Logo situs web Anda dikatakan sebagai citra lembut merek Anda. Oleh karena itu, bagaimana logo Anda ditampilkan sangat penting. ukuran logo juga harus sejalan dengan keseluruhan desain situs web Anda.

Sangat tidak jelas bagi sebagian besar pengguna, terlepas dari tema yang mereka gunakan, bahwa mereka dapat mengubah ukuran logo situs web mereka. Dalam tutorial ini, kita akan membahas beberapa cara untuk mengubah ukuran logo WordPress Anda.
Cara Mengubah Ukuran Logo WordPress Menggunakan Customizer
Menggunakan penyesuai WordPress untuk mengubah ukuran logo Anda adalah cara termudah dan tercepat untuk melakukannya jika tema Anda mendukungnya. Banyak tema umum yang memiliki alat untuk mengubah ukuran logo WordPress Anda. Namun, logo WordPress Anda hanya bisa sebesar gambar yang telah Anda unggah, jadi pastikan untuk mengunggah gambar yang lebih besar jika Anda menginginkan logo yang lebih besar.
Dalam tutorial ini, kita akan menggunakan tema seperti Divi, Ultra Theme dan Astra untuk mengubah ukuran logo WordPress kita. Namun, prosesnya agak sama untuk semua tema WordPress.
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangCara Mengubah Ukuran Logo WordPress Anda Dalam Tema Divi
Di dasbor WordPress Anda, buka Divi lalu pilih Theme Customizer .

Selanjutnya, Anda perlu menekan menu Header dan Navigasi dari daftar.

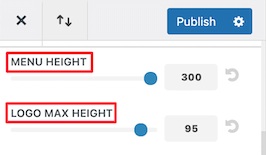
Turunkan opsi Bilah Menu Utama tempat Anda dapat mengubah ukuran logo.

Opsi Tinggi Menu mengontrol ketinggian menu navigasi Anda dan juga akan menentukan ukuran logo Anda. Sedangkan Logo Max Height mendefinisikan tinggi menu total.

Pastikan untuk mempublikasikan pengaturan Anda setelah selesai.
Cara Mengubah Ukuran Logo WordPress Anda Dalam Tema Ultra
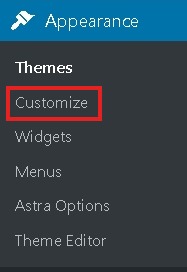
Di Ultra Theme di WordPress, Anda dapat mengubah ukuran logo dengan masuk ke opsi Customize di panel Appearance di dashboard WordPress Anda.

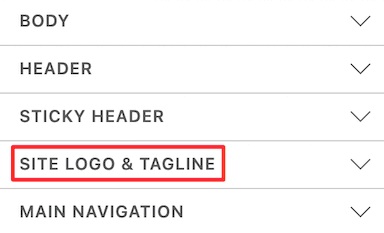
Klik pada dropdown Logo Situs dan Tagline .

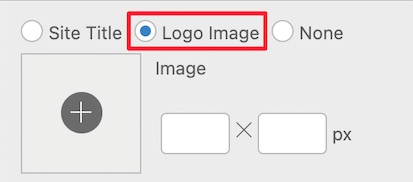
Selanjutnya, dari tiga tombol melingkar, Anda harus memilih Logo Image .

Di sini, Anda dapat menambahkan logo baru atau bekerja dengan yang sudah ada. Anda akan dapat mengatur dimensi yang sama sekali baru untuk logo Anda dan ukuran logo Anda akan berubah secara real-time.
Cara Mengubah Ukuran Logo Anda Di Tema Astra
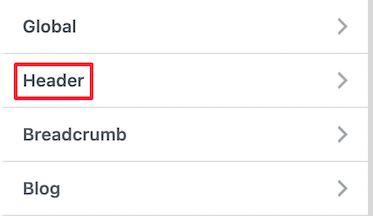
Buka dashboard WordPress Anda dan pilih Customize dari panel Appearance lalu tekan tombol dropdown Header .

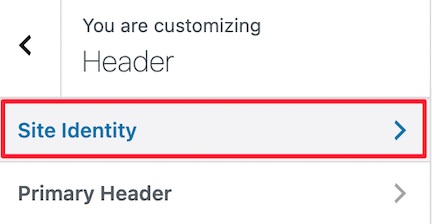
Tekan opsi Identitas Situs di mana Anda dapat mengubah ukuran logo Anda.

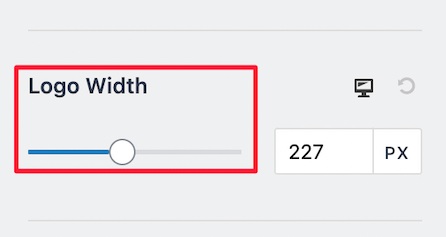
Pada skala yang diberikan, pindahkan Width Bar ke kiri atau kanan dan Anda akan melihat ukuran logo Anda berubah secara real-time.

Setelah Anda puas dengan pengaturan Anda, publikasikan logo dan lanjutkan.
Jika tema Anda tidak mendukung penyesuai WordPress, berikut adalah beberapa cara lain untuk mengubah ukuran logo WordPress Anda.
Cara Mengubah Ukuran Logo WordPress Anda Menggunakan CSS Kustom
Anda tidak perlu khawatir jika tema WordPress Anda tidak mendukung penyesuai WordPress. Anda dapat mengubah ukuran logo WordPress Anda dengan menambahkan CSS khusus.
Untuk memulai, Anda harus pergi ke beranda WordPress Anda dan klik kanan untuk memilih Opsi Inspeksi yang akan menampilkan semua kode halaman.

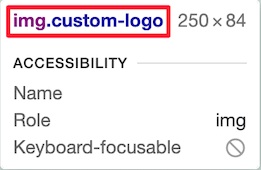
Untuk memilih elemen logo situs web Anda, klik ikon penunjuk mouse kanan atas.

Kemudian arahkan ke logo situs web Anda dan kelas CSS akan muncul seperti yang ditunjukkan pada gambar di bawah ini. Kelas CSS ini akan digunakan untuk mengubah ukuran logo Anda, jadi atasi dan simpan di editor teks seperti Notepad.

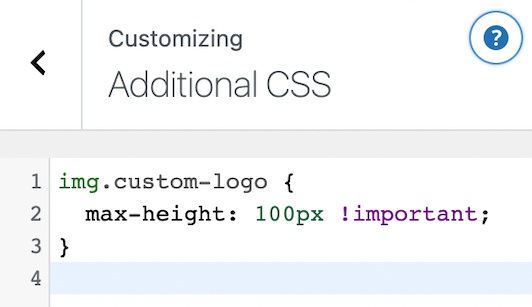
Selanjutnya, buka Customize dari panel Appearance di dashboard WordPress Anda dan kemudian pilih menu Additional CSS .

Selanjutnya, Anda perlu menambahkan kelas CSS yang Anda salin sebelumnya dan kemudian menambahkan dimensi baru untuk logo Anda. Berikut adalah contoh yang dapat Anda gunakan.
img.custom-logo {
max-height: 100px !important;
}Anda juga perlu mengubah kelas img.custom-logo ke kelas CSS yang didukung tema Anda dan tinggi maksimum ke tinggi yang Anda inginkan.

Setelah Anda selesai dengan perubahan, pastikan untuk mempublikasikannya .
Cara Mengubah Ukuran Logo Menggunakan Plugin
Metode ketiga ini untuk mereka yang tidak bisa menggunakan WordPress Customizer dan tidak nyaman menggunakan metode CSS. Menggunakan plugin styling sederhana Anda dapat mengubah ukuran logo Anda.
CSS Hero adalah salah satu plugin styling WordPress terbaik yang dapat Anda gunakan untuk mengubah ukuran logo Anda. Ini memungkinkan Anda untuk mengedit hampir setiap elemen CSS di situs WordPress Anda tanpa harus menggunakan pengkodean.

Setelah Anda menginstal dan mengaktifkan plugin. Anda akan diminta untuk mengaktifkan produk Anda. Tekan Lanjutkan ke Aktivasi lalu masukkan kredensial Anda.

Saat Anda diarahkan ke situs web Anda, tekan Sesuaikan dengan Pahlawan CSS tepat di atas.

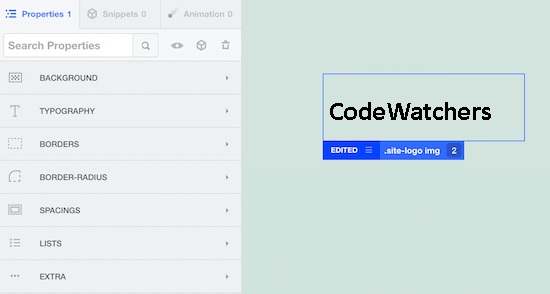
Ini akan membawa Anda kembali ke situs web Anda dengan CSS Hero yang berjalan di latar belakang. Menggunakan pahlawan CSS segera setelah Anda menempatkan kursor pada suatu elemen, akan muncul menu di sebelah kiri untuk penyesuaian.

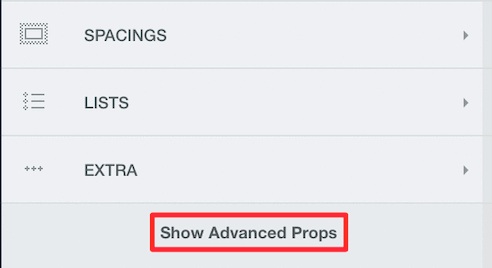
Anda harus menilai bahwa Anda perlu meletakkan kursor di logo WordPress Anda. Kemudian pada menu kustomisasi di sebelah kiri tekan ShowAdvanced Props .

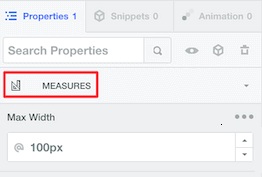
Dengan menggunakan opsi ukuran, Anda dapat mengubah ukuran logo Anda. Anda akan memiliki opsi Lebar Maks dan Tinggi Maks .

Ketika Anda menentukan dimensi Anda, itu akan menunjukkan kepada Anda perubahan secara real-time. Setelah Anda puas dengan perubahan, pastikan untuk mempublikasikan pengaturan Anda.
Ini adalah bagaimana Anda dapat mengubah ukuran logo WordPress Anda apa pun tema yang Anda gunakan. Kami telah mencantumkan metode untuk semua kemungkinan situasi bagi Anda untuk mengubah ukuran logo Anda.
Ini semua dari kami untuk tutorial ini. Pastikan untuk mengikuti kami di Facebook  dan Twitter kami untuk tidak pernah melewatkan pembaruan.




