Bagi mereka yang baru mengenal WordPress dan baru mengenalnya, pembuat halaman Elementor adalah pembuat halaman yang paling efisien dan mudah digunakan untuk membuat situs web yang indah. Menggunakan pembuat Elementor, Anda dapat dengan mudah membuat halaman dan bagian halaman yang berbeda. Namun, jika Anda bukan seorang penggila kode, maka Anda mungkin merasa sulit untuk mencoba beberapa penyesuaian. Mengurangi tinggi bagian adalah jenis tugas yang sebenarnya dapat dilakukan tanpa pengkodean. Dengan tutorial ini, Anda akan dapat mengurangi tinggi bagian di pembuat Elementor dan tidak diperlukan pengkodean.

Tanpa penundaan lebih lanjut, mari kita masuk ke tutorial.
Kurangi Tinggi Bagian Di Elementor
Langkah pertama adalah memperbarui halaman di Elementor tempat Bagian akan ditempatkan.
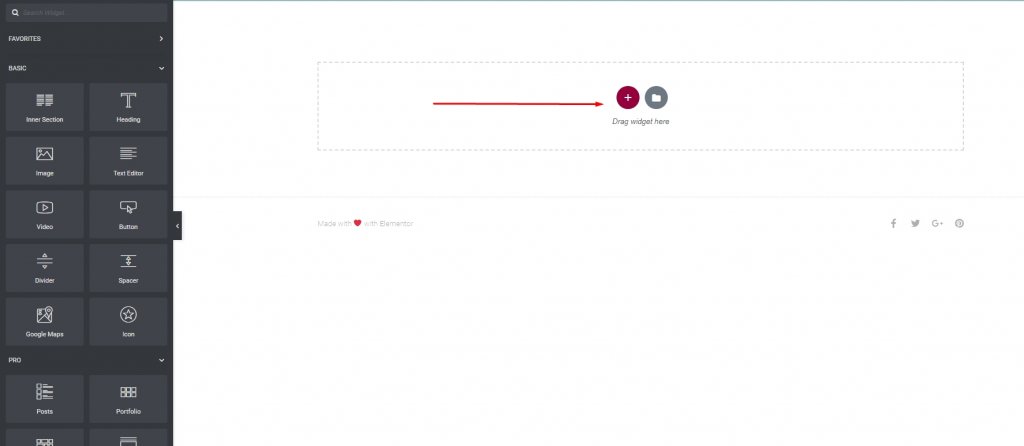
Pilih ikon Tambahkan Bagian Baru untuk menambahkan Bagian baru setelah Elementor aktif di halaman.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
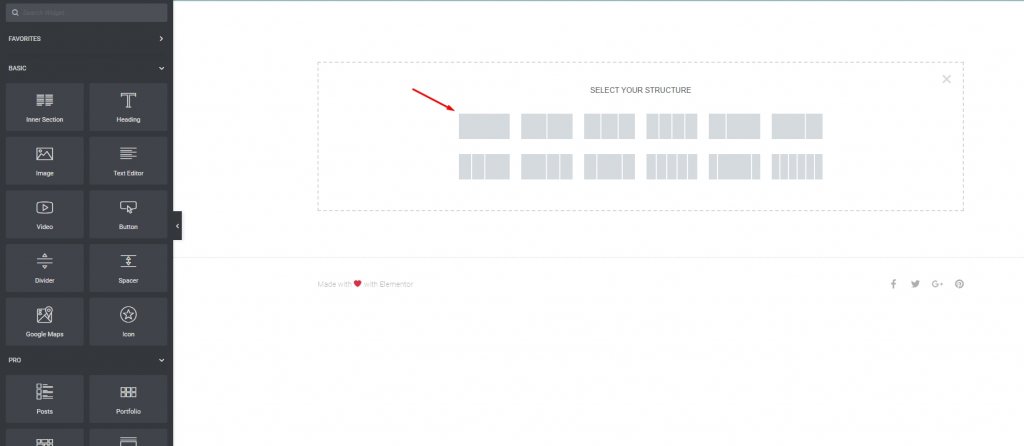
Pilih berapa banyak kolom yang akan disertakan di setiap bagian. Desain satu kolom adalah preferensi saya.

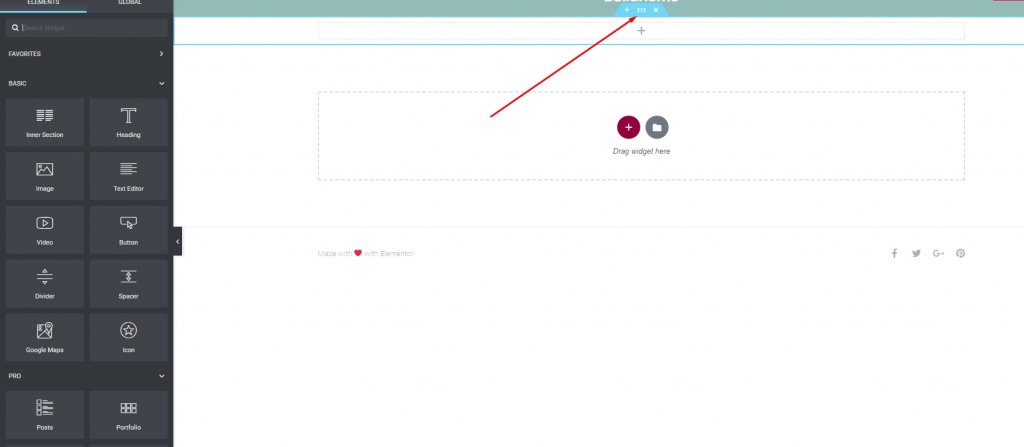
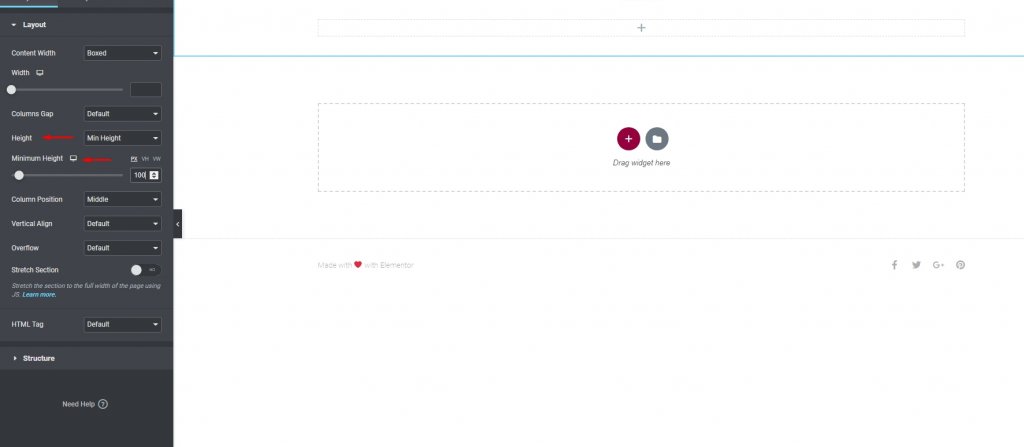
Setelah Bagian ditambahkan ke halaman, klik ikon Edit Bagian untuk mengedit Bagian.

Panel untuk menyiapkan Bagian akan muncul di sebelah kiri. Ubah bidang Tinggi ke ketinggian minimum. Setelah Anda memilih tinggi bagian, Anda harus menyetel bidang Tinggi Minimum ke ketinggian yang diinginkan.

Dan simpan. Selesai.
Namun, satu hal harus diingat. Selama Anda tidak menambahkan lebih dari satu widget ke bagian ini, widget akan secara otomatis diperluas untuk mengakomodasi konten tambahan apa pun yang dikandungnya.
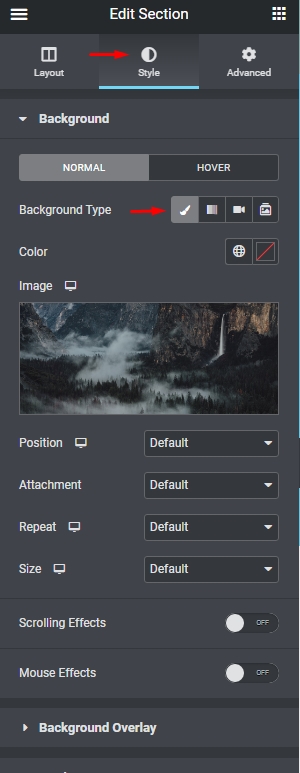
Menambahkan foto ke Bagian tidak boleh dilakukan menggunakan widget Gambar jika Anda tidak ingin tinggi Bagian bertambah. Sebagai gantinya, pilih tab Gaya dan jadikan gambar sebagai latar Bagian.

Membungkus
Ini sangat sederhana! Bekerja dengan elementor selalu menyenangkan. Orang sering menghadapi masalah dengan tinggi bagian dan ini adalah cara termudah untuk mengatasinya. Bagaimana tutorial ini akan membantu Anda dan jika itu berarti, jangan lupa untuk berbagi dengan orang lain. Juga, periksa tutorial Elementor lainnya.




