Saat menggulir, dimungkinkan untuk mengonversi tajuk transparan menjadi tajuk yang tidak dapat ditembus menggunakan berbagai teknik dan kode khusus. Namun, jika Anda menginginkan solusi Elementor sederhana, Anda dapat menggunakan Efek Pengguliran asli dalam pelajaran berikut.

Ubah Warna Tajuk Lengket Elementors Pada Gulir
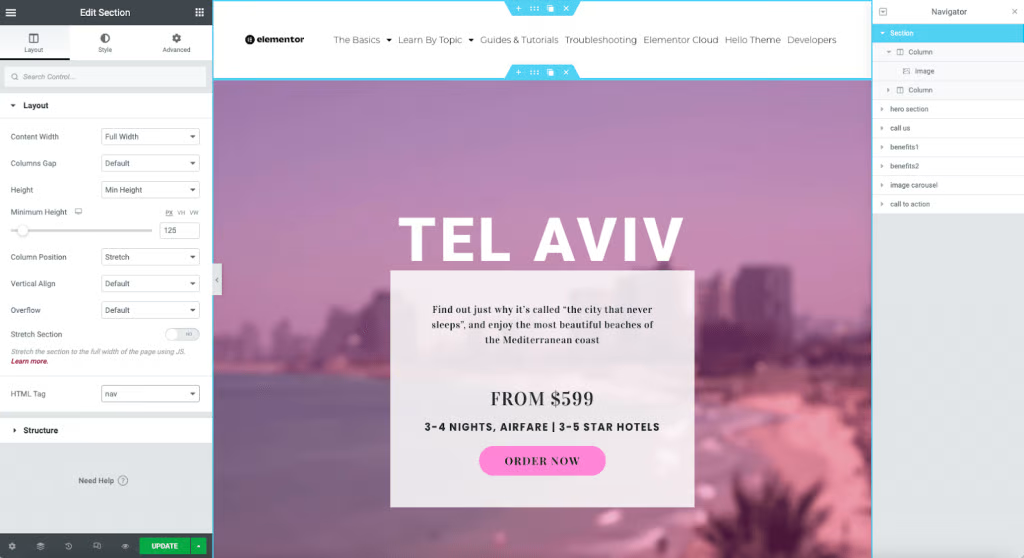
Jika Anda belum pernah melakukannya sebelumnya, Anda harus menggunakan pembuat tema untuk membuat templat tajuk khusus. Buat bagian tajuk dua kolom menggunakan widget gambar dan widget navigasi untuk menampilkan logo Anda.

Perubahan berikut akan dilakukan di Tab Lanjutan.
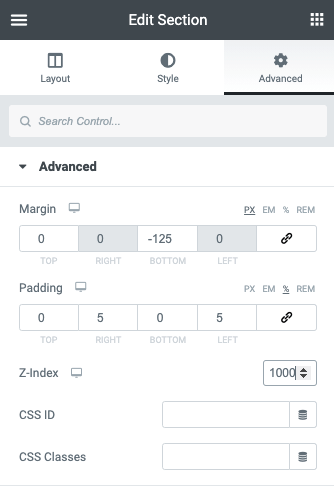
Ubah Margin
Biasanya, header transparan dibuat dengan memberikan margin negatif pada bagian yang sama dengan tinggi bagian. Buka kunci pengaturan margin pada Tab Tingkat Lanjut dan ubah bagian bawah menjadi angka negatif (contoh: -125px). Ini akan memindahkan bagian di bawah tajuk ke bagian atas halaman.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangZ-indeks
Selain itu, Anda perlu meningkatkan indeks Z bagian untuk memastikannya selalu muncul di bagian atas konten. Anda dapat memasukkan jumlah yang lebih besar dari sisa materi di halaman Anda, namun sebagian besar desainer memilih 1.000.

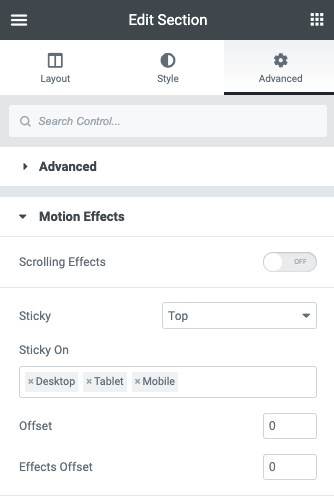
Pengaturan lengket
Pilih Sticky dari menu tarik-turun akordeon Motion Effects dan atur ke Top.

Menambahkan Efek
Setelah membuat bagian tajuk transparan, sekarang kita akan menambahkan efek bergulir.

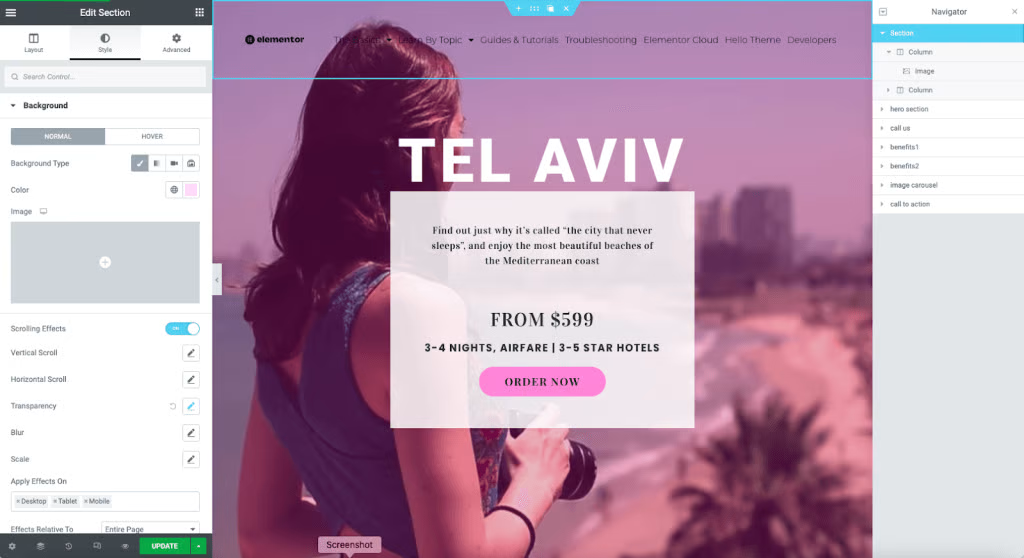
Kami akan menggunakan Tab Gaya di Kontrol Bagian untuk langkah-langkah berikut.
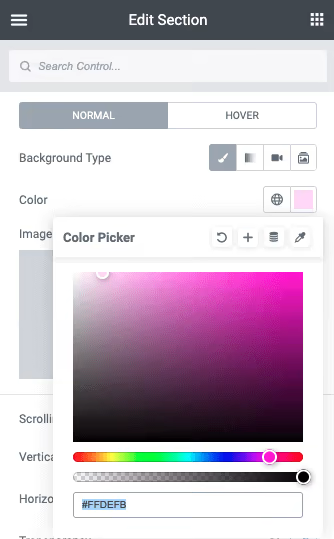
Pengaturan Warna Akhir
Atur warna atau gradien akhir latar belakang menggunakan pemilih warna.

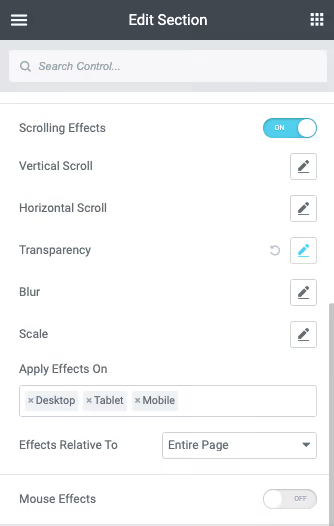
Menambahkan Efek Scrolling
Alihkan opsi Scrolling Effects di dalam panel kontrol.

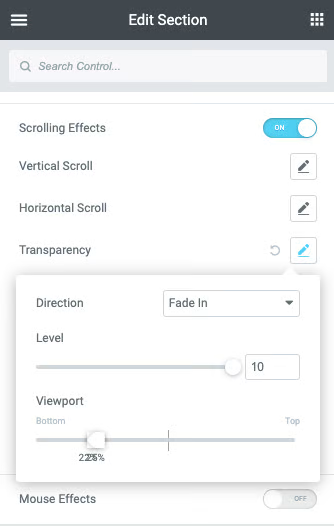
Tetapkan Nilai
Kita sekarang harus mengubah pengaturan dari viewport slider untuk mendapatkan efek yang diinginkan. Gulir ke lokasi di halaman tempat Anda ingin tajuk memiliki opacity penuh dan turunkan nilai Atas hingga mencapai 100% (misalnya, 25%). Anda sekarang dapat menaikkan nilai Bawah. Dalam contoh di atas, kami ingin dampak terjadi dengan cepat, oleh karena itu, kami akan menetapkan angka yang relatif berdekatan (misalnya, 22%). Ini akan memicu efek yang terjadi setelah menggulir halaman 3%.

Menyelesaikan
Sementara elementor memberi Anda semua alat yang diperlukan untuk membuat situs web yang cantik, Anda perlu melakukan penyesuaian untuk berbagai perangkat. Ini adalah masalah menemukan titik optimal. Kami harap panduan ini bermanfaat. Jika ya, silakan bagikan ini dengan teman-teman Anda dan ikuti terus CodeWatchers untuk tutorial lainnya.




