Warna berbicara banyak dalam dunia desain web. Dengan Elementor , Anda memiliki kekuatan untuk membuat kata-kata Anda menonjol, memikat pengunjung dengan warna cerah atau nuansa halus. Menguasai seni mengubah warna teks membuka pintu menuju kemungkinan branding dan desain tanpa batas.

Baik Anda menginginkan judul yang berani, menarik perhatian, atau gaya yang harmonis dan kohesif, panduan ini akan memberdayakan Anda untuk mengeluarkan potensi penuh dari kemampuan pengeditan teks Elementor.
Bersiaplah untuk meningkatkan dampak visual situs web Anda dan meninggalkan kesan mendalam pada audiens Anda.
Mengapa Teks Anda Tidak Berubah Warna?
Terkadang, saat Anda bekerja dengan teks, teks dengan keras kepala menolak untuk mengubah warna. Membuat frustrasi, bukan?
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangSalah satu alasan paling umum untuk hal ini adalah saat Anda menyalin dan menempelkan konten dari sumber eksternal—seperti situs web lain atau dokumen Word. Gaya teks kecil yang licik dari sumbernya dapat ikut serta dan mengacaukan segalanya.
Terkadang, Elementor memiliki skema warna default yang mungkin bertentangan dengan perubahan. Selain itu, terkadang mungkin ada masalah dengan penyesuai tingkat lanjut.
Di bawah ini akan kami bahas solusinya agar Anda dapat dengan mudah mengubah warna teks pada widget.
Prasyarat
Anda tahu betapa pentingnya membuat situs web Anda menonjol, bukan?
Salah satu cara jitu untuk melakukannya adalah dengan mengontrol warna teks Anda. Dengan Elementor, Anda memiliki alat canggih di ujung jari Anda, tetapi sebelum kita menyelami seluk beluk mengubah warna teks tersebut, ada beberapa hal yang perlu Anda selesaikan.
Pertama, Anda memerlukan situs WordPress aktif dengan Elementor terinstal dan diaktifkan. Belum memilikinya? Jangan khawatir! Cukup buka dashboard WordPress Anda, navigasikan ke bagian Plugins, dan cari Elementor . Instal dan aktifkan, dan Anda siap melakukannya.
Selanjutnya, Anda ingin mengenal antarmuka Elementor dan kemampuan pengeditan teks dasar. Luangkan sedikit waktu untuk melihat-lihat, menarik dan melepas widget, dan bermain-main dengan teks. Semakin nyaman Anda dengan editor, pengalaman mengubah warna Anda akan semakin lancar.
Mengakses Editor Elemen
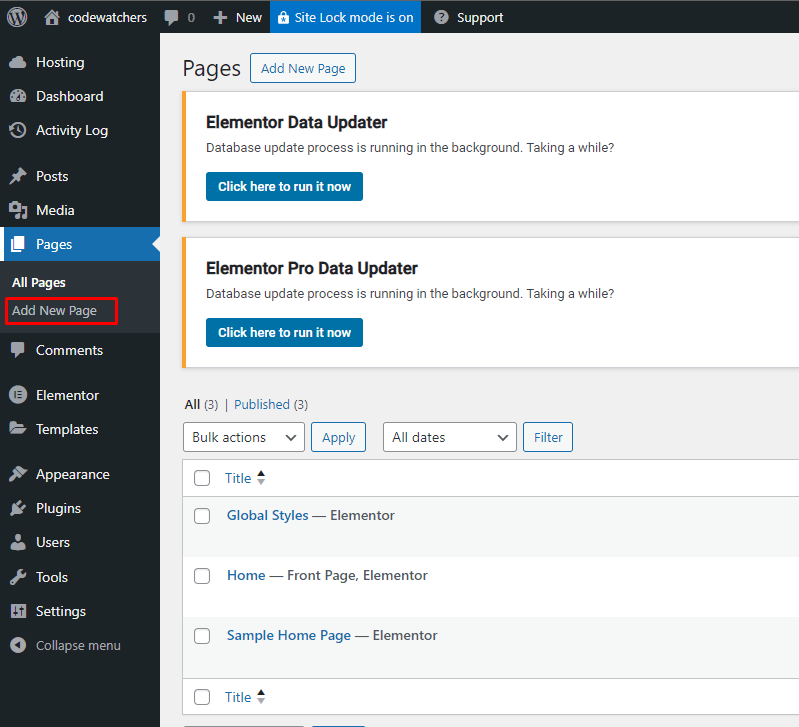
Buka halaman atau postingan yang ingin Anda edit, atau buat halaman atau postingan baru dengan membuka Pages > Add New atau Posts > Add New di dashboard WordPress Anda.

Setelah Anda berada di editor, beralihlah ke Editor Elementor dengan mengklik tombol "Edit dengan Elementor".
Menambahkan Widget Teks
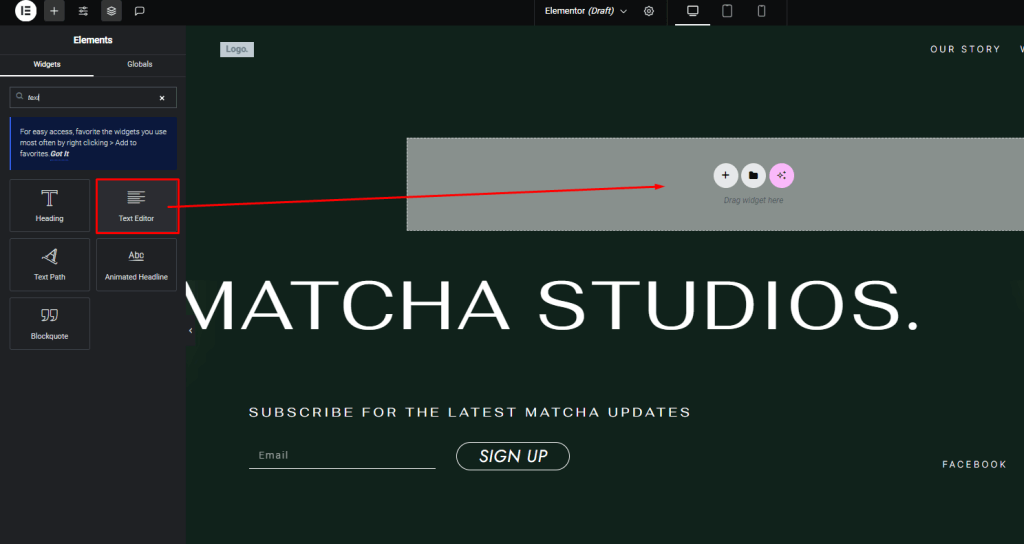
Di editor Elementor, Anda akan melihat pratinjau langsung halaman atau postingan Anda di sebelah kanan, dan panel widget di sebelah kiri.
Temukan widget "Editor Teks" di panel dan seret ke kanvas tempat Anda ingin menambahkan teks.

Blok "Editor Teks" baru akan muncul di kanvas. Anda dapat memasukkan teks yang Anda inginkan langsung ke blok ini atau menempelkan teks dari sumber lain.
Ubah Warna Teks Widget Elementor
Gaya Teks Sumber
Berikut adalah beberapa langkah pemecahan masalah yang ramah untuk masalah ini:
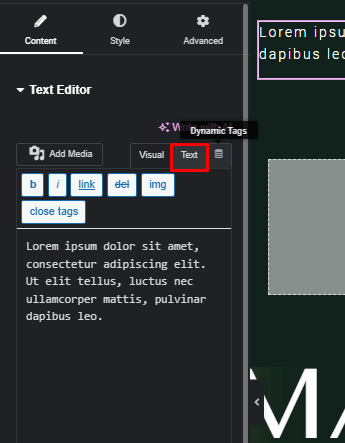
Intip Di Balik Layar : Klik pada tab “Teks” di Editor Teks Anda. Jika Anda melihat gaya HTML apa pun (seperti <span> </span> ), kemungkinan besar itulah penyebabnya. Hapus tag licik itu.
Tempel Khusus : Di Windows, klik kanan dan pilih “Tempel Spesial.” Jika Anda menggunakan Mac, pilih “Tempel dan Cocokkan Gaya.” Opsi ini membantu Anda menempelkan tanpa membawa beban pemformatan yang tidak diinginkan.
Tempel Langsung : Jika ragu, tempelkan teks Anda langsung ke tab “Teks” di Editor Teks. Tidak ada jalan memutar, tidak ada keributan.

Perubahan Skema Default Elementor
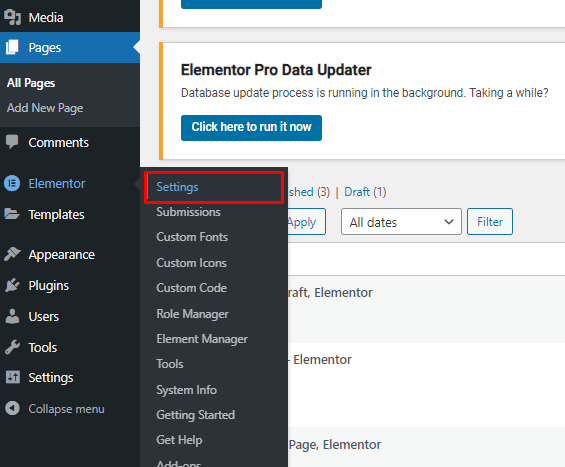
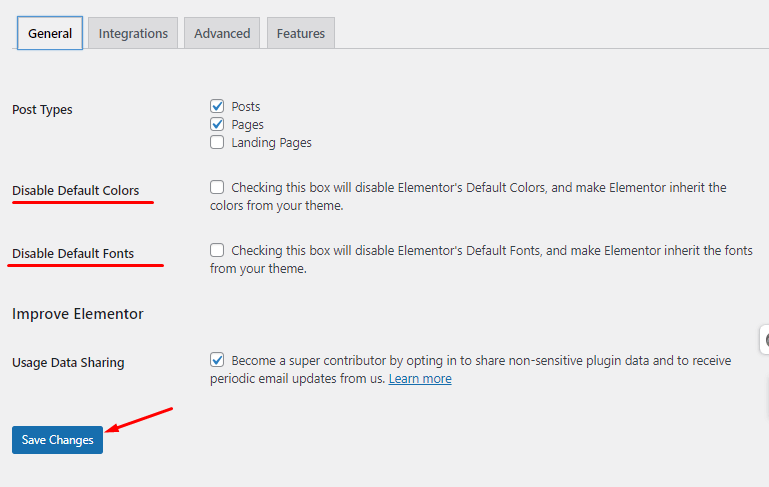
Carilah beberapa kotak centang di bawah Elementor > Pengaturan.

Itu seperti tombol kecil yang mengontrol warna dan font default. Inilah yang perlu Anda lakukan:
Di bawah tab Umum, Anda akan menemukan "Nonaktifkan warna default" dan "Nonaktifkan font default". Periksa dan simpan perubahannya.

Membungkus
Menguasai seni mengubah warna teks di Elementor adalah pengubah permainan untuk daya tarik visual situs web Anda.
Dengan kekuatan untuk menanamkan warna-warna cerah atau halus pada kata-kata Anda, Anda dapat meningkatkan identitas merek Anda dan meninggalkan kesan mendalam pada pengunjung. Ingat, warna adalah alat ampuh yang dapat membangkitkan emosi, menyampaikan pesan, dan memandu pengalaman pengguna.




