Saat Anda sedang dalam proses membuat situs web dalam platform WordPress, kualitas gambar Anda menjadi komponen penting dari desain Anda. Mengingat layar resolusi tinggi telah menjadi standar, gambar Anda harus memiliki dimensi dan kejelasan yang tepat agar terlihat terbaik di semua perangkat.

Namun, apa yang dapat Anda lakukan bila Anda berada dalam situasi di mana gambar yang Anda miliki tidak cukup besar atau tampak kabur? Salah satu opsinya adalah mencari gambar baru, namun ada solusi lain: menggunakan alat peningkatan gambar. Memanfaatkan kemampuan kecerdasan buatan, alat peningkatan gambar yang kompeten dapat melakukan semacam keajaiban digital, mengubah gambar kecil berpiksel menjadi mahakarya beresolusi tinggi hanya dengan beberapa klik.
Dalam panduan ini, kita akan mempelajari dunia peningkatan gambar, menunjukkan cara meningkatkan gambar di WordPress. Selain itu, kami akan menjelajahi serangkaian alat peningkatan gambar yang dapat Anda integrasikan ke proyek masa depan Anda.
Peningkatan Gambar: Apa Artinya?
Teknik memperbesar ukuran, resolusi, atau dimensi gambar digital dengan tetap menjaga kualitas gambar dikenal sebagai peningkatan gambar. Teknologi kecerdasan buatan (AI) dapat mencapai hal ini dengan menyempurnakan gambar dengan piksel ekstra yang diperlukan melalui penggunaan pembelajaran mendalam, jaringan saraf, dan algoritma AI. Bagi desainer situs yang ingin memperbesar dan menyempurnakan foto tanpa mengorbankan kualitas aslinya, ini adalah solusi ampuh.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
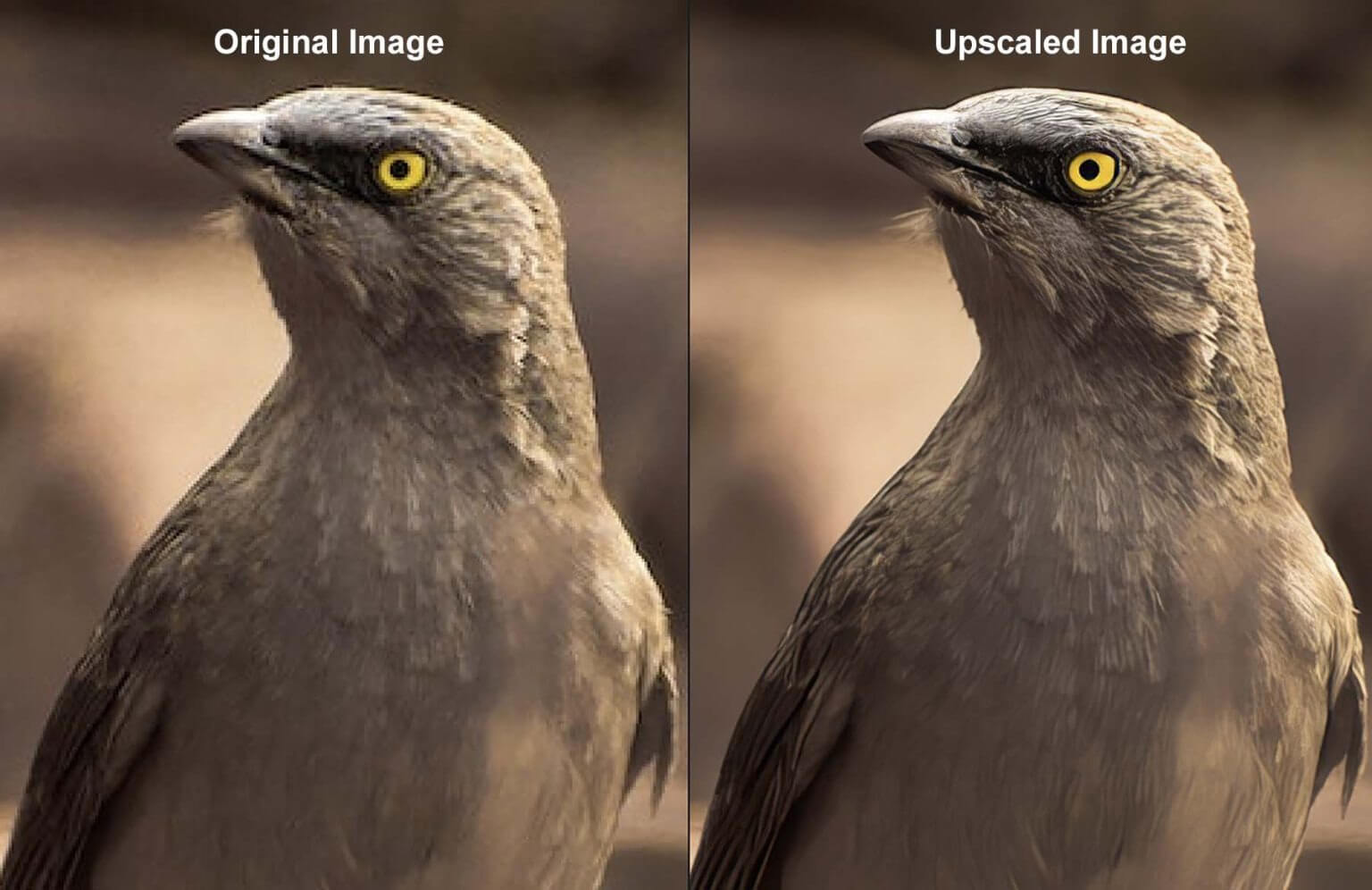
Di luar WordPress, peningkat gambar terkenal seperti Topaz Photo AI dapat mencapai hal ini. Dari gambar di atas dapat kita amati bahwa gambar aslinya memiliki kualitas yang buruk. Ada beberapa pikselasi; resolusi yang lebih besar tidak akan berfungsi dan gambar terlihat kabur. Detail fitur-fiturnya dapat dilihat pada gambar kedua, yang juga memiliki warna lebih kaya dan versi produk jadi yang lebih besar dan lebih kecil. Ini adalah ilustrasi yang bagus tentang mengapa peningkatan foto memiliki keuntungan.
Mengapa Diperlukan Menggunakan Foto Kelas Atas di WordPress
Ukuran dan dimensi gambar asli Anda ditetapkan di WordPress segera setelah diposting. Ya, Anda bebas memperkecil ukuran gambar. Untuk membantu Anda menampilkan ukuran yang tepat di situs web Anda, WordPress sebenarnya akan membuatkan versi yang lebih kecil untuk Anda. Namun, memperbesarnya adalah masalah yang berbeda. Memperbesar gambar tidak mungkin dilakukan hanya dengan menyesuaikan lebar dan tingginya di halaman Anda atau dengan menyesuaikan dimensinya di Perpustakaan Media. Hal ini akan menyebabkan foto melampaui nilai aslinya, sehingga mengakibatkan penurunan kualitas dan keburaman.

Peningkatan gambar diperlukan di WordPress untuk memperbesar gambar. AI digunakan dalam peningkatan untuk memastikan kualitas gambar yang diperbesar tetap terjaga meskipun ukuran dan dimensinya bertambah. Sekalipun dimensi gambar diperluas, kualitasnya sering kali dipertahankan dan ditingkatkan, sehingga menghasilkan produk akhir yang sering kali terlihat lebih baik daripada aslinya. Memiliki alat yang berguna ini saat bekerja dengan WordPress menghilangkan kebutuhan untuk mencari foto yang lebih baik dan berkualitas lebih tinggi atau menggunakan program luar lainnya untuk peningkatan.
Keuntungan Peningkatan Gambar WordPress
Meningkatkan gambar untuk situs WordPress Anda memberikan banyak keuntungan:
- Tingkatkan Daya Tarik Visual Situs Web Anda: Meningkatkan gambar di dalam atau untuk WordPress akan meningkatkan pengalaman visual secara keseluruhan bagi pengunjung situs web Anda. Visual berkualitas tinggi adalah landasan situs web yang hebat. Mendapatkan gambar sejernih kristal di situs Anda adalah proses yang mudah dengan alat peningkatan gambar.
- Memperbesar dan Menggeser di eCommerce: Plugin eCommerce seperti WooCommerce menawarkan berbagai fitur, seperti memperbesar dan menggeser foto produk. Namun, jika Anda memiliki gambar berkualitas rendah, hal ini dapat berdampak negatif pada citra merek Anda. Meningkatkan gambar di WordPress memungkinkan Anda mengintegrasikan fitur-fitur ini dengan gambar berkualitas tinggi, sehingga meningkatkan presentasi merek Anda.
- Sederhanakan Pencarian dan Penggunaan Gambar: Peningkatan skala menghemat waktu Anda saat mencari versi gambar beresolusi tinggi. Alat peningkatan gambar memungkinkan Anda menyempurnakan gambar yang Anda miliki daripada mencari versi DPI tinggi di tempat lain.
- SEO dan Keterlibatan Pengguna: Gambar berukuran besar sering kali menimbulkan tantangan terhadap kinerja situs web dan kecepatan memuat halaman, yang dapat membahayakan SEO Anda. Namun, bila gambar Anda dioptimalkan dan berkualitas tinggi, gambar tersebut dapat berkontribusi pada peringkat mesin pencari yang lebih tinggi. Pertimbangkan untuk memanfaatkan peningkatan gambar AI untuk memproses gambar untuk situs WordPress Anda dan jelajahi cara tambahan AI dapat meningkatkan SEO WordPress Anda.
- Buktikan Situs Web Anda di Masa Depan: Selama bertahun-tahun, ukuran dan resolusi layar telah mengalami kemajuan, dari retina hingga layar DPI tinggi. Memastikan situs web Anda mempertahankan daya tarik visualnya di masa kini dan masa depan sangatlah penting. Alat peningkatan gambar dapat membantu Anda menjaga gambar tetap terlihat segar, kapan pun pengunjung mengakses situs web Anda.
Sekarang kita telah menjelajahi manfaat meningkatkan gambar untuk situs WordPress Anda, mari selami implementasi praktis menggunakan Divi dan Divi AI.
Cara Menggunakan Divi AI untuk Membuat Gambar Kelas Atas di WordPress
Divi AI adalah penolong AI yang kuat yang hadir dengan Divi, tema WordPress dan pembuat halaman kami yang didukung AI. Itu menambahkan beberapa fungsi AI, seperti peningkatan gambar, ke situs WordPress Anda. Mari kita selidiki bagaimana memanfaatkan opsi WordPress ini untuk memperbesar foto kita tanpa mengorbankan kualitas.
1. Instal Divi dan Divi AI setelah mengunduh
Jika Anda baru mengenal Divi , perjalanan Anda dimulai dengan mendapatkan keanggotaan dan memperoleh Divi dari profil anggota Anda. Setelah itu, Anda dapat merujuk ke panduan bermanfaat yang menjelaskan proses instalasi Divi. Panduan ini mencakup berbagai topik penting, seperti mengunduh file ZIP tema, menginstalnya di WordPress Anda, dan memverifikasi situs web Anda dengan Tema Elegan.
Divi AI adalah alat kecerdasan buatan ampuh yang terintegrasi secara mulus dengan Divi dan plugin Divi Builder. Anda akan mendapatkan akses ke Divi AI segera melalui uji coba gratis, dan opsi untuk meningkatkan ke versi tanpa batas tersedia kapan saja. Peningkatan ini memberi Anda akses lengkap ke generator gambar AI Divi dan fitur peningkatan, selain asisten penulisan Divi AI untuk konten yang dihasilkan AI.

Kami dapat mulai meningkatkan beberapa foto segera setelah Divi diinstal, diaktifkan, dan Anda telah memperoleh lisensi Divi AI Anda! Sungguh luar biasa jika Anda sudah menjadi bagian dari keluarga Divi! Kami senang Anda ada di sini!
2. Klik pada Divi Builder dan pilih gambar Anda
Bekerja pada halaman yang sudah ada atau memulai dari nol, prosedur peningkatan Divi AI juga sama. Divi AI akan secara otomatis memasukkan kembali gambar Anda di lokasi yang sama setiap kali Anda mengeditnya dan menerapkan perintah kelas atas. Sekarang mari kita bahas cara melakukannya menggunakan halaman WordPress baru. Pilih tautan menu Halaman dengan mengarahkan kursor ke atasnya di dasbor WordPress. Selanjutnya, pilih Tambah Baru. Bagi kami, ini akan membuat halaman baru.

Klik tombol ungu Utilize Divi Builder setelah memberi nama pada halaman Anda.

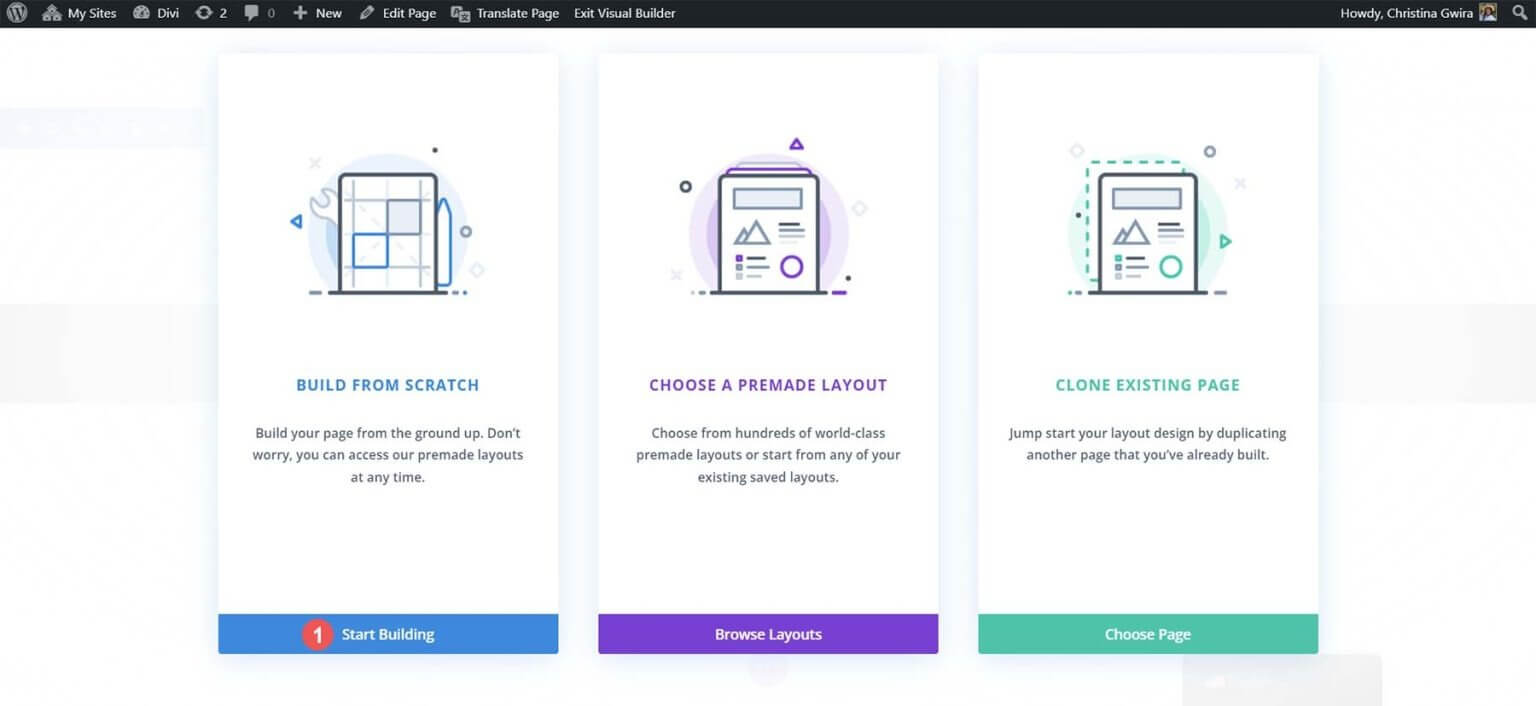
Pilih opsi pertama dari tiga opsi yang ditawarkan. Setelah Anda mengklik tombol "Mulai Membangun" dengan warna biru, Anda akan dapat meningkatkan sampel foto Anda tanpa batasan apa pun.

Divi akan membuka pembuatnya dan segera membuat bagian baru untuk Anda. Namun Anda harus memasukkan satu baris tambahan. Untuk mencapai hal ini, klik susunan baris dua kolom kotak modal baris.

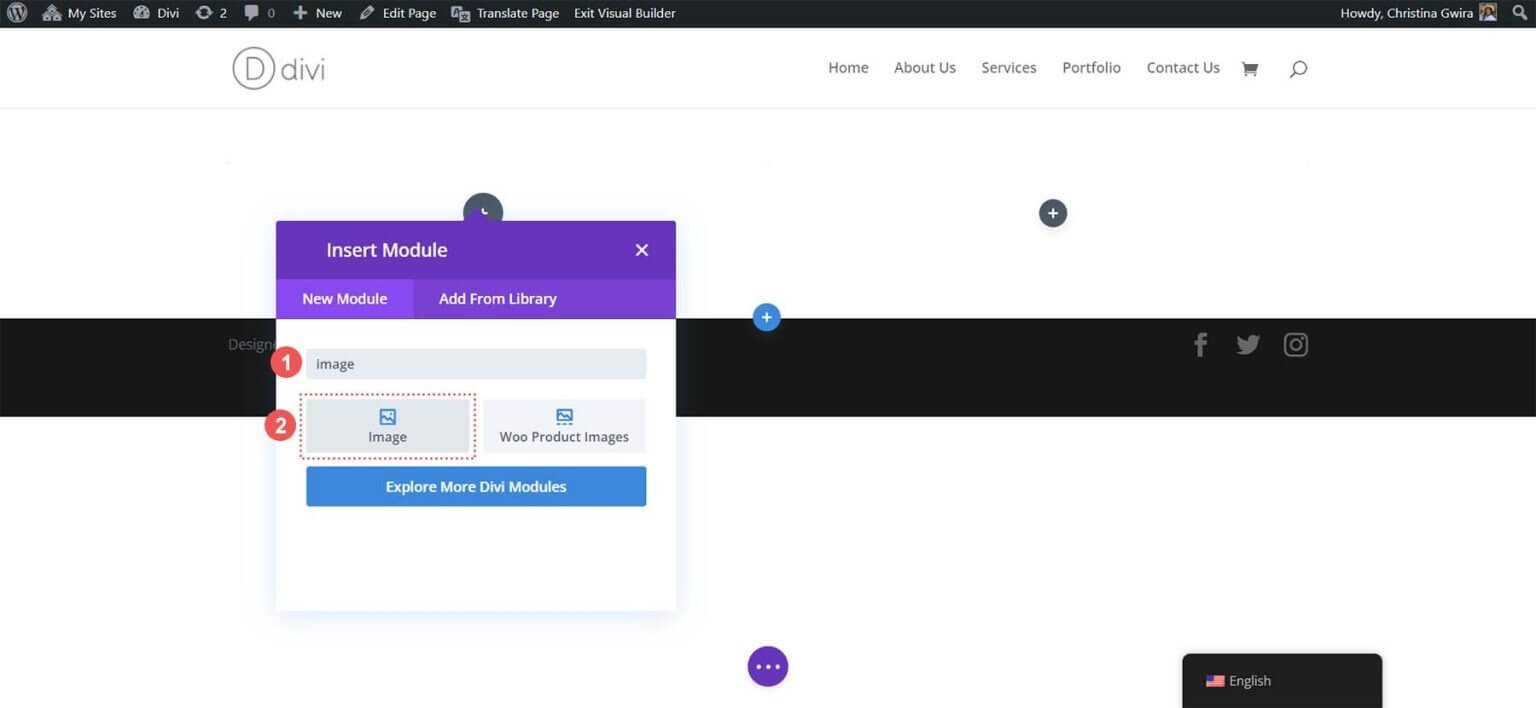
Selanjutnya, ketik "gambar" ke dalam kolom pencarian kotak modal Modul. Untuk menambahkan Modul Gambar ke kolom pertama dari baris yang baru Anda buat, klik di atasnya.

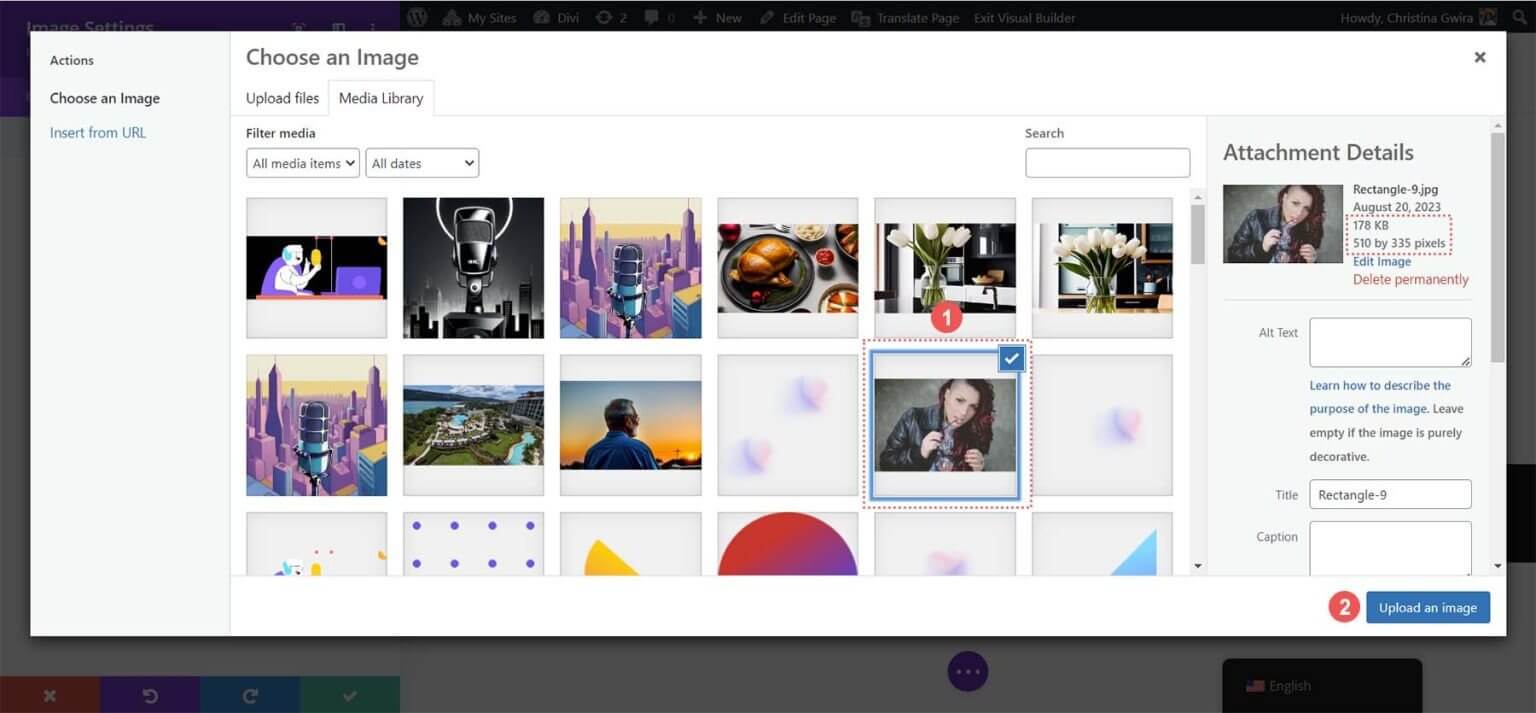
Sekarang kita sudah menyiapkan Modul Gambar, mari unggah dan tingkatkan gambar dari hard drive kita ke WordPress. Klik ikon roda gigi di Modul Gambar. Perpustakaan Media akan berlokasi di sini. Anda memiliki opsi untuk mengunggah gambar baru atau memilih gambar yang sudah ada dari perpustakaan Anda. Kami akan memilih gambar yang saat ini ada di Perpustakaan Media kami.

Harap pertimbangkan dimensi gambar dan ukuran file setelah Anda memilihnya. Nanti kami akan membandingkan hasil upscaling foto di WordPress dengan Divi AI menggunakan pengetahuan ini. Untuk menambahkan gambar Anda ke halaman Anda, klik tombol Unggah Gambar di bagian akhir. Kami sekarang dapat menggunakan peningkatan gambar Divi AI.
3. Gunakan Divi AI untuk Meningkatkan Gambar WordPress Anda
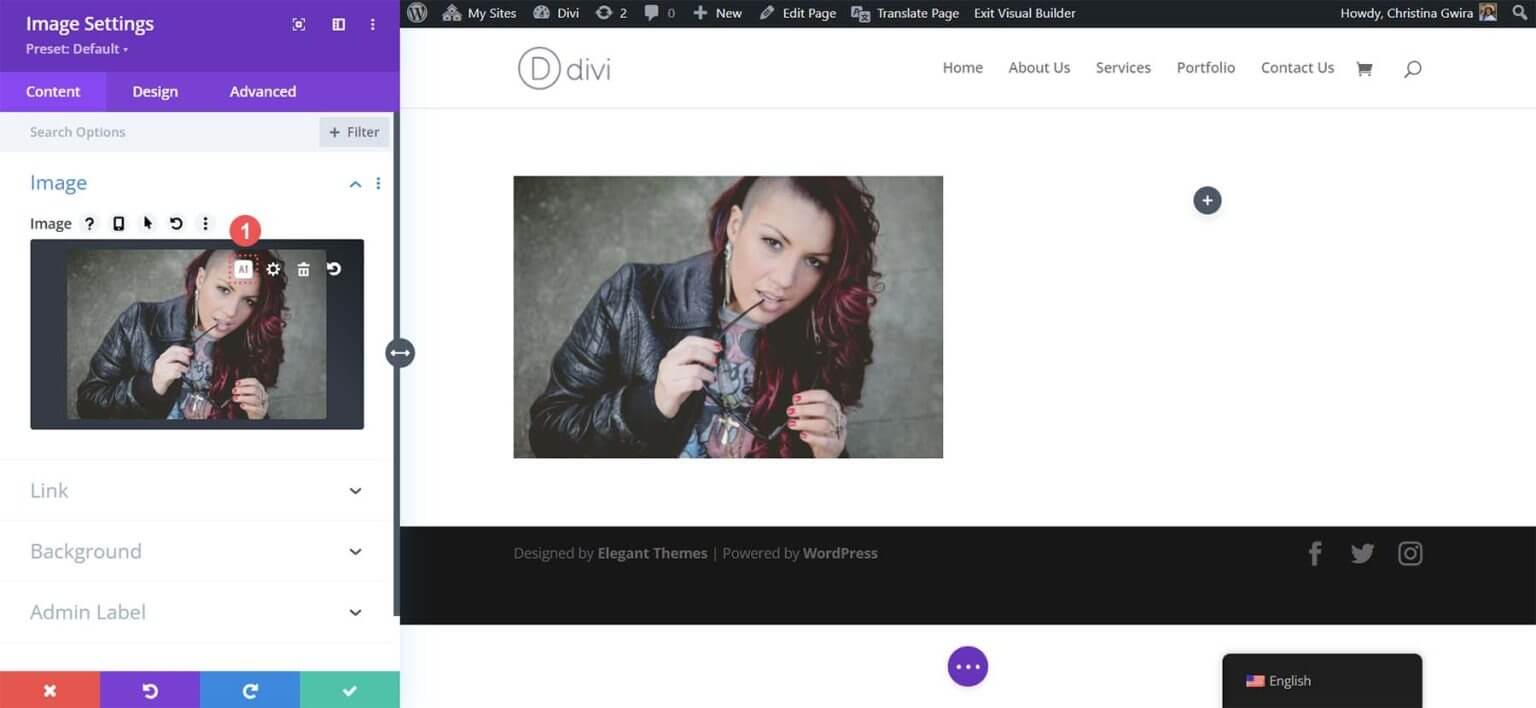
Divi AI dapat diaktifkan setelah gambar kita dipilih di Modul Gambar Divi. Di sebelah ikon pengaturan gambar, klik simbol Divi AI.

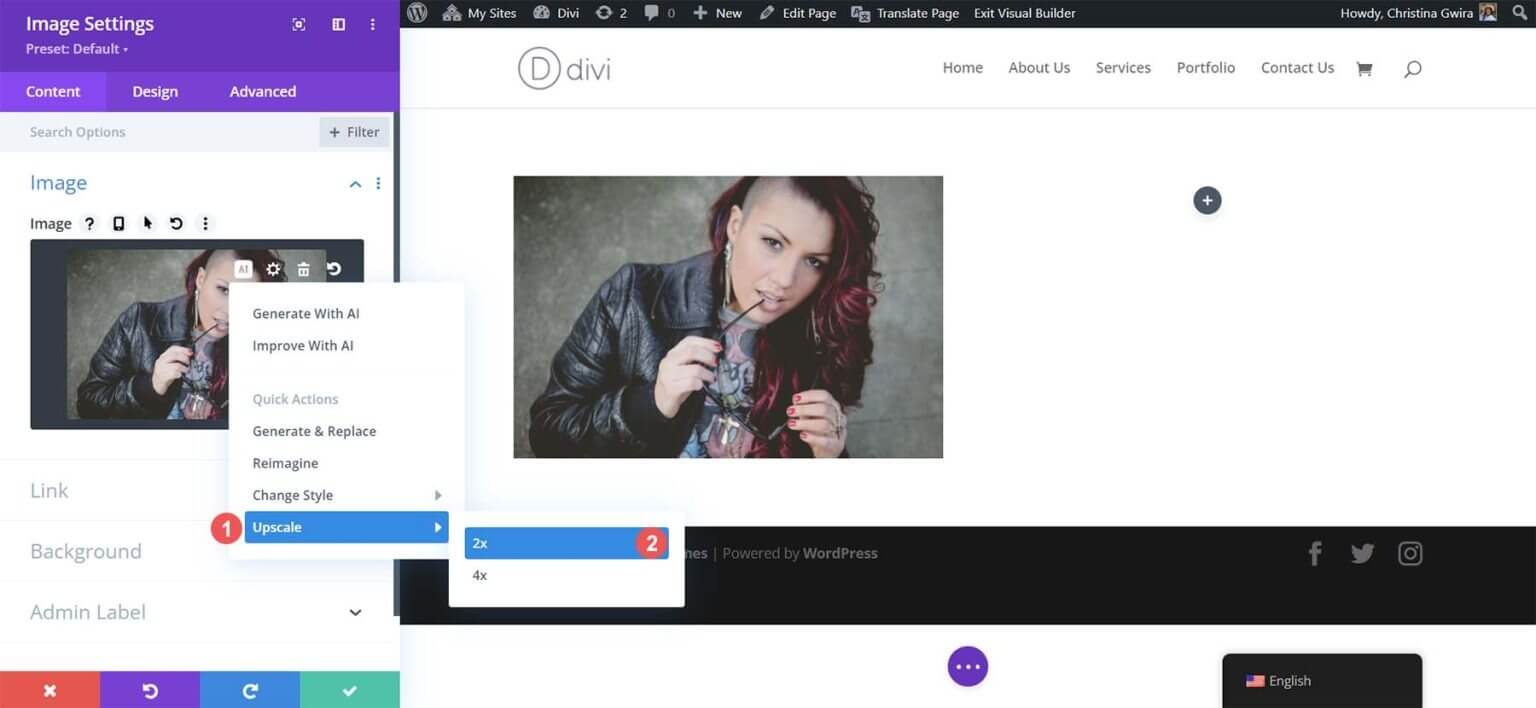
Selanjutnya, pilih fungsi Kelas Atas. Terakhir, putuskan opsi peningkatan mana yang akan digunakan—2x atau 4x.

Anda tidak perlu meninggalkan dasbor WordPress saat menggunakan Divi AI untuk kebutuhan peningkatan WordPress Anda, yang merupakan fitur terhebatnya. Memutakhirkan gambar Anda tidak mengharuskan Anda meluncurkan perangkat lunak di desktop atau mengunjungi situs web pihak ketiga. Dengan Divi Builder, Anda dapat menyempurnakan gambar Anda tanpa perlu mengunduh perangkat lunak apa pun lagi.

Anda akan menemukan bahwa halaman Anda tampak sama setelah menunggu sebentar. Ya, benarkah? Mari kita periksa lebih dekat.
4. Membandingkan Gambar Asli dan Gambar yang Ditingkatkan
Untuk melihat Perpustakaan Media dan mengetahui pencapaian Divi AI di balik layar, klik tombol roda gigi.

Setelah observasi awal, kami menemukan bahwa salinan gambar asli kami telah dibuat. Divi AI cukup cerdas untuk mencadangkan gambar kita sebelum melakukan tindakan termasuk peningkatan. Hal berikutnya yang kami perhatikan adalah gambar yang baru kami perbesar memiliki dimensi berbeda saat kami mengekliknya. Kini ukurannya hampir dua kali lipat, konsisten dengan opsi peningkatan Divi AI 2x yang kami pilih. Namun, ukuran filenya masih sederhana dan mudah ditangani.

Selain itu, ada perbedaan nyata dalam kualitas gambar yang kami tingkatkan saat membandingkan keduanya.

Gambar kami yang disempurnakan tampak lebih tajam, dan warna pada foto yang diperbarui menjadi lebih cerah. Divi AI tidak hanya memperbesar dimensi gambar sambil menjaga kualitasnya tetapi juga menyempurnakannya. Sekarang, mari kita periksa statistik gambar terbaru di Galeri Media kami. Gambar asli berukuran 510 piksel kali 335 piksel dan memiliki ukuran file 178 kb. Meskipun gambarnya sudah ringan, peningkatannya dapat lebih mengoptimalkannya. Dengan bantuan Divi AI, kami tidak hanya menggandakan ukuran gambar, tetapi kami juga mengompresinya tanpa kehilangan kualitas gambar.

Selain itu, meskipun ukuran gambar telah berubah di Divi Builder, kualitasnya meningkat seiring dengan perubahan dimensi.

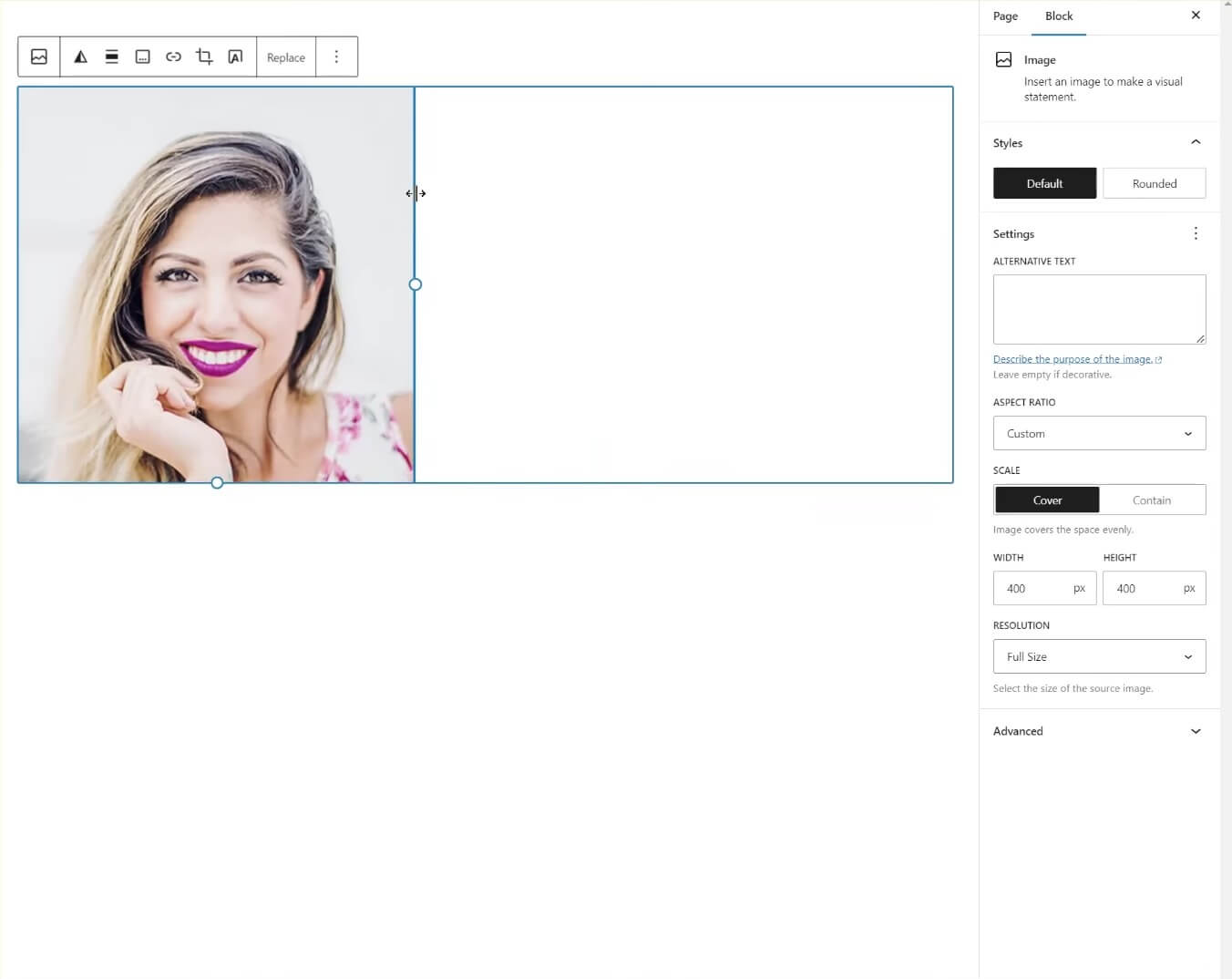
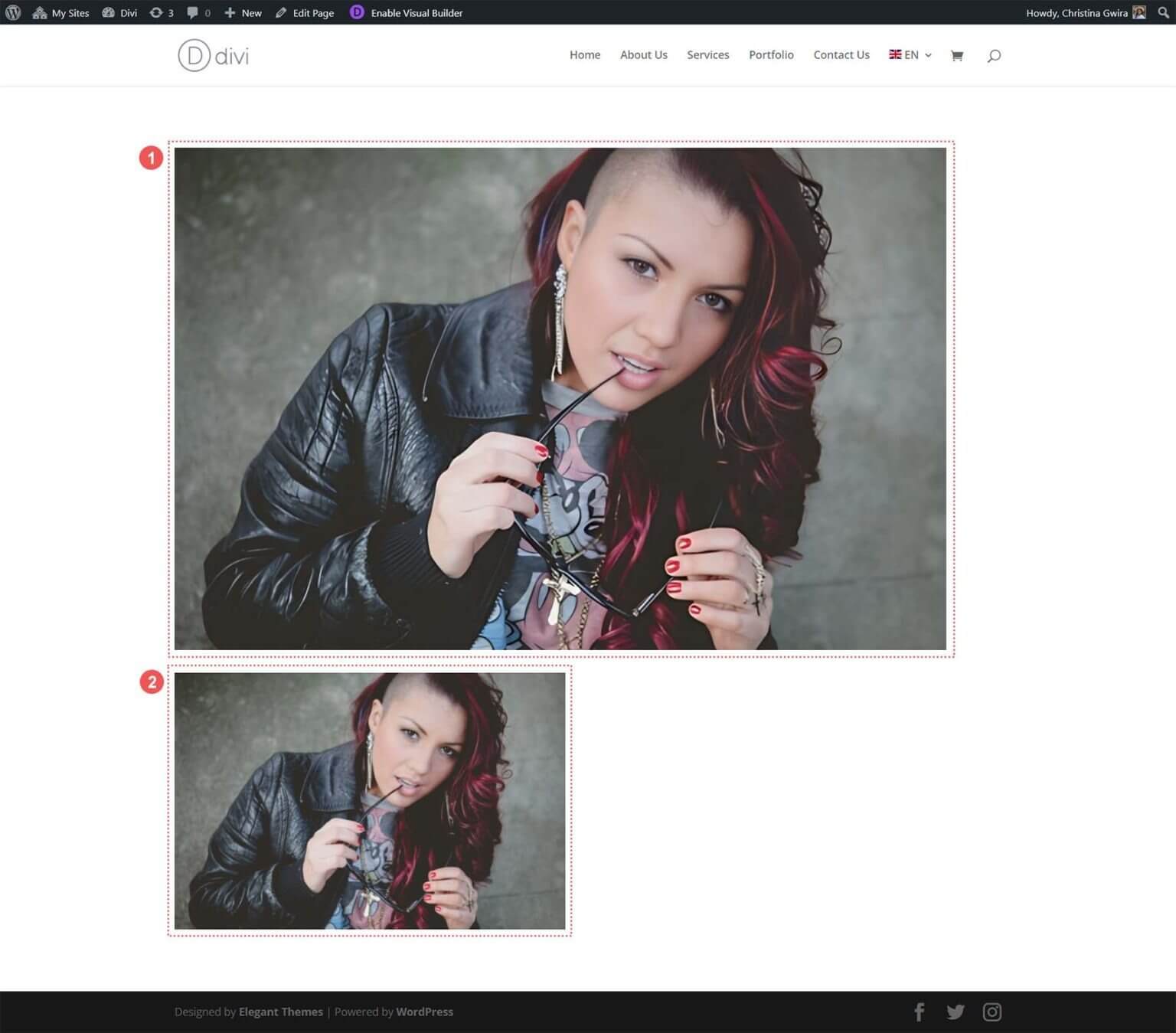
Gambar 1 mewakili gambar kami yang diperbarui dan disempurnakan, sedangkan Gambar 2 menampilkan versi aslinya. Kedua gambar ini ditempatkan dalam tata letak baris satu kolom menggunakan Divi. Pada pandangan pertama, Gambar 1 tampak lebih besar, namun setelah diperiksa lebih dekat, Anda akan melihat peningkatan yang signifikan. Gambar terasa lebih tajam, dengan warna yang lebih akurat (perhatikan rambut dan kuku), dan kulit model tampak lebih halus dan halus. Meskipun ukuran gambar aslinya lebih kecil, kejernihannya tetap tidak sebanding dengan versi kami yang ditingkatkan.
Artinya, dengan memilih Divi AI sebagai solusi peningkatan gambar WordPress, Anda dapat mencapai kualitas gambar superior tanpa perlu keluar dari antarmuka WordPress atau mengandalkan alat eksternal. Jelas bahwa memilih Divi AI berarti hasil yang cepat, mudah, dan luar biasa untuk foto dan gambar yang ditampilkan di situs web Anda.
Alat Tambahan untuk Meningkatkan Gambar di Situs WordPress Anda
Meskipun Divi AI adalah pilihan tepat untuk meningkatkan gambar di WordPress, Anda mungkin memerlukan kemampuan peningkatan tambahan yang saat ini tidak ditawarkan oleh Divi AI. Jika demikian, berikut beberapa alat peningkatan gambar alternatif yang perlu dipertimbangkan:
- Gigapixel AI oleh Topaz Labs: Platform online yang mudah digunakan ini mendukung berbagai format gambar, meningkatkan kualitas gambar, dan memproses gambar dengan cepat.
- Upscale.media: Platform online lain yang mudah digunakan, juga mendukung berbagai format gambar dan meningkatkan kualitas gambar dengan pemrosesan cepat.
- Icons8 Smart Upscaler: Alat ini menawarkan antarmuka sederhana dan dapat meningkatkan gambar hingga 7680 piksel. Ini menyediakan API dan aplikasi desktop Mac yang juga dapat menghapus latar belakang.
- Zyro AI Image Upscaler: Bagi penggemar Adobe Creative Suite, Adobe Firefly adalah pilihan yang tepat. Ini mendukung alat standar industri seperti Lightroom dan Photoshop, menawarkan penyempurnaan warna tingkat lanjut dan peningkatan mendetail.
- Adobe Firefly: Juga bagian dari Adobe Creative Suite, ia unggul dalam menyempurnakan warna, menampilkan detail yang rumit, dan banyak lagi.
Alat peningkatan eksternal ini mengharuskan Anda melakukan tugas peningkatan di luar WordPress dan kemudian mengimpor gambar ke Perpustakaan Media Anda. Meskipun opsi ini menawarkan keserbagunaan, menggunakan alat seperti Divi AI tetap merupakan pilihan tepat yang dapat menghemat waktu Anda yang berharga, menjadikannya sumber daya yang bagus untuk desainer web yang efisien.
Membungkus
Singkatnya, peningkatan gambar adalah bagian penting dari persiapan web. Divi dan Divi AI memberikan solusi terintegrasi untuk peningkatan gambar dalam Divi Builder, menyederhanakan pengembangan situs web. Jika Anda mencari opsi peningkatan lainnya, beberapa alat AI melengkapi WordPress.
Jelajahi dunia alat AI untuk WordPress dalam koleksi lengkap kami, yang menawarkan berbagai platform dan program untuk peningkatan gambar dan desain. Harapkan lebih banyak wawasan tentang desain web dan pembuatan konten untuk meningkatkan daya tarik visual dan kinerja situs Anda. Perjalanan Anda menuju situs web yang luar biasa baru saja dimulai.




