Header menangkap esensi sebuah situs web karena pengguna dapat memahami apa yang akan mereka dapatkan dari situs web ini dari header. Tak salah jika disebut semacam undangan yang membantu menarik pengunjung. Jika kita ingin menyorot bagian pahlawan situs web kita, di mana bilah navigasi atas membuat gangguan, haruskah kita menghilangkan bilah navigasi? Tidak pernah!

Dengan opsi Divi 's Sticky, kami dapat mendesain di mana bagian Pahlawan dari situs web kami akan ditampilkan tanpa bilah navigasi setelah situs web dimuat, dan menggulir akan melepaskan bilah tajuk. Ini adalah situasi menang-menang. Tapi bagaimana merancang seperti itu? Itulah yang akan kita lihat hari ini.
Puncak Menyelinap
Kita akan melihat hasil desain kita sebelum kita melompat ke bagian utama.
Bangun: Struktur Tajuk
Buat Header Global Dari Dasbor
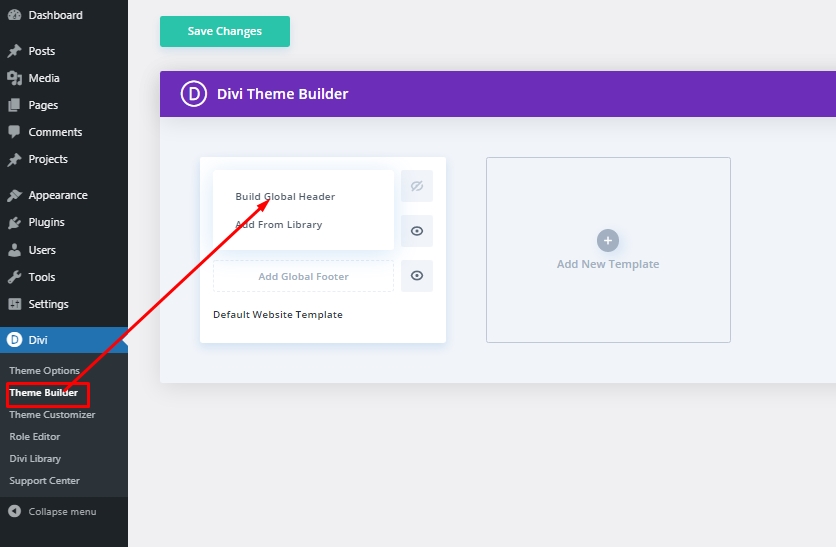
Buka opsi "Pembangun tema" di bawah Divi dari dasbor Anda dan pilih "Bangun Header Global" dari opsi yang ditunjukkan pada gambar.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Pengaturan: Bagian Header Global
Warna latar belakang
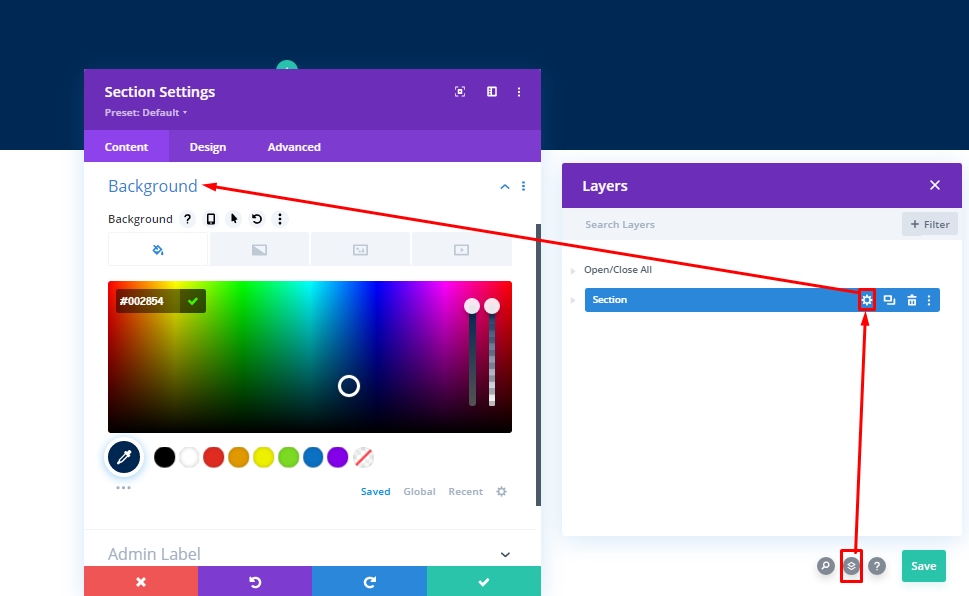
Setelah memilih templat tajuk, lanjutkan dengan "membangun dari awal." Kemudian buka opsi layer, dan Anda akan melihat bagian yang sudah dibuat sebelumnya. Buka pengaturan untuk bagian tersebut dan ubah latar belakang.
- Warna Latar Belakang: #002854

Jarak
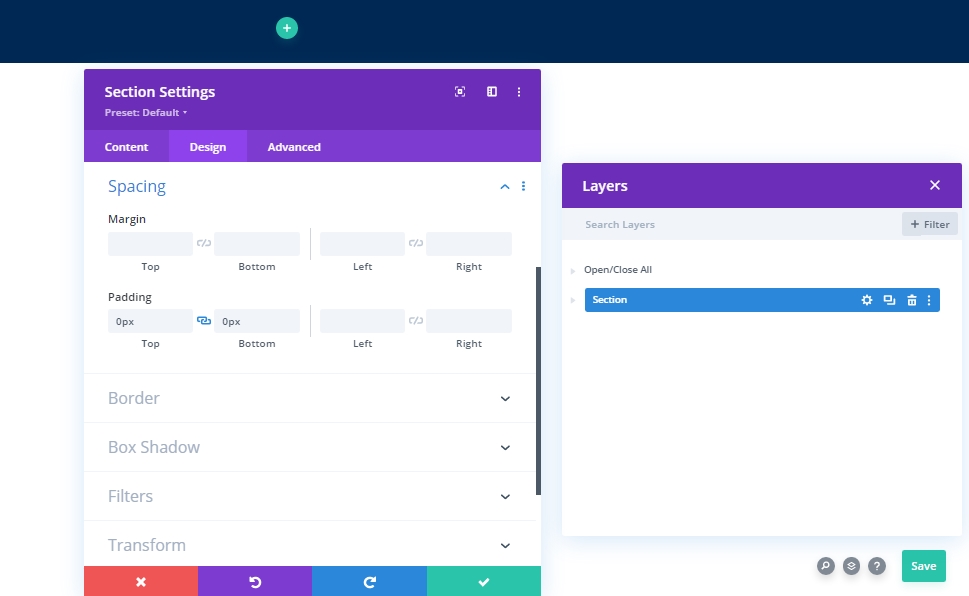
Di bawah tab desain, ubah beberapa nilai spasi.
- Padding Atas: 0px
- Padding Bawah: 0px

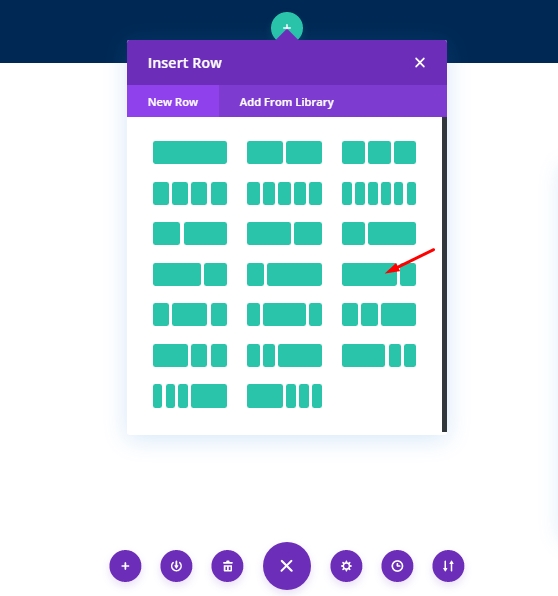
Menambahkan Baris Baru
Struktur Kolom
Tambahkan baris berikut yang ditandai struktur kolom ke bagian.

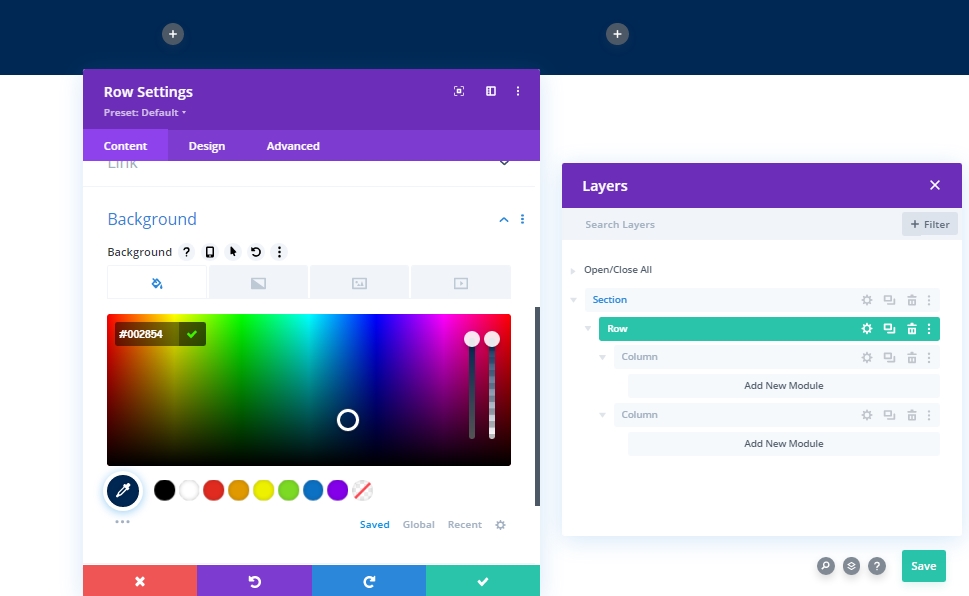
Warna latar belakang
Sebelum kita menambahkan modul apa pun ke baris ini, mari kita buat beberapa penyesuaian. Mulailah dengan warna latar belakang.
- Warna Latar Belakang: #002854

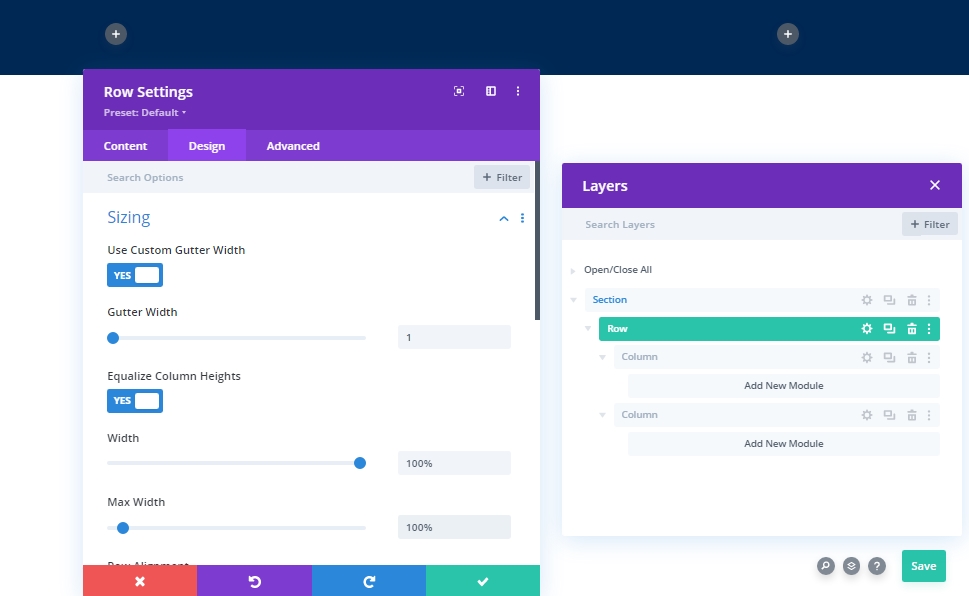
Perekat
Di bawah tab desain, ubah nilai ukuran baris.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Samakan Tinggi Kolom: Ya
- Lebar: 100%
- Lebar Maks: 100%

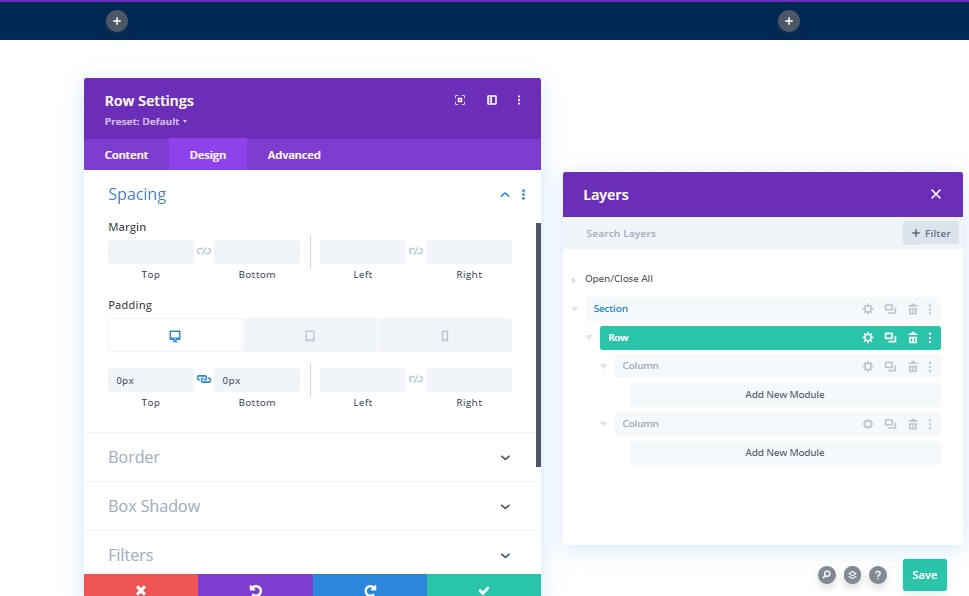
Jarak
Sekarang, ubah juga nilai padding.
- Padding Atas: 0px
- Padding Bawah: 0px
- Padding Kiri: Tablet Dan Telepon: 5%
- Padding Kanan: Tablet Dan Ponsel: 5%

Pengaturan: Kolom 1
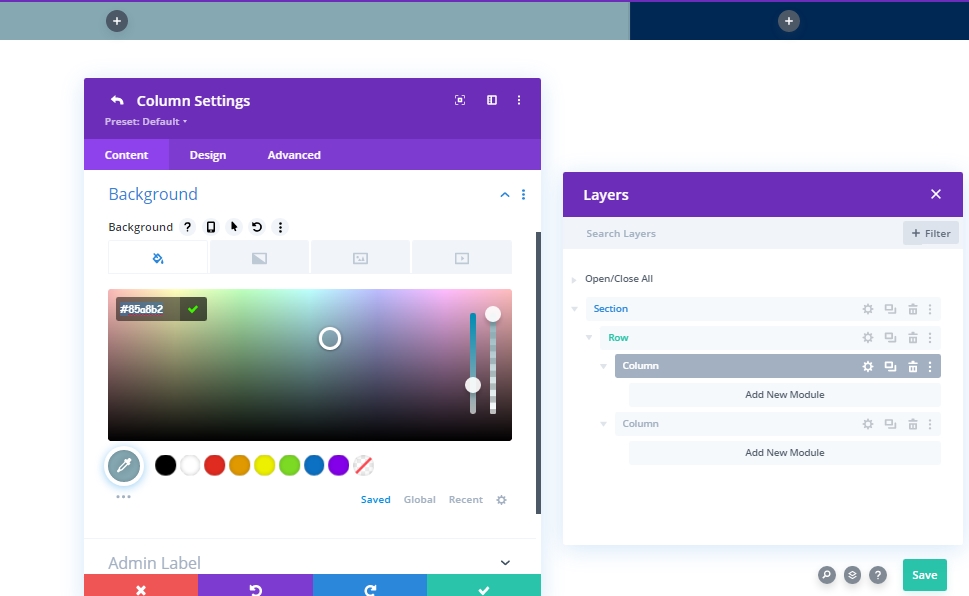
Warna latar belakang
Setelah mendesain seluruh baris, kita akan mulai mendesain kolom 1. Pertama kita akan menambahkan warna latar belakang.
- Warna Latar Belakang: #85A8B2

Tambahkan: Modul Menu Ke Kolom 1
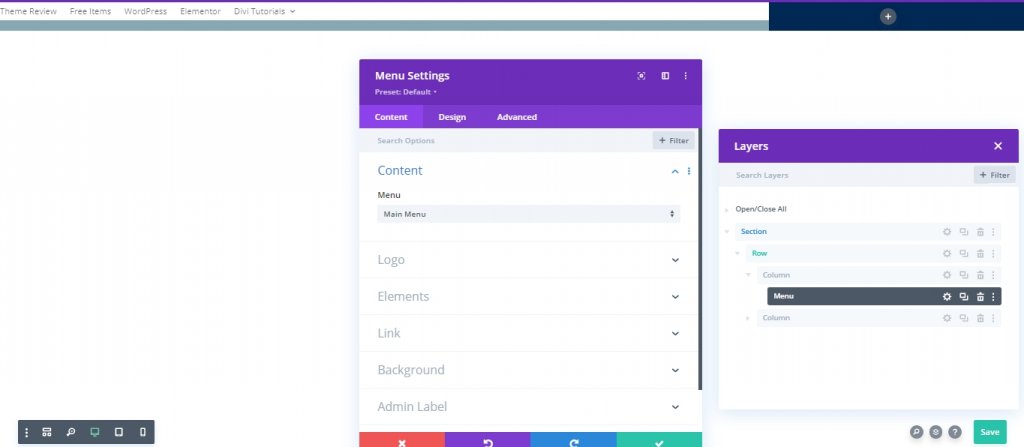
Pilihan Menu
Sekarang kita akan menambahkan modul menu ke kolom 1. Pilih menu sesuai pilihan Anda.

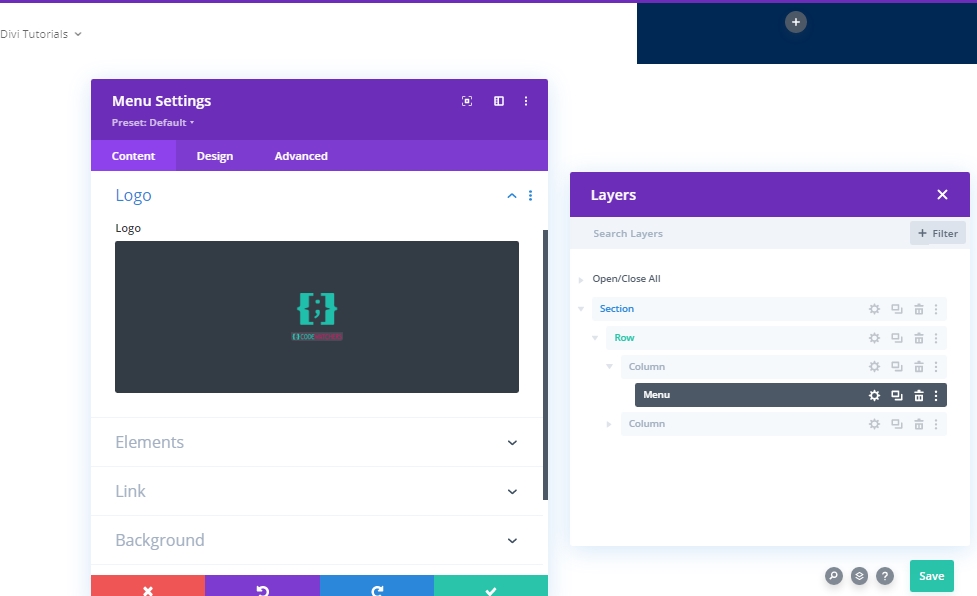
Logo
Sekarang, tambahkan logo ke header Anda.

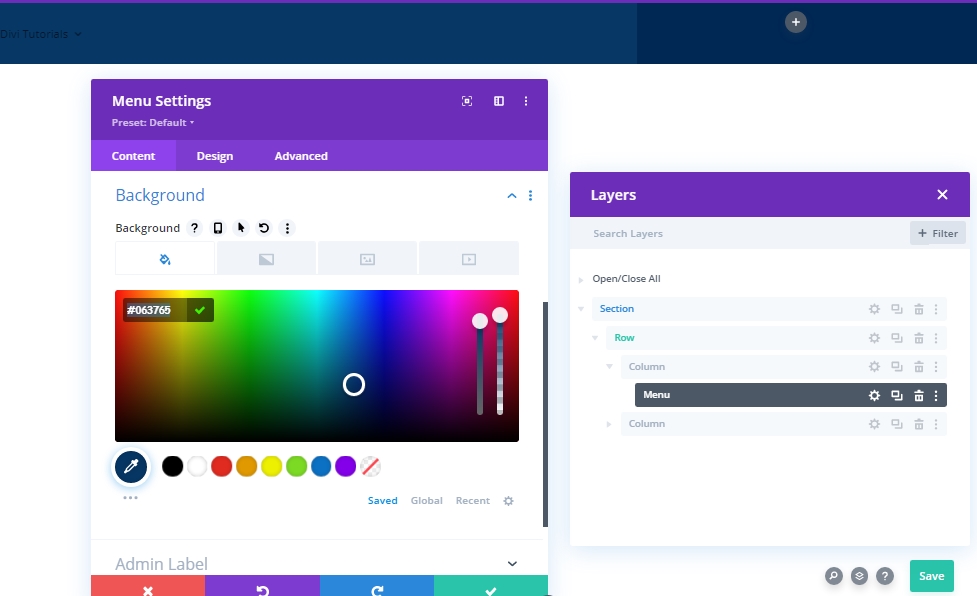
Warna latar belakang
Sekarang tambahkan warna latar belakang.
- Warna Latar Belakang: #063765

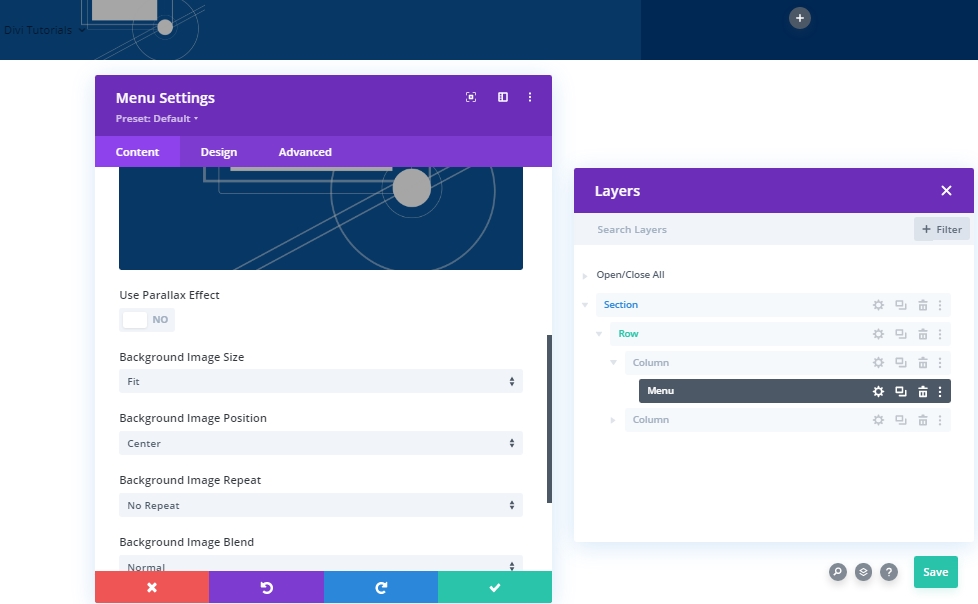
Gambar latar belakang
Sekarang tambahkan gambar pilihan Anda dan buat penyesuaian berikut.
- Ukuran Gambar Latar Belakang: Sesuai
- Posisi Gambar Latar Belakang: Tengah

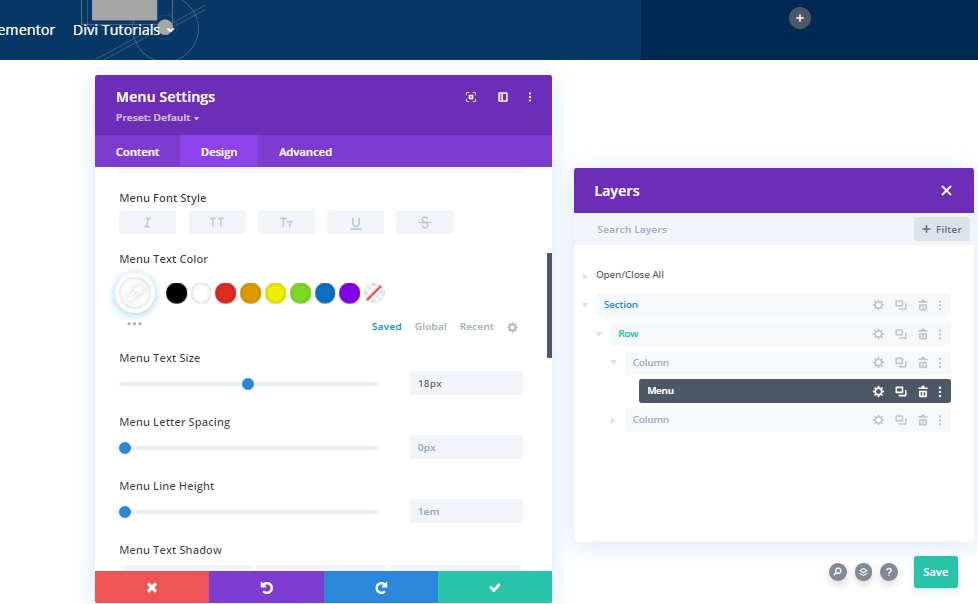
Pengaturan: Teks Menu
Pindah ke tab desain modul dan ubah ukuran teks menu.
- Warna Teks: #ffffff
- Ukuran Teks Menu: 18px

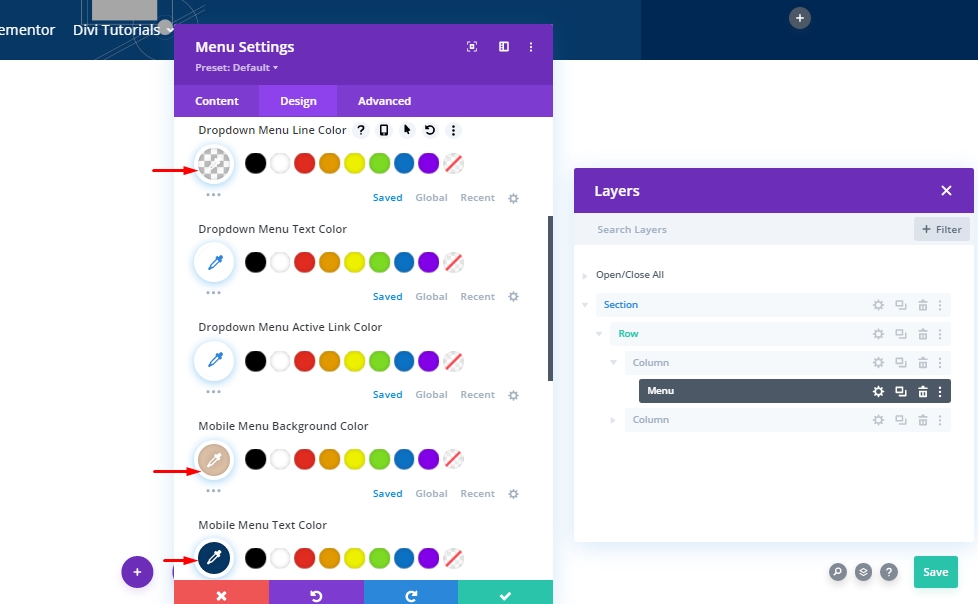
Pengaturan: Menu tarik-turun
Sekarang, ubah pengaturan menu dropdown sebagai berikut:
- Warna Garis Menu Dropdown: rgba(0,0,0,0)
- Warna Latar Menu Seluler: #ddc1a7
- Warna Teks Menu Seluler: #063765

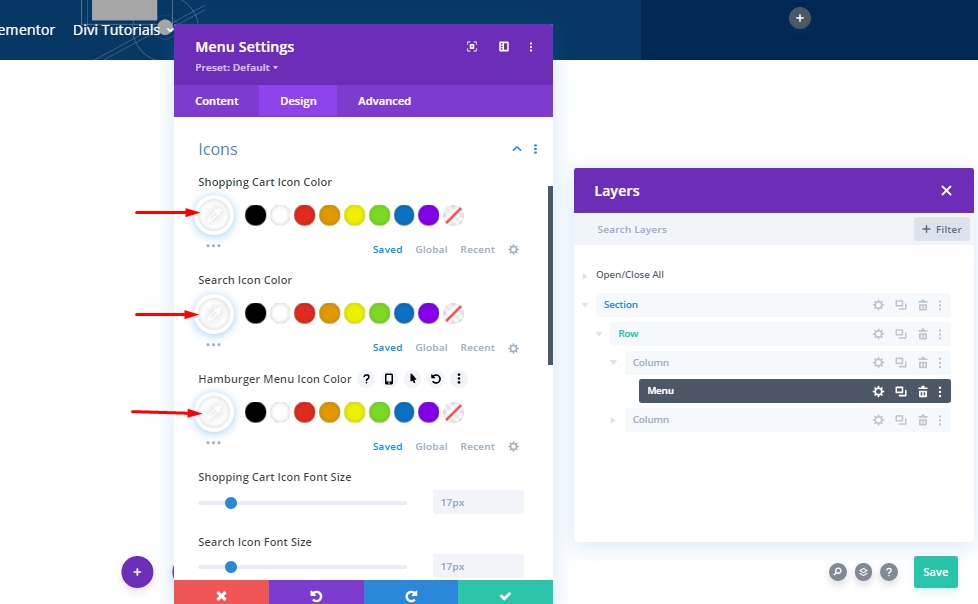
Pengaturan: Ikon
Sekarang, ubah semua ikon menjadi putih.
- Warna Ikon Keranjang Belanja: #ffffff
- Warna Ikon Pencarian: #ffffff
- Warna Ikon Menu Hamburger: #ffffff

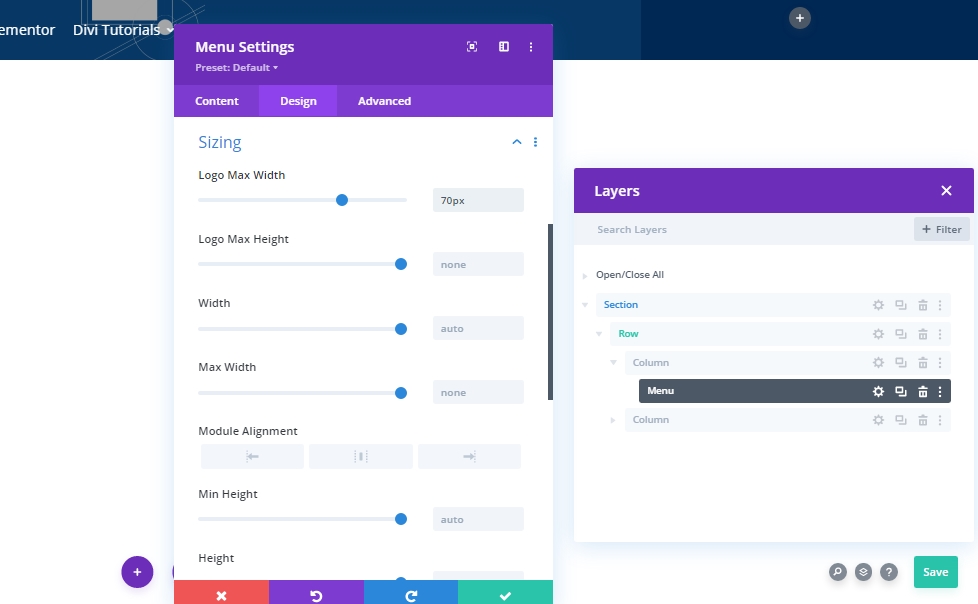
Perekat
Kemudian, ubah pengaturan ukuran logo.
- Logo Lebar Maks: 70px

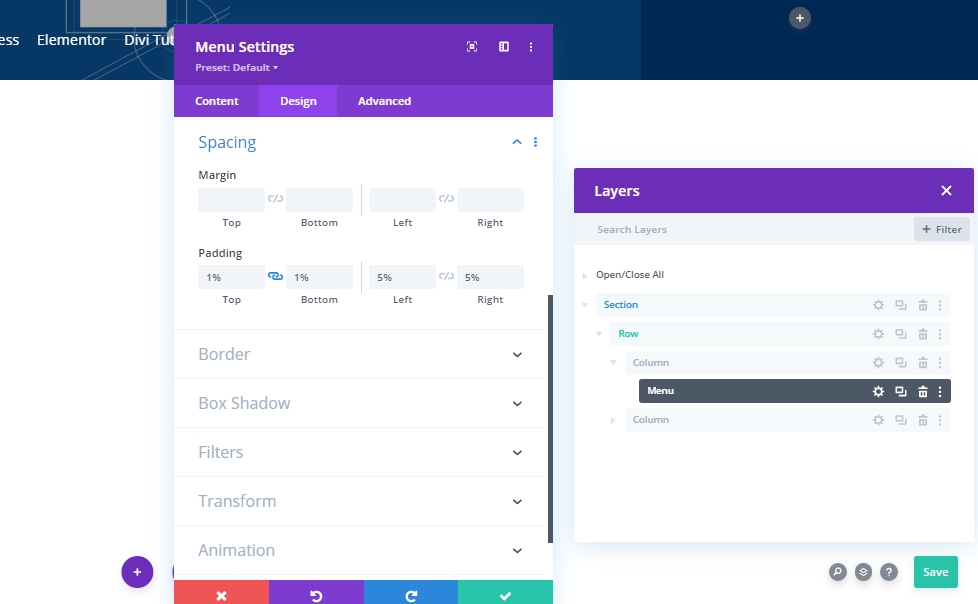
Jarak
Buat beberapa perubahan pada padding.
- Padding Atas: 1%
- Padding Bawah: 1%
- Padding Kiri: 5%
- Padding Kanan: 5%

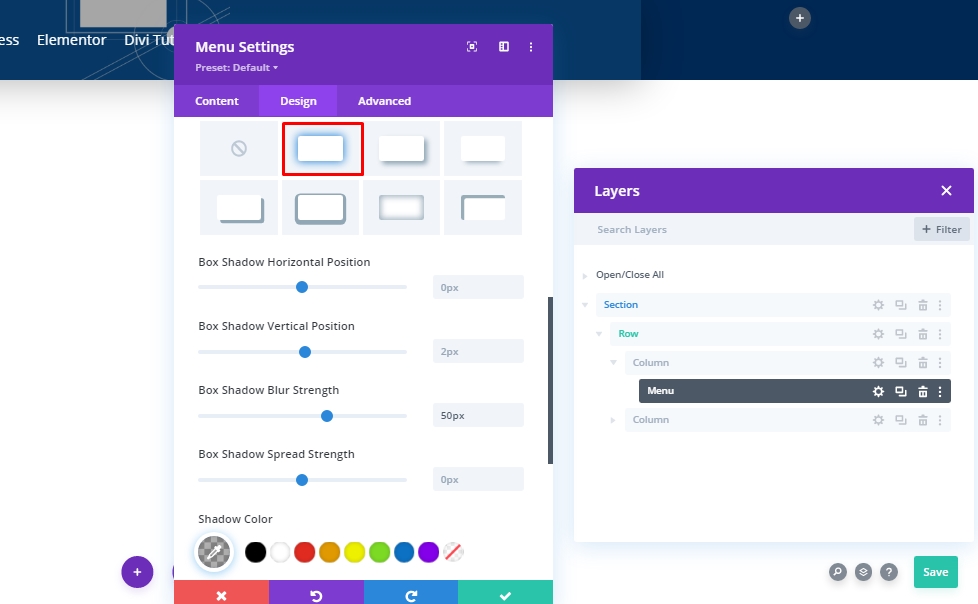
Bayangan Kotak
Tambahkan beberapa perubahan ke dalam bayangan kotak kustom.
- Kekuatan Buram Bayangan Kotak: 50px
- Warna Bayangan: rgba(0,0,0,0.3)

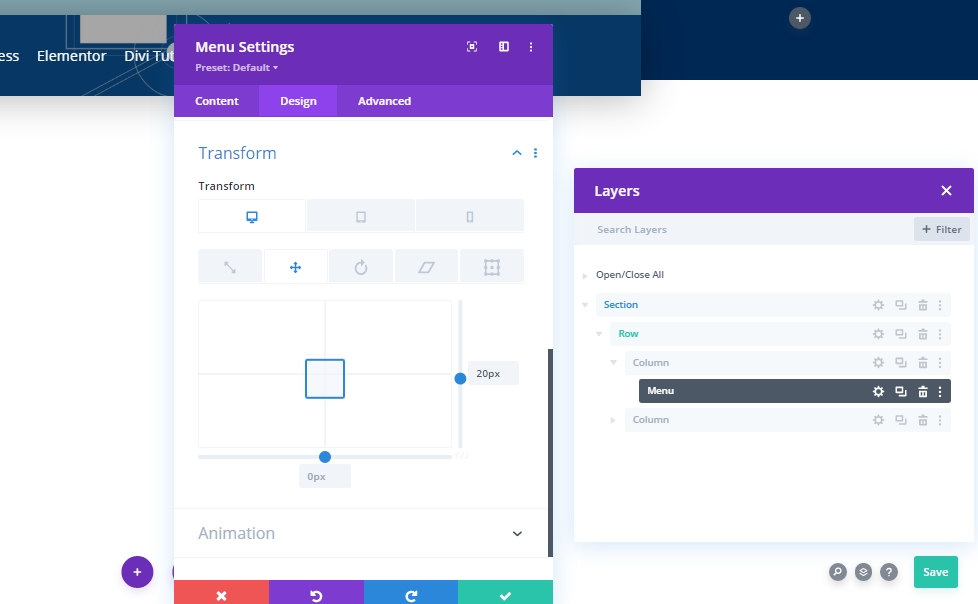
Ubah Terjemahan
Sekarang, selesaikan pengaturan modul dengan mengubah pengaturan transformasi terjemahan sebagai berikut:
- Kanan: Desktop: 20px, Tablet dan Ponsel: 0px

Tambahkan: Modul Tombol Ke Kolom 2
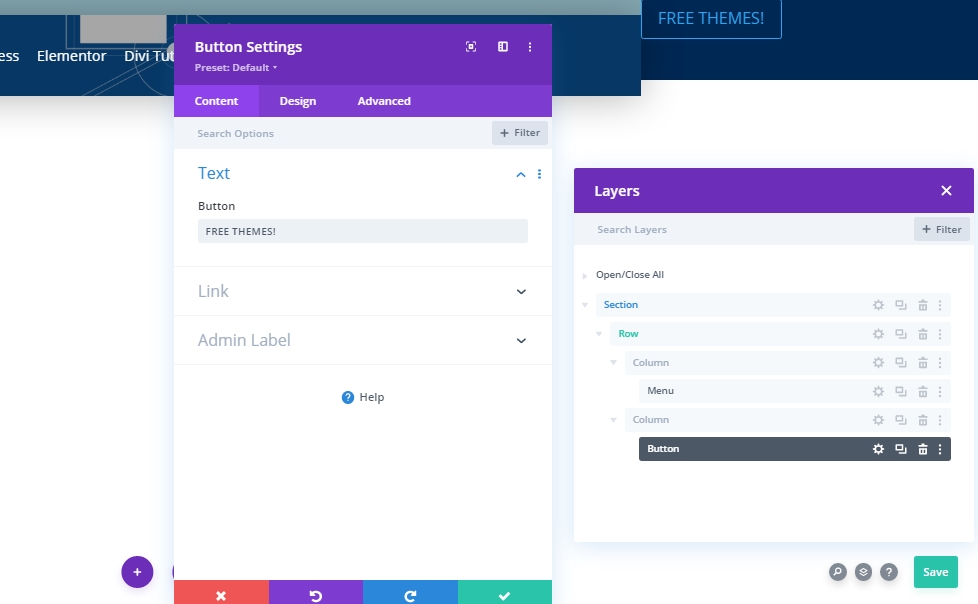
Pengaturan Modul Tombol
Tambahkan modul tombol ke kolom 2 dan tambahkan beberapa teks pilihan Anda.

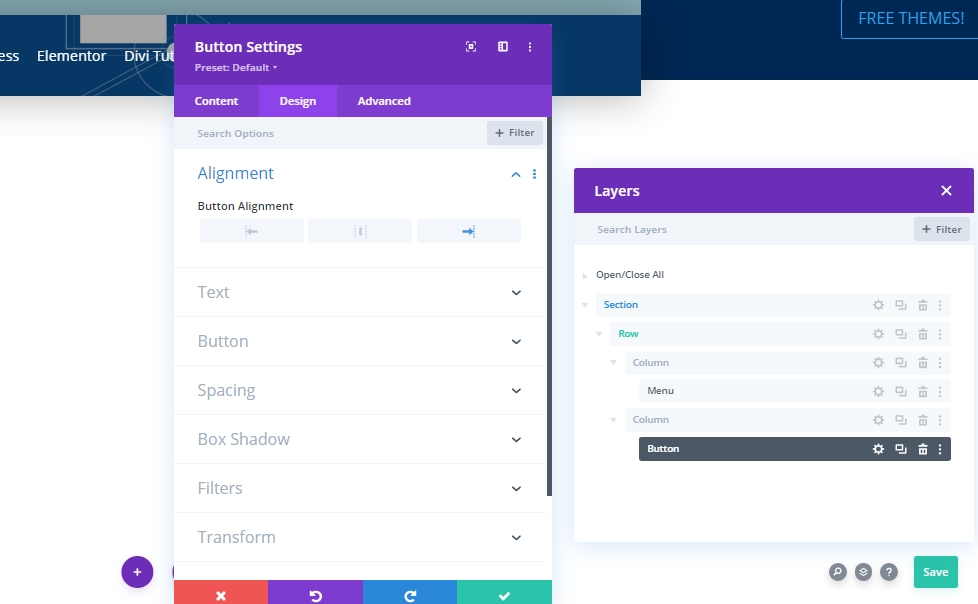
Penjajaran Tombol
Dari tab desain, ubah perataan tombol.
- Penjajaran Tombol: Kanan

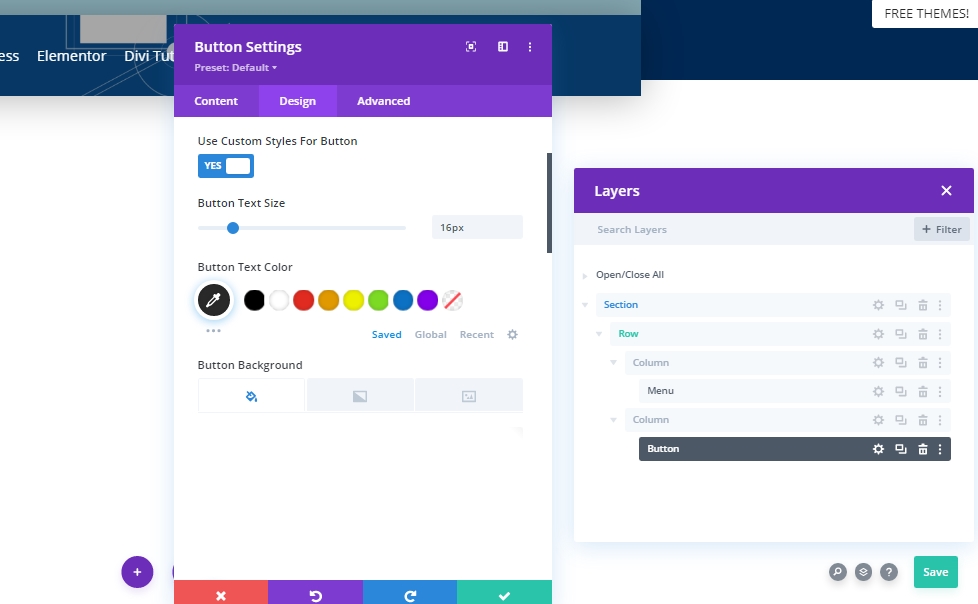
Pengaturan Tombol
Kemudian, ubah gaya tombol yang sesuai.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 16px
- Warna Teks Tombol: #2a2a2a
- Warna Latar Tombol: #ffffff
- Lebar Batas Tombol: 0px
- Warna Batas Tombol: rgba(0,0,0,0)

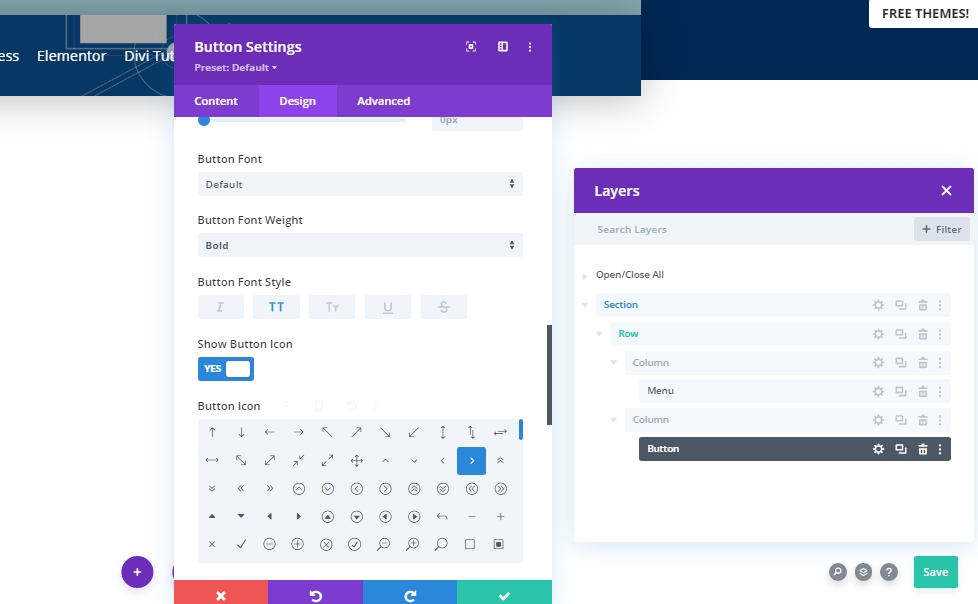
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: Huruf Besar

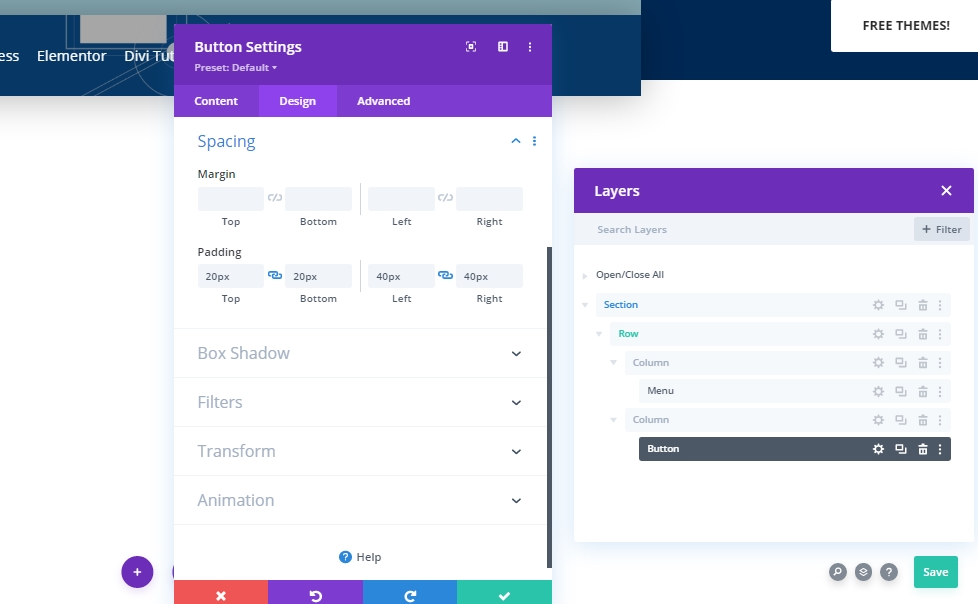
Jarak
Tambahkan beberapa bantalan khusus untuk membuat bentuk pada tombol.
- Padding Atas: 20px
- Padding Bawah: 20px
- Padding Kiri: 40px
- Padding Kanan: 40px

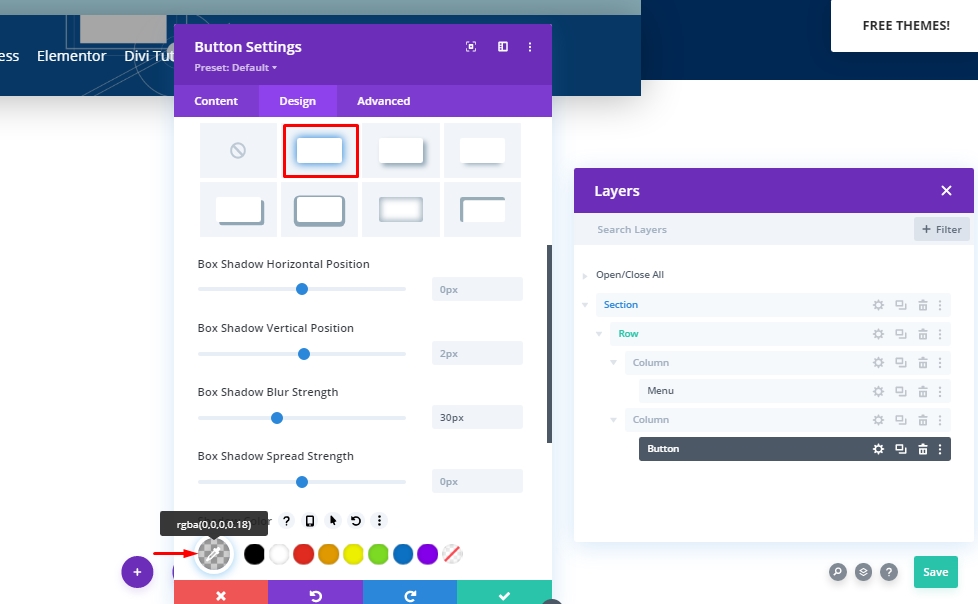
Bayangan Kotak
Sekarang kita akan menambahkan bayangan kotak (ditandai satu).
- Kekuatan Kabur Bayangan Kotak: 30px
- Warna Bayangan: rgba (0,0,0,0.18)

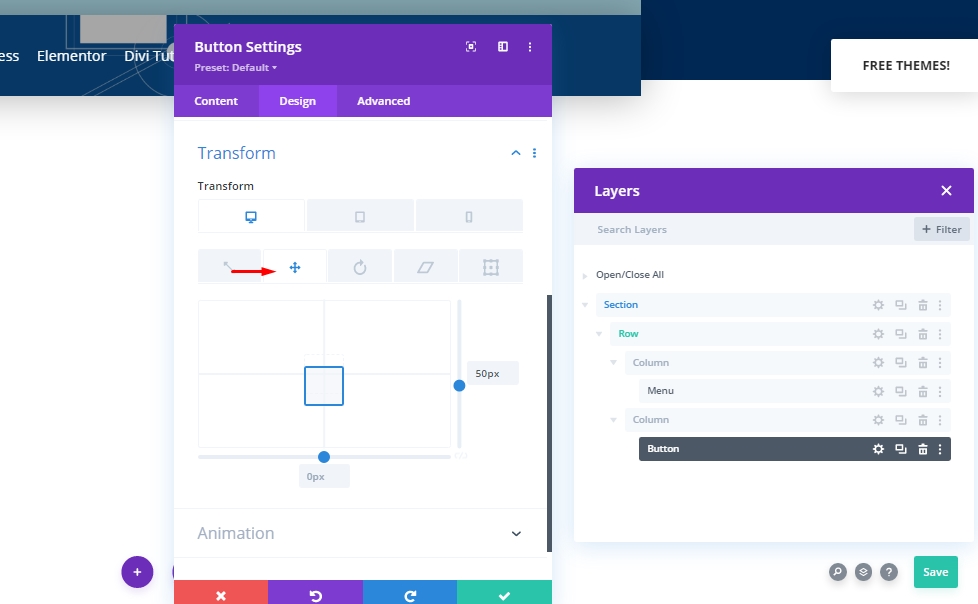
Ubah Terjemahan
Kami hampir selesai dengan modul. Selesaikan dengan beberapa penyesuaian pada bagian transformasi.
- Kanan: Desktop: 50px, Tablet dan Ponsel: 0px

Tambahkan: Efek Lengket Ke Header
Pengaturan Baris
Kami telah menyelesaikan konstruksi struktur bagian header kami. Sekarang kita akan menambahkan efek lengket padanya. Untuk ini, kita perlu mengubah beberapa nilai dari pengaturan baris.
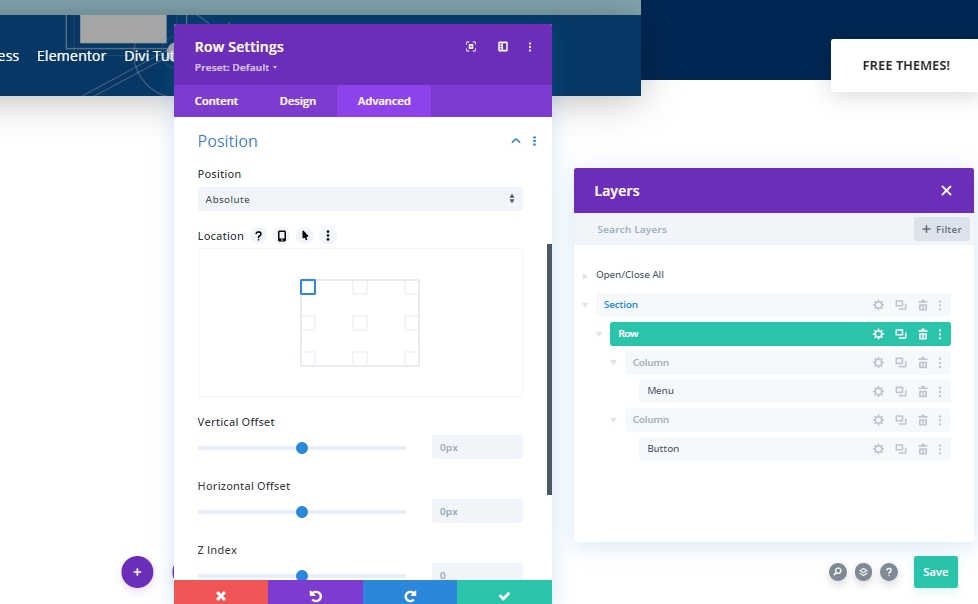
Posisi
Pertama, lakukan penyesuaian posisi.
- Posisi: Absolut
- Lokasi: Kiri Atas

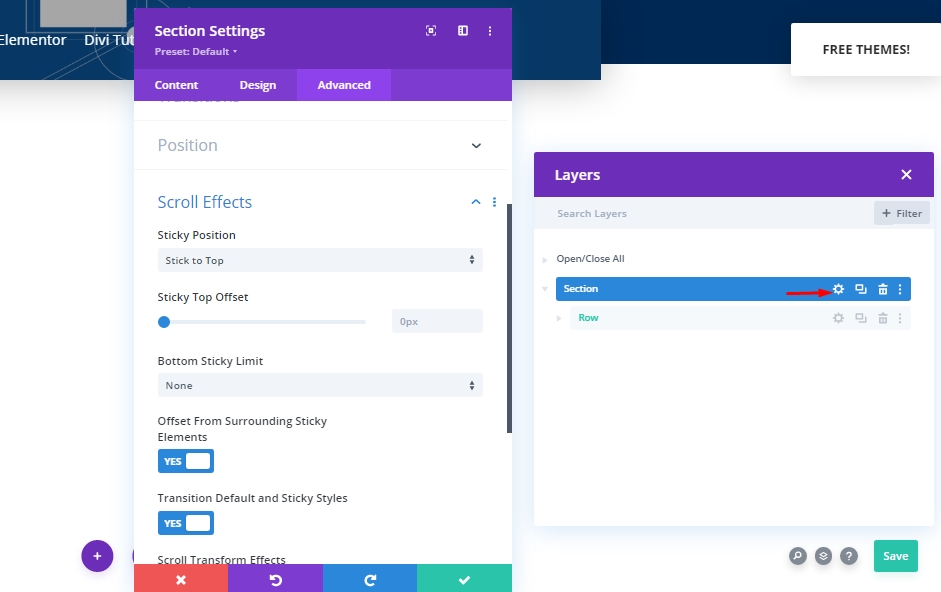
Pengaturan Lengket - Efek Gulir
Selanjutnya, kita akan membuka pengaturan bagian dan membiarkannya menempel di bagian atas.
- Posisi Lengket: Menempel ke Atas
- Batas Lengket Bawah: Tidak Ada
- Offset Dari Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

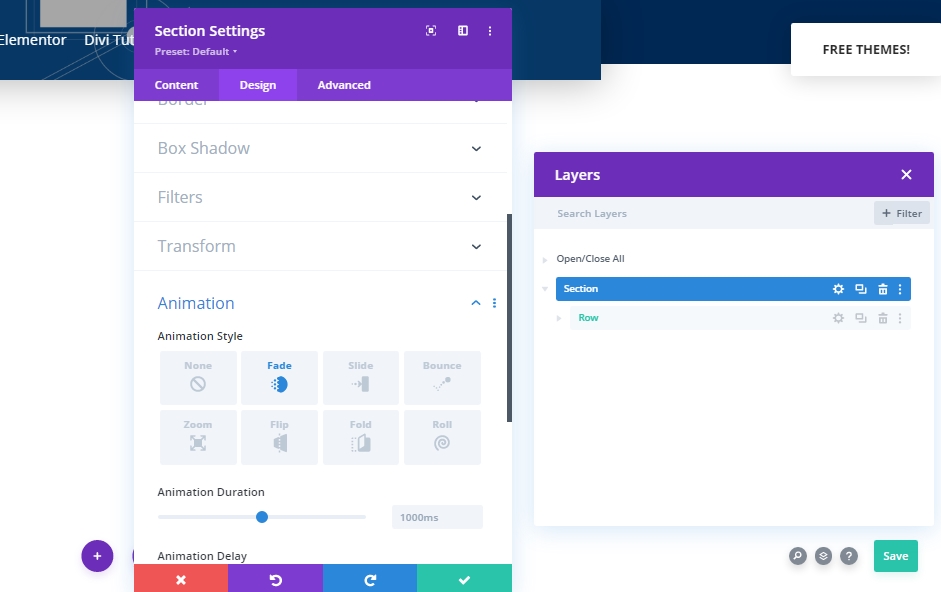
Animasi
Sekarang kita akan menambahkan animasi sehingga pengunjung tidak akan melihat header saat memuat halaman.
- Gaya Animasi: Memudar

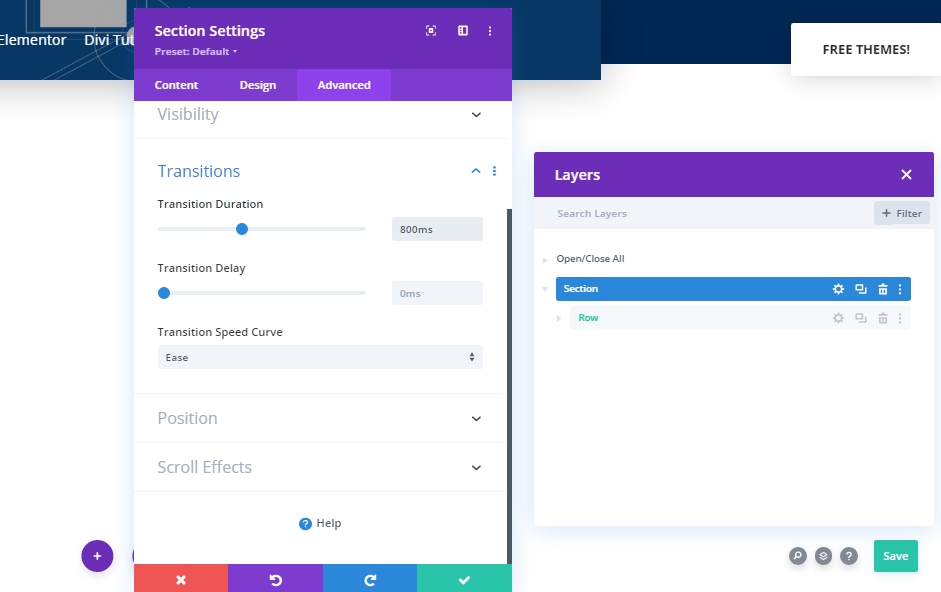
Durasi Transisi
Dengan mengubah nilai rentang transisi, kami akan memilih seberapa cepat atau lambat header akan terlihat selama pengguliran.
- Durasi Transisi: 800ms

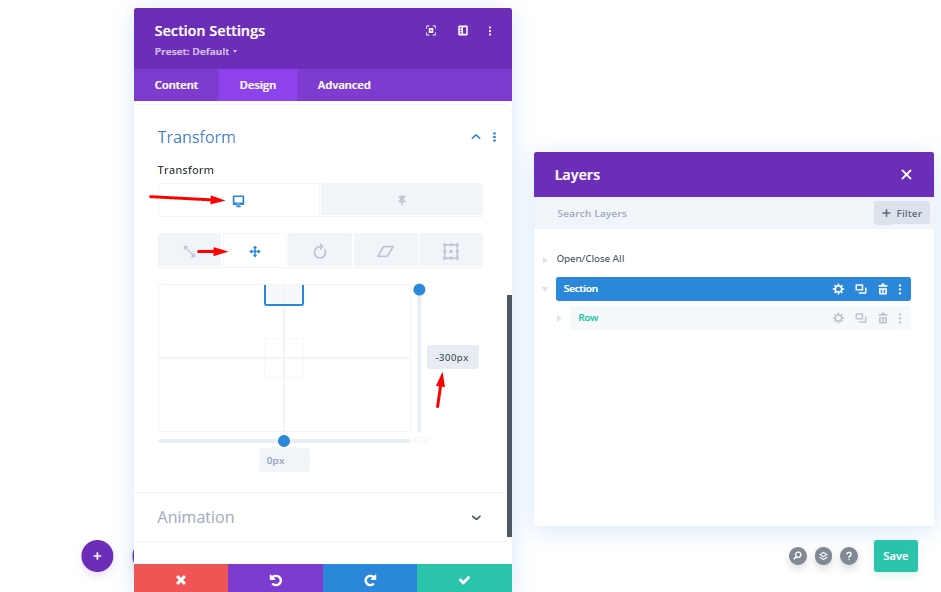
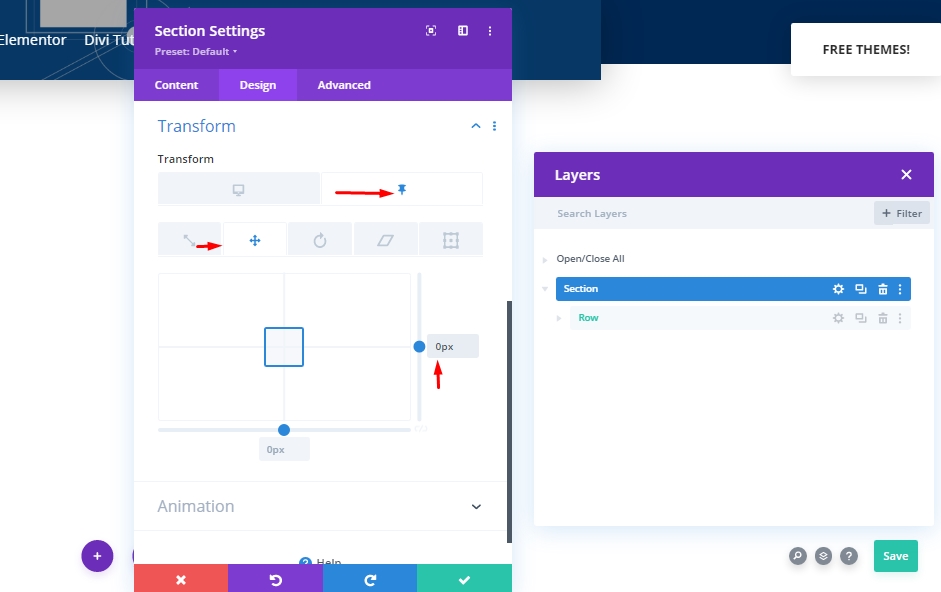
Ubah Terjemahan
Karena kami tidak ingin menampilkan header kami pada awalnya, kami akan menambahkan nilai negatif ke Y-Axis dari pengaturan Transform.
- Kanan: -300px

Sekarang dari pengaturan lengket, buat nilai 0 lagi. Artinya, itu akan menunjukkan kepada kita menu segera setelah kita mulai menggulir.
- Kanan Lengket: 0px

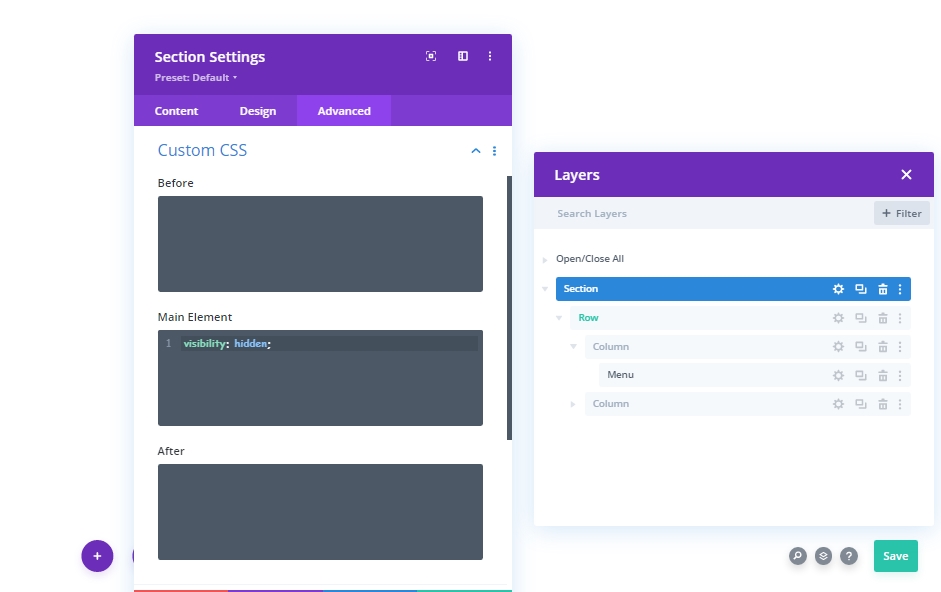
 Properti CSS Untuk Visibilitas
Di bagian ini, kita akan menambahkan properti CSS untuk menyembunyikan elemen yang tidak digunakan. Perlu dicatat bahwa ini bukan tugas wajib, tetapi merupakan ide yang baik untuk melakukan ini.
visibility: hidden;
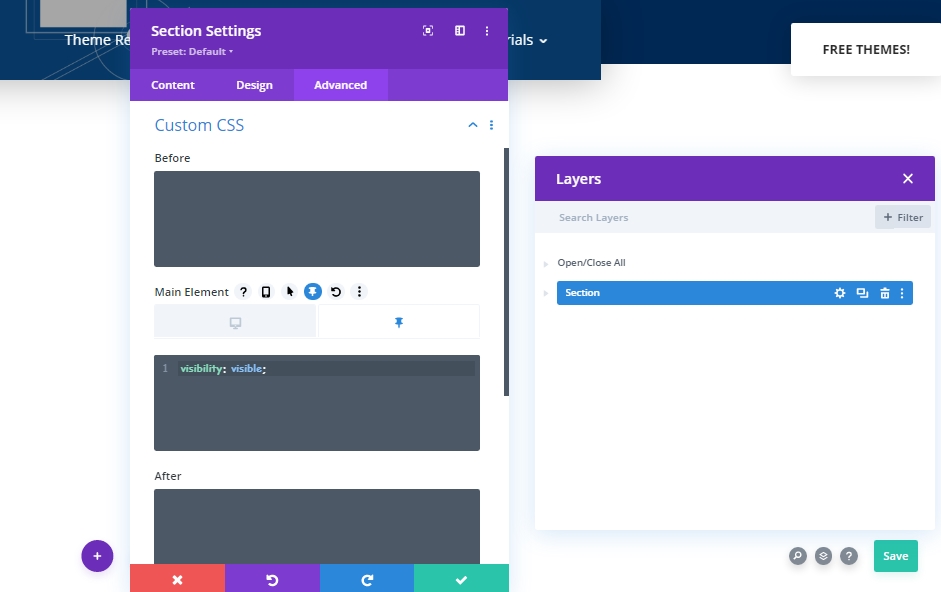
Sekarang kita akan kembali membuat menu kita terlihat dalam keadaan lengket.
visibility: visible;
Hasil Akhir
Karena kami telah melakukan semua langkah dengan sukses, inilah hasil akhir kami.
Kata-kata Terakhir
Dalam tutorial hari ini, kita telah melihat bagaimana membuat pengunjung fokus pada bagian pahlawan dan bekerja pada bilah navigasi terkait visibilitas. Divi adalah tema hebat dengan fitur bawaan yang memungkinkan kita mendesain sesuatu yang unik dan menyenangkan. Kami harap Anda akan menyukai posting hari ini dan jika Anda memiliki pertanyaan dan pertanyaan, jangan ragu untuk bertanya di bagian komentar.




