Kemampuan untuk menyelaraskan konten secara vertikal saat membangun situs dengan Divi dapat menjadi tambahan yang berguna untuk peralatan desainer. Terkadang tata letak tertentu mengharuskan konten disejajarkan secara vertikal dengan cara yang berbeda (tengah, bawah, atas). Kebutuhan paling umum adalah menempatkan konten di tengah secara vertikal. Ini memberikan sentuhan spasi simetris yang menyenangkan yang sangat berguna saat menggunakan tata letak beberapa kolom untuk konten.

Selain itu, konten yang dipusatkan secara vertikal tetap terpusat pada lebar browser yang berbeda, sehingga menghilangkan kebutuhan untuk menerapkan padding atau margin khusus untuk mencapai respons yang serupa. Dalam tutorial ini, penulis akan menunjukkan cara menambahkan potongan kecil CSS ke kolom mana pun untuk menyelaraskan konten secara vertikal. Penulis akan menggunakan beberapa tata letak Divi yang telah dibuat sebelumnya sebagai contoh cara melakukan ini. Bahkan jika pembaca tidak tahu banyak tentang CSS, ini akan cukup mudah untuk diterapkan pada tata letak dalam hitungan detik.
Cara Menyelaraskan Konten Secara Vertikal
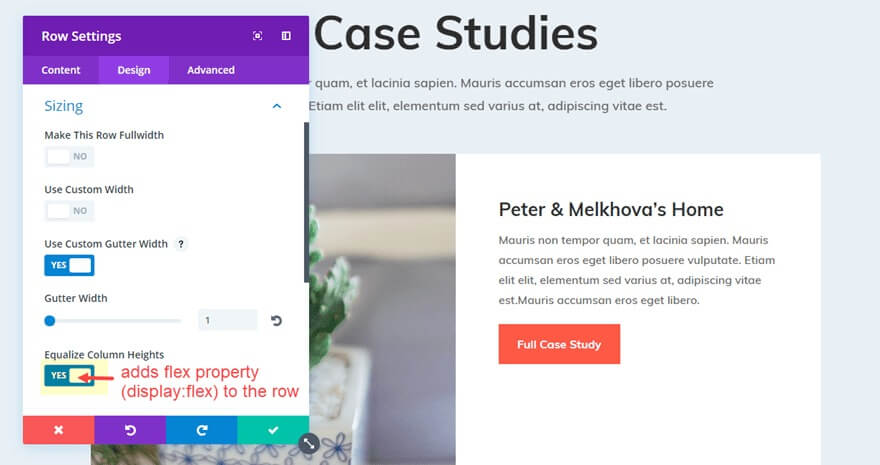
Baris kedua pada halaman (yang tepat di bawah baris dengan judul halaman) seharusnya sudah membuka pengaturan barisnya. Buka grup opsi Sizing di bawah tombol pengaturan desain dan Anda akan melihat bahwa "Equalize Column Heights" sudah dipilih. Ini menunjukkan bahwa baris tersebut telah diberi properti flex ("display: flex;").

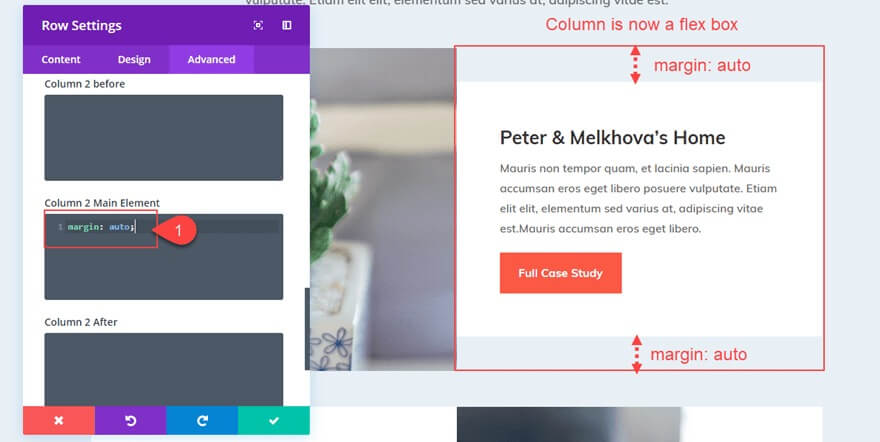
Selanjutnya, tambahkan cuplikan CSS berikut di bawah kotak masukan untuk Elemen Utama Kolom 2 pada pengaturan tab Lanjutan baris yang sama.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangmargin: auto;
Isi kolom kedua kini telah berubah dan kini dipusatkan secara vertikal.
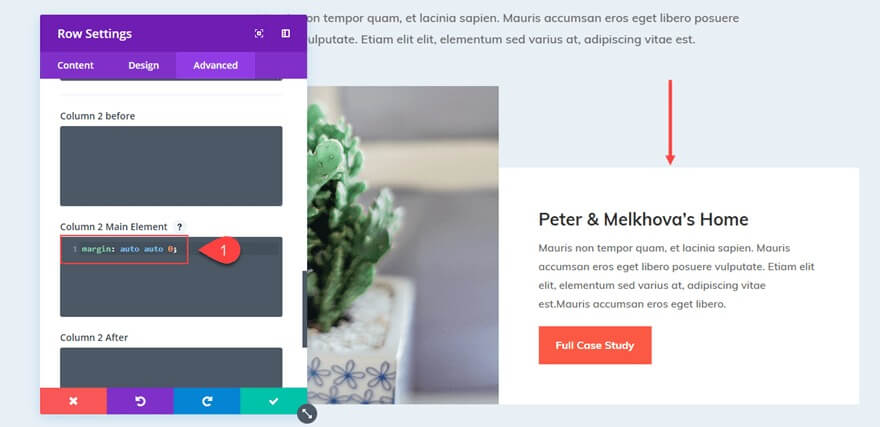
Membuat Bagian Bawah Konten Sejajar
Anda dapat mengubah nilai margin sebagai berikut untuk membuat konten Anda sejajar sehingga semua modul bertumpuk di bagian bawah kolom Anda:
margin: auto auto 0;
Menyelaraskan Konten Secara Vertikal untuk Semua Kolom
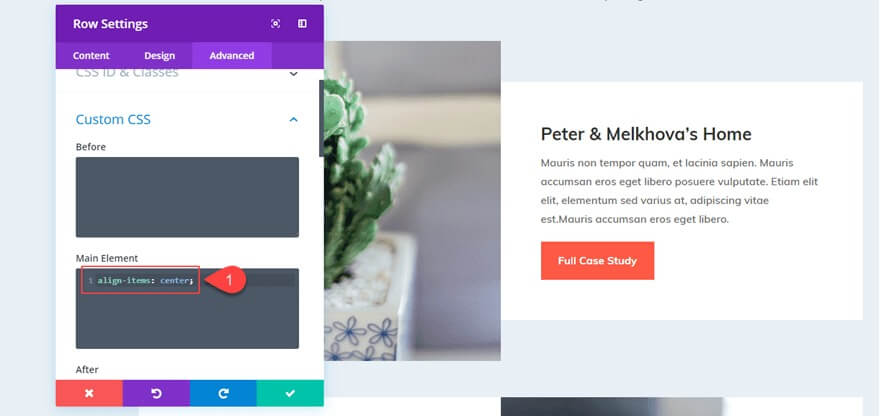
Anda dapat memusatkan konten semua kolom di baris Anda secara vertikal dengan menambahkan kode berikut ke elemen utama pengaturan Baris Anda, dibandingkan dengan menambahkan "margin:auto" ke setiap kolom satu per satu.
align-items: center;
Alternatifnya, Anda dapat menyertakan cuplikan berikut jika Anda ingin seluruh konten kolom Anda rata bawah:
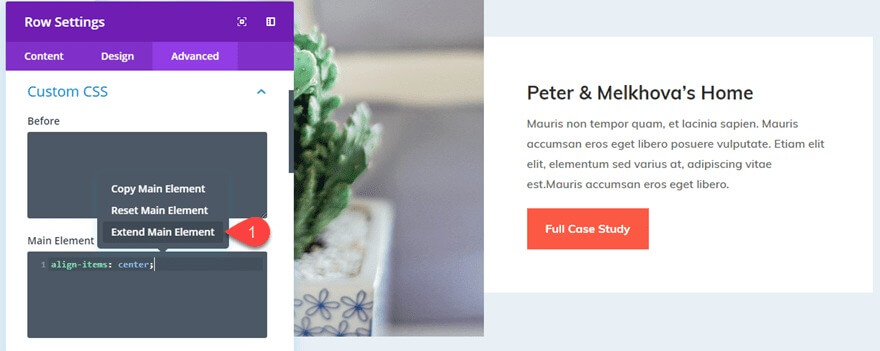
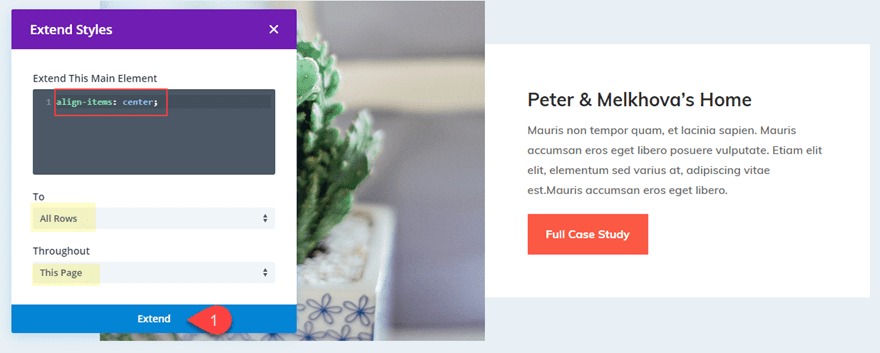
align-items: flex-end;Selain itu, perlu diingat bahwa Anda dapat memanfaatkan fungsionalitas Perluas Gaya Divi dengan memilih "Perluas Elemen Utama" dari menu konteks saat mengklik kanan elemen utama yang berisi cuplikan CSS Anda.

Untuk memusatkan semua informasi secara vertikal di setiap kolom pada halaman, perluas CSS untuk elemen utama ke semua baris di seluruh halaman (atau bagian).

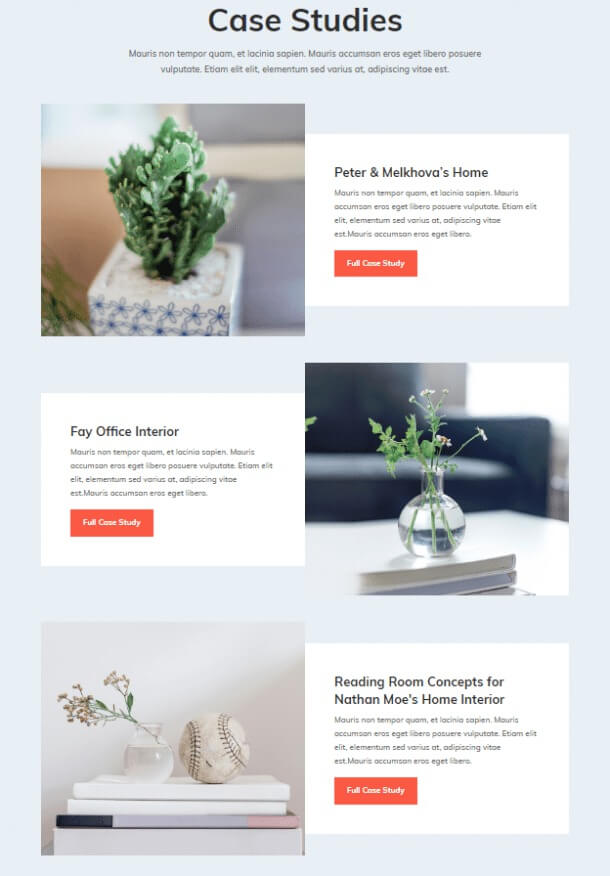
Seluruh pemandangan kini seimbang secara vertikal.

Namun, Anda mungkin telah mengamati bahwa latar belakang putih pada kolom tidak lagi memenuhi seluruh tinggi baris. Hal ini akibat penambahan kolom "margin:auto". Anda dapat mengatasinya dengan menghapus padding baris dan mengubah warna latar belakang baris menjadi putih. Sebagai gantinya, saya akan mendemonstrasikan cara memusatkan teks kolom Anda sambil menjaga margin tetap utuh.
Membungkus
Meskipun pendekatan pada Divi ini bergantung pada beberapa bagian kecil CSS khusus, menurut saya aplikasi ini bisa sangat membantu bagi individu yang mencari penyelesaian cepat untuk proses yang terkadang memakan waktu. Jika Anda dapat memikirkan contoh lain yang mungkin berguna, beri tahu saya. Silakan berkomentar di bawah dengan pemikiran Anda.




