Terkadang karena alasan tertentu, Anda mungkin harus menyembunyikan judul halaman di situs WordPress Anda. Misalnya, Anda pasti tidak ingin judul halaman Anda muncul di halaman arahan mana pun.

Jika Anda pengguna Elementor , Anda dapat melakukannya dengan sangat mudah. Anda tidak perlu menjadi pengembang atau ahli plugin. Dalam tutorial hari ini, Anda akan melihat betapa cepat dan mudahnya menyembunyikan judul halaman di WordPress dengan pembuat halaman Elementor.
Cara Menyembunyikan Judul Postingan atau Halaman Secara Manual
Sebelum melanjutkan tutorial, luangkan waktu sejenak untuk membuat cadangan untuk situs WordPress Anda. Karena prosedur tertentu memerlukan modifikasi file tema, memiliki cadangan memastikan data Anda terlindungi jika terjadi kesalahan selama proses.
Yakinlah, panduan ini dirancang agar ramah pengguna dan mudah diikuti oleh pemula.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSembunyikan Semua Judul Halaman
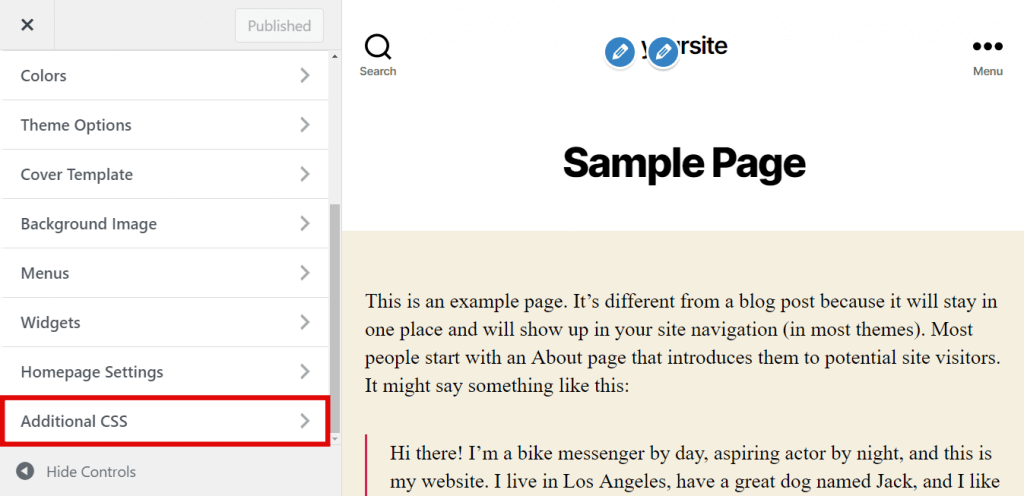
Arahkan kursor ke tab Appearance di dashboard WordPress, lalu pilih Customize.

Temukan dan klik CSS Tambahan.

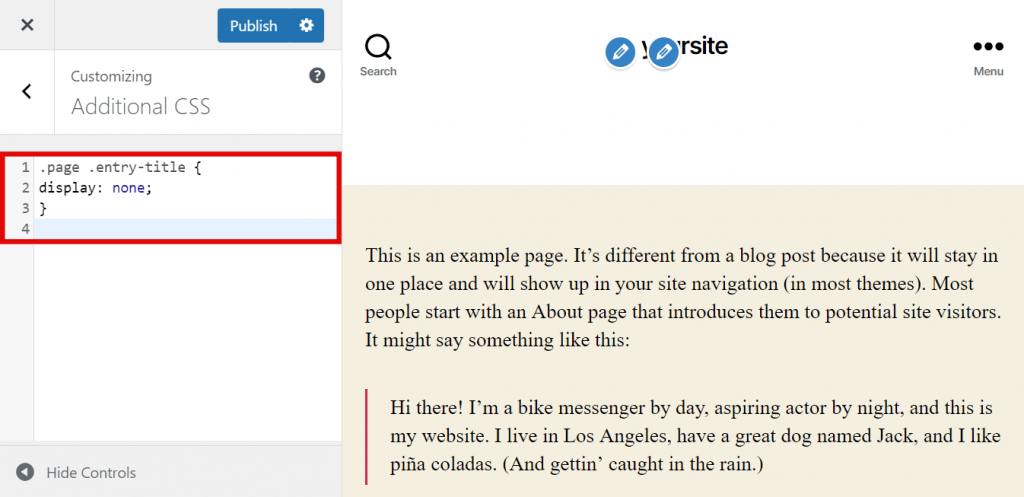
Salin dan tempel kode yang disediakan.
.page .entry-title {
display: none;
}

Dan terakhir, klik Publikasikan.
Jika kode yang diberikan tidak efektif, mungkin tema Anda menggunakan kelas CSS alternatif untuk judul. Dalam situasi seperti ini, Anda perlu melakukan beberapa penyesuaian pada kode.
Untuk mengidentifikasi kelas CSS untuk halaman tema dan judul postingan Anda, ikuti langkah-langkah berikut:
Buka penyesuai tema dan navigasikan ke panel pratinjau situs web.
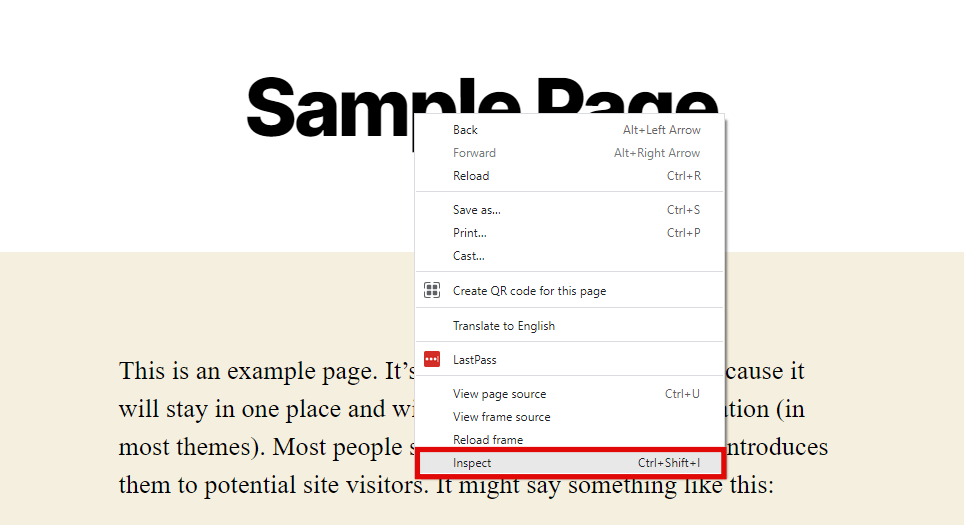
Klik kanan pada judul halaman, lalu pilih "Inspeksi Elemen".

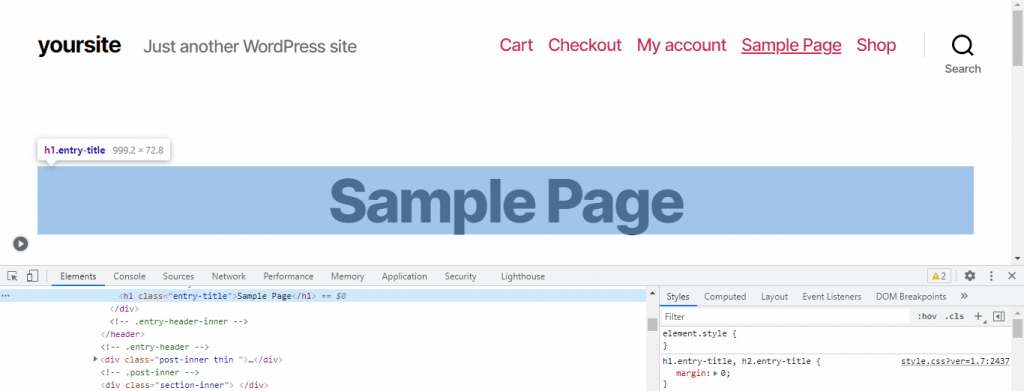
Panel baru akan muncul, menyorot nama kelas CSS untuk judul atau H1 di kode sumber halaman. Contohnya:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Daripada " entry-title" , Anda mungkin melihat nama kelas CSS " post-title " atau " page-title " atau sesuatu yang sama sekali berbeda.
Dalam cuplikan kode yang kita gunakan sebelumnya, tukar elemen entry-title " .entry-title element "dengan kelas CSS yang ditetapkan oleh tema Anda.
Kode baru akan terlihat seperti ini:
.page .page-title {
display: none;
}Sekarang dari halaman CSS tambahan, klik terbitkan.
Sembunyikan Judul Halaman Tertentu
Bagian ini memberikan instruksi untuk menyembunyikan judul halaman tertentu. Untuk mencapai hal ini, Anda harus terlebih dahulu menemukan ID halaman tersebut. Ikuti langkah ini:
Arahkan ke dasbor dan pilih Halaman -> Semua Halaman.

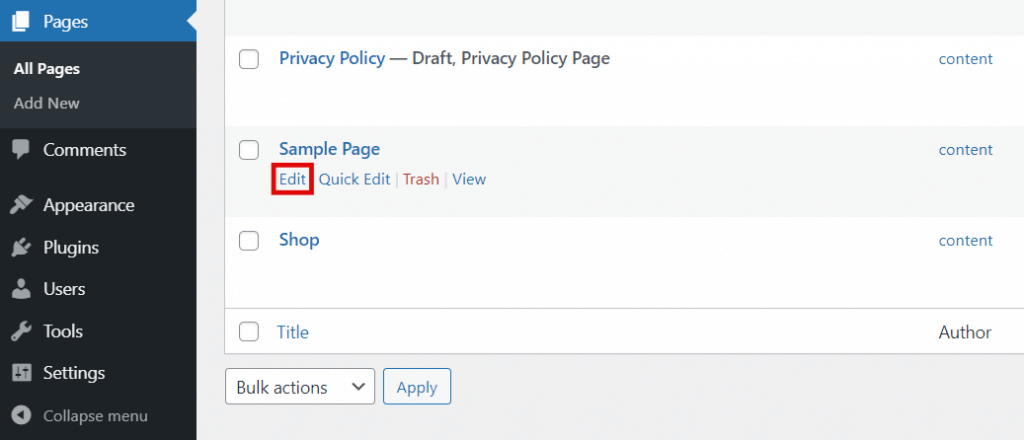
Arahkan kursor ke halaman yang diinginkan, lalu ke opsi Edit tanpa mengklik.

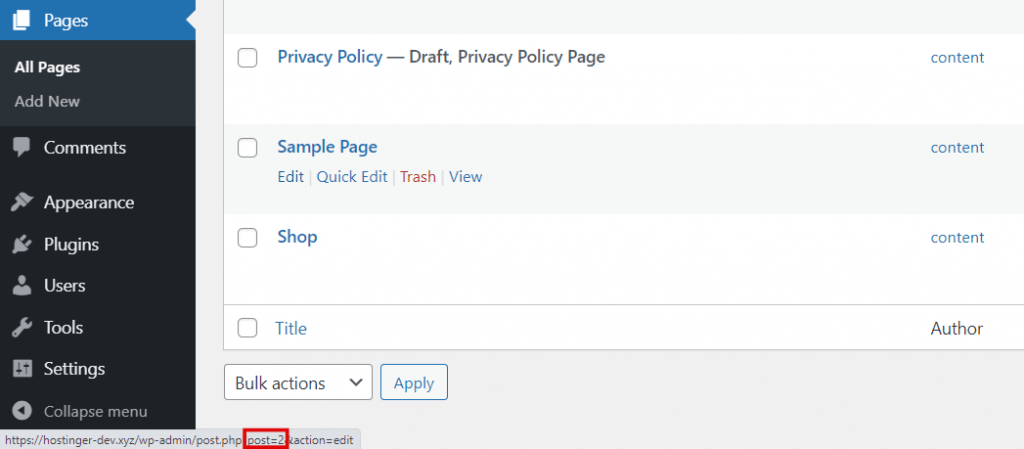
ID halaman terlihat di URL di bagian bawah browser Anda. Dalam contoh yang diberikan, ID halamannya adalah 2.

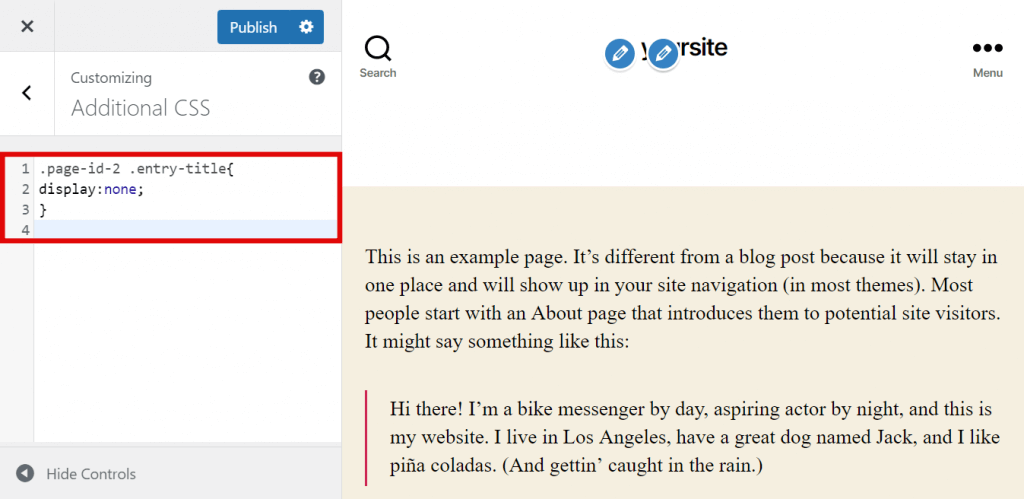
Setelah mendapatkan ID halaman, masukkan kode CSS, tekan Penampilan- Sesuaikan dan tekan CSS Tambahan. Kemudian tambahkan kode berikut:
.page-id-2 .entry-title{
display:none;
}Jangan lupa ganti .page-id-2 dengan page id yang sudah Anda kumpulkan.

Dan kemudian publikasikan.
Cara Menghapus Judul Halaman Menggunakan Editor Gutenberg
Menyembunyikan judul postingan dan halaman secara manual melalui CSS mungkin tampak menakutkan bagi pendatang baru. Untungnya, ada opsi lain yang tersedia yang menghilangkan kebutuhan untuk menggunakan kode CSS yang disediakan.
Jika Anda memilih untuk tidak menyembunyikan judul postingan atau halaman menggunakan Penyesuai Tema, Anda dapat menggunakan editor Gutenberg bawaan untuk tugas ini. Pendekatan ini memungkinkan Anda menyembunyikan semua judul halaman atau secara selektif menargetkan judul tertentu.
Sembunyikan Semua Judul Halaman
Karena Gutenberg berfungsi sebagai editor blok, menghilangkan blok Judul Postingan akan mengecualikan elemen tersebut dari semua halaman. Ikuti langkah ini:
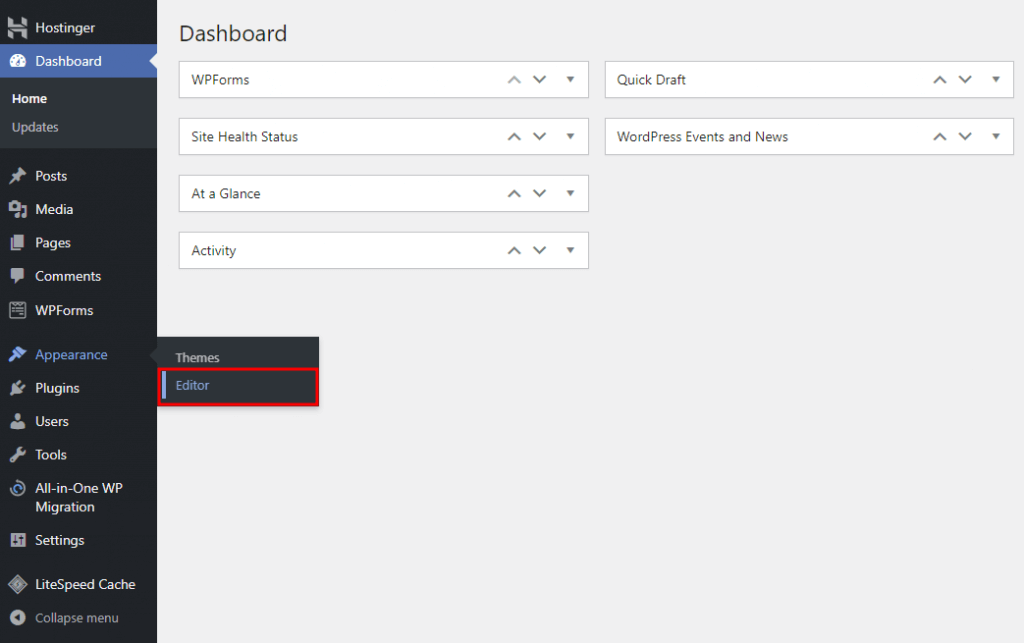
Buka Penampilan → Editor di dashboard WordPress Anda.

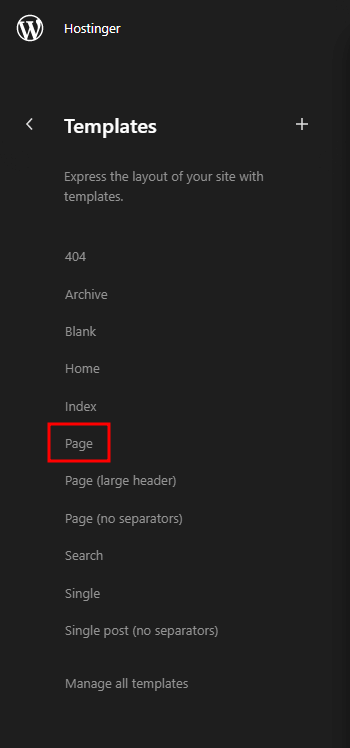
Pilih Templat → Halaman untuk mengakses templat halaman.

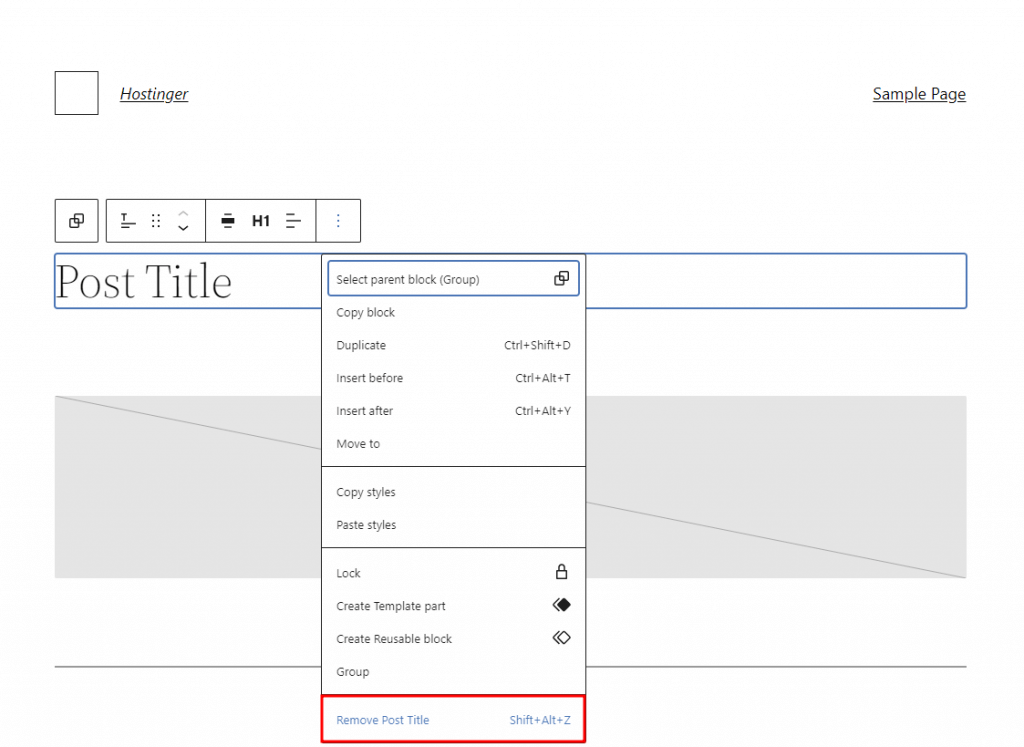
Aktifkan blok Judul Postingan dengan memilihnya. Klik pada menu tiga titik dan pilih Hapus Judul Postingan.

Ingatlah untuk mengklik tombol Simpan di kanan atas editor untuk menerapkan perubahan.
Sembunyikan Judul Halaman Tertentu
Untuk menyembunyikan judul halaman atau postingan tertentu, buat template baru tidak termasuk blok Judul Postingan. Ikuti langkah ini:
Arahkan ke Penampilan → Editor → Templat di dashboard WordPress Anda.
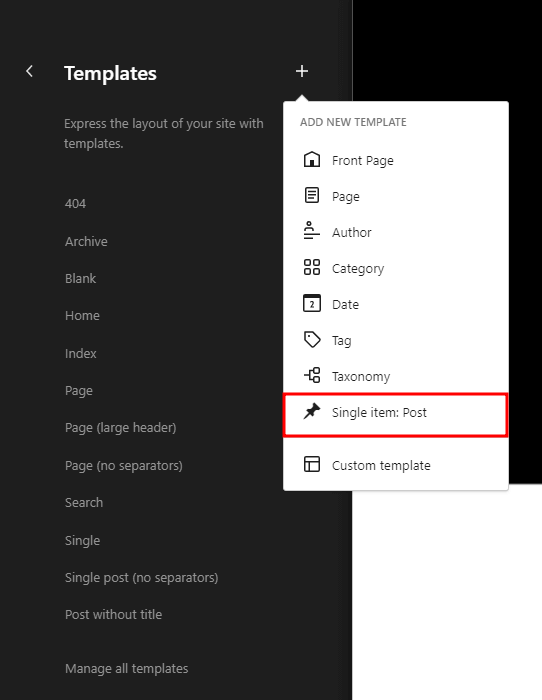
Klik pada simbol plus dan pilih Item tunggal: Posting.

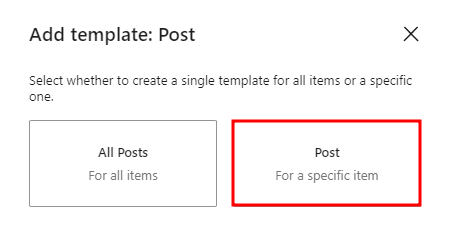
Saat diminta oleh Gutenberg untuk membuat templat baru untuk semua item atau item tertentu, pilih Posting untuk yang terakhir. Kemudian, pilih halaman atau postingan yang ingin Anda modifikasi.

Klik pada blok Judul Posting untuk menampilkan toolbar. Pilih menu tiga titik dan klik Hapus Judul Postingan. Setelah melakukan perubahan, klik Simpan.
Sembunyikan Judul Halaman di WordPress Menggunakan Elementor
Masuk Admin WordPress
Untuk menghapus judul halaman dari halaman web, Anda harus masuk terlebih dahulu ke panel admin WordPress kami. Jika tidak, Anda tidak dapat mengubah judul halaman Anda.

Pilih halaman untuk diedit
Karena Anda ingin menyembunyikan judul halaman melalui Elementor , kami berasumsi Anda telah menginstal plugin tersebut. Kami tidak akan membahas detail proses itu. Jadi, buka halaman yang ingin Anda sembunyikan judul halamannya. Pilih opsi Edit dengan Elementor dari atas.

Di sini saya telah menyiapkan halaman contoh ini untuk menunjukkan kepada Anda cara menyembunyikan judul halaman menggunakan Elementor.
Ikon pengaturan elemen
Sekarang, klik “Pengaturan” yang terletak di bagian bawah halaman.

Aktifkan Opsi “Sembunyikan Judul”.
Sekarang, Anda akan melihat opsi untuk “Sembunyikan Judul” di pengaturan. Awalnya akan mati, tetapi Anda harus menyalakannya dan mempublikasikan halaman untuk melihat hasilnya.

Ini dia. Anda sekarang telah menyembunyikan judul halaman dengan benar dengan Elementor, dan Anda sudah siap.
Temukan pemilih judul dengan Elementor.
Terkadang, tema WordPress yang Anda miliki di situs web Anda mungkin menggunakan kelas judul yang berbeda. Maka metode Elementor yang disebutkan di atas mungkin tidak berfungsi. Agar semuanya berfungsi, Anda perlu mengaturnya secara manual. Kelas default untuk sebagian besar tema adalah:
<h1 class=“entry-title”>Set a title</h1>
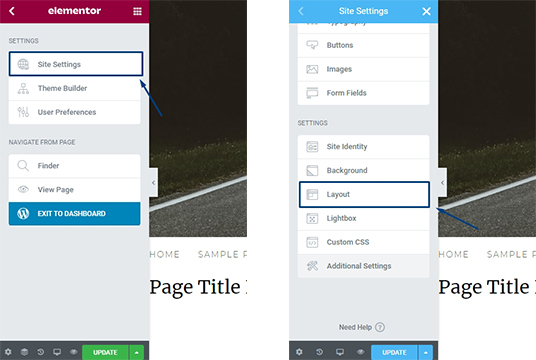
Jika tema Anda menggunakan kelas yang berbeda, buka halaman tersebut dan pilih edit dengan Elementor. Kemudian klik Menu Hamburger di pojok kiri atas halaman.

Kemudian pilih “Pengaturan Situs>Tata Letak.”

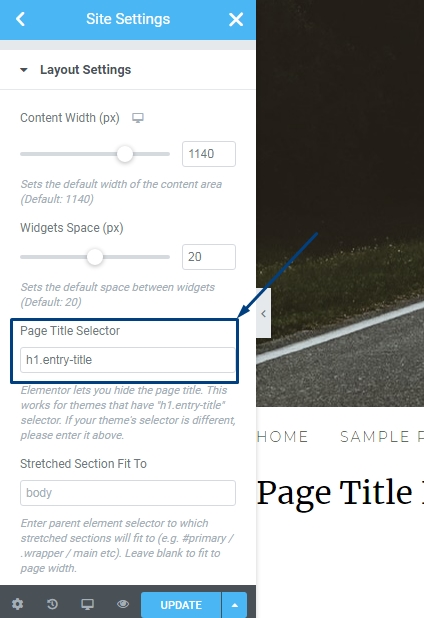
Di sini Anda akan menemukan kelas judul halaman.

Deskripsinya mengatakan - “ Elementor memungkinkan Anda menyembunyikan judul halaman. Ini berfungsi untuk tema yang memiliki pemilih “h1.entry-title”. Jika pemilih tema Anda berbeda, silakan masukkan di atas. ”
Sekarang Anda dapat menambahkan pemilih judul tema Anda, dan fungsi penyembunyian judul Elementor akan berfungsi kali ini.
Kesimpulan
Jika Anda ingin menyembunyikan judul halaman website Anda dan Anda adalah pengguna Elementor Page Builder , saya harap Anda dapat melakukannya dengan mudah dengan mengikuti prosedur yang disebutkan di atas. Harap dicatat bahwa sistem ini mungkin tidak berhasil karena fungsi tema yang berbeda berbeda. Bahkan banyak tema yang memiliki kemampuan untuk menyembunyikan judul halaman secara default. Namun, di sebagian besar tema, Anda dapat menyembunyikan judul halaman menggunakan metode ini.




