Ketika seseorang membagikan kiriman dari situs web Anda di Twitter, itu secara otomatis membuat thumbnail untuk Anda. Meskipun ada kalanya itu membuat thumbnail yang rusak atau salah dan itu mempengaruhi kredibilitas situs WordPress Anda.

Dalam tutorial ini, kami akan menjelaskan kepada Anda penyebab thumbnail rusak dan cara mengatasi masalah gambar kartu Twitter di WordPress.
Mengapa Gambar Kartu Twitter Salah Muncul Untuk Beberapa Situs Web?
Ketika tautan dibagikan di Twitter, ia menggunakan Metadata Grafik Terbuka untuk mencari gambar, mirip dengan apa yang dilakukan Facebook ketika tautan dibagikan di garis waktu atau dalam grup.
Namun, WordPress tidak mendukung Open Graph Metadata secara default dan ketika tautan dibagikan di Twitter, terkadang tautan tersebut menyala dan menampilkan thumbnail yang salah atau rusak.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
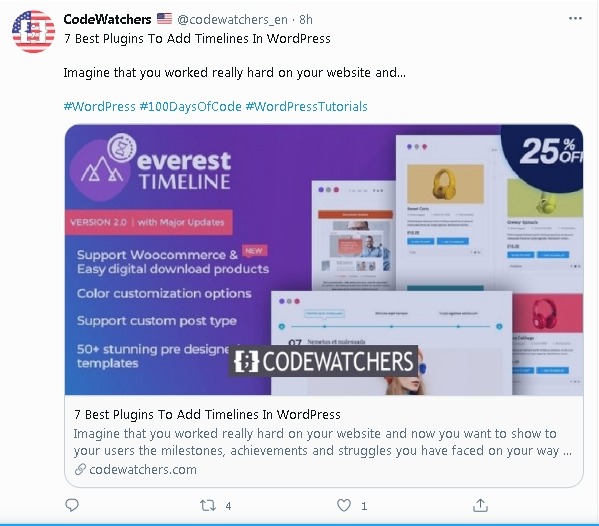
Gambar kartu Twitter sangat penting untuk mengumpulkan penonton. Gambar mini menarik perhatian pengguna dan mendorong mereka untuk mengikuti tautan ke situs web Anda.

Itulah alasan kita disini. Dalam tutorial ini, kami akan membawa Anda melalui proses sederhana untuk menyingkirkan masalah ini.
Cara Memperbaiki Gambar Kartu Rusak Menggunakan Plugin SEO
Sekarang setelah Anda mengetahui masalahnya, kita dapat melanjutkan dan menginstal plugin SEO All in one di WordPress Anda.
Semua Dalam Satu SEO

Ini adalah versi gratis untuk plugin All in One SEO , sementara Anda dapat menggunakan yang premium untuk lebih banyak fitur. Untuk masalah ini, versi gratisnya sudah cukup.
Premium All In One SEO adalah paket solusi lengkap untuk semua kebutuhan WordPress Anda terkait dengan pembangunan SEO. Ini sangat andal dan cukup mudah digunakan.
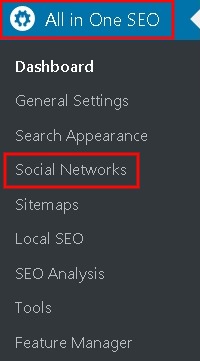
Setelah Anda menginstal plugin di WordPress Anda, buka Jejaring Sosial dari All in One SEO di Dasbor WordPress.

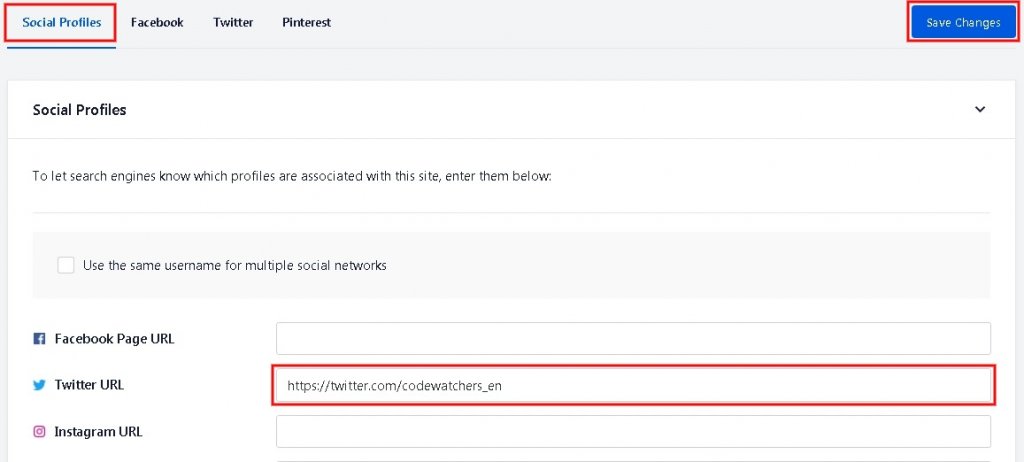
Di tab Profil Sosial , Anda harus memasukkan URL Twitter untuk akun/halaman Twitter Anda.

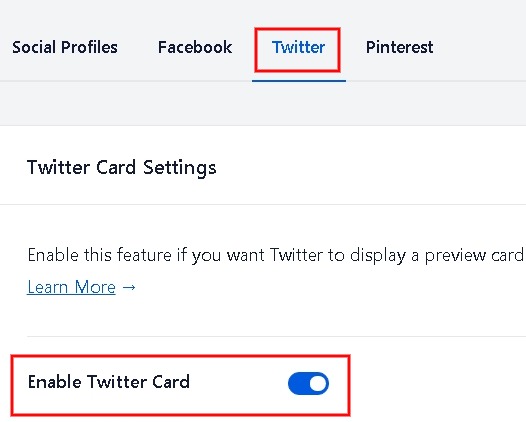
Selanjutnya, Anda perlu pindah ke tab Twitter dengan menekan tombol Twitter di bagian bawah.

Di tab Twitter , Anda perlu mengaktifkan tombol Aktifkan Kartu Twitter .
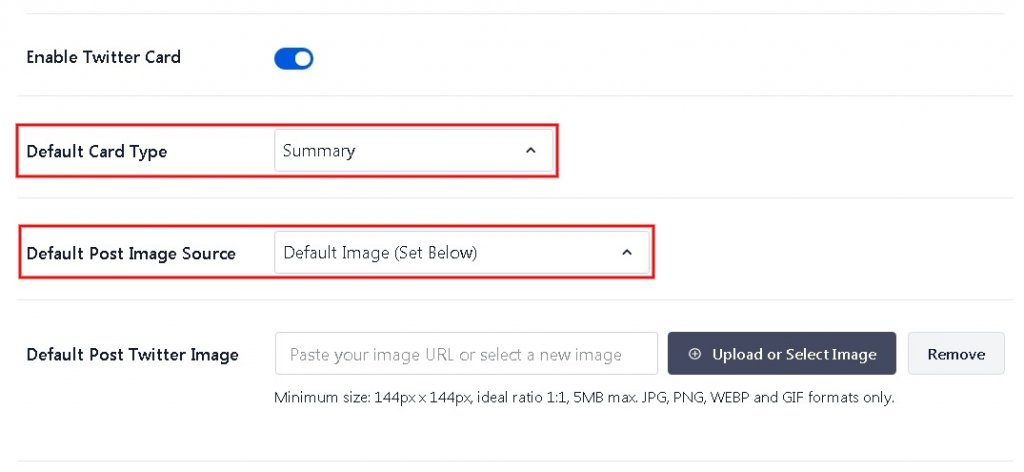
Selanjutnya ada Default Card Type dan Default Post Image Source. Pengaturan default harus berfungsi untuk sebagian besar situs web tetapi Anda dapat membuat perubahan sesuai dengan kebutuhan Anda.

Selanjutnya ada pilihan untuk memilih Default Image Source . Ini digunakan ketika seseorang membagikan kiriman di bawah kategori atau tag.
Di sini, Anda mungkin ingin mengunggah gambar default atau Anda dapat mengunggah gambar untuk setiap tag atau kategori.
Tekan tombol Simpan Perubahan , setelah Anda selesai dengan semua pengaturan.
Cara Mengatur Gambar Kartu Default Untuk Beranda
Untuk yang disertai dengan Beranda Statis, ada cara untuk mengatur gambar kartu default di dalam plugin All In One SEO .
Buka Jejaring Sosial dari opsi plugin All In One Seo di Dasbor WordPress.

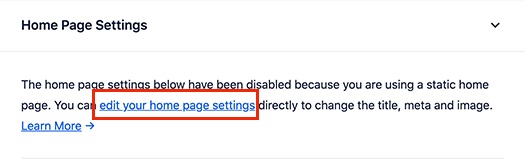
Dan jika Anda menggunakan beranda khusus, Anda perlu melanjutkan dengan tautan Edit pengaturan Beranda Anda .

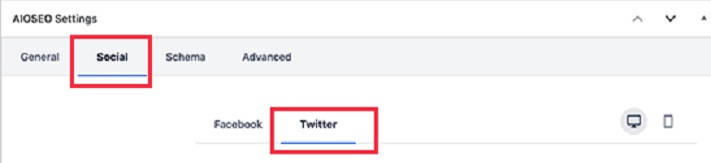
Pindah ke tab Sosial dari halaman Pengaturan AIOSEO dan kemudian beralih ke tab Twitter .

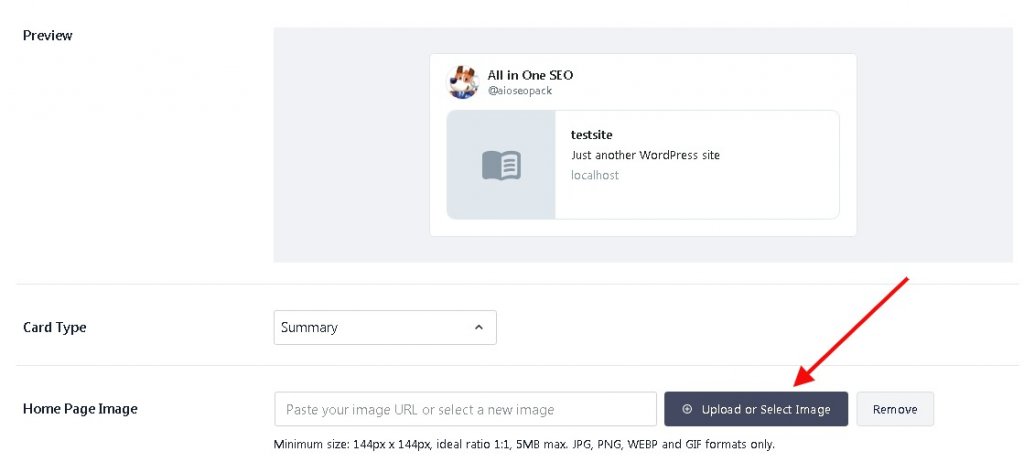
Di sini, Anda dapat mengatur gambar kartu Twitter khusus untuk digunakan di beranda Anda dengan mengesampingkan pengaturan default yang sudah ada sebelumnya.
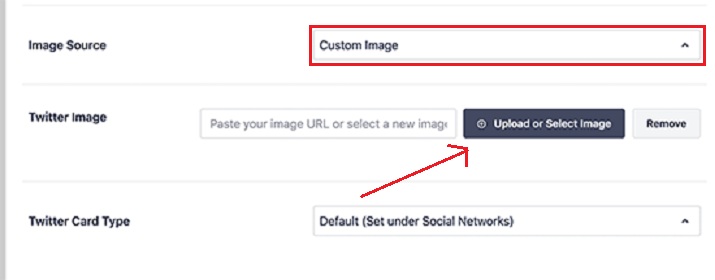
Di tarik-turun Sumber Gambar , Anda akan menemukan banyak opsi, dari mana Anda harus memilih Gambar Kustom dan kemudian mengunggah gambar untuk beranda Anda.

Jangan lupa untuk menyimpan perubahan setelah Anda selesai dengan semua pengaturan Anda.
Kesimpulan
Ini adalah bagaimana Anda dapat menangani gambar kartu yang rusak di Twitter. Anda juga dapat menggunakan proses yang sama seperti di atas yaitu Gambar Kartu Twitter Kustom Untuk Beranda untuk menyiapkan Gambar Kartu Berbeda Untuk Setiap Postingan/Halaman dengan memublikasikannya secara instan setelah melakukan perubahan.
Banyak blogger menggunakan teknik ini untuk membuat gambar kartu mereka terdiversifikasi untuk mengumpulkan lebih banyak perhatian dari audiens. Implikasi ini membantu pengguna membedakan konten tepat ketika mereka melihat gambar kartu.
Kami senang melayani Anda dengan membantu Anda memecahkan masalah terkait WordPress. Pastikan Anda bergabung dengan kami di Facebook  dan Twitter kami untuk tidak pernah melewatkan tutorial ini.




