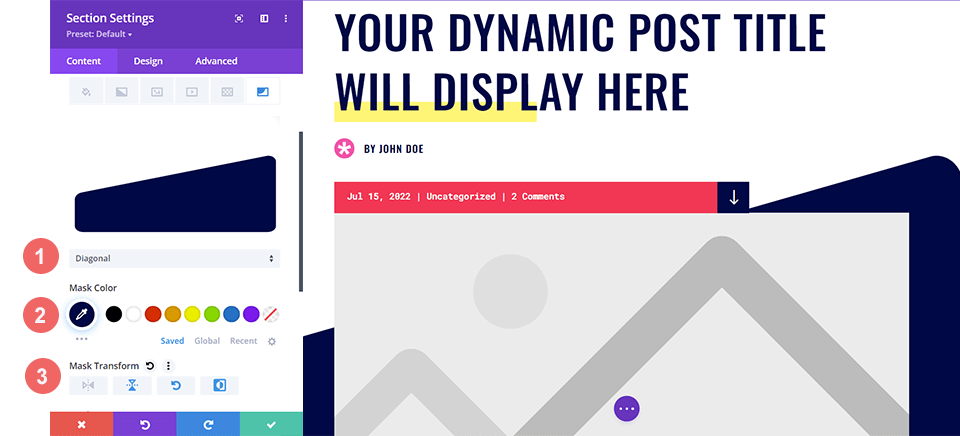
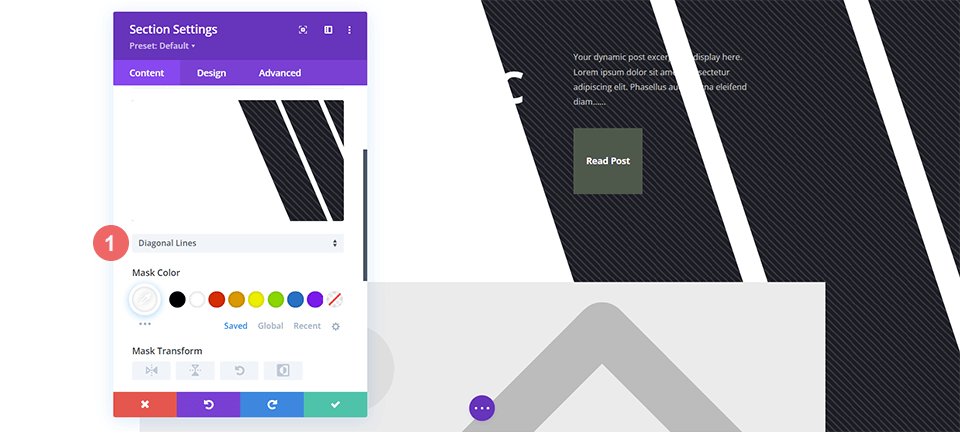
Pilih Gaya Topeng Anda
Mari mulai menata topeng latar belakang kita! Pertama, kita akan memilih opsi pertama dari menu dropdown. Ini akan menampilkan semua topeng latar belakang yang tersedia untuk kita. Kami akan menggunakan topeng diagonal.

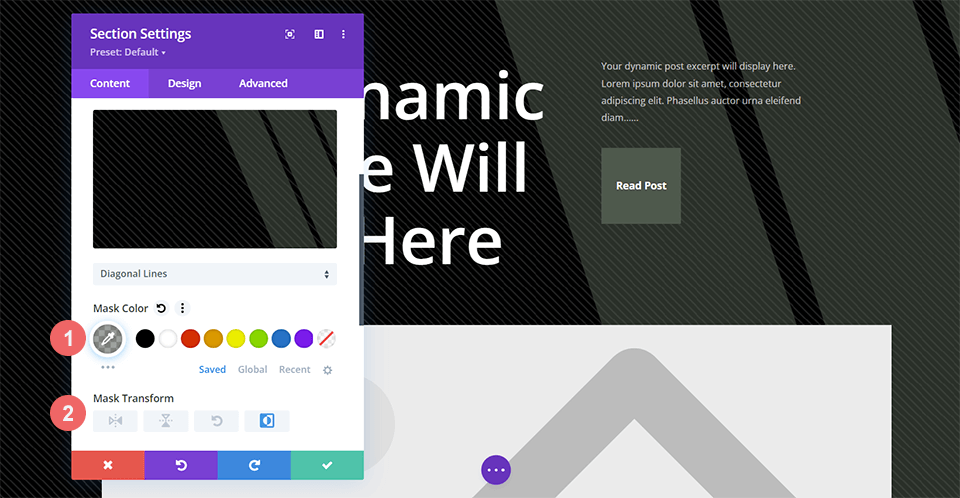
Tetapkan Pengaturan Warna dan Transformasi Topeng Anda
Kemudian kami akan memberikan warna topeng. Warna topeng kita akan cocok dengan biru tua pada desain posting blog asli. Terakhir, kita akan membalik topeng secara horizontal, memutarnya, dan membalikkannya. Rasio aspek tidak akan berubah. Berikut ini adalah pengaturan yang harus Anda gunakan untuk ini:
- Topeng: Diagonal
- Warna Topeng: #000645
- Mask Transform: Horizontal, Rotate, Invert
- Rasio Aspek: Lebar

Tambahkan Pola Latar Belakang Anda
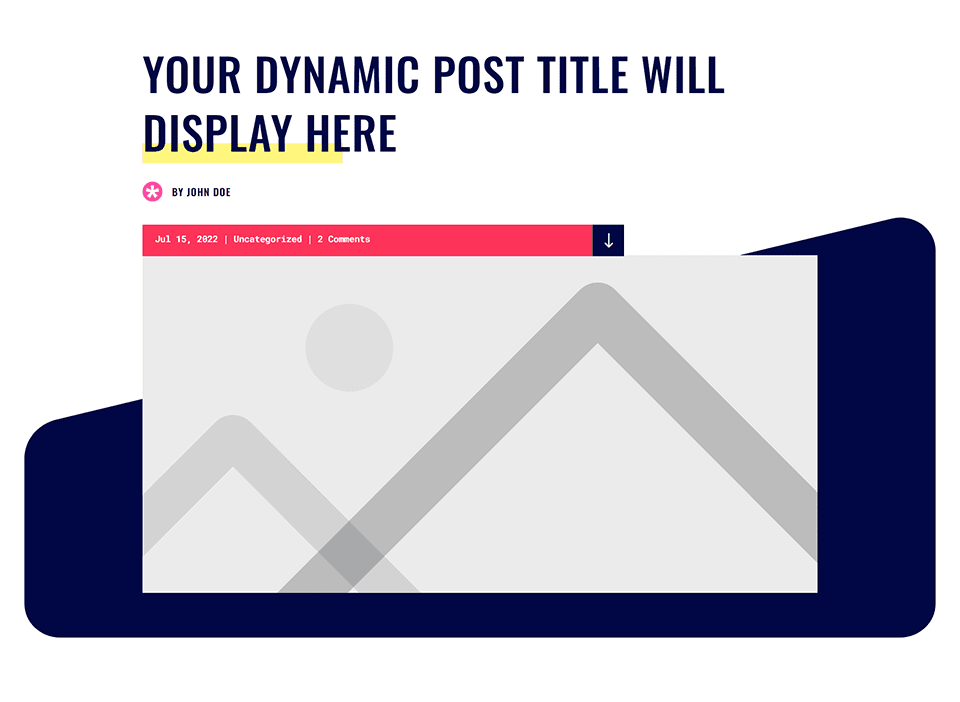
Beginilah tampilan template postingan blog kita dengan background mask yang baru ditambahkan:

Tapi kami ingin membumbui itu, bahkan lebih, jadi kami akan menambahkan pola latar belakang. Dengan Topeng Latar Belakang, kita dapat mengembalikan bilah angkatan laut yang disertakan dengan Paket Tata Letak Divi Print Shop. Kami menambahkan tekstur dan minat ke bagian header dengan menggunakan Background Mask. Kami sekarang akan menggunakan fitur Background Pattern untuk kembali ke gambar latar bertitik dari desain aslinya.
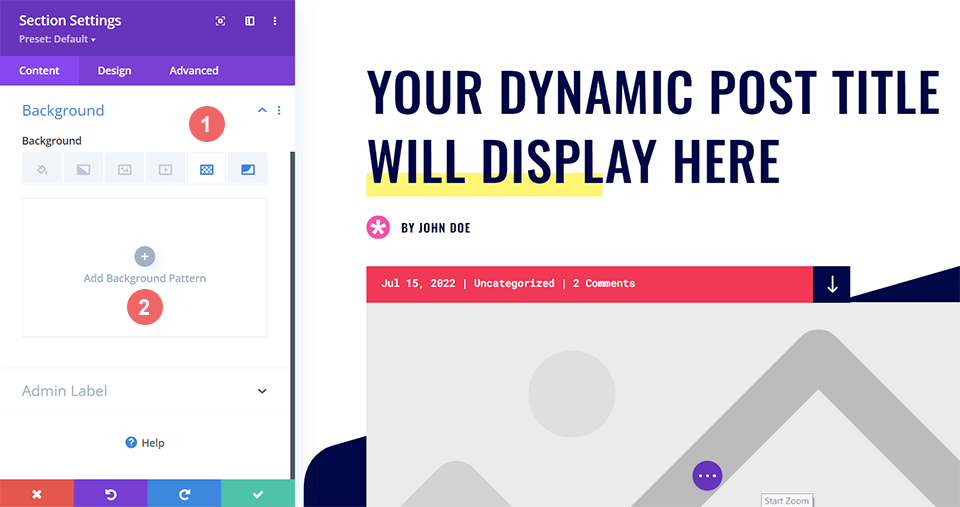
Memilih Pola Latar Belakang Anda
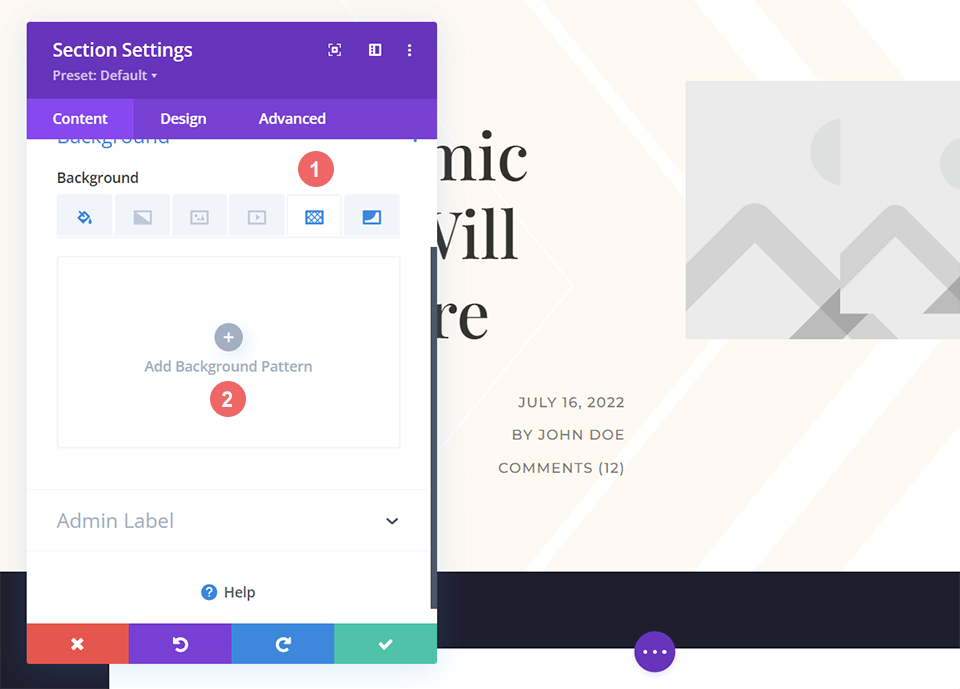
Kita sekarang akan klik pada icon Background Pattern sementara masih di tab Background bagian modal box. Setelah kami selesai melakukannya, kami akan melanjutkan dan mengklik Tambahkan Pola Latar Belakang untuk melihat opsi kami.

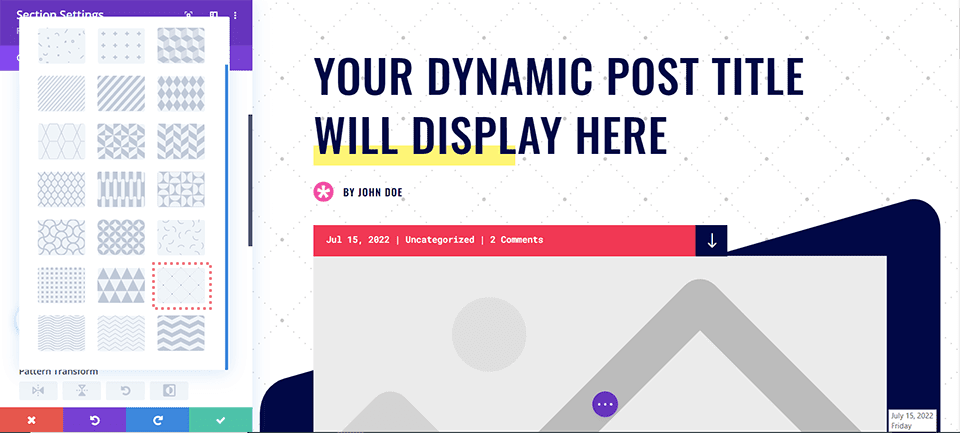
Menata Pola Latar Belakang
Dalam hal ini, kami ingin pola latar belakang menyerupai gambar yang digunakan dalam desain aslinya. Untuk contoh ini, kami akan menggunakan pola latar berumbai. Seperti Background Mask, pilih Tufted dari menu drop-down dari pola background yang tersedia.

Sekarang kami telah memilih pola latar belakang kami, mari buat beberapa perubahan gaya. Kami tidak akan mengubah pola latar belakang, tetapi kami akan menggunakan pengaturan warna pola untuk mengikat pola yang baru ditambahkan ke dalam sisa desain kami. Untuk melakukannya, pilih Eyedropper Tool dari palet Pattern Color dan gunakan warna biru tua yang sama dari Background Mask, tetapi dengan sedikit transparansi.
- Warna Pola: rgba(0,6,69,0,3)
Simpan pengaturan bagian Anda setelah Anda menambahkan warna pola dengan mengklik tanda centang hijau di bagian bawah kotak modal pengaturan. Terakhir, simpan template posting blog Anda yang baru dimodifikasi.
Perancang Busana Divi
Dalam contoh ini, kita akan membuat tajuk blog sederhana yang menggunakan garis rapi dan sudut tajam tata letak sebagai inspirasi. Untuk mengikuti contoh ini, Anda harus mengunduh Template Posting Blog Perancang Busana Divi untuk Paket Tata Letak Perancang Busana Divi.
Prosedur penginstalan dan pengunduhan sama seperti pada contoh Divi Print Shop sebelumnya. Kembali ke awal tutorial ini untuk menyelesaikan langkah-langkah tersebut. Sebelum kita memulai perjalanan transformasi background kita, mari kita lihat desain header blog seperti sekarang ini.

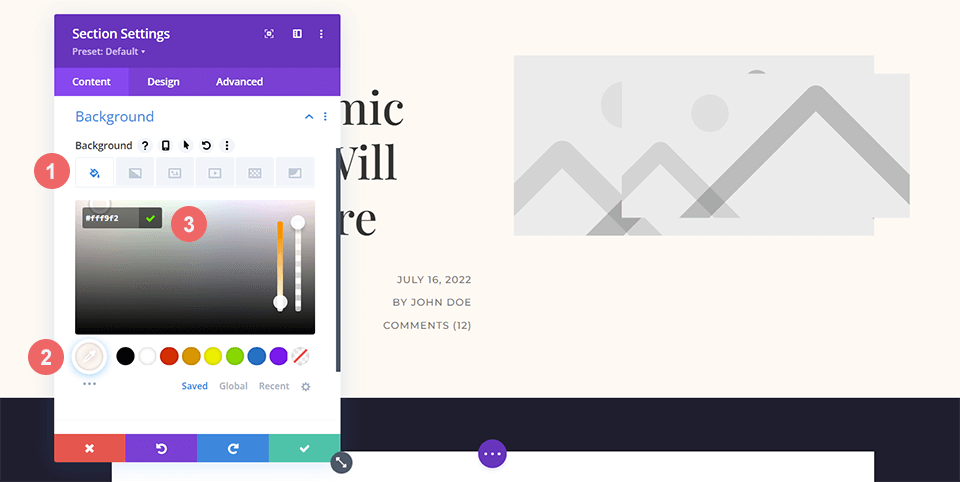
Tambahkan Warna Latar Belakang
Tidak seperti contoh kami sebelumnya, tajuk blog ini akan memiliki warna latar belakang. Setelah membuka Pengaturan Bagian, gulir ke bawah ke tab Latar Belakang. Kemudian, isi informasi warna di bawah ini.
- Warna Latar Belakang: #fff9f2

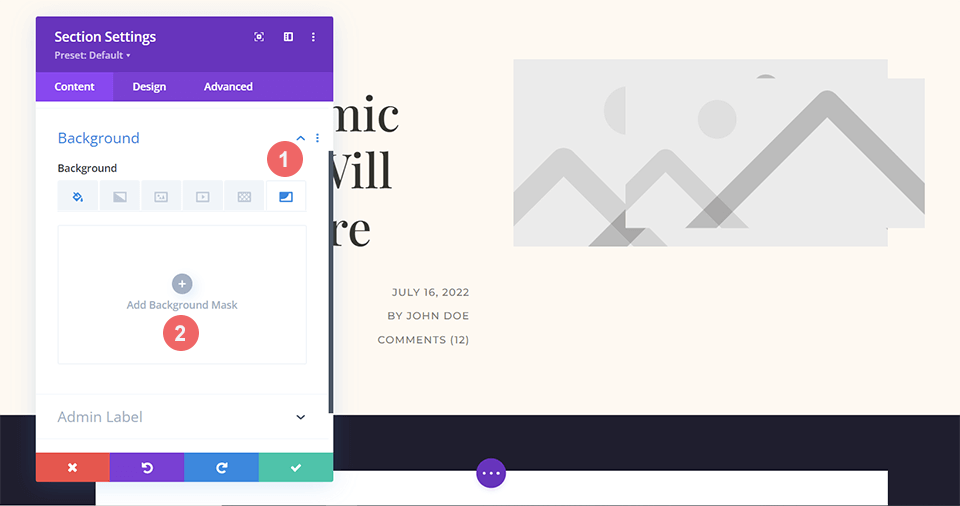
Menambahkan Topeng Latar Belakang
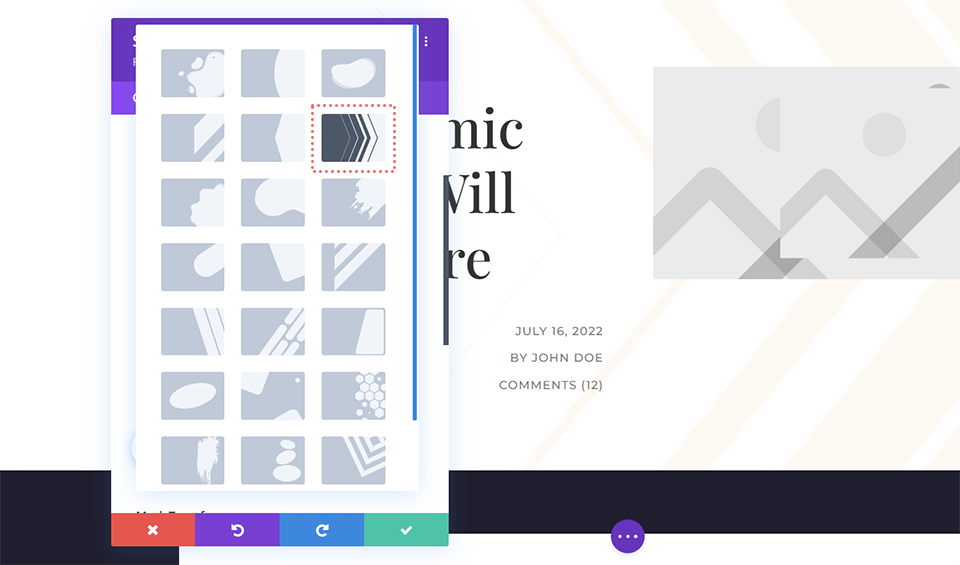
Warna latar belakang memberikan dasar yang kuat untuk topeng latar belakang kita. Kami akan menggunakan topeng latar belakang chevron untuk desain tajuk blog ini sebagai anggukan pada bentuk sudut dalam paket tata letak ini. Arahkan ke ikon Background Mask lalu klik Add Background Mask untuk memilih Chevron.

Setelah itu, pilih Chevron Background Mask dari menu drop-down yang muncul.

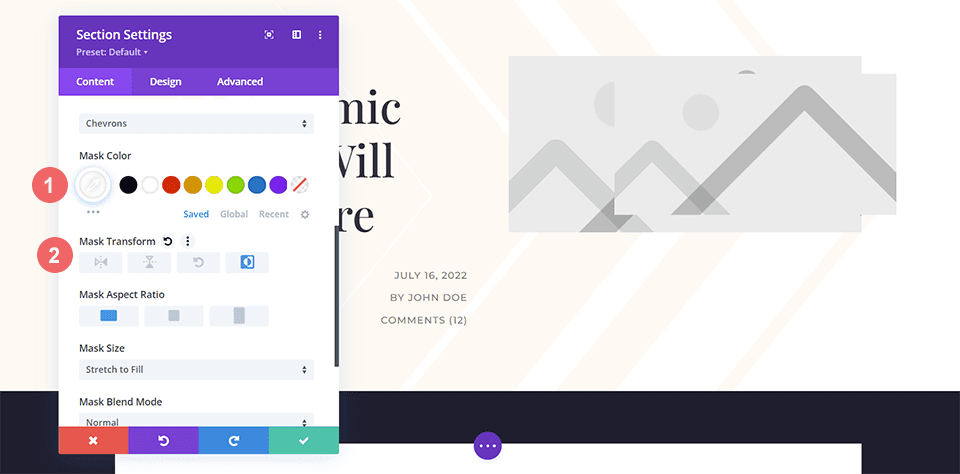
Styling Topeng Latar Belakang
Kami akan mulai menata topeng latar belakang kami sekarang karena sudah terpasang. Kami akan membuatnya tetap putih secara default, tetapi membalikkannya menggunakan pengaturan Mask Transform.
- Warna Topeng: #ffffff
- Transformasi Topeng: Balikkan

Memasukkan Pola Latar Belakang
Kami akan menambahkan pola latar belakang ke topeng latar itu sendiri dengan desain tajuk blog kami yang lembut dan minimal sejauh ini. Sebelum kita dapat melakukan ini, kita perlu mengklik ikon Background Pattern dan kemudian Add Background Pattern untuk memilih pola mana yang akan dilapiskan ke Background Mask.

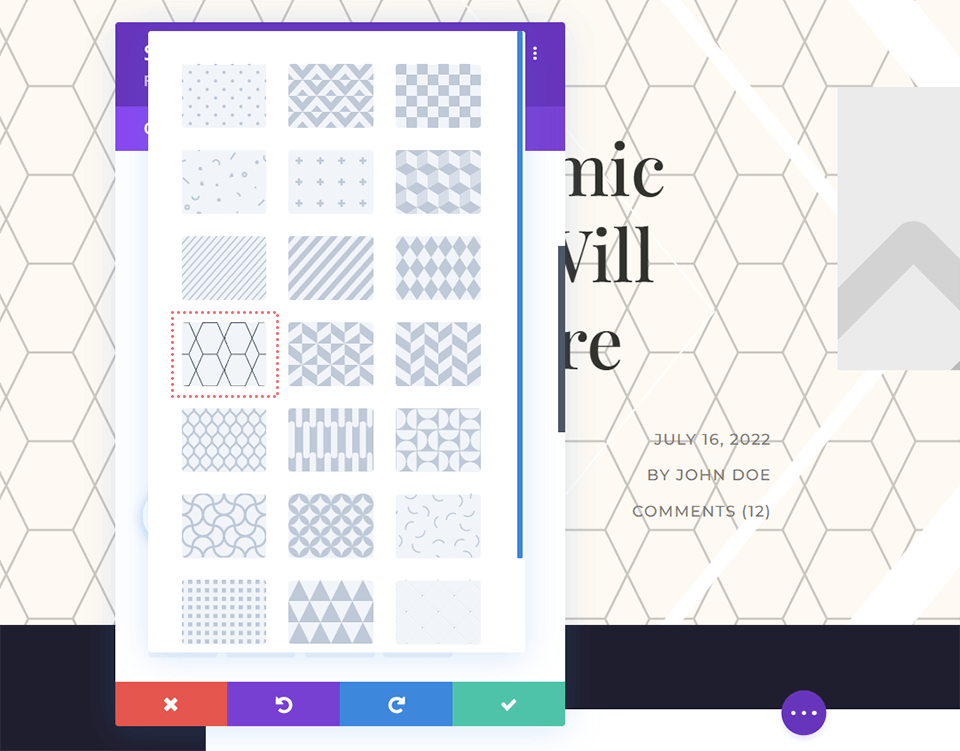
Setelah mengklik Add Background Pattern, pilih menu dropdown yang muncul. Pola latar belakang sarang lebah akan digunakan untuk melapisi di atas topeng latar belakang chevron kita.

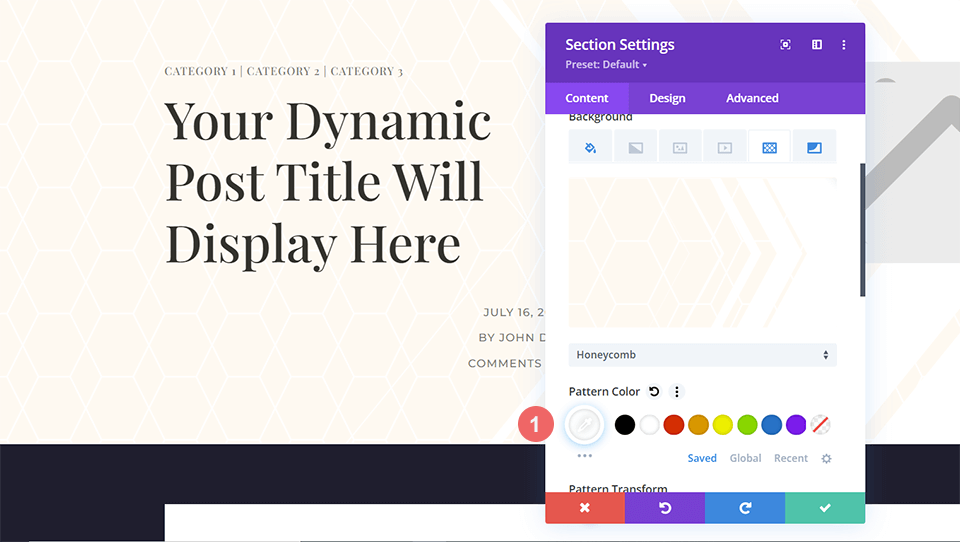
Tambahkan Warna ke Pola Latar Belakang
Agar sesuai dengan desain Tata Letak Posting Blog Divi, kami akan mengubah warna Pola Latar Belakang menjadi putih.
- Warna Pola: #ffffff

Ingatlah untuk menyimpan kemajuan Anda dengan mengeklik tanda centang hijau untuk menyimpan pengaturan bagian Anda. Simpan template posting blog Anda juga dengan mengklik tombol Simpan berwarna hijau.
Perusahaan Divi
Topeng dan pola latar belakang akan digunakan untuk menambah tekstur pada desain tajuk blog Divi Corporate. Transparansi juga akan digunakan untuk memberikan bagian berbeda dari desain tajuk ini lebih dalam. Setelah Anda mengimpor Template Posting Blog Perusahaan Divi dari Paket Tata Letak Perusahaan Divi, kita akan mulai dari sini.

Ubah Warna Latar Belakang
Kami ingin memodifikasi warna latar belakang default bagian untuk desain tajuk blog ini untuk membuat pola latar belakang dan topeng latar belakang lebih halus. Untuk melakukannya, buka Pengaturan Bagian dan gulir ke bawah ke tab Latar Belakang. Sesampai di sana, kita akan mengklik ikon Warna Latar Belakang dan memasukkan kode hex untuk hitam untuk menggantikan warna abu-abu gelap default paket tata letak.
- Warna Latar Belakang: #000000

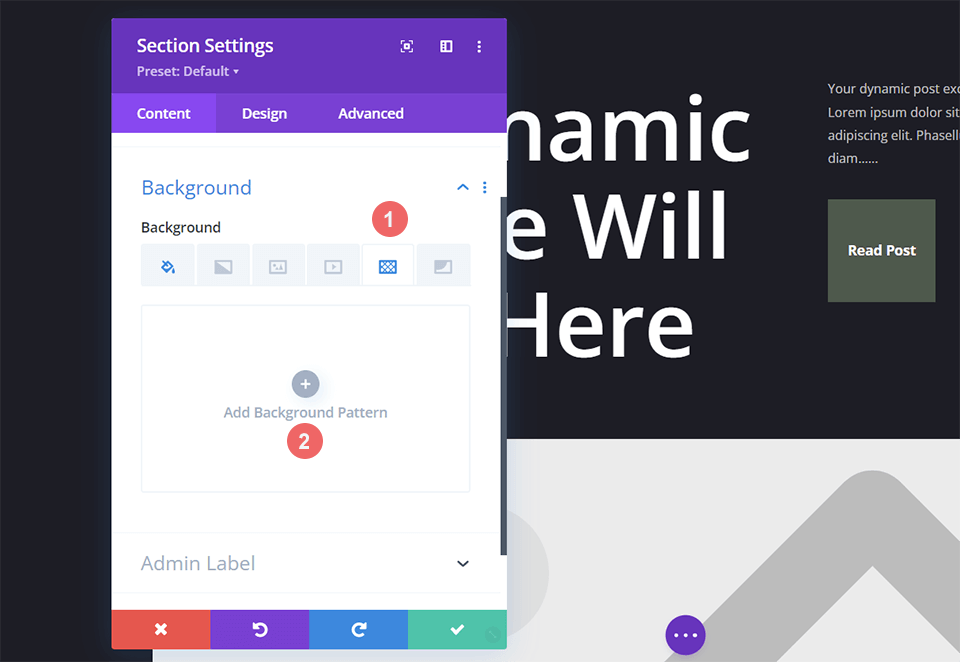
Sisipkan Pola Latar Belakang
Kami akan menambahkan pola latar belakang dengan warna latar belakang baru kami untuk menambah minat pada latar belakang polos dan gelap dari desain tajuk blog default. Untuk melakukannya, buka Pengaturan Bagian dan gulir ke bawah ke tab Latar Belakang. Kemudian, untuk menampilkan daftar opsi kami, klik ikon Pola Latar Belakang, lalu tambahkan pola Latar Belakang.

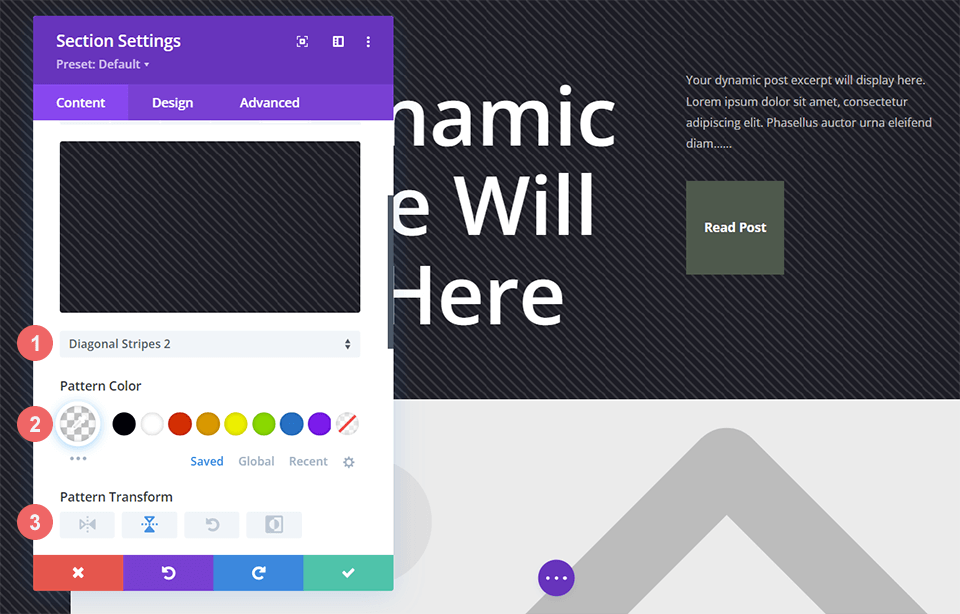
Pola Latar Belakang Gaya
Untuk desain tajuk blog ini, kami akan menggunakan pola latar belakang yang mirip dengan garis pindaian. Untuk melakukannya, buka menu drop-down Background Pattern dan pilih Diagonal Stripes 2. Pola kemudian akan diberi warna putih transparan. Terakhir, kita akan menerjemahkan pola ini secara horizontal.

Berikut adalah pengaturan pola latar belakang yang harus Anda gunakan:
- Gaya Pola: Garis-Garis Horizontal 2
- Pola Warna: rgba(255,255,255,0.12)
- Transformasi Pola: Horizontal
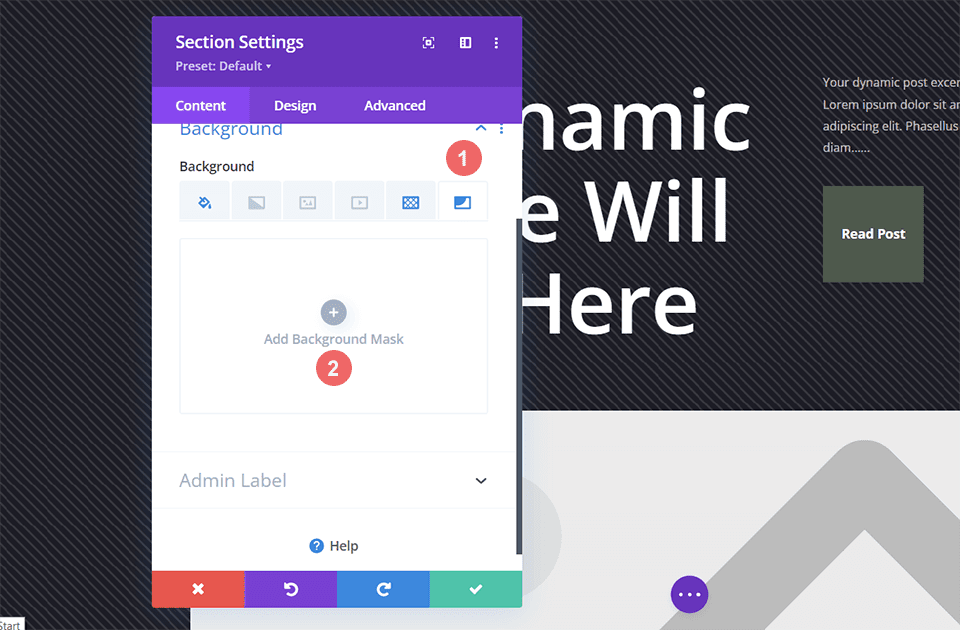
Tambahkan Topeng Latar Belakang
Kami akan menambahkan topeng latar belakang ke pola latar belakang, seperti yang kami lakukan dengan contoh desain tajuk blog kami yang lain. Untuk melakukannya, klik "Add Background Mask" setelah memilih ikon Background Mask. Ini akan membuka dropdown Background Mask, dari mana kita dapat memilih gaya Background Mask kita.

Kami akan menggunakan Topeng Latar Belakang Garis Diagonal untuk desain tajuk blog ini.

Atur gaya Topeng Latar Belakang
Kami tidak ingin membiarkan background mask sendirian, jadi kami akan menatanya sekarang. Kami akan menggunakan versi hijau transparan yang digunakan dalam paket tata letak. Topeng latar belakang juga akan terbalik. Untuk menggunakan gaya ini, pertama klik ikon eyedropper di bawah judul Mask Color, lalu masukkan pengaturan yang tercantum di bawah ini. Kemudian, di bawah pengaturan Mask Transform, klik ikon terbalik.
- Warna Topeng: rgba(76,89,76,0,54)
- Transformasi Topeng: Balikkan

Membungkus
Ketika datang ke latar belakang gaya untuk posting blog kami, kami memiliki banyak pilihan. Kita dapat menggunakan alat desain latar belakang bawaan Divi dengan bermain dengan warna, transparansi, dan tekstur, yang semuanya merupakan ide desain yang penting. Anda dapat menghemat waktu dalam perangkat lunak pengedit gambar dengan bereksperimen dengan pola dan topeng latar belakang baru kami di situs Anda hari ini!




