Header situs web biasanya terdiri dari logo, judul situs, menu navigasi, dan seringkali juga beberapa komponen lainnya. Tema Anda menentukan tata letak potongan-potongan ini dan bertanggung jawab atas penyajiannya.

Jika Anda ingin mempersonalisasi tajuk situs web, tutorial ini akan menunjukkan cara memanfaatkan Editor Situs. Situs web Anda harus menggunakan tema yang kompatibel dengan Editor Situs agar Anda dapat menyusun ulang elemen tajuk menggunakan cara yang dirinci dalam artikel ini.
Edit Templat Tajuk
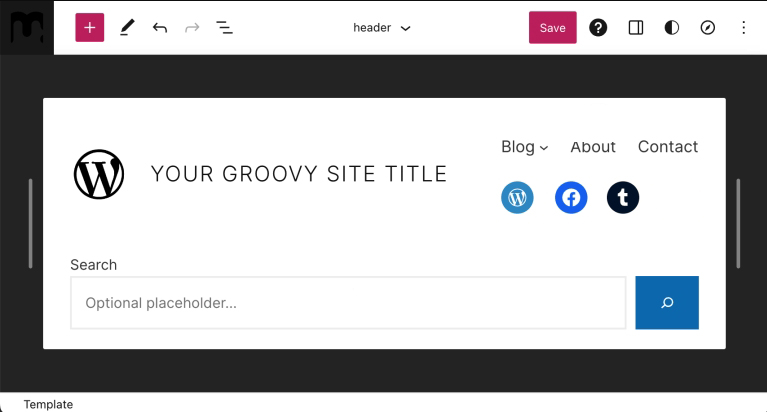
Untuk mengubah tampilan header Anda, Anda perlu mengubah bagian template Header. Jika Anda mengubah bagian template ini hanya sekali, perubahan akan muncul di setiap halaman situs Anda. Ikuti langkah-langkah ini untuk masuk ke bagian template yang disebut "Header". Pertama, buka dasbor situs Anda dan klik Penampilan > Editor. Di sisi kiri layar, klik Bagian Templat. Sekarang. klik Edit, lalu klik Header. Di layar berikutnya, Anda dapat mengubah tampilan berbagai bagian header situs Anda.
Berbagai elemen mungkin muncul di tajuk yang telah ditentukan sebelumnya tergantung pada tema Anda. Dokumen ini akan memandu Anda melalui proses penambahan dan penyesuaian semua elemen header yang berbeda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMenambahkan Elemen Ke Header
Anda dapat menyertakan berbagai elemen di header Anda. Berikut ini adalah yang paling umum: logo, menu, bilah pencarian, dan menu sosial.

Logo Situs
Untuk menyertakan logo di header Anda:
- Klik tombol + Block Inserter saat berada di bagian template Header.
- Temukan blok Logo Situs.
- Sisipkan dengan mengklik blok Logo Situs.
- Gunakan blok untuk mengunggah gambar logo Anda.
Setelah Anda menambahkan Logo Situs, Anda dapat menyesuaikan posisinya sehubungan dengan elemen header lainnya dengan menggunakan panah navigasi kiri dan kanan.
Terakhir, Anda dapat mengubah ukurannya dengan memindahkan titik pilihan masuk dan keluar hingga ukuran yang diinginkan tercapai.
Setelah selesai, klik Save, lalu Save Again, pastikan kotak Header template part dicentang.
Pelajari lebih lanjut tentang cara menggunakan blok Logo Situs. Anda akan mempelajari cara memposisikan ulang gambar, mengubah perataannya, memotongnya, menerapkan filter, menggantinya, menerapkan gaya yang berbeda, dan banyak lagi.
Menu Situs
Untuk memasukkan menu di Header Anda:
- Klik tombol + Block Inserter di bagian template Header.
- Temukan blok Navigasi.
- Masukkan dengan mengklik ikon blok Navigasi.
Setelah menambahkan blok Navigasi ke header, Anda dapat menyesuaikannya dengan mengikuti panduan mendetail kami tentang cara menggunakan blok Navigasi. Anda akan mempelajari cara menyisipkan blok navigasi, menambahkan tautan, membuat submenu, dan mengubah pengaturan tautan, antara lain.
Saat menu selesai, gunakan panah kiri dan kanan untuk mengatur ulang posisinya.
Setelah selesai, pastikan untuk mengklik Simpan, lalu Simpan Lagi, dan pastikan kotak centang bagian Templat tajuk dicentang.
Bilah Pencarian
Untuk memasukkan bilah pencarian di header Anda:
- Klik tombol + Block Inserter saat berada di bagian template Header.
- Cari blok Pencarian.
- Masukkan dengan mengkliknya.
Setelah menambahkan blok Penelusuran, Anda dapat menyesuaikan posisinya terkait dengan elemen tajuk lainnya dengan menggunakan panah navigasi kiri dan kanan.
Terakhir, Anda dapat mengubah ukurannya dengan menyeret titik pilihan masuk dan keluar hingga ukuran yang diinginkan tercapai.
Setelah selesai, pastikan untuk mengklik Simpan, lalu Simpan Lagi, dan pastikan kotak centang bagian Templat tajuk dicentang.
Pelajari lebih lanjut tentang cara menggunakan blok Pencarian. Anda akan mempelajari cara menambahkan blok, mengubah teks tombol, mengubah font dan warna yang digunakan pada tombol Anda, mengubah lebar blok, mengubah tombol atau mengubah posisinya, mengubah perataan blok, dan banyak lagi.
Ikon Sosial
Untuk menyertakan ikon sosial di header Anda:
- Klik tombol + Block Inserter di bagian template Header.
- Cari bagian Ikon Sosial.
- Masukkan dengan mengkliknya.
Anda dapat mulai menambahkan profil sosial setelah Anda menambahkan blok. Untuk menyelesaikan ini:
- Klik tombol + Block Inserter dan masukkan nama platform sosial yang ingin Anda tambahkan. Untuk menambahkan item ke ikon sosial Anda, klik item tersebut.
- Untuk menambahkan tautan profil Anda, klik ikon sekali lagi. Salin dan tempel URL profil sosial Anda, lalu klik tanda panah untuk mengonfirmasi.
- Jika tombol + berikutnya tidak langsung muncul setelah mengklik Tampilan Daftar, klik Ikon Sosial di sebelah kiri untuk membuka tombol + dan terus menambahkan ikon baru.
- Ulangi langkah 2 dan 3 sesuai kebutuhan untuk menambahkan semua profil media sosial Anda.
Setelah Anda menambahkan semua ikon Anda, Anda dapat memilih blok dengan mengklik blok Ikon Sosial di Tampilan Daftar. Kemudian, Anda dapat menggunakan panah kiri dan kanan untuk mengubah letak blok dalam kaitannya dengan item menu lainnya.
Setelah selesai, pastikan untuk mengklik Simpan, lalu Simpan lagi, dan pastikan kotak centang untuk bagian Templat tajuk dicentang.
Membungkus
Sekarang tanpa bantuan plugin pihak ketiga mana pun, Anda dapat dengan mudah mengubah tajuk dengan mengikuti tutorial ini. Namun, karena tajuk adalah bagian yang sangat penting dari sebuah situs web dan Anda memiliki opsi untuk melampaui imajinasi, kami sarankan Anda menggunakan Elementor atau Divi - keduanya mampu membangun situs web tingkat profesional. Jadi, jika Anda ingin mendorong batas dan ingin meningkatkan pengembangan WordPress Anda, kami sangat menyarankan plugin ini.




