Dengan diperkenalkannya widget Checkout baru di Elementor Pro , Anda dapat sepenuhnya mempersonalisasi halaman checkout Anda menggunakan antarmuka visual intuitif Elementor tanpa memerlukan pengkodean. Widget ini terintegrasi secara mulus dengan widget Elementor Cart dan Akun Saya, memberdayakan Anda untuk membuat semua halaman penting untuk toko online Anda. Temukan panduan langkah demi langkah tentang cara memanfaatkan fitur ini secara efektif.

Sebelumnya, Anda harus bergantung pada tema WooCommerce Anda untuk tata letak halaman checkout. Alternatifnya, Anda mungkin menggunakan CSS khusus atau plugin checkout WooCommerce pihak ketiga.
Namun, dengan diperkenalkannya widget Checkout di Elementor Pro , kini Anda dapat sepenuhnya menyesuaikan halaman checkout Anda menggunakan antarmuka visual intuitif Elementor dan tanpa memerlukan pengkodean. Widget ini terintegrasi secara mulus dengan widget Elementor Cart dan Akun Saya, memungkinkan Anda mendesain semua halaman penting untuk toko Anda.
Fungsi Widget Checkout Elementor Pro
Halaman checkout WooCommerce berfungsi sebagai tujuan akhir bagi pembeli untuk menyelesaikan pesanan mereka, tempat mereka memasukkan alamat, detail kontak, informasi penagihan, dan detail lain yang diperlukan.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangHalaman ini sangat penting untuk toko online mana pun, memerlukan pengoptimalan untuk meningkatkan konversi dan kemudahan pengguna.
Dengan widget Elementor Checkout, Anda memperoleh kemampuan untuk mempersonalisasi halaman checkout toko Anda langsung melalui Elementor. Fitur ini memfasilitasi pembuatan desain kohesif yang selaras dengan keseluruhan estetika toko Anda sambil menyempurnakan elemen penting pada halaman.
Anda memiliki kebebasan untuk mengubah warna dan tipografi, mengatur spasi, mengubah bagian dan bentuk teks, dan banyak lagi. Baik menerapkan perubahan di seluruh proses pembayaran atau berfokus pada area tertentu, Anda dapat dengan mudah menyesuaikan desain sesuai preferensi Anda tanpa memerlukan pengkodean.
Misalnya, jika Anda ingin menekankan bidang kupon, Anda dapat menggabungkan warna, batas, dan isyarat visual lainnya dengan mudah, semuanya dapat dilakukan tanpa menulis satu baris kode pun.
Sesuaikan Halaman Checkout WooCommerce Dengan Elementor
Selanjutnya, kita akan beralih ke tutorial komprehensif tentang penggunaan widget Checkout di Elementor Pro untuk mempersonalisasi halaman checkout toko online Anda.
Alternatifnya, jika Anda lebih menyukai panduan visual, Anda dapat menemukan video tutorial di atas. Kedua tutorial mencakup informasi yang identik.
Edit Halaman Keranjang Default di Elementor
Saat membuat toko WooCommerce, WooCommerce secara otomatis membuat halaman checkout menggunakan kode pendek checkout WooCommerce.
Dalam panduan ini, Anda akan menggunakan halaman ini untuk kesederhanaan, namun alih-alih mengandalkan kode pendek WooCommerce, Anda akan menyesuaikan halaman menggunakan Elementor dan mengintegrasikan widget Checkout.
Untuk memulai, navigasikan ke daftar Halaman di dasbor WordPress Anda dan temukan halaman checkout, yang secara otomatis ditunjuk oleh WooCommerce dengan pengidentifikasi berlabel “Halaman Checkout”.
Setelah Anda mengidentifikasi halaman yang benar, klik tombol Edit untuk mengakses editor WordPress.
Di dalam editor, klik tombol Edit Dengan Elementor untuk mengaktifkan Elementor untuk halaman ini dan meluncurkan antarmuka editornya.
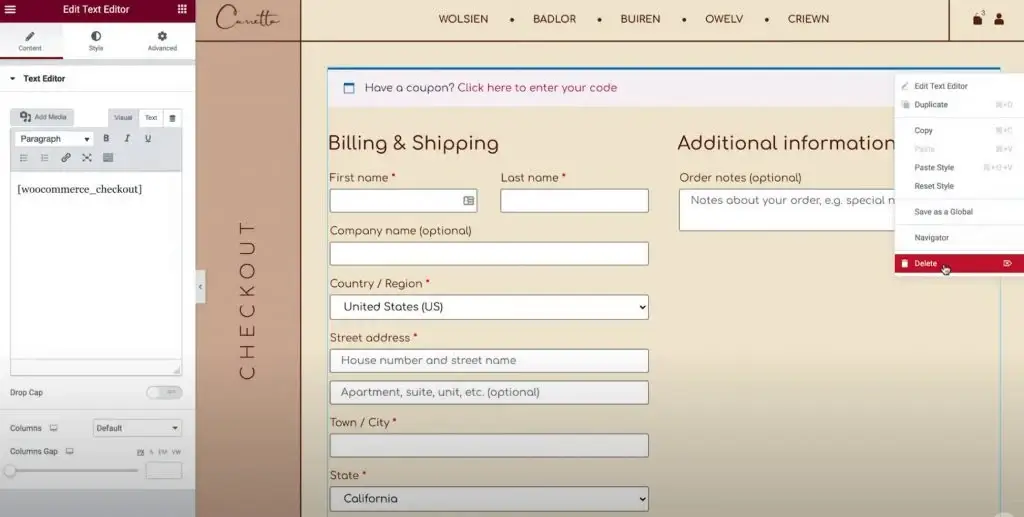
Ganti Kode Pendek WooCommerce Dengan Widget Elementor
Saat membuat toko WooCommerce, WooCommerce secara otomatis membuat halaman checkout menggunakan kode pendek checkout WooCommerce.

Dalam panduan ini, Anda akan menggunakan halaman ini untuk kesederhanaan, namun alih-alih mengandalkan kode pendek WooCommerce, Anda akan menyesuaikan halaman menggunakan Elementor dan mengintegrasikan widget Checkout.
Untuk memulai, navigasikan ke daftar Halaman di dasbor WordPress Anda dan temukan halaman checkout, yang secara otomatis ditunjuk oleh WooCommerce dengan pengidentifikasi berlabel “Halaman Checkout”.
Setelah Anda mengidentifikasi halaman yang benar, klik tombol Edit untuk mengakses editor WordPress.
Di dalam editor, klik tombol Edit Dengan Elementor untuk mengaktifkan Elementor untuk halaman ini dan meluncurkan antarmuka editornya.
Sesuaikan Halaman Checkout
Untuk memulai, akses pengaturan widget Checkout di sidebar Elementor.
Pertama, mari kita tinjau semua pengaturan di tab Konten widget.
Umum
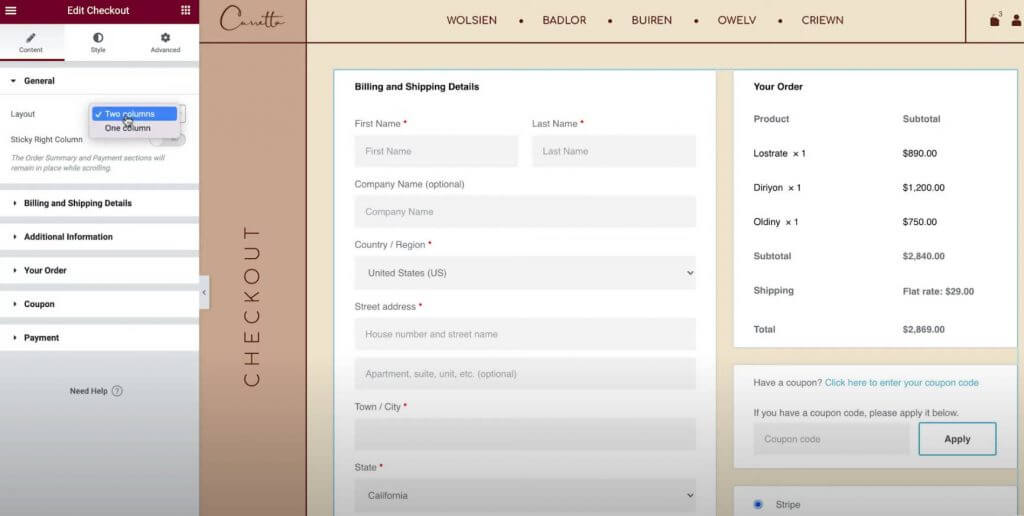
Pilih antara Tata Letak Satu Kolom atau Dua Kolom
Awalnya, gunakan bagian Pengaturan umum untuk memilih tata letak satu kolom atau dua kolom untuk halaman checkout Anda.
Jika Anda memilih tata letak dua kolom, Anda juga dapat membuat kolom kanan melekat. Mengaktifkan kolom kanan tempel memberikan opsi tambahan untuk memasukkan offset, mencegah header Anda tumpang tindih dengan kolom.

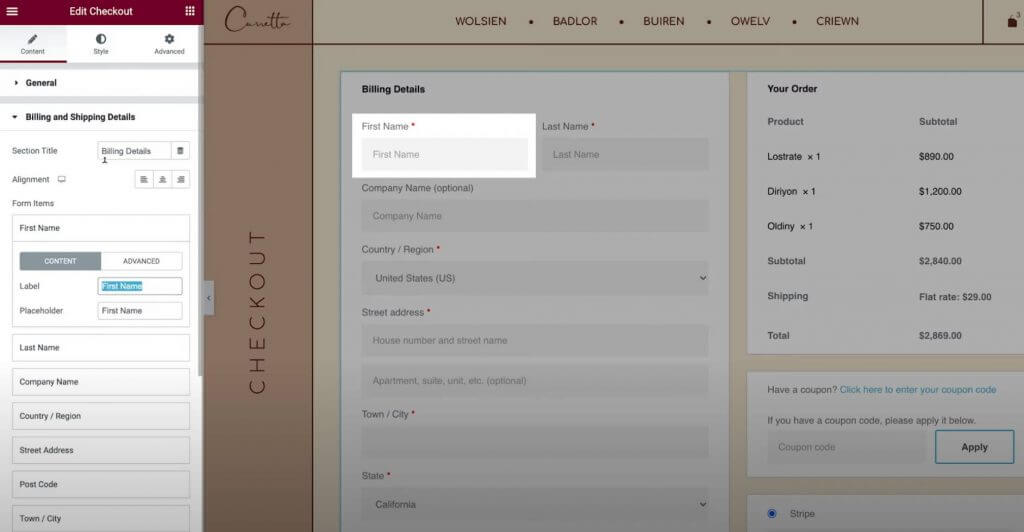
Penagihan dan Pengiriman
Sesuaikan detail formulir penagihan dan pengiriman menggunakan bagian Detail Penagihan dan Pengiriman.
Saat Anda mengonfigurasi pengaturan WooCommerce agar memiliki detail penagihan dan pengiriman yang sama, bidang ini akan muncul bersamaan. Aktifkan fitur ini dengan membuka WooCommerce → Pengaturan → Pengiriman dan memilih "Paksa pengiriman ke alamat penagihan pelanggan". Alternatifnya, jika detailnya berbeda, Anda akan menemukan kolom terpisah.
Awalnya, tentukan judul bagian dan perataannya.
Selanjutnya, akses pengaturan untuk setiap bidang tertentu untuk mempersonalisasi label dan placeholder.

informasi tambahan
Bagian Informasi Tambahan menyediakan opsi penyesuaian untuk segmen halaman checkout ini. Secara default, pembeli dapat memanfaatkan ruang ini untuk meninggalkan catatan pesanan khusus, meskipun rinciannya mungkin berbeda-beda berdasarkan konfigurasi toko Anda.
Mirip dengan bagian lain halaman checkout, Anda dapat menyesuaikan perataan dan label di bagian ini agar sesuai dengan preferensi Anda.
Alternatifnya, Anda mempunyai pilihan untuk menyembunyikan bagian ini dari halaman pembayaran, yang dapat bermanfaat jika pembeli tidak memerlukan ruang untuk catatan khusus.
Memesan
Pengaturan di Pesanan Anda memungkinkan Anda menyesuaikan bagian ringkasan pesanan saat checkout. Bila menggunakan format dua kolom, bagian ini akan ditempatkan di awal kolom sebelah kanan. Namun, dalam tata letak satu kolom, ini akan ditempatkan di bawah rincian penagihan dan pengiriman.
Kupon
Pengaturan Kupon menawarkan opsi penyesuaian untuk judul dan penyelarasan bagian kupon. Selain itu, Anda memiliki pilihan untuk mempersonalisasi teks tautan yang digunakan untuk menerapkan kode kupon. Fitur ini memungkinkan Anda meningkatkan pengalaman berbelanja dengan menjadikannya lebih optimal dan ramah pengguna bagi pelanggan yang menggunakan kupon.
Pembayaran
Pengaturan Pembayaran menawarkan opsi untuk menyesuaikan posisi tombol pembelian dan mempersonalisasi pesan dan teks tautan untuk syarat dan ketentuan.
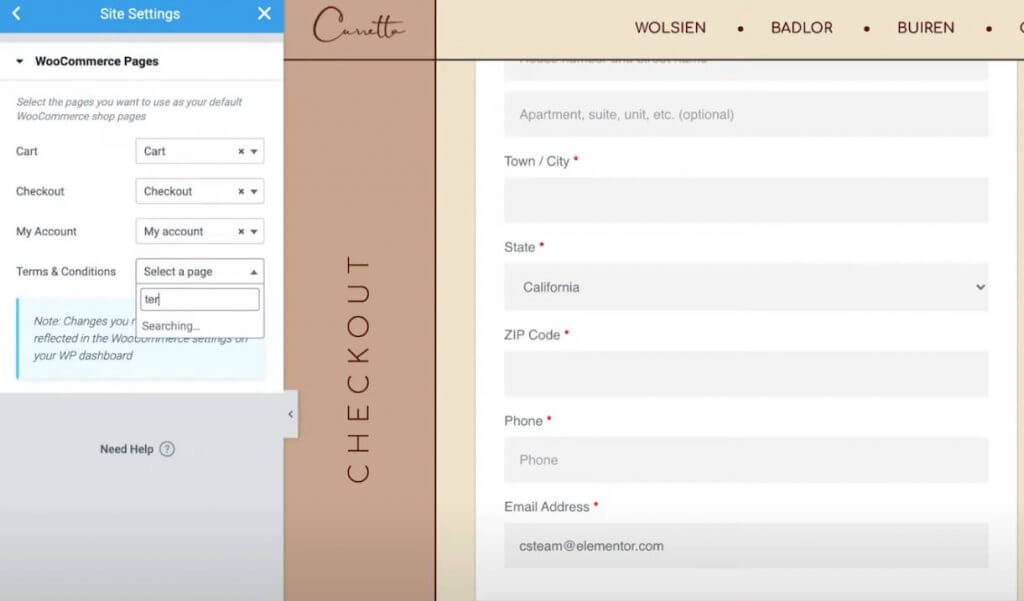
Untuk melihat pesan syarat dan ketentuan, pastikan Anda telah menetapkan halaman syarat dan ketentuan di pengaturan WooCommerce Anda. Anda dapat dengan mudah melakukan ini tanpa keluar dari Elementor:
- Klik ikon menu hamburger yang terletak di sudut kiri atas antarmuka Elementor.
- Pilih Pengaturan Situs.
- Navigasi ke WooCommerce.
- Gunakan bidang Syarat & Ketentuan untuk mencari dan menentukan halaman yang sesuai dengan syarat dan ketentuan Anda.

Pelanggan Kembali
Mengaktifkan pembayaran tamu di pengaturan WooCommerce akan memberikan akses ke bagian pengaturan tambahan bernama "Pelanggan Kembali". Di bagian ini, Anda dapat mempersonalisasi pesan yang mendorong pelanggan kembali untuk masuk ke akun mereka yang sudah ada.
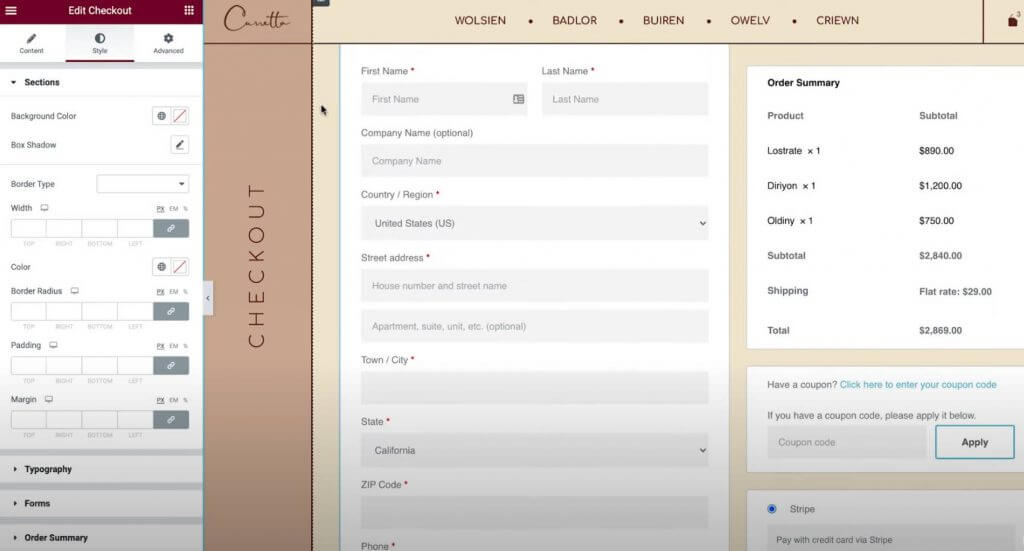
Sesuaikan Pengaturan Gaya Checkout
Setelah itu, lanjutkan ke tab Gaya dalam pengaturan widget Checkout untuk menyempurnakan tampilan dan tata letak halaman checkout, memastikannya selaras dengan desain toko Anda secara keseluruhan.

Berikut adalah berbagai opsi desain yang tersedia untuk penyesuaian di berbagai bagian pengaturan Anda:
Bagian
Dalam pengaturan Bagian, Anda dapat mengubah gaya keseluruhan yang mencakup semua segmen proses pembayaran. Menyesuaikan parameter seperti warna latar belakang, batas, dan spasi akan memengaruhi semua bagian secara seragam.
Tipografi
Dalam pengaturan Tipografi, Anda dapat mempersonalisasi warna dan tipografi sebagian besar elemen tekstual di halaman checkout Anda. Ini termasuk judul, judul sekunder, deskripsi, pesan, tombol radio, kotak centang, dan banyak lagi. Namun, penyesuaian tipografi formulir dicadangkan untuk bagian selanjutnya.
Formulir
Di bawah pengaturan Formulir, Anda memiliki kendali atas setiap aspek yang terkait dengan formulir dan bidang formulir di halaman checkout Anda. Hal ini terutama memengaruhi bidang penagihan/pengiriman dan bentuk kupon. Anda dapat menyempurnakan atribut seperti celah kolom dan baris, tipografi label dan bidang, serta spasi, batas, dan latar belakang. Selain itu, Anda dapat menata tombol kupon serupa dengan tombol lain di situs web Anda.
Ringkasan Pesanan
Dalam pengaturan Ringkasan Pesanan, Anda dapat mengatur jarak baris dalam daftar item di keranjang pembeli. Selanjutnya, Anda dapat menyesuaikan warna dan tipografi berbagai item ringkasan. Misalnya, Anda dapat menerapkan pengaturan tipografi yang berbeda untuk item versus total pesanan.
Tombol Beli
Dalam pengaturan Tombol Pembelian, Anda dapat menyesuaikan tombol pembelian secara ekstensif, termasuk tipografi, warna, spasi, dan batas. Mengingat pentingnya tombol tindakan utama di halaman checkout, memastikannya menarik perhatian dan selaras dengan keseluruhan desain Anda sangatlah penting.
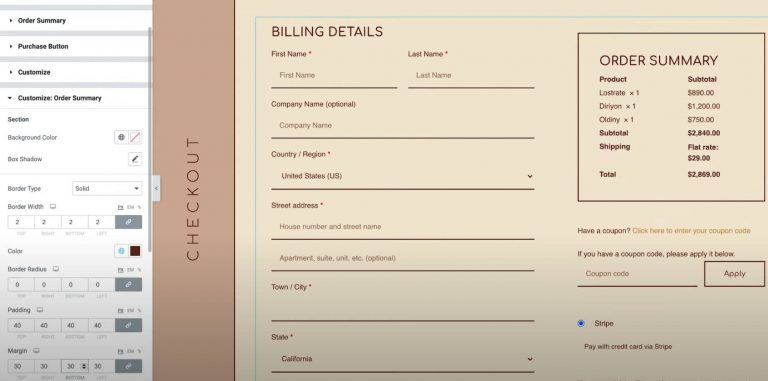
Sesuaikan
Terakhir, fitur Kustomisasi memungkinkan kontrol gaya individual untuk bagian tertentu pada halaman checkout Anda, termasuk Detail Penagihan, Informasi Tambahan, Alamat Pengiriman, Ringkasan Pesanan, Kupon, dan Pembayaran.
Misalnya, Anda ingin menyorot ringkasan pesanan. Dalam hal ini, Anda dapat mengaktifkan pengaturan penyesuaian untuk area tersebut dan mengonfigurasinya sesuai preferensi Anda, seperti menambahkan batas khusus.

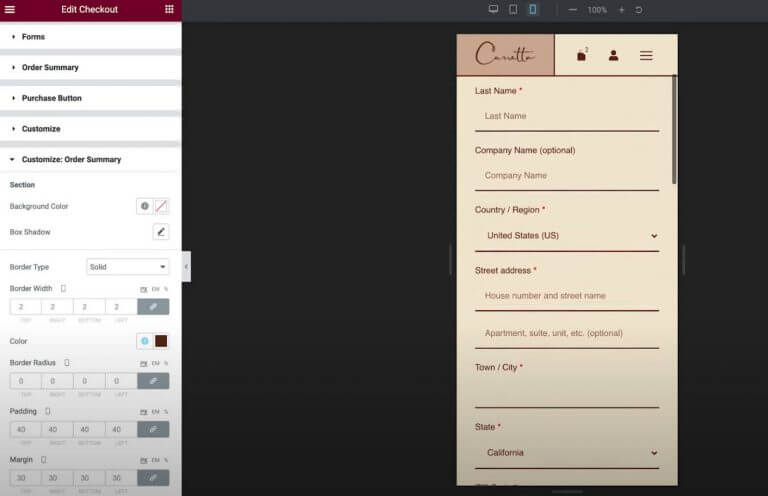
Optimalkan Untuk Seluler
Setelah menyelesaikan penyesuaian halaman checkout desktop, saatnya beralih ke mode responsif untuk memastikan kompatibilitas dengan pengguna seluler dan tablet.
Sama seperti semua desain Anda yang dibuat dengan Elementor, desain halaman checkout Anda secara otomatis menyesuaikan dengan ukuran layar yang berbeda. Namun, Anda dapat menyempurnakan desain untuk perangkat seluler menggunakan kontrol seluler Elementor. Cari ikon perangkat di samping pengaturan yang dapat disesuaikan untuk berbagai perangkat.

Misalnya, Anda mungkin perlu sedikit mengubah jarak elemen untuk tata letak seluler.
Uji Halaman Checkout WooCommerce Anda
Sebelum menerapkan perubahan apa pun pada halaman checkout Anda, kami sangat menyarankan untuk melakukan pengujian menyeluruh untuk memastikan kelancaran fungsionalitas. Ingat, gangguan apa pun pada proses pembayaran toko Anda dapat berdampak langsung pada keuntungan Anda.
Banyak metode pembayaran WooCommerce menawarkan mode pengujian untuk pengiriman pesanan. Fungsionalitas ini tersedia di plugin resmi Stripe dan gateway PayPal , serta Pembayaran WooCommerce. Anda dapat mengakses dokumentasi terperinci untuk setiap fitur pengujian gateway melalui tautan yang disediakan.
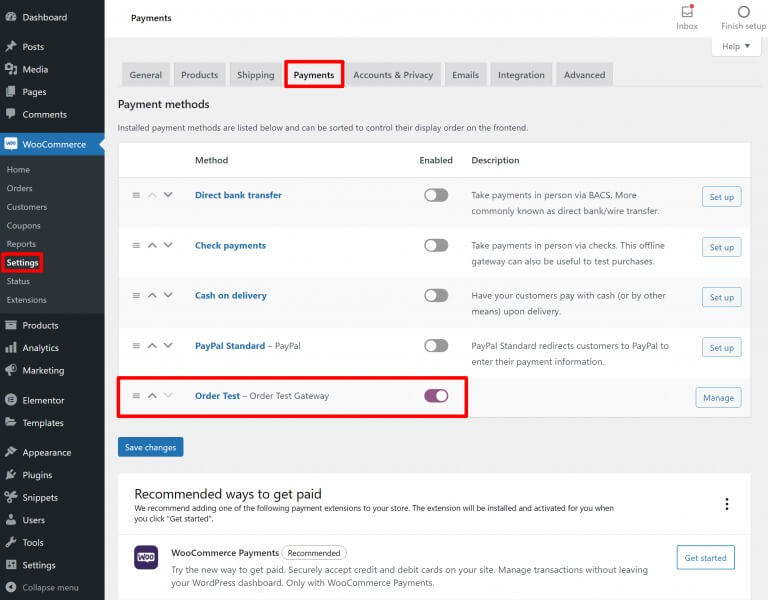
Alternatifnya, Anda dapat menggunakan plugin WC Order Test , yang memperkenalkan gateway pembayaran "Order Test". Cukup navigasikan ke WooCommerce → Pengaturan → Pembayaran untuk mengonfigurasi gateway ini.

Membungkus
Memanfaatkan widget Checkout dalam Elementor Pro memberdayakan Anda untuk menyesuaikan halaman checkout WooCommerce dengan antarmuka visual intuitif Elementor dan fungsionalitas drag-and-drop.
Bagi sebagian besar, Elementor berfungsi sebagai alat komprehensif, menawarkan opsi penyesuaian untuk warna, tipografi, teks, spasi, batas, dan banyak lagi.
Jika Anda menginginkan peningkatan tambahan dan ingin memasukkan elemen baru ke halaman checkout Anda, Anda dapat memanfaatkan kait tindakan asli WooCommerce, yang sepenuhnya kompatibel dengan widget Checkout Elementor.
Selain itu, Elementor lebih dari sekadar menyesuaikan halaman checkout, memberikan kemungkinan penyesuaian tanpa batas.




