Mengalami kesulitan menyesuaikan email WooCommerce? Untuk lebih dari sepuluh operasi, seperti pesanan baru, pesanan yang diproses, dan akun baru, WooCommerce sudah menyediakan email transaksional otomatis. Namun, untuk membuat email tersebut menjadi milik Anda secara unik, Anda mungkin harus mengubahnya. Anda akan belajar cara mempersonalisasi email WooCommerce menggunakan pengaturan bawaan dalam tutorial langkah demi langkah ini.

Mengapa Anda Harus Menyesuaikan Email WooCommerce?
Setelah pelanggan meninggalkan situs web Anda, Anda masih dapat berkomunikasi dengan mereka melalui email transaksional atau terkait pesanan. Email dengan tampilan profesional dan tema yang konsisten menunjukkan identitas merek khusus yang telah Anda kembangkan untuk bisnis Anda. Dengan melakukan ini, Anda dapat mempertahankan tingkat kepercayaan pelanggan yang sehat. Selain itu, ini meningkatkan pengalaman pelanggan Anda.
Selain itu, modifikasi adalah cara ideal untuk memberikan informasi terkait kepada pelanggan tentang situs web Anda, seperti tautan ke produk terkait dan kode diskon. Ini bahkan mungkin menginspirasi pembelian lebih lanjut.
Sesuaikan Email WooCommerce Anda
Anda dapat memodifikasi sejumlah elemen di email WooCommerce Anda hanya dengan menggunakan pengaturan default, seperti:
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang- Opsi pengirim email
- Tema email umum
- Konten email tertentu
Pengaturan Email di WooCommerce
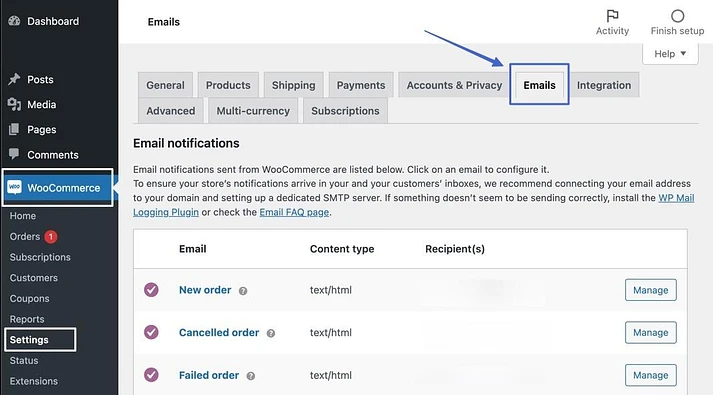
Buka WooCommerce > Pengaturan > Email di dasbor WordPress Anda. Anda dapat melihat daftar email notifikasi standar yang telah disiapkan WooCommerce untuk Anda di sini, bersama dengan judul untuk Notifikasi Email.

Sesuaikan Opsi & Template
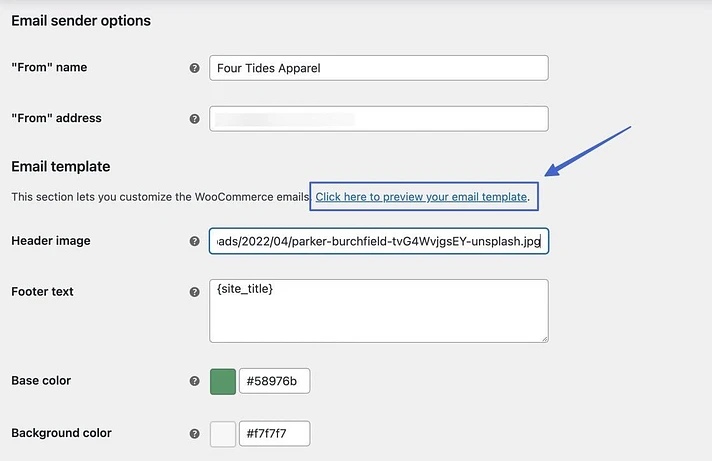
Untuk mengakses area berlabel "Opsi pengirim email", gulir melewati daftar notifikasi email.
Akan ada dua bidang:
- “From” name : Pelanggan melihat nama "dari" saat menerima email; gunakan nama perusahaan Anda atau, jika sesuai dengan rencana merek Anda, orang yang tulus.
- “From” address : Alamat email yang dapat dihubungi orang untuk membalas email otomatis adalah alamat "dari".
Ubah opsi.

Dari bagian Template Email, lakukan kustomisasi opsi berikut.
- Gambar tajuk
- Catatan kaki
- Warna dasar
- Warna latar belakang tubuh
- Warna teks tubuh
Tempelkan URL gambar ke bagian Gambar Header jika Anda ingin menambahkan header khusus ke email. URL gambar dapat diperoleh dengan meng-hosting gambar di Perpustakaan Media WordPress Anda.
Selain itu, kami menyarankan untuk menghilangkan konten "Built using WooCommerce" di footer. Anda bebas untuk memasukkan apa pun yang Anda inginkan di footer.

Pengaturan warna untuk template email WooCommerce default terletak lebih jauh di bagian Template Email. Seperti yang telah dicatat sebelumnya, saat mengoperasikan toko online, WooCommerce secara otomatis memasukkan warna ungu default sebagai warna dasar, yang tidak diinginkan.
Pilih warna yang sesuai dengan merek Anda sebagai Warna Dasar, dan jika perlu, pertimbangkan juga untuk memperbarui bidang warna lainnya.
Setelah selesai, klik Simpan Perubahan.

Sesuaikan email WooCommerce tertentu
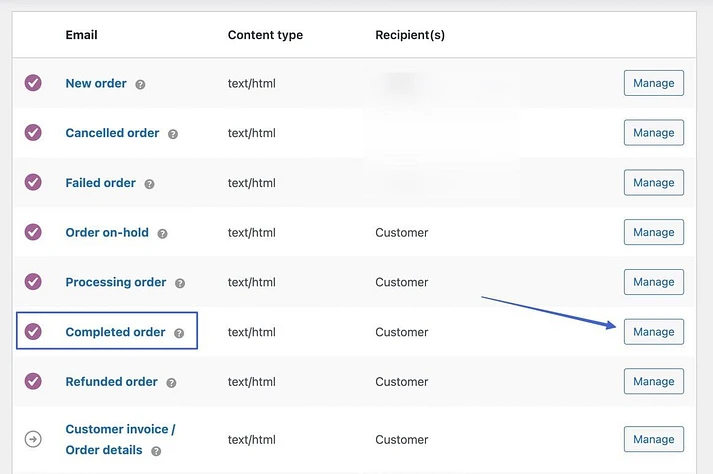
WooCommerce memiliki templat yang telah ditentukan sebelumnya untuk email yang secara otomatis dikirimkan ke administrator situs dan pelanggan agar mereka tetap diperbarui pada pesanan, dari email Pesanan Baru hingga email Pesanan yang Selesai. Namun, beberapa email ini harus disesuaikan dengan konten unik Anda dan tanpa preset WooCommerce tertentu yang tidak digunakan.
Dengan memilih Kelola di sebelah email yang ingin Anda ubah, Anda dapat menyelesaikan penyesuaian email khusus ini. Karena email "Memproses Pesanan" dan "Pesanan Selesai" adalah email yang paling sering dilihat konsumen, memulai dengan email bukanlah ide yang buruk.

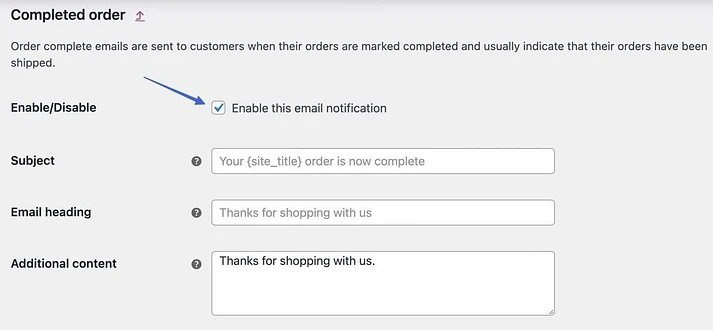
Jika perlu, lanjutkan melalui bidang berikut:
- Aktifkan/Nonaktifkan
- Subjek
- Judul email
- Konten tambahan
Kecuali jika Anda memiliki situasi khusus di mana Anda tidak memerlukan salah satunya atau jika Anda bermaksud menggunakan plugin yang berbeda untuk email transaksional, kami sarankan untuk membiarkan semua email WooCommerce diaktifkan.
Keseluruhan konten email Anda ditentukan oleh bidang seperti Subjek, Judul Email, dan Konten Tambahan; mengubahnya sesuai kebutuhan.

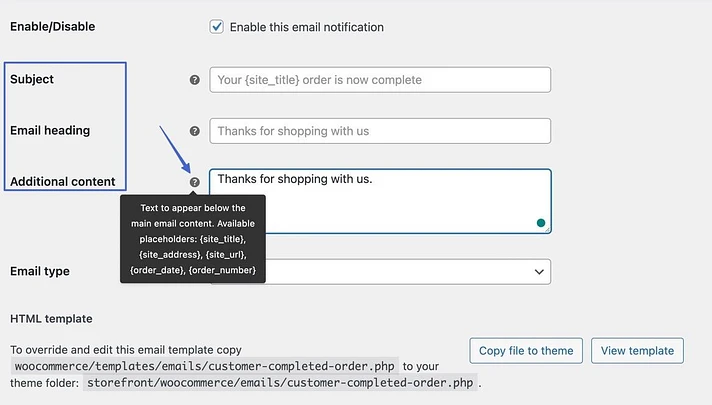
Untuk melihat daftar placeholder dinamis yang dapat dimasukkan ke dalam bidang konten, klik ikon "?". Di setiap email, misalnya, Anda mungkin menggunakan placeholder agar WooCommerce mengisi tautan ke situs web Anda.

Buat Email HTML atau teks biasa
Untuk melihat pilihan Anda, klik bidang Jenis Email. Putuskan di antara yang berikut ini:
- Teks Biasa: Email yang dikirim dalam teks biasa tanpa gambar atau format apa pun
- HTML: Email dalam HTML dapat berisi media kaya seperti gambar, tabel, dan pemformatan.
- Multipart: Karena klien email tertentu tidak menangani email HTML, yang satu ini secara dinamis mengkonversi antara teks biasa dan HTML sesuai kebutuhan.
Mengedit Template HTML
Ada bagian berlabel "template HTML" di bagian paling bawah halaman. Email WooCommerce tidak menyertakan editor drag-and-drop, tetapi Anda dapat mengubah kode HTML untuk masing-masing email.
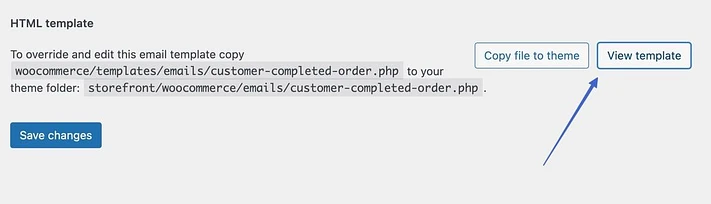
Untuk melihat kode template, klik tombol View Template.

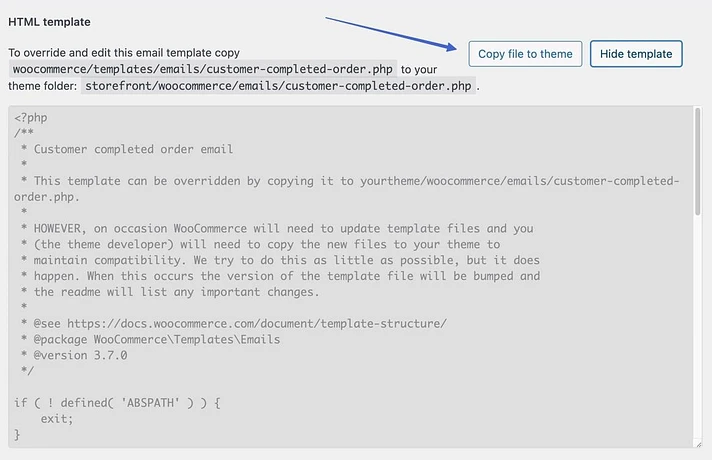
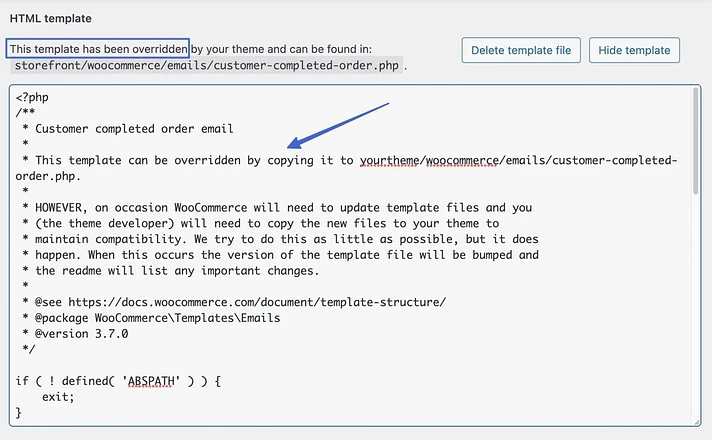
Template HTML default WooCommerce terkunci, sehingga tidak mungkin untuk diubah. Untuk mengganti dan mengedit template, Anda harus mengklik tombol Copy File To Theme.

Anda kemudian dapat memasukkan kursor ke editor teks dan membuat perubahan setelah itu. Bagian ini hanya boleh digunakan jika Anda mahir dalam HTML.

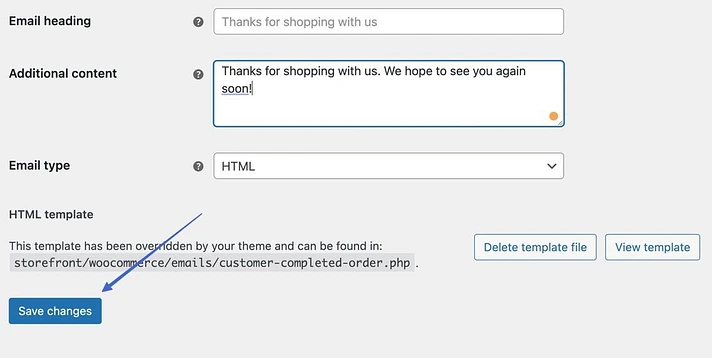
Dan begitulah email WooCommerce dapat dikustomisasi! Untuk menyimpulkan, gunakan tombol Simpan Perubahan.

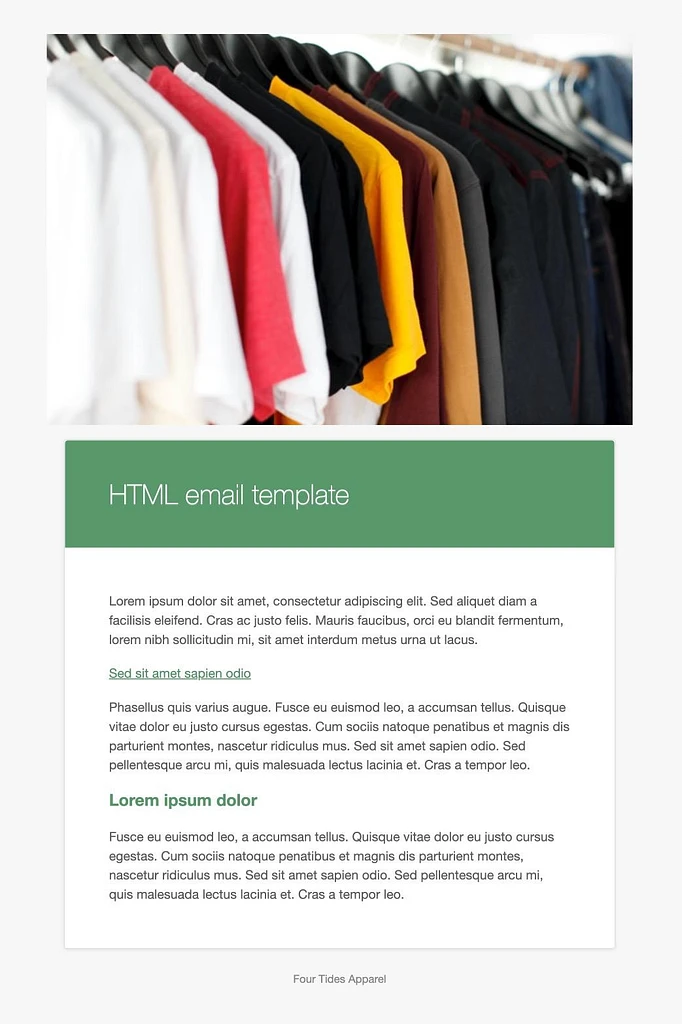
Sebelum mengirim email transaksional ke klien, Anda harus mempratinjaunya. Dengan melakukan itu, Anda dapat memeriksa kesalahan ketik, branding WooCommerce yang sudah ketinggalan zaman, dan peluang untuk promo atau peningkatan penjualan. Temukan area Template Email di bawah WooCommerce > Settings > Emails dan klik tautan "Klik di sini untuk melihat pratinjau template email Anda" di sana.

Ini meluncurkan tab browser baru dengan email yang ditampilkan di pengaturan email umum Anda yang disesuaikan. Jika Anda mengubah semuanya, Anda akan melihat warna baru, gambar header, dan footer yang diperbarui. Ingat bahwa konten pratinjau template masih bersifat umum.

Membungkus
Sebagian besar toko eCommerce pemula dapat menggunakan kustomisasi email WooCommerce dasar, tetapi kami menyarankan Anda untuk membayar editor email premium seperti Formulir Ninja atau formulir WP . Semoga Anda menyukai tutorial ini, jika demikian, bagikan dengan teman-teman Anda dan ikuti CodeWatchers untuk tutorial WordPress lainnya.




