Pernahkah situs web Anda terasa lamban, membuat pengunjung mengetuk-ngetukkan kaki (atau lebih tepatnya jari)? Kamu tidak sendiri. Di dunia online yang serba cepat saat ini, kecepatan adalah rajanya, dan kinerja situs web adalah yang utama. Tapi apa sebenarnya yang membuat situs web berubah dari "meh" menjadi "secepat kilat"? Di situlah LCP yang misterius (dan terdengar keren) berperan.

LCP, atau Cat Konten Terbesar, adalah Core Web Vital - istilah bagus untuk metrik yang mengukur pengalaman pengguna situs web Anda. Anggap saja ini sebagai waktu yang diperlukan agar konten paling signifikan di halaman Anda muncul di layar. Itu kesan pertama, penarik perhatian, pengait yang membuat pengunjung tetap tinggal atau menekan tombol kembali.
Namun jangan khawatir, Anda tidak perlu menjadi ahli teknologi untuk memahami LCP. Dalam panduan ini, kami akan memecah konsep yang tampaknya rumit ini menjadi langkah-langkah kecil dan dapat ditindaklanjuti. Kami akan mengeksplorasi mengapa LCP penting, bagaimana mengukurnya, dan, yang paling penting, bagaimana mengoptimalkan situs WordPress Anda untuk LCP secepat kilat .
Apa Cat Contentful Terbesar (LCP) Terbesar?
Bayangkan melangkah ke restoran yang didekorasi dengan indah. Mata Anda langsung mengamati ruangan, mengamati lampu gantung besar, karya seni yang semarak, dan tempat duduk yang mewah. Kesan visual awal tersebut, saat otak Anda menyusun adegan utama, mirip dengan Largest Contentful Paint (LCP) pada sebuah situs web.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangLCP adalah Core Web Vital yang diperkenalkan Google pada tahun 2020, metrik utama yang mengukur pengalaman pengguna situs web Anda. Ini secara khusus melacak waktu yang diperlukan untuk elemen konten terbesar, di paro atas , untuk ditampilkan di layar pengguna. Anggap saja sebagai visual "aha!" momen ketika daya tarik utama – gambar pahlawan, judul yang menawan, atau paragraf yang menarik – akhirnya muncul, menghidupkan halaman tersebut.

Mengapa LCP sangat penting? Pertimbangkan ini:
- Kesan pertama penting: LCP yang cepat (idealnya, di bawah 2,5 detik) memberi tahu pengunjung bahwa situs Anda efisien dan sepadan dengan waktu mereka. LCP yang lambat menimbulkan frustrasi dan meningkatkan rasio pentalan.
- Peningkatan SEO: Google memprioritaskan situs web dengan LCP yang baik, memberi mereka peringkat lebih tinggi dalam hasil pencarian.
- Keterlibatan dan konversi: LCP yang cepat membuat pengguna tetap terlibat, memungkinkan mereka berinteraksi dengan konten Anda dan pada akhirnya mengubahnya menjadi prospek atau pelanggan.
Jadi, apa perbedaan LCP dengan istilah lain yang mungkin Anda dengar, seperti First Contentful Paint (FCP) atau Time to First Byte (TTFB)?

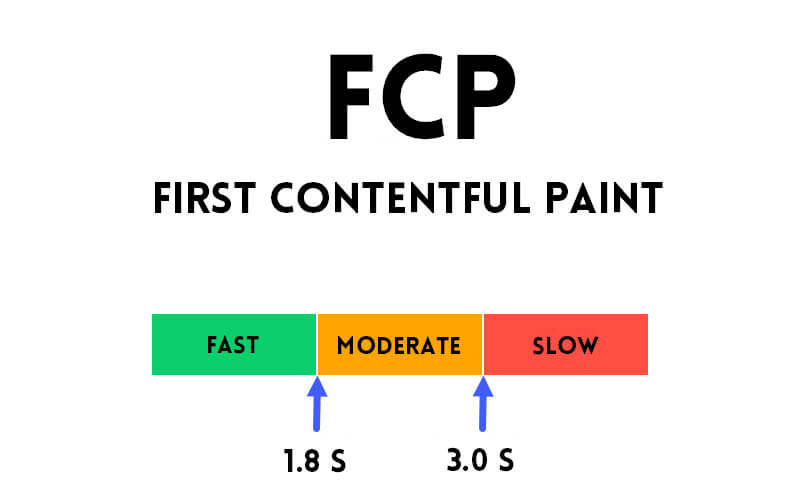
- FCP: Ini mengukur waktu yang dibutuhkan konten apa pun , bahkan logo kecil, untuk muncul di layar. LCP berfokus pada elemen terbesar dan paling berdampak .
- TTFB: Ini mengukur waktu yang dibutuhkan browser untuk menerima informasi byte pertama dari server. Ini adalah bagian dari pengalaman LCP secara keseluruhan.
Memahami LCP adalah langkah awal untuk mengoptimalkannya. Di bagian selanjutnya, kita akan mempelajari lebih dalam tentang cara mengukur dan meningkatkan LCP Anda, menjadikan situs web Anda sebuah pesta visual yang membuat pengunjung datang kembali lagi!
Mengukur LCP di WordPress
Salah satu metrik penting untuk dipertimbangkan adalah Largest Contentful Paint (LCP), yang mengukur waktu yang diperlukan halaman web untuk memuat elemen terbesarnya sepenuhnya. Elemen ini biasanya berupa fitur visual yang menonjol, seperti gambar pahlawan.

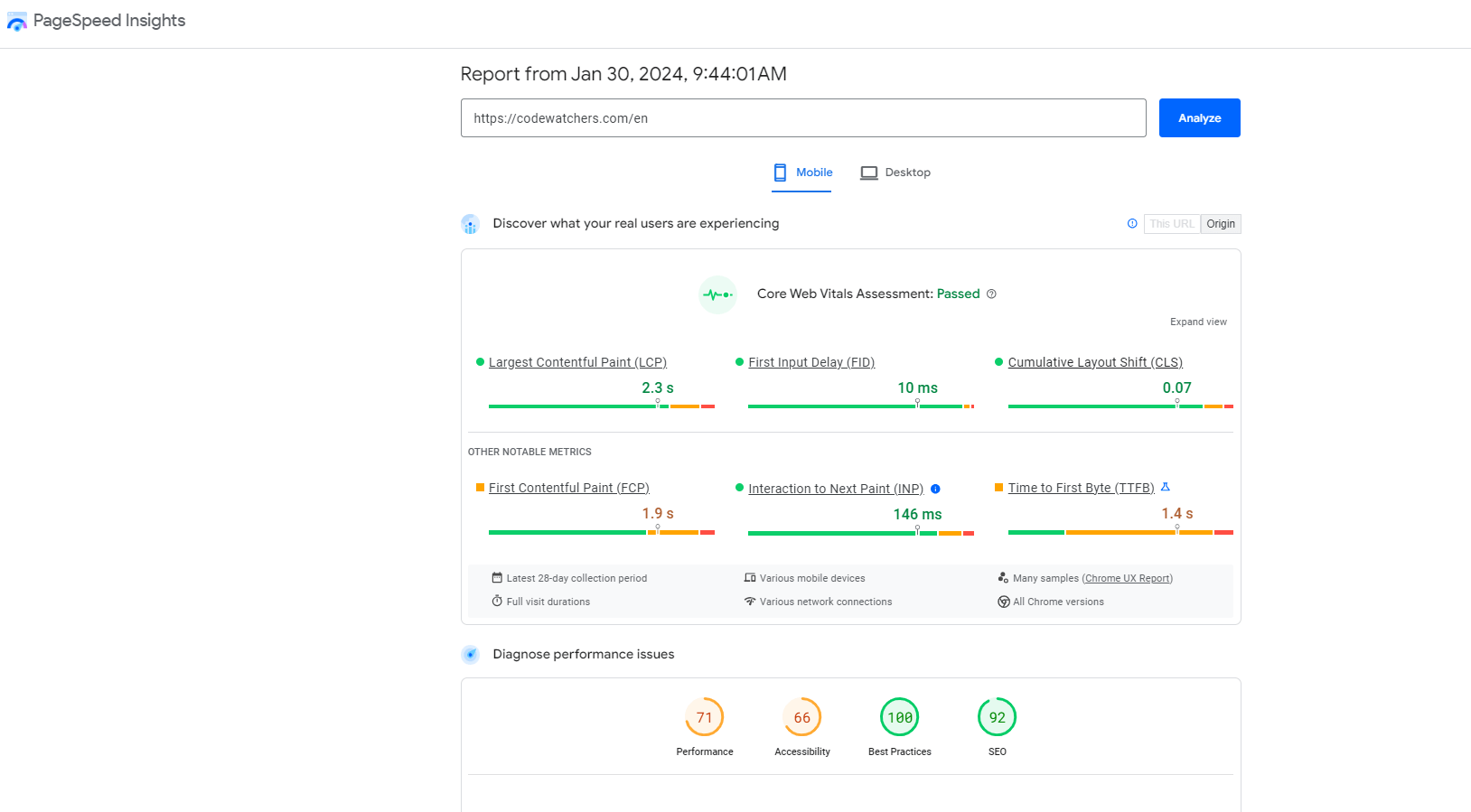
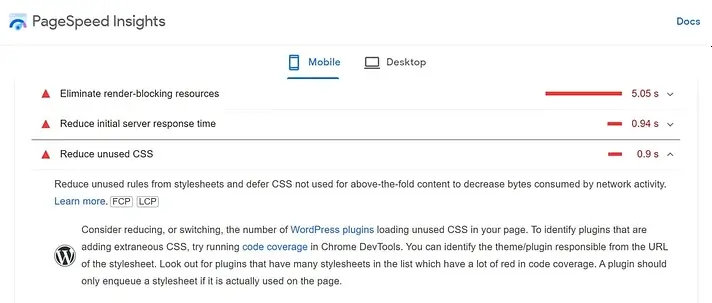
Untuk menilai skor LCP Anda, Anda dapat menggunakan alat PageSpeed Insights Google . Alat ini mengumpulkan data kinerja dari pengguna sebenarnya dan memberikan rincian setiap skor.

Selain itu, bagian Diagnostik pada alat ini, tidak hanya memberikan informasi waktu tetapi juga mengidentifikasi elemen spesifik yang dipertimbangkan Google untuk Cat Berisi Terbesar.
Banyak alat pengujian kecepatan lainnya kini juga menyertakan pengujian LCP, yang menawarkan peningkatan fleksibilitas untuk pengujian di berbagai lokasi, perangkat, dan kecepatan koneksi.
Google merekomendasikan untuk menargetkan skor LCP 2,5 detik atau kurang. Jika elemen terbesar di laman Anda membutuhkan waktu lebih lama untuk dimuat, hal ini dapat berdampak negatif pada pengalaman pengguna (UX) dan berpotensi meningkatkan rasio pentalan. Oleh karena itu, mengoptimalkan situs Anda untuk mendapatkan skor LCP yang lebih baik sangatlah penting.
Bagaimana Cara Meningkatkan Skor Contentful Paint Terbesar di WordPress?
Seperti yang ditunjukkan, skor LCP situs Anda memengaruhi kinerja keseluruhan secara signifikan. Dengan mempertimbangkan hal ini, mari jelajahi lima metode yang berdampak untuk meningkatkan skor ini dan mempercepat waktu pemuatan situs web Anda:
- Pengoptimalan gambar
- Penghapusan sumber daya yang memblokir render
- Integrasi jaringan pengiriman konten (CDN)
- Penonaktifan plugin yang tidak digunakan
- Pengurangan waktu respons server
Pengoptimalan gambar
Seperti disebutkan sebelumnya, LCP, atau Largest Contentful Paint, mengukur waktu yang dibutuhkan situs web untuk menampilkan elemen terbesarnya. Biasanya, file media seperti gambar dan video berkontribusi paling besar terhadap waktu pemuatan ini.
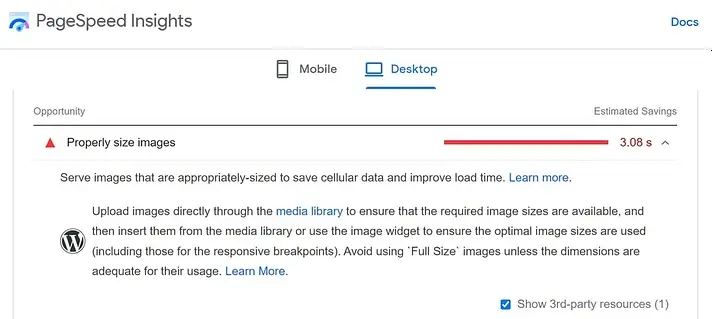
Untuk meningkatkan LCP, mengoptimalkan gambar sangatlah penting. Pendekatan ini direkomendasikan dalam laporan PageSpeed Insights.

Salah satu cara efektif untuk mengoptimalkan gambar adalah dengan mengubah ukurannya dan menggunakan taktik seperti kompresi dan penggunaan format WebP. Alat seperti Optimole dapat membantu proses ini.

Optimole, sebuah plugin WordPress, mengoptimalkan gambar secara real time, memastikan pengubahan ukuran yang tepat untuk berbagai perangkat sambil menjaga kualitas gambar melalui kompresi.
Selain itu, Optimole menggunakan jaringan pengiriman konten (CDN) untuk menyajikan gambar. Ini berarti pemuatan grafis yang dioptimalkan dari lokasi jaringan terdekat saat pengguna mengunjungi situs web Anda, meningkatkan kecepatan pengunduhan dibandingkan memuat dari server situs WordPress Anda.
Mengubah ukuran dan mengompresi gambar secara signifikan meningkatkan kecepatan situs, sehingga waktu pemuatan lebih cepat dan pada akhirnya meningkatkan skor LCP.
Penghapusan sumber daya yang memblokir render
Sumber daya yang memblokir perenderan mencakup file HTML, CSS, dan JavaScript yang menyebabkan browser menunda rendering konten di situs web, akibatnya memperlambat waktu pemuatan laman dan menyebabkan skor LCP di bawah standar.
Penyelesaian masalah ini melibatkan penghapusan elemen yang memblokir render atau menjadwalkannya agar berjalan setelah konten lain dimuat, sebuah proses yang lebih sederhana dari yang terlihat.
Solusi seperti WP Rocket dapat mengotomatiskan proses ini, secara efektif menghilangkan CSS dan JavaScript yang memblokir render dari situs web dan meminimalkan penundaan dalam rendering konten, sehingga meningkatkan waktu pemuatan bagi pengguna.

Di WP Rocket, pengaturan yang paling bermanfaat untuk diaktifkan dapat ditemukan di tab Pengoptimalan File:
Untuk file CSS:
- Optimalkan pengiriman CSS
- Hapus CSS yang tidak digunakan
Untuk file JavaScript:
- Muat JS ditangguhkan
- Tunda eksekusi JavaScript
Integrasi jaringan pengiriman konten (CDN)
Untuk meningkatkan skor Largest Contentful Paint (LCP) di WordPress, memanfaatkan Content Delivery Network (CDN) terbukti efektif. CDN terdiri dari server yang tersebar di berbagai lokasi, menyajikan konten cache kepada pengunjung dari server terdekat secara geografis. Pengoptimalan ini mempercepat waktu pemuatan situs bagi pengguna dan mengurangi beban pada server hosting, sehingga semakin meningkatkan kecepatan situs.
Bagi mereka yang sudah memanfaatkan Optimole, yang menggunakan CDN untuk memuat gambar, mengintegrasikan CDN untuk file statis lainnya juga dapat meningkatkan LCP.
Pertimbangkan RocketCDN untuk pengaturan CDN tanpa kerumitan, terintegrasi langsung ke WP Rock et. Alat ini menerapkan pengaturan konfigurasi optimal untuk meningkatkan kinerja situs, dengan CDN yang didukung oleh StackPath , yang memiliki lebih dari 45 lokasi edge secara global.

Berinvestasi dalam CDN merupakan hal yang bijaksana untuk situs web yang melayani audiens internasional, memastikan pemuatan konten yang cepat terlepas dari lokasi pengguna, yang pada akhirnya menghasilkan peningkatan signifikan dalam skor LCP.
Penonaktifan plugin yang tidak digunakan
Skor LCP situs web Anda mungkin dipengaruhi oleh plugin yang digunakan dalam pengaturan WordPress Anda. Plugin kompleks dengan kode yang berat, terutama yang menggunakan CSS atau JavaScript ekstensif, dapat memperlambat situs Anda secara signifikan.
Untuk meningkatkan kinerja, PageSpeed Insights menyarankan untuk menghilangkan plugin yang memberikan kontribusi massal yang tidak perlu ke halaman Anda. Secara khusus, fokuslah untuk menghilangkan alat yang memuat CSS dan JavaScript yang berlebihan, karena alat tersebut menambah transfer data dan menghambat kecepatan rendering konten.

Laporan PageSpeed Insight memberikan URL skrip yang bermasalah, membantu mengidentifikasi plugin yang membutuhkan banyak sumber daya. Meskipun demikian, menghapus banyak plugin dapat memakan waktu lama, terutama untuk situs dengan banyak alat.
Untuk menyederhanakan kinerja situs web Anda, pertimbangkan untuk memulai dengan menghapus plugin yang tidak digunakan atau berlebihan. Setelah itu, jelajahi alternatif yang lebih ringan untuk lebih mengoptimalkan efisiensi situs Anda.
Pengurangan waktu respons server
Waktu respons server, biasa disebut Time to First Byte (TTFB), menunjukkan durasi yang diperlukan browser pengguna untuk menerima byte awal konten dari halaman web Anda. Waktu respons server yang lamban selalu menyebabkan penundaan dalam pemuatan halaman, sehingga berdampak pada skor Largest Contentful Paint (LCP) Anda.
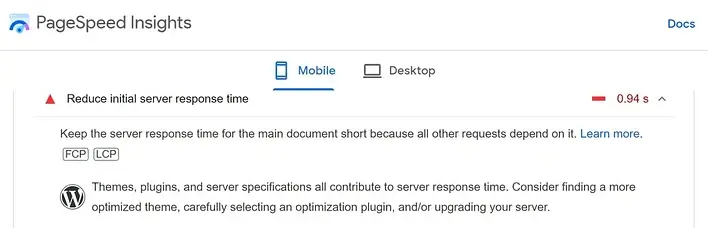
Faktor-faktor yang mempengaruhi waktu respons server, seperti yang disoroti dalam PageSpeed Insights, mencakup plugin, tema, dan pilihan layanan hosting:

Jika penghapusan plugin dan skrip asing gagal memperbaiki skor LCP yang buruk, penyebab utama mungkin terletak pada server. Dalam kasus seperti itu, disarankan untuk meningkatkan ke paket hosting yang lebih kuat.
Meskipun hosting bersama sering kali cukup untuk situs web baru karena efektivitas biayanya, hosting bersama memerlukan berbagi server dengan banyak pemilik situs web lainnya. Akibatnya, lonjakan permintaan server secara bersamaan dapat menghambat waktu respons.
Saat situs web Anda berkembang dan mengumpulkan lebih banyak lalu lintas, beralih ke paket hosting yang lebih canggih adalah hal yang bijaksana. Hosting WordPress terkelola direkomendasikan karena host web harus mengelola semua upaya pengoptimalan untuk memastikan pengoperasian situs web yang lancar.
Sebagai alternatif, disarankan untuk mempertimbangkan paket Virtual Private Server (VPS) atau hosting khusus. Meskipun opsi ini mungkin memerlukan biaya yang lebih tinggi, opsi ini menyediakan sumber daya server yang lebih besar dan konfigurasi yang disesuaikan, sehingga meningkatkan kapasitas situs web untuk mengelola lalu lintas yang besar dan mengirimkan konten secara efisien.
Dengan memprioritaskan pengoptimalan waktu respons server dan memilih paket hosting yang sesuai, pemilik situs web dapat meningkatkan pengalaman pengguna dan meningkatkan metrik kinerja situs web mereka.
Naik
Kesimpulannya, mengoptimalkan Largest Contentful Paint (LCP) di WordPress melibatkan berbagai strategi, termasuk mengatasi waktu respons server, meminimalkan sumber daya yang memblokir render, dan mengoptimalkan pengiriman gambar dan CSS.
Dengan menerapkan teknik ini, pemilik situs web dapat meningkatkan pengalaman pengguna secara signifikan, meningkatkan kinerja situs, dan memberikan dampak positif terhadap skor LCP mereka. Pemantauan dan penyesuaian berkelanjutan adalah kunci untuk memastikan peningkatan berkelanjutan pada LCP dan kinerja situs web secara keseluruhan di WordPress.




