Keamanan dan kecepatan adalah dua hal yang sangat penting untuk dikerjakan di situs web Anda. Tetapi cara lain untuk membuat kesan yang baik pada pengunjung Anda adalah dengan memperbaiki tajuk Anda, yang merupakan salah satu hal pertama yang mereka lihat ketika mereka mendarat di situs Anda. Anda harus tahu cara membuat tajuk khusus WordPress Anda sendiri jika Anda ingin situs web Anda menonjol. Ada banyak tutorial WordPress di luar sana, tetapi tidak banyak dari mereka yang hanya mengedit bagian penting ini. Anda dapat mencapai tujuan ini dengan beberapa cara, yang merupakan hal yang baik.

Dalam posting ini, kita akan berbicara tentang apa itu header WordPress, di mana menemukannya, dan bagaimana membuat header WordPress kustom dengan dan tanpa plugin. Kami akan mengakhiri dengan berbicara tentang cara terbaik untuk melakukan sesuatu.
Apa itu Header Di Website WordPress?
Header adalah salah satu bagian terpenting dari situs WordPress. Ini memiliki menu navigasi, logo, dan hal-hal penting lainnya seperti ikon media sosial, tombol ajakan bertindak, dan bahkan informasi tentang bisnis. Karena tajuk WordPress adalah hal pertama yang dilihat orang saat mengunjungi situs Anda, penting untuk membuat kesan pertama yang baik. Itu harus memiliki semua halaman, informasi kontak, elemen branding, dan informasi penting lainnya yang perlu dilihat pengunjung.

Anda tidak lagi harus menggunakan penyesuai WordPress, yang merupakan kabar baik. Dengan pengembangan pengeditan situs lengkap, kini Anda dapat merancang dan mengimplementasikan tajuk atau bagian lain dari situs Anda sesuka Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangDimana Header di WordPress?
Header ada di bagian atas situs Anda, sedangkan footer WordPress ada di bagian bawah. Tetapi jika Anda tidak tahu banyak tentang WordPress, mungkin sulit menemukan file header di bagian belakang.
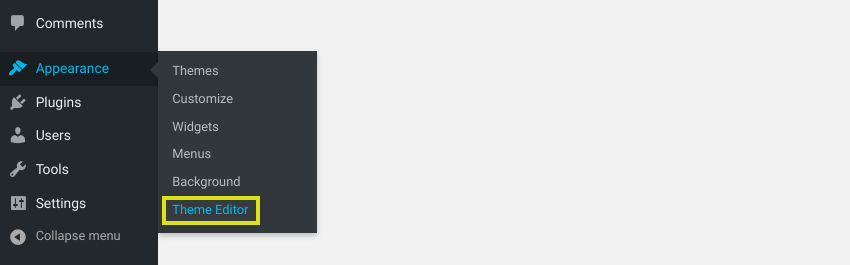
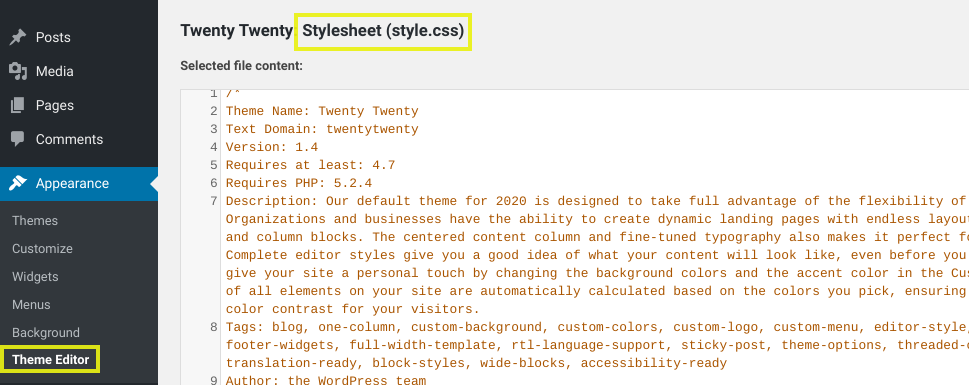
Itu juga tergantung pada apa tema Anda. Misalnya, Anda biasanya dapat menemukan file yang berisi header WordPress Anda dengan masuk ke Appearance > Theme Editor:

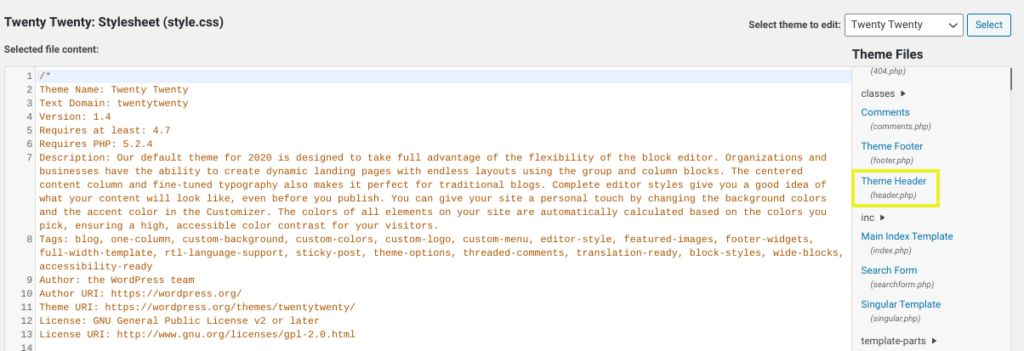
Di sini, Anda dapat melihat semua file yang membentuk tema Anda. Fungsi header ada di file header.php, dan kode untuk tampilan header dan gayanya ada di file style. file.css:

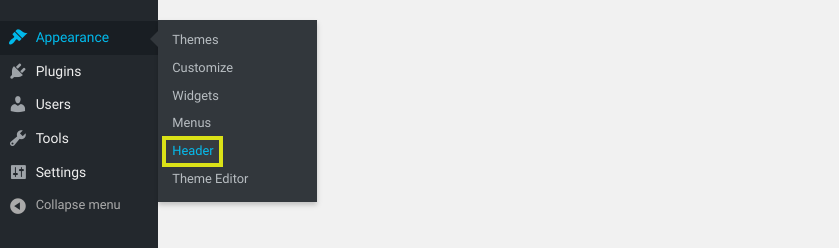
Tetapi dengan beberapa tema lain, seperti Dua Puluh Tujuh Belas, Anda dapat menemukan tajuk Anda dengan masuk ke Penampilan > Tajuk dari dasbor WordPress Anda:

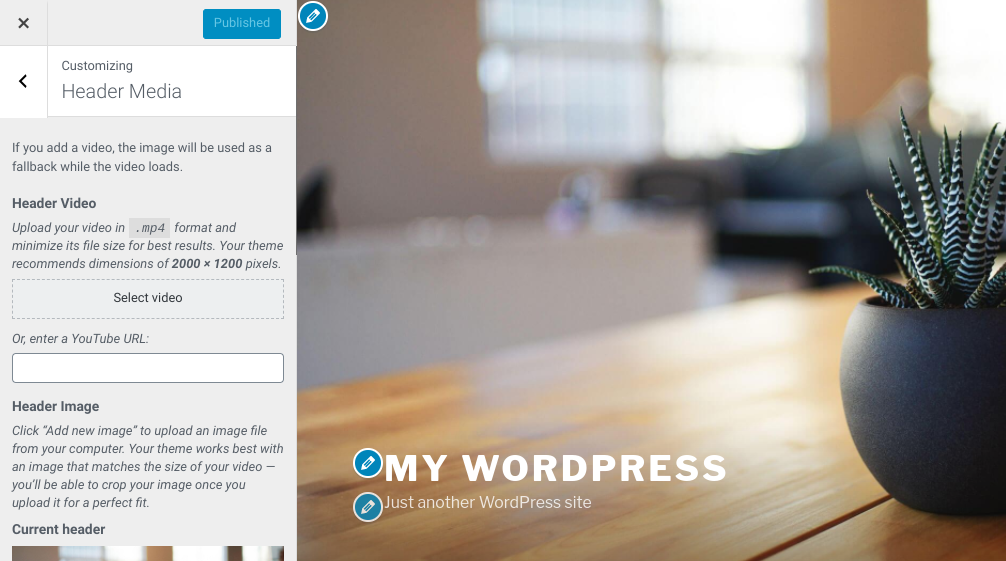
Ini akan membawa Anda ke WordPress Customizer, di mana Anda dapat mengubah media header WordPress Anda di tempat tertentu:

Cara terbaik untuk masuk ke header WordPress Anda atau mengubahnya bergantung pada beberapa hal. Itu akan tergantung pada tingkat pengalaman Anda, perubahan yang ingin Anda buat, dan tema yang Anda gunakan.
Cara Menyesuaikan Header Anda di WordPress
Sekarang setelah Anda mengetahui lebih banyak tentang header WordPress, saatnya untuk melihat berbagai cara untuk mengubah header Anda. Mari kita lihat tiga cara berbeda untuk melakukan ini:
- Gunakan Penyesuai Default
- Ubah kode tema Anda
- Instal Plugin Header untuk WordPress.
Gunakan Penyesuai Default
Kami baru saja berbicara tentang bagaimana Penyesuai WordPress adalah salah satu cara Anda dapat mengubah tajuk WordPress Anda. Anda mungkin dapat melakukannya dengan masuk ke Appearance > Header, bergantung pada tema Anda.
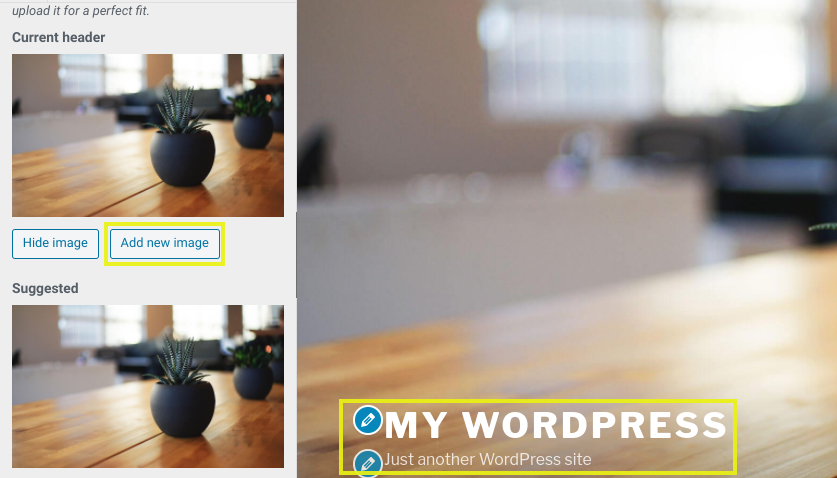
Namun, sebagian besar tema memungkinkan Anda melakukannya dengan masuk ke Appearance > Customize. Di Penyesuai, Anda dapat mengubah gambar tajuk dan mengubah judul dan tagline situs Anda. (Catatan: Beberapa tema menempatkan bagian ini di tab Identitas Situs.)

Saat menggunakan Penyesuai, Anda tidak perlu mengotak-atik kode jika tidak mau. Anda juga dapat melihat bagaimana perubahan Anda terlihat di panel sebelah kanan yang disebut "Live Preview."
Ubah kode tema Anda
Anda juga dapat mengubah tampilan header WordPress Anda dengan mengubah kode di file tema Anda. Ini memberi Anda lebih banyak kontrol atas penyesuaian, tetapi Anda harus tahu cara membuat kode. Sebelum Anda mulai, ada baiknya membuat tema anak.
Pergi ke Appearance > Theme Editor dan kemudian buka file style.css untuk mengubah kode header Anda:

Di bagian Header Situs dari file ini, Anda dapat menambahkan atau menghapus kode:
Di antara perintah yang dapat Anda gunakan, tetapi bukan satu-satunya, adalah:
- jenis huruf: miring; Kode ini mengubah gaya font menjadi miring.
- background-opacity:.5; Ini membuat latar belakang kurang transparan (0 benar-benar transparan dan 1 sama sekali tidak transparan).
- ukuran font: 20px; Gunakan ini untuk mengubah ukuran teks di header (ubah px menjadi apa pun yang Anda suka).
- padding: 20px; Ini memungkinkan Anda mengubah ruang di sekitar tajuk (ubah 20 menjadi apa pun yang Anda suka).
- perbatasan: 20px; Ini memberi tajuk batas.
- warna batas: putih; Ini mengatur warna perbatasan menjadi putih (Anda juga dapat menggunakan warna hex).
- garis-tinggi: 20px; Gunakan ini untuk mengatur penspasian agar sesuai dengan ukuran font Anda, yang dapat membantu jika Anda menggunakan font yang lebih besar dan tumpang tindih pada jeda baris.
Jika kode baru Anda tidak berfungsi, coba tambahkan! Penting di akhir perintah, seperti padding-left: 0!important;. Jika ini tidak berhasil, nama header Anda mungkin bukan "header". Beberapa tema WordPress tidak menggunakan "header", melainkan menggunakan "masthead", "inline-header", atau label lainnya.
Jika Anda merasa perlu, Anda juga dapat mengubah file header.php Anda. Tapi kode ini tidak ada hubungannya dengan tampilan sesuatu. Karena kebanyakan orang yang ingin mengubah tajuk mereka lebih peduli tentang tampilan situs mereka daripada cara kerjanya, Anda mungkin akan lebih memperhatikan CSS-nya.
Instal Plugin Header untuk WordPress.
Sebuah plugin memudahkan untuk mengubah tampilan header WordPress Anda. Jika Anda tidak yakin cara mengedit file situs secara langsung, inilah cara terbaik untuk melakukannya.
Ada beberapa alat yang dapat Anda gunakan, bergantung pada seberapa banyak yang Anda ketahui dan perubahan apa yang ingin Anda lakukan. WPCode – Insert Headers and Footers adalah plugin gratis yang banyak digunakan orang.

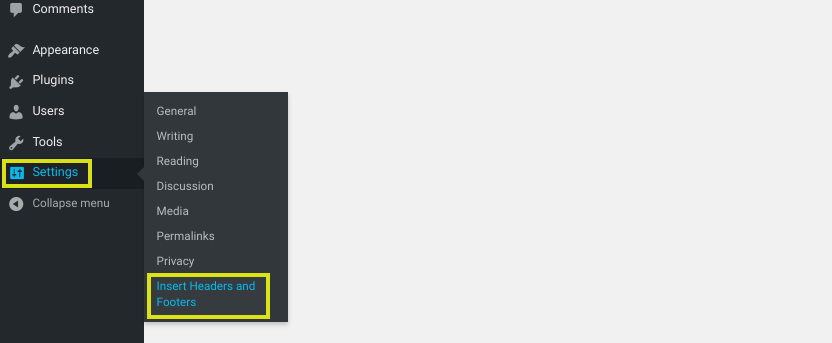
Setelah diaktifkan untuk situs Anda, Anda dapat menemukannya di Setelan > Sisipkan Header dan Footer:

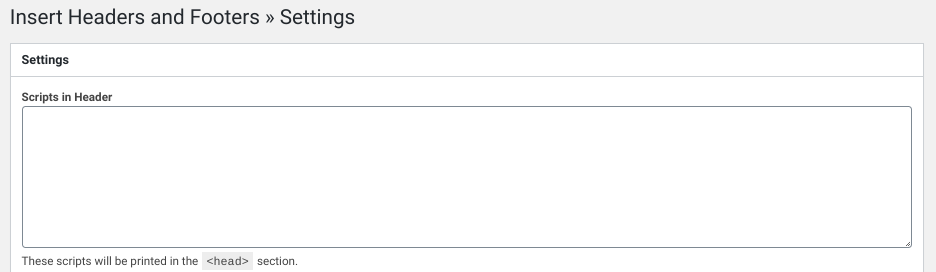
Selanjutnya, Anda dapat menambahkan kode untuk apa pun yang ingin Anda tambahkan atau ambil dari header Anda di bagian Header:

Jika Anda meletakkan skrip di sini, skrip tersebut akan ditambahkan ke tag 'head' situs WordPress Anda secara otomatis. Setelah selesai, klik tombol yang bertuliskan "Simpan perubahan".
Anda juga dapat menggunakan plugin tajuk khusus premium untuk WordPress, seperti Popping Sidebars & Widgets .

Plugin ini memungkinkan Anda menambahkan widget ke header Anda, seperti teks, formulir, ikon media sosial, dll. Jika Anda ingin menghindari kode sama sekali, ini mungkin cara terbaik untuk melakukannya. Ini juga memungkinkan Anda mengubah tampilan sidebar dan footer Anda.
Anda dapat melihat demo plugin Popping Sidebars & Widgets di situs web OTWthemes untuk mempelajari cara menggunakannya. Anda juga dapat mendaftar untuk uji coba gratis jika ingin mencobanya sebelum membeli plugin berbayar.
Ubah Header WordPress dengan Menggunakan Divi
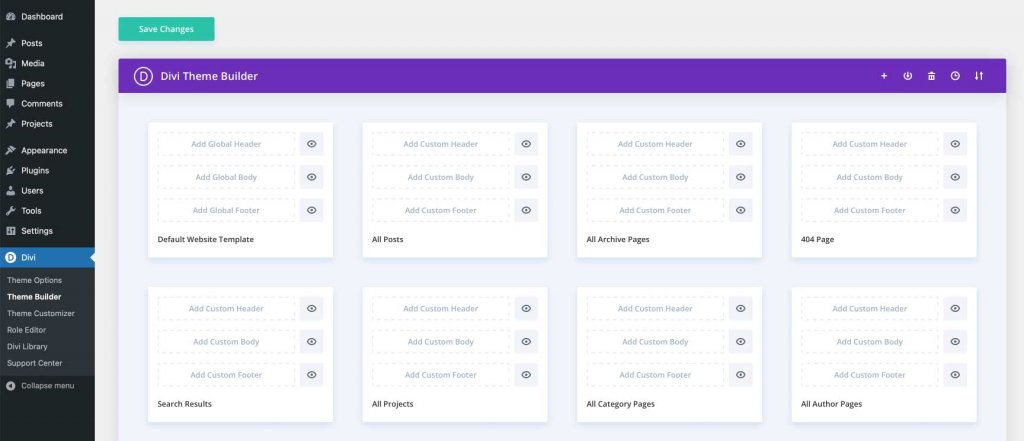
Divi memungkinkan Anda menambahkan tajuk khusus ke situs WordPress Anda dengan cara yang sama, tetapi membutuhkan langkah lebih jauh. Divi adalah tema paling canggih untuk mengedit seluruh situs web di dunia WordPress. Ini adalah cara terbaik untuk mendesain situs web karena memiliki lebih dari 200 elemen desain, kerangka kerja yang sepenuhnya responsif, dan kemampuan untuk mengubah setiap bagian situs Anda tanpa menulis satu baris kode pun.
Pembuat Tema Divi memungkinkan Anda membuat tajuk sendiri, yang kemudian dapat digunakan pada berbagai templat di situs web Anda. Header dapat dibuat dan digunakan di halaman Anda, posting, halaman arsip, halaman 404, halaman hasil pencarian, proyek, halaman kategori, halaman penulis, dan banyak lagi.

Membungkus
Anda sekarang tahu cara mengubah tajuk situs WordPress Anda. Dengan ini, Anda bisa langsung menarik perhatian pengunjung website. Lihat lebih banyak konten tentang penyesuaian tajuk termasuk Elementor dan Divi . Semoga tutorial ini akan membantu Anda mengumpulkan keunggulan lebih lanjut dalam usaha pengembangan WordPress Anda.




