Modul Header Lebar Penuh di Divi memiliki banyak fitur yang dapat digunakan untuk menambahkan elemen desain yang menarik ke situs web Divi mana pun. Keterampilan untuk menampilkan gambar latar belakang saat pengguna mengarahkan kursor ke modul adalah salah satu contohnya. Ini memberikan detail tambahan yang tidak diharapkan sebagian besar pengunjung. Ini mudah dicapai dengan Divi.

Kami akan melihat cara mengungkap gambar latar hover di Divi Fullwidth Header Module di posting ini. Selain itu, kami akan membuat header lebar penuh dari awal menggunakan salah satu Paket Tata Letak gratis Divi .
Mari mulai pesta ini.
Pratinjau Desain
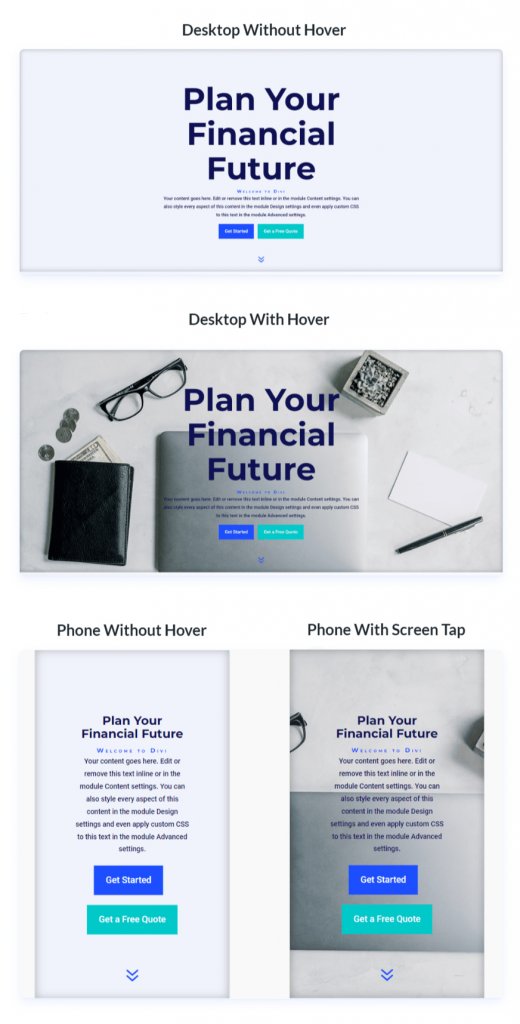
Pertama, mari kita lihat apa yang akan kita buat di postingan ini. Karena melayang dengan mouse bukanlah opsi untuk ponsel, saya menyertakan desain untuk ponsel yang muncul saat pengguna menyentuh latar belakang.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
Arahkan Header Lebar Penuh Gambar Latar Belakang
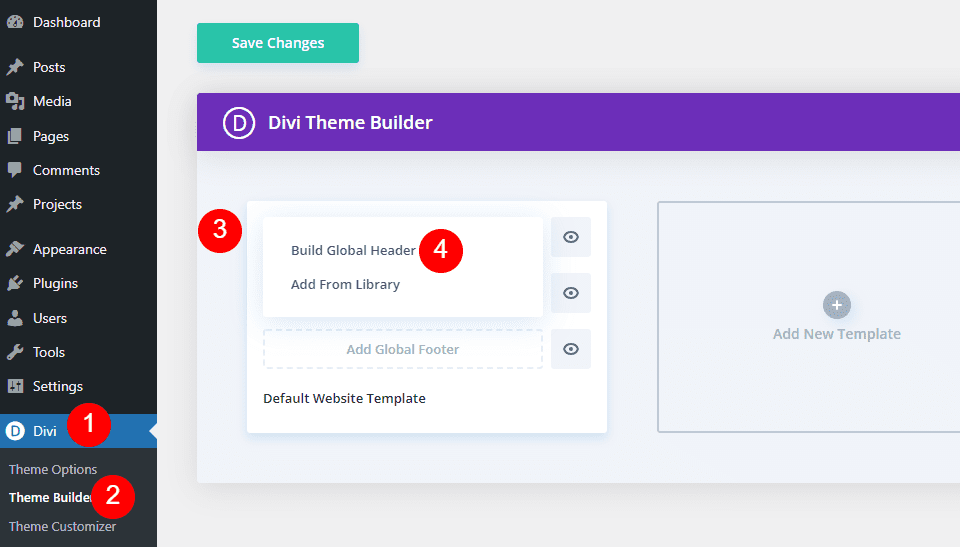
Mari kita mulai dengan membuat header lebar penuh yang akan digunakan dalam contoh. Untuk membuat template baru, buka Divi Theme Builder dan klik Add Global Header. Pilih Build a Global Header untuk memulai dari awal.

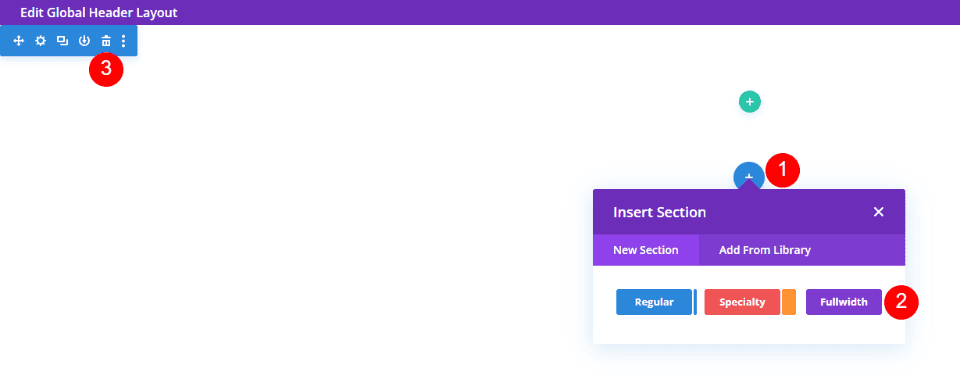
Kemudian, ganti Bagian Reguler dengan Bagian Lebar Penuh.

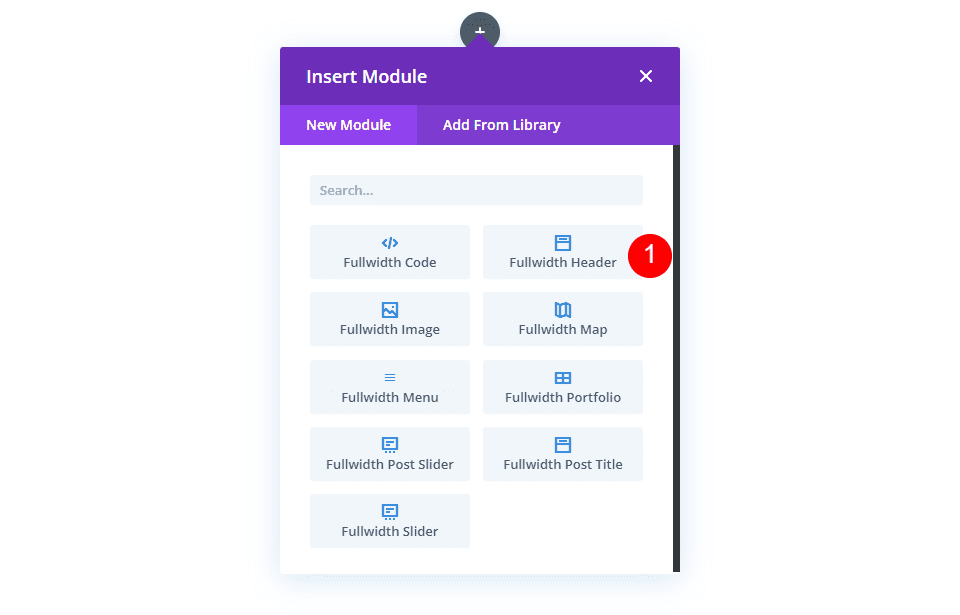
Terakhir, di bagian baru Anda, masukkan Modul Header Lebar Penuh.

Buat Gambar Latar Hover
Mari kita mulai dengan fitur pengungkapan hover untuk Modul Header Lebar Penuh sebelum kita menatanya. Kita akan menata modul lainnya agar sesuai dengan contoh pratinjau setelah kita melihat cara membuatnya dan cara kerjanya.
Arahkan Ungkapkan Gambar Latar Belakang
Ada dua elemen pada latar belakang hover yang terungkap. Yang pertama adalah warna latar belakang, yang tampak normal. Jika kita mau, kita juga bisa menggunakan gradien atau gambar. Elemen kedua adalah elemen yang muncul saat pengguna mengarahkan kursor ke Modul Header Lebar Penuh. Ini adalah gambar dalam kasus kami, tetapi kami dapat dengan mudah menggunakan warna latar belakang atau gradien.
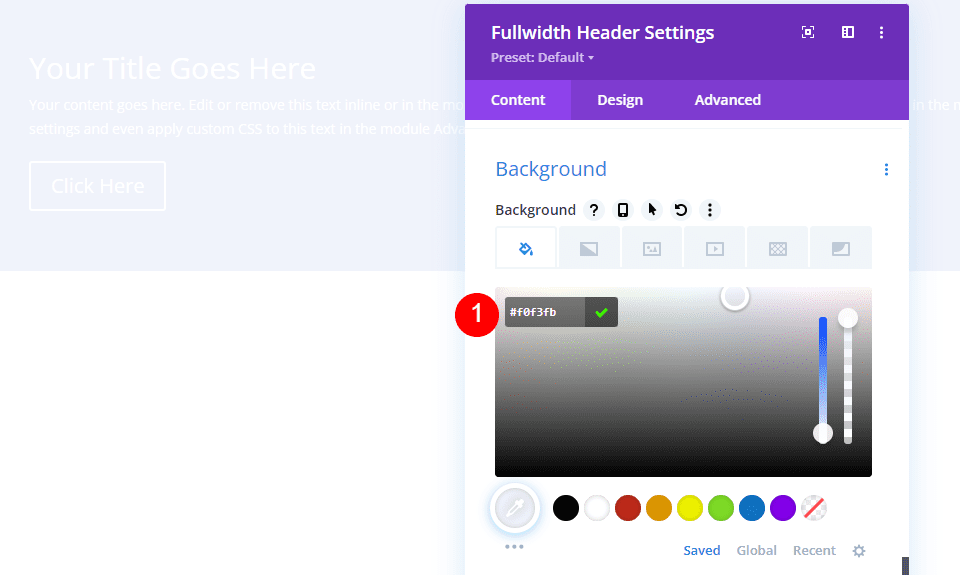
Gulir ke bawah ke Latar Belakang terlebih dahulu. Ubah Warna pada tab Warna Latar Belakang menjadi #f0f3fb.
- Warna Latar Belakang: #f0f3fb

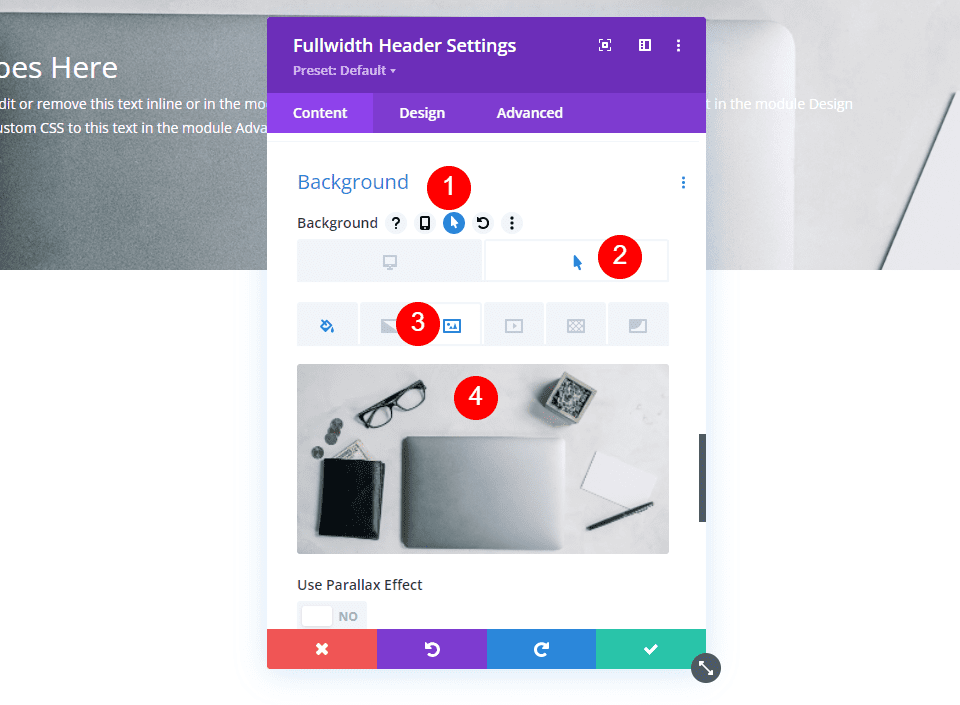
Kemudian, klik ikon Hover State. Ini adalah gambar kursor mouse. Saat kami mengkliknya, serangkaian tab muncul, memungkinkan kami untuk beralih antara pengaturan status reguler dan hover. Untuk mengakses opsi hover, pilih tab Hover State. Kemudian, pilih tab Gambar Latar Belakang dan unggah gambar latar belakang Anda. Saya menggunakan gambar latar belakang financial-services-9 dari Financial Services Layout Pack.
- Hover State Background Image: financial-services-9

Kami sekarang memiliki gambar yang akan dilihat pengguna saat mereka mengarahkan kursor ke Modul Header Lebar Penuh. Beginilah cara kerja semua opsi status hover.
Gaya Gambar Latar Hover
Mari beri gaya pada modul lainnya sekarang setelah kita memiliki gambar latar hover di tempatnya.
Konten Gambar
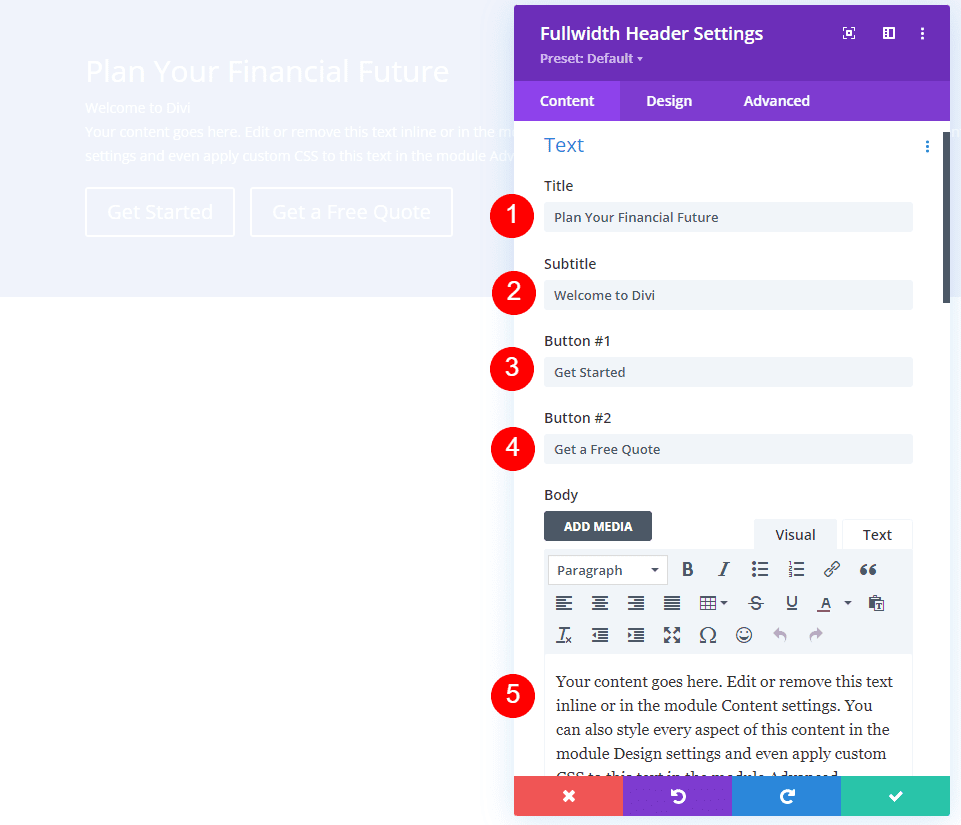
Mari kita mulai dengan konten bidang, badan, dan tombol. Isi bagian yang kosong dengan konten Title, Subtitle, Button One, Button Two, dan Body.
- Judul: Rencanakan Masa Depan Finansial Anda
- Subjudul: Selamat datang di Divi
- Tombol Satu: Mulai
- Tombol Dua: Dapatkan Penawaran Gratis
- Konten Tubuh: Konten

Tata Letak Gambar
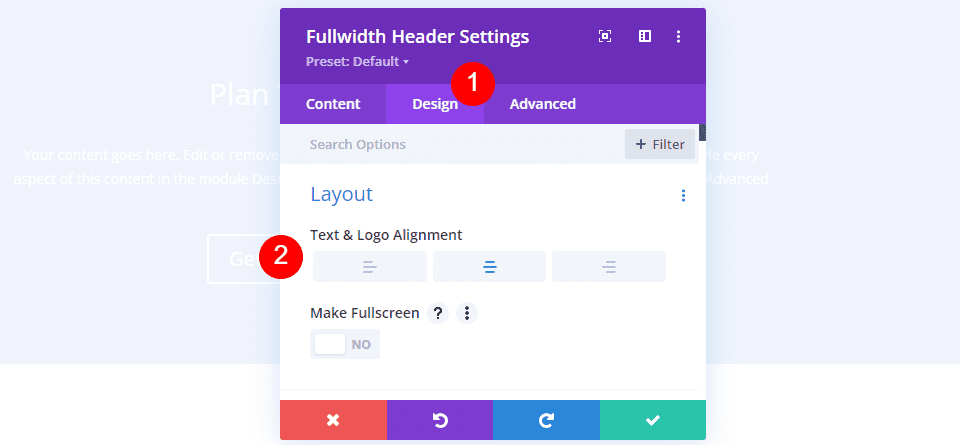
Lalu, buka tab Desain. Ubah perataan logo dan teks ke tengah.
- Perataan Teks Logo &: Tengah

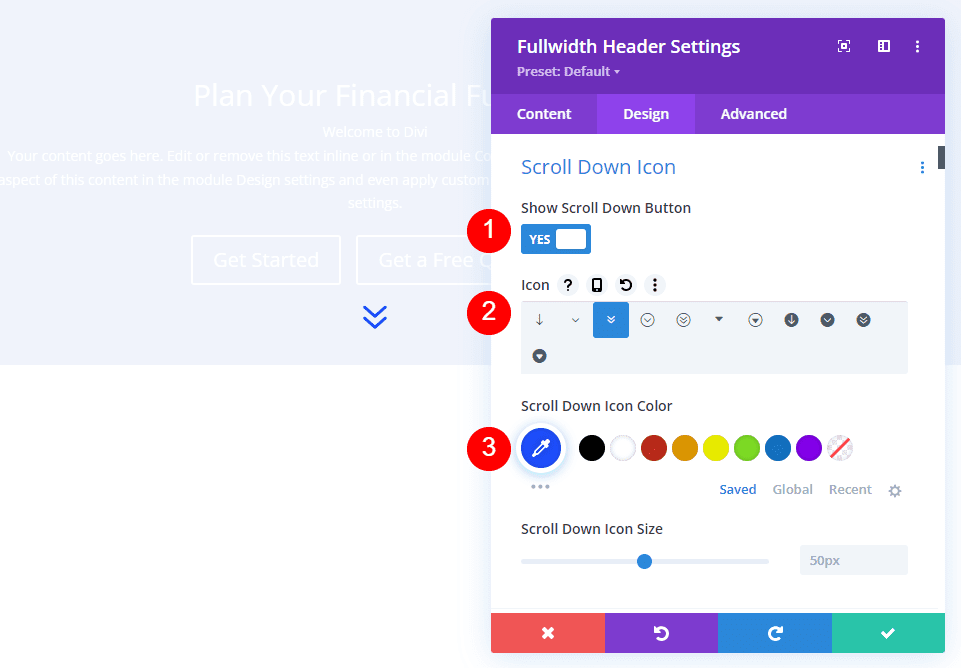
Ikon Gulir Gambar ke Bawah
Tampilkan Tombol Gulir ke Bawah harus dipilih. Ubah warnanya menjadi #1d4eff dengan memilih ikon ketiga. Pertahankan Ukuran pada nilai standarnya.
- Tampilkan Tombol Gulir ke Bawah: Ya
- Ikon: ke- 3
- Warna: #1d4eff

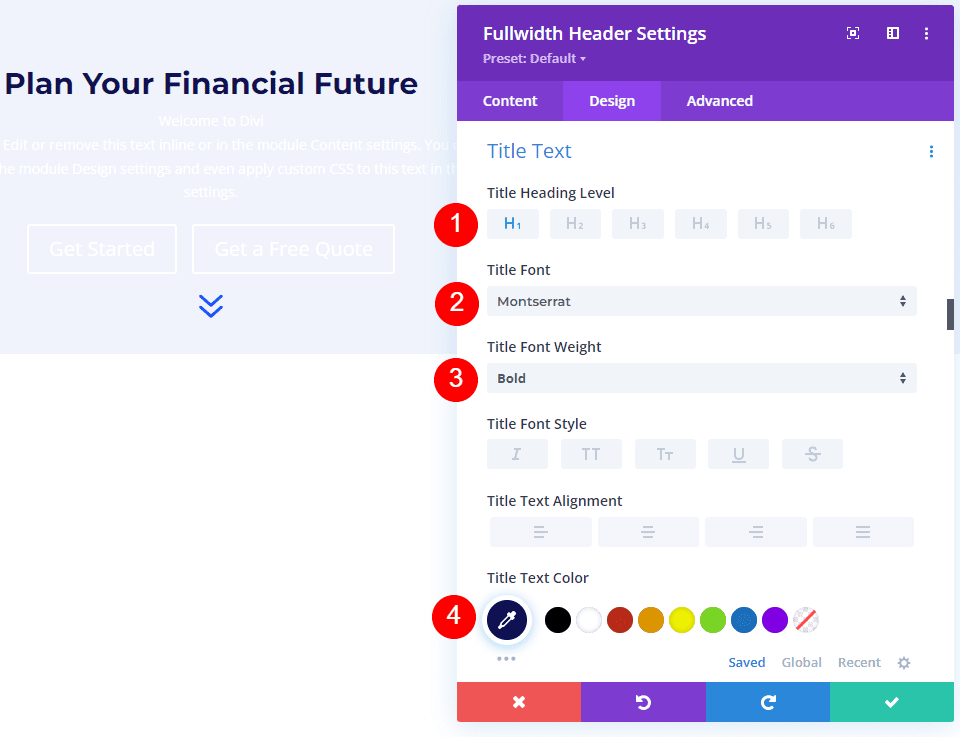
Teks Judul Gambar
Setelah itu, gulir ke bawah ke Teks Judul. Pilih H1 sebagai level heading. Atur Font menjadi Montserrat, Berat menjadi tebal, dan Warna menjadi #0f1154.
- Tingkat Tajuk: H1
- Font: Montserrat
- Berat: Tebal
- Warna: #0f1154

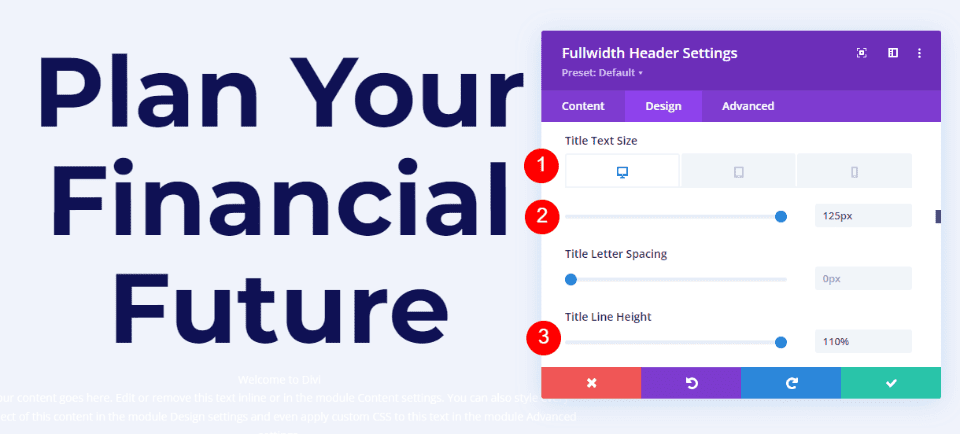
Ubah Ukuran Font untuk desktop menjadi 125px, tablet menjadi 40px, dan ponsel menjadi 24px. Tinggi Garis harus disetel ke 110%. Hasilnya, kami memiliki judul besar yang terlihat bagus di semua ukuran layar.

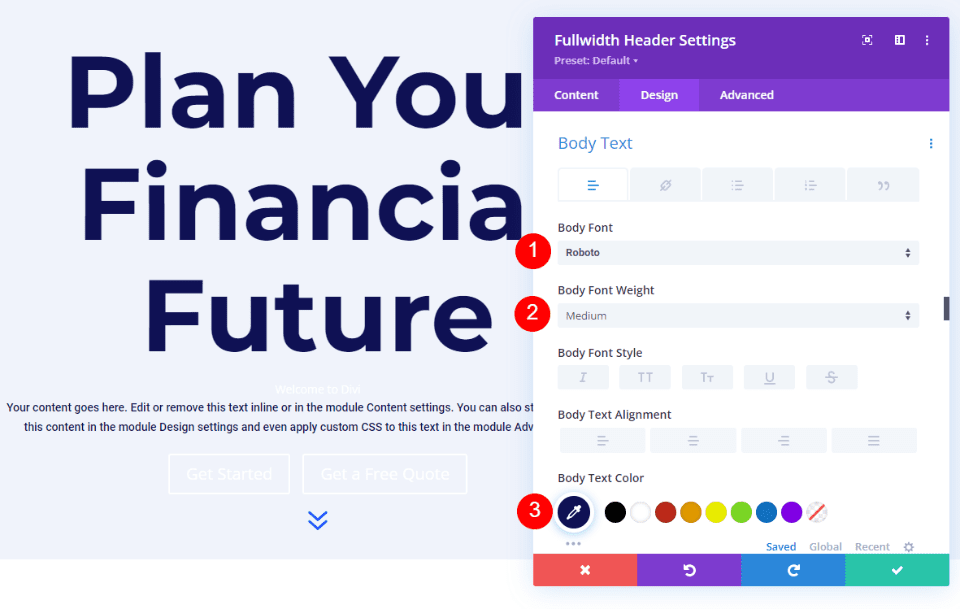
Teks Isi Gambar
Gulir ke bawah ke Teks Isi. Atur Font ke Roboto, Weight ke Medium, dan Color ke #0f1154.
- Jenis huruf: Robot
- Berat: Sedang
- Warna: #0f1154

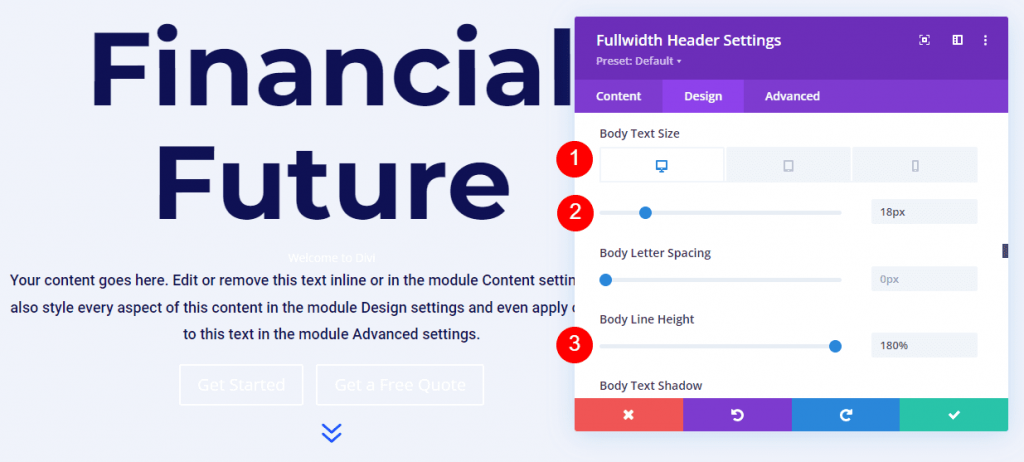
Untuk desktop dan tablet, atur Ukuran Font menjadi 18px, dan untuk ponsel, atur menjadi 14px. Tinggi Garis harus disetel ke 180%. Ini memberi teks tubuh banyak ruang untuk bernafas.
- Ukuran: desktop dan tablet 18px, ponsel 14px
- Tinggi Garis: 180%

Teks Subtitle Gambar
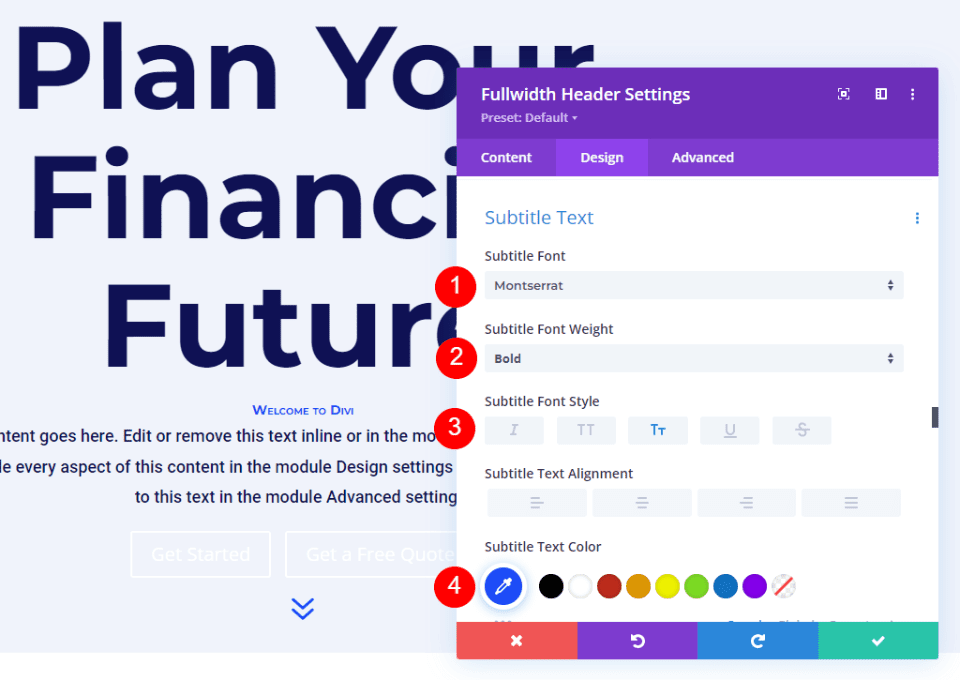
Gulir ke bawah ke Teks Subtitle. Montserrat adalah font baru. Ubah Weight menjadi bold, Style menjadi TT, dan Color menjadi #1d4eff.
- Font: Montserrat
- Berat: Tebal
- Gaya: TT
- Warna: #1d4eff

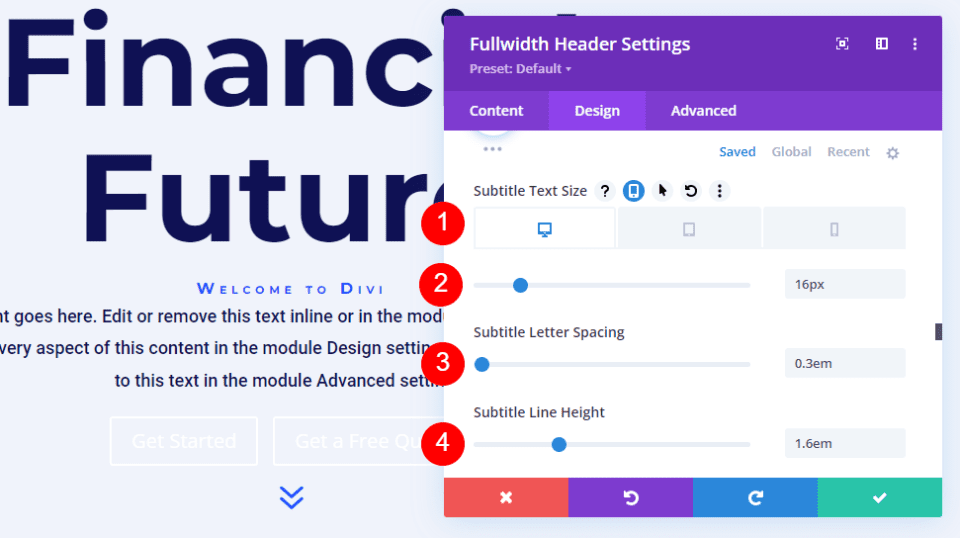
Ubah ukuran font untuk desktop menjadi 16px, tablet menjadi 14px, dan ponsel menjadi 12px. Spasi baris harus 0,3em dan tinggi baris harus 1,6em. Ini membedakan subtitle dari judul dan konten tanpa menghabiskan banyak ruang.

Tombol Gambar Satu
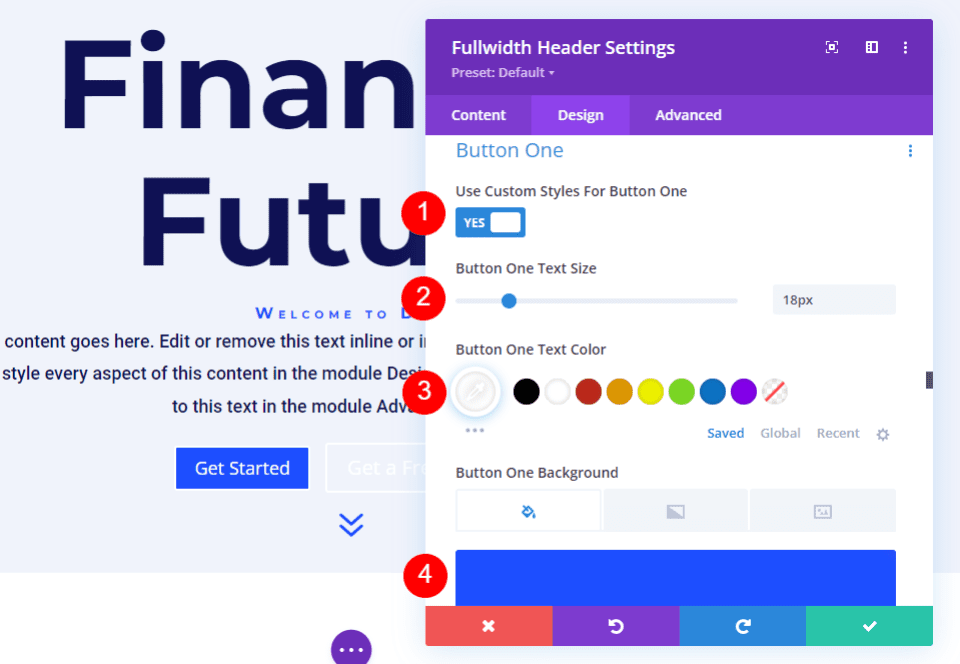
Gulir ke bawah ke Tombol Satu dan centang kotak Gunakan Gaya Kustom untuk Tombol Satu. Atur Ukuran Teks menjadi 18px. Ubah warna latar belakang menjadi #1d4eff dan warna teks menjadi putih.
- Gunakan Gaya Kustom untuk Tombol Satu: Ya
- Ukuran Teks: 18px
- Warna Teks: #ffffff
- Warna Latar Belakang: #1d4eff

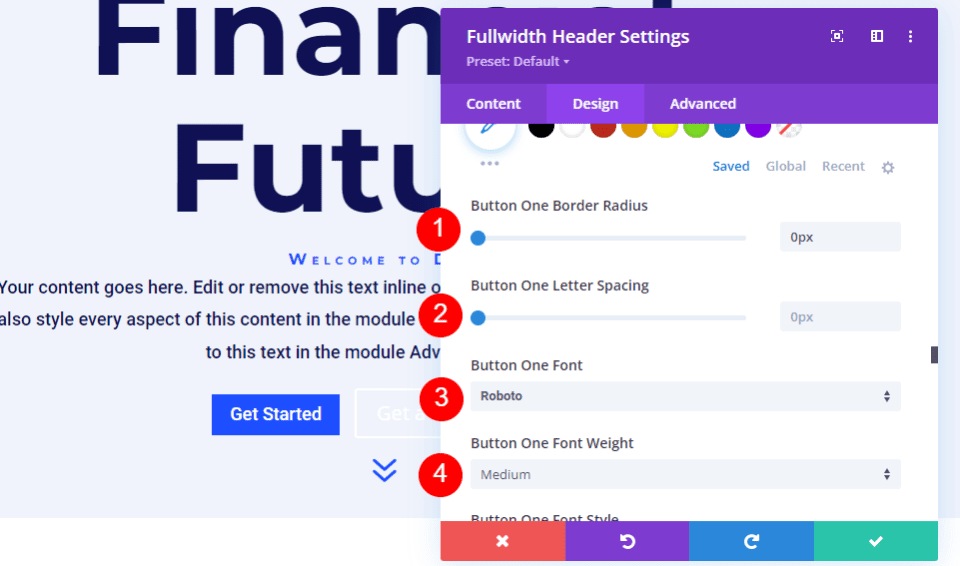
Kemudian, atur Border Width dan Radius ke 0px. Atur Font ke Roboto dan Weight ke Medium.
- Lebar: 0px
- Radius: 0px
- Jenis huruf: Robot
- Berat: Sedang

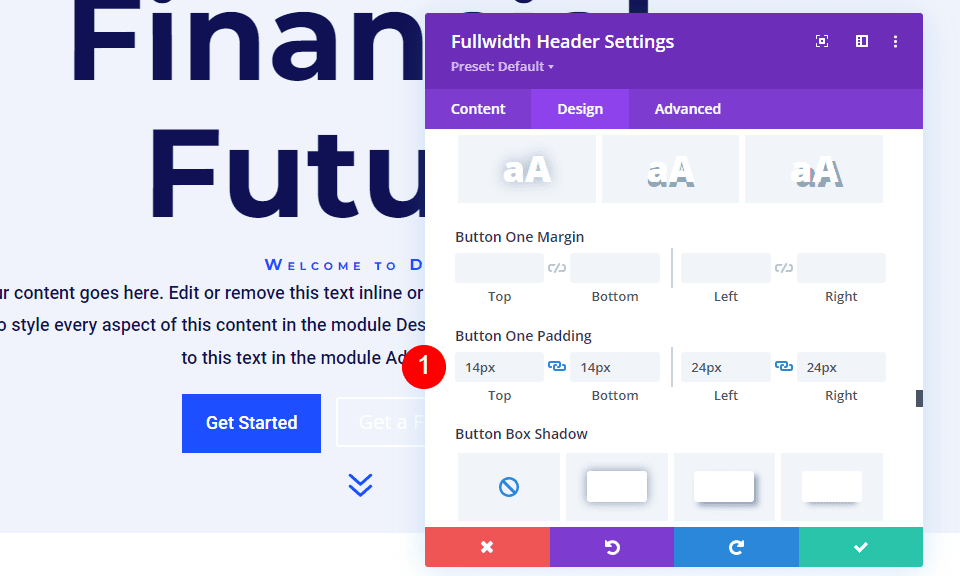
Gulir ke bawah ke Button One Padding. Padding atas dan bawah harus 14px, dan padding kanan dan kiri harus 24px.
- Padding: 14px Atas dan Bawah, 24px Kiri dan Kanan

Tombol Gambar Dua
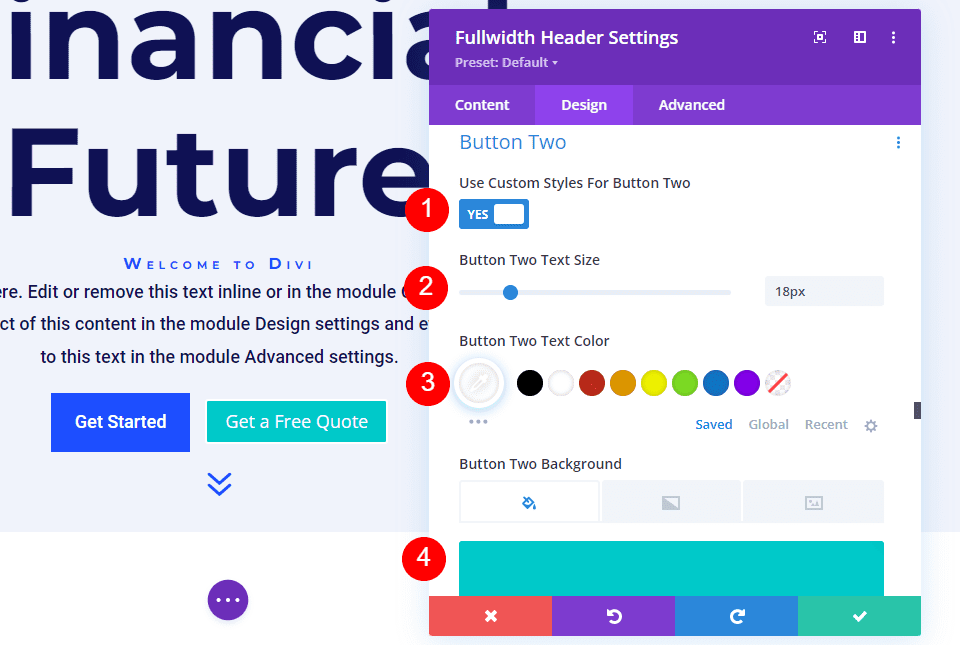
Gulir ke bawah ke Tombol Dua dan centang kotak Gunakan Gaya Kustom untuk Tombol Dua. Sebagian besar opsi ini sama dengan Button One. Ubah ukuran teks menjadi 18px, warna teks menjadi putih, dan warna latar menjadi #00c9c9.
- Gunakan Gaya Kustom untuk Tombol Dua: Ya
- Ukuran Teks: 18px
- Warna Teks: #ffffff
- Warna Latar Belakang: #00c9c9

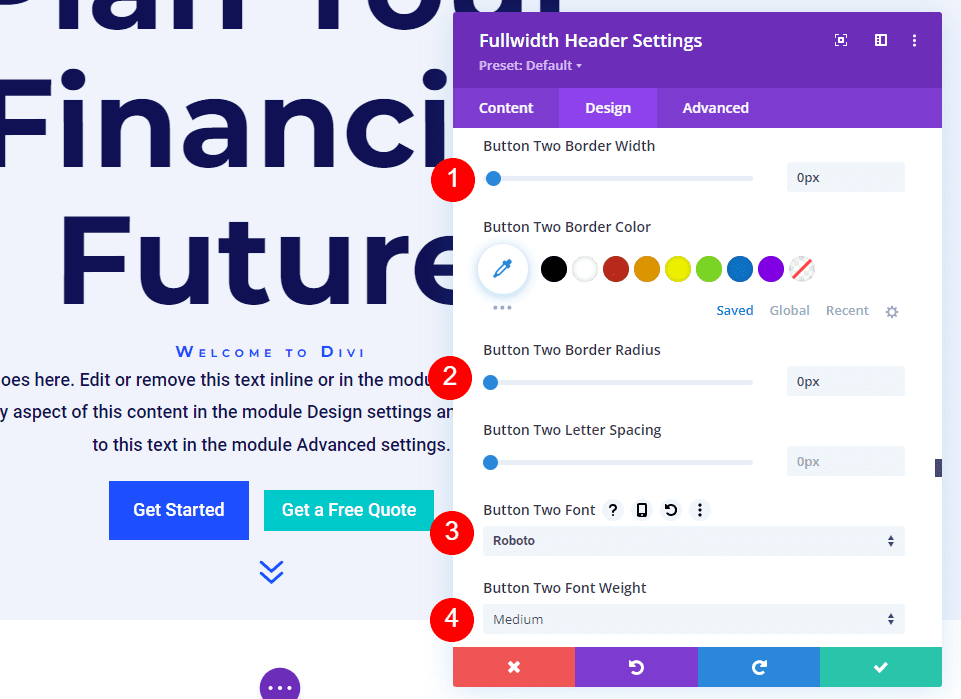
Kemudian, atur Border Width dan Radius ke 0px. Atur Font ke Roboto dan Weight ke Medium.
- Lebar: 0px
- Radius: 0px
- Jenis huruf: Robot
- Berat: Sedang

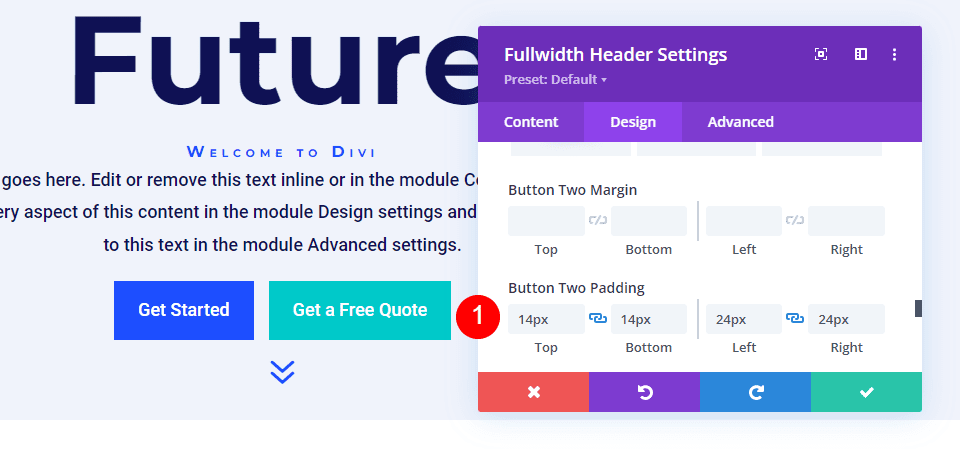
Gulir ke bawah hingga Padding Tombol Dua. Padding atas dan bawah harus 14px, dan padding kanan dan kiri harus 24px.
- Padding: 14px Atas dan Bawah, 24px Kiri dan Kanan

Spasi Gambar
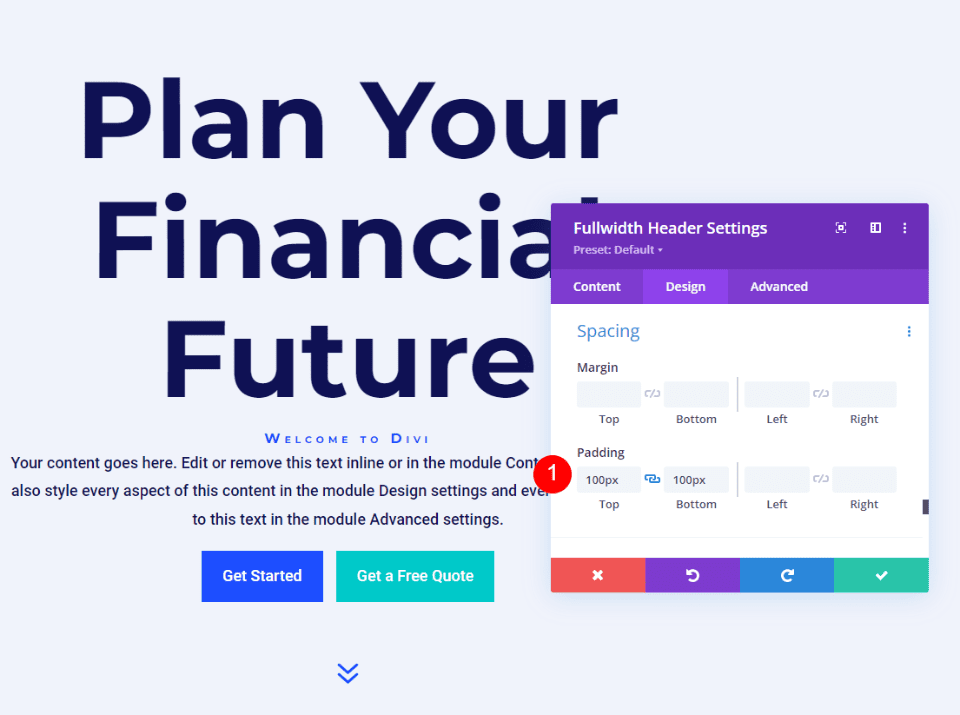
Lalu, di bagian Spacing, tambahkan 100px Padding ke atas dan bawah. Tanpa menggunakan opsi Layar Penuh di pengaturan Tata Letak, ini akan menambah ukuran header lebar penuh. Dalam contoh saya, header lebar penuh menyisakan ruang di bagian bawah layar untuk menampilkan bagian berikutnya. Tentu saja, Anda bisa menggunakan opsi layar penuh alih-alih padding jika Anda mau.
- Padding: 100px Atas dan Bawah

Bayangan Kotak Gambar
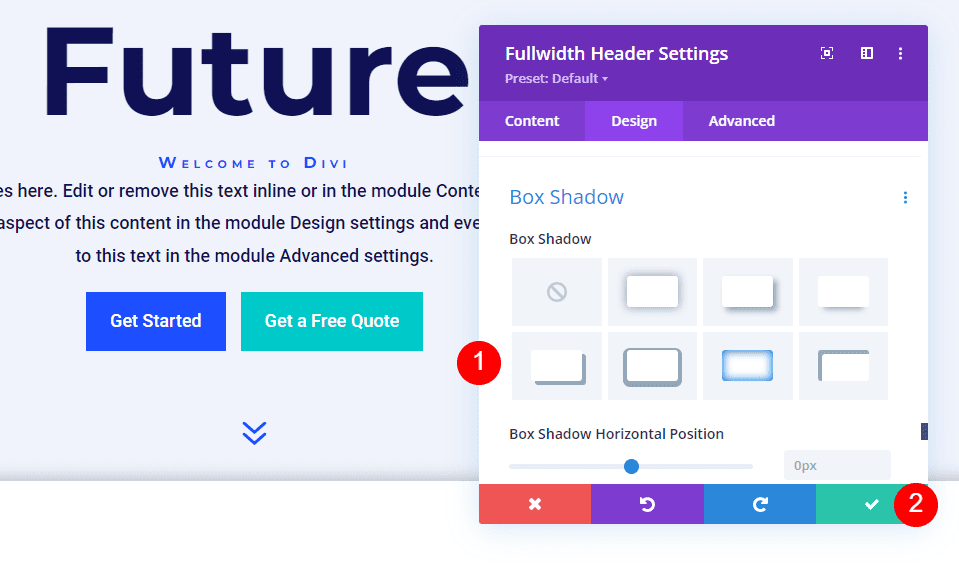
Terakhir, turun ke Box Shadow dan pilih opsi Box Shadow keenam. Ini memberi tajuk tampilan yang lebih berbeda. Simpan pengaturan Anda dan keluar dari Modul Header Lebar Penuh.
- Kotak Bayangan: 6 th

Dan Anda selesai!
Membungkus
Ini menyimpulkan diskusi kami tentang cara mengungkapkan gambar latar melayang di Modul Header Lebar Penuh Divi Anda. Kondisi hover untuk gambar latar belakang adalah pengaturan sederhana yang dapat berdampak signifikan pada desain situs. Ini cara yang bagus untuk menarik perhatian orang. Anda dapat menyesuaikan desain dengan menambahkan Gradient Stop, overlay, mengubah gambar, dan lainnya. Saya merekomendasikan untuk bereksperimen dengan pengaturan latar belakang hover dari Divi Fullwidth Header Module untuk melihat apa yang dapat Anda hasilkan.




