Pernahkah Anda menemukan inline frames (iFrames) dan bagaimana mereka dapat membantu Anda dalam berbagi informasi di situs web Anda? Jika Anda memiliki blog atau membuat konten web, akan ada saat-saat ketika Anda ingin berbagi konten orang lain.

iFrames memungkinkan ini dilakukan secara efisien dan andal. Anda dapat menggunakan iFrame untuk menampilkan konten seperti video dan gambar tanpa perlu menghostingnya di situs web Anda.
Posting ini akan menjelaskan apa itu iFrames, apa fungsinya, dan bagaimana menggunakannya di WordPress.
Kemudian kami akan mengajari Anda cara menyematkannya secara manual dan dengan plugin.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangApa itu iFrames?
Sebuah iFrame (kependekan dari inline frame) adalah elemen HTML yang memungkinkan Anda untuk menyematkan dokumen HTML lain di dalam halaman saat ini. iFrame sering digunakan untuk menampilkan konten dari sumber lain di halaman web, seperti iklan, video, atau peta.
Berikut adalah contoh bagaimana Anda dapat menggunakan iFrame dalam HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
Atribut src menentukan URL halaman yang ingin Anda sematkan, dan atribut width dan height menentukan ukuran iFrame pada halaman.
Salah satu keuntungan menggunakan iFrame adalah memungkinkan Anda menampilkan konten dari sumber lain tanpa harus meninggalkan halaman saat ini. Ini bisa sangat berguna jika Anda ingin menampilkan konten dari situs web yang berbeda atau jika Anda memiliki konten yang ingin digunakan kembali di beberapa halaman situs Anda sendiri.
Namun, penting untuk dicatat bahwa beberapa pertimbangan keamanan datang dengan menggunakan iFrames. Misalnya, jika Anda menampilkan konten dari sumber yang tidak tepercaya di iFrame, konten tersebut berpotensi berisi kode berbahaya yang dapat membahayakan situs atau pengguna Anda. Itu selalu merupakan ide yang baik untuk berhati-hati tentang sumber mana yang Anda percayai dan menggunakan iFrames dengan hati-hati.
Cara Menggunakan iFrame?
Sematkan iFrame Menggunakan Kode Semat

Ini adalah teknik paling sederhana, tetapi biasanya hanya berlaku untuk situs web yang menyediakan kode penyematan untuk kontennya.
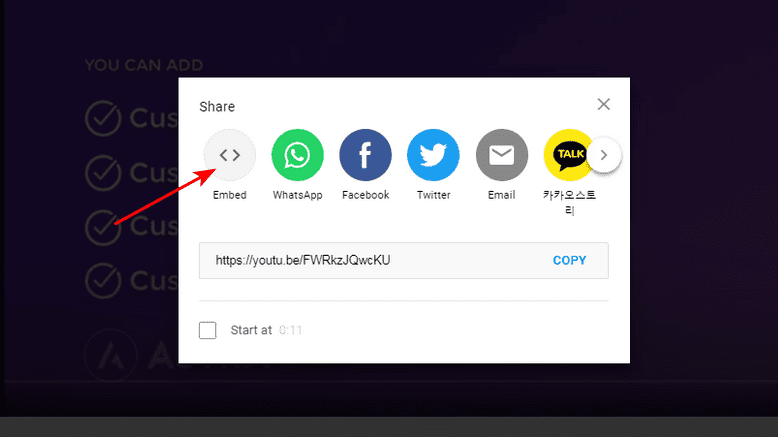
Jika kode diberikan, biasanya terletak di bawah opsi berbagi yang dapat diakses.
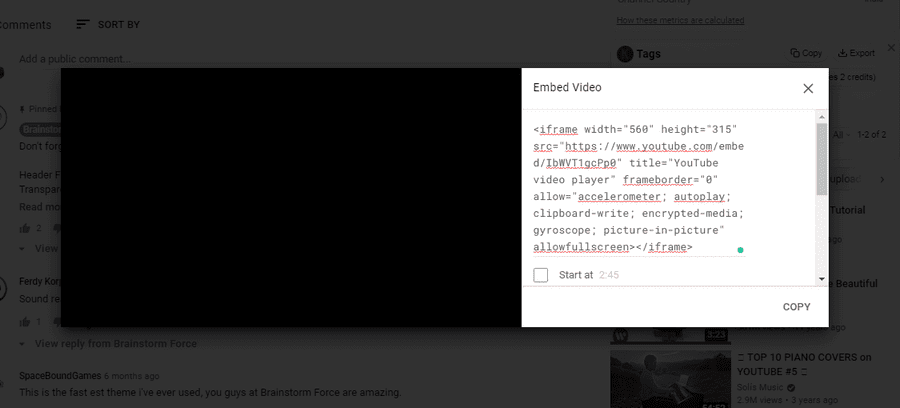
Saat Anda mengeklik ikon bagikan di bawah video di YouTube, misalnya, kode ini akan terlihat. Untuk mendapatkan kode iFrame, klik pada simbol embed.

Cukup salin kode ini dan tempel ke blok HTML di halaman web Anda. Blok adalah cara baru untuk membangun situs web WordPress dengan pembuat Gutenberg, yang masih cukup baru.
Blok HTML adalah salah satu blok yang disertakan dengan pembuat Gutenberg. Ada juga blokir untuk YouTube, tetapi Anda dapat menggunakan salah satunya.
Dengan plugin add-on seperti Ultimate Add-ons untuk Gutenberg, Anda dapat membuat Gutenberg berbuat lebih banyak. Salah satu pembuat halaman terbaik untuk WordPress juga dapat digunakan dengan blok HTML.

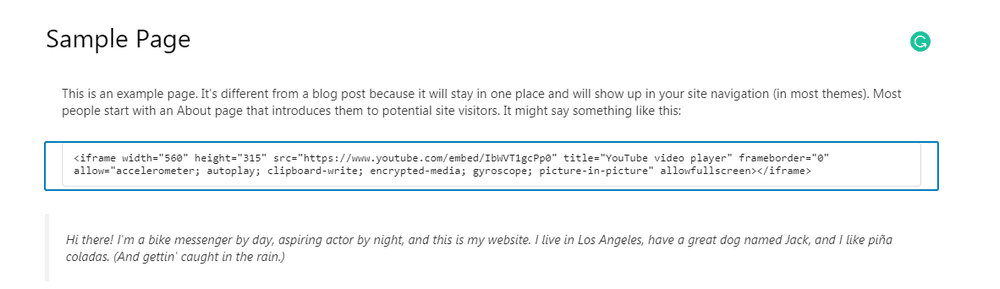
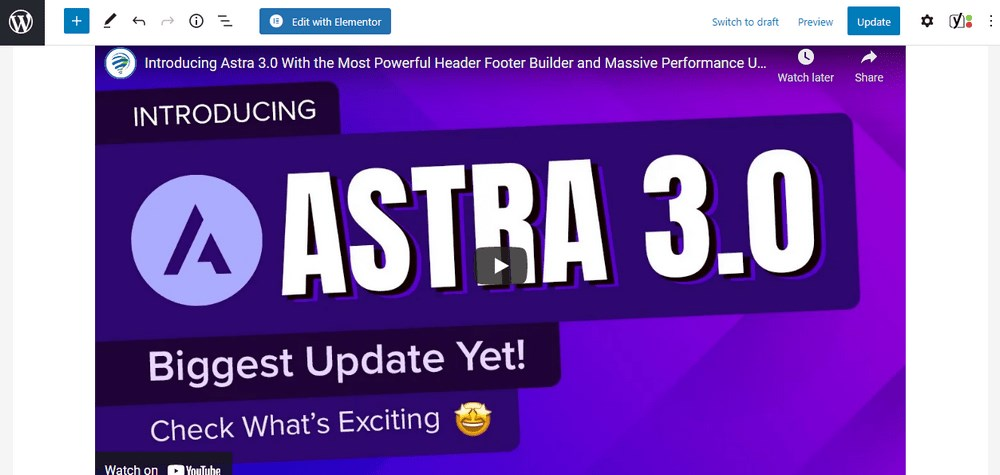
Rekatkan kode semat ke dalam blok HTML baru Anda seperti pada contoh di atas. Inilah yang kami dapatkan ketika kami melihat kode dalam contoh:

Gunakan Editor Teks
Untuk membuat iFrame, Anda dapat menambahkan sedikit kode ke halaman web. Jangan khawatir, cara ini mudah, dan Anda bahkan tidak perlu menggunakan editor WordPress.
Cara ini bisa Anda gunakan jika masih menggunakan editor klasik WordPress.
Untuk memulai, buka halaman atau posting tempat Anda ingin menyematkan iFrame dan beralih dari editor visual ke editor teks.
Pergi ke tempat Anda ingin iFrame muncul dan rekatkan kode yang sama yang baru saja kami tunjukkan:
<iframe src="example.com"></iframe>Ubah example.com ke URL yang ingin Anda tuju. Simpan atau perbarui posting atau halaman, dan Anda siap.
Tambahkan iFrame Menggunakan Plugin
Plugin mungkin merupakan cara termudah bagi pengguna WordPress yang kurang berpengalaman untuk menambahkan iFrame, dan ada banyak plugin yang dapat dipilih.

Dengan plugin iFrame Webvitaly , Anda dapat menambahkan konten dari hampir semua situs web ke halaman Anda. Untuk memulai, unduh dan aktifkan plugin.
Setelah ini selesai, membuat iFrame mudah karena yang harus Anda lakukan hanyalah meletakkan kode pendek di tempat yang tepat di konten Anda.
Plugin ini gratis dan berfungsi dengan baik, tetapi orang yang membuatnya tidak sedang mengerjakannya saat ini.
Membungkus
iFrames dapat membantu Anda melakukan banyak hal berbeda di WordPress. iFrames adalah cara yang baik untuk berbagi konten. Mereka dapat digunakan untuk membagikan konten berhak cipta secara aman dan legal atau untuk menampilkan video berat.
Menggunakan iFrames adalah salah satu cara untuk meningkatkan kecepatan situs web Anda. Anda juga harus memastikan untuk menggunakan tema WordPress yang cepat, ringan, dan responsif.
Ada beberapa masalah dalam menggunakan iFrames, tetapi jika Anda mengikuti langkah-langkah yang kami berikan di sini, Anda akan baik-baik saja.
Apakah Anda pernah menggunakan iFrames? Kami akan senang mendengar tentang apa yang Anda lakukan. Juga, jika Anda mengetahui cara lain untuk menggunakan iFrames di WordPress, beri tahu kami!




