Jika Anda menggunakan Elementor Cloud untuk beberapa waktu sekarang, Anda mungkin pernah melihat halaman login yang terlihat " sederhana ". Meskipun benar kami menyukai kesederhanaan, kami lebih suka memiliki barang asli dan unik. Ketika datang ke halaman login yang berfungsi seperti pintu masuk rumah, itu harus berbeda dari pintu masuk rumah lain.

Dalam tutorial ini, kami akan menunjukkan cara menyesuaikan halaman login situs web Elementor Cloud. Tapi pertama-tama, mari kita lihat apakah Anda benar-benar membutuhkan ini.
Mengapa Membuat Halaman Login Kustom?
Memangnya kenapa! Nah, seperti yang saya sebutkan di atas, kita semua ingin memiliki sesuatu yang unik yang menonjol. Bayangkan Anda membuat situs web eCommerce yang cukup sukses dengan keanggotaan. Apakah Anda akan baik-baik saja dengan memiliki halaman login yang terlihat seperti halaman login Elementor Cloud lainnya? Sama sekali tidak.

Salah satu keuntungan memiliki beranda yang disesuaikan adalah memperkuat merek Anda di benak pelanggan, yang jelas merupakan poin bagus. Mari sekarang lompat ke cara yang dapat Anda gunakan untuk menyesuaikan halaman login Anda.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangMasukTekan

LoginPress adalah plugin WordPress gratis yang memungkinkan Anda untuk menyesuaikan halaman login WordPress Anda dan tidak hanya itu. Berkat modul ini, Anda akan dapat mengubah latar belakang, dan formulir login Anda, serta menambahkan mekanisme autentikasi lainnya (pro). Misalnya, Anda dapat mengizinkan pengguna Anda menggunakan Google, Twitter, Linkedin, dll untuk masuk.
Plugin ini gratis di repositori WordPress, tetapi juga memiliki versi premium yang menyertakan beberapa fitur dan tersedia seharga $49 per tahun.
Fitur Utama
- Latar Belakang Masuk Kustom
- Logo Kustom
- Masuk Sosial
- Tambahkan Footer Halaman Login
- Tombol Cantik
- Beragam Gaya Formulir Masuk
- Bukan Halaman resmi
- Pesan Selamat Datang Kustom
Mengubah Latar Belakang Halaman Login Elementor Cloud
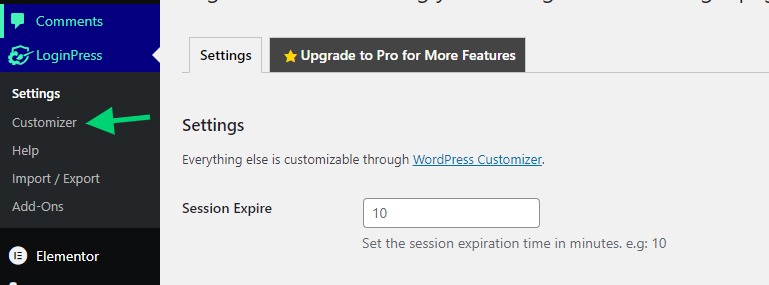
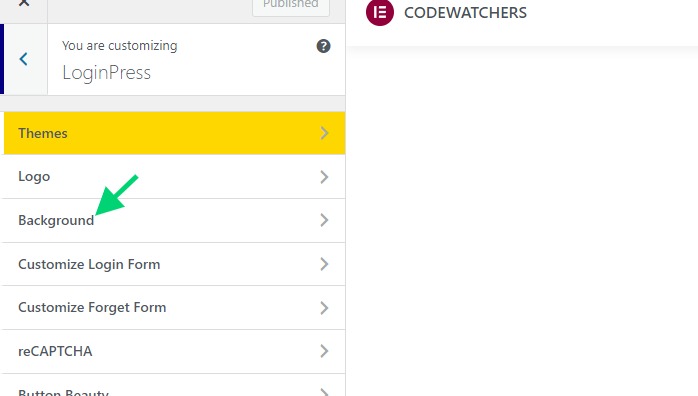
Kami akan memulai dengan mengubah halaman Elementor Cloud yang sebagian besar berwarna putih. Setelah Anda mengunduh plugin (bahkan versi gratisnya), Anda akan melihat menu bernama " LoginPress ". Dari sana, kita akan mengklik " Penyesuai ".

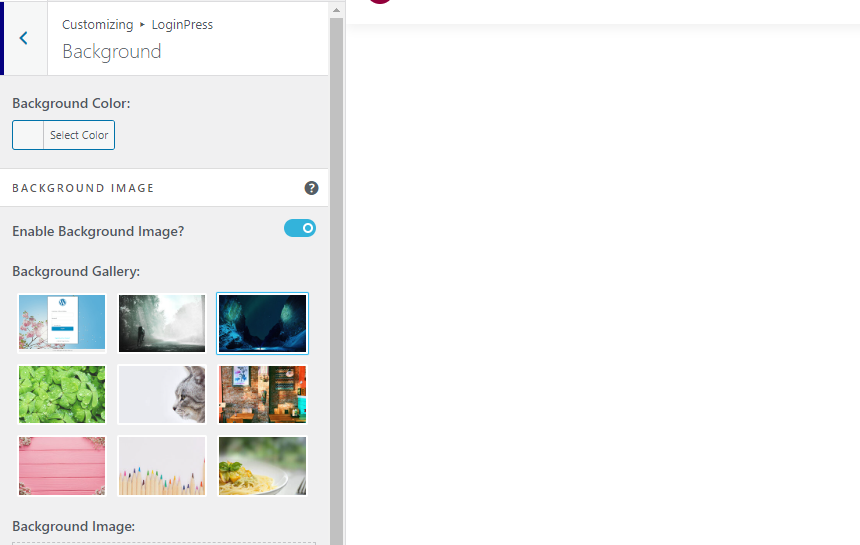
Ini akan membuka penyesuai yang terlihat mirip dengan penyesuai tema. Dari sana Anda akan mengklik " Latar Belakang ".

Secara default, plugin hadir dengan latar belakang yang telah ditentukan sebelumnya yang dapat Anda gunakan. Tetapi Anda juga dapat mengunggah latar belakang Anda sendiri jika mau.

Setelah selesai, simpan perubahan Anda.
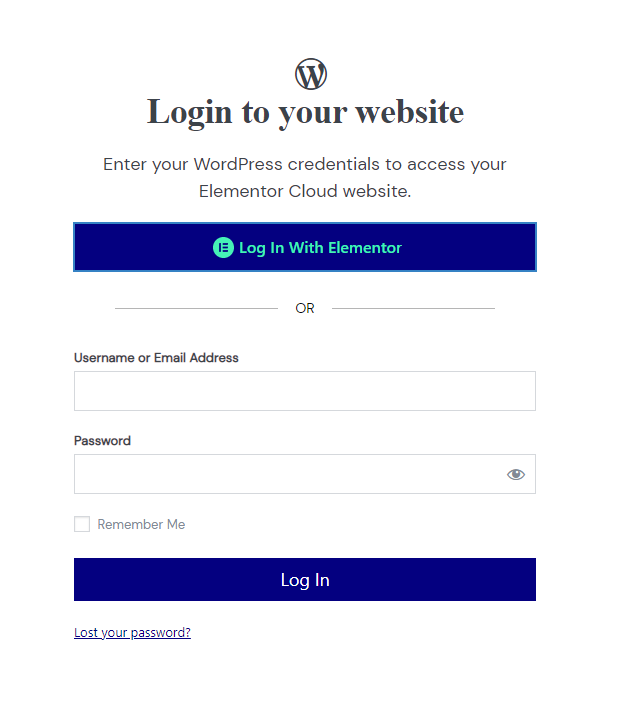
Cara Menyembunyikan Tombol Login Elementor
Tombol masuk memungkinkan siapa saja yang memiliki akun Elementor untuk masuk (sementara mereka harus diberikan izin untuk mengakses situs web). Anda mungkin menemukan opsi ini tidak diperlukan terutama jika Anda ingin pelanggan Anda selalu masuk dengan akun yang Anda buat untuk mereka.
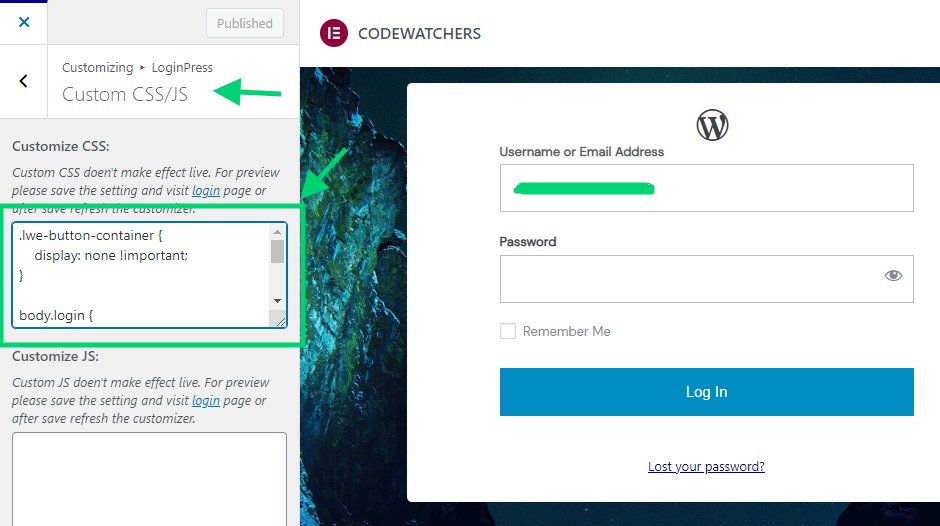
Di sini kita akan menggunakan opsi CSS untuk menyembunyikan bagian yang menampilkan tombol masuk Elementor.

Anda harus menempelkan kode berikut ke dalam textarea CSS:
.lwe-button-container {
display: none !important;
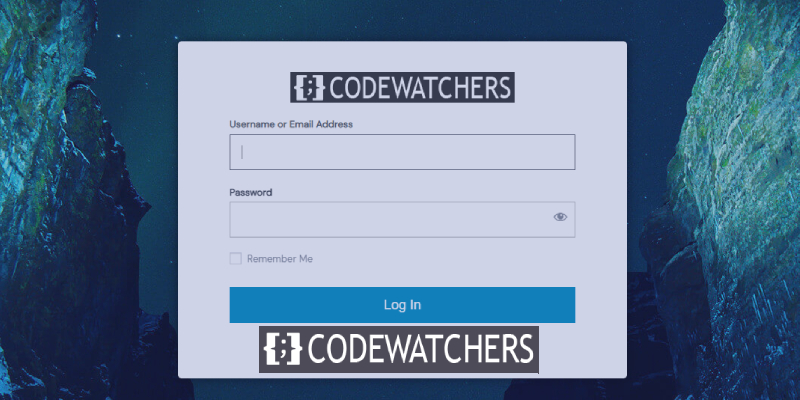
}Mulai saat ini Anda harus memiliki halaman login yang terlihat seperti berikut ini.

Cara Menyembunyikan Bilah Admin Elementor
Di atas halaman login, Anda dapat melihat bilah admin yang menunjukkan tautan ke merek Elementor dan Elementor bersama dengan nama situs web Anda. Jika Anda ingin menyembunyikannya, di bagian CSS yang sama Anda dapat menambahkan cuplikan CSS berikut:
.e-admin-bar {
display:none!important;
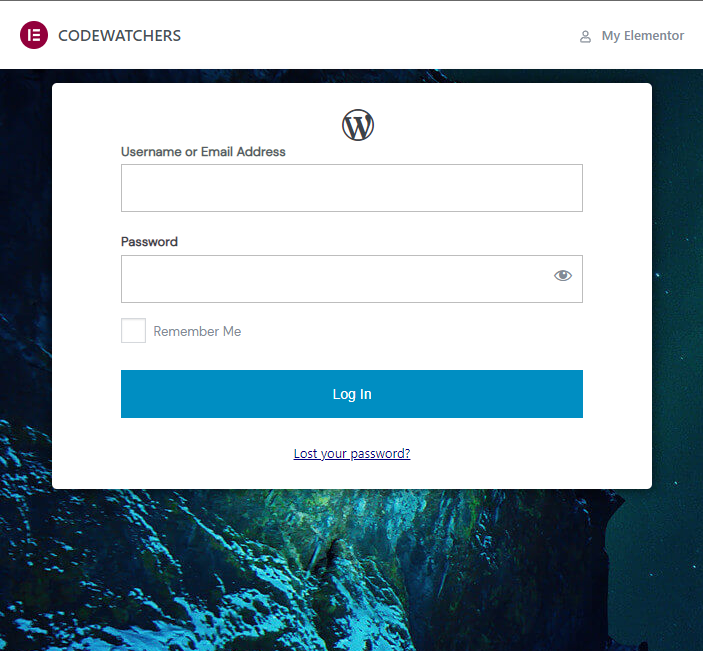
}Melakukan hal ini akan mengatur bentuk dekat ke atas yang tidak terlalu indah. Yang kita inginkan selanjutnya adalah memusatkan formulir sehingga baik di ponsel atau desktop terlihat lebih menarik.
Untuk itu, kita juga perlu menempelkan kode berikut di bagian CSS.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Cara Menambahkan Logo Kustom
Sayangnya bagi kami, opsi logo tidak berfungsi di halaman login Elementor Cloud. Alasan untuk ini adalah karena itu tidak dibuat oleh WordPress tetapi oleh Elementor. Jadi plugin tidak memperbarui logo itu secara efektif.
Untuk mengubah logo, pertama-tama kita harus menyembunyikan ikon WordPress dan menyuntikkan logo kita. Kode berikut akan menyembunyikan ikon WordPress default.
#wp-logo i.dashicons {
display:none !important;
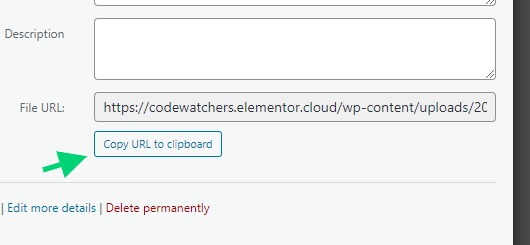
}Sekarang menggunakan JavaScript, kami akan menyuntikkan logo kami. Hal pertama yang harus dilakukan di sini adalah mengunggah logo Anda di media dan menyalin URL ke logo Anda.

Sekarang di bagian yang sama, ada CSS, kami akan memasukkan kode JavaScript berikut.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Pada akhirnya, Anda akan memiliki halaman login yang terlihat seperti ini:

Penyelesaian masalah
Mengedit latar belakang mungkin tidak berfungsi. Anda harus mengedit latar belakang menggunakan kode CSS. Pertama, seperti sebelumnya, Anda harus mengunggah latar belakang yang ingin digunakan dan menambahkannya ke cuplikan CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Pastikan untuk mengganti teks "ttps://codewatchers.elementor..../gallery/img-3.jpg" dengan latar belakang Anda yang sebenarnya dan simpan pengaturan Anda.
Kami berharap pada akhir tutorial ini Anda dapat menyesuaikan halaman login Elementor Cloud Anda.




