WordPress adalah alat pembuatan situs web dan blog yang populer. WordPress menyertakan opsi untuk mengubah tampilan situs Anda, termasuk warna tautan Anda. Tautan adalah komponen penting dari setiap halaman web karena membantu pengguna dalam menavigasi dan menemukan informasi yang relevan. Namun, Anda mungkin ingin mengubah warna tautan default untuk mencerminkan tema, merek, atau gaya pribadi Anda pada kesempatan tertentu.

Ubah Warna Tautan di WordPress
Dalam postingan blog ini, kami akan mengajari Anda cara mengubah warna link di WordPress menggunakan dua metode: Customizer dan kode CSS . Kedua cara tersebut sederhana dan efektif, dan Anda dapat memilih salah satu yang paling sesuai dengan tujuan dan kemampuan Anda.
1. Menggunakan Penyesuai
Penyesuai adalah alat untuk melihat pratinjau dan memodifikasi banyak fitur situs WordPress Anda, seperti warna, font, menu, widget, dan banyak lagi. Buka dashboard WordPress Anda dan buka Appearance > Customize untuk melihat Customizer.

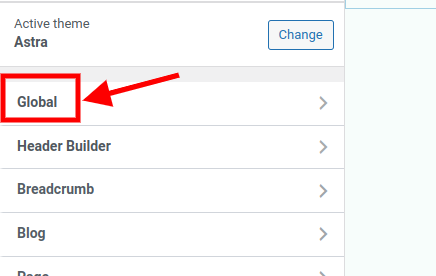
Setelah Anda berada di menu Penyesuai yang muncul di sebelah kiri layar, Anda akan melihat opsi Global.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarang
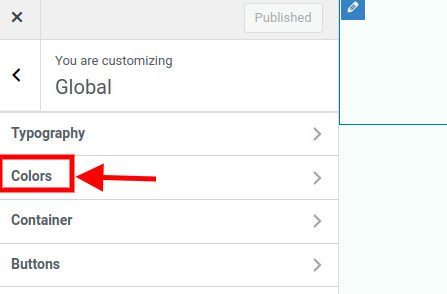
Setelah Anda berada di pengaturan Global, klik "Warna".

Saat Anda mengklik Warna atau Skema Warna, Anda akan disajikan berbagai opsi untuk mengubah warna berbagai elemen di situs Anda, seperti latar belakang, header, footer, teks, dan link. Untuk mengubah warna tautan, cari opsi Warna Tautan atau Warna Teks Tautan dan klik di atasnya.

Anda akan melihat pemilih warna di mana Anda dapat memilih warna apa pun untuk tautan Anda. Anda dapat memilih warna dengan menggunakan penggeser dan roda, atau dengan memasukkan kode hex tertentu jika Anda mengetahuinya. Saat Anda mengubah warnanya, pratinjau langsung situs Anda dengan warna tautan baru akan muncul.
Bila Anda puas dengan pilihan Anda, klik Publikasikan untuk menyimpan perubahan dan menerapkannya ke situs Anda.
2. Menggunakan Kode CSS
CSS, singkatan dari Cascading Style Sheets, adalah bahasa yang mengatur bagaimana elemen HTML muncul di halaman web. Warna, font, tata letak, animasi, dan aspek lain dari desain situs Anda semuanya dapat dikontrol dengan CSS.
Untuk mengubah warna link di WordPress dengan kode CSS, Anda harus terlebih dahulu menambahkan beberapa kode CSS khusus ke situs Anda. Untuk mencapai hal ini, navigasikan ke dashboard WordPress Anda dan pilih Appearance > Customize >Additional CSS .

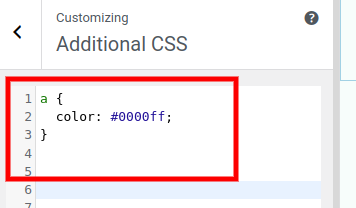
Anda akan melihat kotak tempat Anda dapat memasukkan kode CSS khusus Anda. Untuk mengubah warna link, Anda perlu menggunakan kode berikut:
a {
color: #0000ff;
}

Pemilih "a" digunakan untuk menargetkan semua tautan di situs web Anda. Atribut color menentukan tampilan link. Warna #0000ff diwakili oleh kode hex #0000ff. Anda dapat mengubah warna tautan Anda dengan mengganti nilai ini.
Saat Anda mengetik kode, pratinjau langsung situs Anda dengan warna tautan baru akan muncul.
Bila Anda puas dengan pilihan Anda, klik Publikasikan untuk menyimpan perubahan dan menerapkannya ke situs Anda.
Kesimpulan
Terakhir, mengubah warna tautan di WordPress dapat meningkatkan desain, kegunaan, dan konversi situs web Anda. Tergantung selera dan keahlian Anda, Anda dapat mengubah warna tautan Anda menggunakan kode CSS khusus menggunakan Penyesuai WordPress.
Anda dapat dengan mudah mengubah warna tautan di WordPress dengan mengikuti panduan dalam postingan blog ini dan membuat situs web yang unik dan menarik bagi pengunjung Anda.




